设计文章列表时,左文右图还是左图右文好?
当我们仔细看APP的文章列表时我们会发现:有些采用的是左文右图;有些采用的则是左图右文。这个时候我们有没有进一步思考过,这两种方式有什么区别呢?各自的优缺点又是什么呢?

在对比各大APP时,我们会发现文章列表的排版方式有些是左文有图,有些是左图右文。
左文右图你可能知道就是文字比较重要,但是同样是新闻类的App你也会看到这两种情况都存在,因此还不单单是文字重要的原因,下面我们就分别从左文有图和左图右文分别来说。
一、左文右图
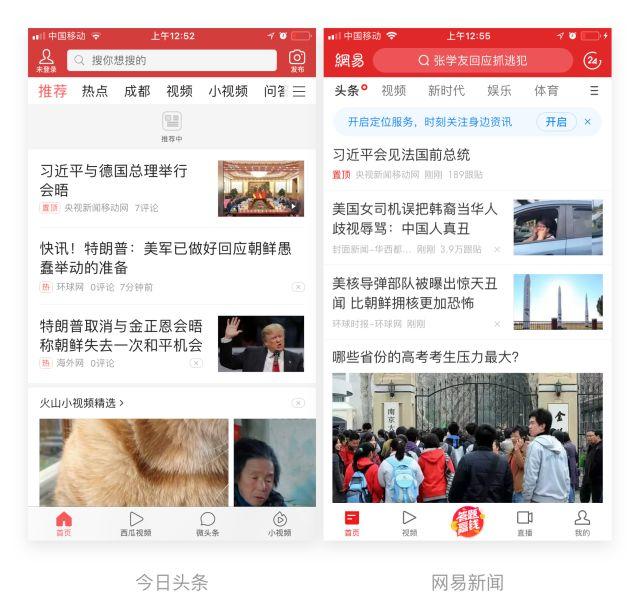
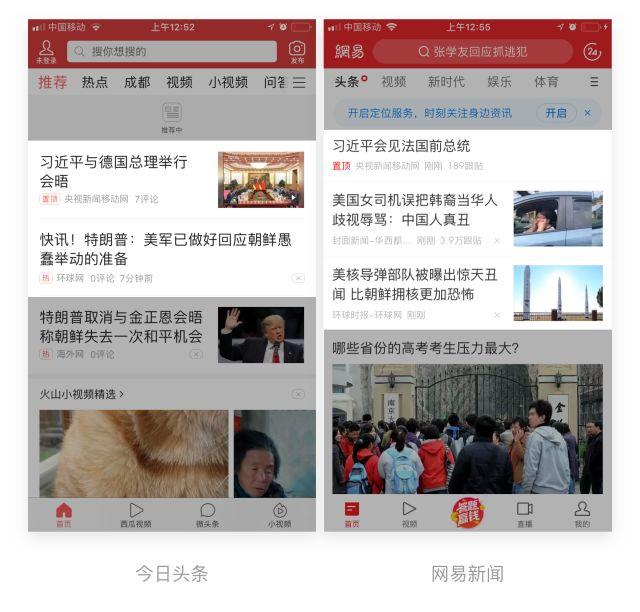
左文右图我们看到大多数新闻类APP都是这样做的。下面我就以今日头条和网易新闻为例,来分析左文右图的优缺点:

1. 优势:
1. 人的阅读习惯:从左至右,从上至下。采用左文右图的布局,可以提高用户阅读的流畅性;

2. 发布者有第三方,图片质量不能保证:今日头条、网易新闻其发布者有些不是专业的媒体人,文章质量高低不齐,同时有可能出现没有图片的情况。因此为了界面统一,图片放在右侧是不错的选择。

2. 缺点:
由于人的视线往往先关注图片,因此当用户看到感兴趣的内容时,阅读的顺序先是图片然后文字,因此在阅读上也会有一定的阻碍。

因此,左文右图的文章结构在使用时需要根据产品具体属性来分析,比如今日头条,其内容主要来自一些不专业的用户,同时其产品属性又多以文字为主,因此他在使用时就采用左文右图的结构。
二、左图右文
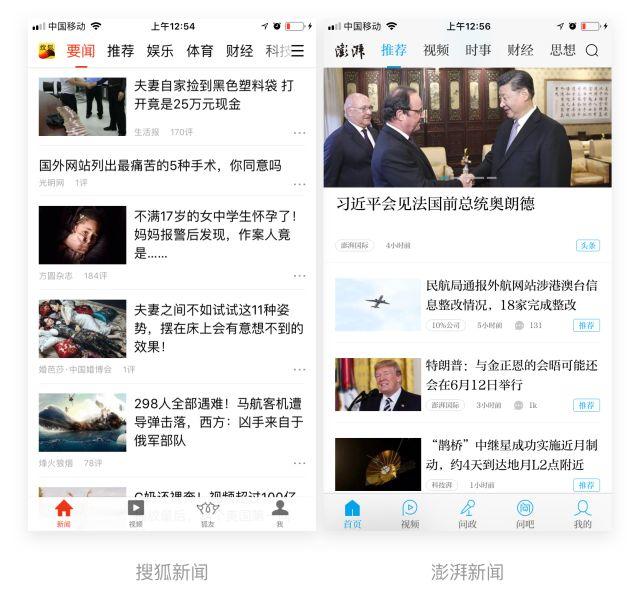
左图右文,往往从产品属性来说以图片为主,我们常见的电商类产品多以该结构为主。不过在新闻类APP中,我们也经常会看到该结构,下面以搜狐新闻和澎湃新闻为例,来分析左图右文有缺点:

1. 优势:
1. 文章内容往往由专业人士发布,因此相对于今日头条和网易新闻,其图片质量有所保证,同时不会出现有些有图,有些没用图的情况;
2. 可以用图片内容引发用户兴趣,作为营销的手段提高转化率,比如,当你看到特朗普的照片,你是不是大概就能够猜到新闻内容,从而进一步了解新闻内容。

2. 缺点:
1. 如果图片与内容没啥关系,就会增加碍眼的污染信息,影响用户的阅读速度;
2. 如果图片主要是以营销为目的的,久而久之用户就会下意识自动过滤左侧的图片,图片就成了无用的障碍信息。
因此,左图右文的文章结构在使用时需要根据产品具体属性来分析,比如搜狐,其内容主要来自一些专业的用户发布,图片在左边可以有效的引导用户阅读,同时它不存在没有图片的情况,因此采用左图右文的结构比较好。
三、总结
了解了左文右图和左图右文,那么在具体操作时就能够更好、更快的确定使用哪种结构了,下面再来回顾下:
- 左文右图:适合用户量较大,其内容主要来自一些不专业的用户,同时其产品属性又多以文字为主;
- 左图右文:适合于细分类APP,其内容质量高,主要由一些专业人士编辑的APP。
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








那上文下图,和左右的这两种的区别又在哪里呢
pc网页版的也是同理吗
想问一下,是不是认为,有图的情况下,无论图在左还是右,视线的起点都是从图到文字?(好想做下眼动仪的大样本测试~~)
一般人的视线遵循F模型,也就是从左到右,从上到下,关注点逐渐减弱
是不是也有要看看图片的定义是补充说明还是用来强调突出某条信息的,以及图片在前面,如果每条数据都有图片的话,图片五颜六色,会影响用户的视觉
当然,本文章只是分析了左右,而在实际应用中并不会只是这个结构,也会有上下结构、banner等交叉布局,整个界面有让人想看下去的欲望。你说的图片五颜六色就是我说的图片质量低的情况,那么你就需要考虑弱化图片的展示了。
言之有理