商品展示列表——大图、多图、图文列表该如何选择?
本文分别针对大图展示、多图展示、图文列表进行举例分析,希望能够让大家在做APP时能够快速确定商品列表的样式。

这篇文章在我所写文章里面,耗时最长,不是因为它很复杂,而是要写清楚它的可操作性确实是一件不易的事情,这里要感谢为我指出文章问题的@刘清@W.T.Y;同时要感谢在我茫然不知如何下笔时为我提供帮助的小伙伴@角马@小溜Epik@橙子的橙子。
以下是正文部分,大家有疑问可随时留言。
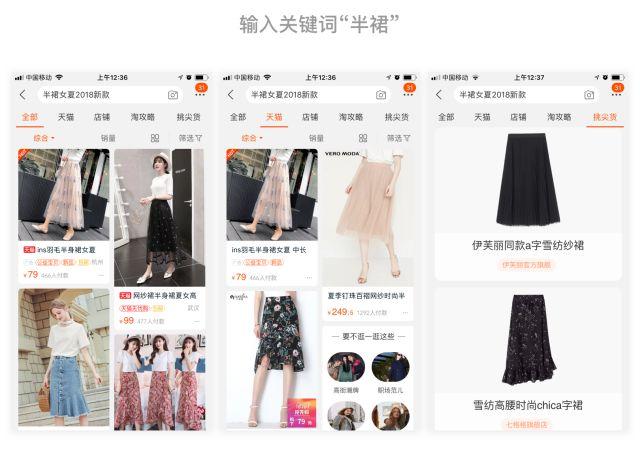
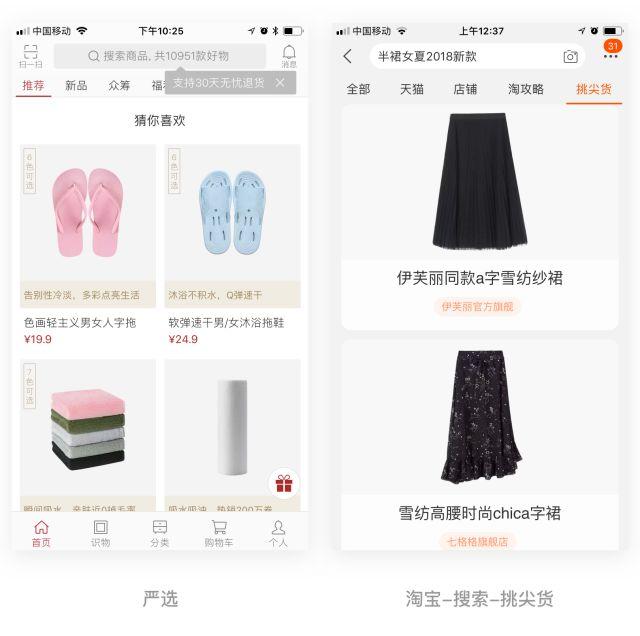
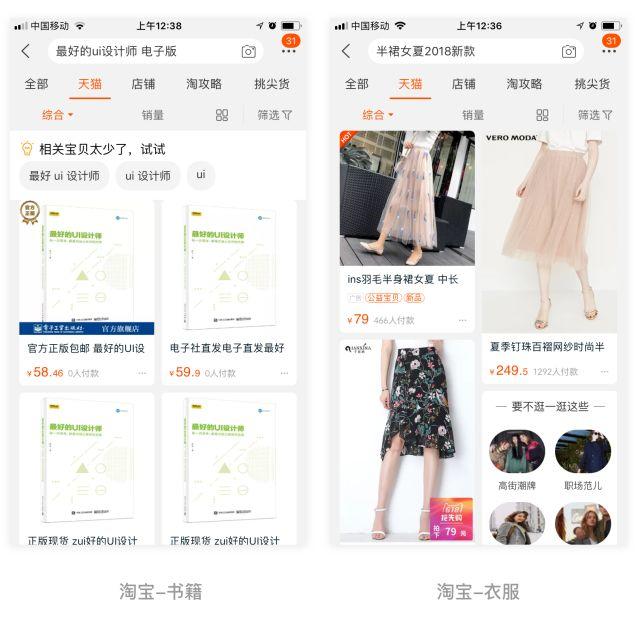
618我去逛了淘宝,本来是想去看看衣服,于是输入了“半裙”,然后选择了他推荐的关键词“半裙女下2018新款”,就出现了筛选列表,我习惯的分别看了各个分段控件(全部、天猫、店铺、淘攻略、挑尖货),发现其展示效果还不一样。
例如:全部一栏和天猫一栏都采用双图展示;而挑尖货则采用大图展示。因此,猜测不同品类的商品展示效果也应该不相同。

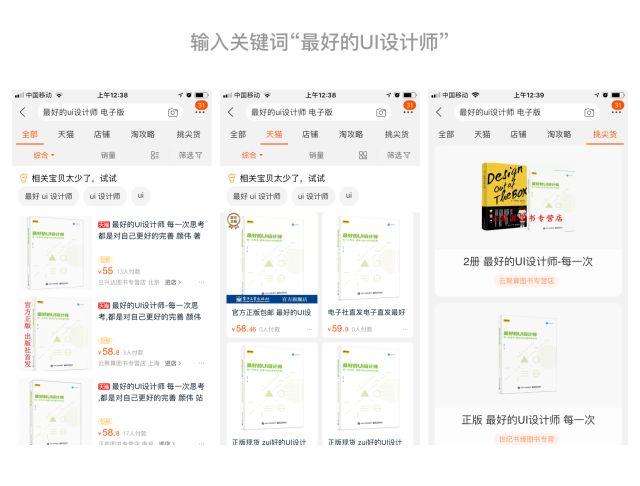
于是我又分别输入了《最好的UI设计师》一书,发现其展示效果和衣服的展示效果果然不同,其全部一栏展示效果采用的列表式设计,天猫和挑尖货和衣服类的样式保持一致。

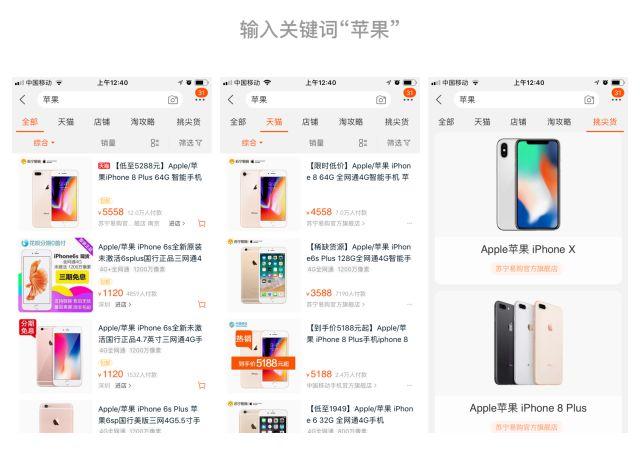
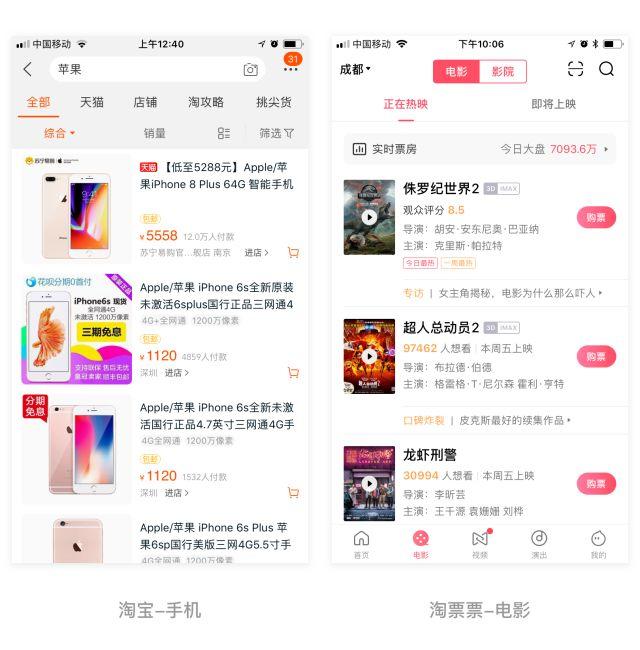
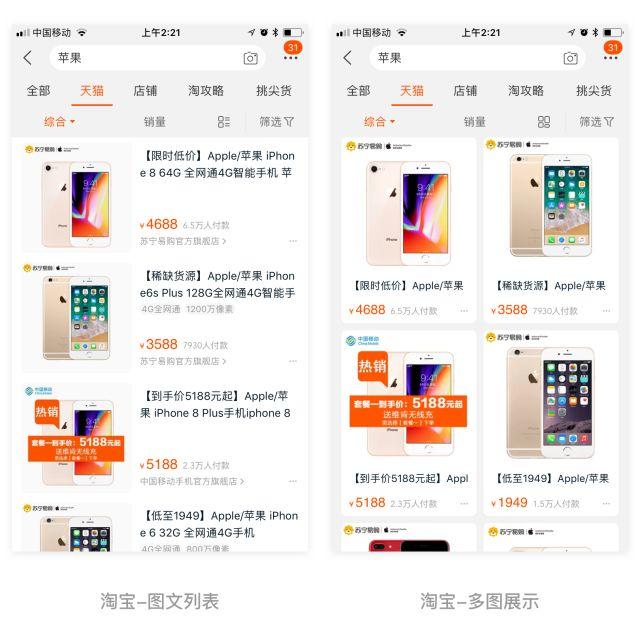
怀着研究的精神我再次输入了“苹果”,出来的是苹果手机其可以归类到数码类,这次全部和天猫的展示效果均采用了图文列表的形式。

看完了之后就进入今天的主题,大家一起来想一下,为什么同样是淘宝的产品其展示效果不同呢?
当然你会说我们的产品相对单一,不用考虑得像淘宝那样复杂,但是你知道商品展示列表有大图展示、多图展示、图文列表,你在做的时候又该选择哪种展现方式呢?
下面我们分别针对大图展示、多图展示、图文列表,希望通过分析大家在做APP时能够快速确定商品列表的样式。
一、大图展示
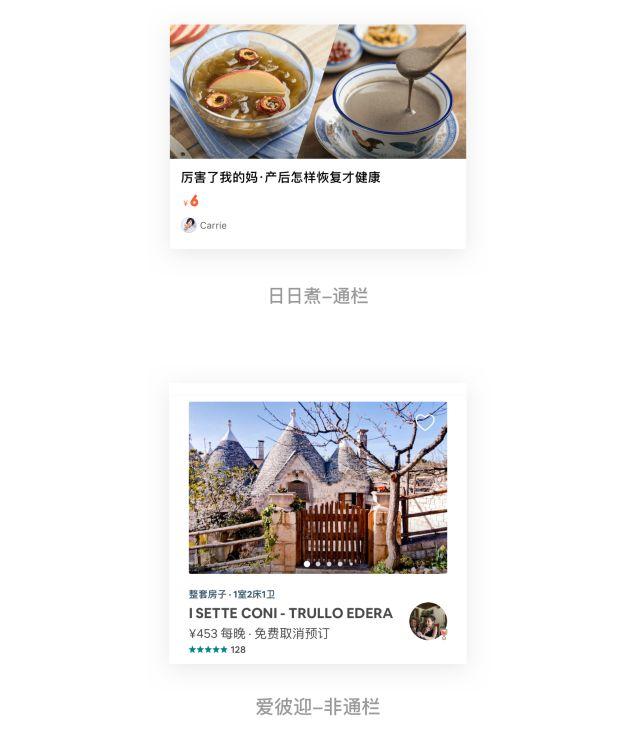
大图展示是指一行只展示一张图片,由于其图片占比较大,因此往往一屏只能展示1到2张,适合以图片为主单一内容浏览型的展示。大图也可以分为通栏和非通栏。
通栏展示可以展示更多的信息;非通栏也就是我们说的卡片,其视觉表现力更强,同时它可以将一个模块内的信息集合起来,比较适合活泼年轻类的App。

优势:
1. 呈现细节更丰富
图片小,往往看不清细节,需要点进商品详情进行浏览,因此,图片大细节展现更丰富,即使不点进详情页能够清晰的查看商品。

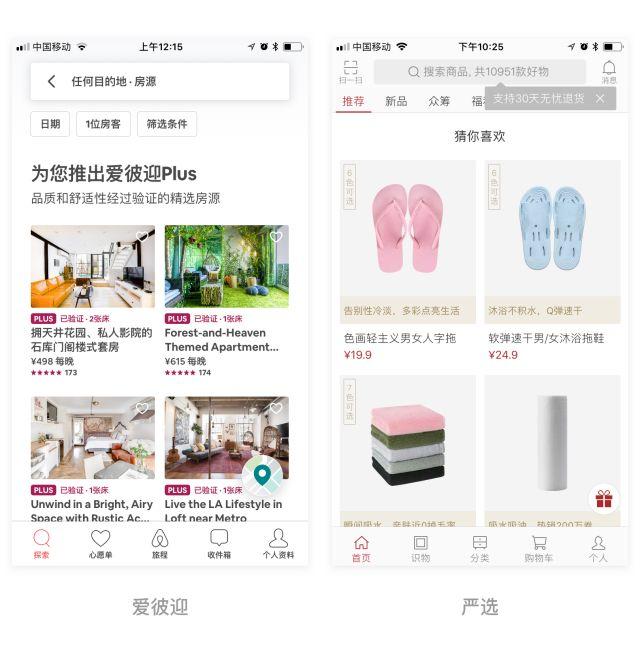
以2列图片的严选和采用大图展示的挑尖货为例,同样采用界面较为简洁的抠图形式,但是采用大图的挑尖货明显图片更大,我们看到的商品细节也就更多,给人的视觉感受也更强烈,从而提高转化率。
2. 有利于信息的有效传达
图片小或者一屏采用多列的形式时,一些不抢眼的图片就容易被忽略,容易错过有用的信息。
采用大图的展示方式就可以避免这个问题。这是由于大图展示视线是从上向下的,不容易被忽略,从而有利于信息的有效传达。

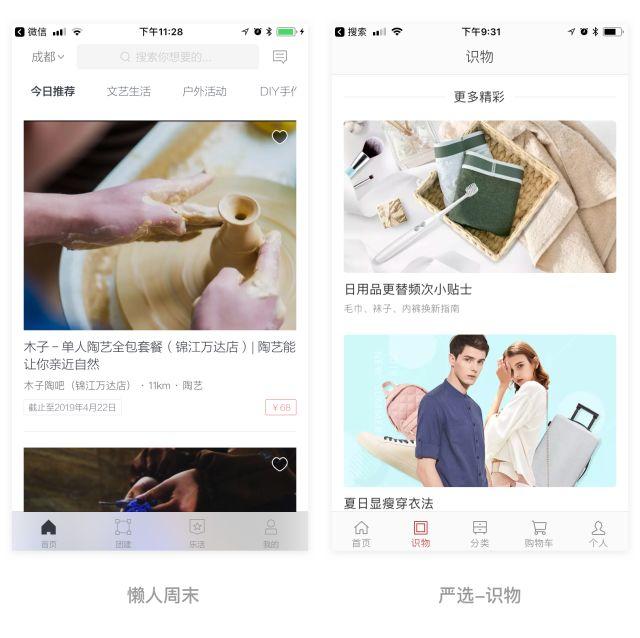
左侧是严选3列图展示,右侧是懒人周末大图展示,我们可以看出采用小图展示的严选列表人们的浏览视线从左到右,然后从上向下呈现一个Z字形。
在用户快速浏览时很容易被忽略掉。右侧懒人周末采用大图展示,其浏览视线直接是从上向下,同时图片大,展示细节多,传递的信息就越多,往往看到图片大概就能决定是否感兴趣。
3. 商品数量少时,可丰富界面效果
如果你的商品图片较少比如只有二三十个,那么采用多图或者列表展示翻几页就没有了。
采用大图展示可以让商品列表看上去更饱满。

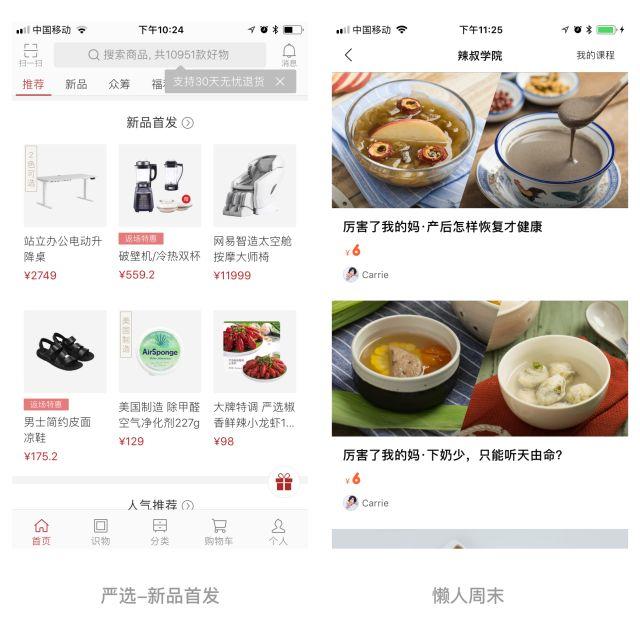
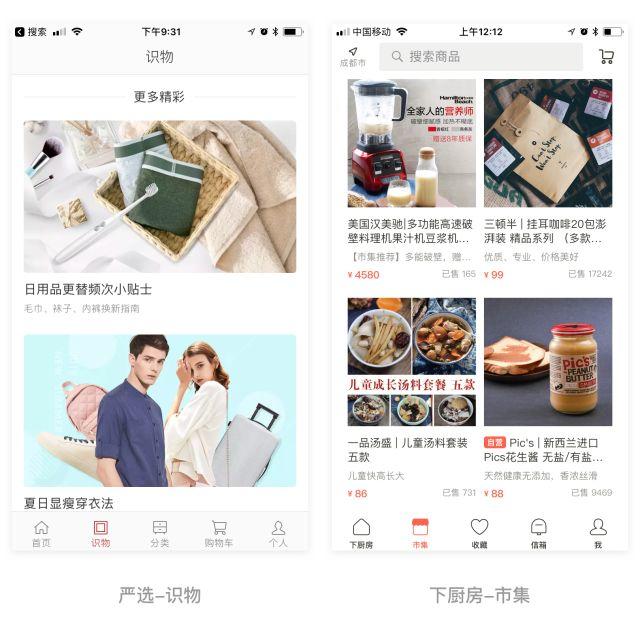
例如:懒人周末的今日推荐和严选的识物,在展示数量上都比较有限,采用大图展示会让整个界面更加丰富。
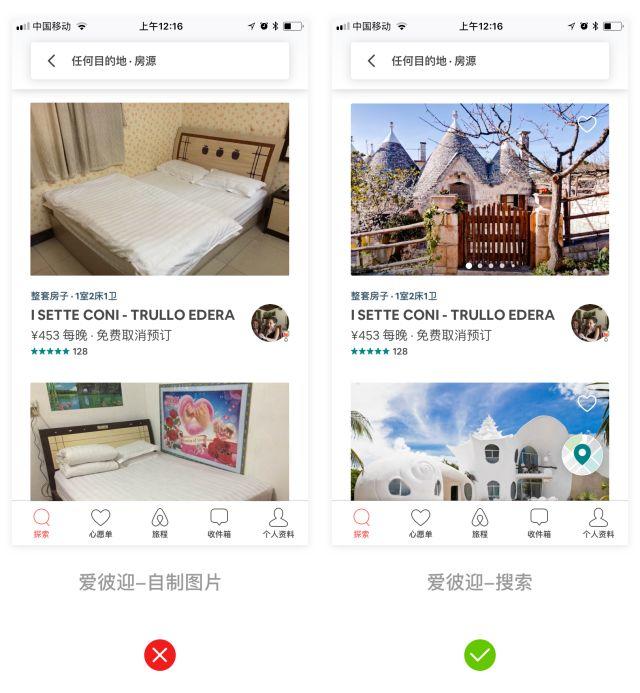
值得注意的是,采用大图设计往往对图片的要求较高,如果你的商品质量差,或者商品图片为第三方提供,从而图片质量无法保证时,建议不要采用大图展示。

左侧我将爱彼迎原有的图片换成一般旅馆的图片,你发现瞬间品质感降低,往往这种价格便宜的旅馆的用户人群更喜欢去对比价格和各种参数,因此采用大图设计并不是很适合。
缺点:
1. 页面空间的消耗大,一屏可展示信息少
移动屏幕寸土寸金,采用大图比例一屏只能展示1-2个内容模块,一屏信息太少,比较商品很不方便。因此如果你的商品列表式想要让快速阅读和购买那么最好不要采用大图展示。
2. 不适合信息查找
大图展示更加注重不同内容模块之间的排版,很少考虑它们之间的先后次序或重要程度。
另一方面,由于图片过大,信息查找就较慢,在重点突出某项内容或方便用户查找方面比较逊色。相对而言,多图展示和图文列表式可以更好的迎合用户这一浏览特点,可对内容作重点突出。
二、多图展示
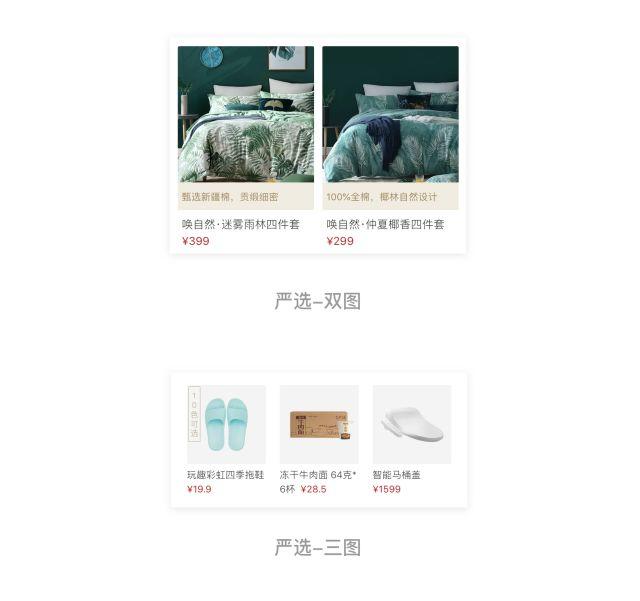
多图展示是指一行并排展示二张或三张图片,其中双图展示使用较为常见,你打开视频、电商类的App大多都是这样的展示方式。
三图展示在列表中相对较少,往往是在首页中以某个推荐形式展现,其主要是尽可能多的展示商品。
下面以一屏2张图的商品展示为例来具体分析:

优势:
1. 利于图片类商品的对比选择
图片往往更能吸引用户,因此多图展示对于以转化率为目的商品,更具有优势。卖货的商品你采用大图列表显然不太适合,它会浪费很多时间用于浏览,然后采用多图的展示方式,在一定时间下,可浏览更多的商品。

比如:爱彼迎和严选我们可以通过图片确定商品是否有兴趣,然后通过关键文字信息,可以快速滑动选择自己喜欢的商品。
2. 页面空间的消耗小,一屏可展示信息多
时间就是金钱,你需要尽量短的时间让用户对比更多的商品。
多图列表其展示商品数往往是大图展示的2倍。

比如:严选的大图展示和下厨房的多图展示,左图是2个商品,而右图是4个商品,明显多图展示展示数量更多。
3. 适用于图片对比为主的商品
在淘宝里输入衣服、鞋、书出来的展示效果均为多图展示,其主要原因是衣服、鞋都是需要通过图片对比进行样式对比从而购买。

缺点:
1. 图片呈现细节不如大图丰富
图片越小呈现的细节越不丰富,因此当商品采用多图展示,当你发现感兴趣的商品时,需要点击详情才能看到商品细节。
2. 图片信息传递较弱
当商品一屏展示2列或者3列时,图片越小,被忽略的可能性就越高,因此你会看到在商品列表往往很少出现3列的商品样式。
三、图文列表
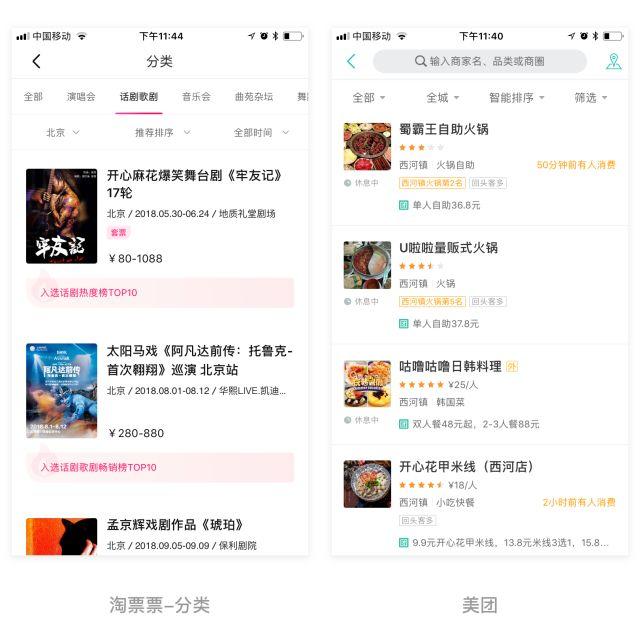
图文列表可以是左图右文,也可以是左文右图,但在商品展示中往往使用左图右文的方式。在电商团购类的产品中较为常见。

优势:
1. 有利于文字信息的浏览
图文列表以从上向下贯通的形式展现,图片往往较小,视觉流程往往是从上向下,更利于信息快速的扫视,利于商品之间的快速对比,往往适合于以文字为主的商品列表。

左图淘宝我搜索“苹果”其展示效果和搜索衣服完全不同,其采用列表的形式,其主要目的就是进行介绍信息的对比。右图淘票票同样的电影图片只是起到视觉引导作用,我们真正进行对比让我们下单的还是这些介绍信息。我们可以通过快速扫描这些信息来决定是否有自己想要的产品。
2. 可展示更多促销信息
采用图文列表往往商品图片不太重要,因此图片尺寸往往较小,而右侧的文字信息,比如:介绍信息、促销信息是用户购买的只要指标。
图文列表的一大优势就是,添加或者减少促销信息和标签时,对界面影响较小。

缺点:
1. 视觉样式单一
图文列表在界面样式上较为单一,不如大图展示、多图展示的视觉效果好。因此不太适用于以图片为主,或者用户需要对比图片的商品中。
2. 信息过多,容易导致视觉疲劳
图文列表往往图片较小,文字较多因此长期浏览容易造成视觉疲劳,因此可考虑一个列表采用多种形式进行展示。

例如:淘宝搜索“苹果”手机,淘宝会推荐一个最适合的展示样式,然后如果你想换成多图展示也是可以的,点击筛选栏上的多图展示按钮即可。
四、总结
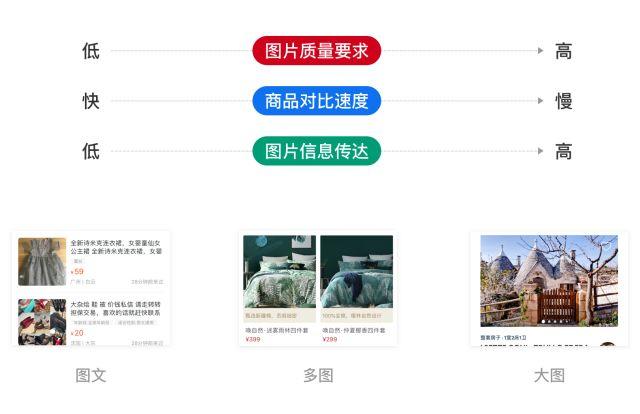
通过上面的分析,大致可以总结为:大图展示、多图展示、图文列表的区别分别在于图片质量要求高低;商品对比快慢;图片信息传达高低。

因此,商品列表展示主要根据产品属性决定,同时根据我们实际要求来进行列表选择:
- 大图展示:图片质量要求高;但是商品对比速度慢;图片信息传达高。往往适合文艺类商品或推荐商品展示。
- 多图展示:图片质量要求较高;商品对比速度较高;图片信息传达较高。因此目前大多数商品列表均采用多图的形式:
- 图文列表:图片质量要求低;商品对比速度高;图片信息传达低。适合文字信息对比为主的商品。
参考:
《通用设计法则》留白恐惧128页
《方寸指间》细节设计-图片布局 69页
《我用这个极限推敲法,有效推进视觉设计》https://www.uisdc.com/limit-push-method-to-promote-visual-design
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







