Chrome浏览器十周年,谷歌设计师总结设计背后的故事
Chrome浏览器10周年特别版已经上线了,一起来看看它更新了些什么内容~

Chrome浏览器10周年特别版已经上线了,有很多重大的更新内容:
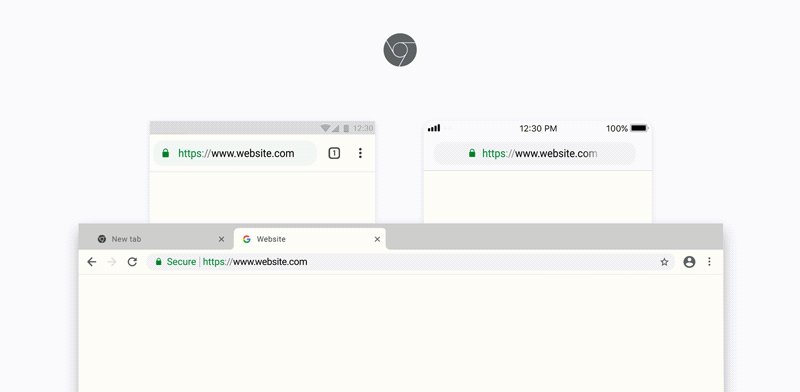
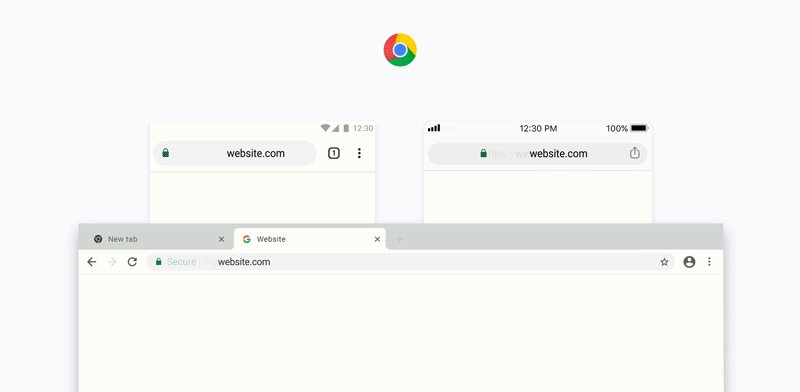
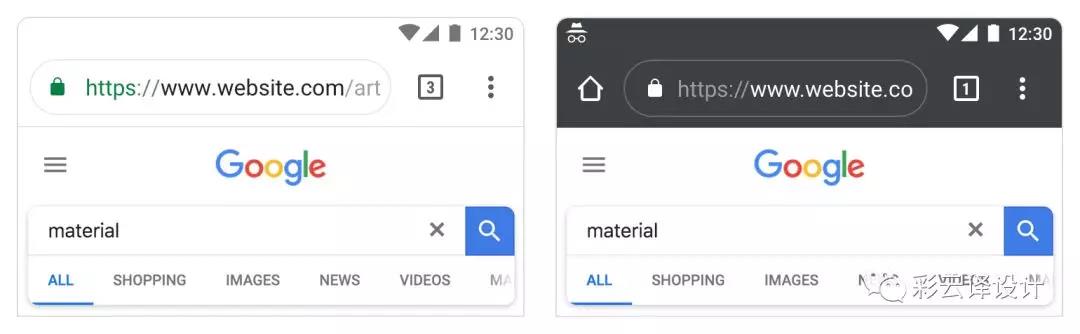
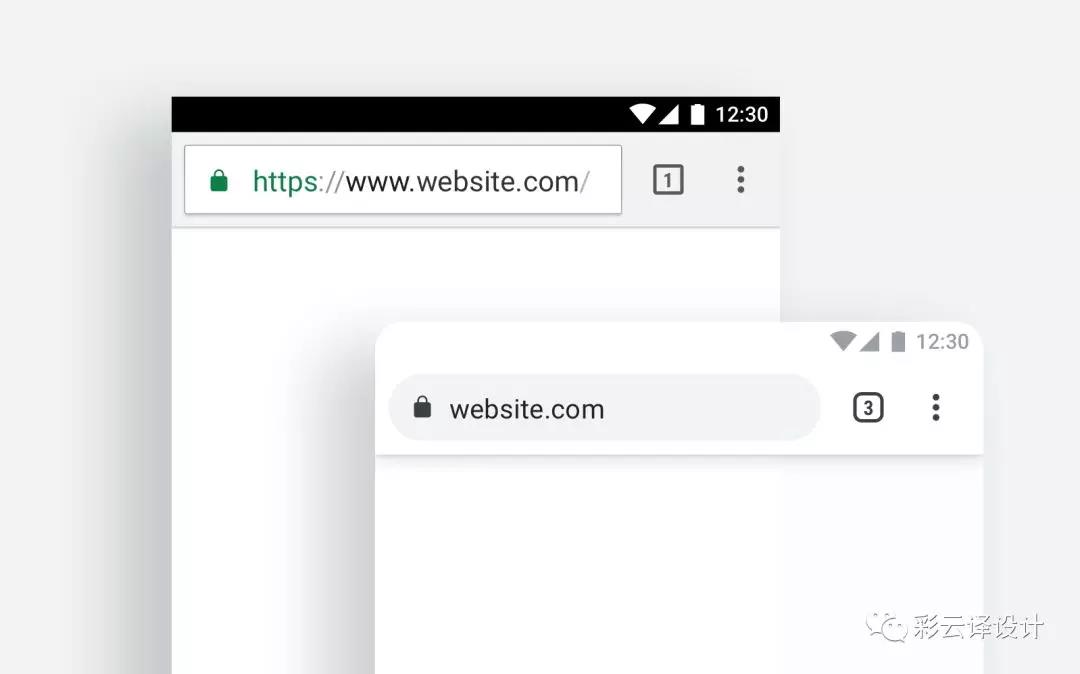
Chrome有了更加圆润的外观,新图标和跨平台的新色调。Google还对用户界面进行了更改,以提高您的工作效率。例如,他们已将工具栏移动到iOS的底部,简化了地址栏中的提示,菜单和URL。还有更多更新的内容,请自行去官网看看~
是不是很酷,反正我很喜欢这次更新的UI界面,颜色和圆角都是喜欢的点。那这套设计是怎么来的?接下来的文章将带你走进Chrome设计背后的故事。

译者注:Omnibox是位于浏览器顶部的一款通用工具条,用户可 以在Omnibox中输入网站地址或搜索关键字,或者同时输入这两者,Chrome会自动执行用户希望的操作——来自百度百科。这个词在下文中将不再翻译,属于功能性的名词,用英文更准确。
为了庆祝Chrome在2018年9月的10岁生日,我们对浏览器界面进行了彻底的重新设计,对设计流程也进行了彻底的优化。尽管Chrome一直都是开源的,但我还是想分享更多关于其中的设计故事,以希望其他人能从中学到东西。
一、 认识盒子
我经常被问到一些问题,比如“为什么Chrome需要设计师?”
我的同事Sebastien在他的Medium帖子中优雅的描述了这一点,他说:
我收到最难的反馈就是,“只是这样不就行了吗?”
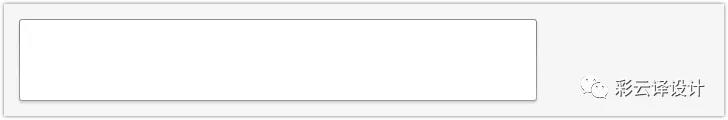
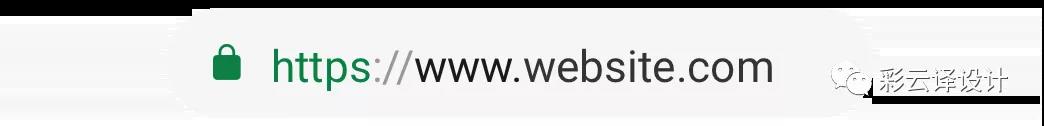
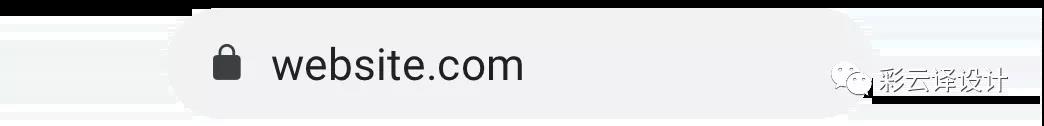
隐藏在问题的背后往往是,浏览器应该像下面那个样子就够用了:

这张图可以说已经很像在PC电脑上的浏览器效果了,尽管是面对20亿用户,这样似乎也能正常工作。
那为什么需要重新设计呢?
因为隐藏在这个盒子里面的内容是世界上最复杂,最安全的搜索和渲染引擎。
我们希望给它一个机会,去改变全世界浏览器的设计。
二、盒子简史
要了解我们如何走到今天,可能需要我们回头仔细看看:

第一个盒子
这个0.5dp的渐变描边,22%不透明度投影及1dp圆角半径的盒子样式只为说明一件事:用户能知道自己可以在其中输入内容。
为什么?
因为过去电脑只是连接到显示器和键盘,整个屏幕基本上都是文本。但当有了鼠标之后,就需要明确哪个区域是可点击的。因为显示器只能绘制方块像素,所以“ 文本输入框 ”诞生了。

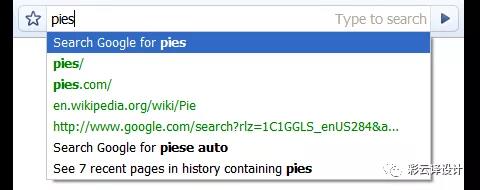
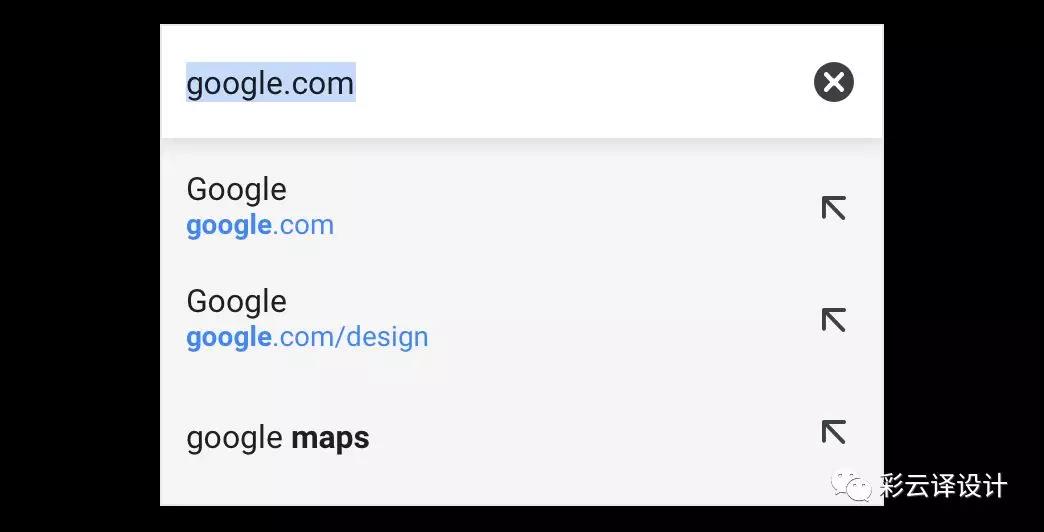
初代盒子
随着浏览器的推出,这个盒子开始具有显示位置或“ 统一资源定位器(URL) ” 的双重功能—— 因此得名“ 地址栏”。
在2008年,当Chrome首次发布时,我们的主要设计原则是尽可能减少认知成本。因此,我们合并了谷歌的搜索框和地址栏,并添加了4dp投影和下拉菜单,使得搜索体验更好——取了个名字叫“omnibox”。

2008
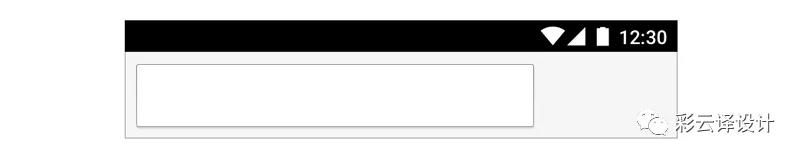
当浏览器第一次出现在移动设备上时,界面空间非常有限,所以我们精心设计了每个像素,以便尽可能的占用更少的空间。我们使用了1dp的内阴影代替投影,并保证界面在灰色底下保持协调。

2012
自那之后,网络环境变得更加复杂,设备也更加智能化。我们开始关心一些更复杂的情形下会发生什么,比如:当一个网站被黑客入侵并清除用户个人信息时,当突然断开网络时,当用户想回到一周前访问过的网站但又不记得网站时。
在过去的10年里,全世界成千上万的工程师(包括Google在内)都在思考这类问题,并全心全意地寻找解决方案,帮助用户浏览这个呈指数级变化的网络。
移动网络的快速发展也带来了大量的新用户,他们其中很多都是第一次在手机上上网,以前他们从未见过这个盒子,他们也不知道可以从这个盒子中找到任意想要找的东西。
我必须承认,在我开始在这里工作之前,我连Chrome一半的功能都不知道。例如:可以左右滑动工具栏用来切换选项,或者下滑查看所有选项卡。

向下滑动工具栏查看选项卡的小技巧
类似这样的功能特性都是很隐蔽的,因为我们从来不想刻意的给用户去推销我们的功能。事实上,我们在浏览器中做的设计大多是无形的,以确保我们产品的核心价值“不是Chrome,而是内容本身”。这是一个我非常喜欢的原则,这也是我加入这个项目的原因之一。
作为一个内向的人,有一个优势是会在设计上也试图尽可能的不张扬。产品本身似乎也反映了我对设计的看法:保护用户与内容之间的神圣空间——不要分散用户的注意力。
就像Beatrice Warde将排版视为“水晶酒杯”一样,我将Chrome仅视为“水晶显示器”。
我错了。随着网络环境的改变,其他第三方软件开始伪装成Chrome来窃取信息,甚至是诈骗用户。以前,我们不介意是否有人会从一大堆浏览器中选择Chrome,但现在它已经开始影响我们用户的安全了。
因此,我们第一次开始质疑需不需要那么隐形。
三、千面盒子
当我第一次和工程师们坐在一起,想要更好的了解我们的浏览器是如何构建时,这是一个大坑,没有任何东西能让我为接下来的事情做好准备。这在我15年设计经验中从未有过的。
我们在超过6个Android版本中,支持超过40种语言,甚至连Roboto Medium不支持的语言,我们都做了很好的适配。我们还允许开发人员将工具栏的颜色更改为几乎任何颜色,同时还保持可访问性以支持web应用生态系统。
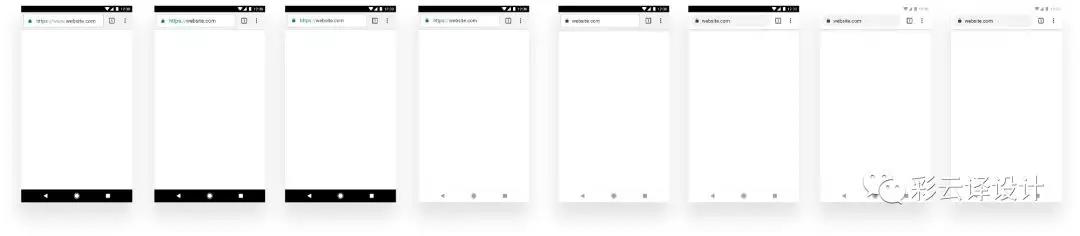
我们的UI也能适应不同像素密度设备并能保证具有相似的触摸大小,并且无论设备的内存容量或制造商都能平稳运行。在你与它交互之前,这个盒子有超过2000种不同排列方式。

一旦你轻敲、输入、滚动、滑动或者与它语音,浏览器的布局排列就会发生各种变化。
当你打字时,我们确保你看到的键盘是你熟悉的那个;当你分享一个网站时,我们也会显示你在手机上的常用选项。

我们设计的一些操作模式(黑色水平线表示分屏模式)
我们的静态盒子有2000个排列,然后在包含所有动态交互的情况下能成倍的增加到20000个以上。
看起来有点多?其实并不是。
因为我们想要确保每个人都能很顺利的访问互联网,不管他们从哪里进来的。
四、95种灰度配色
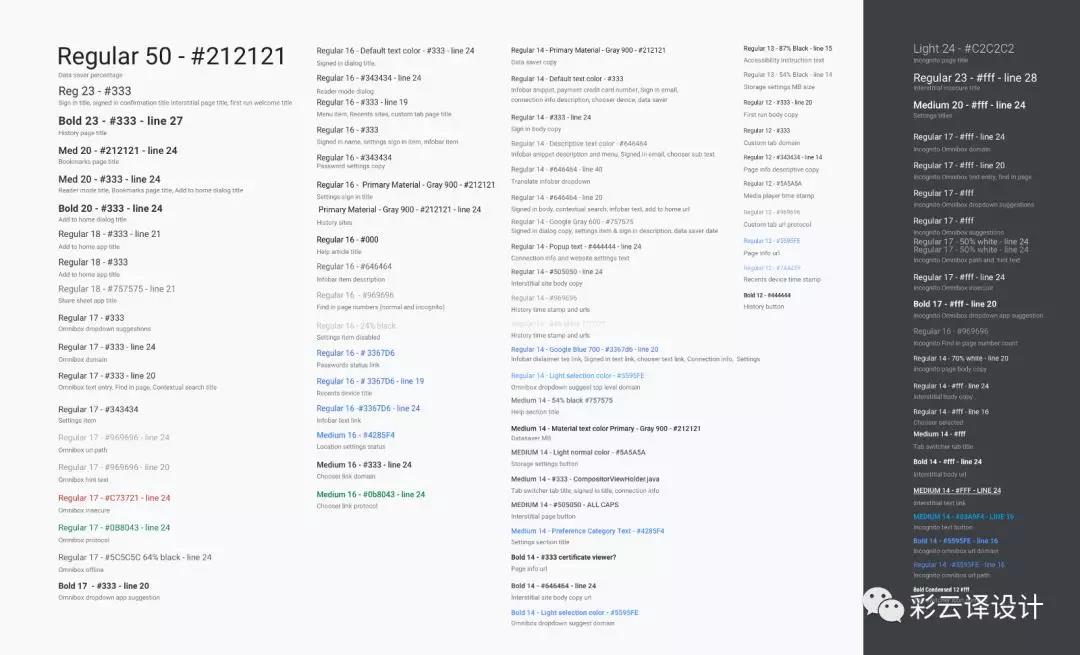
即使在我们的团队中,也没有人知道这个框中有多少种不同的文本样式。因为Chrome的迭代过程已经超过了10年,我们有一堆零散或过时的源文件。
因此,尽可能的回溯审查(主要是为了确保不会破坏数十亿人的UI界面),我们为每种文本样式遍历每一行代码,并在字号、字重、颜色和透明度方面绘制出数百种变化。

尽管几年前就已经把我们的UI规范化了,但是我们没有关于如何使用这些规范的指导,比如像14sp Roboto的字体,我们就有超过14种不同的颜色。我们总共使用了超过95种不同深浅的灰色。
如果不查看上下文,就不可能决定使用哪一个。即使是最小的更改也可能打破易访问性的标准,但其实我想知道我们实际上需要的最小颜色数。将近半年后,终于有了答案,结果是8个。
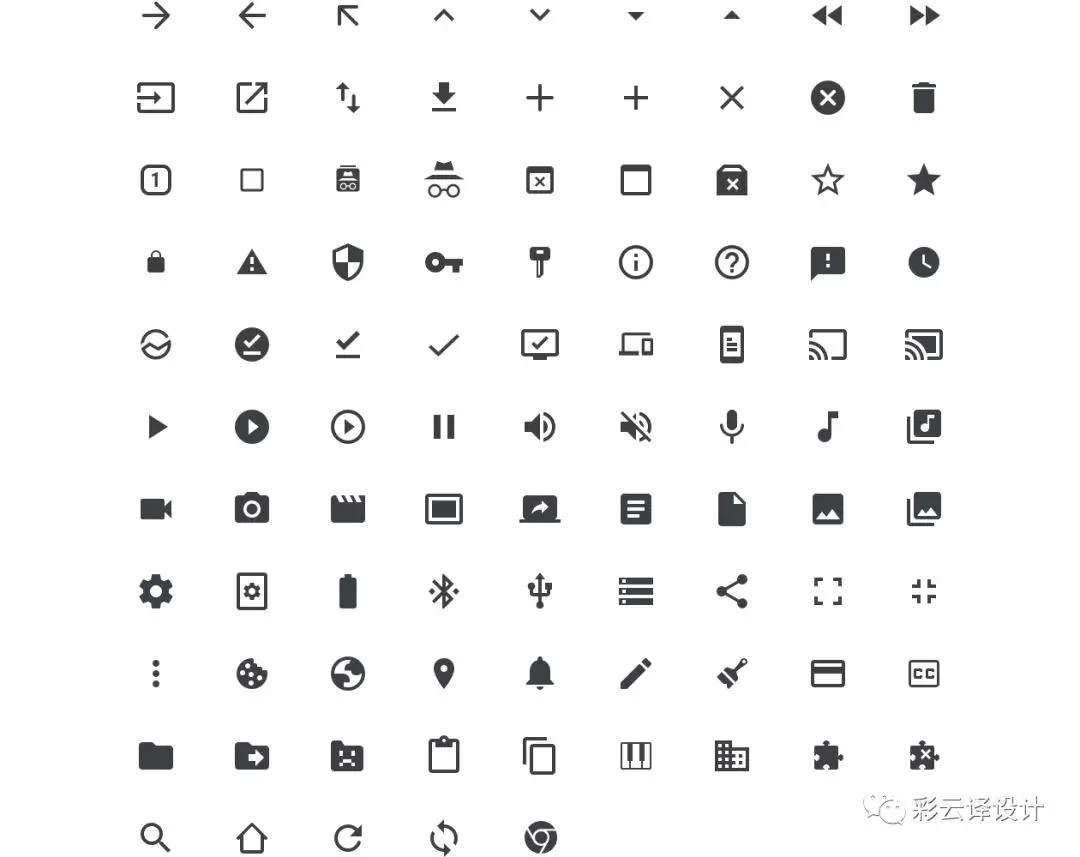
然后,我们对UI中的每个图标都做了相同的设计,所有115个图标——仔细选择哪些是Material(如:菜单图标),哪些是Chrome特定的(如:匿名图标),哪些是特定于平台的(如:复制/粘贴),还不包括选定,按下和禁用状态。
此外,一些图标被翻转为从右到左的形式,因此总数实际上接近400+。

五、设计优化永远止境
在盯着灰色盒子看了几个月后,如果我说前面堆积如山的工作其实并不可怕,那就真的是在吹牛逼了。盲目自信,让我觉得我可以独自完成所有的事情。但我越努力,就越明显地发现这个问题并没有随着简单的重新设计而消失。
我们需要彻底的检查整个设计过程,以确保现有和未来的UI保持一致。
这很难,因为要在Chrome在Google规范(如:账户登录流程),Material规范(如:按钮和图标),本地UI(如:键盘)和Chrome品牌元素(如:断网时的小恐龙)之间保持平衡。
所以,我向我们的工程师们寻求帮助,令人惊讶的是,他们对规范问题的放大表示欢迎。这个问题其实也让他们很难审查代码,因为平台约束和特性变化意味着难以回退和各种不一致。事实上,我们的工程师Ted Choc甚至雇了人来支持我们的努力,他们其实也很想搞定这个问题。(我的愿望实现了!)
为了让你知道我们的Eng团队是多么的了不起,Ted的使命宣言中写的就是“Chrome移动端超级棒!”
有了新获得的支持,我们开始构建基于代码库共享组件的可视化规范。其他应用“免费”获得的Material 组件必须经过定制,以满足Chrome的所有(2000个)排列。几乎是从零开始,所以我们需要找到一种可扩展的方法来划分所有这些差异。
结果如下:

我们的第一个版本(M54)截图——在我们的界面中会映射每种颜色、文字、图标和组件。
六、设计速度
几个月来,我们只是在删除整理东西,清理多年累积的设计和工程债务。现在我们有了一个干净的界面和一个组件库系统,我们已经准备好开始设计了。
让我们回到我们在前面第一次遇到的盒子。1号盒子放在一个更大的灰色盒子里,我们称之为“工具栏”。

第二个盒子
工具栏将浏览器UI从内容和系统UI中分离出来,当你点击白色框时,它将填充灰色框,并显示下面的另一个灰色框。(是不是会有点感觉有点迷糊了?)

第三个盒子
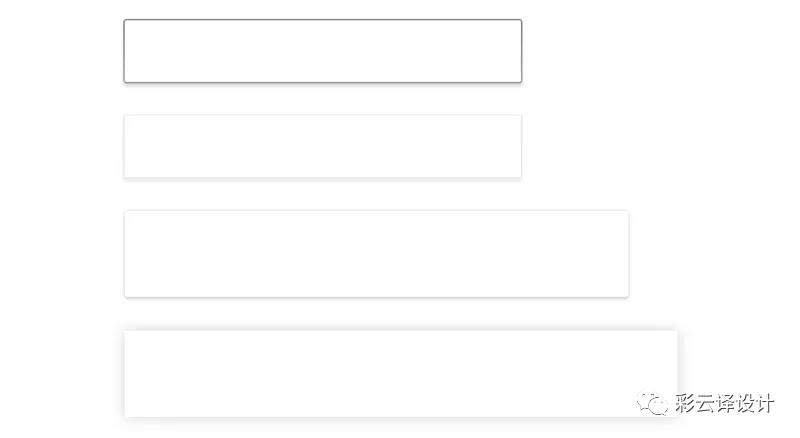
在这里,我们可以展示我们在幕后所做的一切,试图使Chrome尽可能地发挥作用。但是为什么所有这些盒子都要调整大小并从一种状态改变到另一种状态呢?

第一个盒子的不同形式
当某些东西在屏幕之间发生变化时,就很难识别或记住。
如果UI在用户与它交互时发生了变化,他们会将变化理解为以后可能有用的信息。例如:如果图像消失在图标中,你可能需要记住该图标,以防你想再次打开该图像。这增加了理解用户界面和决定需要保留哪些信息的短暂认知负担。
我们去掉了所有的视觉噪音像素,让你更快地进行认知过程,而不仅仅是为了让它看起来更赏心悦目。即使每座城市都能节省1秒钟的时间,那也会有200万秒或者23.14天。想想看,人们可以在额外的23天内做些什么!(译者注:不大明白作者这里怎么算的,可能意思是说要提升效率。)
为了演示,让我们看看去掉文字和图标之后的工具栏:

你是否注意到你的眼睛在屏幕上移动了多少来处理不同的元素?
现在让我们来看一下同一个屏幕,只去掉了颜色和阴影:

从什么都没有的时候开始练习,或者我们所说的“白色建筑”,意味着每一个元素都必须被考虑。包括这个在我们的UI上静静地做了这么多年的盒子:

第四种盒子
幸运的是,我们认识了第四种盒子的创造者,并且得到了Android团队的大力支持,可以根据内容来改变颜色(又一个6个月的旅程,值得一提)。
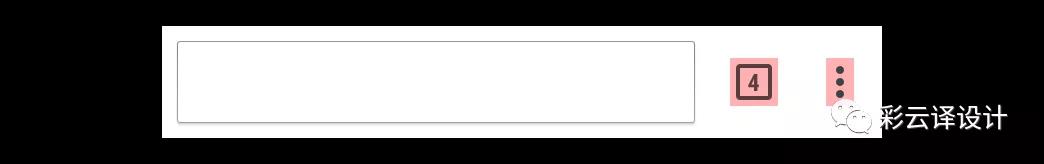
但是,让我们继续讨论第二框的其他内容:图标,这些图标都带有另外两个隐形框:
(1)描述了图像资源的“边界框”

看不见的5号盒子
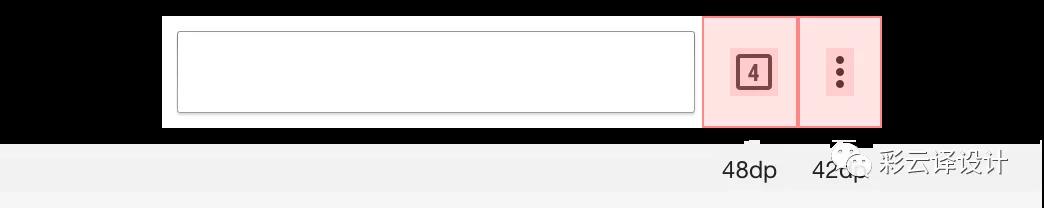
(2)“触摸目标”描述了点击区域。

看不见的6号盒子
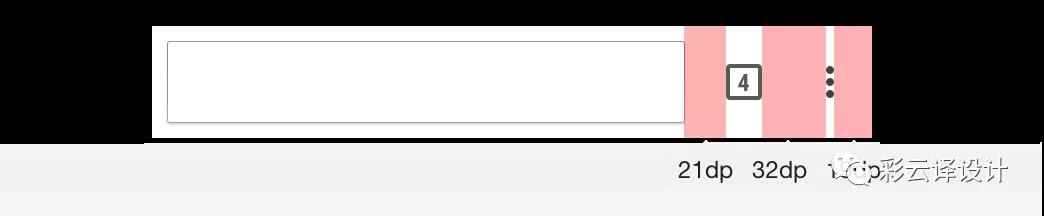
因为“3点菜单”图标视觉上更窄,它有一个更小的点击区域。但如果单纯让可点击区域保持统一,就会造成视觉上的不平衡,造成图标之间不均匀的间隙。

所以我们不得不妥协,稍微打破了Material规范,让它更容易点击和视觉平衡。
是的,我花了整整一个星期的时间盯着看不见的盒子,会有人注意到吗?很可能不会,值得吗?值得,有2000000倍的效果啊。(译者注:不大懂她所说的数据)
七、用一个盒子来规范它们
在我通过遍历UI中的所有文本、颜色和图标建立了足够的信心之后,我准备处理omnibox。
我们想找到一种方法来巧妙地强化Chrome的品牌——考虑到我们的logo很少出现在我们的UI中,我猜想这会是一个挑战。我做了几十个看起来很有希望的设计,却发现没有一个是可行的,因为它们都缺乏有力的支持理由。
所以,我回到我们的核心品牌,认真地看了看我们的标识。我注意到的第一个视觉特征是小写的“c”。

这说明了我们品牌的自然随性,所以找到一个友好的形状很重要。我们还使用了与谷歌相同的4种颜色来展示我们的传承性。事实上,Android、Google和Chrome的标志上都有一个反复出现的形状:
圆形

圆形是自然形成的形状,不像矩形,所以他们的视觉认知负担更小。在伦敦住了两年之后,我对这个形状仍然记忆犹新。
当地铁的名字第一次以矩形的形式出现时,火车上的乘客很难将其与海报广告区分开来。因此,1912年,他们在地铁的后面加上了红色的圆圈,以便更容易找到。 Frank Pick随后将圆圈加入了现代著名的标志中。

图片来自伦敦交通博物馆
我觉得这是对我们的omnibox的一个很好的隐喻。
它不应该只是告诉你目前的需要,它应该还能帮助你更进一步。
深入观察我们的logo,我特别注意的形状是这个:

这不正是我们品牌的形状嘛。
它表达了我们的性格,同时表明这不仅仅是一个“搜索框”或“地址栏”,而是一个全新的,友好的东西。

由于鼠标的引入促成了文本框形状,而在移动端,又由我们的手指交互进化了我们文本框的形状,更符合人手的交互操作。

一次偶然的机会,我们还去de Young博物馆参加 Frank Stella的展览,Stella使用曲线形状的画布打破了标准的矩形框架。和我一样,他也喜欢赛车,在他的作品《Deauville》中,他使用了类似的形状来暗示速度——Chrome的核心支柱之一。
我赞同现代主义的观点,认为传统的艺术形式对于我们的任务来说已经变得无关紧要和过时了,因此我们将新的视觉设计方向命名为“Modern”。
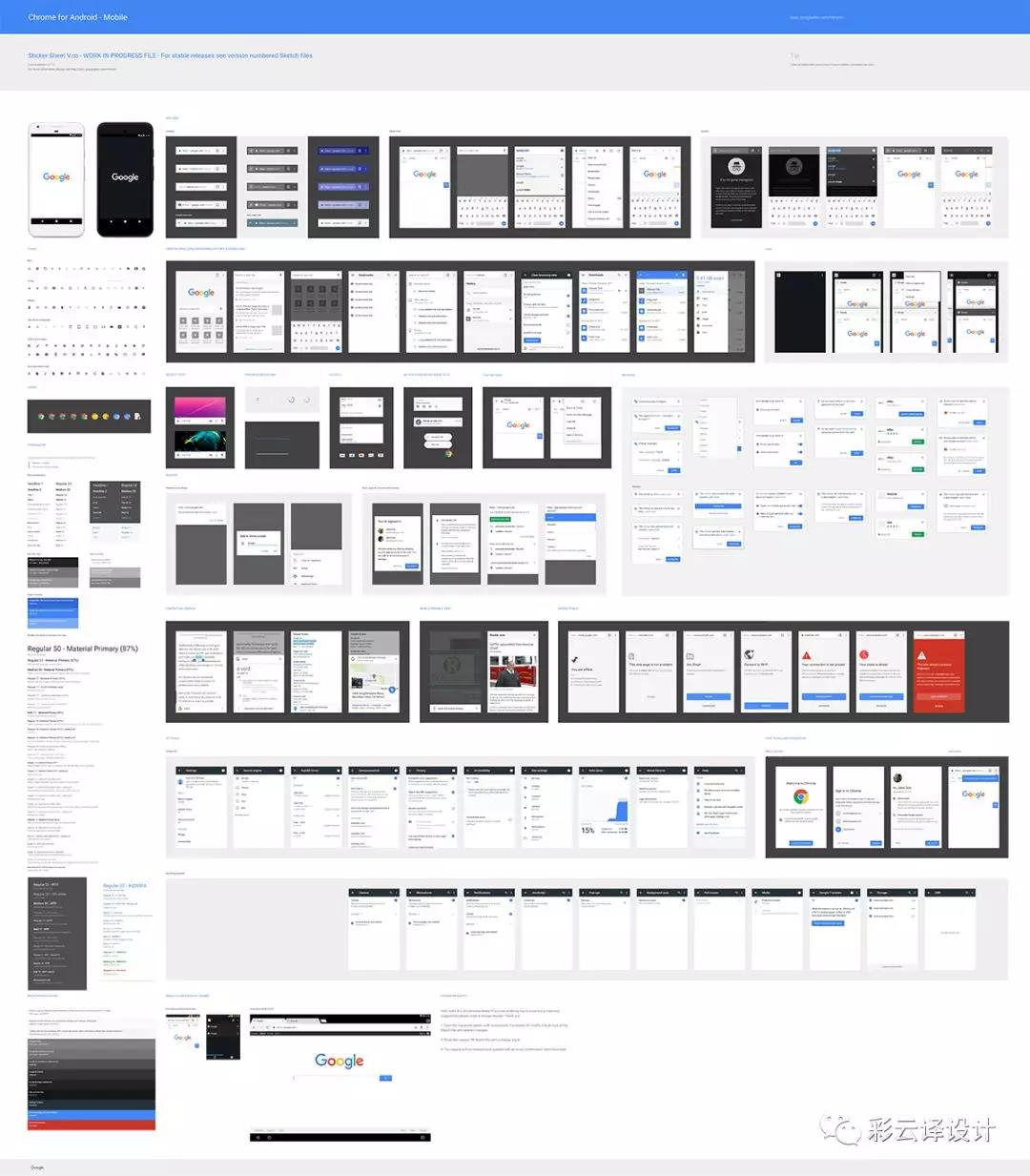
然后我们探索了数千种设计。

所有Sketch画板
起初,我采用了与最初在移动端相同的方法,使用1dp描边似乎是有意义的。但在执行过程中,它很容易迷失在一片白色的、顶部有搜索栏的网站中,边线在隐身模式下也不能很好地工作,很难与粗粗的轮廓图标相平衡。

我们的一位设计师认为这只是一个线框图。
使用Material规范投影也感觉不太合适,因为它并没有解决我们最初看起来只是像一个“搜索框”的问题。底部添加了一个额外的4dp投影,它视觉上看起来很重而且偏离中心。
我们甚至试着把盒子全部移走,但现在元素似乎是随机放置的,一个像以URL为中心的改变会带来巨大的工作成本。

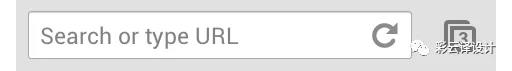
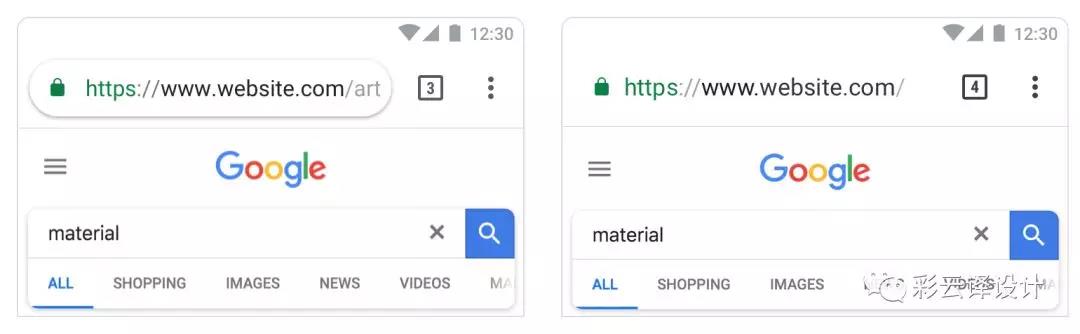
结果是,我们的同事也在努力使我们的URL看起来更干净,而Material 2刚刚开始推出。它带来了更丰富的配色,给我们的形状赋予更多的生命力。

之前

更新后的颜色和url
事实证明,具有一致的形状也使得我们的代码不那么复杂,过渡动画更少——设计和效率的完美平衡。
现在,我们准备好了进行测试:成千上万的用户、数月的实验和可用性研究,与我们之前的设计相比,它被评为更“友好”、“创新”、“聪明”,而看起来却毫不“快”或“值得信赖”。

M68 to M69

我们为期一年的迭代
虽然我只是花了时间来写这个盒子,但是其实在UI的每一处都有十几个故事。

我们全新的 “Modern” M69 截图
它是完美的吗?其实还没有,但这不是让我为我们所做的事感到自豪的原因。事实上,我们让Chrome变得更小,下载更快——确保我们构建的每一个像素都为下一个更好的设计师铺平了道路。
就我个人而言,当我们的用户研究中的一位参与者说,我知道我们做了一些正确的事情,
“这给了我一种更好的平静感,可能会帮助我一整天。”
不仅是因为他们喜欢这个设计,是因为这也是我看待Chrome的方式。
我们花了将近一年的时间仔细研究UI中的每个像素,因为我们希望设计包装与内在质量能够相匹配——只是希望这次你可能会注意到这不是一个普通的盒子。
原文:https://medium.com/@san_toki/unboxing-chrome-f6af7b8161a2
作者:Hannah Lee
译者:彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好是好,不过中国的公司怎么可能给你一年的时间去研究这么点的UI 😡
经过市场验证成功的产品,才能这样优化,不然再好看也是白搭,毕竟不确定时改动很大,而且方向错了还会被砍掉。中国大多的都是东西都处于初期的产品~,qq微信支付宝这些还是可以这样做的~
我是支付宝的,我想说,大公司也不太行,节奏太快了……
优秀
特别有意思的文章,带着思考工作中的 问题,方法,价值。 感谢分享