仪表板UI设计的7个实用技巧
一个好的仪表板能够帮助用户理解复杂数据、分析以及呈现关键的见解,对于提升用户体验是十分重要的;以下就是仪表板设计的7个实用技巧。

写在前面
我们今天生活在技术时代,每天都在发展着人工智能(AI)、商业智能和BlockChain等各种卓越技术,这些技术正在成为我们日常生活中不可避免的一部分。
这些智能技术使用复杂的算法快速分析大量数据,并为用户提供有用的信息。
但是,如果用户无法理解或涉及它,数据或信息又有什么意义?
或者更糟糕的是,如果他们无法找到有用的东西或从中受益,该怎么办?
这就是为什么仪表板设计最近变得非常重要的原因。
在我们以前的博客之一中,我们讨论了仪表板设计的功能、AKA和UX方面。另一方面,这一块是关于仪表板的视觉设计,因为仪表板的用户界面同样重要,以使其可用和有趣。
然而,在我们深入探讨如何使仪表板看起来非常好之前,以下是一个伟大的仪表板的基本功能的快速回顾:
- 一个有效的仪表板显示用户可以采取行动的有用信息,并且可以直观地表示什么是复杂的数据,易于理解。
- 一个好的仪表盘能够帮助用户理解,分析以及呈现关键的见解。
- 他们很容易定制,不复杂,最重要的是,非常直观。
- 尽管空间有限,但是很棒的仪表板可以为最重要的数据组件和小部件提供空间,而不会显得过于混乱。
这里有几个关于仪表板设计的视觉基础建议:
一、一致性是关键

对于仪表板而言,在整个视觉设计方面始终保持一致非常重要,所有设备上的不变设计就是我们正在谈论的。
大多数用户拥有具有不同屏幕尺寸的多种设备,例如智能手机、平板电脑和台式机。因此,确保仪表板在每个设备上的外观和功能方面保持一致非常重要,无论是在颜色、字体、元素的位置、导航、甚至图表风格方面。
建议先从最小屏幕开始,遵循设计的黄金法则,因为这有助于首先为最重要的信息创建视觉上吸引人的空间,并导致创建完美的用户界面设计,从而增强卓越用户体验的能力。
二、首先传达重要信息
内容层次结构是设计仪表板的核心和灵魂,但是在仪表板设计的用户体验阶段可以实现。
然而,只有通过视觉设计,最重要的信息才能以吸引人的和可用的方式传达给用户。这个阶段不仅有助于冻结布局,而且有助于定义设计指南。

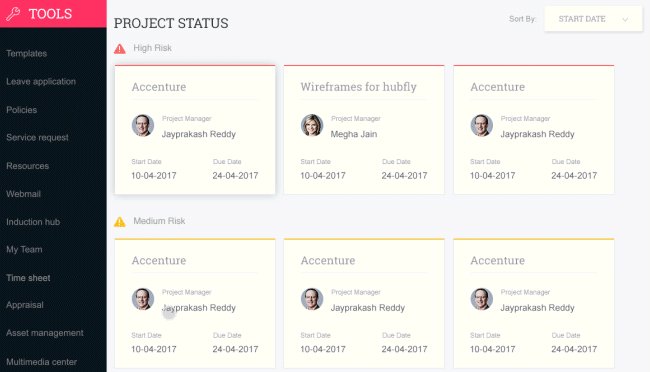
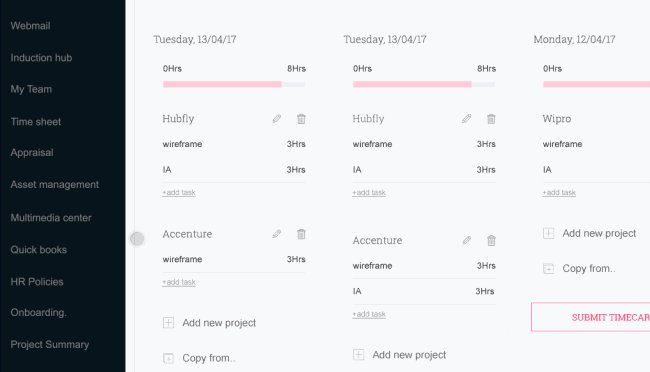
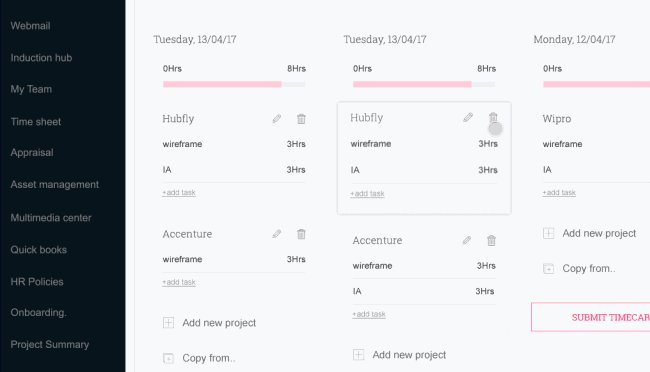
- 卡片布局通常是最优选的形式,因为它允许简洁的数据分类以及易于定制的灵活性。
- 中心路线是最值得推荐的,因为用户首先会察觉到这部分信息。
- 18像素字体是要使用的最大值。
- 应该使用独特的颜色突出显示信息。
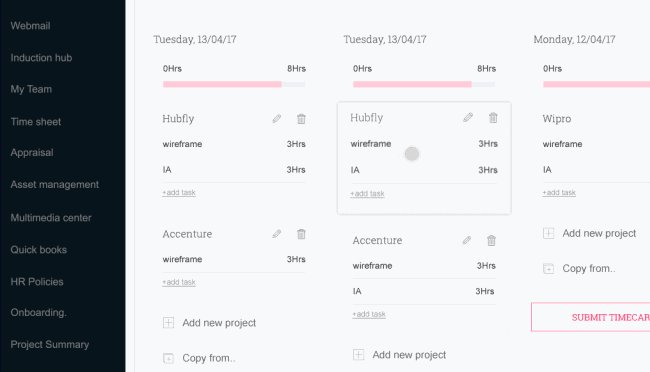
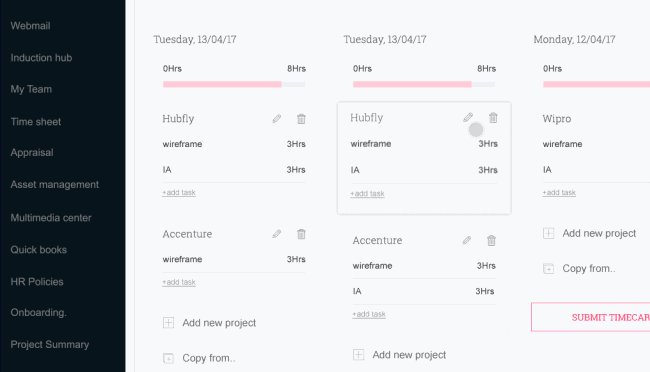
三、轻松制定仪表板
在设计仪表板时,重要的是不要采用“一刀切”的方法。
这是因为:
首先:我们有多个用户角色,需求和优先级各不相同。
其次:设计应该是可扩展的。把重点放在为用户提供能够调整以适应其个人业务需求的设计上给予用户非常重要——这可以像添加或删除列一样简单,或者像添加一个全新模块一样复杂。

基本上,无论调整的复杂程度如何,良好的仪表板设计应该始终允许轻松定制。
- 尝试使用易于拖放交互的自定义仪表板
- 允许轻松修改,如添加/删除字段
- 尽可能提供不同的颜色主题
- 为查看/下载数据提供不同的选项
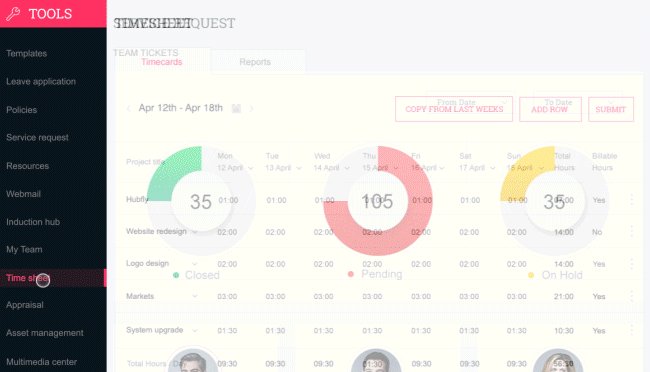
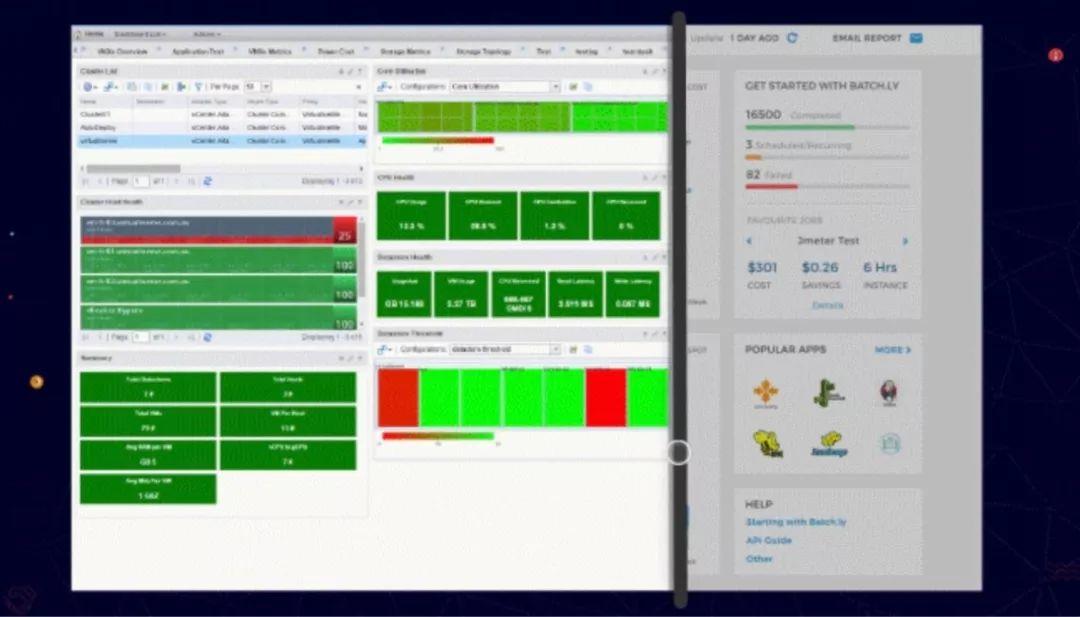
四、图表更少
作为设计师,我们通常会对各种呈现数据的想法感到兴奋不已,这往往会让我们陷入过度。
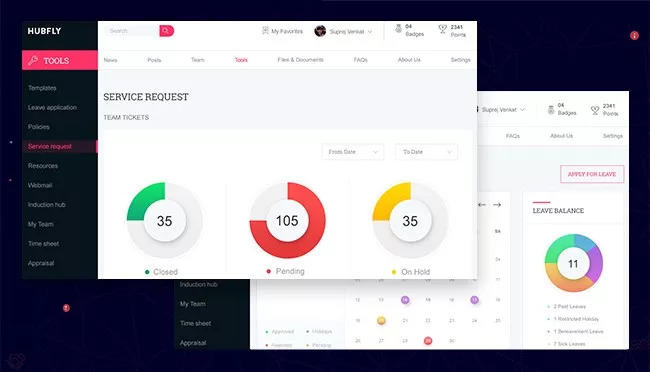
但是,图表是用户的主要数据可视化工具,它们应该很简单——应该避免使用复杂的图表。

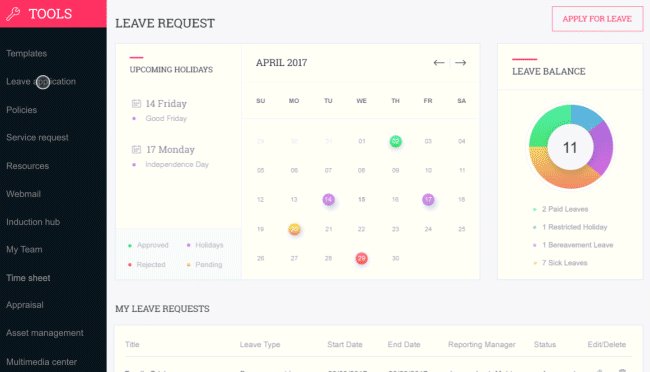
条形图、饼图和折线图在眼睛上很容易观看,在紧凑的地方也能很好地工作。应尽量避免使用3D图表,并使用平面设计的图表来代替,因为它们更容易理解,并且看起来更整齐。
五、注意仪表板中的图标
这点通常会被忽略,但仪表板UI中非常重要的组件是图标。最好的仪表板设计包括熟悉的图标。
例如:
垃圾可以代表“删除”,每个人都可以轻松识别其功能。
仪表板可能一天内被用户多次使用,并且可以通过快速操作或信息进行访问。因此显而易见的指示器可缩短处理时间并帮助创建出色的UX和UI。

六、请记住使用正确的字体
在用户体验和用户界面方面,字体的风格和大小同样重要。
在设计仪表板时,建议使用不超过两种字体样式来实现更清晰的UI设计。

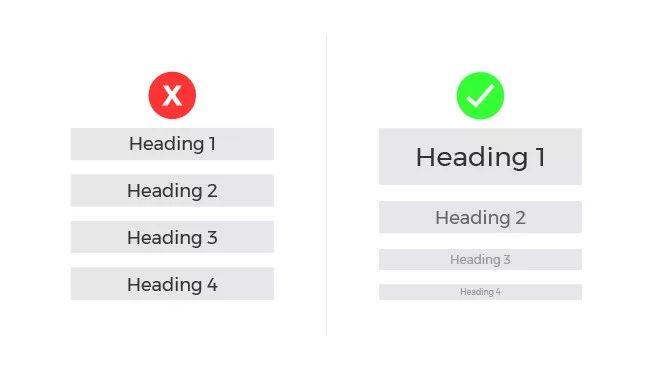
创建具有仪表板上所有书面内容的视觉层次结构(以倒金字塔样式)也非常重要。您可以通过将最重要的洞察力放在最大的字体中,并且可能以独特的颜色来做到这一点,并将不太重要的信息放在较小的字体中。
七、色彩心理学比你想象的更重要
不同的颜色表示不同的事物。
想想交通灯,红灯要求我们停下来,绿灯意味着我们可以继续开车。现在,想象有一道绿灯需要我们停下来,还有一道红灯表示我们可以继续驾驶。这难道不会令人困惑吗?
这就是为什么为了实现良好的仪表板UI,注意仪表板设计中使用的颜色非常重要。

除了使用正确的颜色之外,记住不要过度使用所使用的颜色是很重要的。为了正确使用仪表板颜色,利用对比度至关重要。您可以从两种颜色匹配的颜色开始,如互补色。
写在最后
前面提到的技巧肯定会有助于您创建更好的仪表板UI设计,但如果您不了解用户,它们就毫无价值。
如果您很好地了解用户的偏好,您将能够确定在仪表板上需要采用哪种风格。
此外,它将有助于根据您的观众的特定需求精确地设计设计,这反过来会使他们找到有用的仪表盘。想象一下,为儿童设计一个面向企业的仪表盘!它肯定会让他们对仪表板保持警惕,不是吗?
想象一下商人的仪表板,它里面全都有Looney Toons——它显然会失去它应该拥有的每一分严肃。这就是为什么即使在视觉设计中,知道用户是最重要的——为了深入了解应用研究技术,用户研究。
毕竟,正如Frank Chimero正确地说过的,“人们忽视忽视人的设计”。
作者:Lollypop Design Studio
地址:https://medium.muz.li/8-tips-for-a-great-dashboard-ui-252fb5597b34
译者:Tzw_n,公众号:小阿田的设计笔记
本文由 @Tzw_n 翻译整理发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








一直在关注您的公众号,哈哈,很赞。
谢谢支持😄