产品动效设计指南
动效设计是平面设计和动画设计两个领域交融的产物,起源于上世纪50年代。80年代后,随电脑软件的使用,开始在影视、设计、互动营销等领域有了很大的发展。

在构成界面设计的三大元素(形状、颜色、动画)中,动画最能够吸引用户的视线,引起用户注意,其次是颜色,最后是形状。传统的用户界面设计,受限于时间的关系,动效设计不仅可以表达页面的时间关系,还可以叙述因果关系。
一、动效设计的意义
对产品而言,动效设计能够:
- 清晰的表达产品层级关系,使界面间衔接更自然;
- 营造视觉焦点,引导用户操作;
- 提升产品易用性,增加用户黏性;
- 为产品注入活力,提升品质和竞争力。
对用户来说,动效设计能够:
- 便于用户理解,减少认知成本;
- 增强用户操纵感、带入感,提升用户体验;
- 每一步的操作都能及时获得反馈;
- 形成用户与界面的互动;
- 减弱不可避免的不适感,如减少加载等待的焦虑,缓和失败界面带来的失落感。
二、动效的分类
常见的动效主要有4类:转场类、展示类、引导类和反馈类。
1. 转场类
转场类动效用于层级跳转或场景切换, 除入场和离场动效外经常辅以缩放、透明度、旋转等平滑的效果,帮助用户理解界面间的变化和层级关系,也让界面更加真实生动。避免场景的瞬间切换导致用户产生变化盲视(视觉刺激的突兀变化会阻止用户注意到新的信息)。

2. 展示类
展示类动效用于突出产品核心功能和特点说明,界面信息按照一定的规律呈现,引导用户的视觉流向,帮助用户更好的理解产品,能够在第一眼吸引住用户。常见的如企业或产品的官网首页,能够对产品起到很好的宣传作用。

3. 引导类
引导类动效通过界面中某些元素的变化,引起用户注意或引导用户进行操作,避免用户困惑,能够自然而然的聚焦用户视线,降低其他视觉元素的干扰。

4. 反馈类
反馈类动效用于对用户的操作及时给出相应的反馈,如:悬浮、点击、拖拽等,以视觉的形式展现给用户,告知用户系统正在与用户发生交互,让用户产生一定的心理预期。

三、动效设计的方法
1. 何时开始动效设计

产品的设计阶段,动效设计应当在何时开始呢?
很多人认为,动效设计应当在视觉设计完成之后,对界面进行点缀和丰富,以此来提升界面的B格,达到高大上的效果,这是完全错误的。此时交互和视觉均已定稿,动效形式会因定稿的内容受到限制,设计上就会出现牵强,动效失去了功能性,为了动效而动效。
动效设计应伴随原型设计开始,产品中存在交互的地方需要设计师仔细斟酌是否需要动效设计,动效的功能是什么,以什么形式出现等问题。这样能够保证每个动效都有其存在的意义,又能避免动效滥用的情况。
2. 根据产品特性定义动效风格
现如今市场上的产品种类众多,常见如安全、社交、游戏、新闻、财经、效率、体育、工具、商务等等,都有自身特有的用户群体。因此在设计动效时,除了要考虑动效的基本设计原则外,还要考虑产品本身的特性和动效带给用户的心理感受。

如上图所示,轨迹A和B 都是在动效设计中常用的缓动效果,如果要为一款安全类的产品设计动效,显然干净利落的轨迹B更加适合,若使用轨迹A则会导致用户心里不安,感觉产品不可靠,效率低。相对于B,轨迹A则比较适合儿童类或游戏类产品。
3. 动效的响应时长和持续时长
① 响应时长
定义:指从用户执行操作到反馈出现的间隔时长。
- 对于由用户操作直接触发的反馈,理想的响应时间应该控制在100毫秒内;
- 对于由用户操作间接触发的反馈,响应时长可允许达到1秒左右,不可超过2秒无反馈;
- 当反馈时间为2-9秒时,可使用循环的加载样式(如:常见的菊花转);
- 当反馈时间超过10秒 时,须使用带有进度指示的加载样式(如已加载了60%,还剩30秒)。
② 持续时长
定义:从动效开始到结束的时长。
- 交互微动效的持续时间不宜过长,以避免浪费用户时间,影响用户的阅读和操作效率,其持续时间一般不超过500毫秒 ( 加载动效除外 );
- 较快的动效更容易吸引用户注意力,也更节省时间;
- 较慢的动效较少分散用户注意力,更适用于非用户直接触发的场景;
- 出场动效一般比入场动效更快。
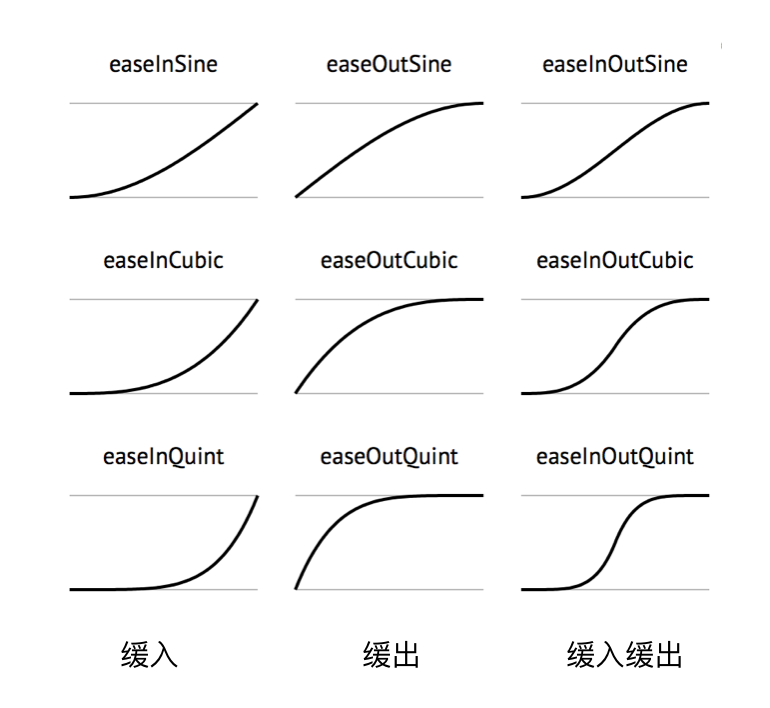
4. 动效设计遵循物理运动法则
说到物理运动法则,不得不提到牛顿三大定律。但现实世界中存在着摩擦力、空气阻力等外力因素,物体会做加速或减速运动,人类也养成了这样的认知。因此在动效设计时,物体的运动要符合现实世界的运动规律,符合物理运动法则的动效才符合用户的感知。

最常用的缓动曲线包括缓入、缓出两种形式,缓入为加速曲线,缓出为减速曲线。考虑到速度变化对用户心理和注意力的影响,(不断减速的物体会吸引用户的注意力,不断加速的物体会失去用户的注意力),因此入场动效要先快后慢,持续吸引用户视线,出场动效要先慢后快。
5. 注重功能性,把握动效设计的”度”
注重动效的功能性,设计前要问反问自己:这个动效的作用是什么?必须要有吗?去掉会怎样?对用户来说有什么用?保证每个动效都应该有其存在的意义。

功能性动效也有简单和复杂之分,上图数据显示,复杂的动效在用户使用产品初期对用户有很大的吸引力,随着时间推移,用户满意度会逐渐下降。
因为初期,复杂的动效设计给用户带来了新鲜感,用户也愿意花时间去了解、学习,使用久了,用户的新鲜感下降,感觉复杂的动效浪费时间,从而引起用户反感。而简单的动效,随时间增长,用户对产品和动效的节奏慢慢熟悉,满意度也会逐渐上升,维持在一个较高水平。
6. 动效要反映品牌调性
每个产品都有自己的品牌调性,动效设计要符合产品的品牌调性。对产品来说,符合品牌调性的动效能够保持与其他产品的差异化,提升产品的B格,也能够在用户心中形成品牌效应。如斗鱼的加载动画,对自身品牌形象进行有效的传达的同时也给用户留下了深刻的印象。

7. 考虑实现成本,做好权衡
动效设计不是目的,最终还是需要前端同学实现。因此在设计时,要考虑动效的可实现性(机器资源、设备兼容性、运行能力)和成本(时间成本、实开发成本、人力成本)。如果动效最终没有实现或实现效果不佳,对用户体验是一种伤害,同时也浪费了设计和开发的时间。因此在设计之前,要充分与开发GG们评估好开发的时间、成本和实现性。
四、动效的输出
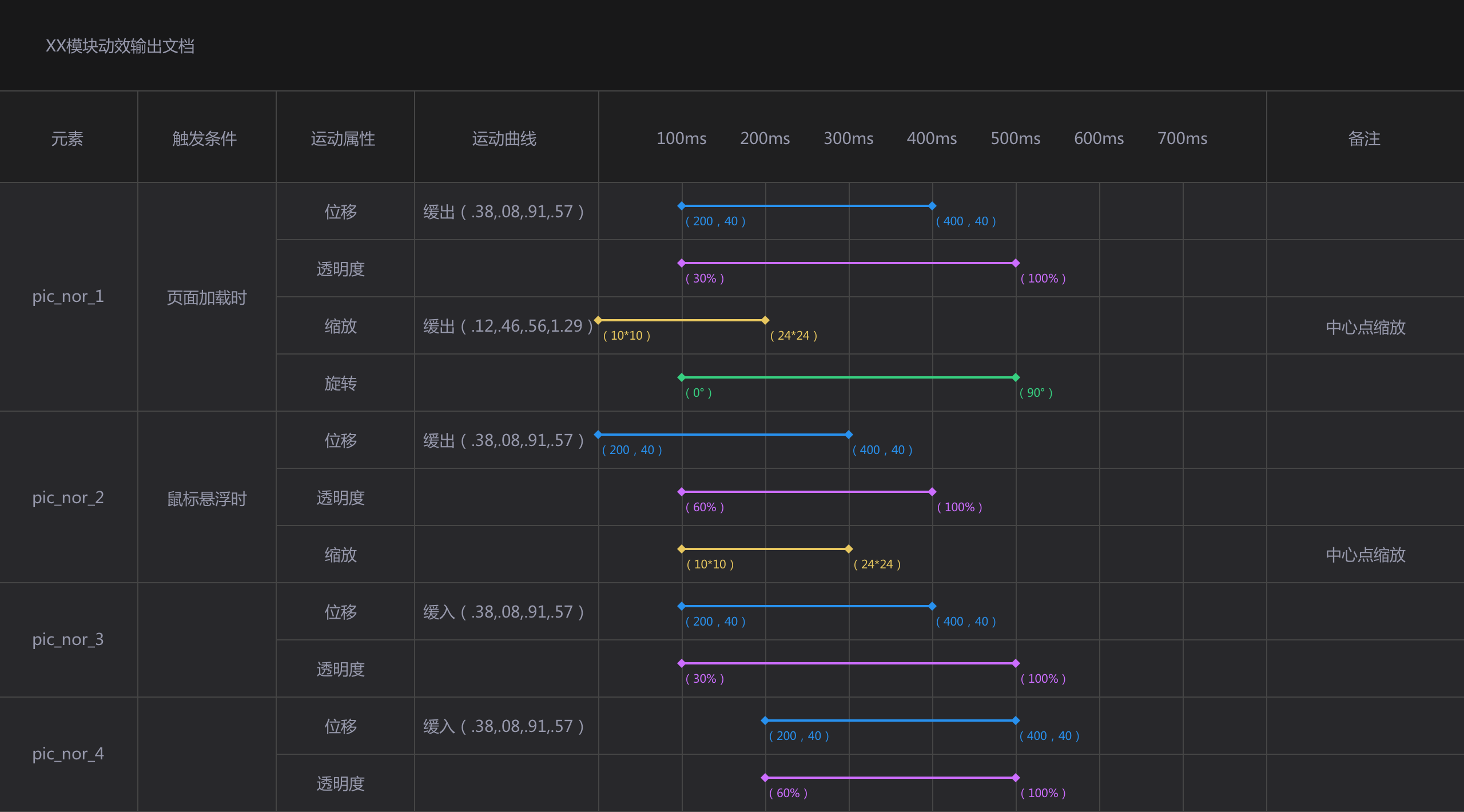
1. 动效设计文档
在完成动效设计之后,要养成将动效整理成规范文档的习惯,在文档中定义好元素的基本参数和运动曲线,一方面方便开发同学查阅和使用,另一方面也有助于规范形成,方便其他设计同学使用和参考。

基本参数包括:位移、缩放、旋转、透明度、颜色。
常见运动曲线:缓入、缓出、缓入缓出、匀速、弹性,文档中运动曲线的值可从 http://cubic-bezier.com/ 中定义。
2. 直接输出动画
针对如下图所示的复杂的动效,前端无法直接写出样式,可以通过动效设计软件直接生成GIF动画或PNG序列格式。(区别是,gif格式支持256种颜色,图片有白边、锯齿,而PNG支持1600万种颜色,质量比GIF好很多)

有时候需要透明的动画格式,如:微博的点赞动画,而背景透明的GIF效果很差,APNG则可以完美解决这个问题。APNG可以通过软件(iSparta)将PNG序列文件转化成APNG动态图片。(文末会附上iSparta软件安装及使用方法)

3. 动效演示Demo
设计师除了要输出动效设计文档和动画以外,还要有直观的演示Demo,一方面方便其他同学查看效果,评估工作量;二来可以节省设计师与开发的沟通时间,也为设计师后期验收提供依据。
动效设计暂先写到这里,对于前文的唠叨整理如下:

附:
iSparta下载地址(WIN+MAC版本):
链接:https://pan.baidu.com/s/1gB2Wi5ntrx3pxXg6oKcfQA 密码:f9uw
使用方法:使用AE等软件做好动画>>输出渲染队列,格式选择“PNG序列”,通道选择“RGB+Alpha”>>PNG序列生成的所有图片拖入iSparta中>>在iSparta中勾选APNG,设置路径并输出。
本文由 @墨白 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供



 起点课堂会员权益
起点课堂会员权益

















以上动效有教程么, 很想学习 ️
️ ️
️ ️
️
以前动效有教程么 很想学
cool,多发一些哦
你是怎么找到这的
很想学习动效设计,可以加个微信聊吗
可以呀 欢迎交流~
想学习下 交互动效 目前在做交互设计师,可以加个微信详聊吗? vx : raincnos
你好,这篇文章可以转载吗?我的微信UXChina,写的很棒,希望可以转载到我的公众号
你好,文章能转载吗,可以加个微信吗?我的微信:itRambo
你好,欢迎转载