从逛商场学习产品设计:信息架构梳理如何从小白到精通?

一、信息架构初识
之前知乎上有这么一个问题:怎样理解信息架构?,小编当时以“商场信息导视图”为例,回答了这个问题,比较适合“入门小白”去理解信息架构、流程图和页面布局,其中针对“信息架构”的回答如下:
图1:商场信息导视图
女生MM肯定爱逛商城对吧?那信息架构有些类似:商场信息导视图(如上图)
地下一层:动感休闲地带;
商场一楼:国际名牌世界;
商场二楼:名媛衣装天地;
商场三楼:少女时尚驿站;
商场四楼:温馨亲子家园……
>进一步:可能一楼国际名牌世界又包括
A区:名牌手表;B区:名牌珠宝……
这样的楼层架构便于你更好的去找到自己想买的东东,至少是很清晰的知道每一层有什么商品,同一层商品怎么分布等等信息。在这里,设计师的作用就是规划好这些楼层信息层级,主要做的工作就是:分类、层级梳理等
在互联网产品设计中:产品经理or设计师梳理信息架构,其实和上述梳理商场楼层架构是异曲同工之妙。
二、信息架构入门
信息架构到底是用来干嘛的?
那么在产品设计过程中,信息架构到底是用来做什么的呢?其实,通过上面“商城信息导视图”的例子,我们已经可以初步了解到了一个目的:让用户可以在一定的“信息规划”下更容易的找到自己想要的“东西”。那么除此以外,信息架构还有什么作用呢?那就是出于“产品目标”通过“信息架构设计”去教育、说服、通知用户。
信息架构的作用总结如下:
A、【满足用户需求】:让用户可以在一定的“信息规划”下更容易的找到自己想要的“东西”
B、【满足产品目标】:出于“产品目标”通过“信息架构设计”去教育、说服、通知用户
信息架构设计到底是在做什么?
信息架构梳理到底是在做什么呢?如果用一个词回答的话,那肯定是“分类”。分类是为了更好的信息传达,为了更好的传递信息,需要对信息进行选择和组织。

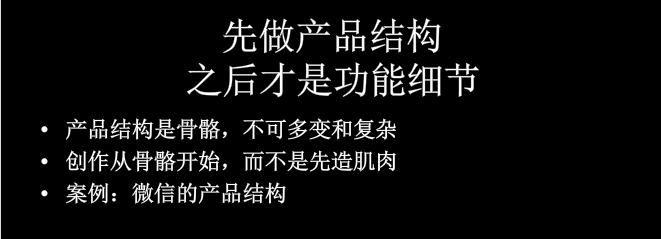
图2:引用自《微信背后的产品观—张小龙》的PPT整理
信息架构设计到底该怎么做?(或者说“分类”怎么做?)
《用户体验要素》一书中,给出了信息架构分类体系:从上到下或从下到上
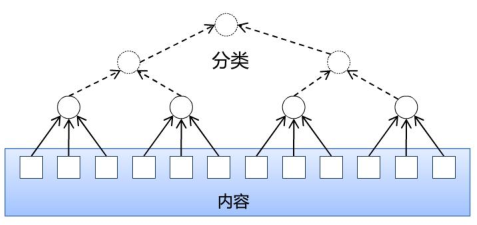
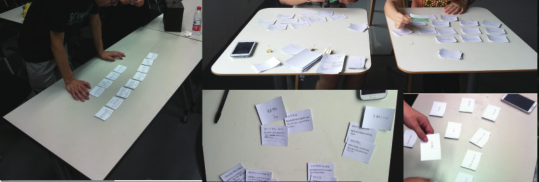
从下到上(如下图3):这种分类方法是根据“内容和功能需求的分析”而来的,先把已有的所有内容,放在最低层级分类中,然后再将他们分别归属到较高一级的类别。这种分类方法其实就是在做“归类”,比如小编在曾经的项目过程中就会运用“卡片分类法”去梳理信息架构,首先将所有的功能点用一张张卡片写下来,然后让“目标用户”参与到信息分类中,并反馈相关分类标准作为我们产品设计师去梳理信息架构的参考。实际实践过程中,可能更需要设计师或者产品经理本身有一定的信息筛选、梳理、分类的能力,进一步通过用户测试去检验分类的信息传达有效性。

图3:从下到上的架构方法

图4:卡片分类法在“从下到上”信息架构梳理过程中的应用——@Mr汤进er项目过程照片
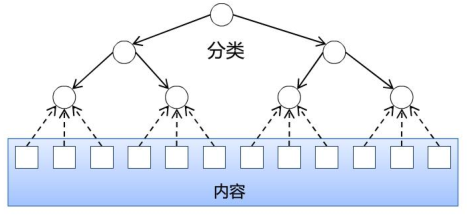
从上到下(如下图5):这种分类方法从“战略层”(产品目标)出发去考虑内容分类。最先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后在按逻辑细分出次级分类,这样的“主要分类”和“次级分类”就构成了“一个个空槽”,将想要的内容和功能按顺序一一填入即可。以微信为例:首先根据产品目标将“主要分类”即一级架构分为“最近会话(微信)”、“通讯录”、“发现”和“我”;然后再进行“次级分类”分类,如“发现”下再分“朋友圈”、“扫一扫”、“摇一摇”等等;最后将相应的功能(如朋友圈feeds、发朋友圈、朋友圈消息等)填入到相应的“朋友圈”分类中。

图5:从上到下的架构方法
注:实际应用中,其实两种方式是结合起来进行的,需要产品经理和设计师有效的平衡运用,多多实践吧~
三、信息架构进阶
信息架构梳理的依据是什么?
首先,我们需要明白,信息架构受到哪些因素的影响。从大的方面可以分为两点:“用户需求”和“产品目标”,与上述的A和B两点作用有着对应关系。具体实践中,可能受到的影响因素包括:
A、用户层面的思考:用户的理解能力;用户的熟悉程度(已有心理模型、操作习惯等);目标内容的使用频率(低频高级功能一般会“藏”的比较深);内容的数量;内容信息的语义等等
B、产品层面的思考:产品的核心价值、产品的主线功能、特色功能等
举一个例子,之前在知乎上看到一个问题:为什么微信朋友圈这么高密度使用的功能要放到二级菜单?
我想这个问题不同人一定有不同的理解和回答,而且都是有道理的(例如有匿名回答:还记得商场楼层的划分方式么?如果朋友圈放在一级菜单,你还会天天看到扫一扫、摇一摇、购物、游戏这些入口么?便于使用,并不是布局的全部。)关于这个问题,我从《微信背后的产品观—张小龙》(张小龙腾讯内部长达8小时20分的产品讲演)一文中找到了如下一条关于“架构梳理”的产品观:
保持主干清晰,枝干适度。产品的主要功能架构是产品的骨骼,它应该尽量保持简单、明了,不可以轻易变更,让用户无所适从。次要功能丰富主干,不可以喧宾夺主,尽量隐藏起来,而不要放在一级页面。——依据张小龙演讲整理

图6:引用自《微信背后的产品观—张小龙》的PPT整理
通过这个例子小编想说,正真去梳理一个好的架构,还是很考验产品经理和设计师的能力和思考的。多思考,多实战~
一个好的信息架构设计应该具备哪些特点?
以下几点是小编总结的可以用来检验自己的信息架构梳理是否正确、合理,但正在适合自己的产品信息架构是很微妙的,需要自己多多去思考和实践。
A、与“产品目标”和“用户需求”相对应;
B、具有一定的延展性;
C、保证分类标准的一致性、相关性和独立性;
D、有效平衡信息架构的“广度”和“深度”
E、使用“用户语言”,同时需避免“语义歧义或不解”
下面详细阐述上面几点检验标准:
A、与“产品目标”和“用户需求”相对应;
直接举例子:新闻资讯类应用,经常以实践顺序组织信息架构,因为用户需求中,对于“新闻”的时效性的要求是唯一的重要要素,同时,对于产品本身,只有提供最新的资讯才能在竞争中获得优势。再如,同样是资讯类应用,“今日头条”的产品目标是针对不同用户进行针对性推送资讯,因此除了以“时间”维度组织信息架构以为,它还通过算法推送,以“推荐”的方式组织资讯内容,针对性推送最新的资讯,减低了用户“挑选”资讯的门槛,增加了用户资讯获取效率。
B、具有一定的延展性;
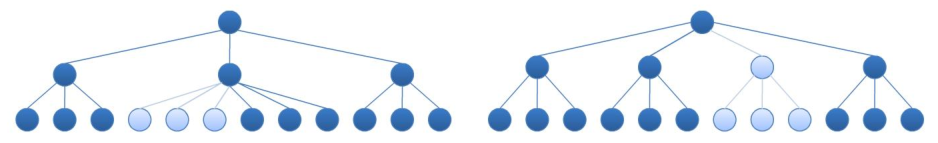
一个延展性好的信息架构,能把新的内容作为现有结构的一部分容纳进来(下左图),也可以把新内容当做一个完整的新部分加入(下右图),举个例子:微信的“发现”就具有一定的延展性,陆续有“游戏”、“购物”等内容被纳入其中。

图7:一个延展性好的信息架构图示
C、保证分类标准的一致性、相关性和独立性;
一个好的架构分类,应该有一套准确的分类标准,并且对于用户而言是可以被准确理解和学习的。其中“一致性”体现在标准的唯一,不能有多套标准,也就是说要保证功能入口是唯一的(快捷方式入口除外),这样的好处就是,用户在使用过程中,不会因为有太多的标准而摸不清相应的功能入口(这一点感觉争议比较多,但@Mr汤进er认为有必要坚持入口的唯一性);“相关性”是指上下层级以及层级中内容必须具有相关性的,不能把“足球新闻”栏目纳入到“时政要闻”层级下,因为它们的没有关联性(例子比较low,但意思大家懂的);最后一点是独立性,独立性体现在同一层级分类应该是相互独立的,不能同一层级的两个分类存在交集或包含关系。
D、有效平衡信息架构的“广度”和“深度”
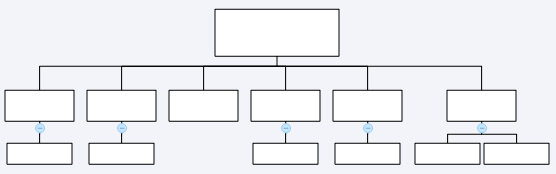
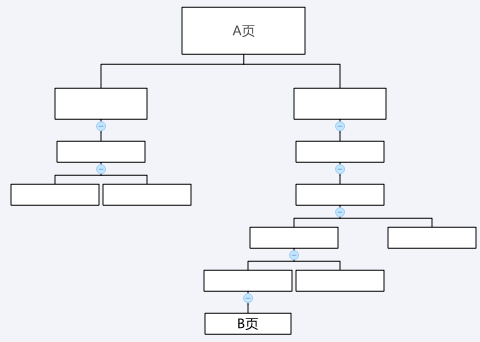
在处理信息架构“广度”和“深度”问题上,说实话没有统一的标准。曾经听过有同学说“层级不能超过3层,如果超过三层,这个架构就是不好的”这样的论断,其实小编认为,不能简单的看“深度”,而是看用户的实际体验。那“广度”和“深度”各自有哪些优缺点呢?主要体现在“宽而浅”的架构用户可以用较少的点击完成相应的任务目标,问题在于每层的“信息分类标准”太多,增加用户每一层级的分类寻找难度。而“窄而深”的信息架构好处是减少了用户选项,问题在于增加了用户操作步骤如下图9,用户从A页到B页需要6步之多。
如何平衡“广度”和“深度”需要考虑的因素很多(大小屏幕等硬件特性、产品功能目标、用户使用频次等等)。建议大家多多实践,灵活应用,多从用户使用角度做思考。

图8:宽而浅

图9:窄而深
E、使用“用户语言”,同时需避免“语义歧义或不解”
这一点虽然是个小点,但往往也容易被很多设计师忽略。第一是要用“用户语言”进行分类和功能描述,用户是看不懂“专业术语”(行业应用除外)的,可以通过“用户测试”来检验用户对于分类和功能“名称表述”的理解能力。同时,好的“名称”应该是没有歧义或者会造成用户不解的。
四、信息架构总结
整篇文章深入浅出,层层递进的阐述了对于“信息架构”的知识整理和理解。主要解决了三个大问题:信息架构是什么?怎么做?怎么评判?
#专栏作家#
Mr汤进er,微信公共号:chuangshe_space。人人都是产品经理专栏作家,严格意义上的互联网新人,学过设计,现在做产品。关注互联网产品、用户体验设计,实践派的理论主义者,爱思考,喜欢码字,愿意分享,希望同互联网er一起交流学习,共同进步。
本文系作者授权发布,未经许可,不得转载。
- 最近 来自重庆 回复


 起点课堂会员权益
起点课堂会员权益



















