新闻型产品列表设计分析
有天下班,我和公司另外两个产品在闲聊,你知道,产品嘛总会吐槽A公司又有新动作,B公司又出新产品,吐槽产品C体验糟糕···,这天,我们聊的是内容型产品的体验问题。

内容型产品的核心竞争力一定是内容,比如我们普遍认为网易云音乐的播放体验优于QQ音乐,QQ音乐胜在歌曲丰富,所以体验上的瑕疵也是可以接受的。但是作为需要消耗大量时间的app来说,好的体验确实能够增加舒适度,让你不会觉得特别“累”,从而增加消费时长。
问题发现
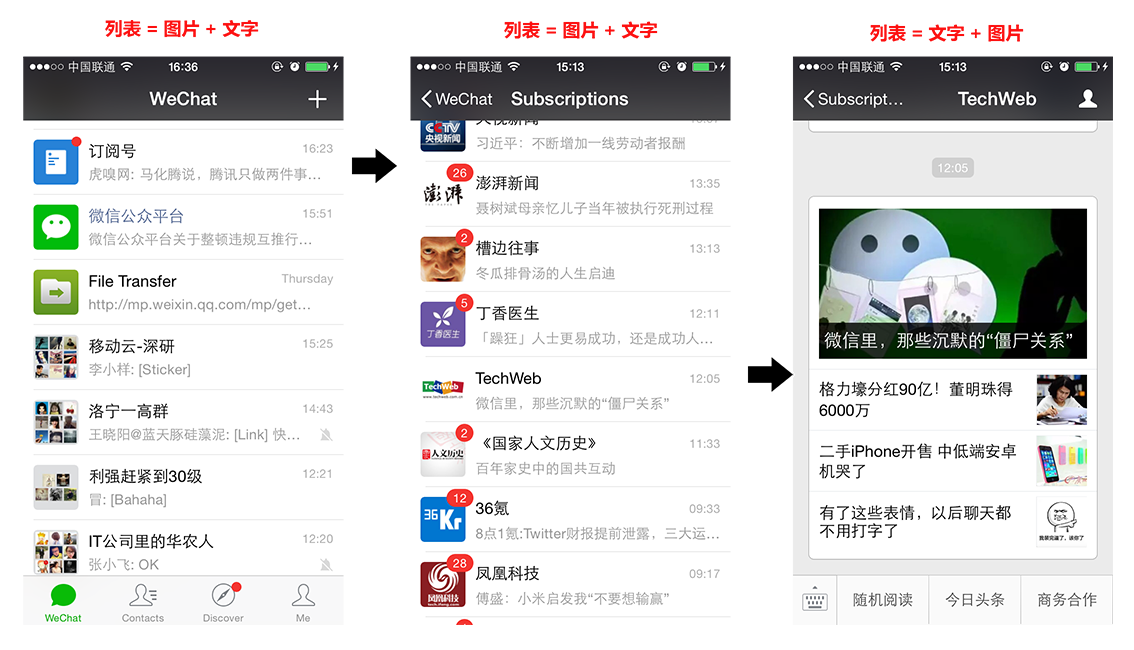
首先我们发现的是微信,同一个app不同层级的产品设计存在差异,聊天主界面→订阅列表,均是图片+文字的形式,而到了内容展示页面,变成了文字+图片,为什么会这样?

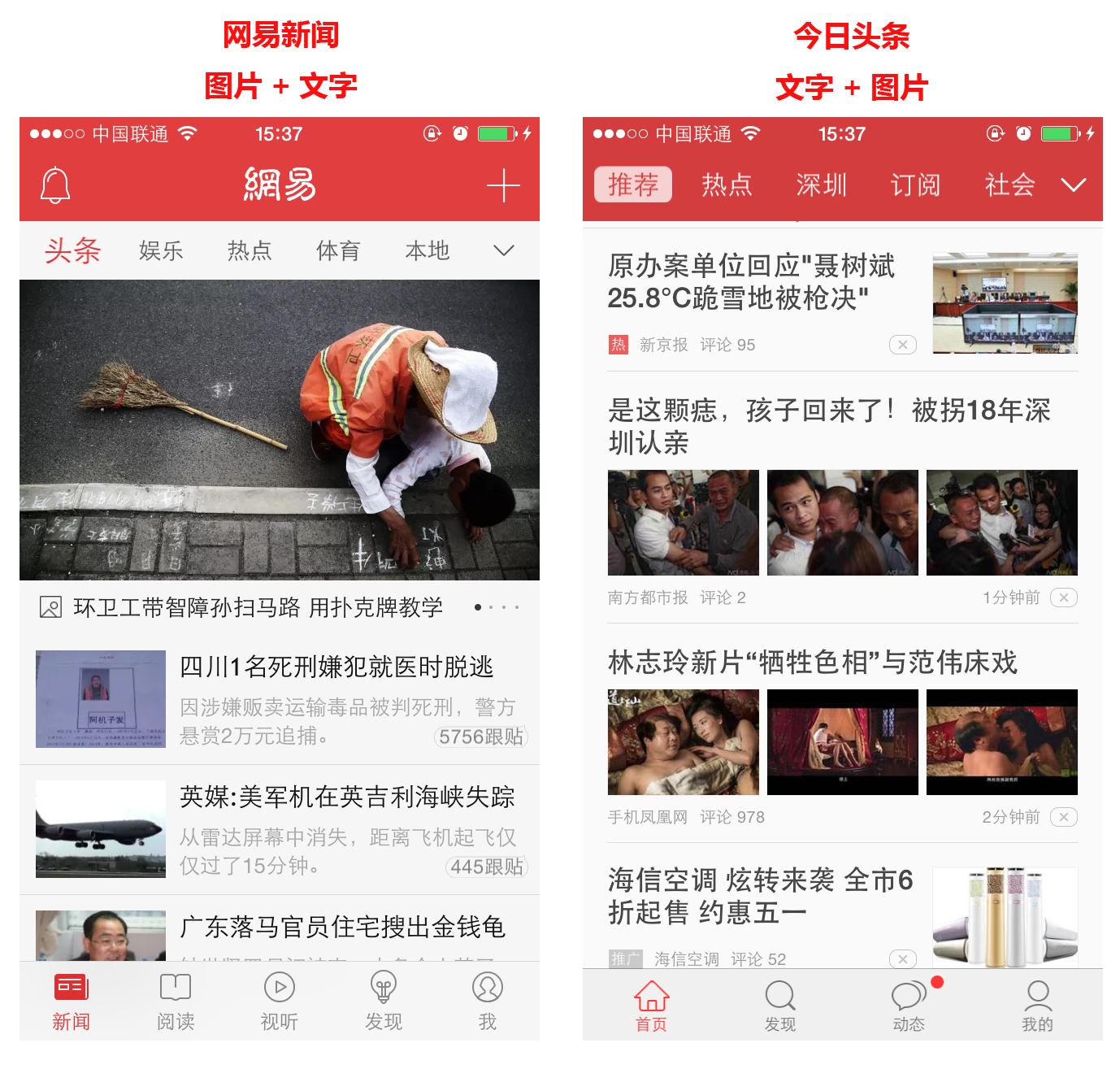
然后我们又找了内容型app的两个同类产品,网易新闻和今日头条,发现是两种相反的设计,那么那种方式更好呢?

问题分析
从元素和用户两个角度分析:
1、元素的感知程度
可视化元素的感知程度排序:动画>图片>文字,这也是PC上很多小网站放满动画广告的原因,它太能吸引大家的注意力了。具体到手机上,图片比文字更能吸引大家的眼球。
同时,图片包含的信息量更大,易读性更高。
从这个角度来说,图片应该至于文字前方,主要目的是快速获取你的注意力,并传递宏观信息,关注继续阅读,否则直接跳过。
2、人类的阅读习惯
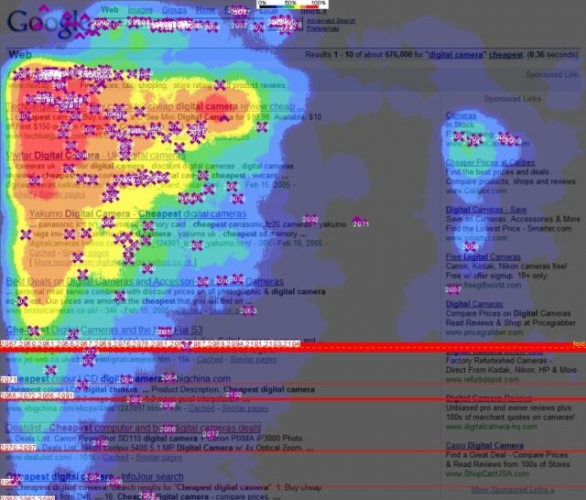
正常情况下,人类的阅读习惯是从左到右,从上往下(为何古书从右到左?有兴趣的看官可以自行了解)。所以在网页时代,人类的眼球热力图是“F”型。
在小屏终端时代,个人觉得“F型”不太实用,我个人更倾向于优先关注屏幕中央。未找到移动端的相关分析报告,但这不影响我们分析问题。

(图片来源于网络)
同时,要注意的是,眼睛的阅读速度快于大脑的分析速度,也就是当你在阅读内容的时候,眼睛(余光)要提前去看下文才能保证阅读的快速性和内容的连贯性。
当你在快速阅读文字的时候,你肯定不希望突然出现了一张图片,你需要停下来,大脑从“文字解析方式”切换到“图片解析方式“”,造成阅读的卡壳。这样看来,文字应该在图片后方,你可以略过图片,一马平川的阅读文字。
优化方案
综上,图片+文字似乎是更合理的排版方式,以新闻类产品为例,可以尝试从以下角度优化:

1、框架=图片+标题+摘要
图片尽量贴近内容,标题清晰,一句话说明问题,摘要简洁,对标题合理补充。
2、合理展示相关信息
网易通过评论来吸引用户,今日头条需要在列表说明内容来源,新闻讲究时效性,合理的时间说明能够帮助用户快速筛选信息。来源、时间和评论数可能是需要在列表中标明的元素,可以合理排版展示。
那么微信公众账号内容页为何会以文字+图片的形式展示呢?我的猜测是微信公众账号的编辑者是个人,在配图方面并不专业,比如我有时配图特别意识流,仅从图片很难揣摩出作者的真正意思,因此微信优先展示了文字。
看吧,我们常犯的错误:当一个产品成功之后,无论它的功能或设计是否合理,我们总是会不由自主的给它找一个合理的理由来证明他的伟大。或许,它这里的设计确实不合理。
专栏作家
无邪,微信公众账号:devillnote,人人都是产品经理专栏作家,迅雷产品经理。关注移动互联网,聚焦产品策划、运营和用户分析。文章不追热点,以产品经理相关为主。
本文原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益







内容型产品列表设计总结:
根据具体业务选择对应设计:
1、当内容图片能体现内容时:图片+内容形式;
2、当内容图片不一定体现内容时:内容+图片形式;
“我们普遍认为QQ音乐的播放体验优于网易云音乐,但网易云音乐胜在歌曲丰富”,这句话说反了吧 😀 。。。
如果突然有一篇新闻并没有配图,那界面就不整齐了啊?