我为拉勾网设计的移动端

uka导语:人帅重要还是人品重要?在面试被刷的时候,你是否想过是因为人品太差?但是即使被刷了,你是否还会有激情为该公司设计一款产品?世界那么大,人才济济,各种情况都有可能发生,下面来看看这样情况下会怎样去设计产品。
在拉勾上发现拉勾自己在招移动端产品,准备在移动端发力,因为自己就是给自己的定位就是以后做移动端,因此投了简历,获得了面试机会,也过了产品负责人的那一面,只是后来 HR 面的时候由于某些原因没能过,虽然很遗憾但还是坦然接受了这个事实,毕竟面试就像相亲,这个东西还是比较讲究缘分的。
由于面试时间安排的比较靠后,中间个人准备时间比较充裕,就想拉勾现在还没有真正的移动端出来,虽然他们出过一个移动端 App,但是用他们产品负责人的话说,就是在 WAP 端套了一个壳,所以功能和易用性上都有许多问题,当时自己就想如果是我来做这个产品,会做成什么形态,越想越激动,然后就自己开始动手了。
战略层
需要说明的一点是,这是在详细分析了拉勾的产品理念,结合自己对移动端的理解和对招聘网站对移动端需求的分析进行的设计,当然,其中有一些没有考虑到的地方和错误的地方希望有专业的认识给我指出,谢谢。
行业简介及梳理
首先需要对招聘做一个介绍,现阶段招聘行业分为三大块。
第一是传统的囊括各行各业的招聘网站,比如智联,51job 等。这一类招聘网站的一个特点是包含各行各业的招聘信息,招聘信息多而全,这就导致了一个问题,这么多的信息里面用户不能很好的筛选出自己想要的信息。还有一点,传统招聘网站主要是 2B 端的,他们重点服务的对象是企业,因此他们把企业的招聘需求放的位置是高于投递简历者的,所以我们会看到这一类网站首页上各种广告位一样的企业招聘信息入口,会显得特别的乱,这又增加了用户筛选信息的难度。
第二类是行业细分化招聘,他们在特定的领域做细分垂直招聘,比如拉勾、周伯通都是做互联网圈子的招聘,猎聘是做高端职位的招聘。首先他们的首页看起来就比传统招聘网站的页面清爽许多,而且对信息的分类也做的更好,这就是由于他们都是 2C 产品思路所决定的,他们希望通过为投递简历的用户创建优秀的用户体验,解决他们的需求来吸引更多的优质用户,用优质用户来吸引企业在该平台投放招聘信息。他们重点服务的对象是投递简历的用户,因此他们尽可能多的要求企业放上投递简历用户所希望了解的信息,比如有明确的工资范围,拒绝面议。
第三类就是招聘形式上的创新,比如现在正火的 LinkedIn,脉脉所提倡的社会化招聘, 个人对这一块了解的相对较少,而且也不是这篇文章的重点,因此不做过多的介绍。
个人是比较赞同细分招聘市场的观点,只有通过给投递简历者提供专业的优质服务招徕更多的优质用户,这样才能在与企业的对话中拥有更多的话语权,才能要求企业提供更多详细的招聘信息,又用这些详细的信息吸引更多的用户选择该平台,形成一个良性循环。
需求分析
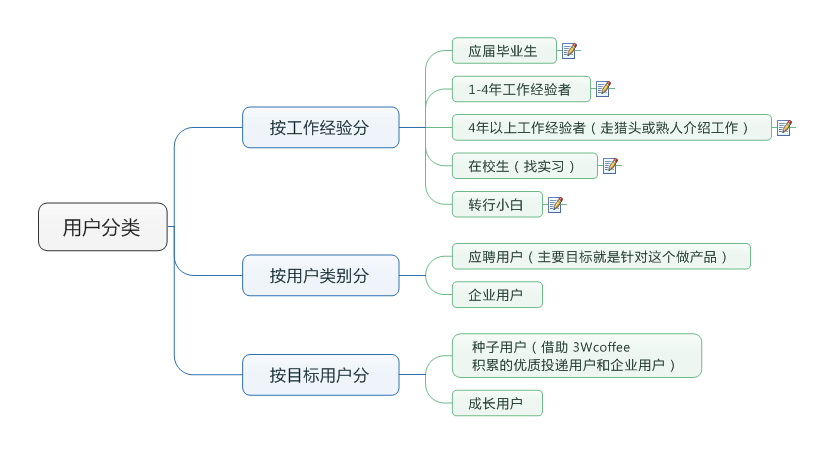
用户分类:

拉勾的 slogan 是,最专业的互联网招聘网站,因此定位自己的目标用户群体在互联网行业内有一定的工作经验,只有拥有这样的专业的用户才能称得上专业的招聘网站,所以他们的主要用户群体集中在一年以上的工作经验者。而且又由于4年以上工作经验者有很大一部分是选择通过走猎头或者通过人脉获得工作,由此得到他们的核心目标用户群体是 1 到 4 年工作经验的互联网行业从业者。关于这一点可以从拉勾前段时间在地铁上铺天盖地的广告,却在繁忙的校招季没有什么动作可以得到佐证。
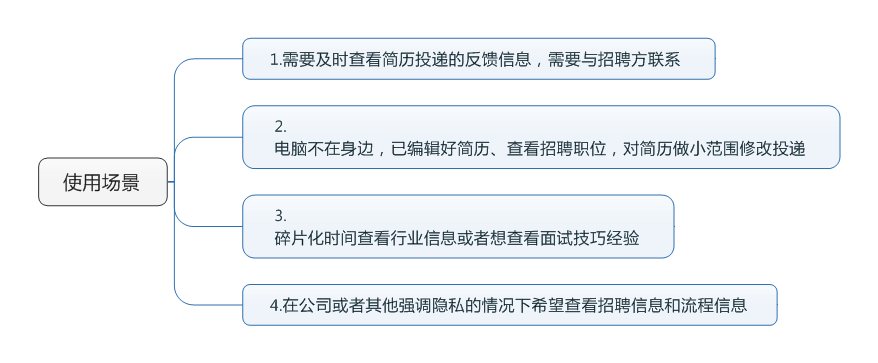
移动端使用场景:

从使用场景分析可以得出在移动端需要更多的专注于对招聘流程的跟踪和与招聘方在面试期间的联系。还需要着重关注保护用户隐私的情况。
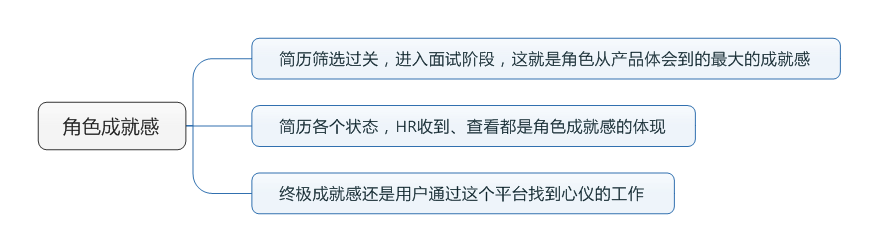
角色成就感:

用户通过平台投递简历获得面试机会是最直接的用户成就感的体现。在招聘过程中对过程的及时反馈也是增强这种成就感的有效手段。但是所有的这些手段都是为了一个终极目标,就是用户通过这个平台找到自己心仪的工作。因此根据移动端的碎片化的特性可以增加资讯这一块内容帮组用户更加了解行业和面试相关的信息,借此帮组用户早日找到心仪的工作。
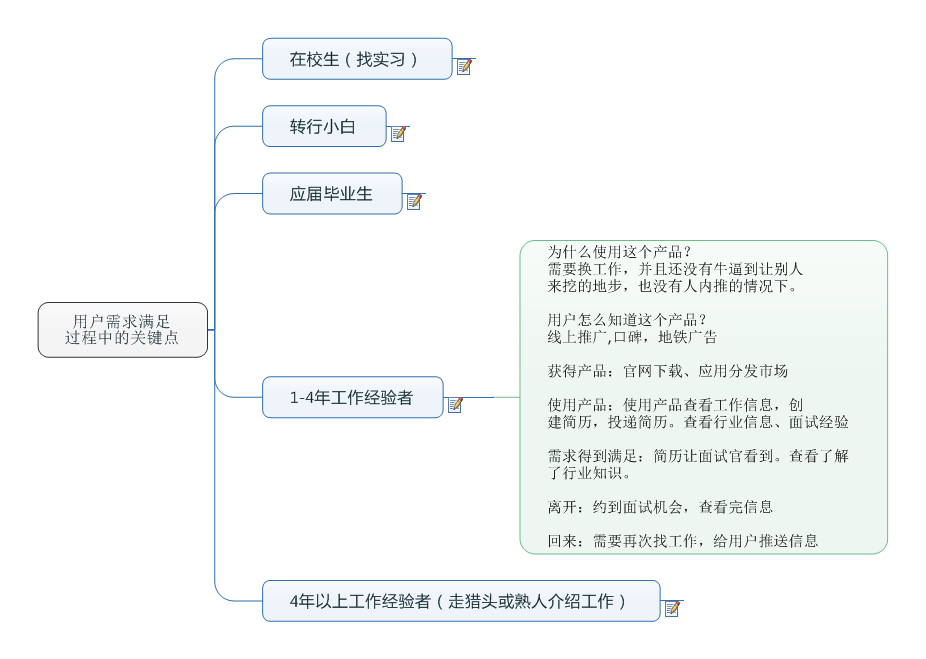
用户需求满足过程中的关键节点:

考虑到篇幅问题,且主要的产品用户群体是 1-4 年工作经验的用户,因此这里只展开了1-4年用户群体的用户需求满足过程中的关键点。其中在产品层面主要关注于使用产品、需求得到满足、离开、回来这几个阶段优化用户招聘体验。这其中就需要关注对流程的跟踪和资讯的整理推送。
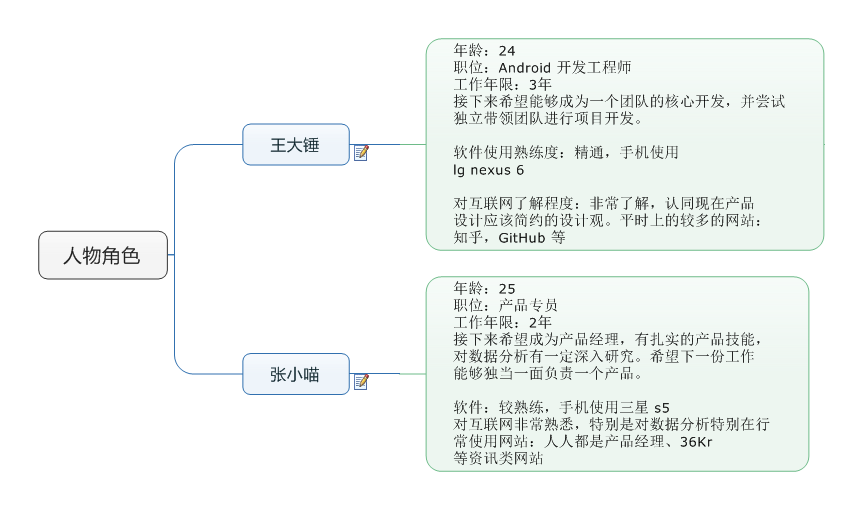
人物角色:

创建这两个人物角色是为了在进行产品设计的过程中,如果出现一些卡壳的地方,就可以回到这里,通过模拟为创建的人物角色解决问题,满足他们的需求来获得问题的解决办法。人物角色主要设定的都是有一定行业经验,且对整个互联网行业比较熟悉的两个代表人物。
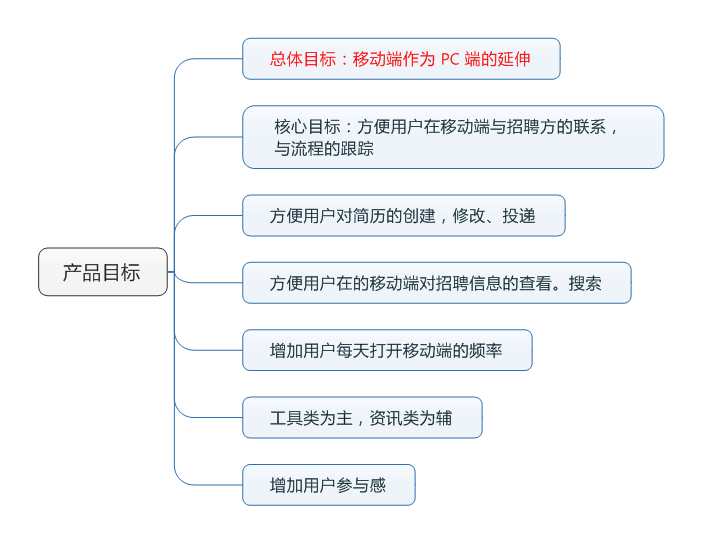
产品目标:

对于简历投递者而言,找工作是一件十分严肃,需要坐在电脑前花大量时间进行操作的一件事情。创建简历也是非常繁琐,需要高度集中精力的,毕竟在简历中出现错别字,对投递者影响是很大的。所以在移动端招聘只能作为 PC 端的一个使用场景的延伸,确保用户使用整个招聘网站,跟踪招聘信息的流畅性。
因此移动端招聘产品首要目标是要完成对招聘流程的跟踪,以及针对不同的招聘要求及时对简历能够做个性化调整(包括在线简历和上传的简历)。优先级第二的是对职位的查询,投递。优先级第三的是对行业资讯的查看。
范围层
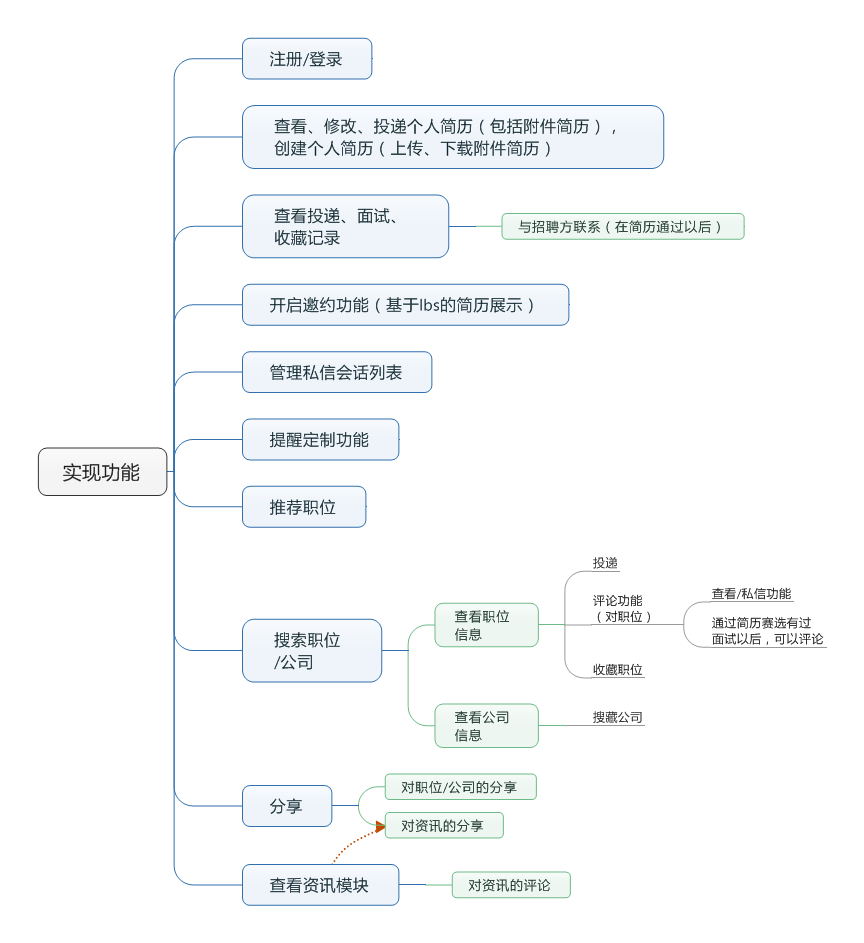
产品信息结构:

整个信息结构的梳理也是按着产品目标为指导进行的。其中优先级排第一的是对招聘流程跟踪的操作,接下来是对简历的查看、修改、上传等操作,然后是对职位、公司信息的推荐和搜索,最后才是对资讯的分类整理。
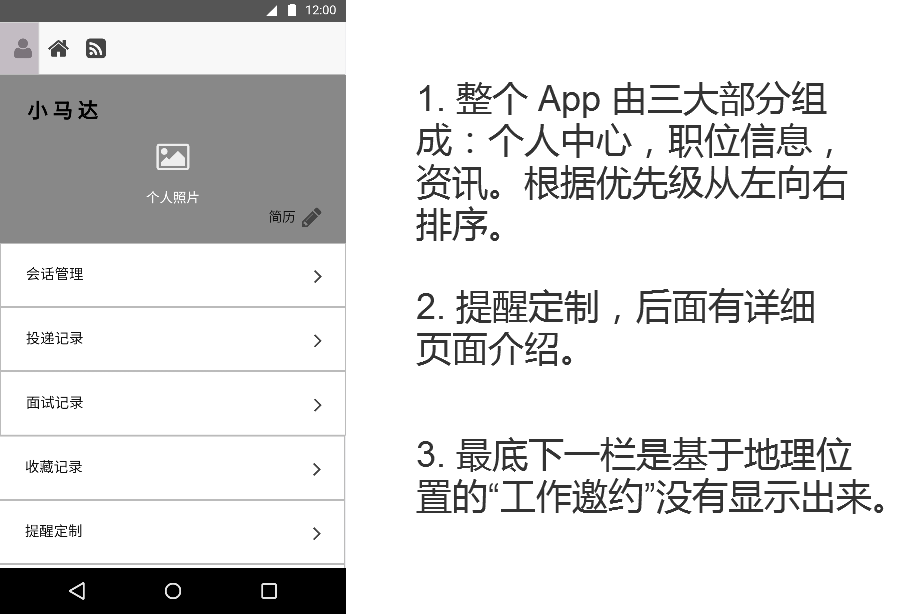
这里需要详细说明一下提醒定制的功能,移动端一个很重要的使用场景就是当准备换工作的用户在公司有空余时间的时候,想查看一下面试的反馈信息或者想查看一下职位信息,如果在公司的电脑上大张旗鼓的打开拉勾,未免显得太过于嚣张,因此这个时候就体现出来移动端私密性的优势。
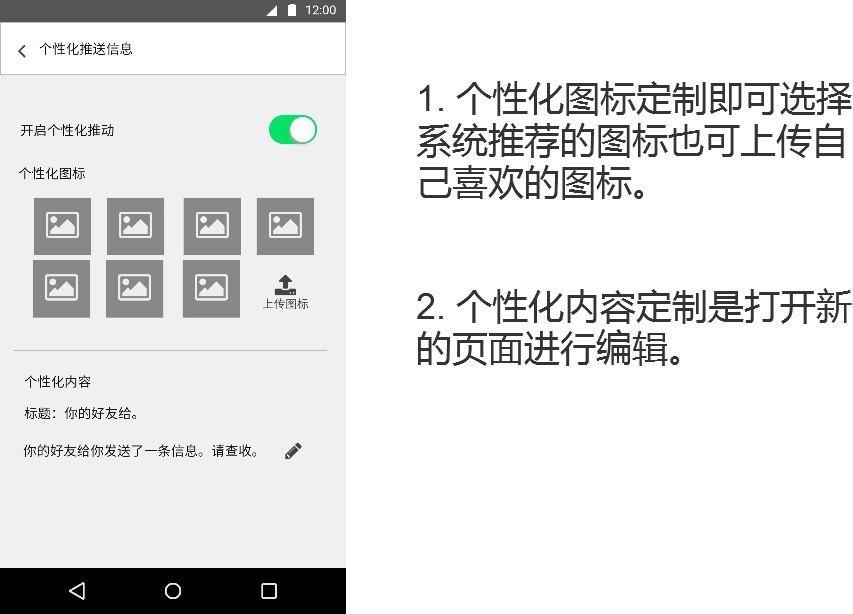
我们再来想象一下,你和公司领导、同事在一起开会,你习惯性的将手机放在桌上,当你在大家面前唾沫横飞的讲着自己对于新产品的规划,突然手机屏幕亮起提示你昨天晚上在拉勾上投递的简历通过筛选,正在约你面试,如此画面太美,已然不敢想象。既然移动端有私密性的特点,那就将私密性的特点用到极致,用户可以个性化定制推送信息显示的图标和显示的信息,这样除了你自己没有人知道这个推送信息究竟是什么内容。
内容需求
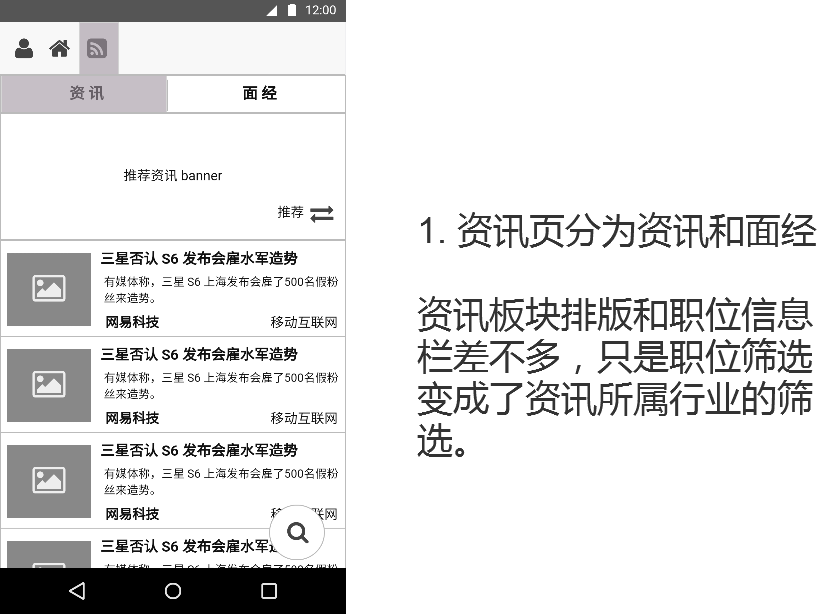
关于对资讯想法我是这样理解的,根据拉勾产品的终极用户成就感体现在用户通过该平台找到工作这样一个过程,又由于拉勾的核心用户群体是 1 – 4 年工作经验投递简历者,因此会存在对行业理解不够深入,面试经验欠缺的情况。因此想利用移动端碎片化的特性让用户在哪怕不找工作的时候也能够使用拉勾移动端阅读行业资讯,以此来增加用户粘性。拉勾的行业资讯与其他资讯客户端的差异化体现在所有资讯都是经过运营编辑归类梳理过,都是以行业细分,内容由浅入深的进行介绍,方便用户用最短的时间深入了解一个行业。
这里有一个问题,就是内容的来源,版权问题怎么解决,我的思路是做内容聚合,在每一篇报道前着重显示信息来源的地方,做流量的入口,给对应的内容发布发布平台导入流量,今日头条就是通过这种方法活的那么潇洒,所以这种方式暂时在法律上的风险应该是可以解决了。不过也还是需要借助拉勾网站平台的数据做一些有内容专题,要做原创内容,招聘行业到最后还是要拼内容。对于招聘企业,你的优质求职者数量就是你的内容,对于求职者,你平台上职位数量和质量是你最优质的内容,资讯也是平台内容的一部分,只有做好这两方面的内容才能让整个平台产生良性循环,越来越好。
结构层
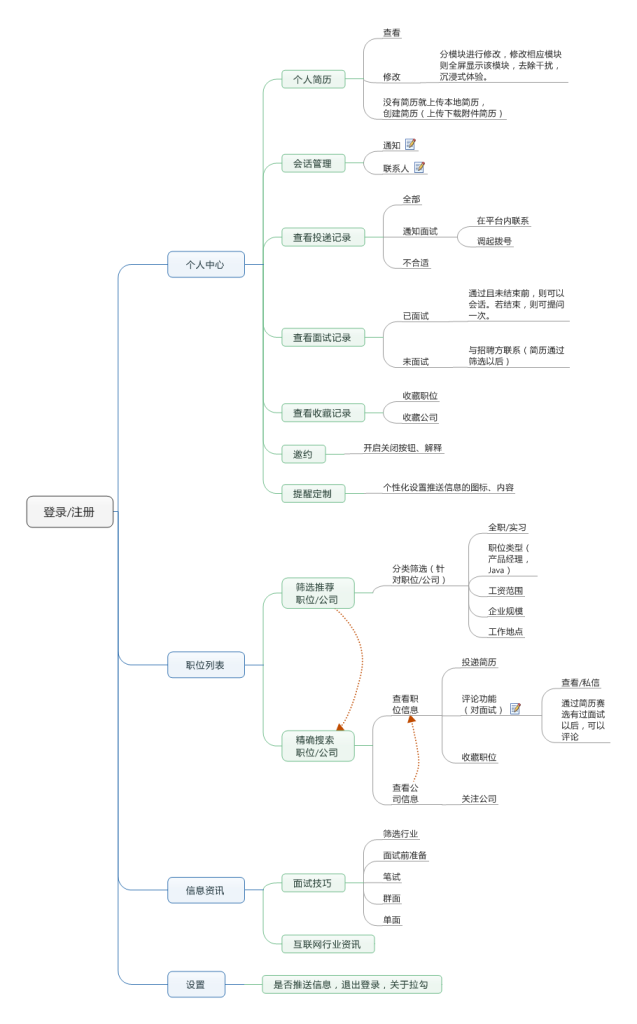
功能结构:

功能结构遵循信息结构对招聘流程跟踪优先级的第一的安排,用户打开拉勾移动端,首先进入的是个人中心,对自己的投递、会话、面试记录管理。接下来事职位信息的查看搜索,最后是信息资讯页,因此整个 App 分为三个主页面。
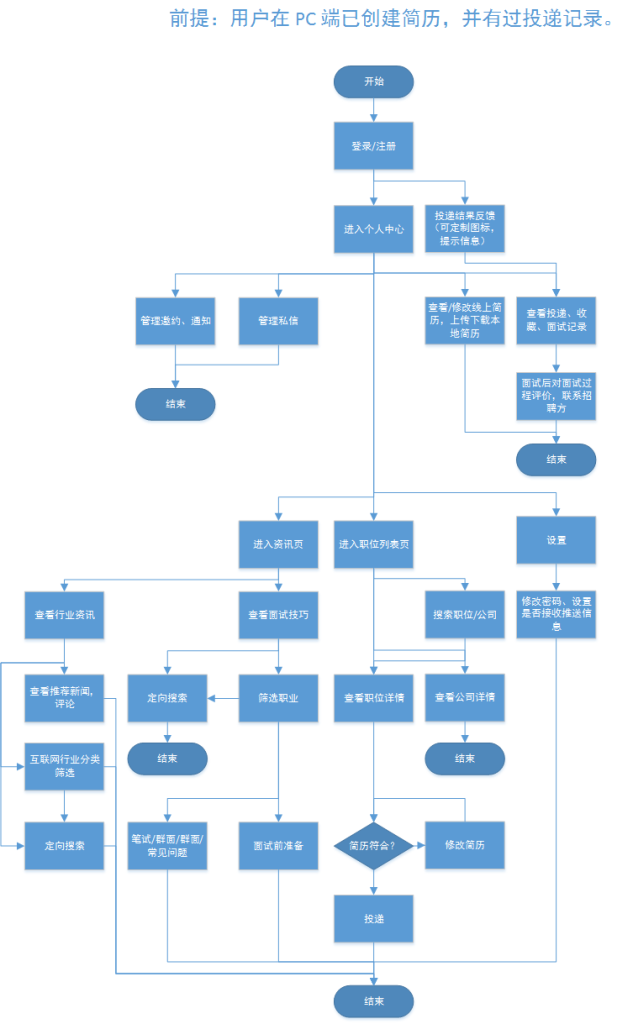
核心流程:

在这里我假设的情况是投递简历用于已经在 PC 端创建了简历,并且已经有过投递记录,这样设定是符合正常的用户使用场景的,并且是为了弱化在移动端创建简历的过程。让流程更接近于实际使用情况,对于流程的跟踪和对职位信息的查看。流程中还有很多对产品核心功能没有影响的细节没有展示出来。
框架层
说一千道一万,最后还是要有一个具体的原型才行,是骡子是马我都拉出来遛遛了。基于上面的分析,自己也是做了一个比较高保真的原型。考虑的情况也是注册登录后的状况,未登录情况在后面有说明。
个人中心页:

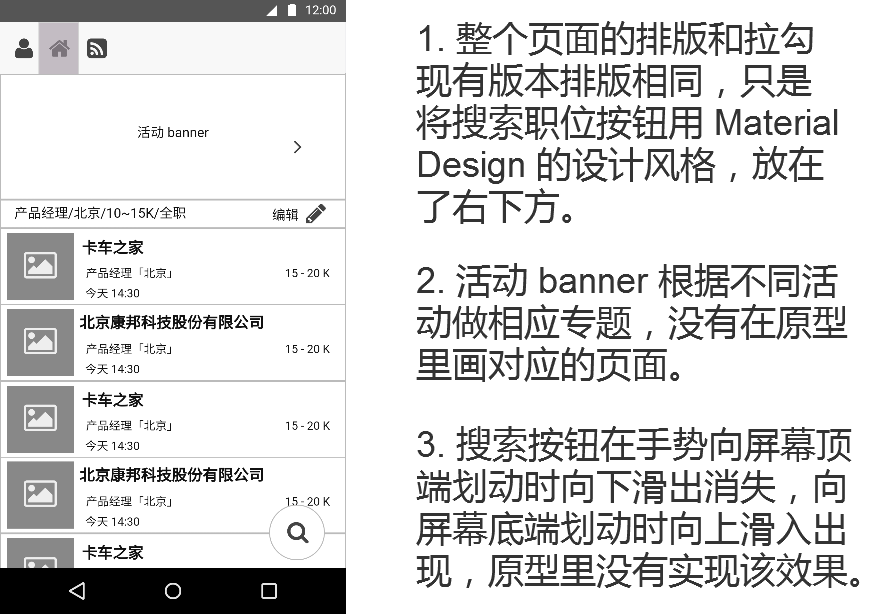
职位列表页:

内容资讯页-资讯:

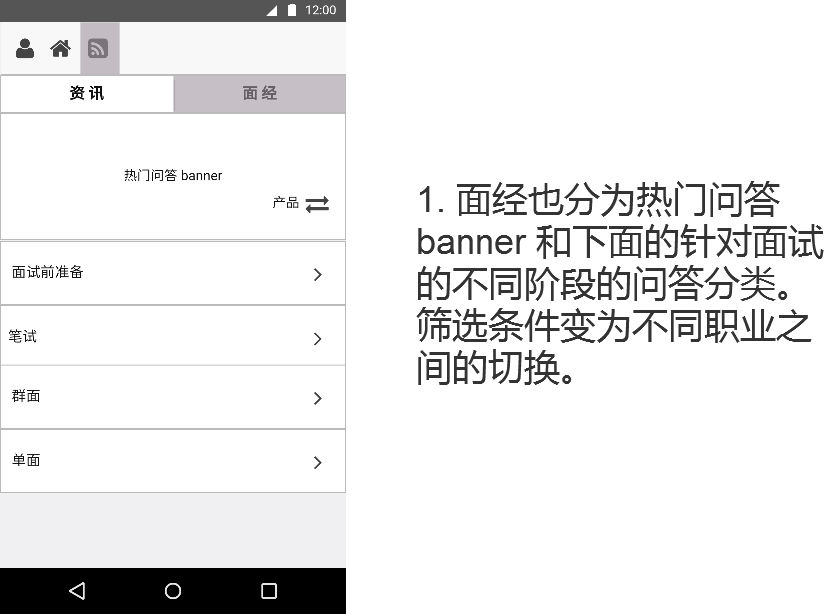
内容资讯页-面经:

个人中心-个性化推送信息页:

未登录进入 App 默认显示职位列表页,进行投递、评论等操作则提示需要登录,进入个人中心则直接转达登录页。
整个原型的设计过程中关于职位、公司的信息和内容等一些页面排版照着原有版本进行的,没有做改动。
由于页面太多就不一一展示,这里有原型的线上操作地址:
http://modao.io/app/VU5zmRH2lwXPLvuiNMnT
扫面页面左上方的二维码可在手机上安装 APK ,我使用的机型是 Lg nexus5 ,系统 Android 5.1 ,生成的 APK 适配这个机型,我也不知道其他机型安装 APK 后有没有问题,大家可以自行去验证。需要注意的一点是安装了 APK 也需要在有网络的情况才能使用。
这里不得不推荐一下墨刀这款在线原型制作网站,操作简单,功能虽然没有 Axure 那么强大,但是它针对移动端的特性做了很多的工作,特别是能够生成 APK 安装包,真的非常的方便,强烈推荐(不知道,墨刀看到我这么不要脸的跪舔,是不是可以把我那一年的升级高级账户的费用给我免了)
表现层
这里真的希望能有设计师看到这篇文章后与我联系,然后我们一起将页面设计出来,就权当练手了,而且这是一个相对完整的原型,可以有一整套东西产出,希望有意愿的设计师能够联系我。这里有一点小小的要求,希望你认可Google的Material Design设计风格,并能够以这个风格进行设计。
总结
前前后后用了快一个月时间才全部弄完,从最开始在网络上查资料,查看招聘行业大牛的新闻访谈和他们在知乎等网站上面的问答,也和朋友讨论交流。自认为在整个产品的设计方向和思路上应该是没有问题的。当然有很多的细节由于篇幅关系没有展示出来,只能通过使用原型模拟操作才能看到,因此还是建议大家都去操作一下原型。
最后整理文档,当写给自己看的时候可以适当随意一点,有的地方能简便就简便,但是要写给别人看的时候就不得不重新把整个产品产生的过程梳理一遍,用让别人最容易看懂的方式呈现出来,就这个对我而言还是挺有挑战性的。希望看到这篇文章的读者中,比我新的新人能够得到他想要的东西,也希望有经验的前辈能提出中肯的意见,这也是我做文章分享的很重要的原因,谢谢。
希望大家能够多多讨论。
作者:小马达
网站:简书
原文链接:http://www.jianshu.com/p/196882c01fef


 起点课堂会员权益
起点课堂会员权益








谢谢楼主
很不错,楼主很用心,能把原型发我一份看看么?多谢了,pearlleepei@qq.com
产品新人表示通过阅读学习到了点东西,求原型分享,chrisfanfan@sina.com.
场景设计的非常丰富,求原型 😎 tybyair1@sohu.com
个人中心的管理放在第一屏,是我认为对的。
求职者为什么要用app?难道在pc上找工作不是更爽的吗?
如果说app上能即时通知你,哪个公司在什么时间看了您的简历,在什么时间认为您不合适,在什么时间通知您面试的话,那么我认为我会更关心我已经投递过的职位的反馈,在得知这些反馈的情况下,我再会去搜索其他我想要了解的一些职位。
牛逼人,不在乎在招聘站上找工作,即使来了,也很快就走了;
不牛逼的人,会非常在意ta所投递的结果;
所以,得出这个结论。
😀 你那个搜索图标向上或向下就会消失,消失了怎么找出来。如果我一开始嫌他碍事,把他消失了。然后我又想搜索点东西怎么办呢,难道还要返回吗
作者考虑了很多,有很多的借鉴意义~
慢工出细活
🙄
💡 能把文章直接发我邮箱525280825@qq.com看下吗,很多图片显示不出来,谢谢了
😳 😳 😳 虽然大家给分不高,但是作者的思路是正确的,写的也很细,对新手还是有很大帮助的
 点个赞吧
点个赞吧
谢谢。 😀
app端原型和现有手机站基本完全一致,app端感觉不深入。另外,个人意见,1.个人中心在主页前面感觉有点奇怪,打开后首先展示的是个人中心。2 在个人中心里,用户比较关注的几项没有突出。3.交互上还是有些不细致,比如说主页向上滑动后,编辑那个区域建议固定在顶部。4.个人感觉搜索在右下角有点奇怪,可能在刷列表的时候有点碍事,是不是可以放在编辑那个区域。
真的能跟大家学到好多东西。App 端关于咨询那一块儿的确做得不够细,跟现有相同的主要是已有的东西我个人挺喜欢的,就沿用下来了。个人中心里面我把想突出的会话管理,投递记录个人感觉还是都突出了的。交互不够细致是有的功能在墨刀上实现起来太麻烦,而且有的根本就实现不了,所以就没有做。搜索按钮当时写的确不够细,其实想的是当向下滑动的时候那个搜索按钮是要隐掉的。
💡 能把文章直接发我邮箱191797681@qq.com看下吗,很多图片显示不出来,谢谢了
文中好几张图显示不出来,能把文件直接发给我看下吗,邮箱191797681@qq.com,谢谢
设计师很Nice的,原型吧,我个人提一点点小意见,当然我没有去关注招聘网站这块的产品啊,不能提供比较有深度意见,但原型里面,首页、个人中心、资讯,建议你参考微信那种设计模式,可以在低端显示:首页—发现—我的,一样可以达到这种效果,现在的app大多数都是这种用户习惯的。
谢谢你的建议,我就是完全按着我梳理的逻辑来确定展示顺序的,我觉得个人中心的优先级是最高的,所以才把他放在第一签。
信息架构是在结构层的 ❓
信息架构不是说明软件要实现那些功能么,对功能的规划我记得是在范围层里面的呀。不知道我理解的对不对?
上一句有错别字,是对功能的规划在范围层。
思路是有了,但是设计的原型很一般,每个模块细节太欠缺了,垂直细分的行业并不是单纯的堆模块而已,对用户的使用场景还有使用线路都没个很好规划
我就是楼主,不知道网站转载了我的文章,关于用户使用场景和使用线路图的规划有好的例子或者文章能分享一下么?