关于Watch应用的导航、通知、复杂任务及动效

It’s better to burn out than to fade away.
距离Kurt Cobain把Neil Young的这句歌词引用到自己的遗书里然后给自己来了一枪的21年之后,Neil Young本人依然在世并仍在高唱着Keep on rockin’ in the free world.
翻翻自己常听的歌单,歌手几乎都是如今已经50岁上下和70岁上下的,除了那些自杀的和吸毒过量挂掉的。所以有时想想看,自己所爱的这些,也真算的上是恶趣味呢。
Watch 已经到手一周,仍在适应和习惯,也许接下来一两周可以念叨念叨了。所谓适应,并非指十多年不戴表之后突然每天在腕上戴这么个东西的不习惯,而是指还在根据 自己的生活来摸索Watch与iPhone的共生关系,还在一点点的打破“在任何情况下都通过手机来获取信息”的习惯。不少人说“有了Watch就会更加 沉浸于各种app各种信息交流了吧”,我只能说实际情况正相反,我已经亲身感觉到自己在“设备”上花的时间越来越少了,就像之前有几篇关于Apple Watch的文章里说过的那样;那些作者很是有先见之明。
今天仍是Watch应用设计案例。我很喜欢案例学习,所以不会介意连续三周来做相同的话题。下面进入译文。
Wallaby是一款个人财务app,可以在你购物时根据不同的场所帮你选择最适合的信用卡进行付款,以最大程度的获取优惠或积分。不过根据我们的了解,在实际当中,很多用户在结账时常常忘记或懒得把手机拿出来使用Wallaby提供的功能。
我 们希望Apple Watch版本的Wallaby能从一定程度上解决这一问题。其实在这之前,我们已经打造过Pebbel、Android Wear、Samsung Galaxy Gear甚至是Google Glass的版本了,所以对于哪些功能更适用于可穿戴设备还是比较清楚的。
本质上讲,为可穿戴设备进行设计的关键在于情境及人机互动效率。而Apple Watch的一些重要特性,包括超小的屏幕尺寸、始终位于腕上、多样的交互方式等等,又使得我们在设计的过程中学到了很多新东西,包括新的设计范式,以及怎样解决新的UX设计挑战。
导航
目前,Apple Watch只提供了两种导航模式:层级式和页面式。
层级式导航适用于功能和数据较为复杂的产品。如果需要层层递进的访问某些功能或内容,这种导航模式显然再适合不过。而页面式的导航则更加适用于那些信息模型相对简单、不同模块之间不存在直接数据关联的产品。
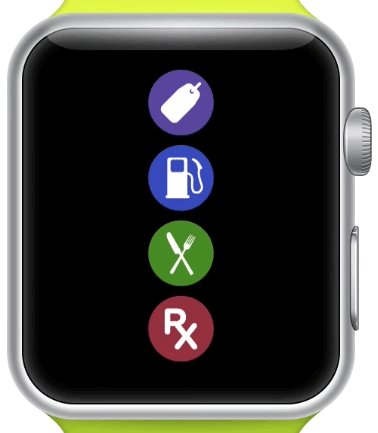
我 们为Wallaby使用了页面式导航。从信息结构的角度讲,每个功能模块之间并没有很强的关联性,也没有太多层级化的内容,不需要通过层级式导航进行组 织;从交互的角度来看,在页面式导航的框架下,通过左右轻扫就可以在不同的功能模块之间切换,在“Nearby”模块中上下轻扫或滚动表冠就可以查看适用 于附近购物场所的信用卡,人机互动效率很高,无需像层级式导航那样迫使用户必须精准的点击某个微小的按钮才能进一步访问内容。特别是在Wallaby的典 型使用情境下 – 在用户站立和走动的过程中 – 这两种导航模式带来的交互成本的差异还是很明显的。
推荐阅读:Apple Watch界面设计规范
通知
如果设计的得当,使app能够在正确的时间和地点向用户发送正确的通知消息,你的产品将有可能从平凡走向成功 – 对于Watch应用来说更是如此。
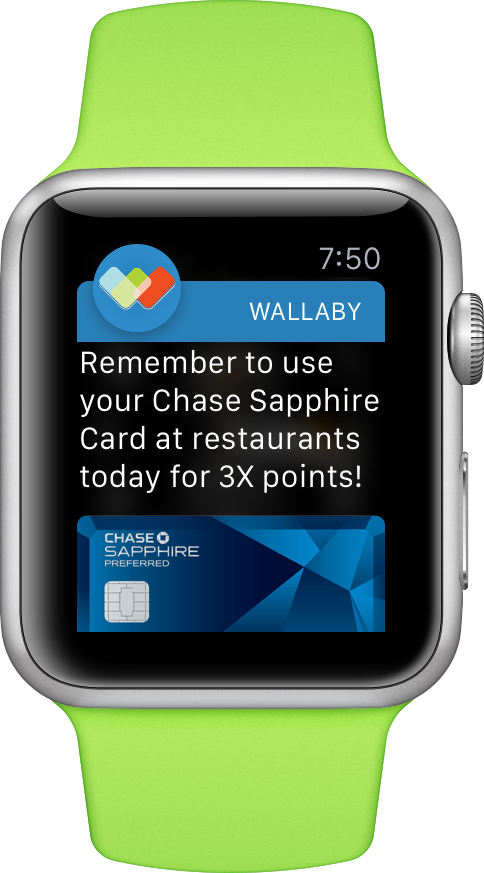
Watch 始终被用户戴在手腕上,人机之间的距离相比以往的设备来说更近一步,所以你必须对通知机制有所限制,确保只发送那些最重要、最符合情境的信息,而且要以尽 可能简短的形式来呈现 – 否则将会对用户产生持续而严重的干扰,使他们不得不彻底屏蔽掉来自你家产品的通知信息。
Wallaby目前只将 通知限制在一些重要事件上,例如告知用户今天有某张卡片提供打折活动,以及账单和年费信息等。将来,随着Watch自身硬件能力的不断提升,我们将有可能 在不消耗过多Watch和iPhone电量的前提下精准的获取用户所在的位置,届时我们就可以在用户进入某家商店或卖场的时候即时发出通知,让他们知道哪 些信用卡适合在那里消费,使用户无需自主发起查询便可以获取最适合当前情境及行动目标的信息。

复杂任务
涉及到太多输入和设置的复杂任务,本质上并不适合在Watch这样屏幕尺寸极小、操作难度较大的设备上完成。
对于这类功能,在iPhone上进行操作更加合理。为了确保多设备之间的无缝体验,我们利用了iOS提供的Handoff功能。
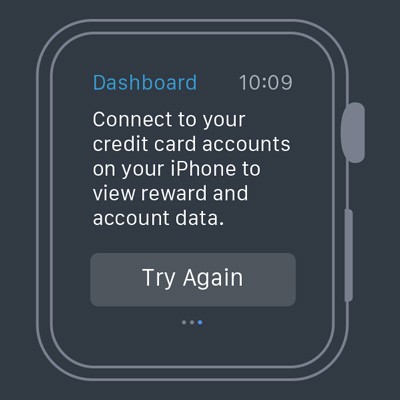
当我们需要用户来完成那些较为复杂的任务时,例如创建账户、获取授权、连接银行数据等等,我们会在显示一条消息,告诉用户接下来的操作需要在iPhone当中进行。当他们打开iPhone时,界面会自动切换到相关的流程当中,继续之前在Watch上中断的步骤。

推荐阅读:Apple Watch平台认知与产品设计
动效
精美入微、表意恰当的动效可以提升交互体验,增强产品的愉悦性。我们平时会使用Framer来制作交互原型并调试动效的各种属性。

需要注意的是,为Watch应用制作动效时,你不能像从前那样依赖于开发人员通过代码来完成 – Watch中的动效是通过图片序列来构建的 – 但你同样不能把GIF动画丢给开发人员去放到界面当中。作为设计师,你必须为动画的每一帧提供一幅静态图片。
最有效的方法是将动画文件导入After Effects或Photoshop,然后导出图片序列。下面大致描述一下我们在Photoshop当中的操作方法:
1.在Photoshop中打开GIF或导入MOV文件。
2.如果需要的话,对动画的帧率进行调整。
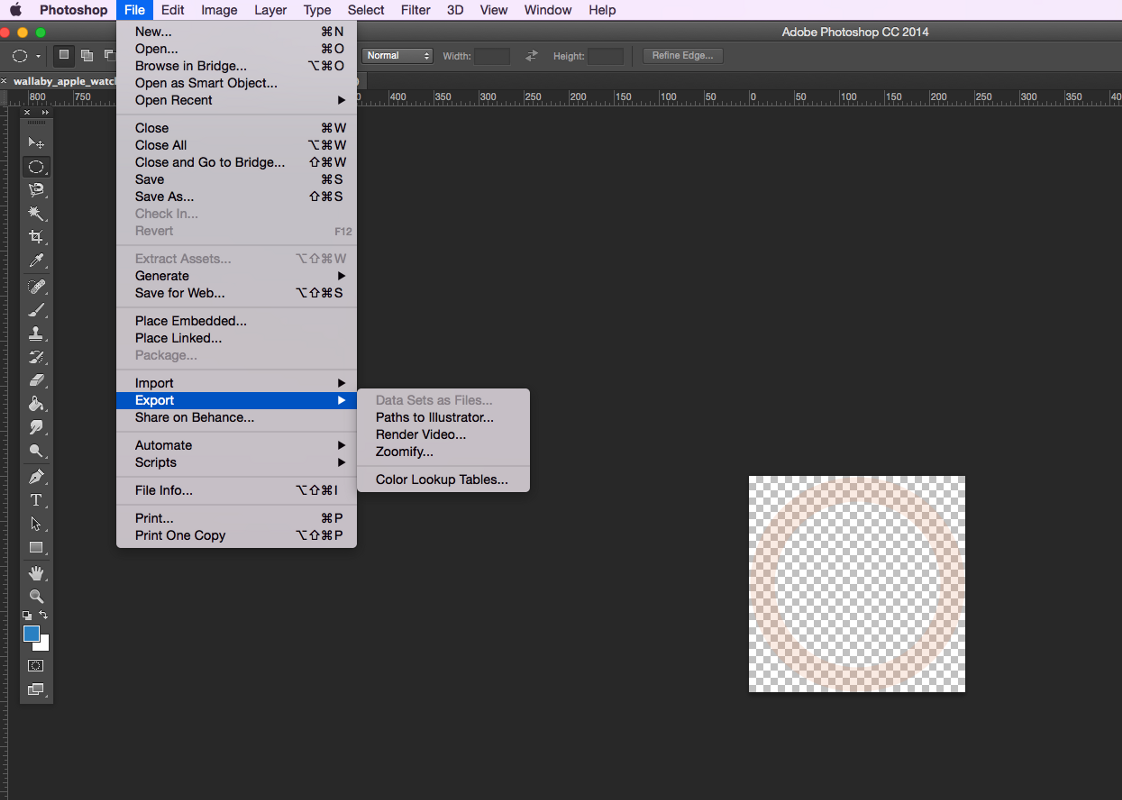
3.选择“File – Export – Render Video”
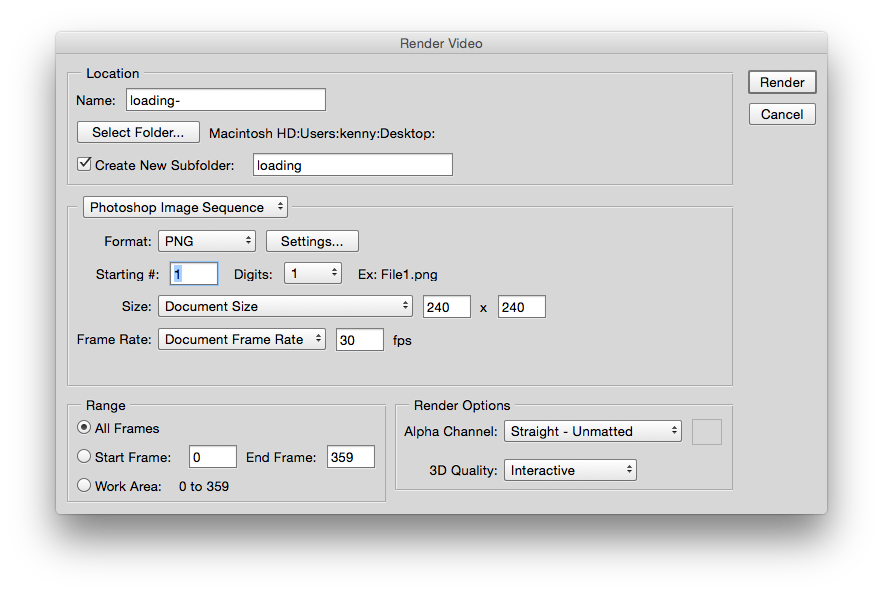
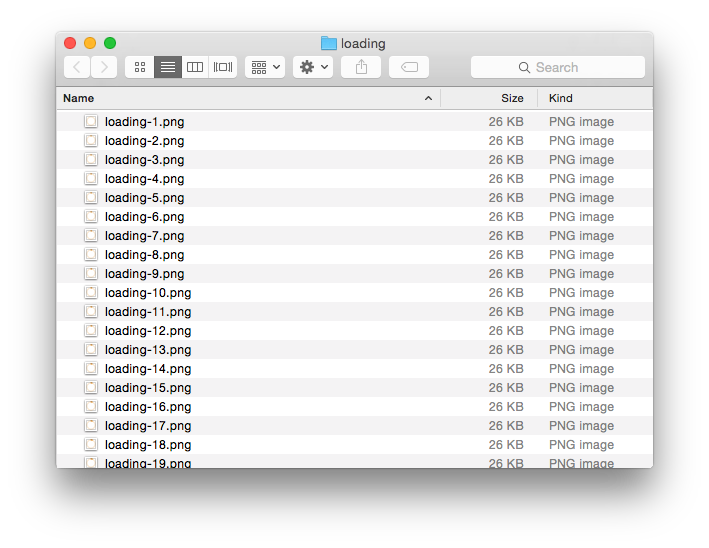
4.进行命名等设置,确保图片序列从序数“1”开始。点击Render按钮后,Photoshop便会将动画逐帧分解并保存为指定格式的图片。
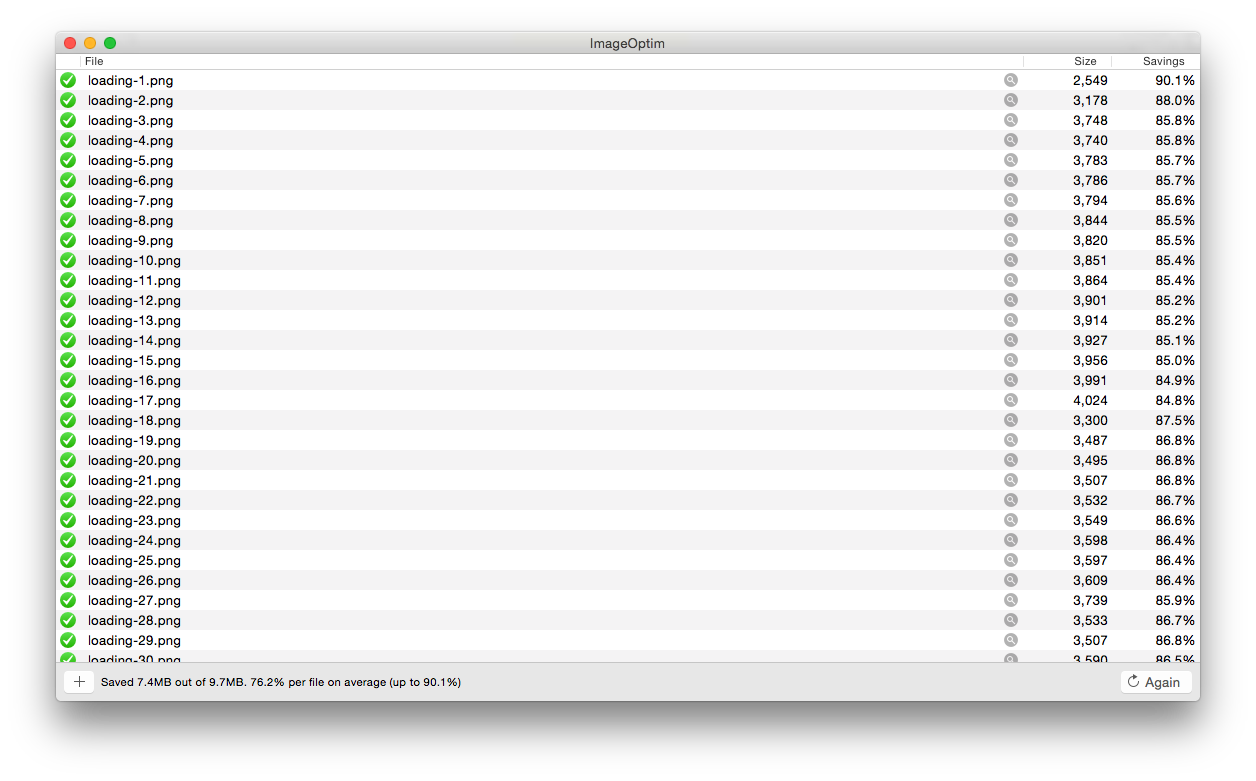
5.你可以使用TinyPNG或ImageOptim一类的工具对这些图片进行优化,确保文件不会很大。
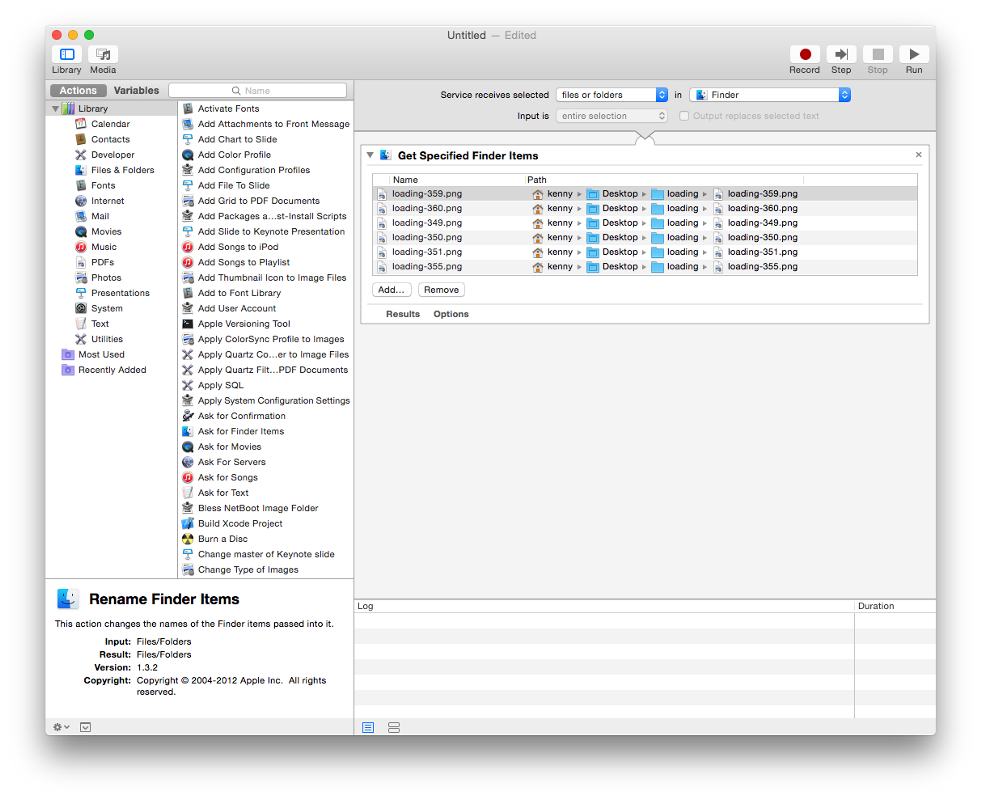
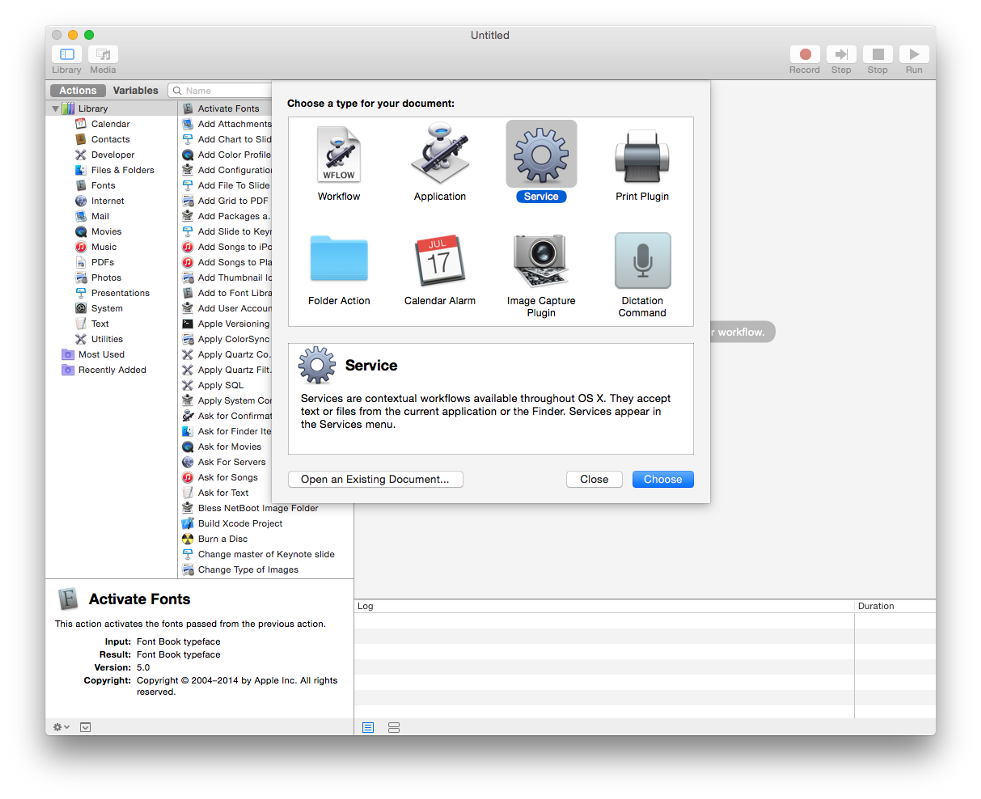
最后再帮开发人员一个忙,为这些文件增加@2x后缀;如果文件太多,建议使用Automator一类的工具来完成:
打开Automator,选择“Service”。

将需要重命名的文件拖进来。
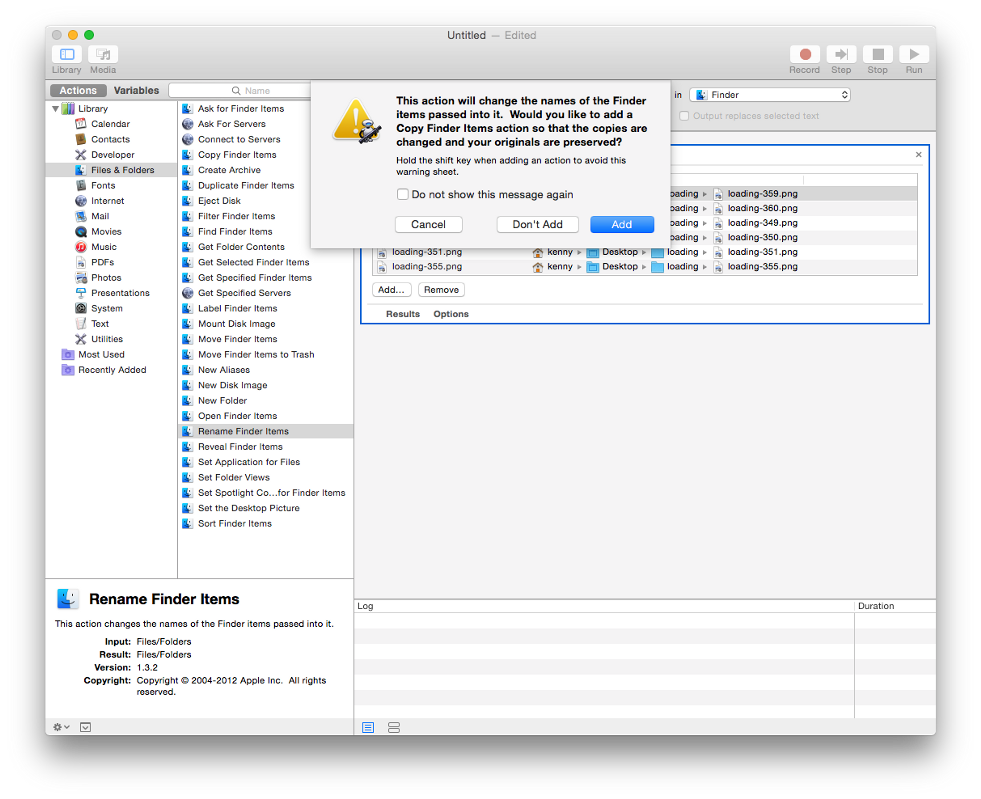
选择“Files & Folders”,双击“Rename Finder Items”,会出现对话框询问你是否为每张图片添加一份副本以便保护原始文件的命名方式。你可以选择不添加副本,点击“Don’t Add”。
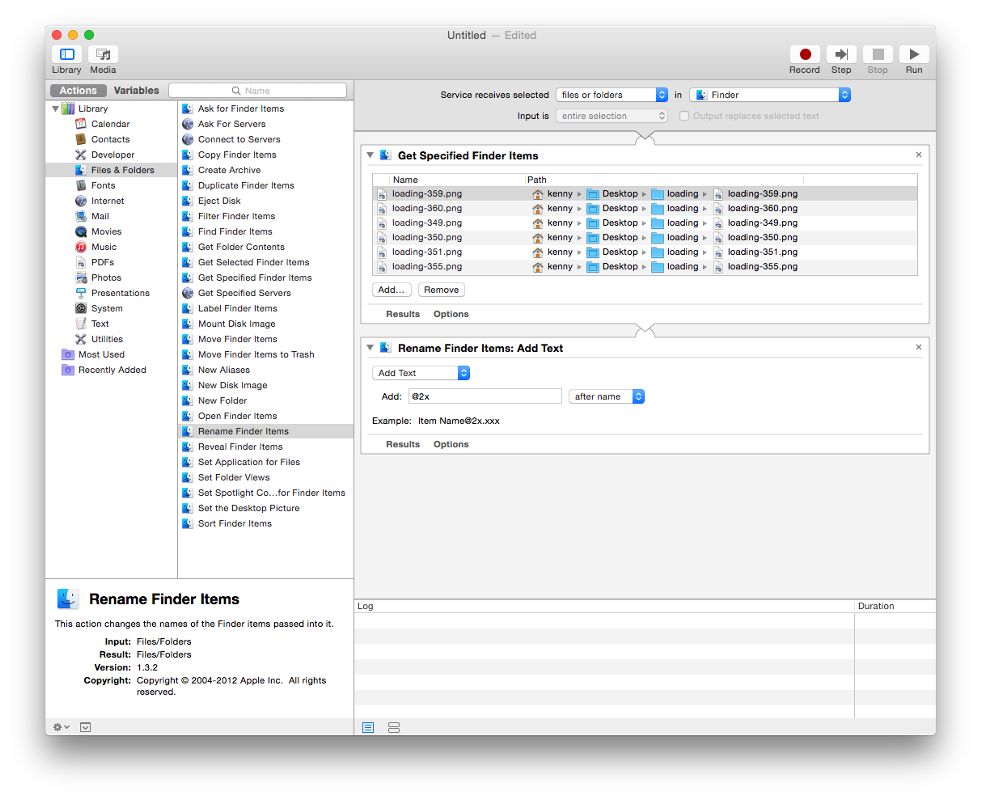
在下拉列表中选择“Add Text”,填写“@2x”,选择“after name”作为插入位置。
最后,点击右上角的“Run”按钮,搞定。
小结
为Apple Watch进行设计的过程很有意思。目前我们在设计方面受到的制约确实很多,不过从另一个角度看,这也使得我们必须将注意力聚焦在最核心的体验上,打造最 基本最简化的界面及交互流程,并基于自己产品的特性来设计最符合情境的通知机制。如果涉及到较为复杂的功能,要考虑通过Handoff配合iPhone来 完成。此外,也不要忘记在恰当的地方通过合理的动效来提升产品的交互体验。
原文来自:be for web
译者:C7210
译文来自:medium
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益