(译)Windows Phone中环绕icon的圆圈

在Stockholm的Windows Phone Design Day期间的Q&A环节,Stockholm本地的交互设计师Petter Sifver提了一个问题,关于Windows Phone app bar上的icon,想知道为什么icon的周围会有圆圈。Petter友好地在其博客上为分享了他围绕设计阐述的观点。
我们看到的是Button,而不是icon。——从字面上。在这些Button内部都有小icon。微软提供的开箱即用(out-of-the-box)的Metro设计语言有一致性接近“button like”(可意会的按钮)控件。不论它是一个Push Button, Toggle Button, Command Button或者媒体播放Buttons或者icon button——button在Windows Phone的Metro语言里有一个边框,来定义边界。所以icon buttons在app bar是朴素地遵循了同样的语言——我理解它们可能造成困惑的原因是,我注意到当我们谈论icon时,我们会经常表述在圆圈里的内容并称它们是icons。当我们谈论icon我们会表述它们像icon(没有圆圈——即便如此,99%的它们被当icon buttons来使用)。
Saliency概念是正确的,而在我们的Metro button设计语言中有例外设计。
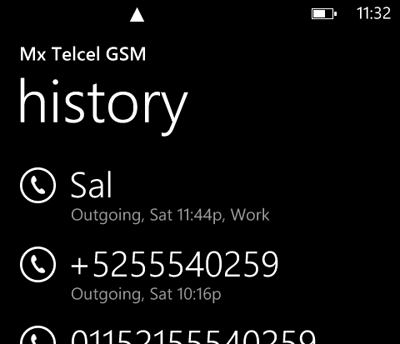
这样做是在保持一致性。称呼他们button或icon从字面看起来很接近,但是有着非常大的区别。我们使用button用来交互,使用icon传达一个单项的信息。例如,在电话应用在call history list界面中紧挨着calls使用带有电话icon的button——它们是button,不是icon。

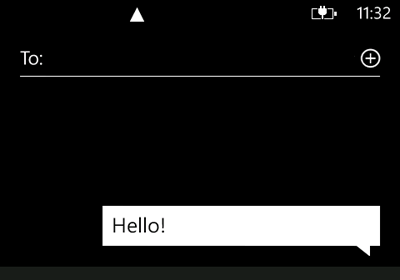
另外一个使用icon buttons例子是在文字消息应用——当你希望增加一个新的联系人并发送一条文字消息,你得到一个带有加号icon的小button,同样的,它是一个button——不只是一个icon。你会发现我们不会使用icon作为button。它已经通过加号icon吸引了人去使用——我知道我被建议了。回到开始,正确的接近windows Phone的Metro设计是使用icon button。

现在我们看一下我们如何使用icon。例如在状态栏中,它们是确确实实的通知icon,并且没有使用圆圈(它们不是button)。
![]()
我们使用icon做为图形,它们提供给用户单项的信息(它们是不可交互的,因此不是button)。例如在电子邮件应用我们使用小icon(不是button)与用户交流。当有附件在一封邮件里,这时它会成为高优先级邮件(标记)。
![]()
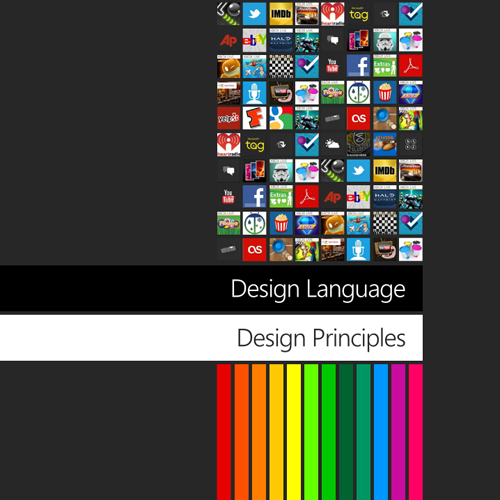
所有这些,我希望明确,我们在Windows Phone Design Day所谈轮到——Metro在做两件事情:Metro设计法则与Metro设计语言。Metro法则是设计支撑。Metro设计语言建立在法则之上,是在实体UI元素、动画、排版、构图与其它交互方向中的证明途径。

Metro设计语言由三件事情所定义:Windows Phone的native应用(邮箱应用、文字消息应用、people hub、本地搜索等等);第二,Windows Phone UX Guidelines;第三,控件库与其它Windows Phone SDK & Silverlight Toolkit的可用资源(所有的三项彼此之间会保持一致性)。开发人员与设计人员可以使用Metro设计语言,这会成功地为Windows Phone建立精巧美观、引人注目与一致性的体验。
Metro法则是优先的,它凌驾于任何语言,所以设计人员可用自由的探索法则,并且通过非主流的方式被你所证明。我们也乐意看到这些事情发生。Metro原则允许无限的探索与进化。这里我们给一些思路…从Swiss Design Style的课程中读一些文章。这描述了许多Swiss设计背后的理念(Metro的根源在它,也可以称为International Typographic Style)——阅读其中的海报与印刷媒体设计。然而,许多这些海报、设计与Metro设计语言并不相像,但是这不意味着做为一个设计人员不能探索其它的表达法则的途径。

原文http://ux.artu.tv/?p=176
译文http://www.mdong.org/?p=2214
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







