PC端产品安全感和可用性设计策略
本篇文章通过各种实例,详细地为大家介绍了PC端产品如何构建安全感,以及其可用性设计的原则。

近一两年,对于PC端的产品设计的讨论远远不及移动端的热闹。
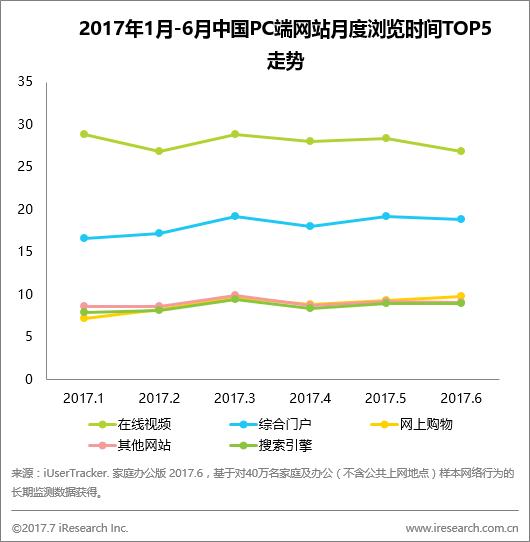
依据艾瑞咨询的数据,2017年上半年,PC端使用人群大概在5.2亿上下,其中在线视频、综合门户、网上购物网站占据更多网民的浏览时间。

2017年上半年PC端数据
PC端逐渐趋向场景PC, 是否要花功夫在PC端,要花多少功夫,可以参考以下内容作为思考的辅助:
一、第一性原理
在决定是否要做某件事前,先确定你的目的,以及做这件事所花费的成本和目的是否匹配。
搭建产品官网,目的通常离不开这两点之一或二:
1. 可用性:
基于PC端的使用场景,官网本身作为产品使用的一种重要形态,提供在PC端进行完整全流程操作的功能,且移动端无法替代的体验。
如:新媒体使用电脑端进行文章编辑、粉丝管理,办公群体挑选公司福利商城商品,宿舍内大家聚一起看剧看球赛等。
同时,某些环节允许PC端与移动端的交互搭配使用,如登录、付款等环节由移动端进行扫码执行。
2. 安全感:
告知用户你是谁、你提供什么、为什么选你,包括公司介绍、品牌实力介绍、产品/商品介绍、动态资讯等。
当用户还不知道你是谁或不确定你是否被社会信用所肯定时,网络搜索成为你和用户之间的连接,传达的是品牌、产品实力上的安全感和公信力。
当我们讨论是否要搭建产品官网,要搭建成什么模样,要考虑的是核心目的和实际可调配的资源之间的平衡。
- 缺乏开发资源,用户进行网络搜索时能看到大致介绍:利用新闻通稿和百度百科等工具即可。温城辉在一次线下分享会提到一种有趣的现象:“没有被大众点评收录的餐厅仿佛没有存在过。”在网络成为信息相对公开的工具之一的时代,利用网络工具找到你的用户,也让用户找到你。
- 有开发资源但不想耗费精力在PC端功能上:把你提供的产品/服务介绍提炼到官网,充分利用搜索引擎的特性来发挥官网的作用。让你和用户之间的距离再近一点。
- 有富足的开发资源,或PC端非常切合你所提供的产品/服务的使用场景:兼容可用性和安全感,重视官网内的产品介绍和产品功能,难度不输移动端产品。
二、官网安全感构建的基本要素
目的:
(1)清晰告诉用户:你是谁、你提供什么、为什么选你
(2)在保证第1点后,尽可能从网站设计中进行搜索引擎优化
实操:
整理以下常规做法以及对应的案例,以供参考。
1. 官方介绍可通过“5W1H1E”法梳理,可根据实际需求选择:
What(产品是什么):
微众银行官网首页首屏即开门见山地用一句话描述产品本质——腾讯牵头发起设立的银行,由此可以简单理解微众银行是互联网巨头发起且干的是银行/金融的事情,清晰明了不啰嗦

微众银行官网首页
Who(谁创造了它):
提供官方介绍、网站版权说明以及企业高管站台等。
官方介绍包括公司介绍、品牌主张、产品动态资讯、媒体报道、历史荣誉等

【公司介绍】网易-公司简介

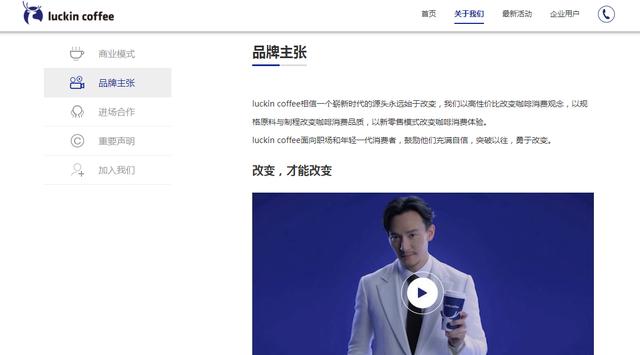
瑞幸咖啡-关于我们-品牌主张

产品动态资讯:QQ官网-动态

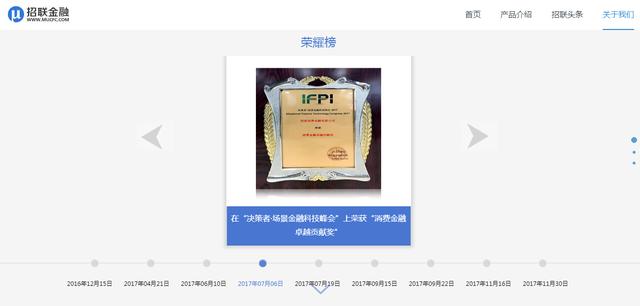
【历史荣誉】招联金融-关于我们-荣耀榜
网站版权说明:包括版权归属、资质证明等。
版权说明的正确格式:Copyright [dates] by [author/owner]。
以腾讯官网为例:Copyright © 1998 – 2018 Tencent. All Rights Reserved.腾讯公司 版权所有

【版权说明】腾讯官网
以苹果官网为例: Copyright © 2018 Apple Inc. 保留所有权利

【版权说明】苹果官网
资质证明可使用外链的方式,以PPmoney为例,以第三方权威证明增强官网公信力:
工业和信息化部ICP/IP地址/域名信息备案管理系统:http://www.miibeian.gov.cn/state/outPortal/loginPortal.action;jsessionid=9TuzJMT6OUaeRX4VF37b2OpIX1fIF6VdzF8zWW-Qzp0IJKIgEJzs!-1613082564
广东省公安厅政务网:http://www.gdnet110.gov.cn/
360网站安全检测:http://webscan.360.cn/index/checkwebsite/url/检测官网地址
诚信网站认证书:https://credit.cecdc.com/CX20130826002735003003.html
中网可信网站权威数据库:http://t.knet.cn/index_new.jsp
Itrust互联网信用认证:http://www.itrust.org.cn/Home/Index/itrust_certifi?wm=1591537685
品牌宝企业信誉评级证书:https://v.anquan.org/cert/site/?site=www.ppmoney.com&at=business
广州市网络商品交易与服务监管平台:http://netadreg.gzaic.gov.cn/ntmm/WebSear/WebLogoPub.aspx?logo=0c0fd83947924d5484cbf367f77f38b

【资质证明外链】PPmoney
玖富官网则在首页顶部露出其已经工信部认证联盟认证为实名网站的信息

玖富官网首页
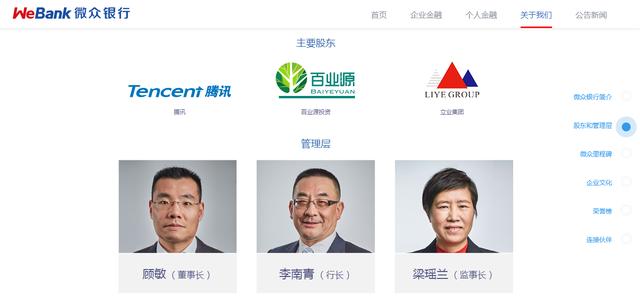
企业高管站台:若创始人、董事长等高管具备公关价值,让他们为产品站台也是重要的策略之一

微众银行-关于我们-股东和管理层
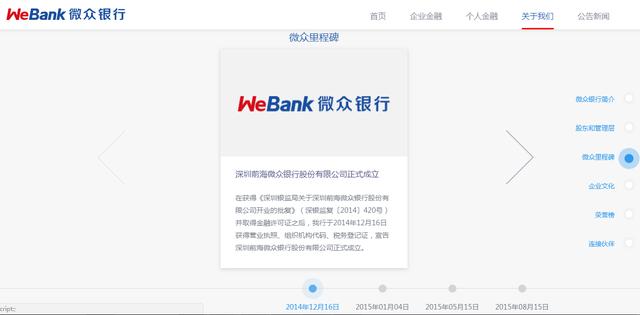
When(产品的重要节点):
展示产品的发展历程

微众银行-关于我们-微众里程碑
Why(为什么选择它):
表现产品核心功能的独特卖点,做好两点,说人话(共情)和提炼。
“沟通,是跨越千山万水的亲切声音”是说人话,表达/唤起与用户一致的同理心,“两人、多人通话”“群组通话”“屏幕分享”是QQ作为通讯工具的功能提炼。两者结合作为产品独特卖点的文案阐述

QQ官网首页
How(怎么使用):
提供不同形态的产品使用、下载方式。以QQ为例:
iOS版跳转至苹果应用市场链接:https://itunes.apple.com/cn/app/qq-2011/id444934666?mt=8
Windows Pad、Phone版跳转至链接:https://www.microsoft.com/zh-cn/p/qq/9wzdncrfj1ps?rtc=1&activetab=pivot:overviewtab
PC版、Mac版、安卓版等下载对应的文件包

【下载】QQ国际PC版

【下载】QQ Mac版
除了专门的应用下载页,许多官网会通过结合营销利益诱惑用户使用移动端扫码下载APP

网易严选首页-引导下载APP
Where(还可以在哪里可以找到它):
提供全媒体渠道,以insta360为例,列举其Facebook、Instagram、Twitter、youtube、公众号、微博、优酷等入口

Else(其他):
例如客服中心、问题反馈、人力机构招募(经销商、推广大使、人才招聘)等。
2. 为了搜索引擎优化(SEO),可根据实际需求选择:
《跟我学SEO从入门到精通》:SEO的目的是通过在搜索引擎的排名获得流量。
搜索引擎的工作原理简单而言,是搜索引擎蜘蛛是抓取网站页面的程序,通过抓取关键词,决定收录,赋予权重,并生成排名。
明确优化指标:
通过第三方数据工具来定义指标。
收录量是搜索引擎对网站页面的收录数据,直接搜索Site:www.xxxx.com,查看收录数

【百度收录数】瑞幸咖啡
站长工具:http://tool.chinaz.com

【站长工具】PPmoney数据
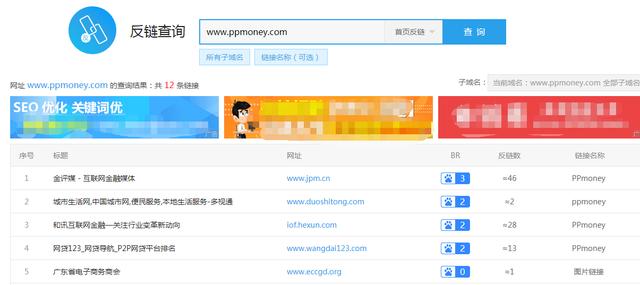
爱站网(反链查询):https://www.aizhan.com

爱站网-反链查询
权重影响因素:
也是为了SEO,我们能做的事。
①域名:域名统一、位数少、组合方式单一(首选纯数字、其次纯字母)。
②服务器:健康状况(同一服务器同一IP网段健康状况)、访问稳定性、访问速度、功能支持。
③网站层级结构:保证网站内所有页面链接地址在三层以内。
④内链建设:TKD设置、热门推荐、锚文本链接、面包屑(便于用户确认当前访问层级)、网站地图(利于蜘蛛抓取)、站内搜索(提升访问效率)、避开死链如404等

网易严选-热门推荐

PPmoney-面包屑

苹果官网-网站地图

京东金融-站内搜索

新东方-站内搜索
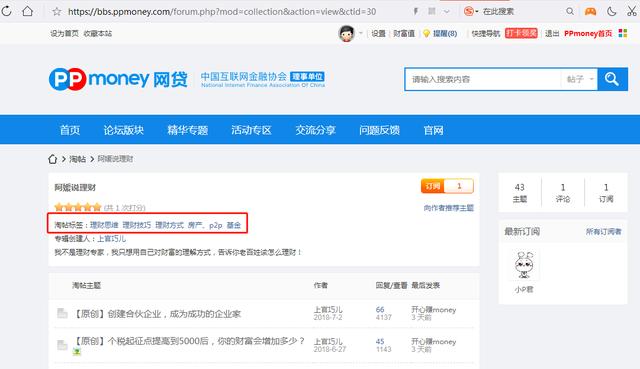
⑤内容质量:文章字数适度(800-1500)、可读性(通顺连贯)、文章排版(尽量用分标题形式)、加入锚文本链接(不超过3个)、被转载、被评论、增加分类标签、适当穿插图片等

PPmoney内容板块内的分类标签

404报错
⑥外链建设:获取高权重网站的反链合作机会。
三、官网可用性原则
那对于需要在PC端部署功能的产品而言,相比移动端,PC端页面设计的区别在哪里呢?
由于移动端和PC端的画布尺寸、操作方式、使用场景不同,天然两者就具有不同的设计规则,包括排版布局、交互动作、主呈现、动效等。
1. 排版布局
移动端的信息展示空间相对而言更有限,信息基本往内集中,而PC端由于画布空间较大,信息展示多以向外拓展。
若是同样的信息量,移动端需把信息再度精简且重组在狭长的画布之内,而PC端可以相对尽情地在保证信息逻辑完整的基础上伸展。某种程度上,PC端的信息排布比较像PPT

画布区别

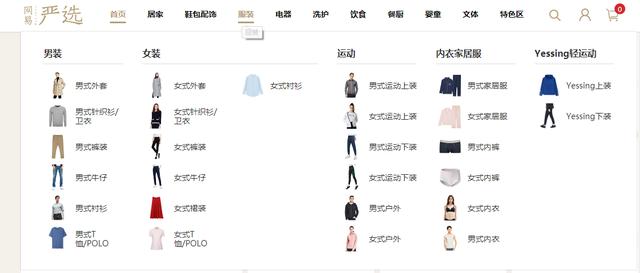
网易严选PC端弹窗

网易严选PC端导航栏
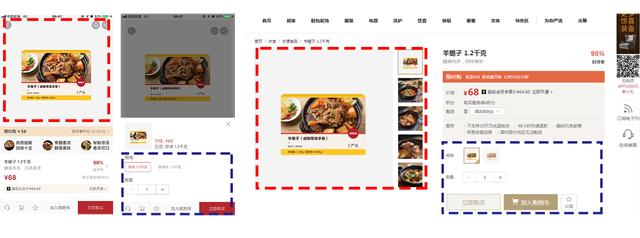
以网易严选的下单流程为例,在查看商品图和选择规格下单中,移动端分开了两屏做聚焦引导,PC端则直接完整露出在第一屏

网易严选下单流程
2. 交互动作
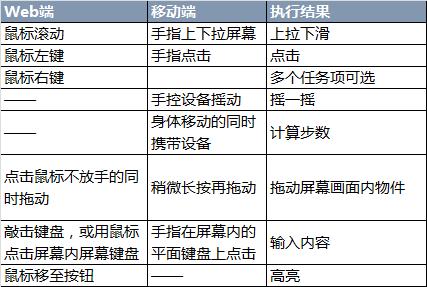
移动端使用手指,PC端通过手控键鼠,交互动作的区别还是挺大的,同样是输入文本,移动端因输入范围较小,不适宜输入较长文本。而更多物理交互玩法上,PC端则不够移动端灵活

交互动作的区别
3. 主呈现
移动端属于单屏处理制,在各种移动场景中讲究快速,更适合碎片化的信息处理。而PC端属于多点同步处理制,支持多个网页同时打开,彼此相对独立,多用于稳而重场景。
以支付宝官网为例,个人用户从首页登录后进入的是以个人账户信息为主,相比之下,移动端登录前或后的首页皆以营销内容为主

支付宝个人官网登录后
4. 动效
PC端比较像是大舞台,移动端像个人沐浴间,两者皆支持一定的动效,但相比而言,PC端的动效发挥空间更大,且容易凸显高级感

鼠标移动至按钮高亮

鼠标移动至图片高亮

日系风

日系风

鼠标移动
国外官网参考
日系风:https://www.cxwebexperts.com/html/erika-preview/erika/index.html
块状呈现:http://preview.themeforest.net/item/assemble-a-contemporary-portfolio-theme/full_screen_preview/16966325?_ga=1.252040970.2030903852.1492146072
滚屏动画:
1. 上下滚屏
http://nasaprospect.com/
http://lostworldsfairs.com/atlantis/
2. 左右滚屏
http://hotdot.pro/#
3. 有趣在细节
https://janploch.de/
https://www.madwell.com/
推荐书目
《腾讯产品法》李立著
《价值再定义》腾讯FiT Design著
《跟我学SEO从入门到精通》张新星著
本文由 @婉盈不是这个莹 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








干货
收藏了