提升按钮设计体验的三大设计原则
今天跟大家分享一下关于提升按钮设计的体验的三大设计原则:按钮的可点性、按钮的可交互性、按钮的良好引导性,一起来看看~

按钮属性解剖
按钮对于UI新手就是一个简单的长方形矩形,设计时会忽略按钮设计要注意的细节,甚至标注时候遗漏一些需要标注的参数,导致开发产生偏差,视觉还原度不好。
按钮在表面看的属性从远到近是颜色、形状、字体,但是真正的按钮属性并不止这么简单的这三个属性。
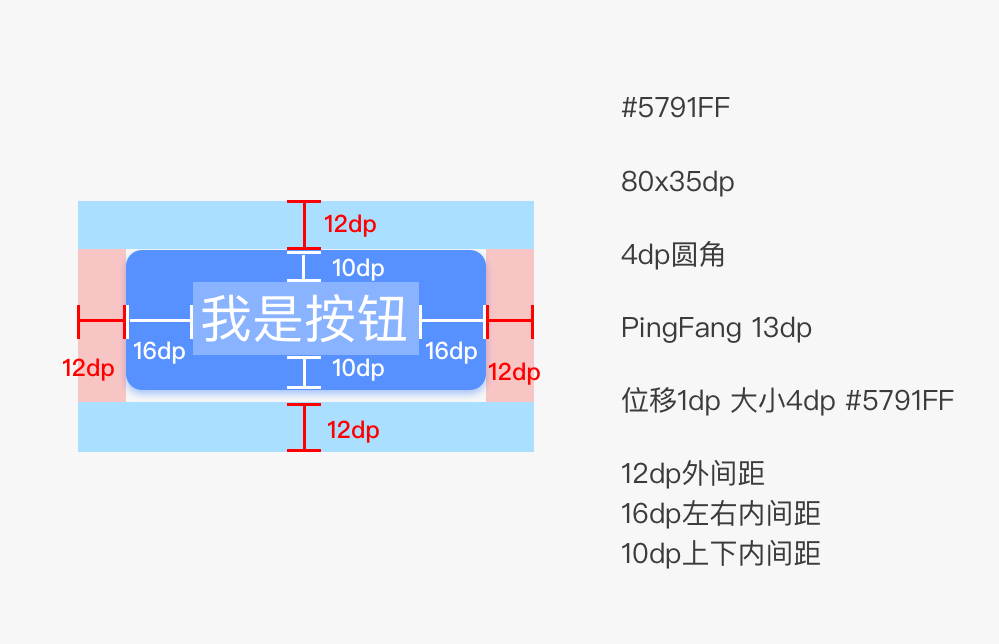
这里我以标注一个简单按钮为例,分析下按钮应考虑的属性。

由此可以推断出按钮的有六大属性:颜色/形状/字体/大小/投影/留白。

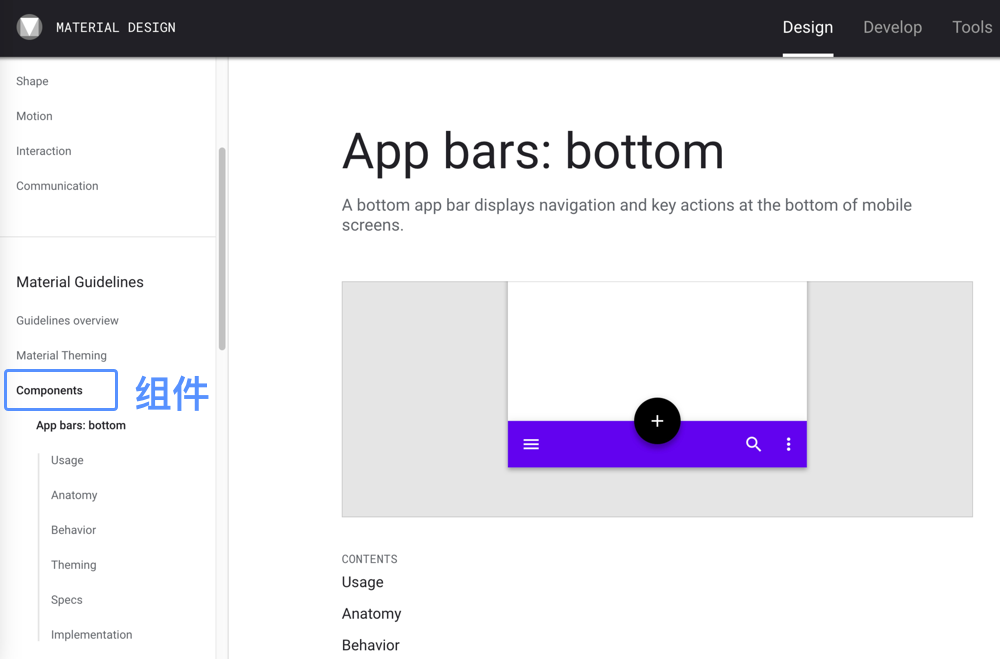
无论是几个互联网巨头的设计规范,以及最近新出的谷歌规范,能看到关于组件部分,第一个组件设计的就是按钮。
在做标注时,我们经常就会忽略一个最重要的使用规则,按钮中的内间距,还有按钮外间距,这决定了按钮跟其他元素的合理距离。

在原子理论里UI组件最基础的元素从原子开始的。
按钮就是最简单的原子,通过按钮的可继承属性(按钮高度,按钮圆角,按钮文字字号等属性)。为了排版布局的整齐和一致,其他原子(输入框、单选多选框、搜索条等)也会继承这些属性,因此按钮在设计语言的组件设计中占有举足轻重的地位。
因此当我们在设计语言中定义按钮时,一定要思考这六大属性,它不单纯影响自己的呈现,还影响了其他原子的属性。
按钮的设计原则
了解按钮设计的这六大属性,我们就能设计好按钮了么?
当然没这么简单,我归纳了三大设计原则,遵循设计原则,才能保证按钮真正实现它的商业价值和用户价值。
1. 按钮的可点性
UI界面中如果需要用户理解设计越长可用性就越差。设计必须在考虑把界面做得酷炫前,让用户知道按钮是“可点击的”。
因此按钮至少要考虑从形、色、字上创建识别为可点击的按钮。

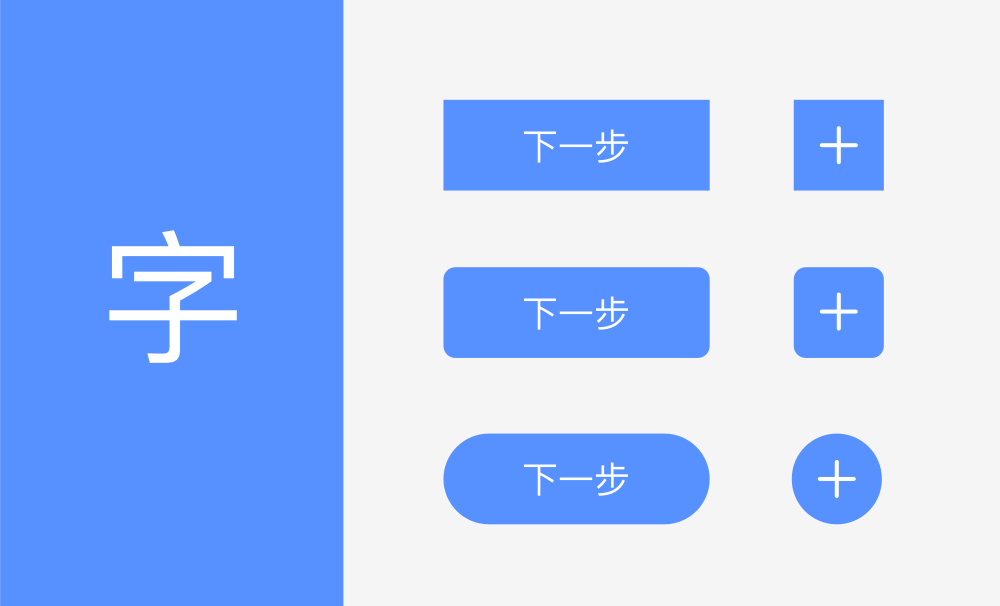
多种形状按钮 图片来源Dribble
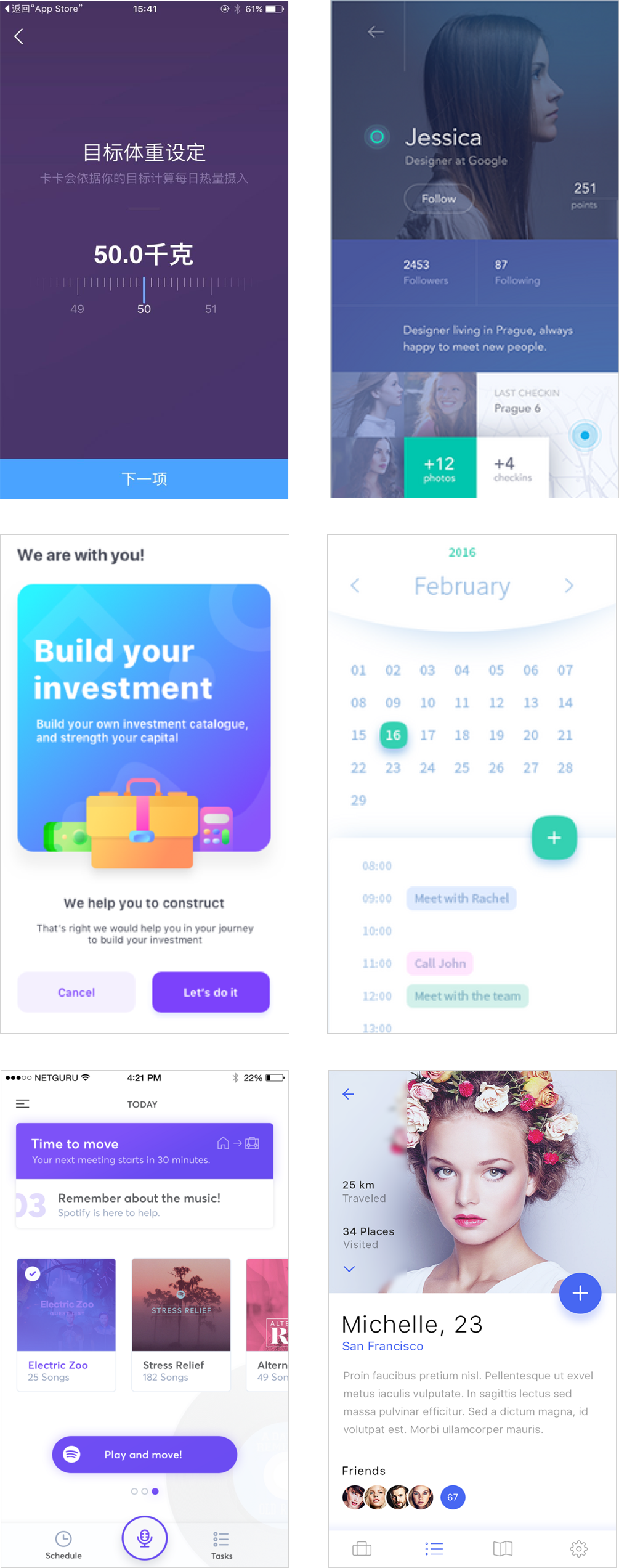
形,按钮遵循多数用户习惯需要有个形状,判别为可点击区域。归纳上面的例子,按钮一般有以下几种常见形状。

以上各种形状都可以运用到按钮上,当然其他不一样的形状。

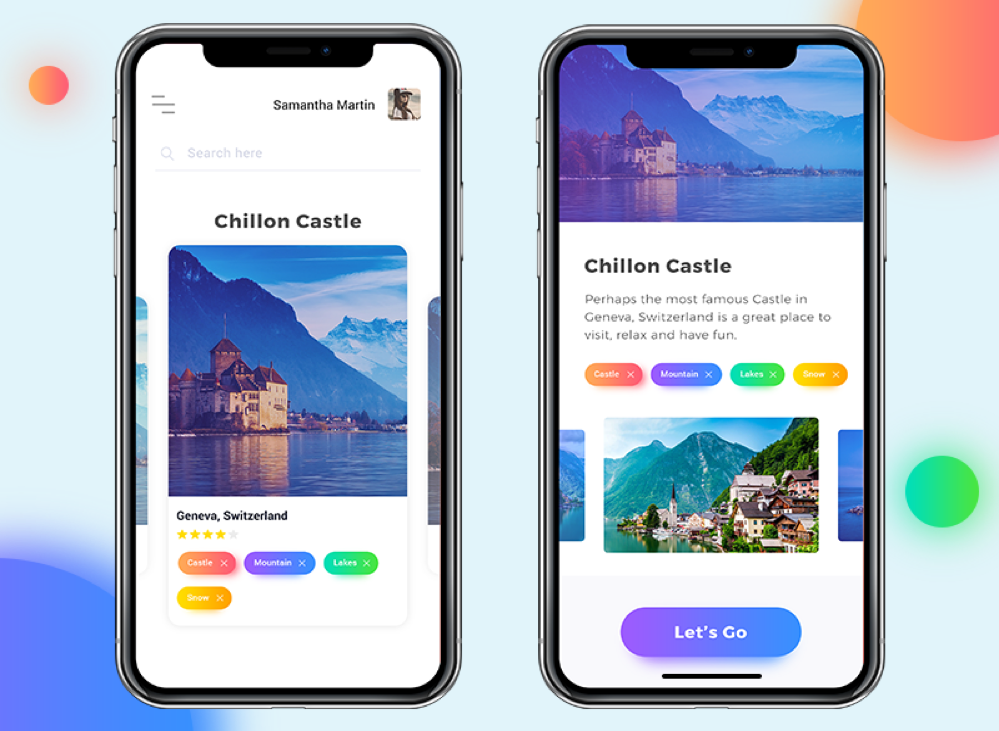
变形按钮 图片来源Dribble
例如圆角矩形基础上做适当的变化,按钮属性还是可识别的。
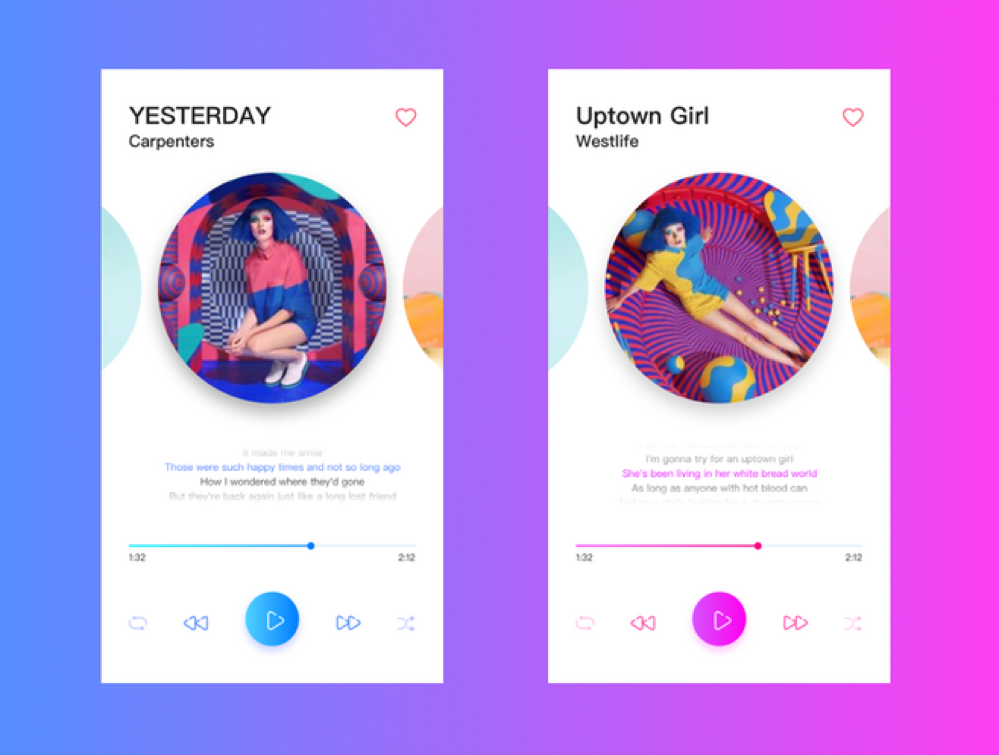
色,常见的App按钮根据品牌主题色有着不同色彩。


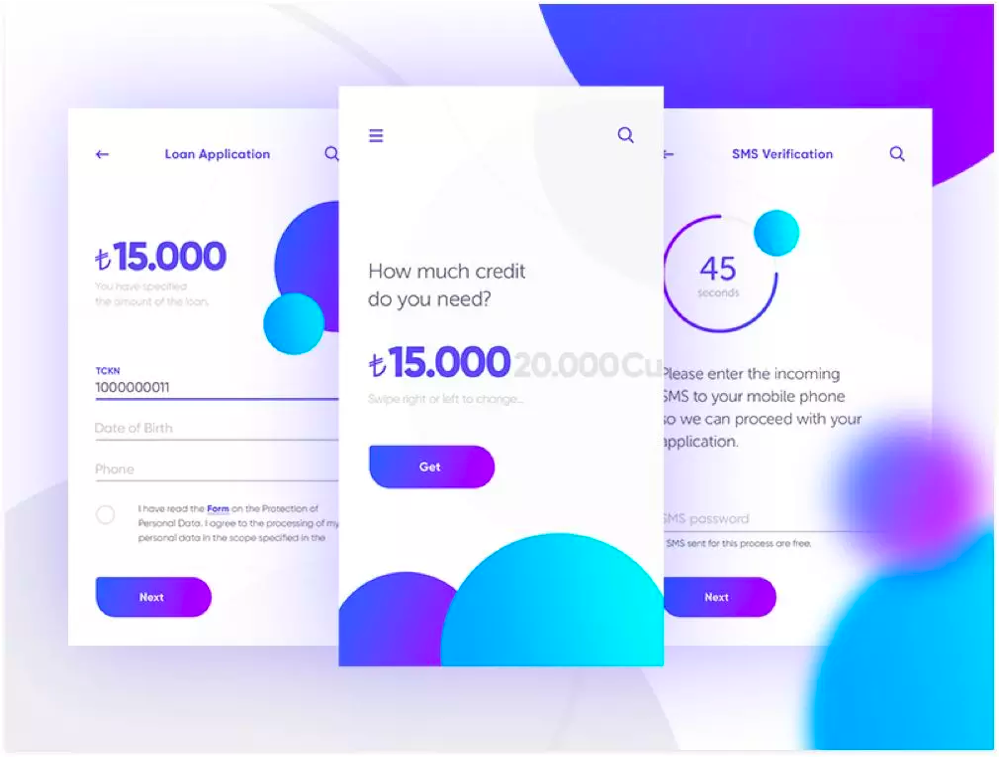
渐变按钮 图片来源Dribble
我们能发现除了单色填充按钮颜色之外,还有渐变色填充按钮的做法,这种方式也是能突出按钮和引导用户去点击。
字,作为按钮的信息引导,必须存在文字或图形符号引导用户交互,否则就不是按钮。
文案会提示用户如果点击他们获得什么收益,文案必须迅速吸引用户的注意力并引导他们正确行动。

无论是什么颜色什么形状的按钮,必须有关键文字描述或者图标解释,就无法构成按钮元素。
按钮目的就是触发点击,缺少点击语句引导,用户根本理解不了这形状是做什么。
2. 按钮的可交互性
点击按钮,一般会进行下一步、确定、以及完成等等恰当的反馈,按钮必须有反馈,不然用户不知道互动成不成功,用户总是期待得到反馈的。

在网上公开的各种设计语言中都能清晰,按钮除了默认按钮,还会有悬停状态/点击状态/不可点状态的多种交互形式。
我们设计按钮时不能只设计一种状态,在交付给研发前要把常见的几种交互都设计好。

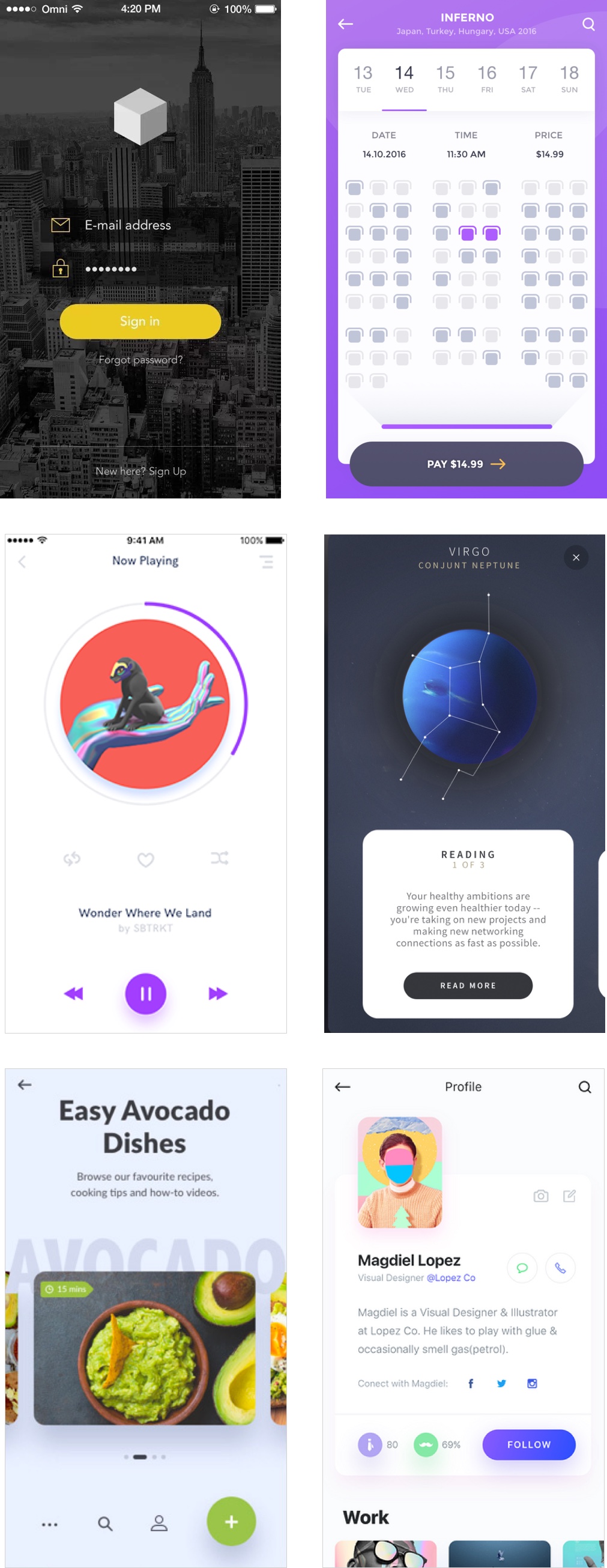
多种功能按钮 图片来源Dribble
分析现在常见的APP设计,目前按钮的点击后交互的反馈场景最常见的有以下几种:

如果点击按钮后无任何反馈,这就不是按钮应该是信息框,可交互是按钮的设计原则之一。
3. 按钮的良好引导性
按钮的重要性体现在按钮文字引导/按钮大小/按钮周围留白以及按钮所处的位置,按钮数量的控制。
按钮要设计合理,才能有良好的引导性,用户才能正确明白按钮的操作功能。

如果按钮文字表达不清晰,用户会误解。

一个引人注目的引导性按钮通常足够大,可快速找到,但又不能太大,以免影响干扰内容阅读。

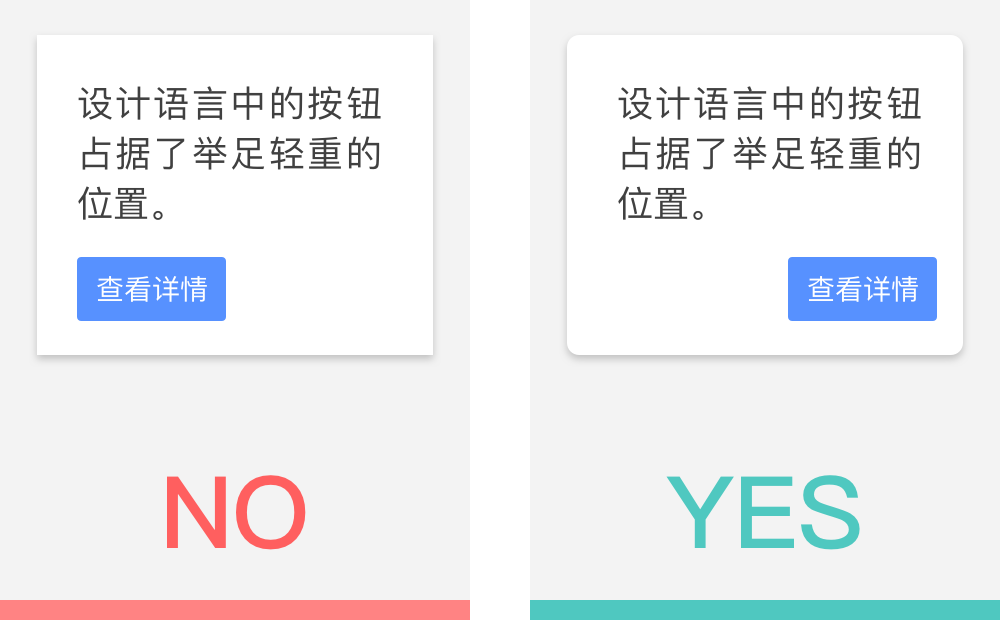
根据格塔式原理,亲密性高低不同的组件,根据留白不同产生不同的关联性。文案跟按钮之间的间距适当缩小,能让用户明白他们之间关联,让按钮区别与其他组件。

不论是网页还是APP,按钮一般处在信息正下方,或信息右下方便于用户的右手操作原则。


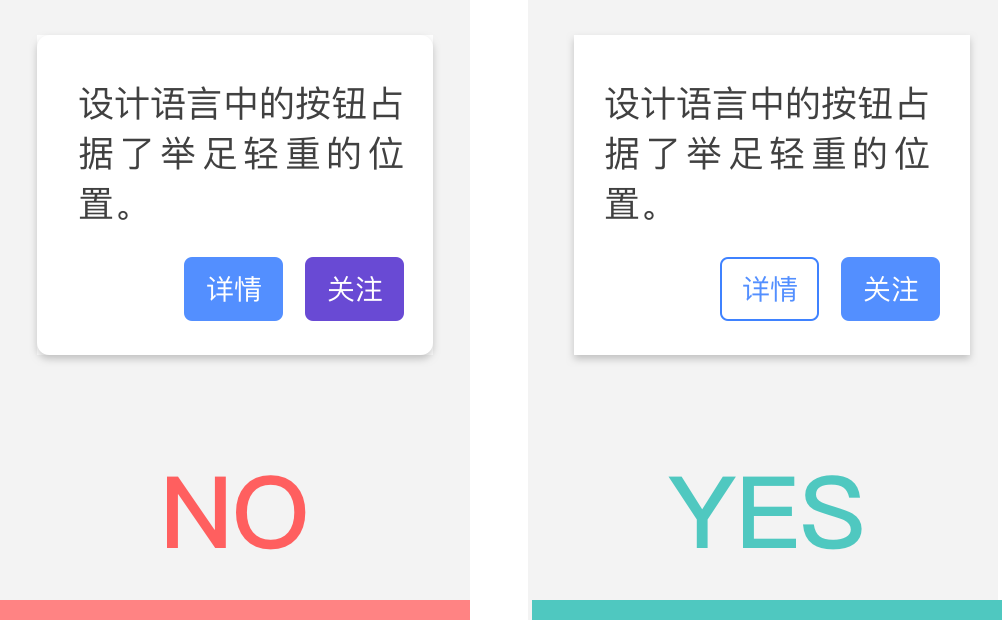
(1)如果按钮过多,不分主次,用户就会疑惑不知道如何操作
注意避免同饱和不同颜色的按钮出现,一个用填充颜色(重),一个描边颜色跟随主要按钮颜色(轻)。
(2)如果按钮场景有特殊情况,就需要设计合适场景的按钮
按钮的操作是不可逆的操作应该赋予更多的视觉重量,用户可能并不明白危害性而下意识操作,或者误点了操作。

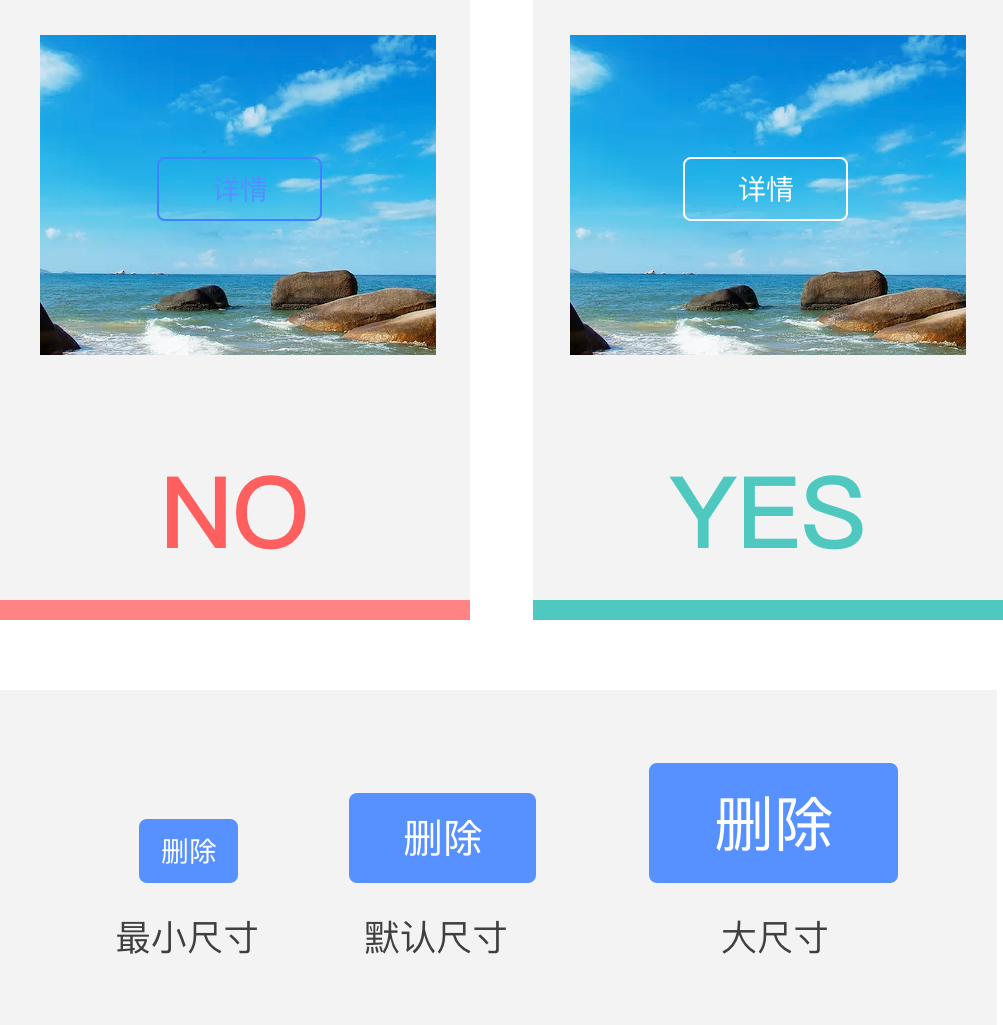
按钮在不同背景下呈现情况不同,因此要考虑浅色按钮样式。
按钮用色也要经过多场景的考验,不是单纯定一个主色解决所有场景。
同样存在不同使用场景中,按钮要设计多种尺寸以适应不同的场景需求,小、中、大、特大等等。
最后总结
设计趋势随时在变,按钮的风格也时刻在变化,唯一不变的就是按钮的六大属性以及作者为大家总结的三大设计原则。
按钮的设计是UI设计规范中最简单的一环,但是同时也是最重要的一环。
希望各位大家在工作中学会巩固自己的知识,以小见大,在追求不同的设计风格趋势的同时,别忘了UI设计最基础的基本功之一:保持风格的统一性,从一个简单的按钮设计开始。
作者:凌凌,公众号:我们的设计日记,前阿里资深视觉设计师,关注设计成长规划和toB/C的产品设计
本文由 @凌凌 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















