由浅入深学留白!手把手帮你学会在网页设计中运用负空间

推荐:留白的意义是为了实现产品的目标,而大空间和小空间的区别也让留白更加细致,细致的结果也变成高品质的极简主义。
由于屏幕是有限的,因此网页设计也是有限的。可以这么说,在屏幕这个小小的盒子中,每个像素都是一块不动产。
就算是菜鸟,也懂得一个页面不能加载过多的内容,但涉及到究竟应该规划多少留白,包括经验老道的设计师或许也很茫然。
留白,另一说为“负空间”,这两个词常常互换使用。它们共同所指的都是屏幕中出现的元素之间的一种关系。所谓留白不一定是要白色,或黑色。就算是图案、色彩或纹理背景都可以被称为留白。负空间是在内容外创造一个空白的环境,好让观者将注意力更加集中于内容。
这篇文章中,我们将讨论,怎样运用设计师的锦囊妙招中的超强致胜工具:留白。
留白的原因
就像已经被大家所讨论过的,负空间一开始是作为审美而不可或缺的一部分。
在网页设计中,在哪里留白显得更加重要。可以这么说,它决不仅仅处于视觉审美的需要,它得肩负更重要的角色,即在视觉审美与引导用户之间达成完美平衡。而且,如果现在有一段文字,留白还需在此基础上让文字清晰,创造具有可读性的环境。

总的来说,留白直接的影响如下。
1、眼球扫描
在网页中,两块较大内容元素之间的空间(在此称大空间),这类留白能吸引并引导用户的眼球扫描页面的方式。当运用得当,就能引导用户的视线去注意那些你想突显的元素。这在品牌标识展示或增加用户交互行为的时候最为有效。
2、清晰度
在两个较小的内容元素之间的空间(在此称小空间)诸如一个文字,或一行文字,列表,图标等,恰当的留白也能让这些元素更加易于辨认。
3、视觉审美
当你看到一张大图片,留白在视觉审美中发挥了很大的作用。举例来说,如果内容乱七八糟绝不会是一张好看的图片。
4、高品位
丰富的留白将为你的页面灌注一种精致优雅的氛围。
为了更好的理解和运用它,我们将要梳理不同类型的留白(大空间和小空间),以及运用它们的不同的方法(被动和主动)。
大空间和小空间
网页设计中,在哪里运用以及怎样运用负空间将取决于它们的角色。简言之,我们把这些角色大致分为大元素和小元素。
1、大元素的留白
大元素的留白是涉及到两个大型元素之间的留白。主要运用于:
总体内容
独立的不同元素
文本分列
Margin
Padding
图片之间的距离
译者注:这里的Margin和Padding指的是网页设计中元素标签外部范围的区域。参考下图可以帮助理解。

这类型的留白空间很大程度影响用户的视觉流,不管是潜在引导或者强势推动都可以让注意力引导到你想要他们停留的地方。但在此要强调的一个法则即是距离越大动力越强。想要打破平衡,然而,由于太多的留白违反了格式塔原则,其结果就是消弱了对象间的关系。
让我们看看下面这个网站,以此作为例子来说明留白是如何诱发用户交互行为。

大多数用户首先都会注意到页面标题,也就是“Digital art&Experiments”这句话,而在它外围的则是大面积的留白,这样就使得用户的注意力完全集中于此。
尽管页面的顶部和底部只有一侧留白,但它们也同样可以引起注意。总而言之,在此,留白的区域很好发挥了吸引注意力的作用,而设计也就似乎看上去不可思议的简洁起来。
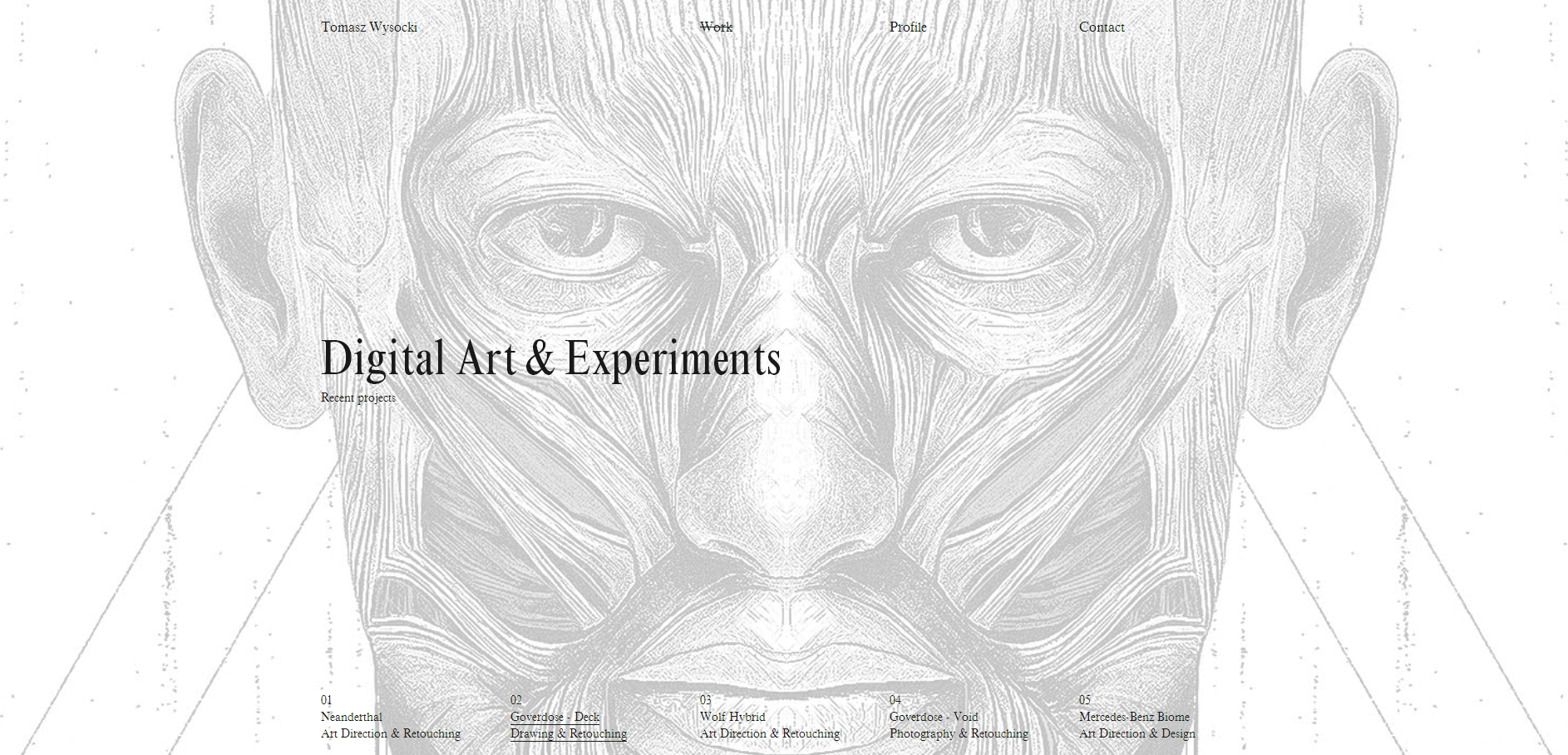
设计师实际上是采用留白区域作为一个空白幕布,以便给观众留下惊喜,好让我们可以看到他的作品的丰富细节。一旦鼠标移动到底部导航的任一栏目时,幕布上就会出现作品的图片作为背景全屏展示。这种效果创造出类似年幼时的一种探索和发现的乐趣:无意间闯入一片空白的场所,发现了每个抽屉都藏匿着丰富多彩的视觉盛宴。
你可以试试鼠标滑过时屏幕上发生的戏剧性效果。

通过留白区域作为工具来诱导用户注意到他的作品,设计师创造出了一种新鲜奇特的体验。在第一个作品出现后,我们就很想看看他还有哪些佳作。这感觉蛮吸引的,因为你将会抑制不住地想要找到最为重要的内容。但这都要建立在一个完美的点燃你好奇的切入点基础上。
2、小元素的留白
另一方面来说,当设计师们谈到小元素留白,他们通常是指的较小的元素或是较大元素中的次级元素的留白。他们包括:
字体
行距
段落
列表
按钮
图标
小元素的留白最多被用在强调网站整体的清晰度上面,尤其是在排版的清晰度上。当你试图利用文字间的留白打破平衡,保持清晰易读的同时又能不至于太过而让它偏离了重要的内容。我在这里,仅仅是一个提议,建议将英文行距设置为1.5px最为完美。(译者按:这里的作者没有考虑中文字体的行距)
就像格式塔规律中谈到的,让距离较近的元素视觉上更为接近,这将暗示它们具有相同的功能。小元素的留白将会让用户知道按钮与链接之间的关系,而同样的留白将强化这种机制,这在用户使用过程中进一步增强认知度。
尽管留白被分为了大元素和小元素两种类型,每一种类型也有主动与被动两种用法。
被动留白与主动留白
留白的应用其实都是取决于内容。
就像此前谈到的,留白越多,内容的吸引力就越强。但是,你不会想要页面的每个元素都具有最大吸引力,更别提有限的屏幕空间了。
那就让我们看看被动和主动的留白是如何帮助负空间达到视觉平衡的。
1、被动空间
我们把被动的留白视为空的最小化。
没有足够的留白,一个网站将会变得无法阅读而失去方向,所有的精力都被用于对抗视觉的混乱。被动的留白就是用空白区域去试着让网站易于理解。

请看上面的例子,导航里的每个链接间的距离,再看看下面这行文字,行距,字间距等。你能看出什么不同寻常的吗?……答案是你一定找不出。没错!这些空间和距离都是如此微不足道,根本不会引起你的注意。这就是所谓的被动留白。
对于大元素的留白,被动空间意味着足够多的border和margin的空间去强调元素之间的不同,避免混淆。举例来说,就像导航和注册都在网页顶部,但彼此间间隔了一定的距离。
对于小元素的留白,被动空间就包括了字符,文字,段落的最大可读性,以及当出现列表或下拉框菜单时,每行文字或每个选项间的独立性。
被动空间的应用应该是自然而然的。实际上,被动留白的主要目的甚至可以说就是不被注意。当你试着营造一块被动空间,那么你要让它看起来不那么引人注意,就简简单单的视之正常为最佳。
当安置好所有的被动空间,接下来才涉及到主动的部分。
2、主动空间

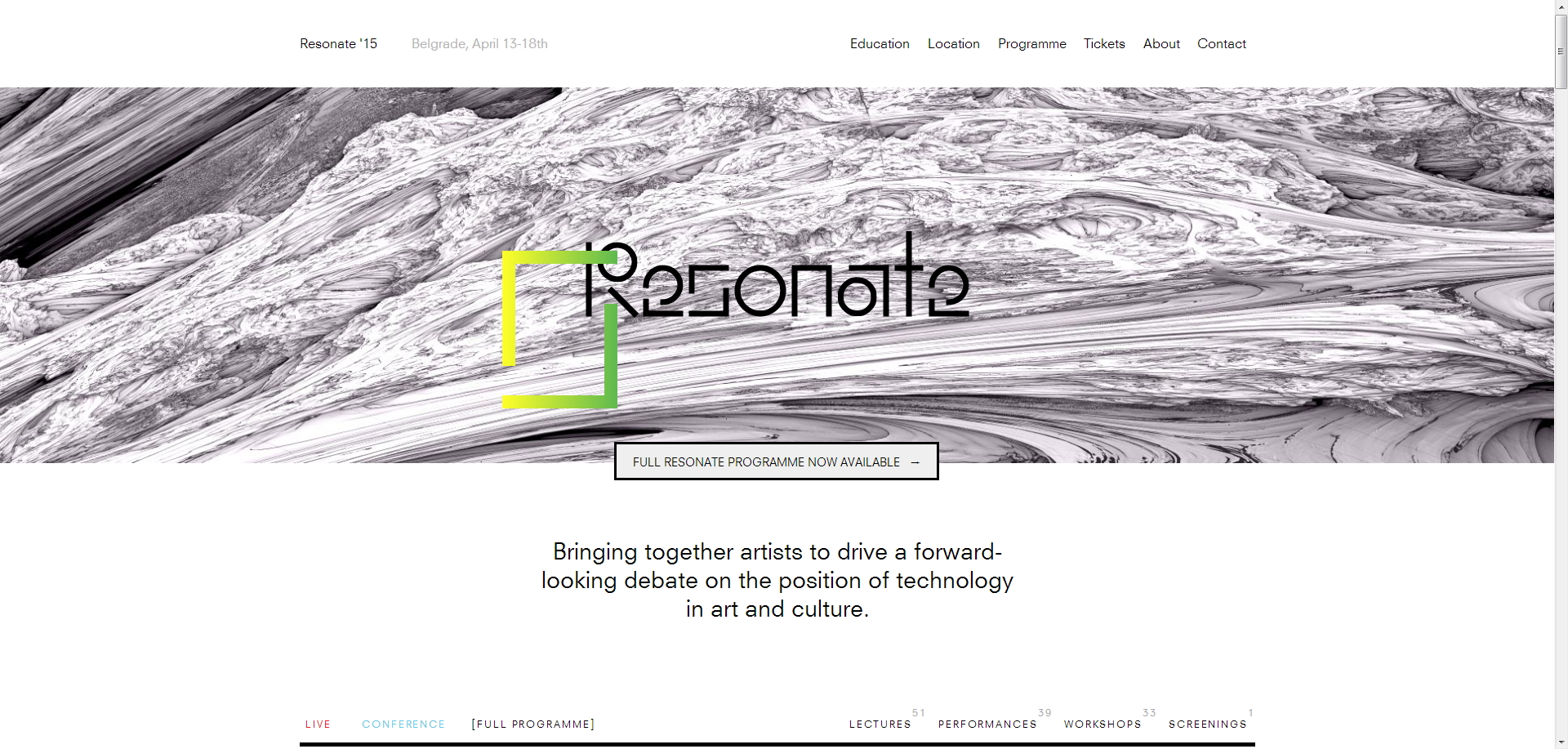
在上面的这个网页中页面里有好几个元素:菜单栏按钮、下拉箭头、下拉提示等,然而,屏幕中占据主导地位的是中间的黑色文字,这让其他的元素都放在了周围,设计师放大了中间的留白区域,然后把最重要的信息放在这里,让用户的注意力完全集中于此。
同时,减少两行元素间的距离,这一过程也许可称得上是一种“隐藏”的方式。就像你常常在网站上见到的法律申明和版权信息一样。请看如下的例子,“FiberSensing is an HBM Brand”的展示效果很容易让人忽略。

大元素的留白通常是用于创造首要的注意力,或是将一堆重要信息分散开来。
然而,有时候小元素的留白也可以采用主动的方式,有的设计师就使用主动的空间将重要的引言或者段落等形成一段文字独立出来而吸引注意。这的确是一个强调重点内容的好办法。
极简主义
留白越多,也可以说你的页面就越趋向极简风格,你通过删减很多元素来避免凌乱。
极简风格是一种设计的哲学,可以说它不好但也不坏。它祛除了所有能带给用户视觉干扰的杂碎,而让用户关注到你所展示的重要内容。没有了噪音,剩下的精华内容就呈现在一片优雅的留白中。
极简风格在两个方面影响你的网站:现存的元素数量,高品位的氛围。
1、元素数量
你的页面存在的元素越少,那么页面剩下的元素就显得越重要。
如果页面只有一个元素,即使它蜷缩在角落里,仍然是你的用户关注的焦点。如果你的页面有成千上万的小元素,你的用户也许会随机地寻找他们的兴趣点,或者由于选择太多而放弃。
这样一种相关性,让我们深知,在你的设计中要增加留白,最简单的方式就是减少页面元素数量。但我们知道说起来容易做起来难。极简主义可以说适用于任何网站,你绝不会想要把用户不需要的也填充到网页上。然而,作为视觉审美来说,极简风未必适合所有的网站,尤其是对于内容丰富的网站来说,就不会愿意这样光秃秃的一览无余的画面。
当提到极简主义,请大家记得,我们不是仅仅在谈论审美方面,它也不是我们的目标。恰如其分达到极简风格的水平是去精简页面元素,直到不能使用。这需要在用户中进行大量测试,然后在你减少的最多时停止。

就像上面的例子中,整个页面只有两个可点击元素:菜单栏图标和下拉箭头。信息已经被极简化处理放在了屏幕右侧。元素少之又少,因而用户注意力就放在了中间的那张极富感染力的图片上,同时视线也会引导至下拉箭头。
你怎样去平衡元素的重要性完全由自己决定。有些页面就只设置一个可点击的链接,这样确保了用户去到设计师想要他们去的地方。而有的页面给了多个下拉选项供用户选择。你可以考虑去掉标语,突出内容,简化导航,当然这全取决于你的品牌和产品。
2、高品位的氛围
极简风现在变成了高品位的同义词,它能魔法般地营造出一种精细、时尚和优雅的氛围。时尚行业的网站在数字设计方面都是倾向极简的,但是对于一些零售行业的企业来说,还很少看到有类似的设计。
高品位的氛围是与留白有着直接的联系的:
重度留白:可以见到一些奢华、高端的品牌中使用。
中度留白:比较平衡但仍是有品质的。
低度留白:可见于一些廉价的、质低的、凌乱的展示效果中

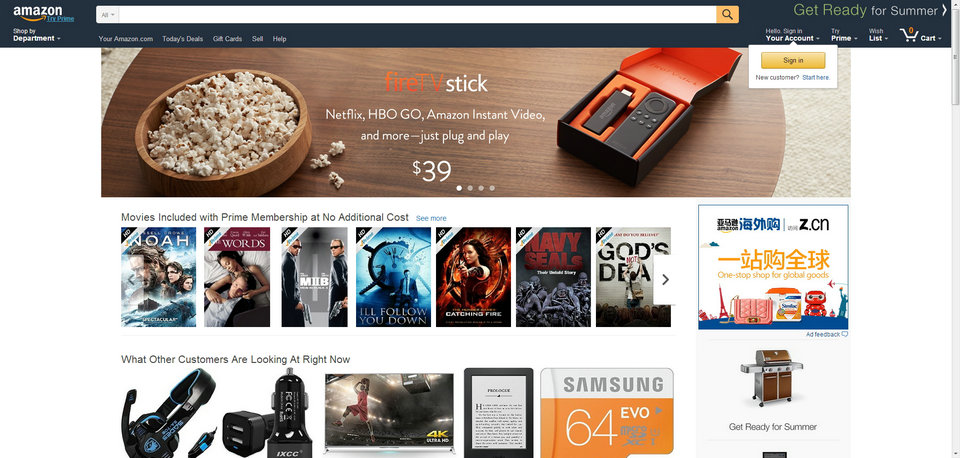
你可以用亚马逊的网站和刚刚上面那个网站进行对比,亚马逊的网站内容凌乱而导航的选项繁多。两个网站都出售了高端的时尚产品,但典型时尚客户会更喜欢哪一个呢?而那些理性的喜欢追逐价廉物美的购物者又喜欢哪一种?
这些是应用在大元素和小元素的留白空间,但同样重要的是网站使用的图片。浏览那些时尚网站所用的图片,你会发现比其他普通网站使用的图片更具有艺术感。
总之,你还是需要从了解自己的客户需求开始。研究你的用户,他们的特点,然后再考虑用多少留白来展示自己的信息,让用户体验最优化。
总结
作为一种视觉艺术,设计不能忽略最重要的视觉艺术基本原则。它需要满足审美的同时也要创造出更为长远的实际价值,比如更多的互动,更人性化的交互。
对于入门的设计师来说,做网页设计只是增加一个页面的可操作元素。但是对于高级设计师,做网页设计是如何巧妙的使用留白去引导用户进行交互。
本文转自:优设
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







