为什么用户总是忽略设计师所作出的改变?

人们常常会忽视加入到现有图像中的新元素,这种现象叫做变化盲视现象(change blindness)。它会影响到网页上的[信息错误(的提示)]以及[导航菜单],而导致用户的困惑和增加任务失败的可能性。但是,如果通过正确的视觉呈现方式,变化盲视发生的概率将被大大减小。
我们的大脑会迅速而准确地捕捉到一些信息,但是往往也习惯性地会疏忽掉一部分。如果能很好地理解其中的诱因,这将会是创建高效用户界面的关键。
“变化盲视”是人们忽视图像变更的一个现象趋势,特别是当变化随即发生在一个视觉干扰之后,如屏幕闪烁的干扰。
有两种不同的因素会导致增加变化盲视发生的可能性
对我们视觉感知的干扰,这种干扰可能会发生于页面的重新加载、我们的眨眼、我们的眼睛对于一个固定点的迅速游离以及适屏设备中的横纵向转换。
速度,信息的迅速变化会因受扰而被忽视,即便是很小的干扰。我们的眼睛闪烁一次的时间大概是300-400毫秒,当一个图像仅仅被中断67毫秒,变化盲视就会发生。
这两种因素在数字体验中都是很常见的,其他因素如注意力和视觉杂乱也会对变化盲视产生影响。
本质上来说,任何时候当一个新的视觉元素被引入到现有画面中,这个新元素都存在被忽视的可能。
例如,在Vans.com的移动网站上,如果访问者选择了一个不存在的鞋码,[添加到购物篮]的图标会变换到[无现货]。但是,这样细微的变幻在其他部分都不发生改变的情况下是无法引人注意的。(如图)
Vans.com:[无现货]由于和[添加到购物篮]的图标很相近而不够明显。并且离用户的注意力集中区(鞋码和数量)太远。
即便用户最终发现了这一改变,这其中的延滞所带来的损失将会加算到整个交互成本中。因此,设计师应该在设计时考虑到这些容易导致变化盲视的设计元素。
[信息错误的示意]和[状态的提示]
当用户因输入错误的信息时,系统会示意[信息错误],而这个[信息错误的示意]往往会受到变化盲视作用的影响。
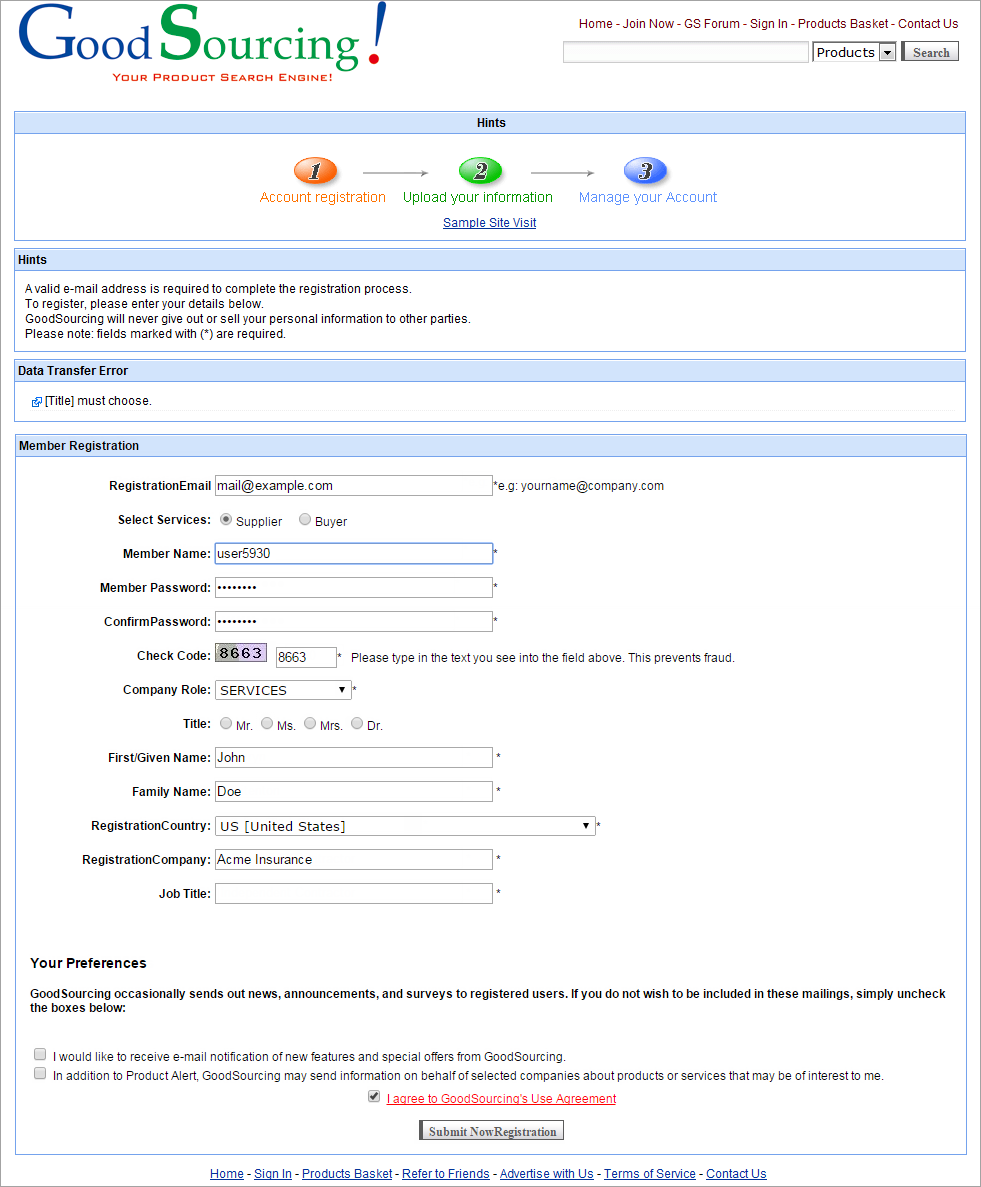
具体而言,如用户填好了一份网页上的注册信息表,然后点击提交,当网页重载后,99%的内容都和之前是一样的,唯有一处因用户输入的错误信息而使系统显示该错误信息的提示,如下图中Goodsourcing.com页面上用来示意用户[工作名称]一栏填写空白的[数据传输错误(Data Transfer Error)],这一信息提示往往很容易被忽视,因为网页上可视的信息都被混杂在一起。(图)

当页面重新加载后,Goodsourcing.com注册表上[数据传输错误(Data Transfer Error)](位于[用户注册]标题栏的上方)的提示被加入到了原来的网页中,这一细微的变化因变化盲视而容易被人们忽略。
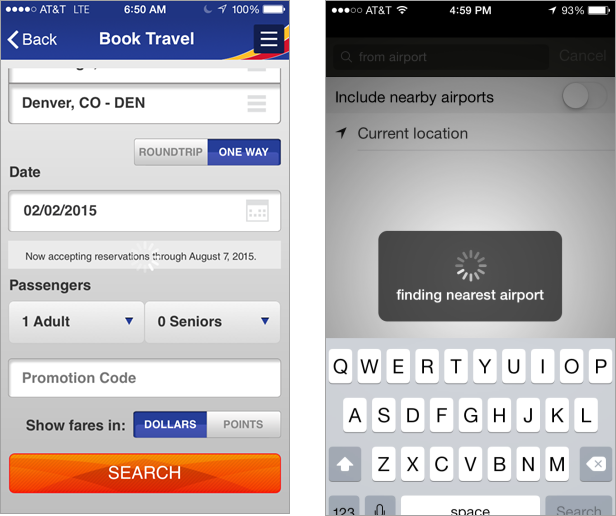
进度指示,亦或是其他一些有助于用户理解正在发生什么的[状态的提示]是另一很容易受变化盲视影响的地方。因为他们属于加入到现有网页上的小细节,即便是一个动态的进度提示,例如在Southwest Airlines app中间的白色小圆圈,因为对于其他信息来说不容易被分辨,会常常被用户忽视。(图)

左图中的白色动态进度提示的小圆圈几乎无法分辨,即便被放置在页面的正中。相比而言,右图中Kayak.com页面中的动态小圆圈就很明显,因为它有一个对比度很大的背景衬托。
[导航菜单]和[目录]
导航栏也是变化盲视的高频受害者,这些导航链接很重要,但为了使用户专注于页面上的内容往往被设计在网页的边缘处,这使得位于网页边缘处的导航链接当期发生改变时更容易被用户忽视。
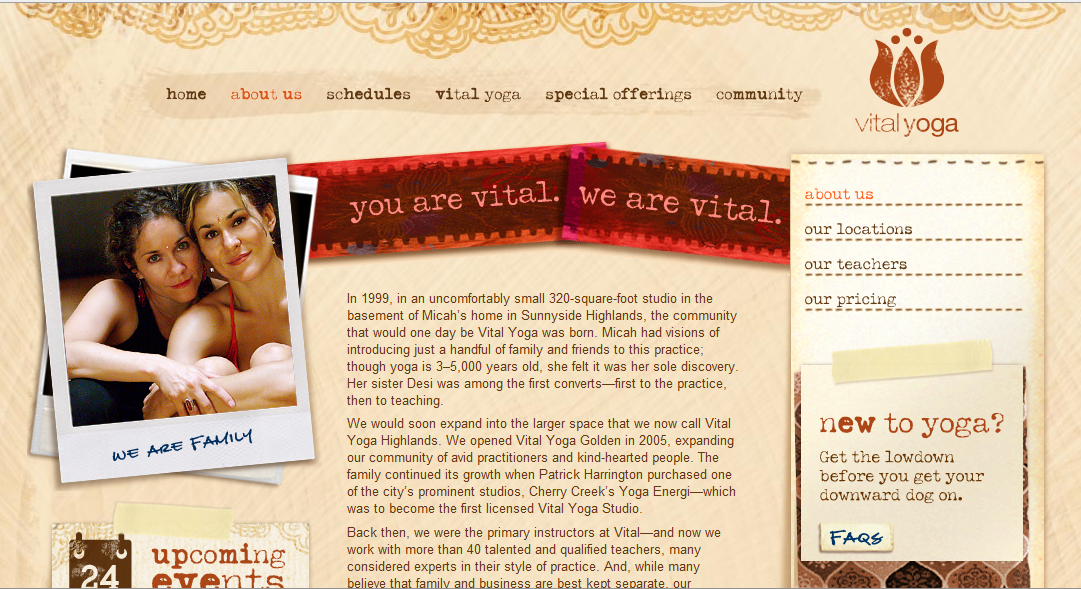
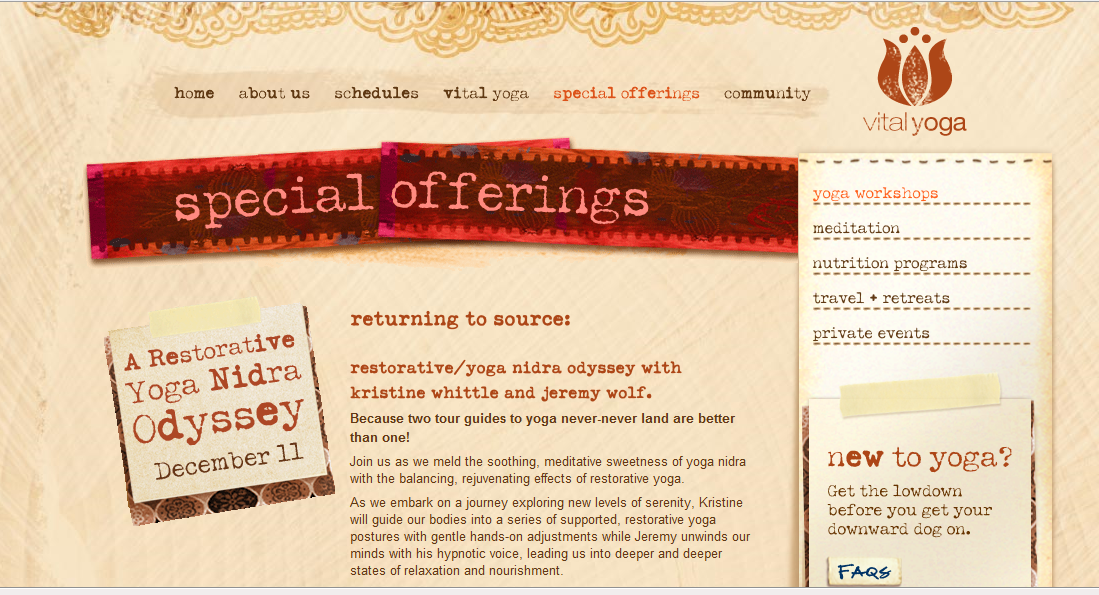
下面的例子展示了一个本地导航的视觉效果处理,它在页面的不同模块中使用了不同风格的链接标签。通常情况下,不同模块的各链接使用同样的导航风格是一个常规的,易于理解的设计模式。但是在这里,本地导航在右列中反常的位置摆放,以及整体视觉上的混杂感会阻碍浏览者注意到导航栏,更不可能注意到网页切换时链接标签的改变。(图)


网站中每一张网页右栏中的本地导航上的链接标签很容易被忽视。
[过滤信息提示]
当用户需要过滤一些搜索结果,过滤提示的使用是相当重要的,而且使用起来也十分的微妙。一方面用户希望系统的反应很快,尽可能减少等待的时间。另一方面,如果网页跳转太快,用户又有可能根本无法意识到信息已被系统经过筛选的过程。
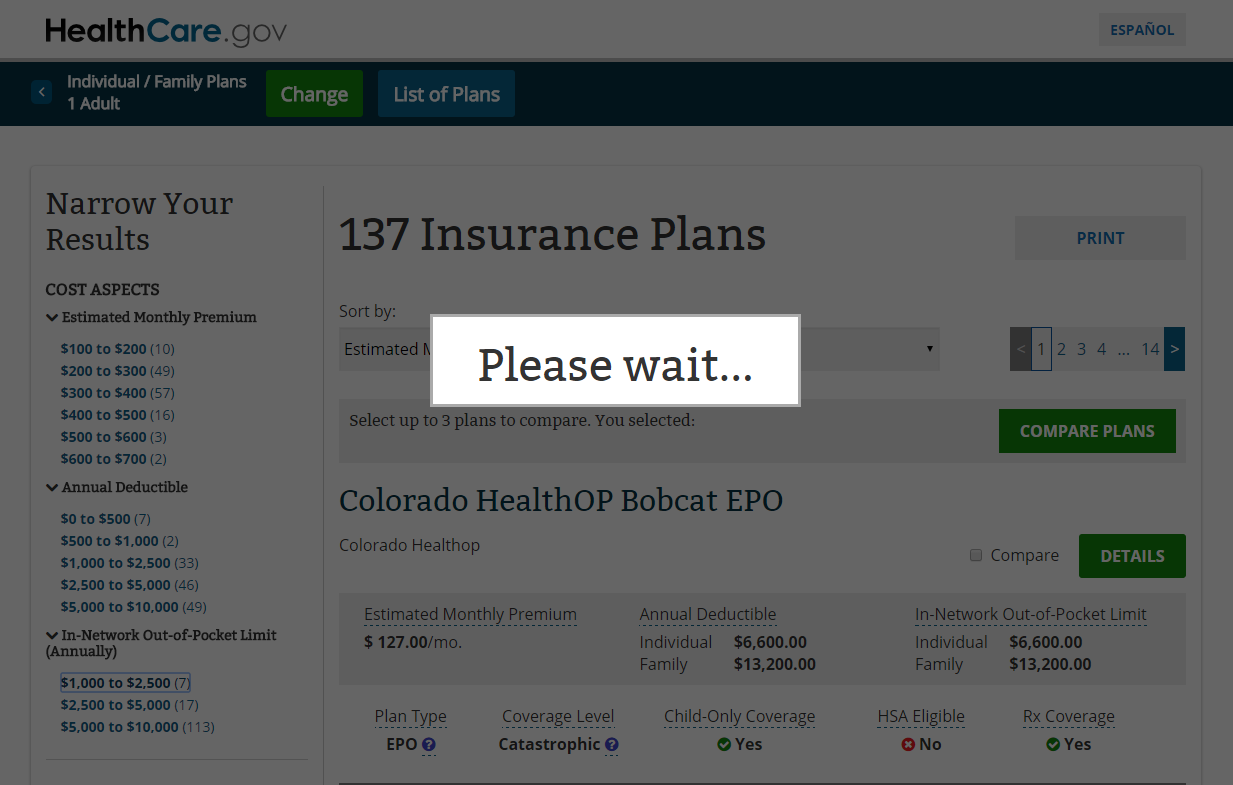
Healthcare.gov的网站就很好的解决了这一对矛盾的需求:当用户完成选择时,系统就会开始进行过滤,而不需要特意再去点击[申请过滤]的按钮。但是为了确保用户注意到信息正在经历被系统筛选的过程,一个明显的视觉提示[请等待]会在以灰色背景衬托中闪现。(图)

Healthcare.gov的网站上,通过在信息正被筛选的过程中显示一个[请等待]的提示,而使用户意识到信息正在被筛选。
对抗变化盲视
导致变化盲视的情况太普遍,因此,所有设计师都应该熟知如何减小其发生概率的方法,而不同的技术方法应该被应用于不同的情境中,例如:
- 通过尽可能避免页面的重新加载来减小视觉干扰。
- 为重要的新加入的元素加以合理的视觉强调而使得他们更加明显。(如对比、大小、填充)(可以考虑一下“斜视测试”,当你往后看或侧视的时候新元素是否会很明显?)
- 有策略地将重要的新的视觉元素设计放在用户关注点的附近区域。
- 考虑动态转换以避免瞬间改变的干扰,界面中的动态效果对于解释改变是很有效的。
变化盲视仅仅是会影响用户体验的众多心理现象之一,如果想了解更多认知和感知是如何影响用户体验的,可以往“用户行为”和“人机交互”方面研究。
本文为作者@BESD设计实验室 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







