小按钮图片列表常见样式和设计要点
小按钮列表展现的形式有多种:以文字图片为主、以图片为主、或是横向浏览……大家对列表想必一点都不陌生,那么,有关小按钮图片列表常见的设计要点你都知道多少呢?

列表想必大家都不陌生,说到小按钮列表可能就有人要问,这个有什么可研究的?
是的,看上去小按钮列表不过是在普通列表上加了一个按钮而已,你回忆以下你在做这种页面时,是否考虑得完善呢?
比如按钮该如何摆放?列表图片尺寸如何设定?产品信息和图片的关系?当产品信息增加或者减少该如何展现?
解决这个问题之前我们还是先来看看小按钮图片列表有哪些样式,然后再来说说设计中需要考虑的要点。
一、小按钮图片列表的形式
小按钮图片列表展现形式其实有很多,怎么才能够将他们分门别类的说清楚呢?
下面我们从3个方面来说:
- 文字信息为主;
- 图片为主;
- 横向浏览。
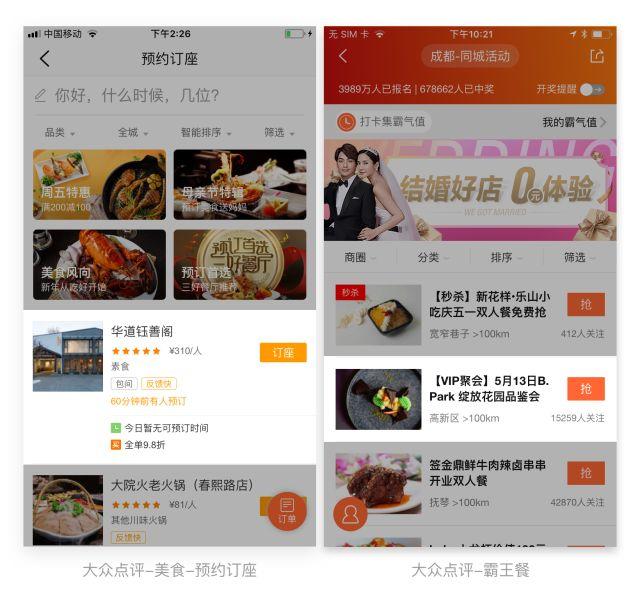
1. 文字信息为主
其表现形式往往为左图右字,人的视觉流程往往是图片&文章,因此通过图片吸引用户,另外右边文字将商品信息部分露出,可以帮助用户快速了解,找到感兴趣的内容。
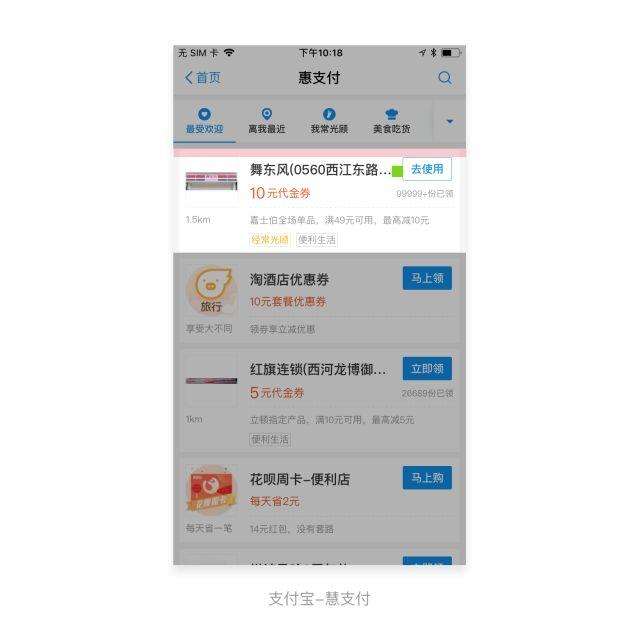
使用场景:一般用在电商团购类商品列表、福利中心、任务中心界面中。适用于文字信息为主要内容的列表,图片不是很重要的信息。

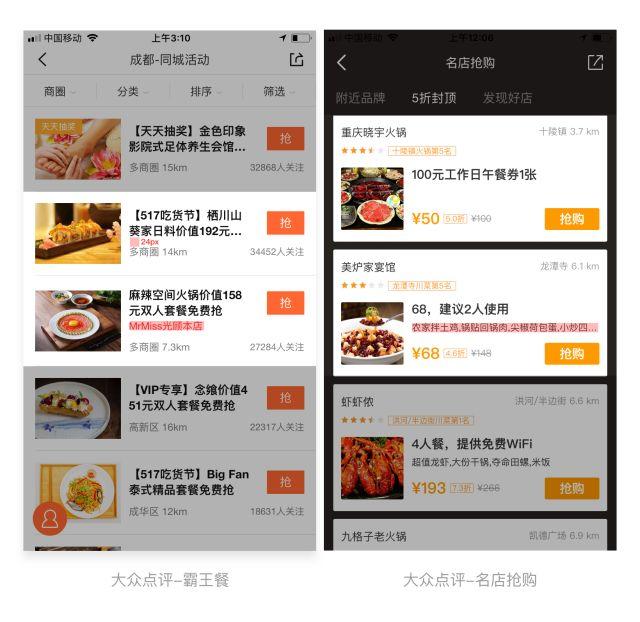
以大众点评预约订座和霸王餐为例:图片虽然在左侧显示,但是其所占比例相对较少,主要以内容信息为主,帮助用户快速找到感兴趣的内容。
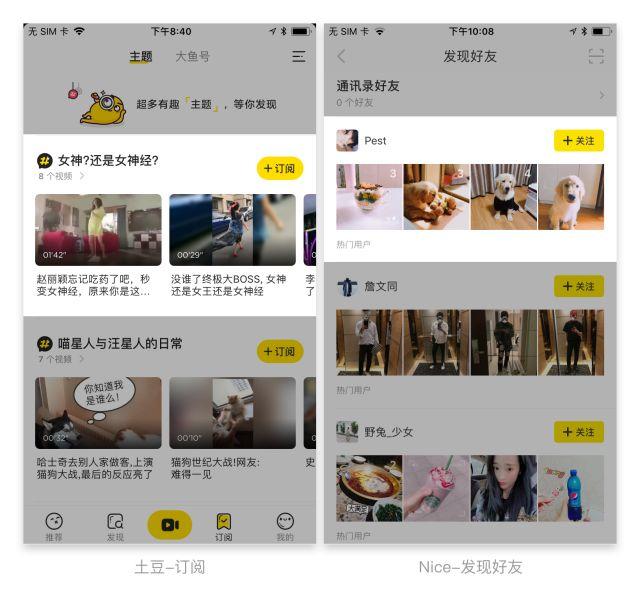
2. 图片为主
带有小按钮的以图片为主的列表,我们在视频类的APP和电商类的APP较为常见,下面主要以带有小按钮的订阅和关注列表为例,其优势是展示内容整体性强,缺点是一屏展示页面较少,不能跳跃查看。
使用场景:视频、旅游、健身、图片社交等具有订阅和关注的列表中,另外在一些应用市场也经常使用。

土豆以大V号发布的视频信息横向滑动显示,其主要以视频图片吸引用户注意,进而引导用户订阅。Nice一样展示发布过的相册内容引导用户点击关注,只是其最多展示4条多于不显示。
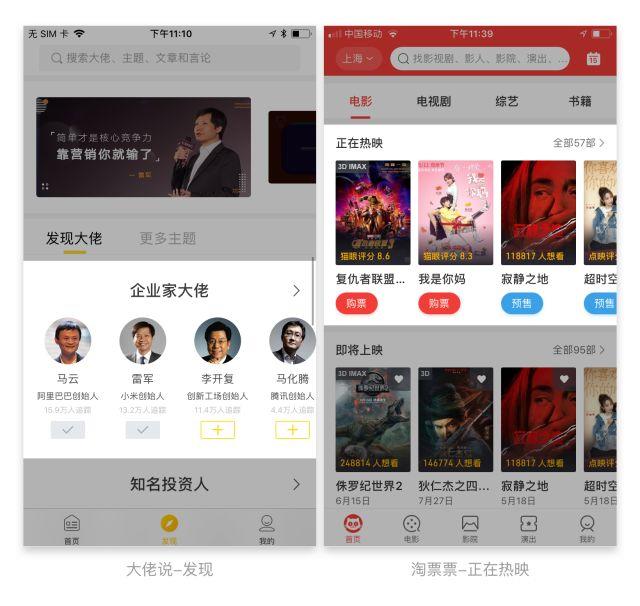
3. 横向浏览
横向浏览,其展示信息整体性强,左右切换流畅。同时占地面积小,往往会以模块的形式插入到首页,引导大家点击关注。
缺点就是不适合展示过多页面,不能跳跃查看,视觉易疲劳。

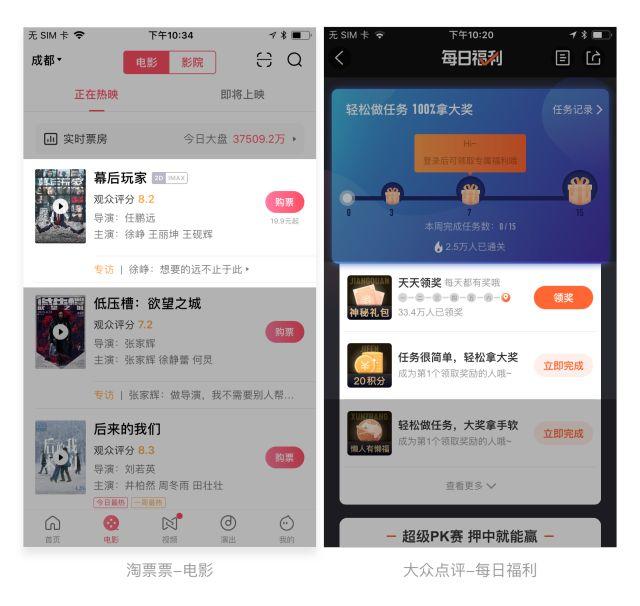
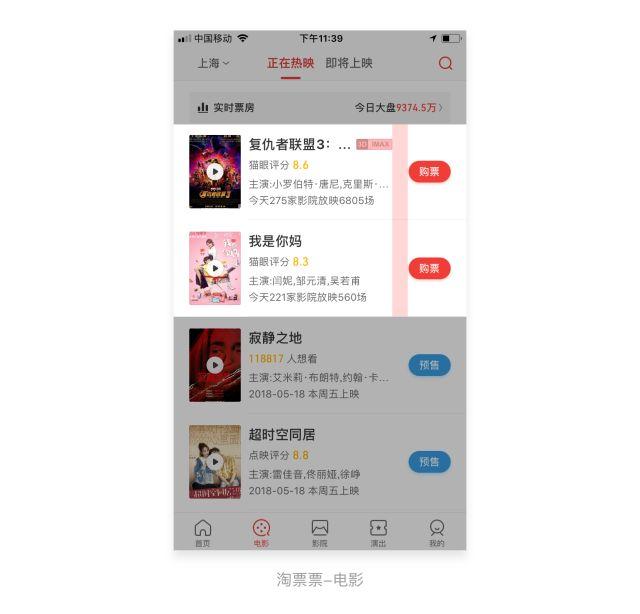
大佬说主要在首页插入企业大量信息,并通过按钮引导大家关注,并且可以左右滑动展现更多大佬信息。淘票票正在热映,也是在首页加入热映的电影,并且通过图片引发人们的兴趣,从而点击按钮购票。
二、小按钮图片列表注意要点
了解了上面的列表样式之后,我们就来解决文章开头提到的设计要点,主要有以下四点:
- 图文比例怎么算;
- 图片尺寸如何设定;
- 按钮如何摆放;
- 当内容信息增加或减少该如何展示;
1. 图文比例怎么算
在列表设计中,图片与内容信息应该有一定的对比。尽管我们的列表是以文字为主,但是人天生喜欢看图片而不是阅读,因此我们仍然以图片的形式引导用户关注到内容上,从而点击按钮进行相关操作,具体该怎么做呢?
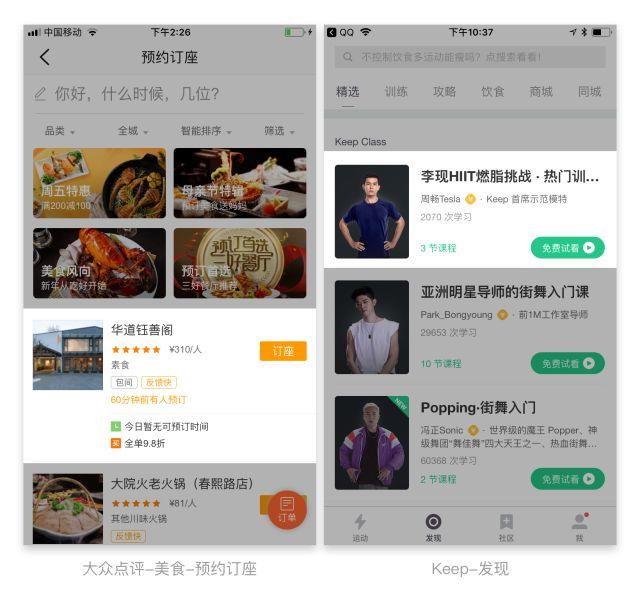
首先,我们可以根据产品类型确定图片展示的大小。

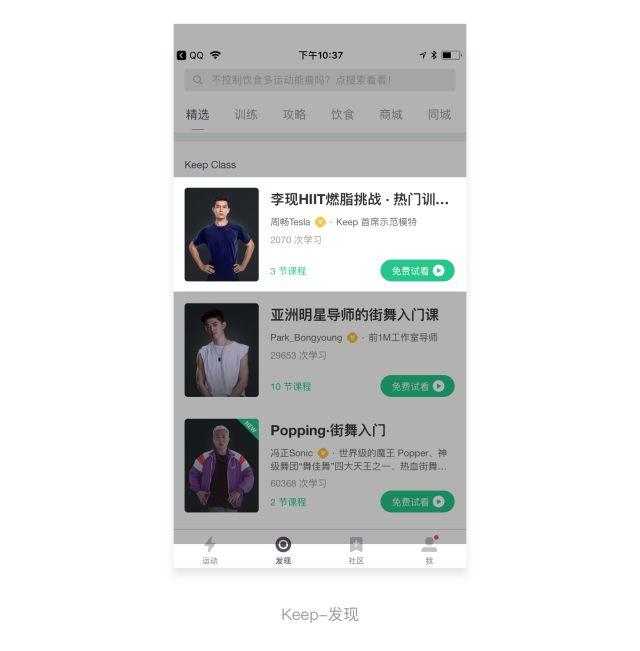
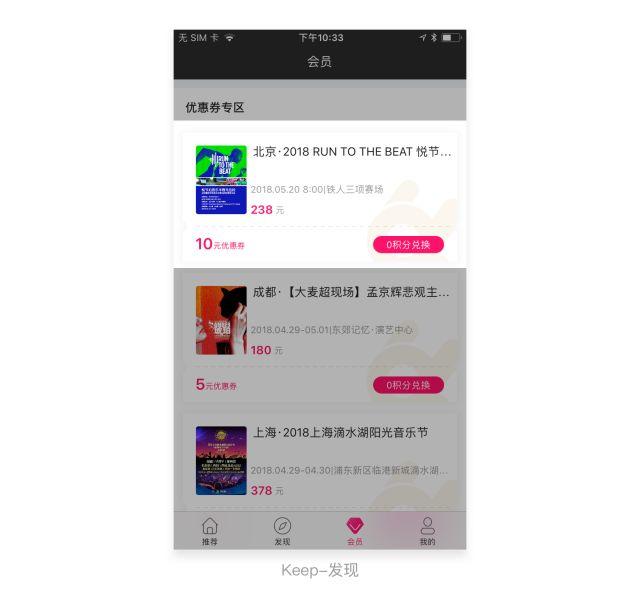
上图分别以大众点评和Keep为例,明显大众点评由于是电商类,其图片质量参差不齐, 在加上右侧内容较多,因此其图片展示以小图为主。
Keep主要以健身为主,其中图片质量也相对较高,而发现页面也主要介绍师傅课程,在这个需要看颜值的时代,当然高颜值的老师们需要展示出来了,因此图片相对来说较大,并以竖图的形式出现。
然后,就是确定图文的尺寸,最简单的方式根据文字内容的多少来确定图片的高度。

将大众点评和淘票票的图文单独出来,从上面右侧的图可以看出来,不管是大众点评,还是淘票票,产品图片的高度和文字主要信息高度一致(为了视觉协调,往往上下会留8px的距离)。
因此我们在设计时,也可以参考这样的方式来确定图片的高度。
2. 图片尺寸如何设定
通过图文我们基本就确定了图片的高度,那么宽度又该如何设置呢?
我们可以根据产品的属性来,往往为了图片编辑上传和适配,往往我们把图片比例设置成常见比例,因此在图片设计上我们常常用到以下三个尺寸:4:3,1:1,3:2。
4:3的原因是相机的画幅一般是4比3,同时手机也较多该尺寸,所以我们看到越来越多的APP也采用这一比例。

1:1一般用于电商里面常常用到,能够最大限度的展示图片,同时由于上传图片尺寸不规律更便于裁剪。

3:2该比例也较为常见,早期我们的相机画幅就是该比例,因此一些图片型的APP采用该比例较多。

以上我主要小按钮列表最常见的图片展示方式,当然还有其他的比例,大家在具体设计时,灵活使用。
3. 按钮如何摆放
这里主要以常见的纵向列表为例,通过浏览大量的APP,我总结了按钮的五个摆放位置:
- 和图片顶对齐;
- 和图片居中对齐;
- 和图片底对齐;
- 另外换行。
- 下面分别来看看:
3.1 和图片顶对齐
当按钮顶对齐,你需要考虑标题文字过多是采用“…”代替还是将标题显示两行,这里在切图标注,甚至在设计时就需要考虑进去。

3.2 和图片居中
当按钮和图片居中对齐,你需要考虑当按钮下方带其他信息,需要将一整块内容居中,还是 为了达到视觉平衡仍然将按钮居中。

左图以淘票票为例:将按钮和按钮下方的信息一起相对图片居中,这样便于一些有促销信息一些没有的情况能够正常显示。
右图以大众点评每日福利为例:由于其信息较少,因此图标也直接采用的了居中的方式,避免样式错乱。
3.3 和图片底对齐
当标题或者内容信息过长,我们往往会采用底对齐的方式,这个方式的优势是不用考虑其他信息的展示问题。

3.4 另外换行
当页面中有其他信息,容易和按钮混淆时,这时候采用换行处理,常常出现在优惠券页面,主要为了将按钮和优惠券的信息分离开。

通过上面的案例可以得出一个结论就是:按钮的位置也是根据产品信息定的,如果按钮带了小标签,那么建议居中显示;如果标题和信息过长,建议底对齐显示;如果底部信息过多,就顶对齐展示。
4. 当内容信息增加或减少该如何展示
内容信息增加或者减少,主要指标题长短不一,有可能一行或两行。
同时标签有可能有有可能没有,我们在设计时就需要考虑这些问题,为了保持界面的统一,我们应该注意一下三点:
4.1 添加减少标签内容信息如何展现

左图以大众点评为例:主要采用信息居中的方式展现,由图可以看出:默认展示标题和多商圈间距为24px,当加入标签MrMiss光顾本店设置间距后,我们可以明显的看到其适配机制,就是整块内容采用和图片居中的原则,这是一种比较保险的方式。
右图以大众点评-名店抢购为例:当只有标题和价格信息,呈上下排布;当增加标签信息,直接跟着标题顺排即可。该方法适合信息较少,同时图片比例不大的列表中。
当标题后面需要增加小标签标题该如何显示?这时候标签往往不能换行,其适配和下面文字的最大距离一样,同时标题文字过多情况采用“…”代替。

五、总结
下面主要来总结下小按钮图片列表设计要点:
- 图文比例如何确定:根据产品属性和功能要求大概确定图片范围,然后根据主要文字信息,确定图片的高度。
- 图片尺寸如何设定:为了后期编辑上传,往往采用常规尺寸4:3, 3:2, 1:1等尺寸。
- 按钮如何摆放:主要有和图片顶对齐、居中、底对齐、另外换行,在设计时,我们可根据展现的内容具体分析采用哪种对齐方式。
- 当内容信息增加或减少该如何展示:这时候就需要考虑有标签和无标签怎么显示,文案信息过多是采用截断还是“…”代替,还是折行,这个需要根据具体页面来说,比如如果标题不重要,那么久考虑用“…”代替,如果标题重要就考虑折行。
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很细致,辛苦啦