4个优秀案例帮你掌握引导页设计方法

当今移动应用引导流程的设计可谓是环肥燕瘦。有些就如同创建账户或是登录页面一样简单,而更多的则是包含了应用引导或是操作指南之类的内容。无论你打算如何设计引导流程,看看别人是怎么做的总是有价值的,并且也能从中获得一些启发。
接下来我将给大家介绍4个不同应用的引导设计——Days、Duolingo、Acorns和Authenpic。
Days
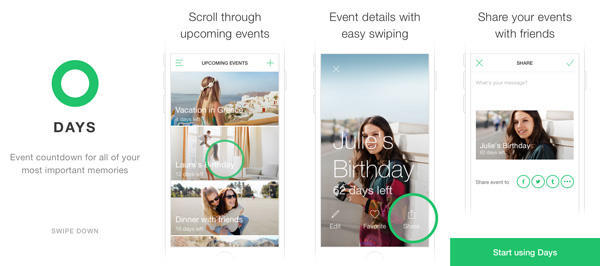
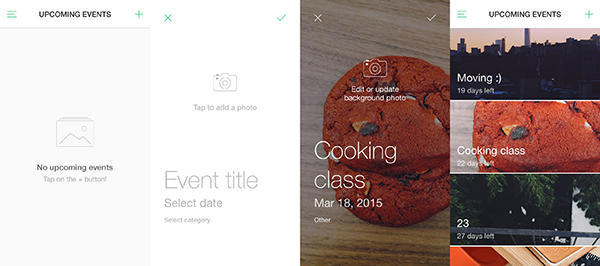
Days是一个倒计时应用,你可以通过它查看当前距离某一个重大事件还有多少日子。打开应用,首先映入眼帘的是一个干净简洁的欢迎页,上面有应用的 Logo以及一段简短的介绍。这是个非常好的设计,对于那些即使下载了这个应用却还仍然一知半解的用户,他们就不用再去猜测了。
在这个页面的底部,有个明确的引导操作指示用户向下滑,下滑后用户将会看到应用的引导,而且这个引导还是交互式的:首先你会看到一个iPhone的 屏幕中加载出一些预设好的事件,接着它引导你通过滑动屏幕来浏览。然后,其中一个事件会打开,向你展示全屏显示单个事件时是什么样的。这样你对整个应用就 心里有数了。

接着它继续引导你向上滑,让你了解即使在事件的详情页你也可以通过简单操作跳到下一个事件。引导流程的最后一步是让用户去点击分享按钮,这个很显然,是一个社交营销。最后,引导结束时,有一个大大地绿色按钮出现,你可以通过点击他开始使用Days。

这时,你就身处应用中,并且已经非常清楚地知道应用该如何使用了。不经历交互式引导用户是无法到达这里的,所以对用户来说这是个很好的开始,因为他们已经对应用有了足够的了解,就可以开始创建自己的事件倒计时了。
Duolingo
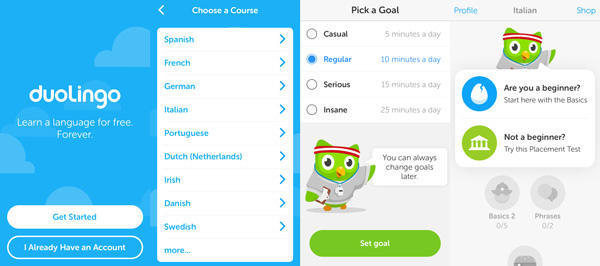
Duolingo是个很有趣的应用,用户可以通过每天几分钟的小练习来学习一门语言。打开应用,很自然地,你会看到一个简单的问候页面,而不是让你先创建账号。如果你已经有账号了,你只需登录即可;如果没有的话,Duolingo将会带你开启一段美妙的初体验。

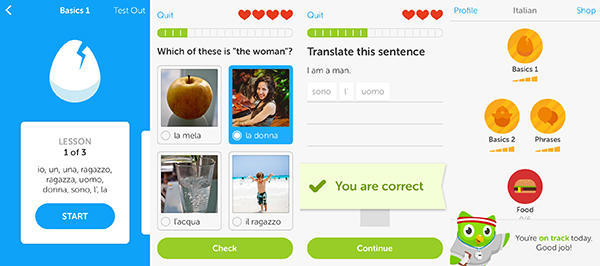
首先,你需要选择一种语言。应用针对说英语的用户提供了9种语言,说其他语言的则有更多可以选择(例如只懂荷兰语的用户也许会要学波兰语)。选定之 后,应用就询问你是否要进行一个分级测试,这个测试能检测你的语言能力,从而避免你在已经知道的知识上浪费时间。如果你一无所知的话就直接从最基础的课程 开始。

对于菜鸟而言,Duolingo也不玩任何的小把戏,直接让你开始上第一课了。只有当你完成了第一关后,应用才会推荐你注册账号来保存进度。这样的 注册流程设计很有趣而且特别好,你已经取得一定进展并且花了精力在上面了,如果不注册把进度保存下来反而是浪费时间了。而此时,用户也对应用有了大致的了 解,他们似乎更容易转化成注册用户因为他们已经体验过了。
Acorns
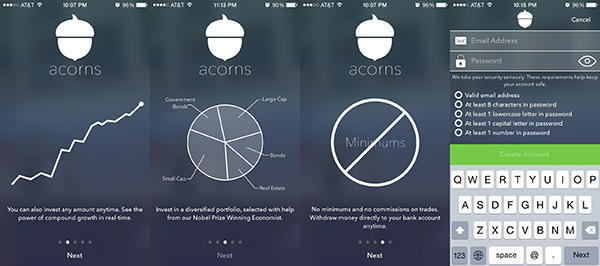
Acorns是个自动投资的手机应用。他会将你平时花销的找零进行投资从而获得长久的收益。打开应用后的四屏介绍了这个应用的功能,大致可以让你知道Acorns是如何工作的。引导页用引人入胜的动画以及少量的文字展现了该应用进行投资的不同步骤。

最后一页是个注册登录页。这也是个很典型的做法。然而,当你准备要创建一个账户,开始填入邮箱和密码时,界面发生了一些些变化,以腾出空间显示密码要求。不仅是这样,应用还会告诉你那些要求你的密码已经满足,那些还没有达到。这个体验非常的好,有以下两个原因。
第一,它让这个流程变得更加轻松,显示出具体的密码需求让你清楚地知道还有哪些没有满足,这样你一次就能够成功地设置好密码。根本不需要猜,“需要一个特殊字母嘛?还是数字就好?”
第二,也是更为重要的就是Acorn显示出它的透明性。这是第一次让用户感觉到应用是很关心用户的,并且愿意与用户一起携手走过每一步的。它并没有让任何事情悬而未决,哪怕像创建密码这样一件小事,都是确保你马上做出正确地选择。

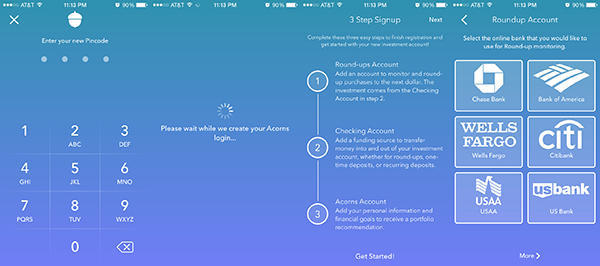
当你成功创建了账号,你就完成了Acorns第一阶段的引导。接下来就是设置投资账户和绑定银行卡了。和之前一样,这次的引导也是带着用户一步步设 置的。这其实是个很长的流程,但是Acorns并不会让你觉得那么难以忍受,因为它将事情都说的很清楚并且让你可以轻松完成。这是他们品牌形象的重要部 分,得以在引导流程的设计中展现出来。
Authenpic
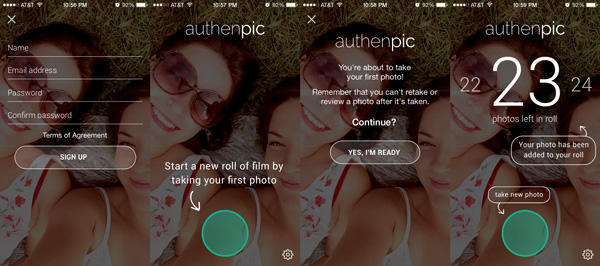
如果你喜欢惊喜喜欢拍照,这个应用就是为你量身定做的。它就像老式的胶片机。你可以用它拍24张照片,但是不能预览,也不能重拍。如果你想看看自己拍得如何,你需要购买然后可以收到打印出来的相片。
这是个很有趣的应用,让我们回归真实。不让放弃重拍并且制造惊喜会让事情变得很有趣。当你首次打开应用的时候,你会看到Facebook第三方登录的按钮,这使得注册登录流程变得更加简单。

如果你没有facebook账户,就也可以用传统的方法来创建一个Authenpic账户。当你完成注册之后,你将会看到一个快速引导。
首先你会看到绿色的大按钮,这是开启你“胶片”之旅的开关。接着你会看到一段文字来确认你,也就是用户,明白这个应用的规则:你不能预览或是重拍。接下来,你就可以开始拍照了。
一旦你同意你就会看到界面在给你介绍一些不同的东西,比如你还剩多少张照片可拍,拍下一张照的按钮在哪。这是一个超级简洁的应用,也有一个简洁的引导流程。
这些对你的应用意味这什么?
引导在应用设计中是个非常重要的流程,因为他是用户第一次打开应用会看到的东西,也会第一次带你了解这个应用。引导流程几乎都会根据应用而相应变化 的,所以我希望通过这篇文章让大家明白有许多不同的方法都可以用来设计引导流程。一旦引导中信息足够清楚并且有用,你就已经迈出成功的第一步了。
原文来自:designmodo
译者:微信号 开卷有译
来源:优设网
原文地址:http://www.uisdc.com/4-guide-page-design-example


 起点课堂会员权益
起点课堂会员权益








真奇怪 我在顶部点击收藏 竟然跳到了这里