按钮都设计不好,你还指望用户点击?

Call to action(行为召唤)按钮以其易于识别和理解的特性,能对你客户产品的用户转化率产生极大影响。当你在设计这些按钮时,有必要考虑许多因素,包括颜色、对比度、按钮文字,甚至包括是否在按钮旁设置方向引导信号。
简言之,对于这种在你网页中只占用极小面积的元素,你绝对是需要投入并不成正比的时间来思考将如何将其最好地呈现给你的用户。没错,call to action按钮就这么重要。拂去浮华,他们就是页面之星,无论他们旨在引导网站访客进行购物、注册还是仅仅只是点击。
他们代表了你页面的目的所在——每一个页面都得有个目的。以登录页为例,它的目的就是引导用户点击至主产品或主服务页面。一个设计过的明智的按钮必定深度考虑过用户需要如何购买或注册某一产品,这也是每一个设计师极致追求的结果。
方向引导
作为人类,我们天生就对眼神方向产生心理反应并以此作为有效的引导方式。试想一下:当你看见一个人正在注视着某一你看不见的区域的时候,你会不自觉地感到好奇他正在看什么。这一“方向引导信号”的原理也同样无缝适用于你为客户打造的网站。
是的,方向引导信号可以是明显得无与伦比的大箭头,甚至是直接戳在你call to action按钮上的几根手指,只是为了你网站访客的某种共鸣和独特的体验,你应该换一张某人望向你call to action按钮的照片试试,应该不会有错。
为了更清晰地表述这一点,让我们打开Salesforce的首页。Salesforce是一个来自美国旧金山的全球性的云计算公司。值得一提的是,你可以扫视一下他们首页的这张页头大图——看起来一位女性注视着她的智能手机,正要进行一项手机操作。
这肯定只是一种貌似真实的推测,但这图片还兼顾了另一职能:隐秘而伟大的“方向引导信号”。当网站访客看到图中女性凝视她手中的智能手机时,他们的眼睛也会自然而然地随着她地目光望向页面地右侧。如此一来,他们地目光不可避免地落在了三个位于她脸与手一侧的call to action按钮之上。
拜赐于她目光的指向,用户将更有可能注意到这些call to action按钮。当一天结束,这一设计为该网站带来了更多的用户转化和更高额的销售数字。
极简的按钮设计
当你将按钮设计得尽量简洁的时候,你需要消除网站访客、买者和读者将会迷惑的可能性。如果他们感到迷惑,他们通常就不会再按照你所希望的那样来点击按钮了。所以,保持用户按钮设计的极简化是所有网页设计师的目标。
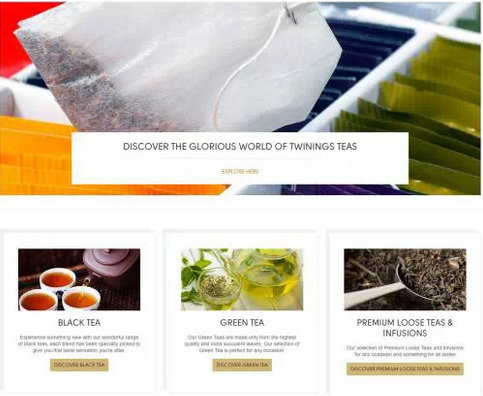
让我们看看Twining的网站是如何用品牌设计来做到这一点的。

在这一首页上,我们可以看到一些用到了品牌颜色的简单按钮,他们简单明了地传达了用户在点击之后可以达成的目的。这些按钮看起来也是个按钮的样子,这归功于他们的圆角矩形设计,并且金底黑字的明确对比让他们达到了极简设计。
简言之,Twining网站的购物者会误解这些call to action按钮功能的可能性将是几乎为0。
明确的提示短语
“提示短语”是call to action的明星,因为它使用了行为导向动词来引导人们的行动。网页设计师为按钮设置智能标签的真正价值是十分有限的,因此提示短语一定要简短且直指重点。提示短语的首要目的就是让网站访客清楚地明白他们将要点击是什么,因为这才不会浪费大家的时间。
有时,提示短语会很不幸地被忽视掉。不管有多少关注度被集中在按钮的设计、颜色和功能性上,提示短语也不该轻视。一个网站,提示短语有多糟,用户转化率就有多糟。
你知道当你有彼此相邻而目的不一的call to action按钮时,只有成功设计的提示短语能让你的访客能立刻说出这些按钮的主旨分别是什么。

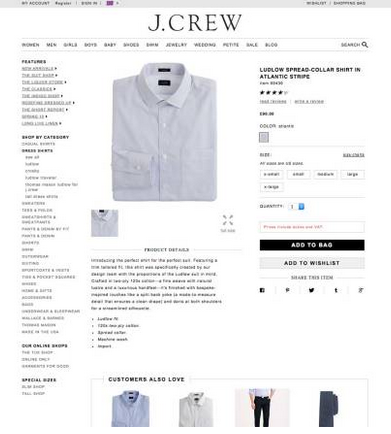
在 J. Crew的这页销售宽角领衬衫的产品页中可以找到这一有力说明。这里有两个按钮同时吸引买者的注意力:“Add To Bag”和“Add To Wishlist”按钮。
因为这两者都被十分清晰的短语标注了,因此买者才不会感到困惑并能明确无误地达成他们的目的。明确的按钮提示短语总能让用户的行为直达目标,毫无压力,它们是这件事永远的赢家。
颜色对比
线上买家是一个不靠谱的群体,这也是为何需要为他们量身定制用户体验设计。换言之,从你客户的电子商务网站中买点啥应该是地球上最简单最清晰的事情。一些类似于最基础的颜色对比设计能极大地为网站访客提高用户体验。
颜色对比设计能吸引你线上买家的眼球到call to action按钮上并让它们从一片喧嚣的页面背景中脱颖而出。当买家们能简单地分辨出在哪儿点击下单时,显而易见,网站的转化率将一路飙升。

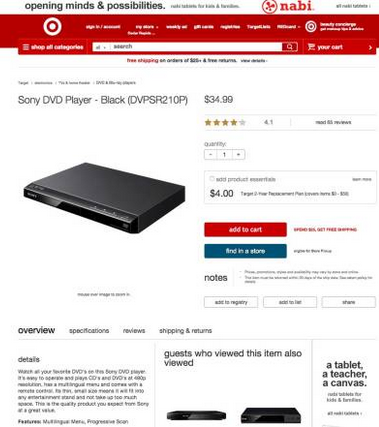
在Target的Sony DVD播放器产品页面中,call to action按钮“add to cart”和“find in a store”就使用了颜色对比设计,带来了出色的效果。不光光是因为颜色对比更好分辨——分别有红底白字、蓝底白字,它的成功之处还在于将买家们的注意力拉到了按钮之上。事实是,页面背景中大量的留白让这种对比色设计跳脱得更淋漓尽致。
根本问题
Call to action按钮是你客户的网站能赚多少钱的制胜法宝。所有的网页设计师需要意识到自己的设计目标是应当带来更多转化率。对于电子商务网站,转化率可能来自“Sale”(特卖)活动;对于新闻网站,可能是某事件(如简讯)的签到率,或是“like”(喜欢)按钮。关键是,转化率才是最关键的,所以call to action按钮必须始终以此为重中之重。
这也是为何在call to action 按钮的设计上需要投入大量的深度思考。尽管它们在页面中真的只占用了极小的空间,但其重要性却是不可估量的。任何有关按钮的细节,从颜色、短语到其周遭的引导提示,都将带来或破坏其有效性。
为了更好地为客户着想,设计师有必要不光是专注在这些按钮的外观或版式设计上,而是需在事物实用性的一面看得更深一些:这些设计过的按钮会增加游客点击的可能性并转化为实质操作吗?为客户设身处地着想的设计师应当是被推崇备至的,而那些没能考虑更深的设计师,则需要在每一设计项目中尽力满足客户需求的同时,改善自己的优先考虑顺序。
作者 | Marc Schenker
翻译 | 郭瑽
来源:特赞Tezign
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







