百度MUX:活动运营设计总结

在八月份火爆的伦敦奥运会以及2012百度世界大会的热浪席卷之时,百度同期举办的运营活动也取得了不错的成绩。在奥运期间,由百度移动打造的“奥运伦敦神测”答题活动赢得了2000万网友的火热关注,作为世界大会的主打“百度手机浏览器—摇摇太空熊“活动也吸引了近160万用户的积极参与。由于两个活动的性质相似,设计过程也大致相同,下面跟大家分享一下项目的设计经验,着重介绍令设计锦上添花的流程梳理,以及在过程中遇到的问题和对应的处理方案。
一. 充分深入的项目背景调研
开始设计之前,首先要对项目背景,设计的需求点,活动整体流程有一个详细的了解,俗话说,不打无准备之仗。在不事先了解清楚的情况下,很可能出现最终的设计效果无法满足需求,导致一而再,再而三的改动,设计成本也相对较高。所以第一步要先了解项目再动手。
基本上每个活动都包括“参与条件,分享渠道,抽奖方式”等步骤,每个步骤还包括了“怎样分享,怎样获得抽奖资格”等需要视觉设计的部分,这些都是缺一不可的。以下是活动的介绍和简要的流程图。
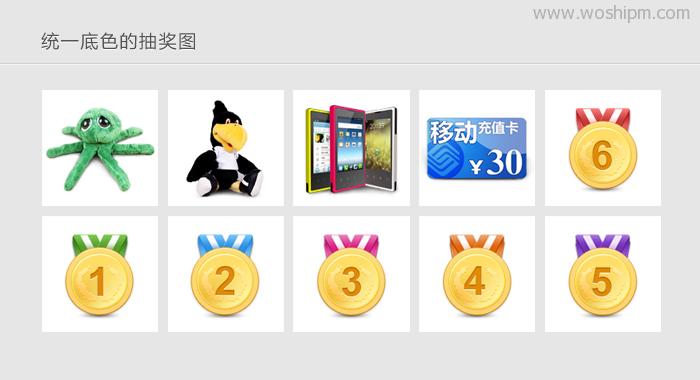
“伦敦神测”预测答题是由百度移动打造的奥运营销活动,登录活动页面参与预测或者在微博等渠道分享,获得金牌,5枚金牌可以抽奖一次,通过这种活动模式提高移动客户端产品的品牌知名度。
“摇摇太空熊”是百度手机浏览器举行的“分享”截图活动,摇手机—截图—分享简单三步,在这种趣味的吸引中产生病毒传播效应,让产品完成便宜且效果良好的营销。

二.创意设定,视觉基调
完美的视觉效果需要提前对风格,色彩等要素进行规划。前期设定分为以下四个部分:创意思路,风格定位,色彩设定,页面栅格化。
1.创意思路:首先要先确定一个设计思路,使最终的视觉效果符合活动的主题,这个时候可以采取提取关键词等头脑风暴的方式来尝试。

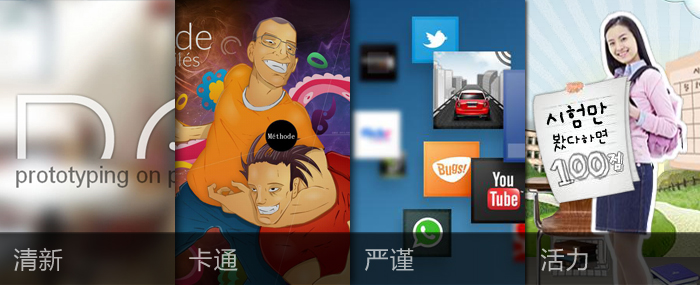
2.风格定位:确定创意思路之后,要进行风格的定位,需要考虑到活动的受众人群的年龄和活动主题的气质色彩。比如这两个活动的卖点就是“萌”,因此色彩选择上使用活力,明艳的颜色。

3.色彩设定:页面的色调要与活动性质相符,加入产品品牌色,选出主色与辅助色,避免出现太多杂乱的颜色,干扰视觉。

4.页面栅格化:为保证设计的美感与严谨,规范网页的信息布局与疏密程度,尽量应用页面栅格化。

三. 提升整体基调的主视觉设计
1. 主题鲜明的卡通形象设定
由于这两个活动的设定需要有主打的卡通形象,因此首要步骤是完成活动主形象设计。
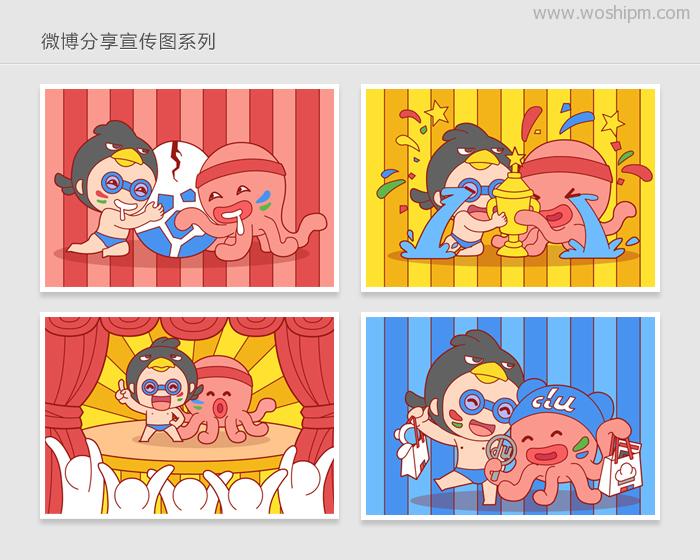
伦敦神测:活动需要“章鱼保罗”“乌鸦嘴贝利”两个形象,于是将形象与奥运项目相结合,定位“投射标枪的章鱼”与“游泳健儿乌鸦”。并且将活动内容融合设计,让章鱼手中拿着 奖品“百度云手机”。

摇摇太空熊:从“摇摇“两个字出发,将已有的太空熊形象优化为不倒翁,并且配合创意思路,最终以动态的形式呈现,增加活动趣味性。

2. 与形象风格互相融合的头部主视觉
伦敦神测:整体效果卡通风,主色调百度红,搭配活动黄色,凸显热闹的感觉。结合“奥运”的主题,背景加入草地,跑道,伦敦城市剪影等元素。前景加入飞机,与旅游大奖呼应。

摇摇太空熊:提取“太空,T5内核“等关键词,将背景设定为外太空,通过太空舱向外望,营造页面情景感。细节上加入小红旗,熊掌等小标志,加重百度印记。

3. 规划舒适的页面框架设计
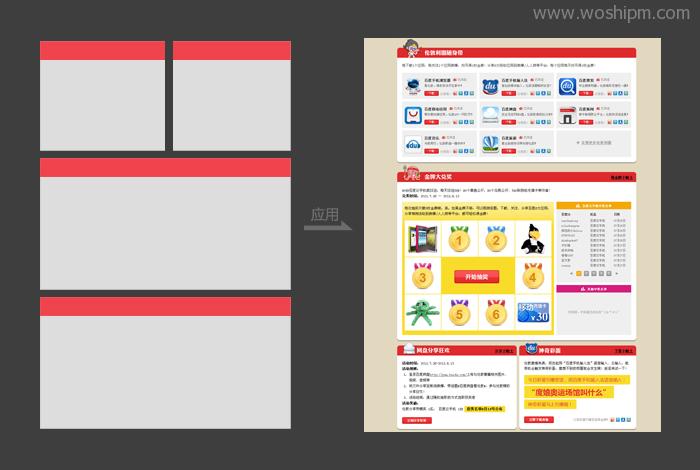
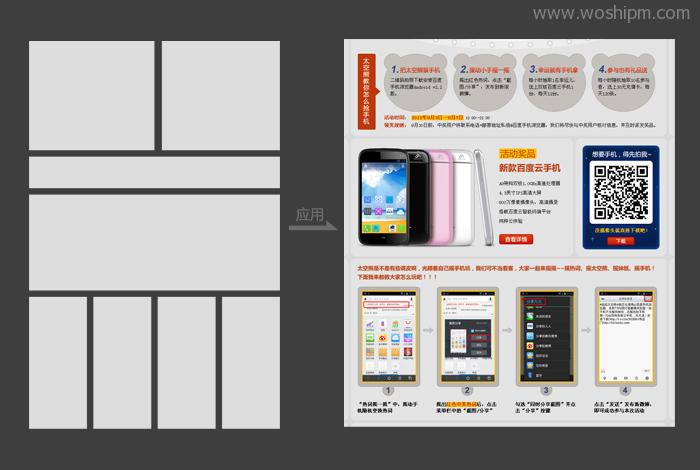
在拿到页面交互图的时候,需要根据目前的设计风格对交互进行小量的修改,使每个模块的信息展示能与整体页面创意完美融合。页面内容通常会有两种情况:复杂和简单。这时,需要针对这两种情况做一个归纳。
页面内容较多时:最好采取分块的框架,结构清晰,即使内容再多,也能很好的把复杂的内容区分,而且有临时的调整也方便修改。

页面内容较少时:尽量不要做太多的模块区分,那样会使原本很少的内容看起来更少,可采取杂志排版的方式。

4.优化细节,提升品质
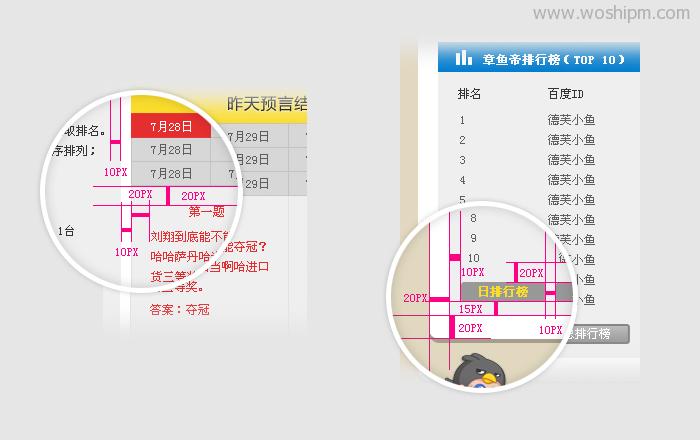
严格规范细节,对页面各部分进行详细标注,从UE层面最大化的保证页面制作的效果。

优化页面图片素材,统一底图颜色,阴影效果等,使整体风格一致,细节到位。

四. 风格延续的活动周边设计展示
为活动的各项运营宣传提供一系列线上线下物料的设计,并且保证设计的一致性。线上线下的大力宣传更加提高活动的知名度。

前期规划与最终结果相辅相成
伦敦神测活动首发日微博举行的抽奖活动转发量13万,评论9W,粉丝参与度很高。最终奥运结束,参与人数达到2000万,圆满结束。

“摇摇太空熊“活动历时5天,仅凭”微博分享“这一方式最终参与人数达到159万。

一个成功的项目完成离不开前期合理的流程规划,最后,再次总结一下活动运营四大步骤,希望对大家能有所帮助。
一. 充分深入的项目了解
二. 创意设定,视觉基调
三. 提升整体基调的主视觉设计
四. 风格延续的活动周边设计展示
来源:百度MUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..















