那些你不知道的社交Feed流图片布局
本片文章介绍了三种Feed流中的图片布局:宫格式布局、拼图式布局、瀑布流式布局。

之前看了一篇文章:《Feed流设计:哪些谋杀你时间的APP》,通过Feed流可以让用户不停的刷信息,从而留住用户更多的时间。在仔细研究你还会发现越来越多的APP都有Feed流,而且它们的图片布局也不相同。
如果你没有对其有深入研究,你根本不知道遇到这种页面该如何设计。
下面通过查询资料和对比不同的APP后,我将Feed流中的图片布局总结起来有三种:
- 宫格式布局
- 拼图式布局
- 瀑布流布局
一、宫格式布局
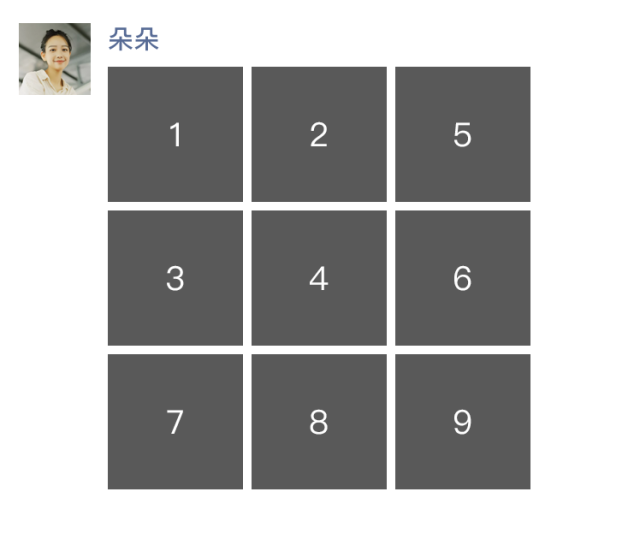
宫格式布局也就是九宫格布局,多用在社交类的APP中,九宫格图片不仅能放进去很多内容,同时也能很好地引起网友的关注。

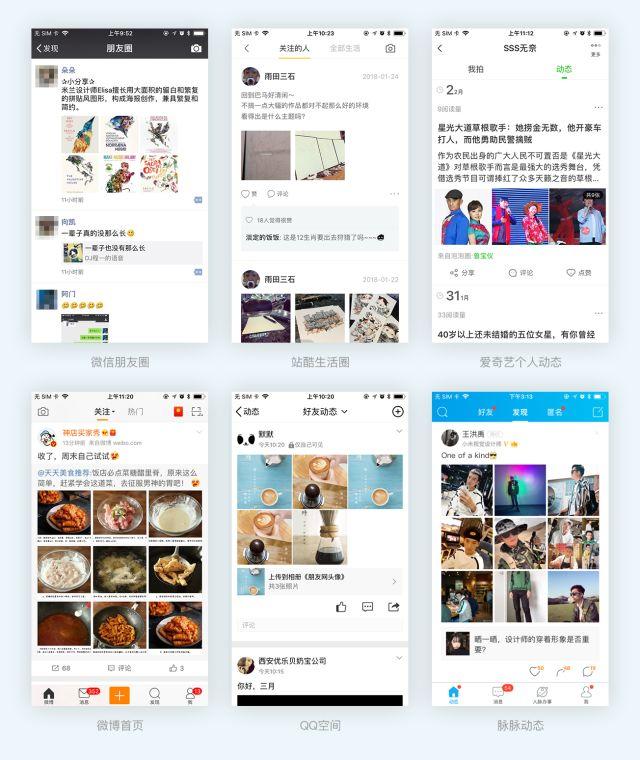
从上面案列可以看出:宫格式图片布局大多用于社交发布动态的Feed流中,虽然他们都采用宫格式的布局,不过当发布的是一张图片,其呈现的状态还是有所差异。
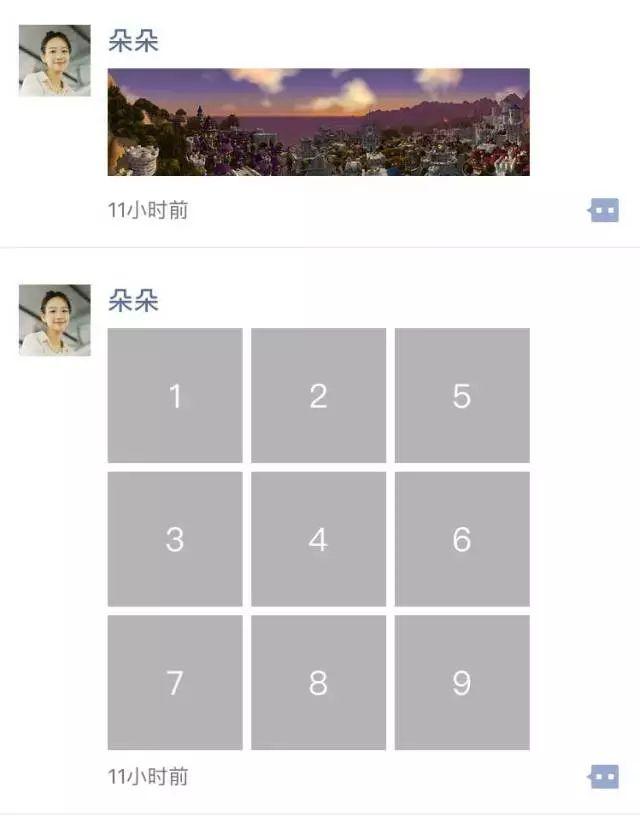
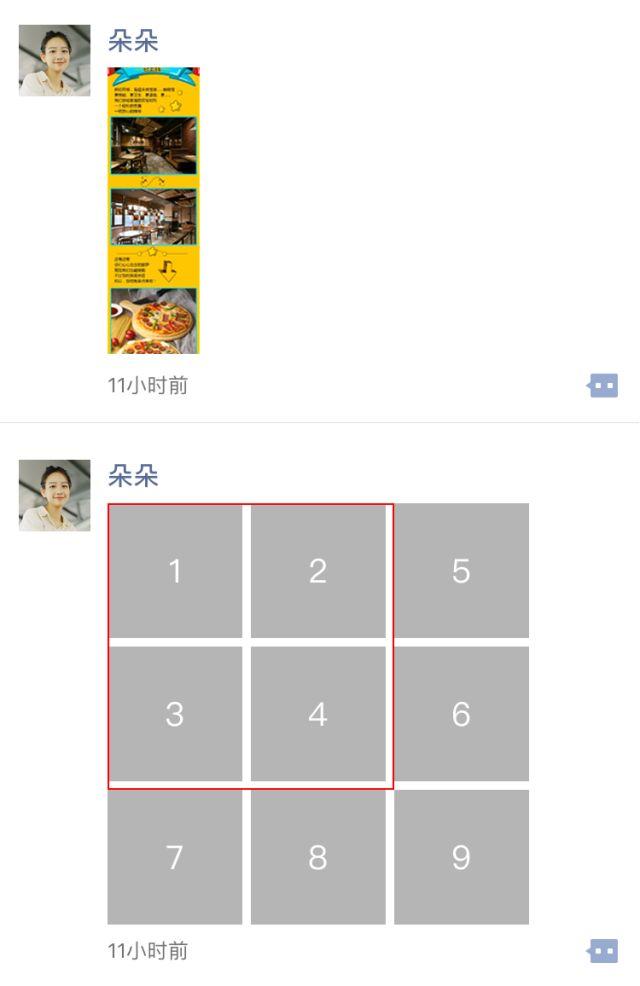
以微信朋友圈为例:
未对屏幕进行区分,但对只上传一张图片进行了特殊的处理,二张或二张以上的图片宽 x 高以150为阀值,二边都大于150时,以较小的一边为基准进行等比缩放。
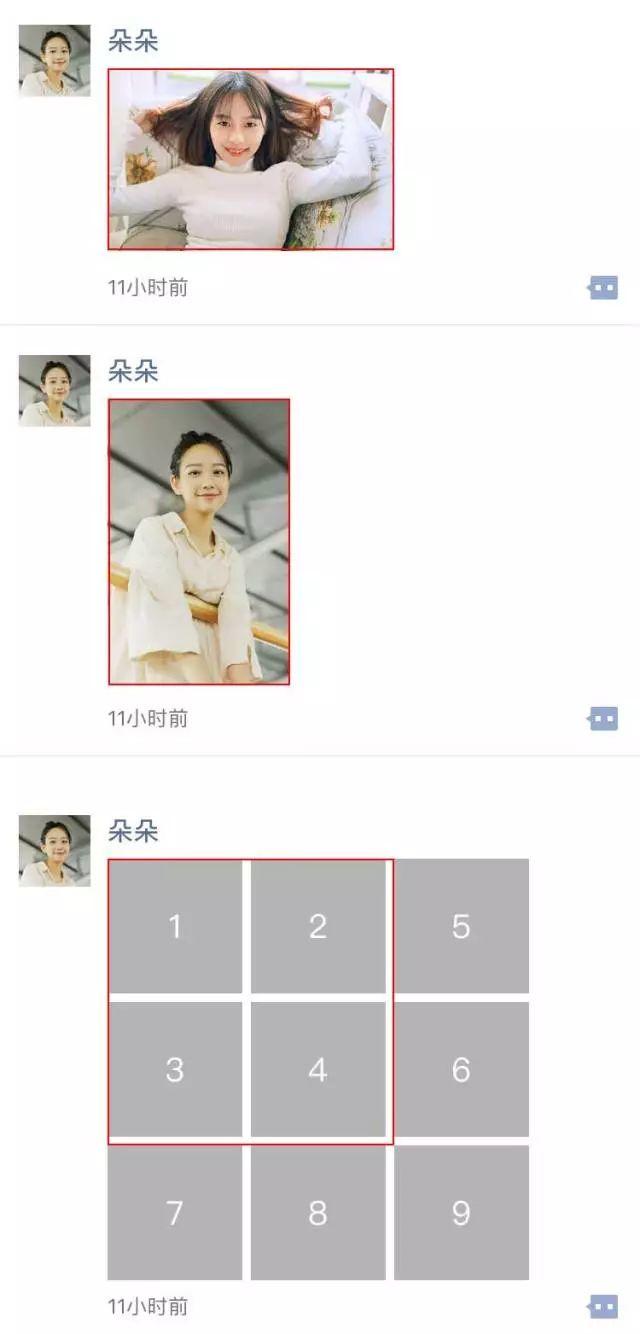
具体的图片排列情况如下图:

1. 当图片为三张时,3、5位置对调,排成一行:1、2、3;
2. 二张时排一行,1、2,格子大小提前就已经占好位置;
3. 单张图片,如果0.5 < = 宽 / 高 <= 2 时,被限定在1—4格子的范围大小(包括间距),也就是凡是宽高比在这个范围时,最长的那边暂两个格子加间距;

4. 单张图片,宽 / 高 > 2的图片(如全景图),最多占三栏,高最多占一栏(包括间距大小);

5. 单张图片,宽 / 高 < 0.5(如微博长图),高最多占二栏,宽度最小占二栏1/3(包括间距);

以上图片适配规则适合大部分的社交类APP,其中略有不同的是,在单张图片适配的时候,站酷采用了直接占两格的方式,这取决于,站酷的图片质量本来相对较高,同时尺寸上没有微信、微博、QQ空间这么多。

二、拼图布局
这种布局方式是将几个图片拼成一个矩形,样式新颖类似杂志的排版,因此也叫杂志式布局,不过因为其对图片的要求较高,因此多应用在图片社交中。
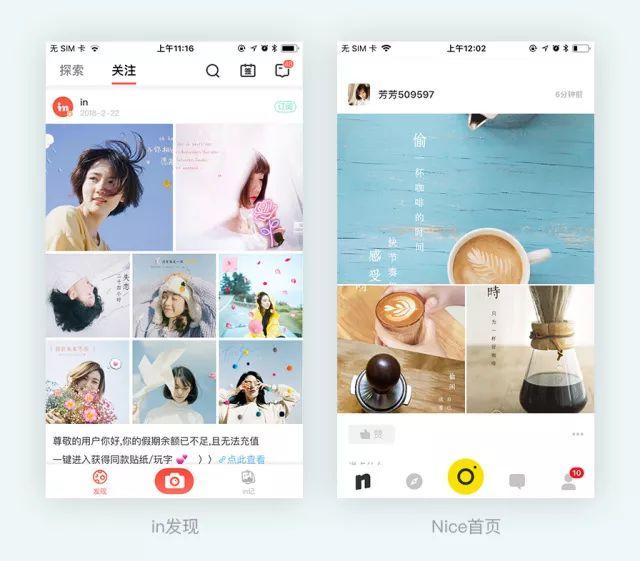
如:in、Nice。

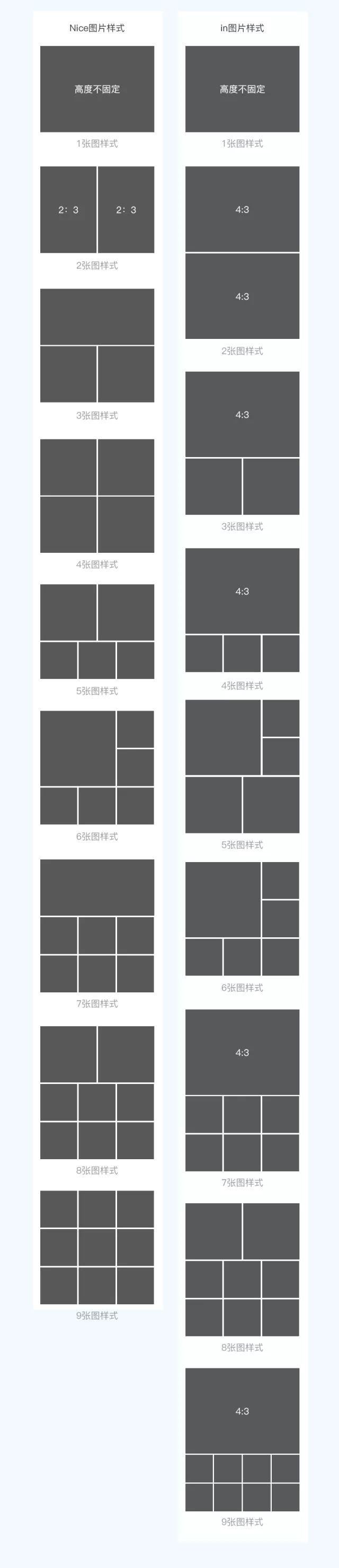
虽然in和Nice都采用了拼图的方式,不过在图片布局上稍有不同。下面我就用一个简单的图将两个图片布局方式进行对比:

从上图对比看:in和Nice最大的不同就是in的大图比例更大,同时排版时多采用大图搭配小图的方式。
Nice虽然也采用了拼图布局,不过其还是偏于保守,在4张图和9张图样式时,均采用宫格式的布局,同时在其他样式中,拼图中主要的图片采用3:2的比例,相对in来说图片展示性稍逊,但是其优点是在展示图片的同时,手机一屏可以显示更多的内容。
三、瀑布流布局
瀑布流式布局是比较流行的一种网站页面布局方式。视觉表现为参差不齐的多栏布局,最早采用此布局的是网站是Pinterest,后逐渐在国内流行。
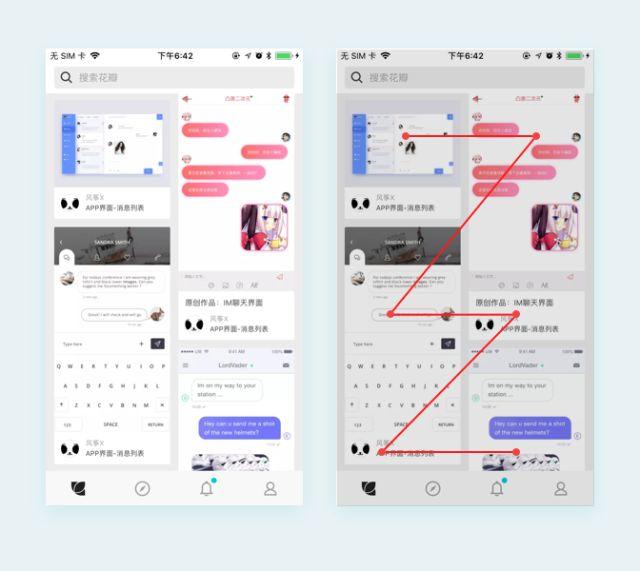
随着移动互联网的发展,这种瀑布流布局也被用在了UI界面设计中。瀑布流式布局下,用户的视线轨迹以 Z型为主,这样的轨迹易于阅读。

但由于用户采用“就近原则” 阅读信息,容易产生漏读现象 。
因此,瀑布流式的布局适于应用在社区类浏览型页面中,这样的页面往往信息量大,采用瀑布流式布局浏览体验更为流畅。
但缺点则是信息不能完全被关注,容易漏读信息。

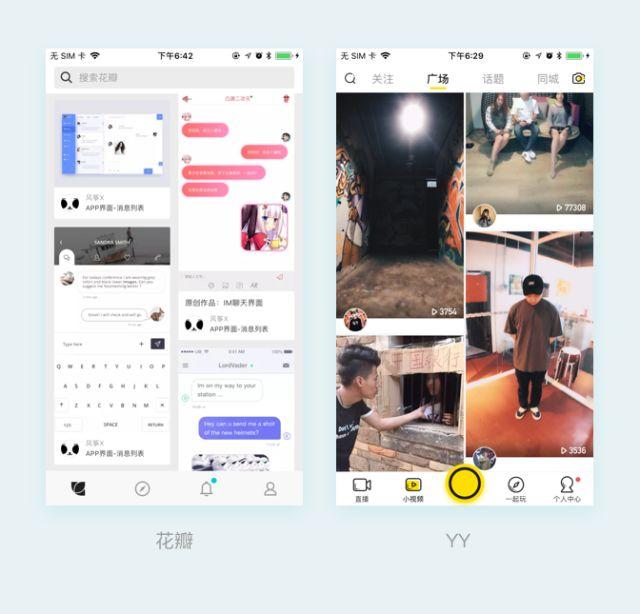
上图可以看到:在图片收集的花瓣和视频类的YY都用到瀑布流的形式,其优势就是让用户不停的刷,缺点就是用户很容易漏掉信息,因此这种适合泛浏览类的页面。
四、总结
- 宫格式布局:适合图片样式较多,质量参差不齐的APP。如:微博、微信、QQ空间等。
- 拼图式布局:适合图片质量较高,尺寸较为统一的APP。如:in、Nice等。瀑布流式布局:适合图片尺寸不统一,同时属于泛浏览类的APP。如:YY小视频、花瓣发现等。
参考链接:
https://www.cnblogs.com/meteoric_cry/p/5975165.html 《社交应用动态九宫格图片的规则》
https://www.jianshu.com/p/eb02be5b7fd7 《仿 Nice 首页图片列表 9 图样式 (iOS)》
http://www.woshipm.com/pd/773523.html 《那些谋杀你时间的Feed流》
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益