网易新闻安卓客户端Material design实战

编者按:光说不练假把式,聊了这么多的Material design技巧,是时候来看看国内APP怎么跟上这股潮流了。今天网易的同学分享了新闻客户端的Material design改版过程。
项目背景
网易新闻安卓版一直以来照搬IOS版的交互和视觉,这在一定程度上保持了不同平台上应用风格和用户体验的 一致性,也相应的减少了设计和开发的人力成本。市面上的大部分移动应用也是如此。所以,一直以来给用户的感觉是Android没有独立鲜明的视觉风格,但 是事实并非如此。不久前Google推出AndroidL系统,视觉语言Material design也相应诞生。Google为设计师提供了一套完整的官方交互视觉设计指引,扁平化、华丽又稳重的色彩,将卡片的功能发挥到极致。
以此为契机,网易新闻也尝试将安卓平台的视觉进行优化改版。在原有架构不变的基础上,对现有的视觉进行优化,使其更加符合安卓平台的气质。
主要优化内容:
1、新闻列表
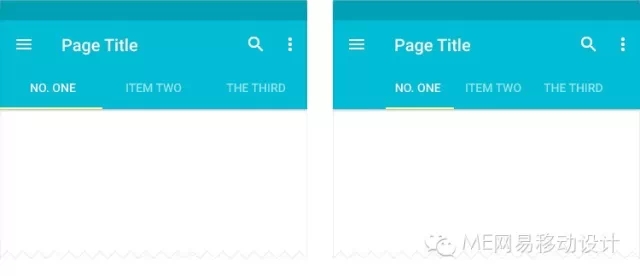
Material design较多的运用了大面积的色块,其提供的导航样式如下图:

左图:默认的 app bar + tab bar
右图:默认的 app bar + 可滚动的 tab bar
网易新闻的二级导航栏目很多,必须可以左右滚动切换,上述的两种方式显然是右图更适合。于是依据上图的视觉样式并配合网易新闻的特性,对头条列表的导航尝试了以下几种改良方案:
方案一:
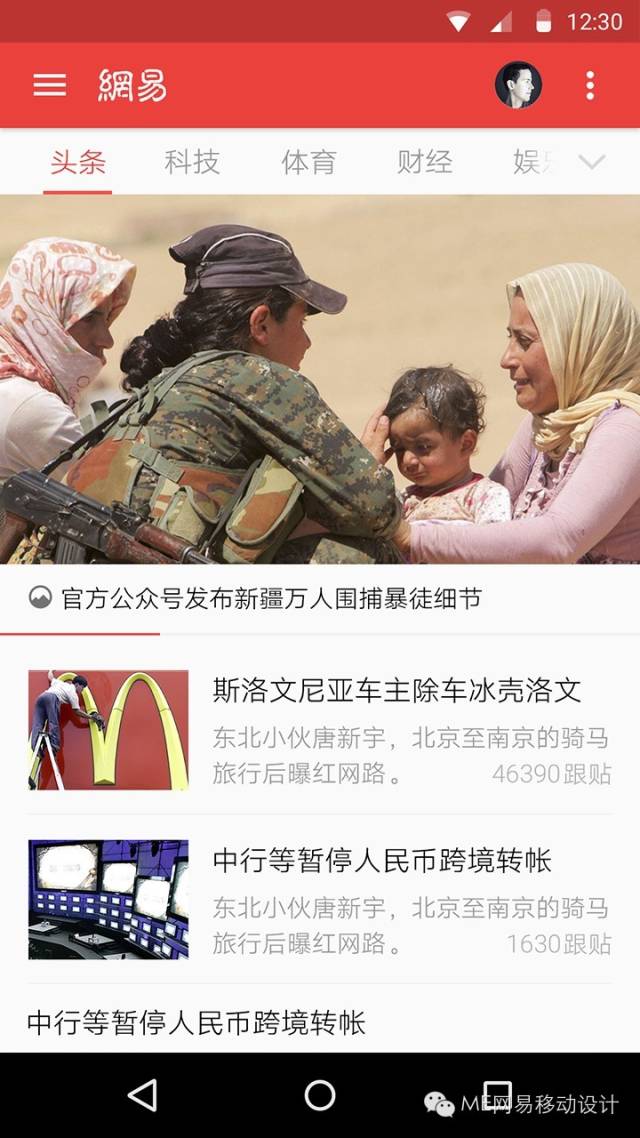
照搬Goolge导航视觉样式,配网易新闻原有的主色红色,设计出下图。
因红色导航条高度过高,显得压抑,并影响用户的阅读体验,最终没有采用此方案。

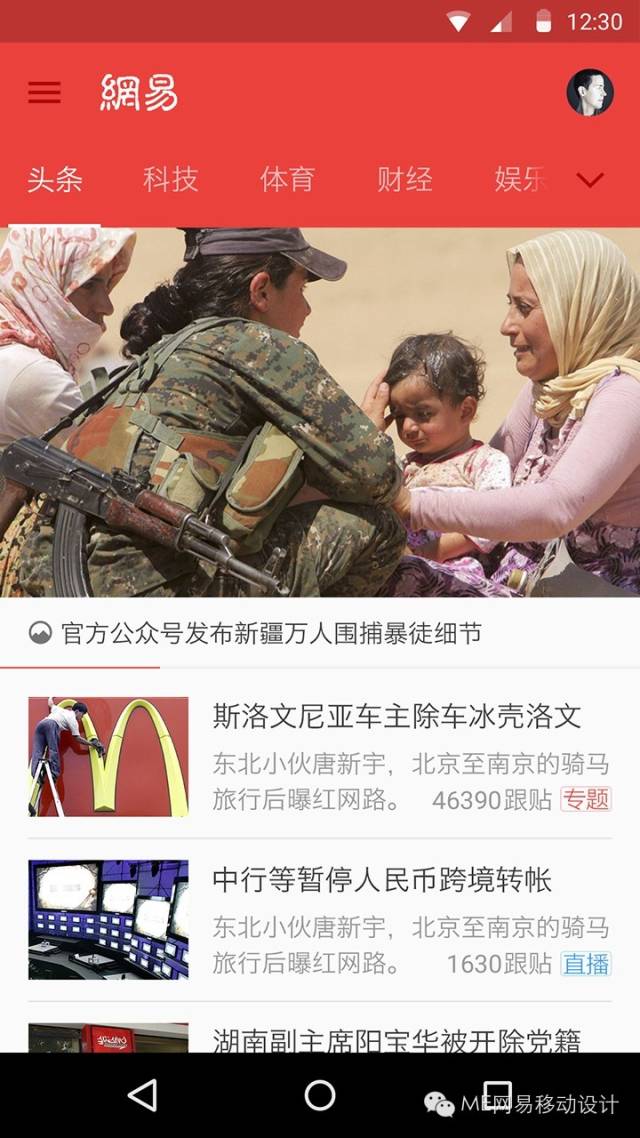
方案二:
去掉红色导航条,加大了头图的高度,以图片为主体,视觉集中点更为突出;首屏图片和文字比例1.6:1。但因改动较大,最终也未采用此方案。

头条列表向上推动出现红色二级导航,如下:
方案三:
最终线上版本,与原有版本相比改动较小,风格保守。

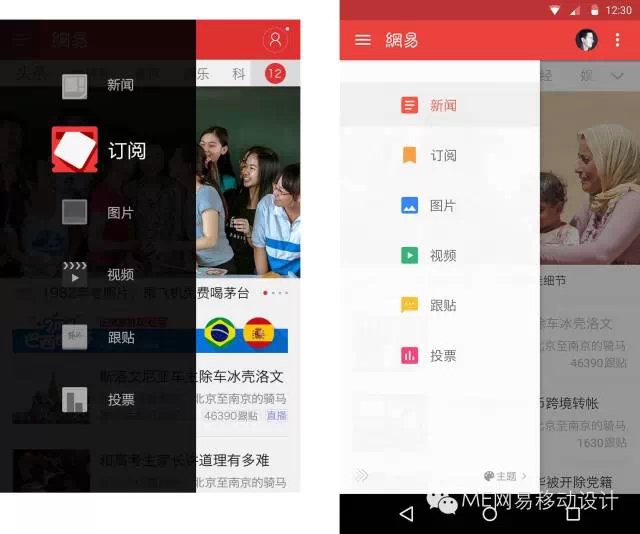
2、左右侧抽屉
左侧抽屉,将原有的黑色背景替换成了白色,并将icon风格扁平化,简洁多彩。

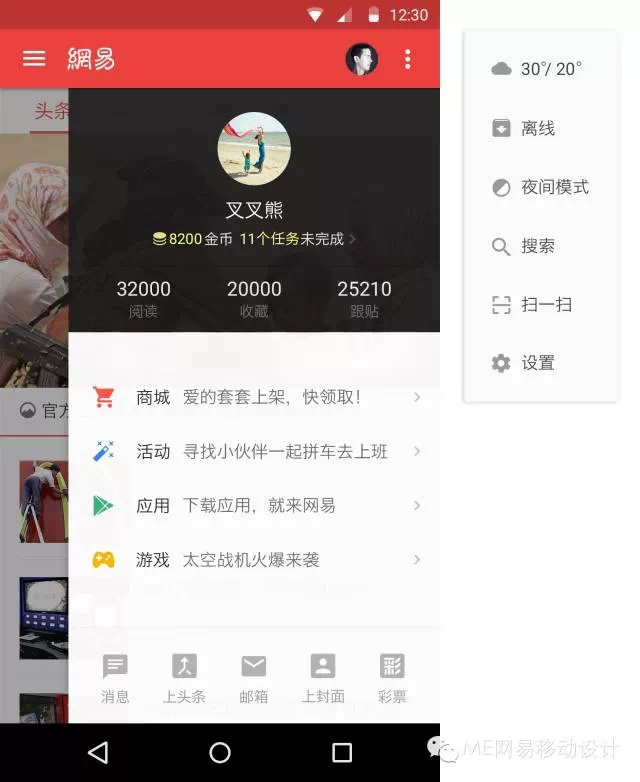
右侧抽屉,在交互同学的配合下进行信息分类,分为上中下三部分,上部:用户相关信息,中部:活动类信息,底部:功能类操作入口;并加入菜单项。

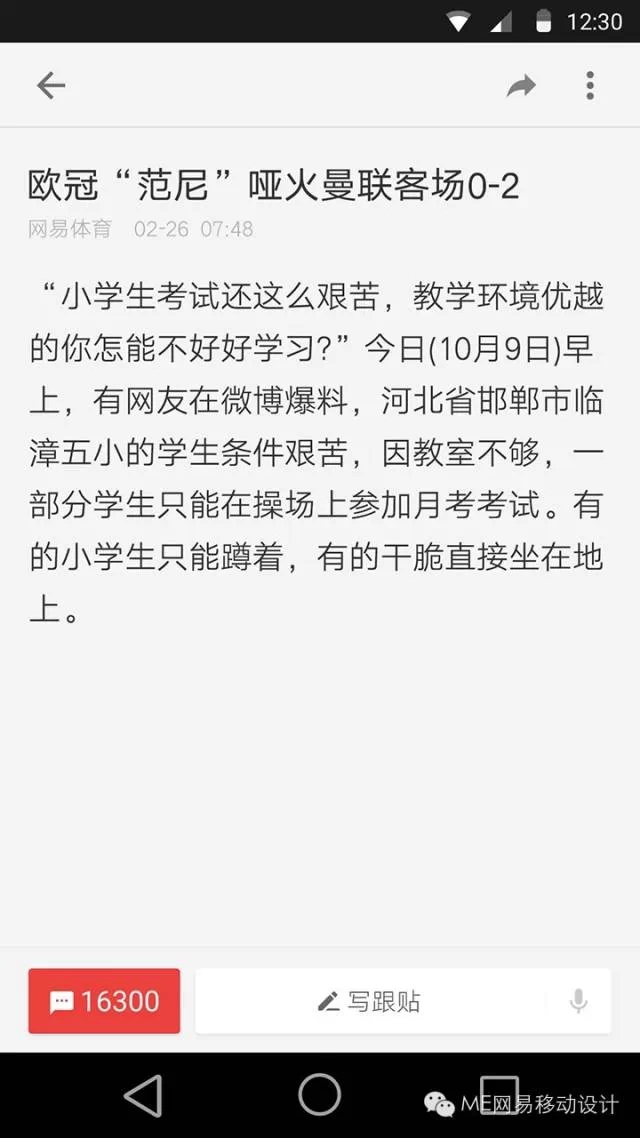
3、文章页细节调整
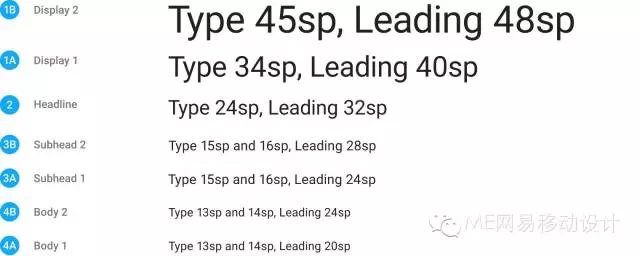
Material design很具体的规范了字号大小与相应行高之间的数值,如图:

以1080*1920px的安卓手机尺寸为例,易于阅读的正文字号大小规定为54px,即18sp。在此基础上根据正文字号大小来调节平衡,决定大标题、时间、来源、导语等文字大小。
图片在文章页内部的位置关系demo,如下:

对于文章页底部的栏目,如:相关新闻、热门跟贴等,进行卡片化设计,对各个栏目进行视觉规范统一,并突出各个栏目的主题,与左侧抽屉的icon颜色保持统一,如相关新闻与新闻icon的颜色值相同;热门跟贴与跟贴icon的颜色值相同。

4、跟贴页
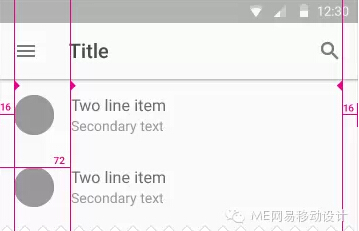
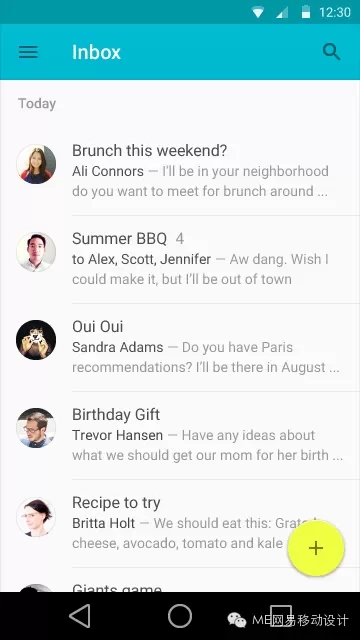
Material design对带有图标或者头像的内容做了具体规范,左右各有16dp的垂直边距。带有图标或者头像的内容有72dp的左边距。如下图:

Inbox案例:

依据以上规范,试着对新闻跟贴页做出如下demo设计:

可以看出,Google规范下的各种间距在实际应用时都显得比较大,也可能是中文排版的原因。于是,在此基础上进行修改,设计出如下最终版本:
除了缩小头像大小之外,还缩小了页面左右间距,最终的视觉效果文字显得比较紧凑。

5、写跟贴页面

Floating action button(FAB)是Meaterial design的一个视觉亮点。所以,我也想尽可能的把这一亮点运用到网易新闻中,于是试着做了以下方案。
方案一:
此方案最终未能通过。原因是交互同学觉得FAB不适合运用在写跟贴这样与文章内容有一定依托关系的页面中。它比较适合发表一个新的想法,如Google+之类的。

方案二:
写跟贴弹窗全屏页面显示,此方案最终也因上述原因未能通过。

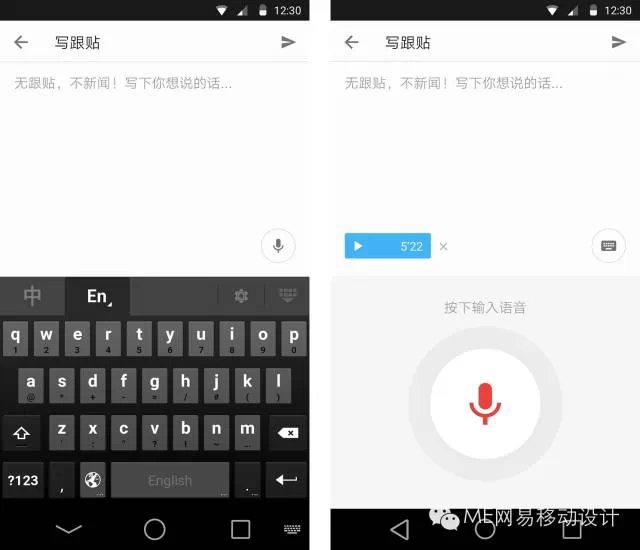
方案三:
最终线上版本。与原先版本相比无太大改动。

方案四:
基于大屏手机的设计,将写跟贴的按钮从右上角挪到左下角,便于用户单手操作。此方案正在进行小范围用户测试。

6、其他页面
订阅、视频、图片等栏目都相应做了卡片设计优化。
写在最后
在只有视觉优化的网易新闻安卓改版中,相对的限制太多,视觉设计起来蹑手蹑脚,上述一些方案得不到肯定,线上的设计又相对保守,对于安卓的改版也不 够彻底。在一直提倡创新设计的今天,作为设计者而言,此次的安卓视觉改版并没有达到预期效果。希望能在以后的工作中得到产品和交互的支持,能在视觉上做出 创新,加入适合的动画,及交互形式等。产品总是在不断摸索创新中进步,大家共同努力做一件事情,结局总是会向好的方向发展。
作者:@ME网易移动设计
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益