图片压缩优化 提高网站开启速度

对于一个网站而言,页面的开启速度是至关重要的。它不仅直接影响到该网站在搜索引擎中的排名参数,更为重要的是,会减缓访客的页面开启速度。本文主要讲解图片压缩优化对提升用户体验的优点及做法。
图片优化基本原则:
一、图片缩放
通常情况下,数码相机拍出的照片分辨率是用于冲洗照片所用的,在网上浏览不需要上传那么大的照片,既影响图片上传速度,又浪费下载观众的带宽,解决方法是上传图片前,用图片编辑软件(photoshop 或者 光影魔术手)压一下,500像素左右就可以了。
二、图片裁切
切图时尽量贴合图形区,避免空白区域占用文件大小。
三、图片输出
1. 使用photoshop的“存储为web所用格式”功能来输出图片。测试表明:输出某张图片为jpg格式,分别使用“存储为web所用格式”和一般的“存储为”,都压缩到50%,前者得到的图片结果为14.4kb,后者为47.1kb。
2. 在使用上述功能进行图片输出的过程中,对比jpg、gif格式下的文件大小,选择效果和大小较优的文件格式。一般情况下,色彩少的图片使用png-8、gif格式文件会小些,色彩渐变丰富的图片,则使用jpg会小些。
3. Jpg格式的图片,需综合对比压缩品质高、中、低下的效果,尽量选择效果好且压缩品质较低的选项,以达到获取较小文件的目的。
4. 对于无多通道透明需求的图片,避免使用png24位格式输出。
Gif图片如何优化?
有些图片,色彩并不是很丰富,通过对比可知输出gif会更小些;或者,因为要用在多种背景中使用,需要输出为透明格式(非多通道),这时,就需要选用gif 格式。我们都知道Jpg格式可以通过控制压缩比来优化,相对于JPG,gif优化是比较容易被忽视的。看到身边有些朋友在输出gif时基本不作什么优化选择,觉得很可惜。其实,即使确定要输出gif格式,通常也仍有继续瘦身的余地。
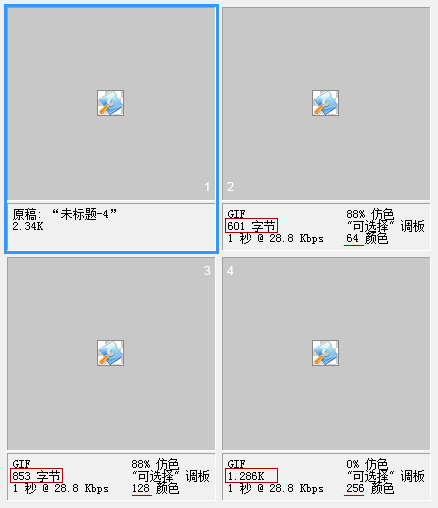
做个实验,下面四个图片,大家在肉眼、不进行图片放大的情况下能看出区别来吗?
其实,这几张图片有着不同的色阶。请看下面在Photoshop中输出时的相关参数,注意文字中红色线标注的内容。

样图解读:
图1为要输出的原图效果;
图2为64色输出的效果,输出后文件大小为601字节;
图3为128色输出的效果,输出后文件大小为853字节;
图4为256色输出的效果,输出后文件大小为1.286K。
由此可见,上述四张图中,在肉眼可辨识情况下,64色的图片对比256色图片,输出后可以少掉一半还多的字节数,且效果完全能满足视觉要求。不要小看这几百个字节,试想网站里几百张图片,如果每张图都节省一些,最终可以节省多少空间出来?
这是PS的输出模式中提供的gif色彩选项。
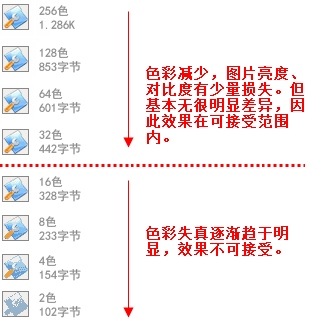
根据这些选项,我们再看看更多的Gif格式下多色阶的效果和文件大小对比。

经对比可知,其实对于此图片而言,用32色来输出也是可以接受的。
优化小结
对于jpg而言,选择一个能看清楚的最大的压缩率;
对于gif而言,色彩越少,文件也就越小。在肉眼可接受的范围内,尽量将gif色彩数量降低。
道理其实很简单,关键就在于我们实际输出过程中要细心、耐心。虽然从外表上,客户看不到我们所做出的优化工作,但客户的客户肯定更喜欢开启速度快的网站。顺手多付出一点,不是坏事情。
来源:http://uicss.cn/improved-image-compression/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







