【译文】脱离屏幕:设计虚拟现实

自计算机诞生开始,人类就一直希望能够以数字方式来模拟真实世界。虚拟现实的概念早在19世纪60年代就已经出现,电影制片人Mort Heilig开发了第一套真正的VR系统Sensorama,只是受限于当时的技术条件,除了简单的3D显示、震动座椅和味觉模拟之外,无法更近一步描绘虚拟体验的终极愿景。译者在近年来的E3、Games Com等专业游戏展会消息中经常接触到虚拟现实技术,对Project Morpheus和Oculus VR等设备在游戏上的应用印象深刻。除了科学与游戏应用之外,虚拟现实也成为交互体验中一种全新的互动媒介,理应在教育、医疗、建筑等传统行业得到更大的发展。
本文作者Matt Sundstrom热衷前瞻研究、绘画和用户体验,就职于美国俄勒冈州波特兰市一家独立的数字创新机构Instrument,该公司专注于多屏间的品牌、产品、活动和交互体验。通过这篇他对虚拟现实设计的经验总结,希望能帮助小伙伴们更加了解这个极富科幻特质和未来魅力的领域。
1995年,任天堂公司的“Virtual Boy”游戏机在美国发售,可惜好景不长,1年后即宣布退出市场,当时在我家乡游戏界引起了轩然大波。我弟弟在一次旧货拍卖中用其整个暑假打工的收入换来了一台Virtual Boy,只为投身未来世界的游戏体验。可惜的是,它不仅引起了剧烈的头痛,在使用过后还会给玩家带来长期的红色残影。
摘自任天堂Wikia
“两个1X224的线性阵列能够产生3D效果,每个阵列对准一只眼睛,通过振荡镜像让Virtual Boy以混杂图像形式呈现给玩家。3D效果可能导致眼睛受损(实际上,由于它对眼睛存在潜在危害,任天堂呼吁家长们不要让7岁以下的儿童接触Virtual Boy),因此任天堂在Virtual Boy的游戏中都设置了可以每隔15或30分钟让游戏暂停的选项。”

最终它无法带来身临其境的沉浸体验,只能通过视差形成伪3D效果,2D游戏增强的玩法让所谓的“虚拟现实”一词徒有虚名。
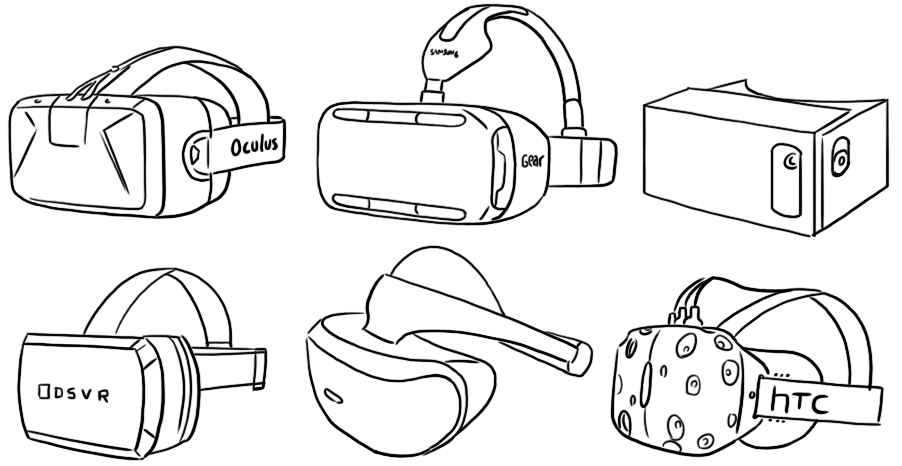
15年后,虚拟现实技术随着Oculus,Samsung Gear VR,Project Morpheus,Google Cardboard,HTC Vibe,OSVR等设备的出现宣告回归。

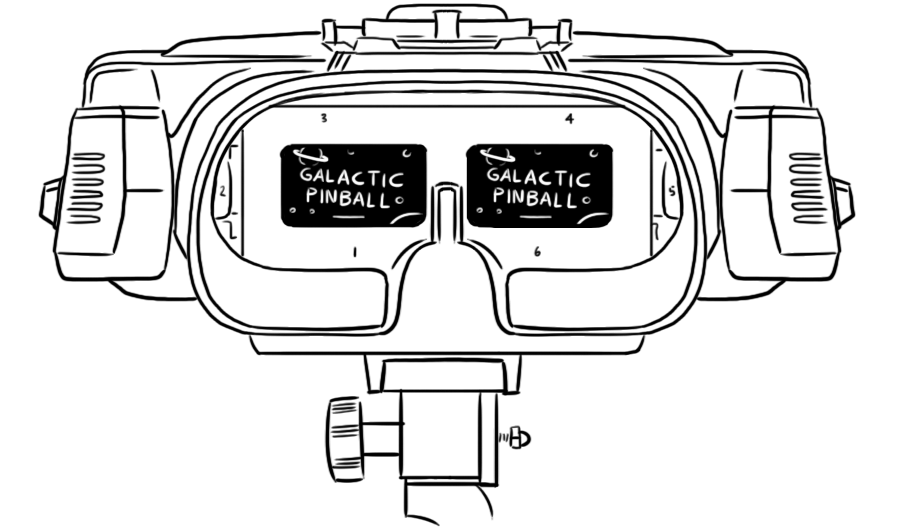
(图)尽管虚拟现实技术已经有了长足进步,但是对虚拟现实体验的思考却刚刚开始
为扁平屏幕设计和为沉浸环境设计,是截然不同的两类挑战。以下是我在Instrument公司进行了一些虚拟现实实验后的收获:

像人一样思考
我们从凶险与回报并存的野外,到依赖信号传递的城市中…最终使用了基于图形界面沟通的电脑。

最古老的交互模式是,我们所看到和接触到的一切内容都服从于空间。当前目标近在咫尺,未来摆在我们面前,历史在后方延续。

(图)商店
正如savannah的商店一样,它营造了一种人们能够以更高维密度形式在其中移动的空间,所有物品被限制在空间内的墙上或货架上。

(图)抽象
过去的40年,人类见证了数字景象的崛起,它将真实世界概念(如书写、使用日历、在文件夹中储存文档)以用户界面元素的形式纳入抽象的二维平面之中。这种方式允许更高维的信息密度和多任务处理,不足的是这种全新的交互模式需要通过学习掌握,同时在行动决策达成之前面临着更多的认知负荷。
我认为过往这种本能性的认知模式更容易掌握。例如,在虚拟景象中,一侧是深坑,另外一侧是马路,即使没有真正的风险,人们也会自然的选择马路。我们确信大部分人不愿意花时间阅读过多内容,假如我们放置的是一个深坑和一条马路的符号,人们需要时间来阅读和理解这些符号(认知负荷),最终结果是大约一半的掉进坑里,其余的选择马路。

利用视角
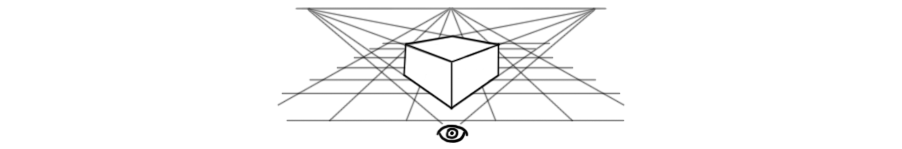
设计师使用尺寸、对比和颜色来表达层级。在虚拟现实中,这些方法依然适用,但略有区别。尺寸取决于用户与内容的距离。

内容也能与环境关联起来,用户看到的内容视角随着他们在环境中移动而变化。

若提及环顾周围,设计师习惯在平面视图中观察,而普通人则习惯于转动头部或身体进行观察。
“尽管如此,设计师依旧试图将2D平面的解决方案应用到3D空间中,正如Virtual Boy一样。”
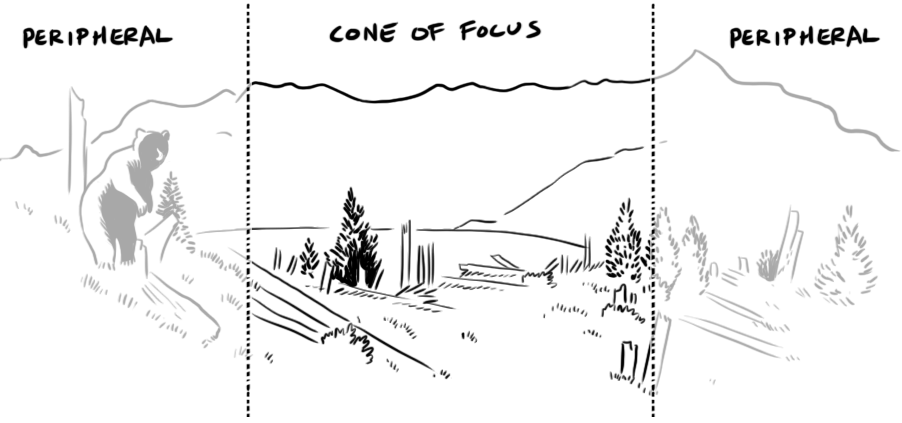
其诸多可知的原因之一为:锥形焦点。
在Cardboard或者Gear VR这样的虚拟现实装置中,单屏被一分为二,分辨率也因此被变为两个区域。人眼集中在这块区域中心时,锥形焦点会快速落下,驶向模糊中心,从而产生一个相当小并且相当低分辨率的区域。

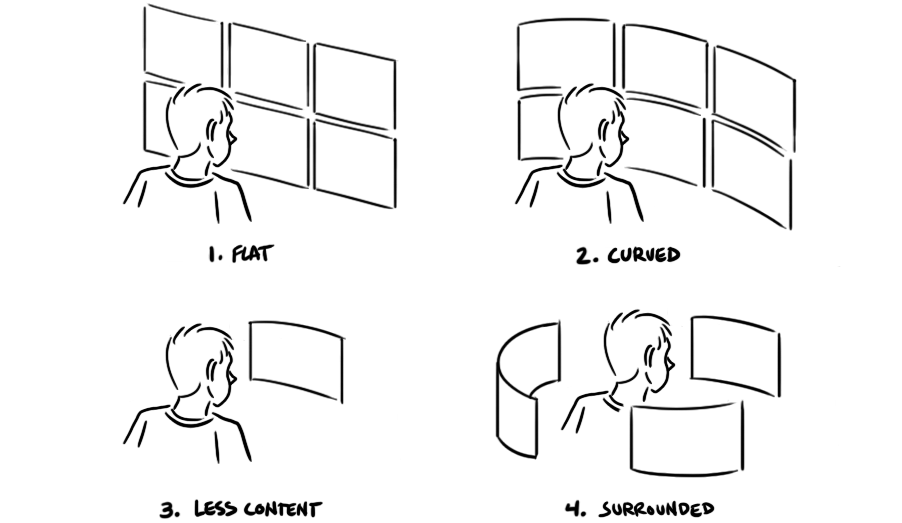
有多种办法来克服锥形焦点,使用常见的瓷片菜单时有以下几类方式:

1、平面式:常见方案 对3D空间来说,界面是平的。无法适用于具备透视效果的文字或图像阅读,因为没有任何空间概念,仅仅像一面墙一样。
2、曲面式:边缘效果更加的方案 内容以曲面呈现的形式围绕用户,瓷片总能对准用户,使得阅读文字或图像更容易。
3、简化内容式:更优方案 内容偏少更佳,即使需要移动来阅读它。
4、环绕式:最佳方案 层次结构能通过与锥形焦点的距离来暗示,次级内容即便不在中心视图上,依旧可以访问。
或许为不同设备采用单独的复杂交互产生的效果更佳。例如,Google Cardboard的屏幕密度相当低,与其试图将复杂和高维的界面引入虚拟现实环境,还不如利用手机先将你带到目的地,然后再进入虚拟现实环境探索。

不断演进
技术始终在不断进化,头戴装置会更轻,屏幕密度会更高,我们会拥有更多与虚拟环境互动的方式。如今这些输入方式受限较多,甚至依赖不同平台,但我们可以为它们创造一致的可及性。
可及性(Affordance)是用户体验行业比较常见的一个术语,它指: 物体的感官特征能够直觉性的暗示其功用的情形。(定义来自usabilityfirst.com) 
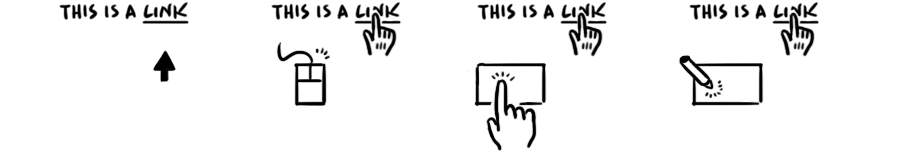
网上能找到可及性定义的简单版本。鼠标掠过文字链接时,箭头光标应该变为手指光标暗示可点击。无论使用鼠标、触控板还是手写笔,掠过一个链接时不会改变可及性,它依旧是手指光标的形式。因为不论何种输入方式,我们都期望表现相同的行为。

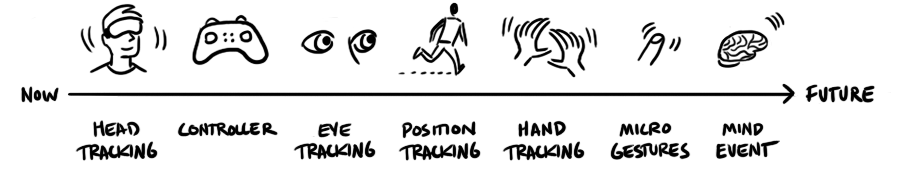
虚拟现实需要可及性来表明哪些地方可以交互和什么时候会发生交互。这些可及性的感官显示应该随着科技的发展而进化,正如屏幕的可及性一样。如今以视线追踪来辨识用户行为,将来无论通过手势追踪、微手势或者心灵感应等哪种方式,都应该达到同样的目的。
聚焦体验
虚拟现实是沉浸式的体验,设计应该增强用户在虚拟环境中的存在感。
a.避免快速移动,因为它可能造成用户不适。
b.如果有水平(参考)线,确保它处于稳定状态。在虚拟现实中让水平(参考)线出现起伏波动,好比在波浪翻滚的船上,它容易使人眩晕。
c.避免快速或突兀的空间过渡,这样的引导效果较差。
d.避免要求用户过多的移动头部或身体,否则不仅承接效果差,还会让用户使用这类头戴装置时感觉身处无法转身的境地,好比在飞机上一样。
e.谨慎处理2D界面与3D环境的混合,这种变化可能不够自然。
f.保持屏幕上的物体和信息密度处于较低的状况,远低于传统屏幕界面设计,并非所有东西都需要引入视图中。
g.需要时借助真实世界的暗示。
h.明亮的场景容易引起视觉疲劳。
i.不确定时反复测试。
结语
我们体验世界的方式一直处于变化之中,并且会更颠覆的持续变化下去。回顾20年前,现实增强和虚拟现实技术的出现,被认为是与互联网等20世纪的主要范式一样极具影响力。
目前体验设计进入了令人兴奋的阶段,因为它跳出了传统的交互模式,现在所遇到的问题都是全新的挑战。或许我们终将失败,一旦成功,却足以改变我们体验世界的模式。
虚拟现实体验推荐:
延伸阅读:
Landscape and Memory by Simon Schama
The Rise and Fall and Rise of VR
文章来源:阿里巴巴中国站UED
原文地址: https://medium.com/backchannel/immersive-design-76499204d5f6
译者: 阿里巴巴1688事业部/无线交互/舒舟
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值