金刚区图标设计的4步法则
金刚区是一个页面中头部的重要位置、是页面的核心功能区域,表现形式为多行排列的宫格区图标。那么,金刚去的图标应该如何去设计呢?

文章结构预览:
什么是金刚区?
- 金刚区的意义和功能是什么?
- 金刚区图标的常见设计类型和表现手法?
- 金刚区图标该从哪几个纬度出发去做设计?
- 金刚区图标设计时有哪些注意要点?
一、什么是金刚区?
金刚区是一个页面中头部的重要位置、是页面的核心功能区域,表现形式为多行排列的宫格区图标。
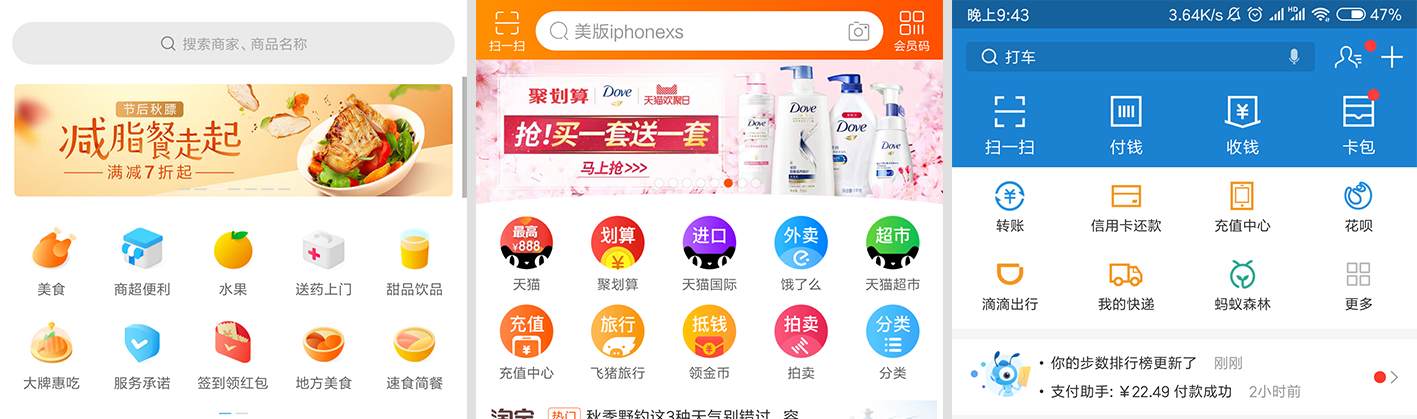
比如:淘宝app首页banner(广告横幅)下的两行图标、饿了么外卖app首页banner下的两行图标、支付宝app首页头部的4个图标就是金刚区。

二、金刚区的意义和功能是什么?
金刚区的位置通常是位于搜索框、banner之下,而且金刚区区域通常会占据屏幕22%~25%的大小且位于屏幕头部,从用户阅读屏幕内容的视觉流来说位置至关重要,而且是聚合各类子板块的入口,为各个子版块分发内容引导流量。
所以其重要性不言而喻,产品要让用户通过不同类型展示方式的组件找到相应的功能,而图标具备精炼高度概括内容的特性,而且图标的识别度大于文字,所以金刚区的设计通常以图标+说明文字为主。
我们都知道,app中的图标也是构成整个品牌设计语言的重要一部分,图标的展示形态,采用的配色,图标的设计层次、设计手法、设计细节都在影响着整个品牌设计语言的走向。所以在设计金刚区图标的时候,也是值得花很多心思在上面的。
三、金刚区图标的常见设计类型和表现手法?
金刚区常见的设计类型有3种:
- 面性图标;
- 实拍性图标;
- 线性图标。
下面我们通过案例来逐一分析他们的设计手法和设计亮点。
1. 淘宝APP:面性图标
因为淘宝的整个业务线很多,涵盖的方向也很多,所以金刚区的部分是1排5个图标,共2排也就是10个图标。一行5个图标也是当下行业内的图标数量极限了,再多的话势必会显得很拥挤,而且图标的识别性会打折扣。

淘宝8.0.0
淘宝 APP 金刚区组成:圆形底板+业务说明+图形+板块名称
纵观多种案例,我们会发现一个问题,为什么电商类APP金刚区图标多为圆形呢?
我们来一起思考一下,从圆和方的直观直觉感受来讲,圆给人一种亲近柔和的感觉,而正方形有4个棱角会让人感觉很生硬显得有距离感。
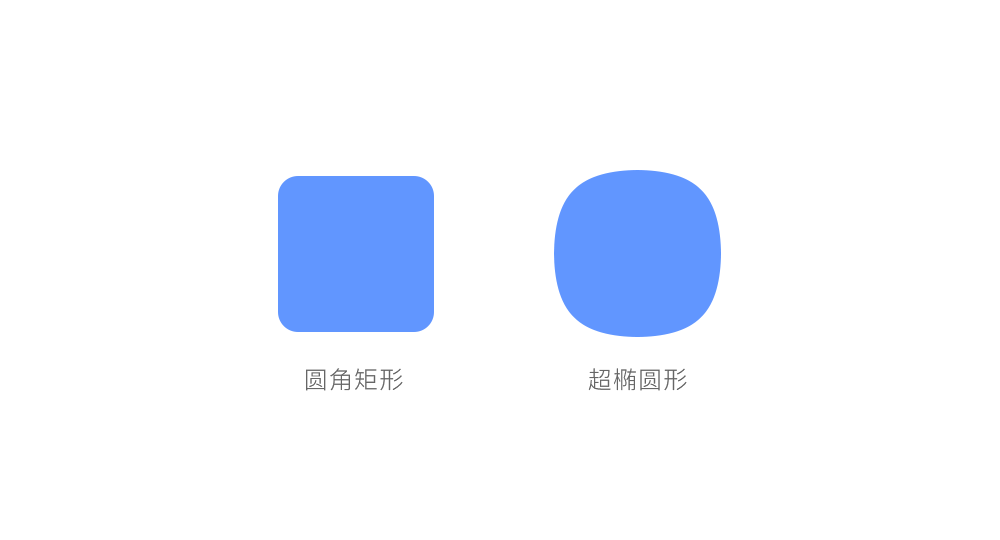
在设计上来讲,方形的图标还需要考虑到四个棱角部分的设计不然会显得很空,圆形会显得更加聚焦内容,如下图。而且如果一排5个宽和高相同的圆形和方形图标,方形图标面积大所以会显得拥挤一些,所以金刚区图标圆形居多一些。

颜色:底板是从左到右0度的渐变,左边的颜色和右边的颜色属于同一色系。在色相、明度、饱和度上等数值上都有差别,但不会让渐变的两个颜色相差的特别明显。视觉感官上是左边的颜色比右边的颜色“亮”一些。
造型结构:图标是上下结构。上方是图标的业务说明描述,告知用户这个板块是做什么的,除了第一个图标外,其余的图标业务说明均是2个字,用最简短的词去描述、高度概括子版块内容。因为淘宝的受众用户人群众多,年龄跨度也较大,金刚区的识别性放在绝对的第一位,所以会在图标上写上业务说明。
图形:图标的下方是和子版块相关的图形,不过因为淘宝的业务线众多,风格也不一,所以没有将下方的业务图形做成完全统一的风格。但在设计风格上都是扁平化的图标,没有添加阴影高光等立体效果。
2. 京东APP:面性图标


京东7.1.6
京东APP金刚区组成:超椭圆底板+业务字设计/图形+板块名称
超椭圆形状介于圆形和方形之间,而相比于圆角矩形又显得很灵活生动饱满。

颜色:底板采用的是从左上到右下的斜45度渐变,左边的颜色和右边的颜色属于同一色系,渐变柔和变化不是很明显。
造型结构:在金刚区图标的设计上,京东也是将图标的识别性放在了首位,大部分图标使用板块的业务说明文字来进行设计,再叠加一个弧形的过渡,让图标内的图形看起来像是从一个空间延展到了另一个空间,增加了设计感不失趣味性。
图形:业务相关图形或字体设计,且均添加了投影,营造空间感增加设计细节。有一点需要注意的是,比如:“京东超市”这个图标的右上角是加了促销标签的,利用用户喜欢贪便宜的心里,也是吸引用户点击的一种手段。但是此处不建议做字体的倾斜,试想一下,金刚区有8个图标,每个图标上都有一个字,每一个字都向右倾斜4~8度,那么你会感觉整个金刚区都是“倾斜”的。
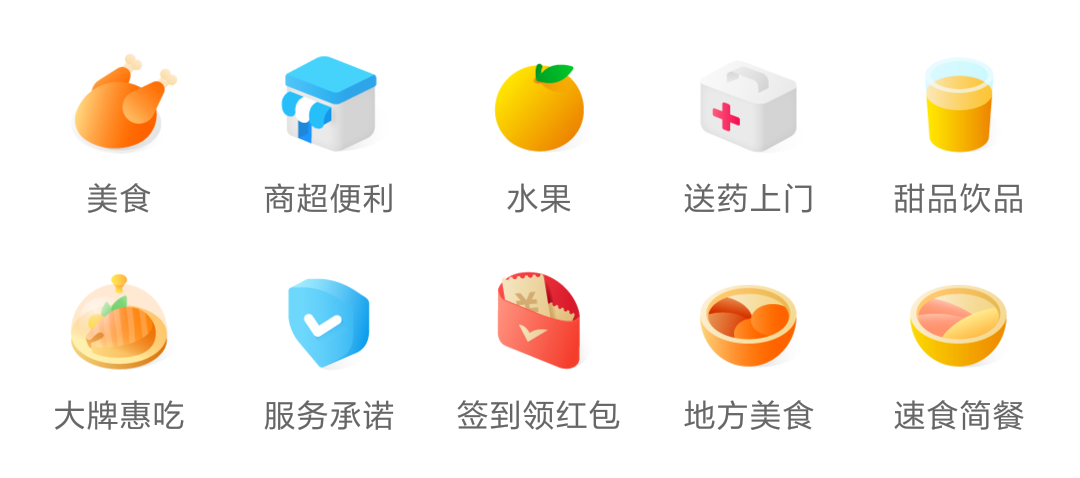
3. 饿了么APP


饿了么8.3.1
饿了么APP金刚区组成:轴测图立体图标+板块名称
颜色:金刚区图标的颜色总体给人鲜艳明亮的感觉,来表达食物的新鲜美味。就像我们生活中吃的食物生鲜蔬菜一样,如果颜色看起来脏脏的,怪怪的,一点都不给人新鲜的感觉,那么你肯定也不放心去吃他。
造型结构:饿了么采用的是2.5D轴测图的形式做的立体图标。与常规图标不同,这样的设计手法会展示图标3个不同的面,细节丰富设计感强,能在同类竞品中脱颖而出。而且这种设计手法所画出来的图标更加贴近真实食物的形态。
外卖美食类APP的金刚区图标应该尽量以美观度为主,其次是识别度。
为什么这样说呢?
我们试想一个场景,当你打开外卖类APP的时候通常是肚子饿了,有了“吃”的这一层身体上的欲望,那么在进不同的板块选美食之前我们首先就是在选金刚区图标,除非用户在进APP之前脑海中已经决定好了要吃什么,进来直接下单。否则,金刚区图标的设计影响着对用户的吸引程度。
你的第一印象看到了整体的图标都非常精致美观,你的潜意识也会觉得里面的东西应该会很好吃,反之亦然。
图形:因为2.5D设计手法画出来的图标是3个面,所以细节相比正常的图标来说会多,那么就没必要在给每个图标添加一样的底板了,那样做会显得图标很复杂,不够精简。而且也会降低图标的识别度。
4. 盒马APP:实拍性图标

盒马4.0.0
盒马鲜生APP金刚区组成:实物实拍+统一圆形底板+板块名称
颜色:底板的配色依然是业务色,比如“海鲜水产”的底板色是海蓝。但有一点要注意,底板色要与实物实拍图有区别,不能看起来像是融为一体的感觉。而且为了营造新鲜感颜色应明亮一些。

造型结构:实拍实物摆放角度为从左上向右下的斜45度。此处采用了“破格”的设计手法,让实拍物品一小部分“冲”出了圆形底板,空间感很强。
图形:金刚区图标大多采用两件物品进行摆拍,而在两件物品的组合上选的是大小对比大的物品,这样更能营造层次感,空间感。
类似的实拍性金刚区图标还有小米有品、网易考拉。

小米有品2.5.1
实拍性实物做图标的好处是可以带来真实,可靠的感觉,而且还可以将运营方需要主推的商品换成图标为板块带来流量。
5. 京东金融-支付、支付宝:线性图标

京东金融4.9.10

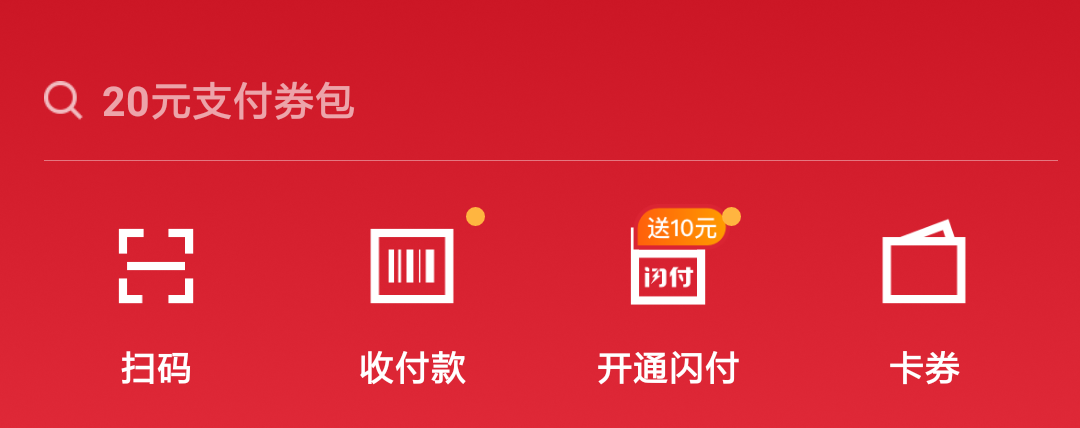
支付宝10.1.35
两个APP都是钱包和支付有关,钱包级别的应用要给用户带来安全、可靠的感觉,所以在金刚区的视觉上的设计尽量克制、简洁。线性图标在此应用最适合不过了。
四、金刚区图标应该从哪几个纬度去设计?
1. 辨识度、识别性
图标在辨识度上要优于文字。
还有一层意思是在图标的设计上要与竞品有一些差异度,要让自身产品在市场中有“存在感”和“存在率”,存在感即我们通过对自身产品app的整体视觉语言设计从而让用户使用我们的产品和竟品时有一个明确的记忆区分,比如:请你在脑海中回忆“咸鱼”app的颜色和“京东”app的颜色。
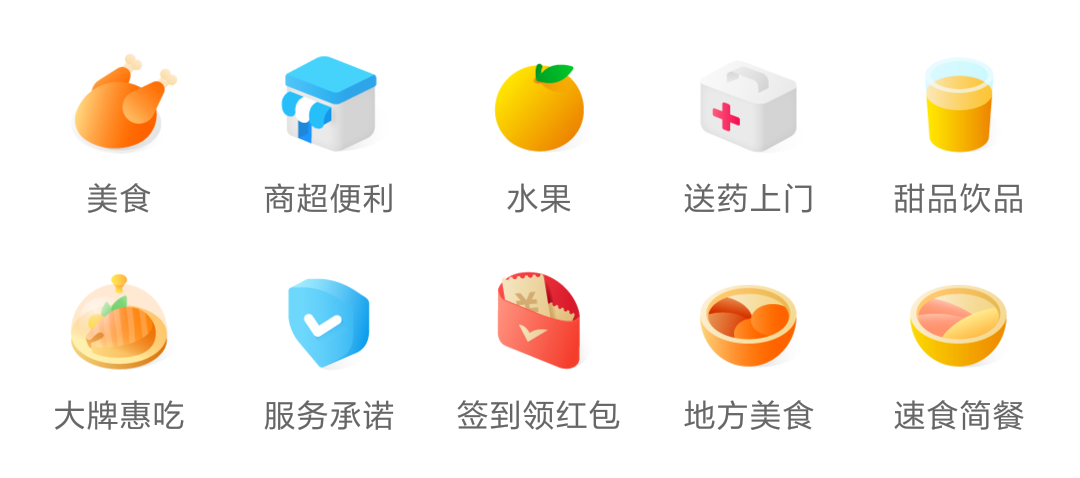
如果你用过两款产品,那么你可以轻易的回忆起咸鱼的品牌色是黄色,京东的品牌色是红色。再回到金刚区,你只看到下面这组图标就能知道这是什么app,对么?

2. 强调性
金刚区图标通常是在app的首屏出现,位置位于搜索框、banner之下,而且金刚区图标通常会占据屏幕五分之或者四分之一的大小,还起着为各个子版块分发引流的重要作用,所以在设计的重量上应该比金刚区图标下方的内容区:UGC、瓷片区等内容要重一些。
3. 识意性
有了前两步的铺垫后,金刚区图标还需要有可识意性。通俗来讲,能让用户做到看其形明其意,这一点很重要,即使画的再好看,用户看到图标后需要仔细思考图标的含义到底是什么的时候这个图标就是失败的(特殊情况除外),因为图标的作用就是为了在文字之上辅助用户识别,人脑对图片的敏感度要大于文字。
图标要表意,高度概括说明文字,如果实在没有合适的图案那么可以像京东一样,将单字拿出来,去做一些字体基础上的设计。

飞猪9.0.5
4. 趣味性
相当于考试时候的附加题了,不做不扣分,做了加分。如上图的飞猪APP趣味性的出现让整体的金刚区图标更加的生动灵活,多渐变多色彩的应用会给你带来一种旅途出游很愉快的感觉。不死板便是增加了与用户的亲密感,有助于在用户首次使用产品是消除陌生带来的距离感,增加用户使用产品时的安全感。
五、金刚区图标设计时有那些要点?

贝壳1.8.0

原支付宝口碑
金刚区图标常用做法:45°渐变底板+白色面性图标+微投影
网上流传一种做法,图标底板之上的图形区域范围是底板乘以黄金比例0.618的结果。但纵观市面上的案例,如此做法的少之又少,而且设计本来也没有特定的数值,具体情况要具体应用,而且习惯性操作后容易让自己的思维陷入死角。
底板上图形设计区域约占底板区域的50%~65%之间,45°渐变可以让图标看上去更加有设计感,渐变的两色要在同一色系,渐变不要过于明显。整体金刚区图标底板色的饱和度和明度要尽量做成视觉统一。白色面性图标会使图标整体看上去更加简约,直接。
有些稍复杂的图形在做白色面性图标时可以做一些渐变在上面,或者做一些透明度的变化,如上图贝壳APP和之前的支付宝口碑APP。在图形上加一些底板色同色系的投影上去,营造一些层次感空间感,但切记不要让投影过于明显和颜色脏。
当然,并非一定要做统一圆形底板的面性图标。不带底板的异形图标,线性图标都可以,具体还得看业务需求,如果不需要金刚区视觉效果很重的话可以考虑线性图标,更加的轻量、简洁、逼格高。
本文由 @ 黑桃A 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很棒
你是美团的吧?
吴轶前辈,很早就关注了您的公众号,非常喜欢您写的文章。哈哈。我不是美团的。
昨天还对这个愁眉不展
但愿对你有些帮助
你要与众不同,才不一样的世界。
好👌