用户界面,真的需要有那么多留白吗?
由于欧美发达国家互联网产品界面都看起来简洁,留白很多,所以使得我国很多视觉设计师在设计界面的时候都倾向于留白。然而,不假思索的留白真的是正确之选吗?本文作者将会说明:留白是需要分场景的。

作为一个产品,我并不是很认同当今视觉设计界一些潮流,比如不假思索地留白。
留白、减少视觉压力几乎是如今的视觉设计师张口必谈的话题。
无论做的是什么样的界面,只要有足够留白,界面里面就被称之为高大上;而如果界面做得拥挤,就会被认为器小,甚至被称之为“美工”。
但是我想说的是,视觉设计师和美工的区别不在与此,而在于有没有根据场景区别化设计的能力。
问题的来源
有一些看似简单的视觉问题,会对产品造成非常大的影响。
我第一次深度意识到这个问题,是在上一家公司做互联网招聘产品的产品经理。当时,B端产品刚刚进入风口。传统B端产品用户体验差,界面难看,是一个很重要的改进方向。公司也花了重金聘请高级视觉设计师。开始对一些界面做升级。
刚开始的时候,我们也非常赞同专业的人员做专业的事情,他们做出来的界面也非常赏心悦目,其中包括简历详情页。他们采用了大量的留白和图形化标识,使得界面非常清爽简洁,帮助HR看简历的时候减少视觉压力,大幅度提升舒适感。

但是,产品上线之后,情况非常糟糕——HR每日浏览的简历数量下降了近40%。
我们刚开始以为只是改版的磨合期,但是数据后来一直维持在低位,并且开始有HR陆陆续续向客户经理反馈现在看简历的时候非常不方便。
以前,简历第一屏的信息就足够丰富了,HR扫一眼就能做出决策,然后继续查看“下一份”。但是现在,总是需要上下滚动屏幕,操作麻烦,而且思路不连贯。
那么是不是我们内容的顺序不对呢?把最重要的放到第一屏不就可以了吗?
后来事实证明,这种区分主次的C端产品的思路在B端产品这里根本站不住脚。对于HR来说,除了项目经验这项稍微不太重要外,其他的如教育背景、工作年限、工作公司等信息,都非常重要。具体重要性的排名,不同的HR有所不同,且同一个HR在不同时期也不同。经过思考和权衡发现,最好的解决办法仍是让这些项目都在一屏显示,但是界面会非常拥挤。
做出综合决策的时候,总是希望一眼能扫到所有的信息。后来,我开始不断的推动界面紧凑化改版,尤其是简历界面,数据效果和反馈越来越好。
但是视觉设计师总是抵触的,因为与他们的认知不相符,他们的观念里仍然认为:没有足够留白的视觉设计拿不出手。
除此之外,我还开始注意到,B端留白较多的松散界面导致很多的问题。比如列表管理页,如果列表上下间距大,会使得批量操作、按时间找内容、翻页等操作非常麻烦;列表字段的间距大,会使得列表中字段太少,展示是信息不充分,总是需要频繁点详情页查看。
为何留白总被视作无需置疑的真理?
视觉留白在视觉设计领域如此被深信不疑,有很重要的一个原因是欧美发达国家互联网产品界面都看起来简洁,留白很多;于是引导的审美潮流就成了这样的。至于为什么欧美界面留白多,我之前的文章有分析(《为什么欧美国家的产品界面更简洁,你们可能想多了》)
有人说留白是因为视觉负荷;我个人是有认知心理学背景的,我可以很负责任的说,视觉负荷这个词有被过度强调了。有人利用短时记忆理论“神奇的数字7”来说明界面上的区块不应该超过7个,但是实际上,界面中的视觉信息并不需要存储在短时记忆中,所以根本没有这样的短时记忆限制。
我作为一个产品,如果你视觉设计师做出来的界面的数据效果比我做的原型扔上去都要差,那么你做这个界面的意义何在?我最近几年的工作经历都是做B端以及SAAS产品,碰到视觉设计师不合时宜的留白导致的问题实在是非常之多。
我并不是反对留白,只是认为要分场景。无法区分场景而肆意留白的视觉设计师不是设计师,只是更美的美工。
如何识别场景
我们需要分清楚以下不同的维度:
- 信息管理界面与信息展示界面的不同;
- 主动使用与被动使用的不同;
- 用户是否经常使用界面,是否熟悉界面;
- B端产品和C端产品的不同。
信息管理界面与信息展示界面的不同
信息管理界面,就是需要用户进行操作的界面,比如增删查改。
信息管理界面往往需要用户对列表项进行对比、识别,然后做出操作。这种界面,一定要保持紧凑,减少用户频繁上下滚动界面,否则思路容易被打断。
信息展示界面,往往是纯粹浏览的页面,所以从上到下滚动查看也没有什么问题,这种情况下可以适当多留白。
主动使用与被动使用的不同
主动使用者,要做一件事情时,是目的明确的且对做这个任务的难度是有预期的,那么你优先要考虑的是效率。
比如说电商后台发布一个产品详情或招聘网站发布一个职位,这些都是字段较多、比较复杂的表单。有的设计师担心这么复杂的一个表单,会把用户吓跑,于是就加字段间的大留白,减少用户的视觉压力。
但是实际上用户感受到的场景与设计师是不一样的,用户是一个主动使用者,他本身就知道发布一个产品信息不是那么简单的事情,那么你所能做的最好的事情,就是让用户能尽快的看到并填写所有字段,而不是拉长页面高度,增加用户滚动屏幕的操作。而且页面拉的太长,会导致有些表单上下文之间的联系中断。
被动使用者,往往是被一些模糊的场景吸引,然后想了解更多。比如说用户对你的活动感兴趣,想要报名你的活动。那么这种情况下,用户往往是没有预期的,如果你给用户看到的界面或表单很密集的话,那么确确实实会把用户吓跑。这种时候,需要注意降低界面信息量,多留白。
用户是否熟悉
所谓的视觉压力,往往只会在初次时感受明显,使用过几次后,视觉压力的副作用就会急剧下降,甚至被用户忽略;但是操作的不方便确是实实在在的,而且副作用会随着使用的熟练程度越来越明显。
对于用户可能会经常使用的界面,应该以效率优先,尤其需要珍重界面第一屏的像素,不要随意留白浪费空间;比如上文中提到的HR筛选简历的页面。
对于用户不太可能经常使用的界面,比如看过一两次就不会再看的宣传页,应该以视觉舒适度优先;那么适当的留白就是OK的。
B端产品和C端产品的不同
B端的产品,往往是管理信息界面,且是用户主动使用的有预期的,也是用户经常使用的,所以B端产品的界面,真的不需要你给他那么多留白。
而C端的产品往往不太一样,需要时情况而定。C端界面一般留白会相对较多。
比如亚马逊,C端买家的界面留白就比较多。但是B端卖家的管理界面密集程度也是超过你想象的。
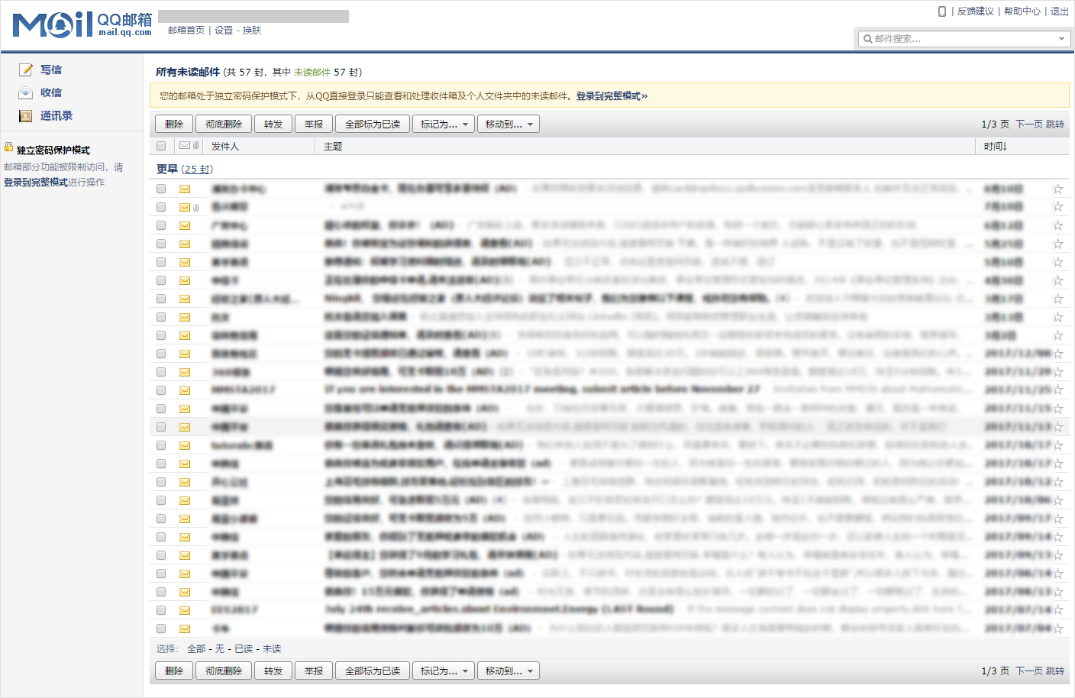
QQ邮箱的例子
在所有的效率型产品中,我最喜欢的就是QQ邮箱界面。
QQ邮箱虽然起步晚,但是目前是国内最成功的邮箱。

QQ邮箱堪称是效率型产品的典范。
在很多视觉设计师看来QQ邮箱界面很糟糕,几乎完全没有留白,密密麻麻全是字。
但是,如果作为邮箱的重度用户,QQ邮箱的体验是无与伦比的。QQ邮箱在1080高度的显示器上,能在一页显示完整个列表。对于经常要按时间找邮件的人,非常方便。哪怕在小一点的屏幕上,也只要稍微滚动一下鼠标滚轮,就能看全。
对于这种效率型的产品,留白几乎没有任何意义。
QQ邮箱的设计,看起来好像也没什么,不就是做得密密麻麻了吗?但是要在整个设计行业人云亦云的大潮流之下,大家都说界面要大面积留白的情况下,果断地不随波逐流,做出一个真正用户需要的界面,这才叫真正的设计!
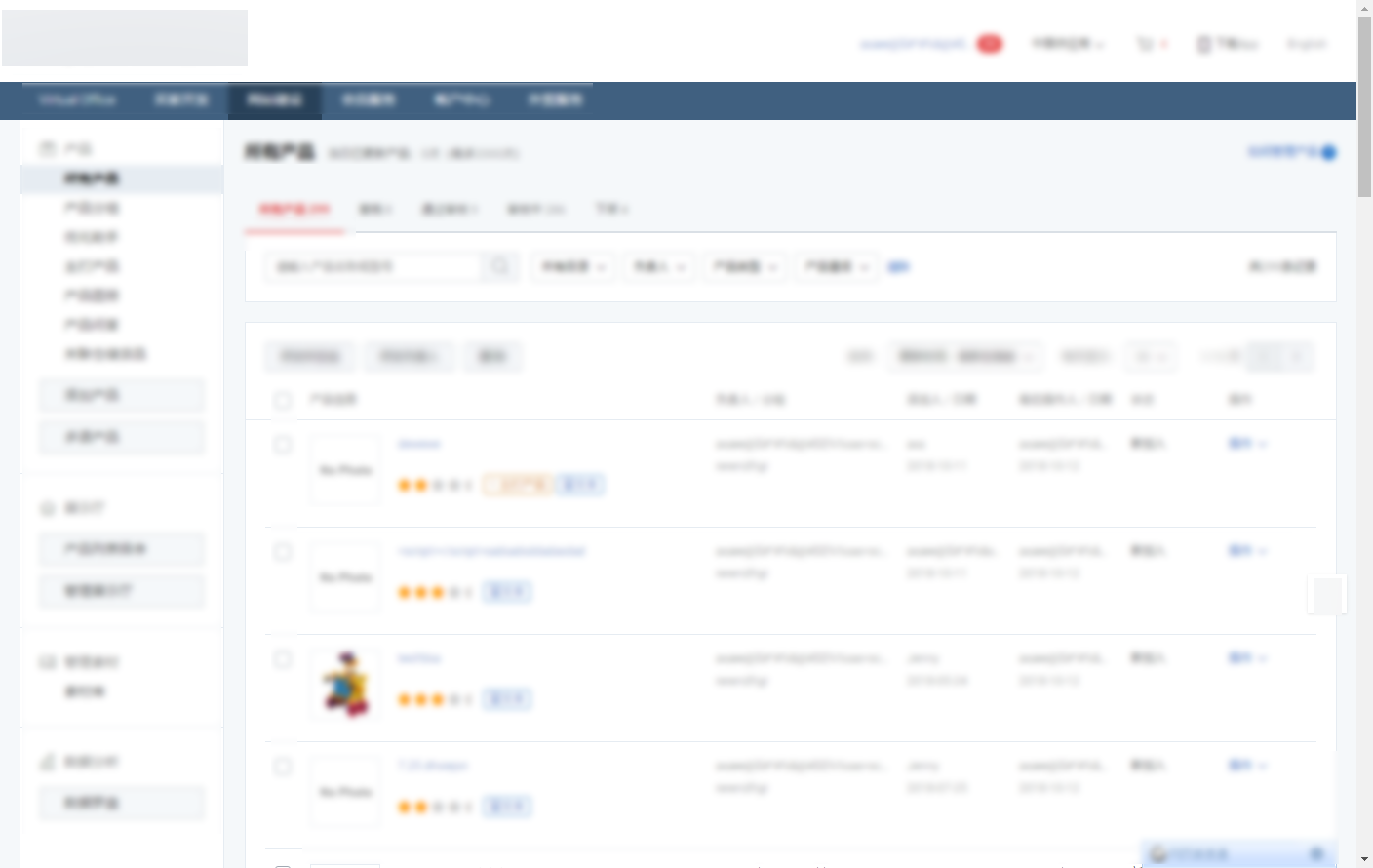
反面的例子
比较遗憾的是,有的视觉设计师总是不太接受理性的东西。有的时候,产品和交互无论怎么要求界面紧凑,讲再多的道理,视觉设计师仍然无动于衷;毕竟有的时候,人云亦云的力量实在过于强大,他们体会不到用户真实操作时候的感受,仍然把不假思索的留白当做真理。
下图是我们现在做的一个B端产品的列表管理页(为了避免可能的问题,界面文字已经模糊处理)。一个管理列表的界面,在1080高度的屏幕下,第一屏居然只能显示4个列表项,而在主流的768高度的屏幕下,第一屏只能显示2个列表项。这哪是一个列表管理页?我们的产品中的其他某些重要的界面,就有用户直接提到过界面太松散,很不方便。这种过度留白,非常不符合场景。但是视觉比较强势,而我没有成功说服,我也有责任,后面只能慢慢改进了。

总结
留白,作为很多视觉设计师不假思索的基本准则,很多时候是不对的,需要根据具体的场景区分。
很多时候减少留白反而能对整体用户体验有巨大的提升;效率型产品的视觉设计的思路不应该是简单的留白,而应该是帮助用户识别信息,提高操作效率。在这种思路下,视觉设计还有很多要做的。
本文由 @枫叶 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








好!很久没有发现新认知的文章了。作者挺会讲的阿,为什么说服不了UI?而且UI不应该听产品的吗?产品说这不是项目需要的,UI应该配合的卅,讲道理~争取领导的支持吧,这才是最重要的。
留白对于UI来讲,所谓“美观”是最后位的原因。更重要的是加快用户理解和提高产品易用性,这个需要有核心依据,不能简单的把留白称作“视觉设计师不假思索的决定”
很多设计师都很执着于自己对美的理解上,我也有过那个阶段,文章很有启发,同时字里行间也感受到了一种强烈的情绪~ 🙂
合理留白肯定是合理的,如果不留白,密密麻麻的当然也不会赏心悦目
之前一直做C端产品,最近换工作开始做B端产品,非常同意你的观点,设计师应该追求的不是美,是在实际场景中真正帮助用户解决问题、实现公司目标,更高层次上说,设计师是服务提供者和服务实际使用者中间的桥梁,很多时候要站在他们的角度考虑问题,提出合理的解决方案,而不是把自以为的“高逼格”、“简约”、“洋气”的审美和交互强加给用户。不关是界面的设计,其实平面设计、产品设计也有同样的问题。但是真正能够理性思考产品目标的设计师还是太少了,因为大部分的设计师其实骨子里是有完美主义和浪漫主义倾向的,这是设计师的优势,但是在不合适的情境下,可能变成需要克服的劣势。
适度留白,不能泛滥
更多对“常识”和设计原则的反思。见最新文章《那些导致人云亦云的认知陷阱》
就喜欢你这种臭不要脸的逆反思维,敢于直面所谓的“公理”和“习以为常”,我刚做PM的时候,记得一个从企的老师,天天在客户现场,回来说过一句话:“我们认为很牛逼的,也许用户压根就不用,也许我们认为很“幼稚的”恰恰就是用户最想用的”。
这种所谓的公理还有很多错误的地方。我后面还会有文章分析更多“错误的‘公理’“。
我最喜欢的一句话:真正的的简约不是删繁就简,而是在繁乱中建立自己的秩序。 很多不加思考的留白都只是删繁就简,反而忽略了产品的功能。 没有单纯的为了设计而设计,每一次的设计都是以目标/功能为基础的。
嗯,讲得很好。“真正的的简约不是删繁就简,而是在繁乱中建立自己的秩序。”比我的文章更令人启发。我要收藏了。
居然没有赞这个表情
如果界面上的元素都需要查看,且效率是核心需求的话,确实应该紧凑一点。如果只有部分内容是核心,或效率不是核心需求,就可以留白,总结完毕 ➡
道理都不难,关键是要有实际的例子和场景让大家接受。
不要情绪化,我觉得作者写的挺好的!不是反对留白而是要区分场景!
不错
支持一下
见过最难以理解的【留白】,是微博热搜榜的顶部,既不算真正的留白烘托高逼格,又强行减少了首屏信息量
少即是多 这是永恒不变得真理,能用一句话说清楚得事情,当然最好别用两句话。产品与设计本身出发点不同,一个是重功能,一个是重体验,关键看你所面对得用户群体需要得是什么,产品功能得主次是什么。另外举得两个例子觉得不是很恰当,邮箱得使用场景是需要快速找出发件人与大概得标题内容,具体看内容是需要点进去。反面例子本身与邮箱需求不同,明显是类似用户管理得列表,这种需要把头像和身份标签信息展示全,不能隐藏信息,省去二次点击得操作。这本身是产品在表现层与架构层就决定得事情,不是视觉设计师自己估计留白。
感谢分享,说的很在理,自己以前做UI的时候也纠结过,是视觉设计上的美观还是用户交互体验更重要?然后跟其他伙伴探讨,不管是产品设计、还是Ui设计都要以用户为主,根据使用场景来设计最佳的交互体验;而视觉只是交互体验的一部分。
区分B/C场景增加减少留白问题基本认同,但是最后举的反例我觉得是有问题的。
有时候不仅要对场景,还要对着需求来调整。
从模糊的图片来看,列表上的展示的内容就有8大项,打分和第三项内容占据的幅度还比较多,分行情况是必然的,列表肯定要撑高。
列表信息保留问题,产品经理肯定要想哪些舍和留,哪些是必须第一辨识,再交给设计师
我觉得还是欠缺沟通吧,设计师负责的毕竟是视觉工作,难以考虑周全用户真正的使用场景,而一个产品的开发初期就应该让设计师介入,跟着调研,跟着做需求,而不但是将原型拍在设计师面前说一句“做吧”。设计师在没有足够信息的支持下往往会依据自己的经验进行设计,事实证明不止设计师,很多行业的从业人员大都都是根据经验进行设计的。前期设计师的参与,后期数据足够的沟通,设计师不可能还会固执己见的。毕竟再视觉的设计师还是很重视用户的体验的。
对的,你说的很好。也是我们团队需要改的,确实应该让设计师多参与业务流程。
这个还是得看场景把
不过看到这句话真的吃惊,
对于HR来说,除了项目经验这项稍微不太重要外。原来HR眼里项目经验是最不重要的
不用吃惊,初筛简历的时候,一般只有公司,教育,年薪等信息OK了,想深入了解你的时候,才会看项目经验。这种筛选简历的情况往往是对于某些职位投递量比较大的时候。如果本身就没有多少简历,当然会一个个都细看。
Gmail选择列表排列“默认”“标准”“密集”了解一下?不要单纯的把上线效果不好归结给【留白】的错,设计师的错,说服力不够的错!!核心在于你们双方对于问题的解决方案思索的不够深入和细致,这是原罪!
PS:QQ邮箱真的好,那你简历里留QQ邮箱试试呗
别说,很多人简历里就是QQ有些。你仍然是刻板印象吧。
gmail的做法是一种方式,但是并不是所有的产品都有经理做几套前端界面。
别说,很多人简历里就是QQ邮箱,你先多调查一下在下结论吧~。另外,很多人不用QQ邮箱的原因在于觉得QQ邮箱不够正式,而用QQ邮箱的人很多都是因为觉得比别的邮箱好用。
gmail的做法是一种方式,但是并不是所有的公司都像谷歌那样有精力做几套前端界面。你可知如果一个B端后台所有界面都做几套标准,设计和前端量大多少?产品经理衡量成本的职责了解一下?
您加油哟!
您辛苦了呢!
补一句:我是交互,我不是在为谁遮掩,还请真的不要把锅甩给留白,不论B端C端,错的不是留白而是背后不假思索的人
请看原文原话,“我不是反对留白,只是认为要分场景”。本文的目的就在于此
间距大小,谈的到场景?根本就是没抓住需用用户到底是要一目十行还是单行信息清晰明了好么?
做产品和功能的时候,很难的一点就是衡量成本加克制。谷歌邮箱全球有多少亿用户?他当然是精准化差异化设计。而一般的B端产品,几十万家企业客户就已经是非常成功的了。权衡成本也是产品经理热门的话题,很多文章讨论。你却说做几套界面,你在开玩笑吗?
为什么不能留QQ邮箱呢 只是一个工具 为何非得把它情绪化
因为qq邮箱就只要你自己体验好吧,看到9、10位数字的人脑瓜疼
这位层主好敏感 还有我简历就是留qq邮箱啊 都什么年代了 竟然还有人觉得qq邮箱不正式 ➡
加油哟
我们招聘收到的非常多优秀的简历都是留的QQ邮箱,不要理会这位层主的偏见
你们两都有点钻牛角尖啦,无关对错,每个人都有自己的经历,所有就有独自的见解,和平交流互相学习更好!
有一样的感觉。拿我做的一个项目中海报设计的例子。
作为产品我关注的是海报第一眼我能看到的信息,用户能不能很快get到我想表达的东西。
站在设计角度,他更关注的是是不是好看。
场景最重要。数据说话。
其实任何事情都有两面性,站在设计的角度是
一张海报,首先我需要让用户注意,并且感兴趣,愿意看,然后再让用户get到你表达得东西。
如果一张海报不好看,如果没有引起用户得关注,你表达得再清楚,再牛掰又有什么用呢。
现在得时代产品功能相差能差多少呢?大家都差不多,关键是谁能让用户体验更爽,谁就留下来了。
其实更准确的是海报可以类比c端 而不是b端
说的还不错
谢分享,其实就用户体验而言,我觉得更应该把方便用户使用而放在第一位,意见很中肯,留白需要分场景。
有道理,顶!