PC端后台系统的视觉设计慎用扁平化风格
扁平化设计的流行趋势“势不可挡”,越来越多的后台系统也开始使用这种讨人喜欢的设计风格;但是扁平化设计在PC端后台系统的设计上却存在着一些缺陷和不可忽视的问题。

扁平化设计风格是我入行时就接触的风格,并且我对它非常喜爱。这种设计风格让人的视觉非常舒服,我曾一度认为“至简”就是世间万物发展的趋势。
而如今各种设计风格,渐变色设计、2.5D设计、流体渐变设计,孟菲斯风格等,在移动端的设计中流行起来。这些设计风格的流行,很大程度是为了弥补扁平化在一定程度上的单调。
一、问题背景
之前大四实习的时候,有幸参与了某国企大型系统上线后的用户体验调研,以下简称为“系统”。
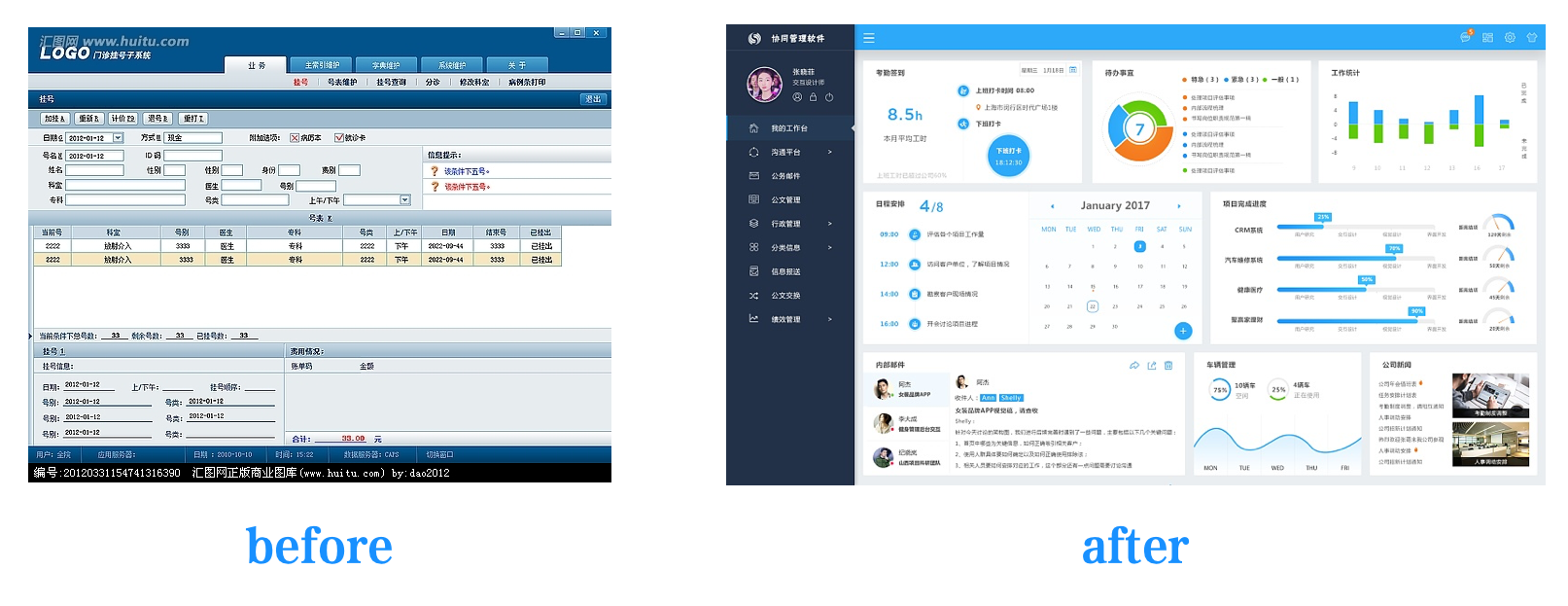
系统的迭代相比于上一版本,除了功能上的优化外,在视觉上也做出了非常大的改动;之所以说是非常大,是因为优化后的视觉规范完全扁平化(类似于下图),并且为此投入巨大的精力,不仅输出了全新的UI组件,还为此单独开发了一整套的前端组件。

在收集和分析用户体验的问卷数据中发现:有部分用户表示:“原来的系统虽然很丑,但是实际操作起来却很爽”。
当时我只是单纯的认为:“新系统存在一些功能上的bug,或者用户习惯”等因素的影响,用户才对老系统的操作有一丝留恋。
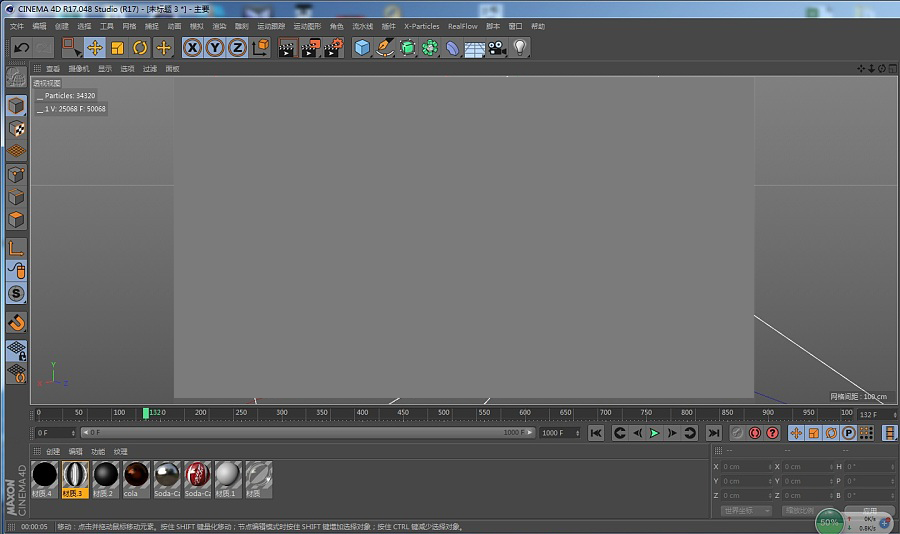
事情过去许久,直到后来有一天,我遇到一款丑丑的软件“CINEMA 4D”,我才似乎理解当初用户对丑丑的老系统的一丝留恋。

这款来自德国的3D软件,图标五颜六色,对比色的运用使人很难感受到统一带来的舒适,加上内阴影的使用,软件本身充满着厚重的德国工业风,但这款设计风格似乎从过去穿越而来软件,却在实际的操作上有着非常好的体验(除了我,还有身边同事也这么觉得)。
或许是对比色带来的视觉突出、又或是内阴影带来的按钮的真实感、又或是大家对于扁平化风格的视觉疲劳?
但是这款软件真的很“好用”。
于是我开始收集和观察各大操作系统,发现即使Photoshop CC2018版本相比于之前的版本已经非常扁平化,但是在操作界面,具体的按钮和边框依然保持着偏拟物化的感觉。
另外,大家可以仔细观察一下Mac os系统的视觉细节,无论从图标还是到具体的系统界面,完全扁平化是绝对不存在的。
Adobe和苹果这样的公司,在视觉风格的探索上是极为认真和客观的,它们的系统界面也没有完全扁平化。
所以个人认为:之前的项目中将老系统视觉直接改为完全扁平化的风格,设计迭代太过于用力,或者可以说是一种错误的决定。原因就是只考虑到了扁平化设计的种种优点,而忽视了其缺点所在。
二、完全扁平化不适用于PC端的后台系统设计
其实可以对比“移动端产品”和“PC端后台系统”的实际使用场景,PC端后台系统的操作对视觉依赖更多。也就是:用户在使用后台操作系统的时候是长时间持续性的,在使用中,视觉的疲劳会很快降临,“视觉扁平”所带来的缺点显而易见,所以强烈的视觉冲击更加符合之一使用场景。
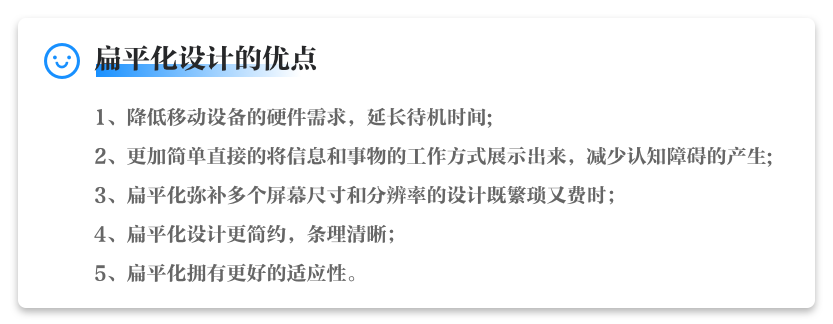
另外扁平化风格本身有很多优点,例如更加干净和简约,但是扁平化本身却有着一些不可忽视的缺点。


三、后台系统的扁平化设计应该注意
扁平化本身更加干净和简约,但扁平化本身的视觉对比不够强烈,在扁平化的基础上,进行视觉上的优化,才是后台系统UI设计正确选择。我们可以借鉴过去系统设计的部分元素,例如在扁平化的基础上增加视觉的对比度和拟物感。
PC端后台系统的视觉设计核心:扁平化让系统更加简洁,整体视觉看上去很舒服,但是在扁平化设计的同时,一定要增强视觉上的对比度。
例如我们可以通过以下方式来增强界面的视觉对比度:
- 增强按钮的视觉重量。可以通过渐变,按钮外阴影等样式增强按钮的立体感。
- 适量增加图标的拟物化,丰富情感。图标过于简化的同时,还会增加用户的学习成本。
- 轻微渐变。渐变可以丰富页面细节,渐变还可以营造自然中的光线照射感。
- 卡片阴影。卡片阴影在移动端的使用非常广泛,pc端的卡片阴影同样可以营造较好的立体感。
- 不用“无竖线”的表格样式,表格是后台系统出现频率非常高的一个组件,有的表格样式为了整体看上去更加干净简约,表格没有竖线只有横线,但是在实际中不如横竖线都有的表格好。
- 一般UI设计中,除了运营banner中采用对比色,来突出模块,很少用到对比色。在系统设计中,运用对比色搭配,虽然损失整体页面的美感,但是强烈的对比,在实际的操作中将起到好的作用。
- 注意避免大间距,和较大的文字间距。不同于其他页面的设计,系统设计的界面更加注重实际的操作,比如很重要的一项就是:“在有限的空间中,可以获取更多的内容信息”。
以上只是我总结的一部分方法,其实可以按照我上面所说的设计核心理论,将其运用到实际的PC端后台的视觉设计中。
最后:“PC端后台系统”几乎是每个企业或者产品所涉及的,希望本文可以对PC端后台的视觉设计有所参考或帮助。
内容补充(2018.10.25)
有太多的留言说到“后台系统的好用程度更多的依赖功能完整、交互流畅等因素,与视觉设计关系不大”,确实是这样的。本人第一次发文,想用尽可能的文字专门说明视觉设计的观点,而忽略了前提的重要性,所以一定要做下补充,以免文章误导他人。
视觉设计在系统设计中,更像是马斯诺需求上的较高层次的需求,而本文只是针对于后台系统的视觉设计上的建议,实际功能和交互的重要性要远远大于视觉设计本身。但是视觉本身是一个不可忽略的用户体验因素,多数的后台系统都可以通过公司行政命令强制用户去使用,而用户也不得不使用,所以过多的视觉优化其实是一种成本溢出。
不过慢慢开始关注后台系统的视觉设计本身就是一件好事,是日趋成熟化的系统设计的一种趋势。我只是针对之前的工作经验,觉得后台系统在扁平化的基础上应该注意的因素,欢迎大家交流并且指出问题。
本文由 @卢瑟 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








对于b端产品来说,好用和不好用,根本上取决于前期产品的功能梳理和交互流程优化,视觉是一个锦上添花的事。
首先扁平化的优势是,可以更大程度减轻页面元素对用户的干扰,让用户能更专注内容本身。
扁平化降低用户体验,实在没明白这个理论的支撑点是什么,单纯看它不爽?扁平化缺乏直观实在不敢苟同,扁平化一个最明显的特点就是信息传达直观简洁,很费解。再一个,传达情感不丰富,???作为一个后台,您需要传达什么样的情感呢?温柔?友爱?b端产品的最深层需求是解决效率问题,结果为导向,不是来跟你谈感情的,你说效率,安全,统一,简洁我都能理解。
你好,看了你的一些分析和思考,我觉得还是有道理的。每个阶段的风格过度确实不能跨度太大。
我也看了下面的评论,他们的判断太片面了。好用》交互》视觉,每个都有它应该发挥的价值意义,只是再形成产品的时候对它做出的投入程度。
还有一点专业软件本身改版的难度很大,当用户认知了它,使用习惯了。如果盲目改版成扁平化或者其他风格都不行。得考虑老用户的认知和习惯。
一种观点不能满足和服务所有问题,具体问题得具体分析,使用合适的方法来解决。
作者思考的文章都是有价值的,可以对周遭有价值,或者对自己成长有价值。
那些觉得自己能力很强的读者更应该有宽广的胸怀。如果是好心的高手会给道出问题本质和指引的方向。
我们尝试着改变用户 引导用户 回过头来 发现我们被用户牵着鼻子走
这边文章写到了我的痛处
细看文章,是有一些道理的,系统设计太过于扁平化,是有一些局限的,尤其在电脑端操作较复杂类的设计中,但是实际中,后台一般都是内部使用,用户就那么一些,很少去在视觉上花功夫,较多的是参考一些知名的设计规范组件来做。对于那些用户量大、或者对外销售类的系统产品,可以有所参考吧
这是一篇低水平文章
没有实际参考意义,扁平化只是一种风格,后台管理的目的是输出可视化数据操作,是易用性
笔者想表达视觉风格对于产品体验的作用和影响吗?如果是,请继续阅读~
1、任何产品的体验度(如常说的用的爽不爽、好不好用等)必然在一定程度上受视觉风格的影响,但体验应聚焦于产品核心(如内容类产品聚焦于内容,工具类产品聚焦于任务等),过度放大视觉风格对体验的作用是不可取的(但是本人推崇应在产品的表现层严格要求,提升品质)。
2、笔者对扁平化在视觉设计中的应用,总结的需要注意的这些内容,虽然表达的过于绝对,但是也必须引起UI设计师足够的重视,尤其是经验不足的设计师。
想表达的只是:”PC端后台系统“在使用扁平化风格设计的时候应该注意的事项,而这些在目前的系统设计很常见。 太多人批评说我的文章太放大视觉设计对体验的作用了,我已经在文章末尾做了补充 😳
不知所云,就抛出一个论点,没有论据。
谢谢前面几位前辈指出的问题,让我发现文章中的问题。功能上的完整和交互上流畅确实是大于视觉因素的,这个有过实际上线产品经验的人都知道。本文阐述的更像是马斯诺需求上的较高层次的需求,针对于后台系统的视觉设计上的建议。
另外,目前多数的后台系统都可以通过公司行政命令强制用户去使用,而用户也不得不使用,所以过多的视觉优化其实是一种成本溢出,不过慢慢开始关注后台系统的视觉设计本身就是一件好事,我只是针对之前的工作经验,觉得后台系统在扁平化的基础上要增加一些视觉上的对比,这个观点是有人感同身受的。
第一次发文,谢谢大家指出问题,之后会把功能和交互的重要性补充进文章,以免误导他人。
哇……从您的文章中都能看得出来你对你们视觉组的不满啊~~我们的后台就全扁平化,我们客户可喜欢了~前端后台也很爱啊~是不是你们关系没搞好啊?
手机自带系统键盘原本是没有按键形状的,只有一个个字母,开始看着挺舒服,用起来却很不便,经常误操作,后来改回到了按键样式,体验才上升一大截。对于经常操作的界面,有不同层次对比度的真的要比没有的使用起来方便舒服
我一直觉得好不好用跟视觉设计关系不大。
讲真的我也是这个觉得的。后台注重的是实用和效率。好的视觉呈现,加上简单清晰的流程,便捷的操作就很不错了。全部扁平只要用好了设计的对比、重复、亲密、对齐的原则一样的可以达到预期的效果
毕竟页面复原靠前端,功能实现靠后台,好不好用还真不是视觉说的算的~