以诸葛io手机端为例:数据分析产品的设计如何优化?
在上一篇文章里,笔者主要介绍了如何确认一款数据分析产品的定位,并得到设计方案所需的关键信息。在本文中,笔者将着重分析“小屏幕(手机端)”背景下,数据分析产品的设计将遇到哪些难点、如何解决。同时以诸葛io的手机端为例,展现一次设计优化的实战过程。

由于本次的分析案例来源于竞赛题目,我们先看看主办方提出的要求:

其实,这三个方向也基本涵盖了小屏幕下数据可视化最常遇到的“痛点”。下面我们就对这几个问题一一进行分析吧。
1、优化较长加载时间中的用户体验
问题阐述
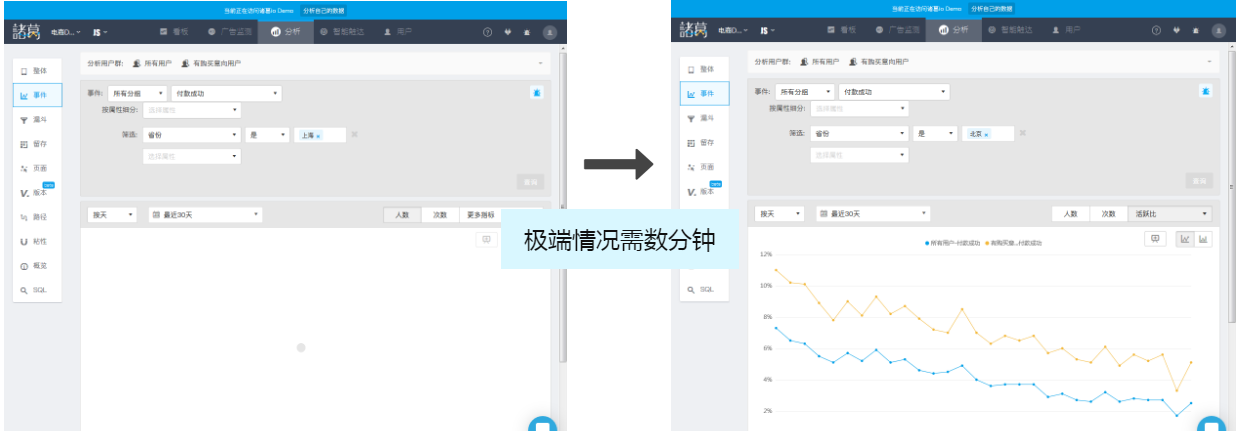
用户在进行图表定制和数据查询时,根据实际情况可能会设置非常复杂的查询条件。而读取的数据量越大、设置的查询条件越复杂,所需要的时间越长。

数据查询与图表生成需要一定的时间
“等待”对任何用户来说都是相当负面的体验,更糟糕的是,在手机上,用户的耐心甚至会进一步下降。
试想一下:当用户用电脑浏览报表时,可以一边读当日新闻,一边等待数据处理完毕,只要打开两个浏览器页签就可以了,而手机的小小屏幕却不允许用户同时做两件事。在这样的背景下,我们要求手机端用户进行分钟级的等待,这简直是不可能完成的任务啊!!
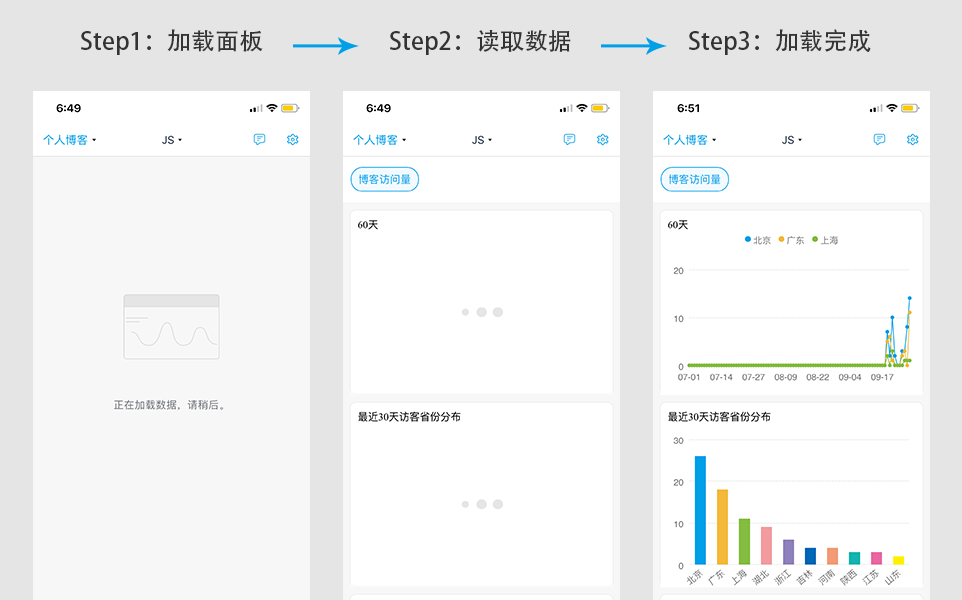
目前的诸葛io app提供了较为中规中矩的解决方案,如图所示:这套方案比较容易出问题的是“第二步”,也就是面板已经加载完成,而数据迟迟没有进来。

诸葛io app目前的数据加载过程
头脑风暴
“等待”是交互设计中老生常谈的一个话题,在处理等待时间这个问题上,通常有两种思路:
(1)告知用户状态
这种方案是最基本的,几秒之内的等待可以用活动指示器(Activity Indicator,我们常见的“转圈圈gif”)给出反馈,更长时间的等待则建议给出进度条(Progress Bar),告知用户需要等候的时间与当前进度。

活动指示器与进度条
(2)缩短用户的心理等候时间
很多时候,由于客观条件我们无法缩减实际的等候时间,但仍然可以通过一些小技巧缩减用户心理上对时间的感受,缩减心理等候时间的方法又有三种:
a. 提供内容,而不是一片空白
例如:app的启动需要时间,而图文丰富的启动页可以吸引用户的注意力,自然就不太察觉得到等待时间了。

内容丰富的启动页
b、引入情感化设计,让加载小动画更具趣味性
比起默认的“转圈圈gif”,目前越来越多的产品选择制作独特的、加载小动画,博得用户的好感,从而在一定程度上冲淡等候产生的焦虑。

美团外卖app的加载小动画
c、暗示内容立即呈现,加强用户的期待
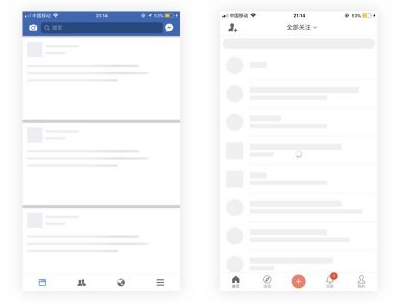
最经典的方案是加载占位图(Skeleton Screen),在实际的内容加载进来之前,先呈现版式结构。

占位图
由于最长可能出现“分钟级”的等候时间,以上所有设计模式都很难达到理想的效果。(进度条最适合较长时间的等待状态,但与技术人员沟通后,发现我们并不能准确获取数据查询的所需时间与进度。)不过,我们确实可以从头脑风暴中归纳出一点共识——“留白”是等待中的大忌,“提供内容”哪怕是“伪内容”才是王道。
解决方案
在“提供内容”方面,我的建议是“暂时提供历史缓存数据”。如图所示,用户打开诸葛io app后,想要查看今天(如9月29日)的最新的数据,但数据加载需要一定的时间,这期间,我们可以允许用户先查看上一次(如9月27日)的缓存数据,这些缓存数据是用户上次打开app时保存在本地的。
和当前的情况进行对比,新方案不再存在“停留在空页面长达几分钟”的情形。

优化方案:数据加载过程
本方案在技术层面是具备基础的可行性的。首先,app上的看板通常是稳定的,长期展示最重要的数据指标,供相关人员查看监测,即使展示“稍稍过时的”数据,对用户仍然具有意义。其次,调取本地缓存数据不需要重新计算复杂的查询条件,也不需要从服务器调取海量数据,回避了加载时间长的根本原因,可以保证数据呈现速度够快。
因此,我认为这个方案有继续探讨的价值。
2、优化小屏中的数据可视化图表
问题阐述
手机端受屏幕空间限制,数据可视化的图表传递信息的能力比PC端弱很多,这是所有数据分析工具共同面临的问题。而针对诸葛io来说,由于app端主要提供数据实时看板,设计的核心不在于图表的样式花哨,而在于具备对极端情况的兼容性。
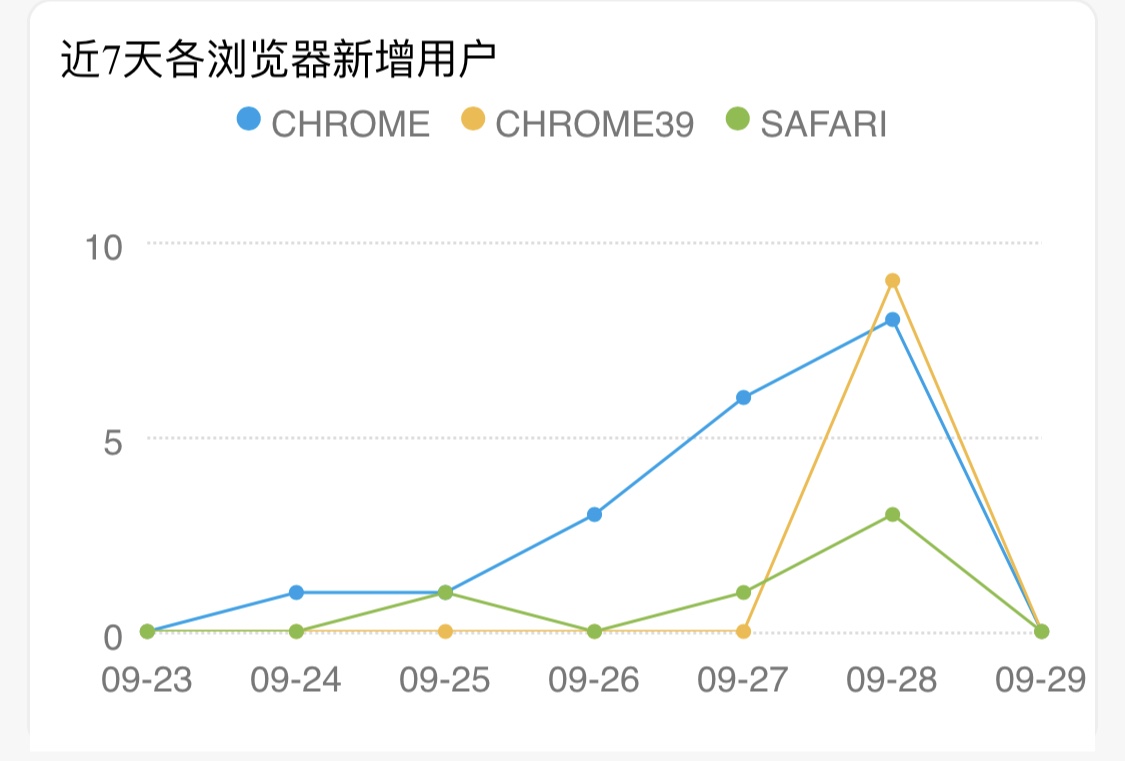
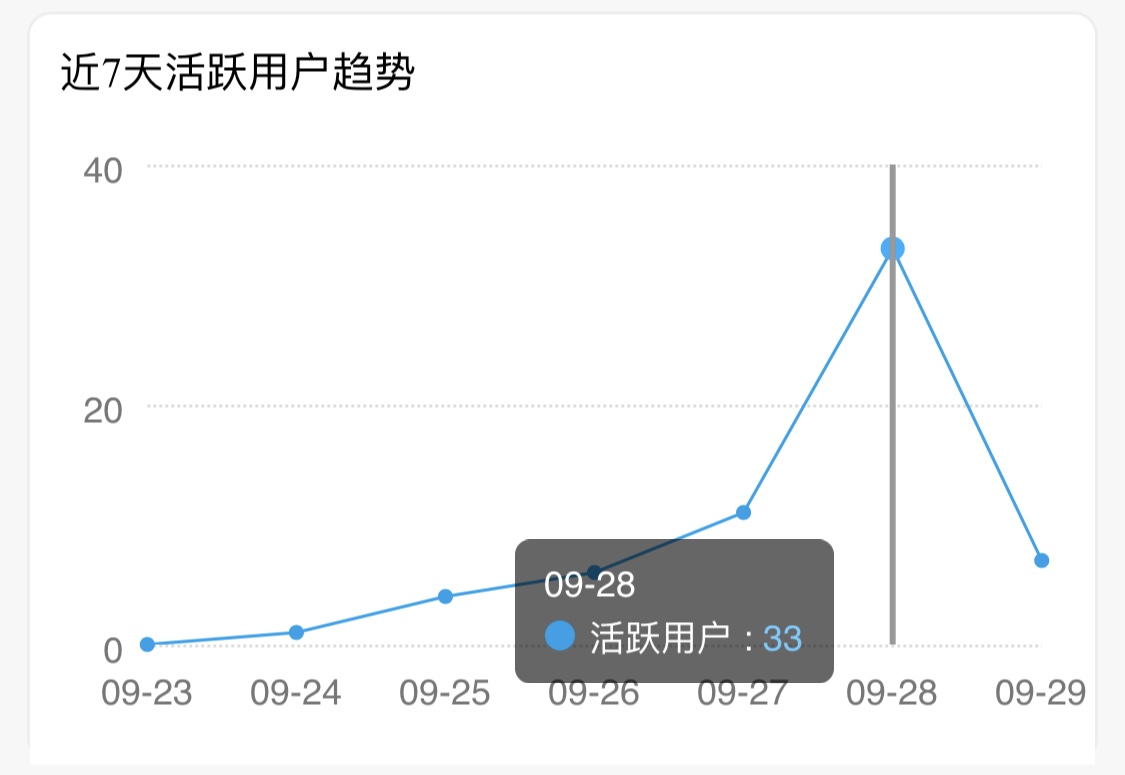
举个例子来说,这个图表在手机上的显示状态是不是还比较清晰呢?

时间维度为7天的数据
然而,一旦用户在自定义图表时,设置了比较长的时间维度,空间限制的劣势就立刻凸显出来了。

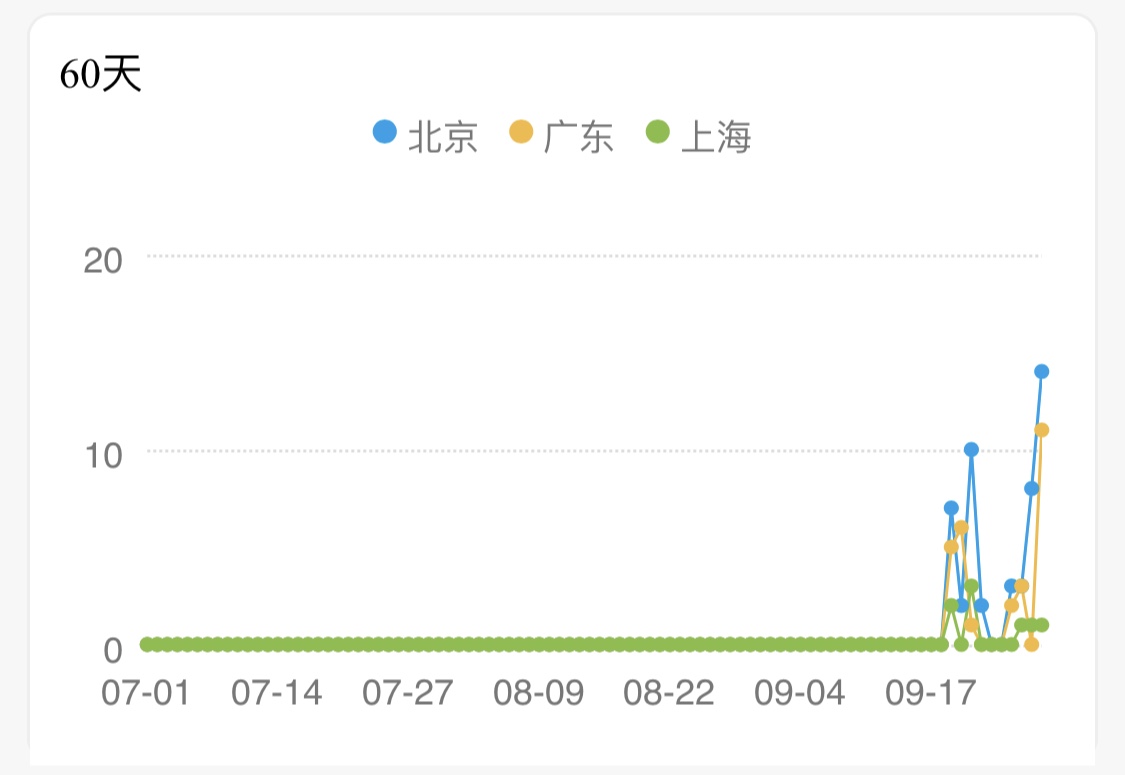
时间维度为60天的数据
头脑风暴
应对这种横轴维度复杂(如时间跨度长)的情况,其实是有成熟的设计模式的。

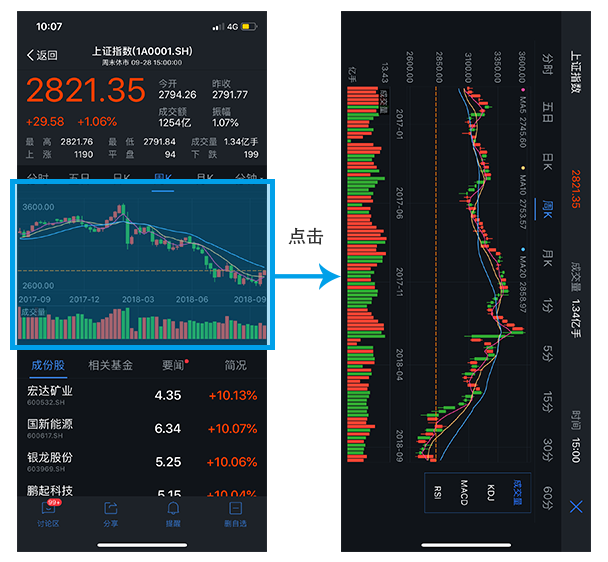
支付宝app对于股市行情的可视化展示
这种设计模式移植到诸葛io上,基本上也是行得通的。但还有一个问题需要考虑,也就是交互手势的问题。在支付宝的例子里,用户只需点击图表,即可进入放大模式。而在诸葛io app中,“点击”的手势已经被占用了。

点击图标,显示对应维度的数据详情
那么,“长按放大”的手势行得通吗?
考虑再三,我也放弃了这种方式。因为用户很可能长按图表,同时进行左右拖动,来微调至自己想要查看的日期(时间跨度较大时,不容易通过点击一次选中正确的日期)。“长按放大”的交互手势,可能会频繁被触发误操作。
解决方案
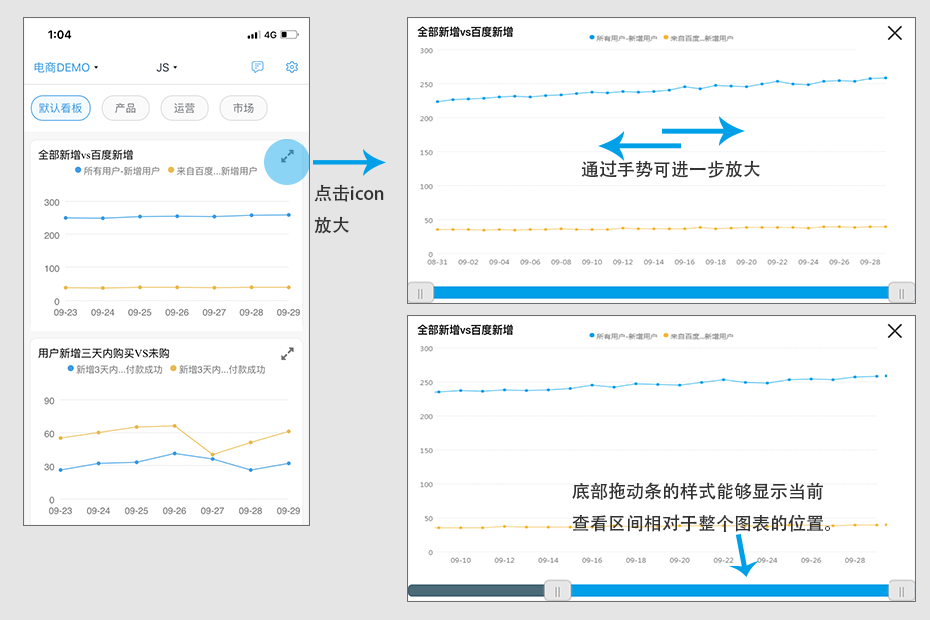
最终的解决方案如图,用户可以点击图表面板右上角的“放大”icon,来横屏查看更详细的图表。同时,用户可以通过手势或界面底部的拖动条,进一步缩放图表的展示范围。

解决方案:放大查看图表
3、对图表进行标注和分享的需求
问题阐述
最后这个命题比较具有开放性,诸葛io官方给出的描述是这样的:
团队中会有很多基于数据进行协作的需求,比如:市场总监发现新增用户量异常下降,可以标注出来并分享给团队同事,以便进行后续处理。
先说我的结论
我更倾向于认为,“在手机端对图表进行标注与分享”是一个伪需求。或者至少是,在现阶段的优先级相对较低。
我的结论是基于以下现实得出的:
(1)权限管理是数据分析产品中非常重要的一个系统,什么角色有权访问哪一部分数据,是需要严加管控的。
(2)诸葛io在手机端主要展示数据看板,这部分数据会随时间不断更新,而最新的数据是最敏感的。
(3)手机端的分享功能与web端相比,最大的优势就在于传播效率高、影响力大,且有一定的推广营销作用。
结合以上三点,我认为优先在手机端提供“分享”功能是非常不符合逻辑,且成本高、益处少的。如为“分享”设置身份验证或加密功能,则手机端带来的便利度与推广效应荡然无存。若不设置权限限制,则存在敏感信息泄露的风险。
(4)在模拟的用户场景中,用户发现数据异常并需要与其他同事协商(如:市场总监发现新增用户量异常下降),这个“异常”必然发生在最近,且持续至现在,如“两个小时前”突发。若不是如此,用户就更有可能是在会议室里,以经验总结的形式讨论过去某时间段的异常数据波动。
(5)“说一声”与“标注一下“之间存在一个性价比的拐点。越是复杂、语言描述不清的问题,越需要用可视化手段进行标注(如从很长一段时间中提取出一个时间段进行分析);而对于容易讲清楚的问题,“标注”就不太划算了(如仅需要指出一个时间点)。
结合以上两点,我认为在手机端提供图表“标注”功能,并不能达到预期的效果。市场总监更有可能会直接发一条语音到工作群里,说“小王,近两个小时的新增用户量不对呀,赶快跟一下!”
拓展思考
其实,“在手机端对图表进行标注与分享”并不是真实的业务需求,实质的需求在于“提升团队成员之间的协作效率”。
在这一点上,我建议诸葛io优先研究web端的协作方式。web端承载着更多样、更专业化的使用场景,在其中一些场合下,“标注”与“分享”也是非常具有价值的。
小结
在本文中,我主要分析了小屏幕上的一些数据可视化问题,同时以诸葛io app为例,进行了产品优化的实战演练。
相关阅读
本文由 @ leadwhite 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我觉得第三个需求 “对图表进行标注和分享的需求]”,直接用截屏+少量语言/语音描述就能满足…
读了有收获,感谢~