豆瓣FM产品体验报告

1 前言
1.1 背景介绍
产品名称:豆瓣FM
体验版本:最新版
体验手机:iPhone 4S
2.市场情况
智能手机的普及迅速带动了移动互联网的发展,而互联网音乐竞争行业也十分激烈。BAT等大型互联网公司也都在抢占音乐市场。移动端音乐APP层出不穷。豆瓣没有被表象的浪潮所吸引,一直专注产品,专注技术,相信自己 ,相信用户,相信时间。“可以发现不同的东西,并且适合自己”。简约、简洁但不简单。经典而持久的理念让豆瓣FM这一个性化的音乐收听工具,从混乱的市场中找到了自己的定位,并凭借豆瓣这一品牌让豆瓣FM渐渐进入音乐市场,进入用户的心。
3.需求分析
基本需求:
1)用户可以在户外数据流量状态下离线收听已经下载的音乐。这种场景大多在乘车、散步、等候运动等环境中。
2)用户可以在wifi环境下,在线收听、下载音乐。
期望需求:
1)用户可以选择收听自己喜欢的音乐类型。
2)用户可以选择自己喜欢的音乐专题进行收听,即豆瓣FM中的节目。
3)用户可以保存和收藏自己偶遇喜欢的音乐。
潜在需求:
1)提供社交平台,用户可以基于音乐这一共同爱好,拓展社交网络。
4.产品分析
4.1豆瓣FM音乐信息架构图
4.2交互和体验
4.2.1 全局手势切换
当进入豆瓣APP后,有两大块主模块:发现音乐、我的FM。可以通过手势左右滑动来切换不同的模块,与传统的点击切换相比,有更好的用户体验以及更高的切换效率。
滑动切换

4.2.2 MiniPlayer 常驻模块
MiniPlayer作为常驻模块,在豆瓣FM的任何页面都显示在最下方。这让用户在使用APP的时候,可以随时方便地对当前播放的歌曲进行暂停/播放,切换等操作。以圆形的歌曲图标代替了传统的暂停键,并在播放/暂停功能键外围显示了歌曲的进度,使得功能键和歌曲进度显示更加美观和简洁。整个MiniPlayer仅有四个图标,占有页面空间小,功能完善而简洁。
MiniPlayer

4.2.3发现音乐页面
“MHz”和“节目”中,手势滑动浏览MHz和节目中的列表。并且在“MHz”和“节目”下方的主题显示,会随着列表的下滑而自动切换。以滑动的形式切换主题,给用户很好的视觉体验。正在播放的主题右面会有的绿色的频率跳动图标,使用户清晰自己所播放的主题。
“发现音乐”页面

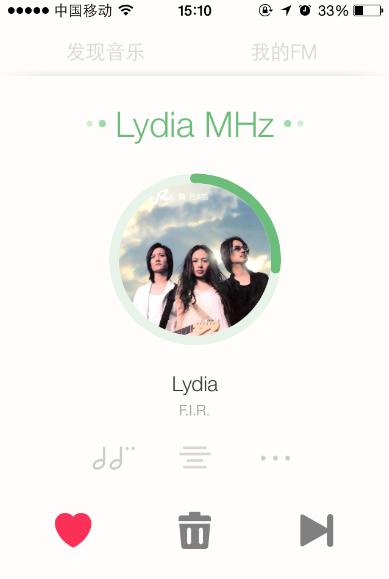
4.2.4播放页面
通过手势滑动进入歌曲播放界面,打破传统的页面进入方式,非常人性化,有很好的用户体验。该页面有很多人性化的设计,让用户有更多的选择。比如可以在此页面显示歌词,添加“红心音乐”,将音乐放入垃圾桶,更有精心推荐的相似歌曲和与该歌曲相关的音乐,还可以离线下载和分享该音乐。以蒙板的形式覆盖了原有的界面,上方显示了播放的主题,中间为歌曲图标,下方为歌曲名称及歌曲相关信息。
播放页面

小问题:手势滑动进入播放页面虽然很人性化,但是新用户可能不会知道该功能。我在最开始使用的时候也没有发现该功能。
5.视觉和风格
本版的豆瓣FM采用浅绿色、白色、和灰色作为了整个APP的主色调。更多的部分选择的是没有任何修饰的白色。减少了传统的文本显示的功能键,使得页面更为简洁。各个功能键一般以小图标的形式显示,而以文本形式显示的功能键之间以简单的竖线或横线进行分隔,以绿色显示所在的功能或主题。白色的背景,辅助绿色导航,给人以清爽简约的感觉。
小问题:正因为页面的简约性,减少了文本的说明,用户对于功能的探索可能需要一定的时间。
6.特色功能
6.1猜你喜欢的歌单
在节目模块中,有一个“猜你喜欢的歌单”,通过记录用户历史播放数据而生成的一系列歌单。用户在好奇心的驱使下很可能会去尝试。很多时候用户听歌没有明确的歌单,只是想随便听听,而这一功能很好满足了这一类用户的需求。
猜你喜欢的歌单

小问题:如果历史播放数据较少,可能生成的歌单不会很明确。
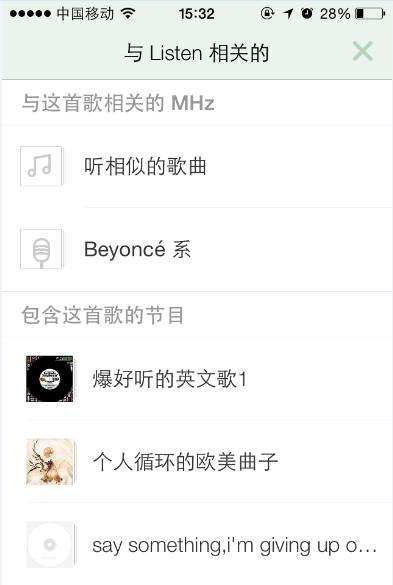
6.2相似音乐
在播放页面可以有一个寻找相似歌曲的功能。可以让用户更快速地找到适合自己的音乐。
相似音乐

6.3我的离线
在“红心MHz”里会提示,“连接wi-fi收听时,红心MHz会自动离线”,而且可以设置离线歌曲的数目,通过滑动设置离线歌曲数目,给用户很好的体验感。“单曲”里同样提示有如何进行单曲离线。简单明了的引导让用户更加清楚,豆瓣FM的功能。
“红心音乐”

“单曲”

7.改进建议
豆瓣FM整体简约,文本的功能键减少。但正由于其简约性,而丧失了用户对于功能的直观感受。所以在建议以保持其简约的前提下,可以在用户第一次使用该APP时,加入引导功能,让用户在更短时间内了解该APP的使用。
8.总结
豆瓣FM凭借着豆瓣强大的账号体系,实现了与豆瓣的互通,从而利用积累的大量用户数据提供更加个性化的服务。简约而不简单。不像QQ和酷狗其它音乐播放器涵盖几乎其它音乐APP都有的功能,而是专注了用户真正所需求的功能。让用户的需求得以满足。期待在下一个版本中能保持页面简洁清晰的同时, 能更好的保持功能性的开发。
本文为作者@岁月流年 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







