Axure RP 9 案例:那些熟悉的交互,原来都可以用函数实现
在原型设计中,利用函数都可以实现哪些交互呢?吸附导航、数学计算、音量/进度滑竿、文字计数等等这些交互效果都可以实现。那么具体怎么在Axure中运用函数呢?看看文中的案例分析吧,相信你一定有所收获!

一、知乎详情导航
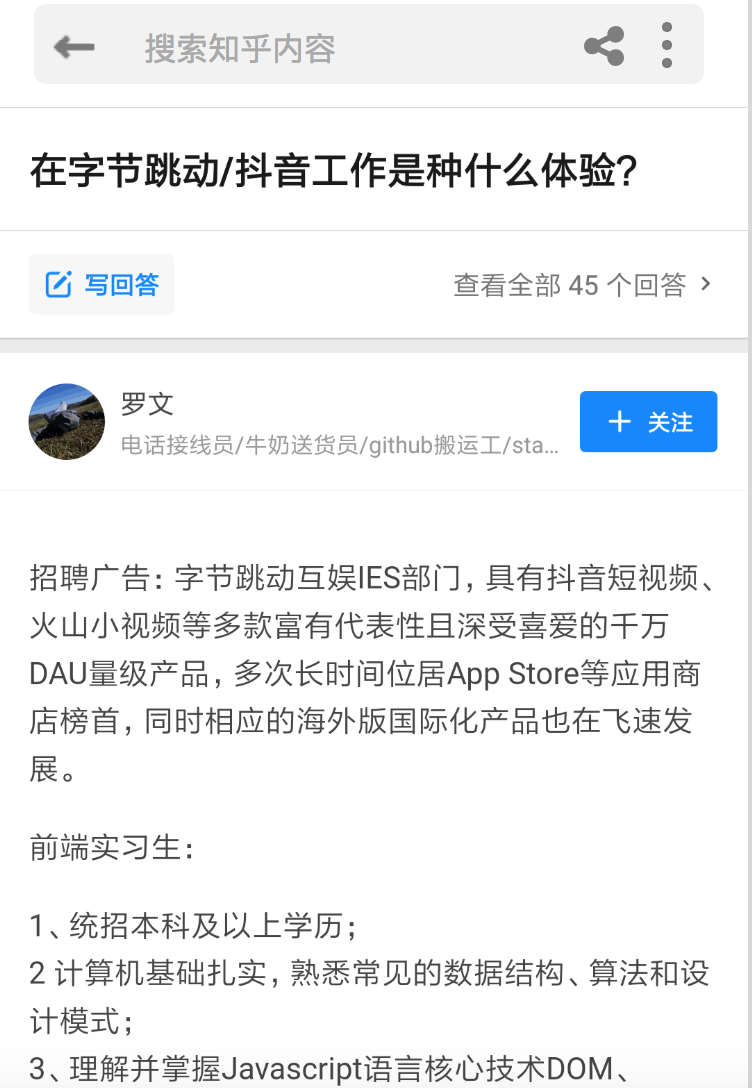
首先请大家打开知乎App,点击任意一个问题,进入回答详情页,观察知乎详情页中顶部导航的效果。
默认情况下,顶部导航为搜索框样式,向上滚动页面,查看回答内容时,顶部导航发生了变化,变成了提问内容;向下回滚页面至第一屏时,导航栏又变成了搜索框。从始至终,导航栏始终固定在窗口顶部。
为了节省时间让大家能够尽快掌握原型制作的方法,这里就不手动绘制线框图了,我们直接从知乎App中截取页面作为基本素材。
这里至少需要两张图片:第一张是顶部导航为搜索框的图片,第二张是顶部导航为问题内容的图片。
截取第一张图片时,最好能截取长屏,如果你的手机不支持长屏截取,你需要多截取几屏图片了。如果页面长度不够,将无法在浏览器中滚动窗口。
下面我们开始原型的制作:
1. 拖动图像元件至设计区域,双击图像元件从本地导入第一张图片。由于手机像素较高,导入到PC中,图片尺寸较大,建议等比例缩小图片。
锁定宽高比例,宽度设置为375即可。右键点击图片,选择切割图片,将导航栏区域和回答区域分割。

2. 右键点击导航栏,选择转换为动态面板,命名为顶部导航。在样式面板中,选择自适应内容,点击固定到浏览器,设置固定属性,水平固定选择左侧,垂直固定选择顶部,勾选始终保持顶层(仅浏览器中有效)。

设置动态面板样式.png
3. 拖动图像元件至设计区域,双击元件从本地导入第二张图片。锁定宽高比例,宽度值设计为375,完成图片等比缩放。
右键点击选择裁剪图片,保留导航栏区域,将多余区域裁减掉。
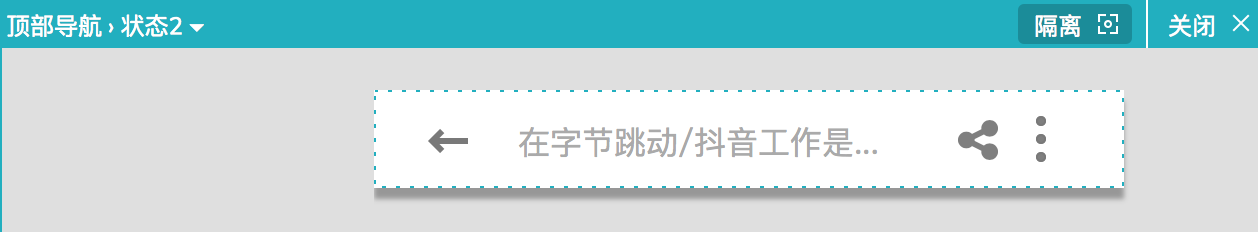
双击第2步的动态面板,点击添加状态,将第3步的导航栏图片剪切移入至状态2面板中,点击右上角关闭按钮,退出编辑状态。

4. 点击页面空白处,点击新建交互,选择“窗口向下滚动时”事件(对应页面向上滚动),选择动作“设置面板状态”,选择动态面板,选择状态2(导航栏为问题内容),点击完成。
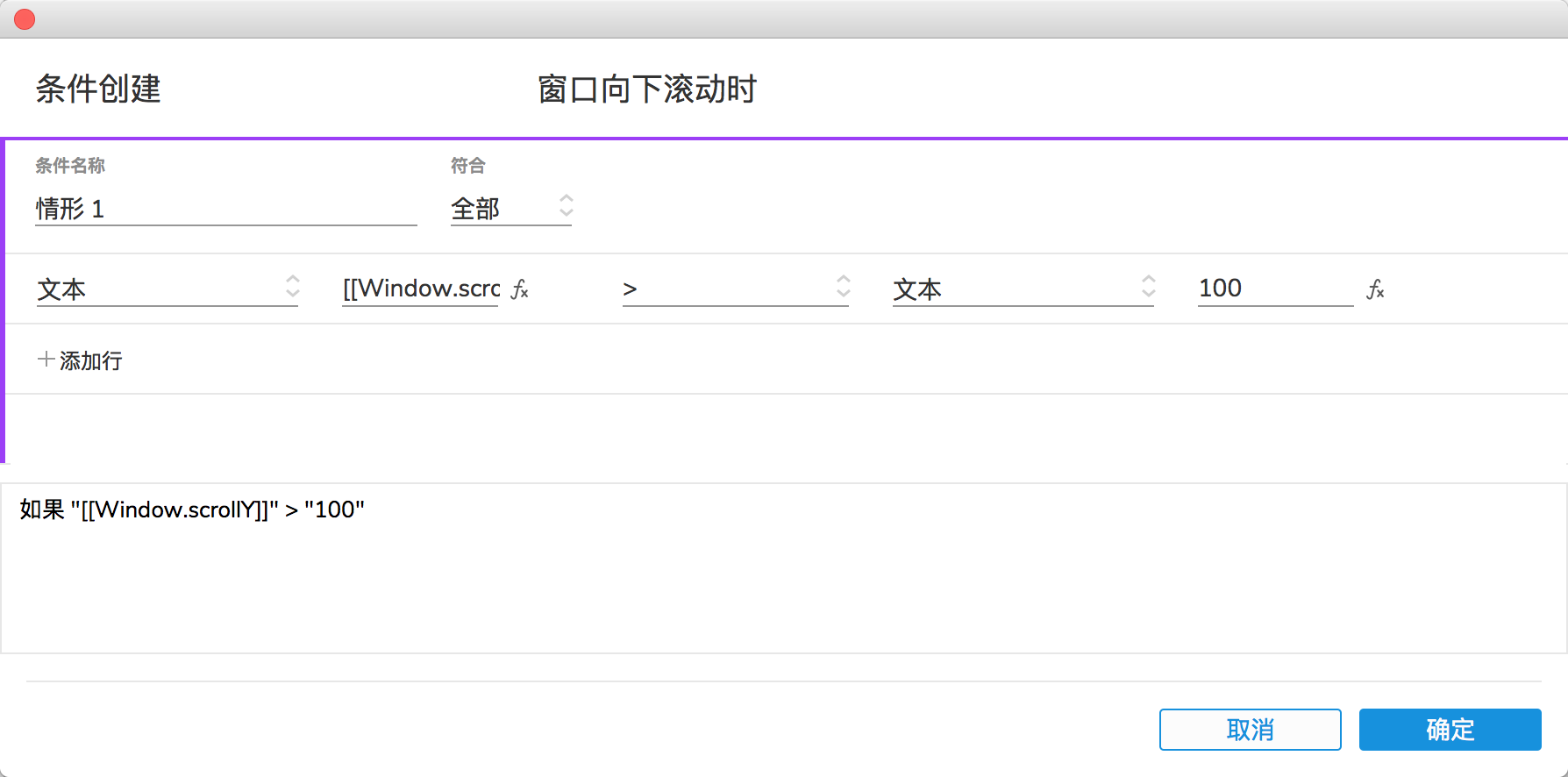
点击添加情形,点击添加条件,弹出条件创建窗口。选择文本,点击fx,点击插入变量或函数,选择窗口函数Window.scrollY,点击确定。
回到条件创建窗口,选择>,选择文本,输入100,点击确定,完成条件的添加。


5. 从元件库拖入一个热区元件至动态面板与回答内容交界处。
6. 点击页面空白处,点击新建加交互,选择“窗口向上滚动时”事件(对应页面向下滚动),选择动作“设置面板状态”,选择动态面板,选择状态1(导航栏为搜索框),点击完成。
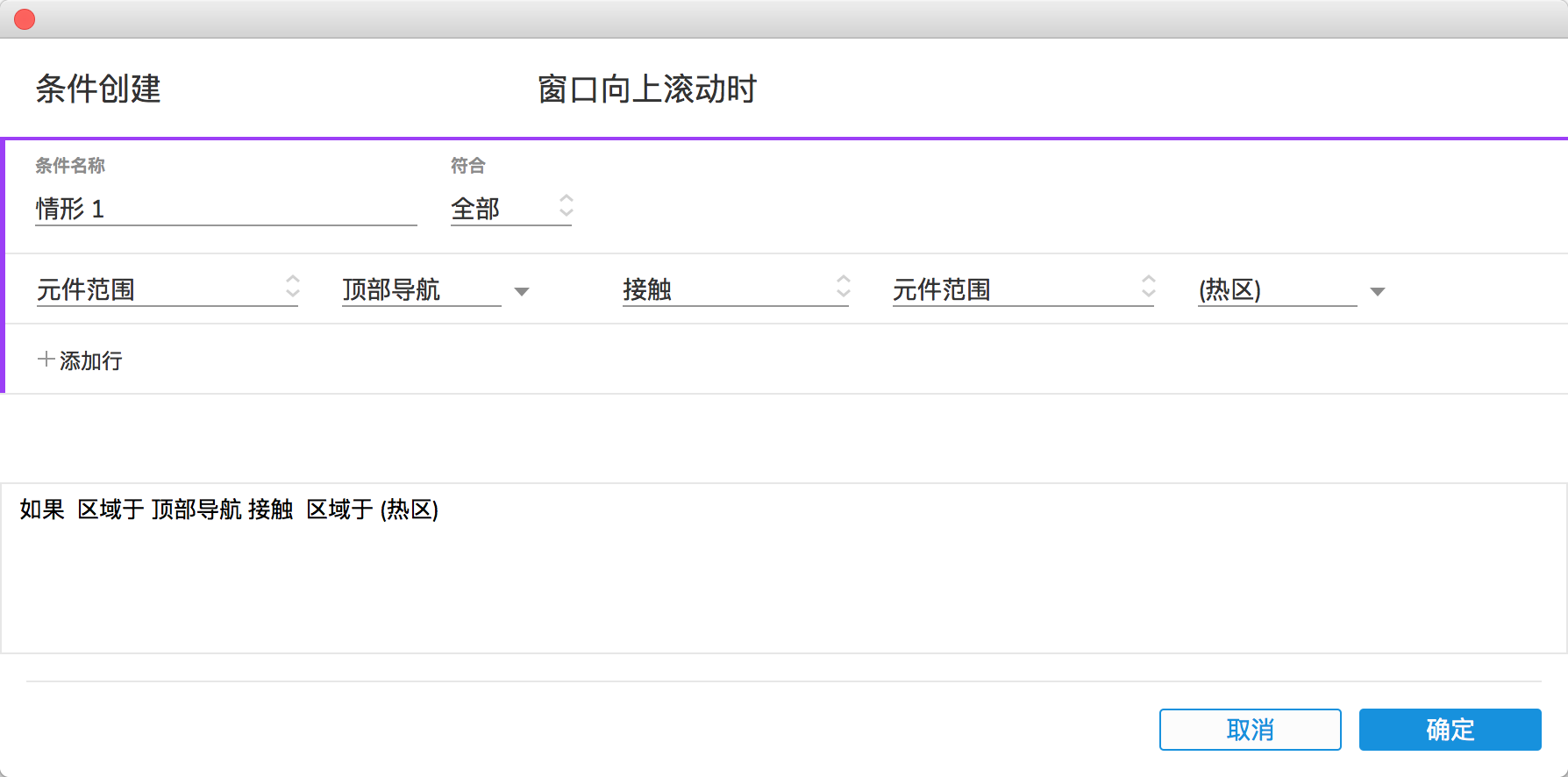
点击添加情形,点击添加条件,弹出条件创建窗口。条件表达式从左至右依次选择元件范围,选择顶部导航动态面板,选择接触,选择元件范围,选择热区,点击确定,完成条件的添加。


7. 点击预览,查看原型。
案例中运用了窗口函数Window.scrollY来判断切换顶部导航样式的时机。
二、简易计算器
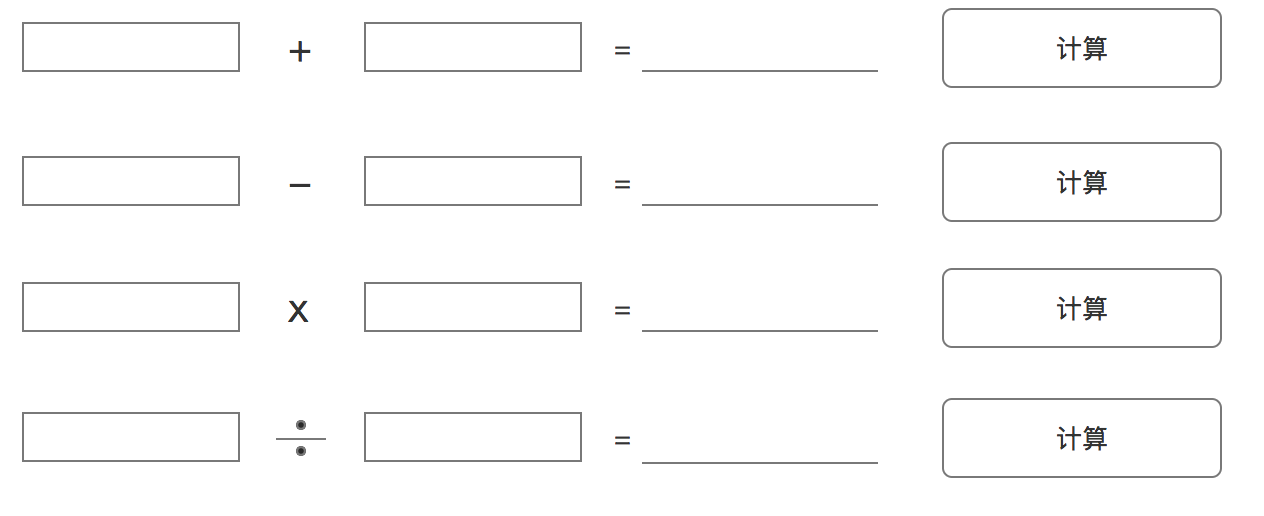
设计一个可以进行加减乘除简单运算的计算器,计算器效果图如下:

我们可以看到每一种运算都有两个输入框,用来输入数据,运算符右侧为计算输出结果,右侧为触发计算指定的操作按钮。下面我们开始制作原型:
1. 从元件库拖动准备8个单行文本框至设计区域,作为数据输入项,8个单行文本框分别命名为“加数、被加数、减数、被减数、乘数、被乘数、除数、被除数”。
2. 拖动4个文本标签放置在每一排两个文本框中间,文编标签的内容编辑为“+-×÷”运算符。再拖动四个文本标签至每一排文本框的右侧,编辑文本标签为“=”。
3. 拖动4个文本标签至等于号右侧,作为计算结果的输出项,分别命名为“求和、求差、求积、求商”,拖动四个下划线至计算结果下方。
4. 拖动四4个按钮至计算结果右侧,编辑按钮文字为“计算”。
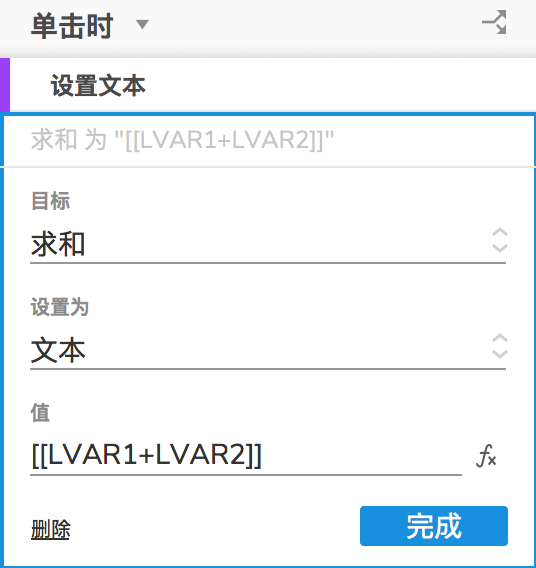
5. 为加法计算按钮添加交互,选中按钮,点击新建交互,选择事件“鼠标单击时”,选择动作“设置文本”,目标元件选择“求和”,点击fx,进入值设置面板,添加两个局部变量LVAR1和LVAR2,分别为加数元件文字和被加数元件文字,插入表达式[[LVAR1+LVAR2]],点击确定,点击完成,完成加法计算的交互设置。
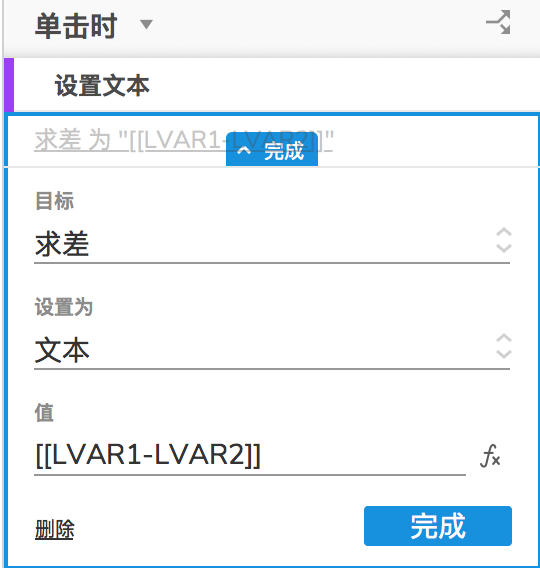
 6. 为减法计算按钮添加交互,选中按钮,点击新建交互,选择事件“鼠标单击时”,选择动作“设置文本”,目标元件选择“求差”,点击fx,进入值设置面板,添加两个局部变量LVAR1和LVAR2,分别为减数元件文字和被减数元件文字,插入表达式[[LVAR1-LVAR2]],点击确定,点击完成,完成减法计算的交互设置。
6. 为减法计算按钮添加交互,选中按钮,点击新建交互,选择事件“鼠标单击时”,选择动作“设置文本”,目标元件选择“求差”,点击fx,进入值设置面板,添加两个局部变量LVAR1和LVAR2,分别为减数元件文字和被减数元件文字,插入表达式[[LVAR1-LVAR2]],点击确定,点击完成,完成减法计算的交互设置。

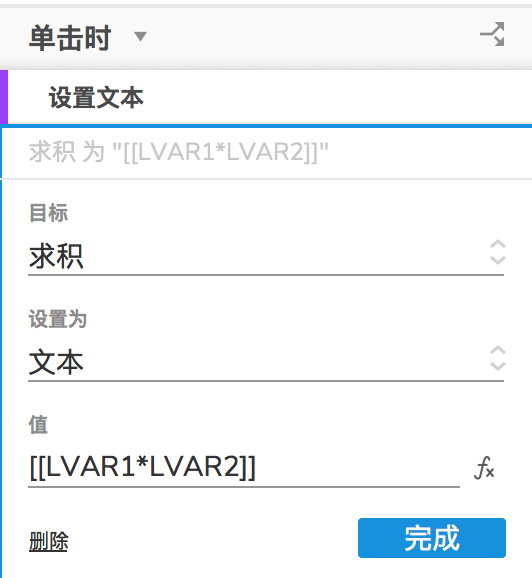
7. 为乘法计算按钮添加交互,选中按钮,点击新建交互,选择事件“鼠标单击时”,选择动作“设置文本”,目标元件选择“求积”,点击fx,进入值设置面板,添加两个局部变量LVAR1和LVAR2,分别为乘数元件文字和被乘数元件文字,插入表达式[[LVAR1*LVAR2]],点击确定,点击完成,完成乘法计算的交互设置。

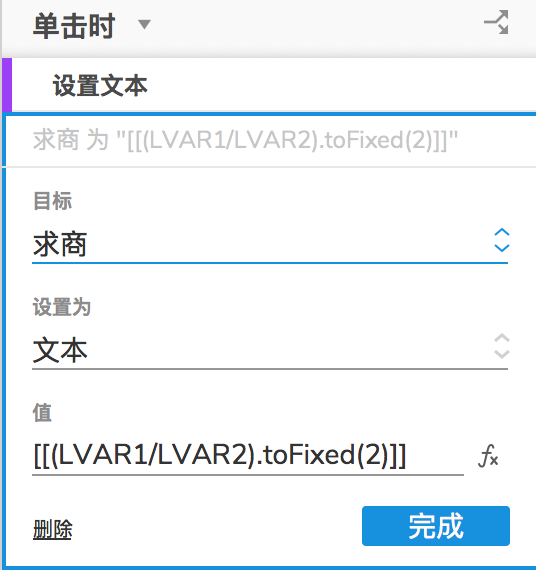
8. 为除法计算按钮添加交互,选中按钮,点击新建交互,选择事件“鼠标单击时”,选择动作“设置文本”,目标元件选择“求商”,点击fx,进入值设置面板,添加两个局部变量LVAR1和LVAR2,分别为除数元件文字和被除数元件文字,插入表达式[[(LVAR1/LVAR2).toFixed(2)]],函数toFixed(2)意思为保留小数点后两位,并对小数点后两位的数字进行四舍五入。
点击确定,点击完成,完成除法计算的交互设置。

9. 点击预览,查看原型。
本案例中运用了数学函数+-×÷来进行数学运算,计算结果,其中除法运算中还运营了数字函数toFixed(decimalPoints),控制小数位数。
三、滑竿

我们知道当拖动滑杆球时,可以让圆球沿着进度条进行移动,一般常用于多媒体播放器中控制音量或视频的播放进度。下面我们来制作这样的滑动效果:
1. 拖动水平线元件至设计区域,命名为“进度条”边框宽度的设置为4,宽度设置为22。
2. 拖动圆形元件至设计区域,锁定宽高比例,宽度设置为20。
3. 拖动鼠标同时选中滑竿和进度条,设置为上下居中对齐。右键点击滑竿,选择转换为动态面板,命名为“滑竿”。
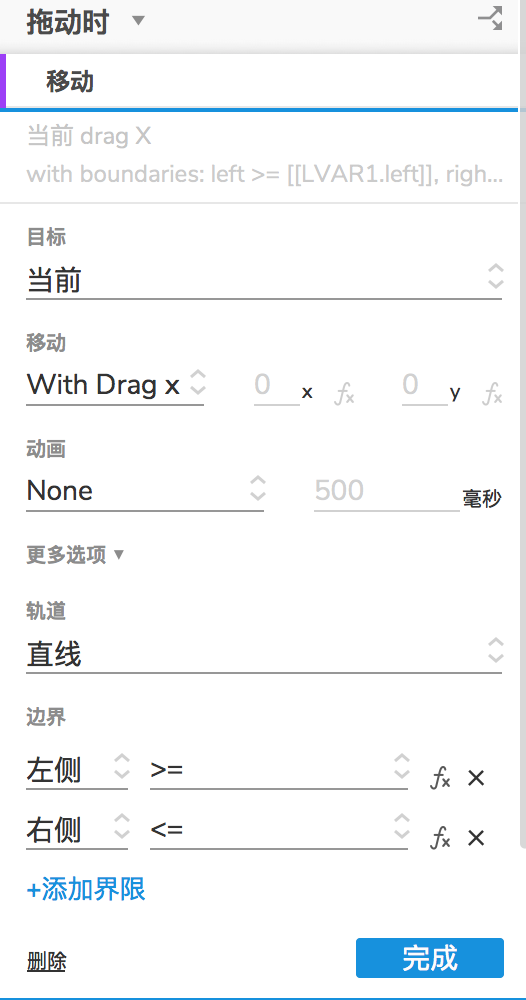
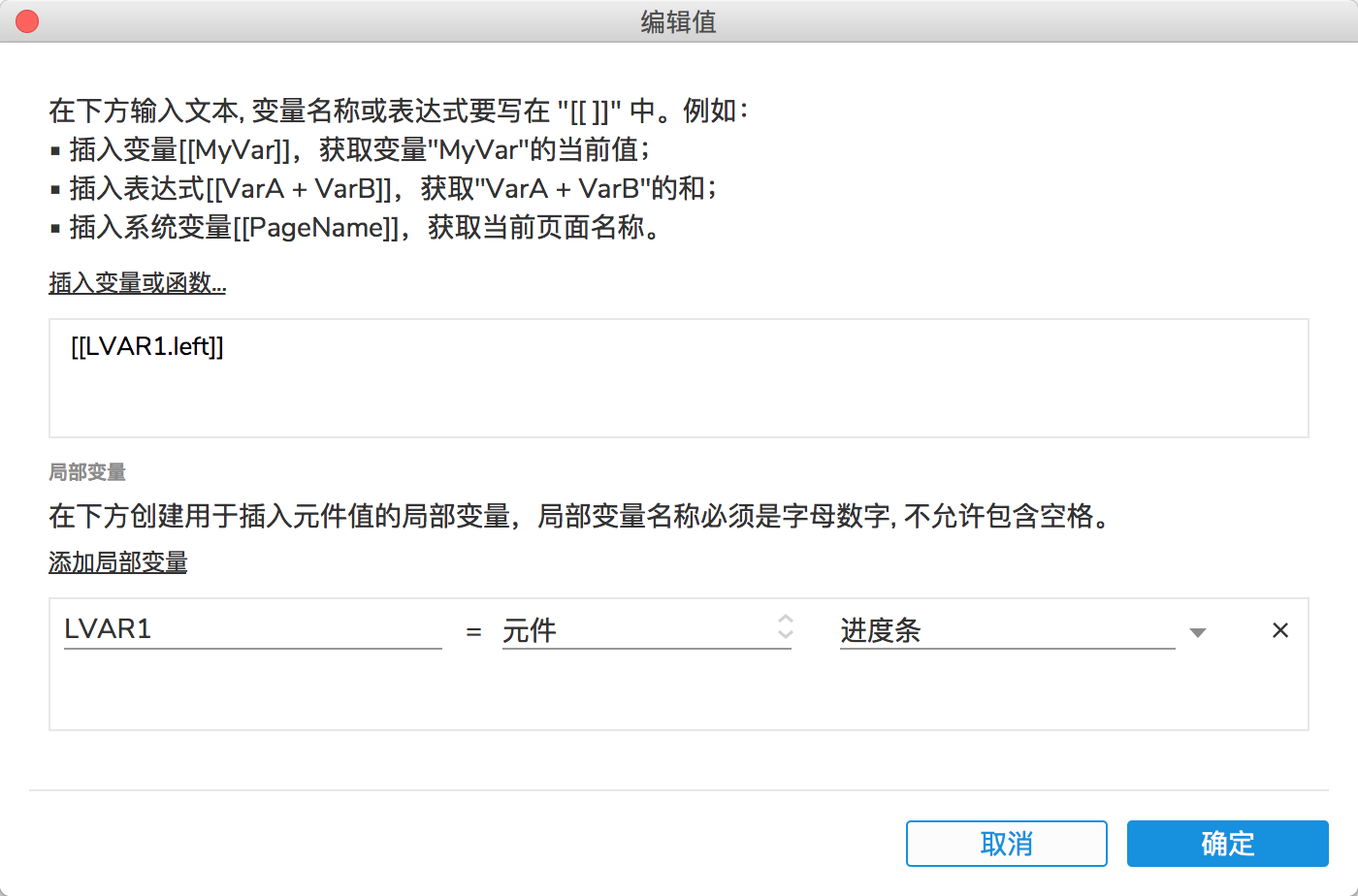
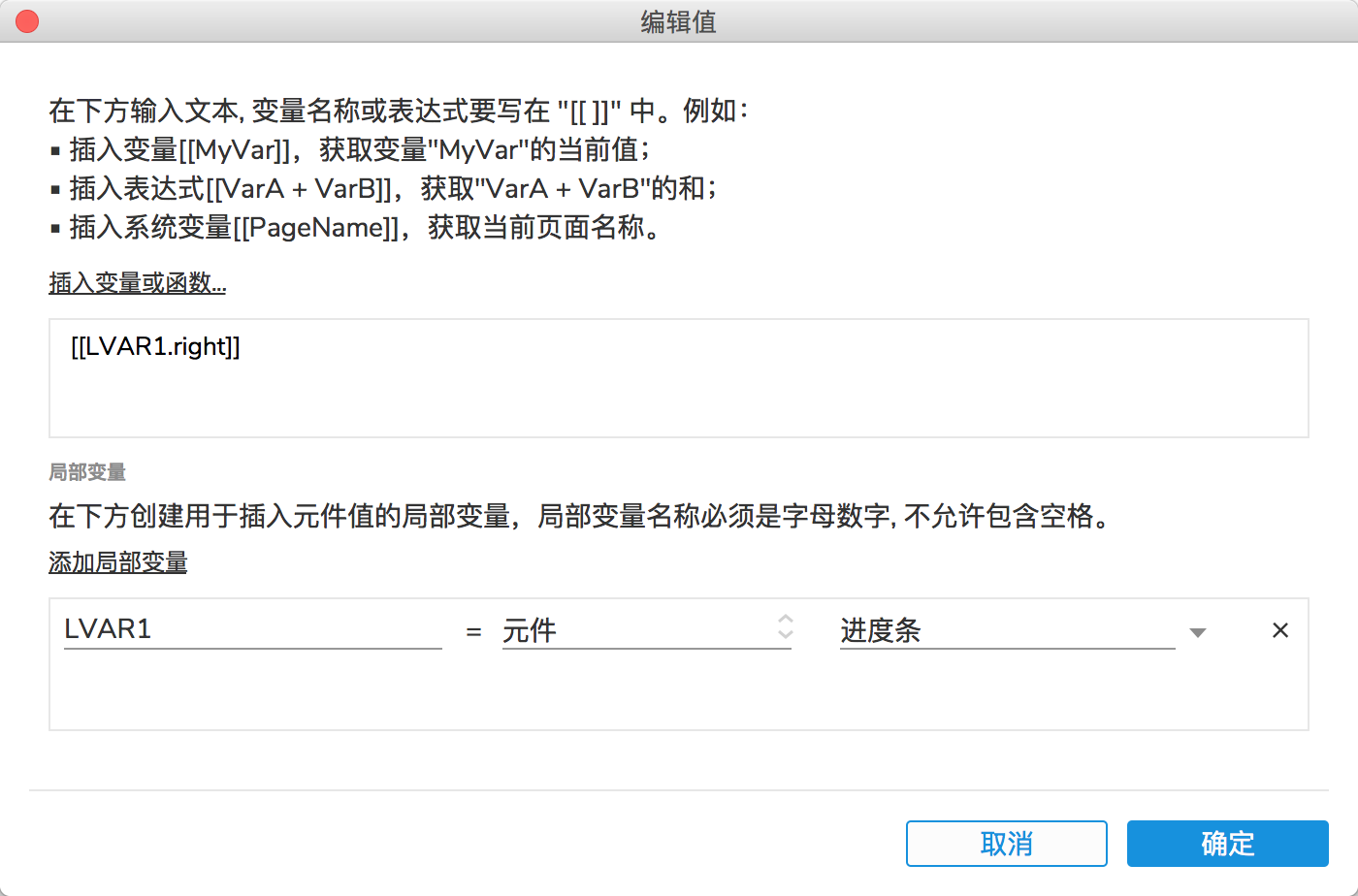
4. 选中动态面板,点击新建交互,选择事件“拖动时”,选择动作“移动时”,选择当前元件,移动方向选择With Drag X(沿水平方向移动)。点击更多选项,沿直线轨道移动,设置移动边界,左侧≥[[LVAR1.left]],局部变量LVAR1为进度条元件;右侧≤[[LVAR1.right]],局部变量LVAR1为进度条元件,点击完成。



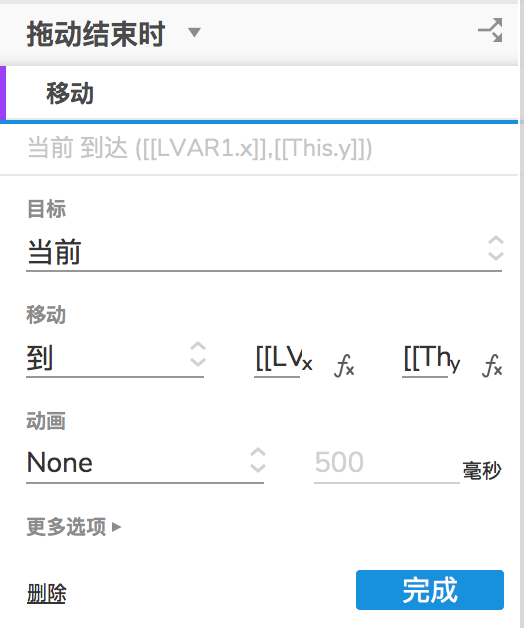
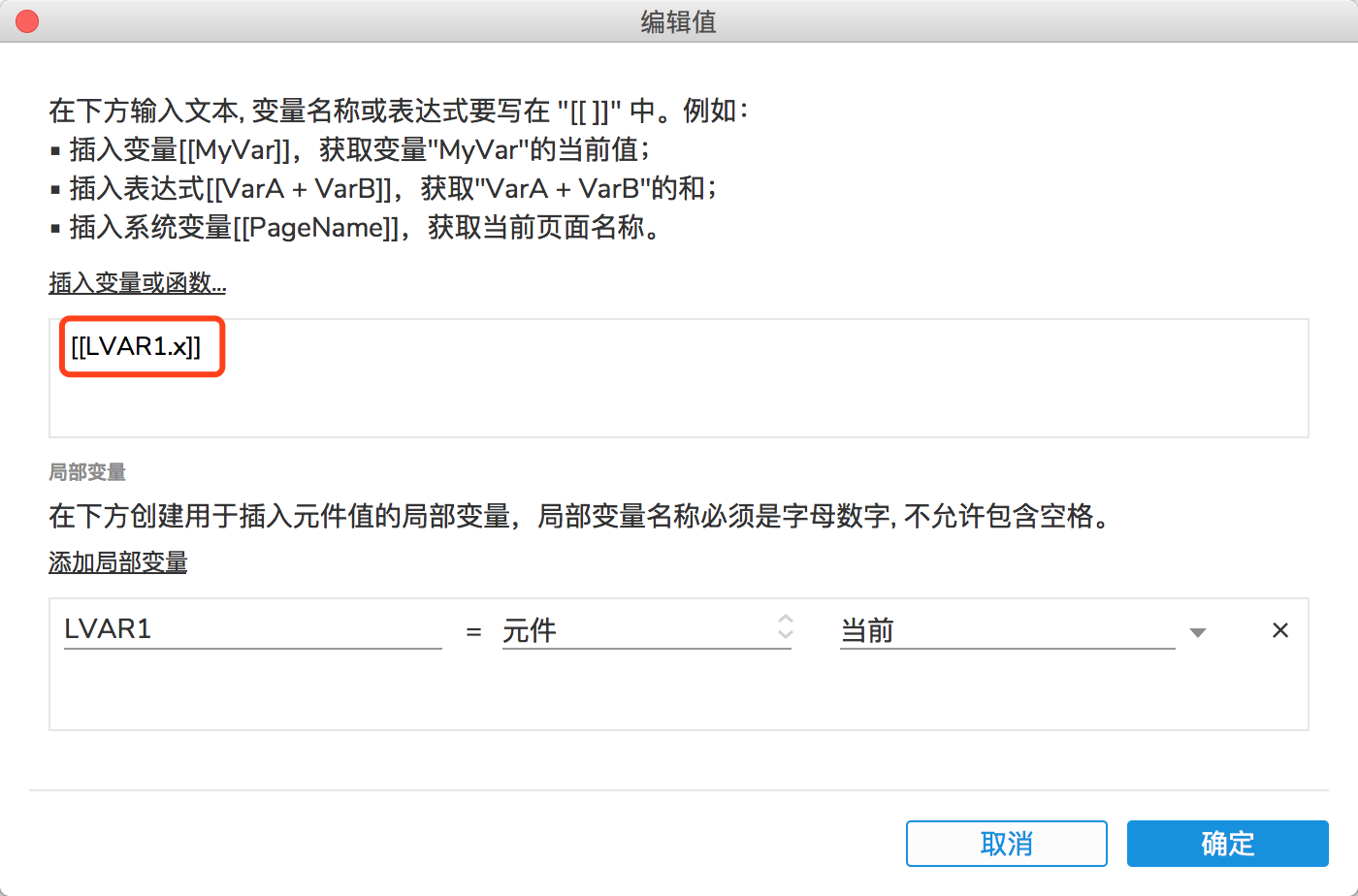
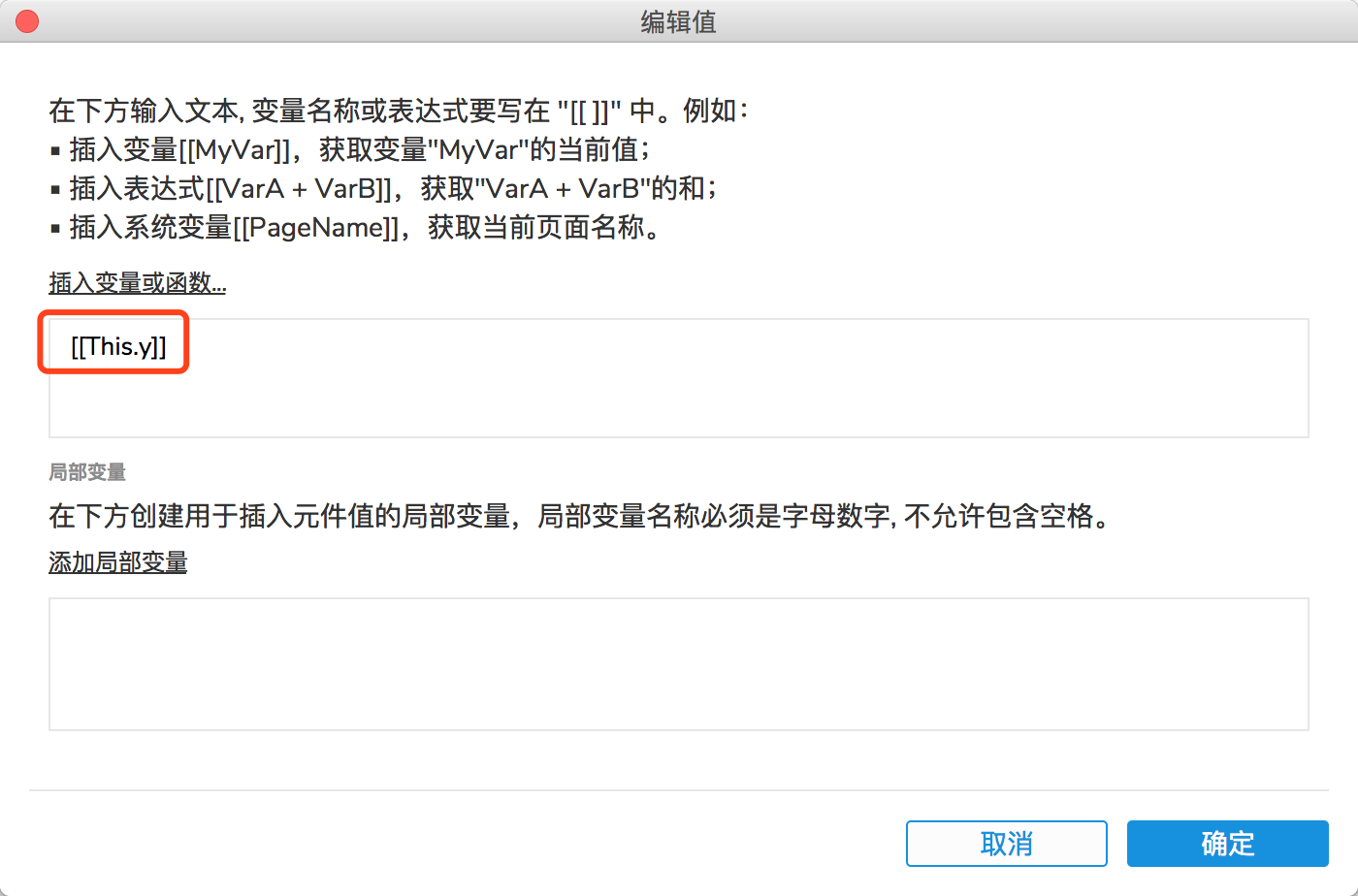
6. 选中动态面板,点击新建交互,选择事件“拖动结束时”,选择动作“移动时”,选择当前元件,X轴达到[[LVAR1.x]]、Y轴到达[[LVAR1.y]],变量LVAR1为当前元件,点击更多选项,选择沿直线轨道移动,点击完成。



7. 点击预览,查看原型。
案例中运用了元件函数left和right来控制滑竿移动的范围边界,运用元件函数this.x和this.y获取元件坐标。
四、文字计数

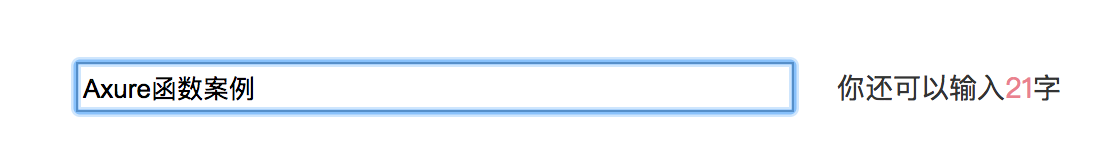
当我们发表微博、发表评论、撰写文章标题,都会限制我们输入的字数,甚至提供了计数功能,提示你还能输入多少字。
我们以文章标题计数功能为例,说明如何实现计数并提示用户还能输入xx字的原型效果:
1. 拖动当行文本框元件至设计区域,命名为“标题-输入”,拖动文本标签至设计区域,编辑文本内容“请输入30字以内的标题”,命名为“计数提示”。
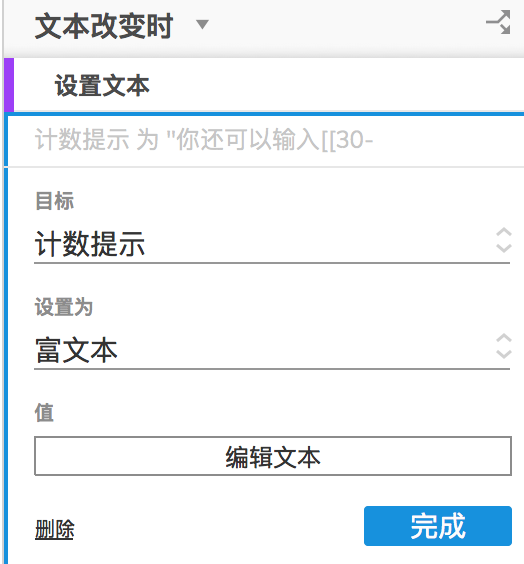
选中文本框,点击新建交互,选择事件“文本改变时”,选择动作“设置文本”,目标选择“计数提示”,设置为富文本,编辑文本。
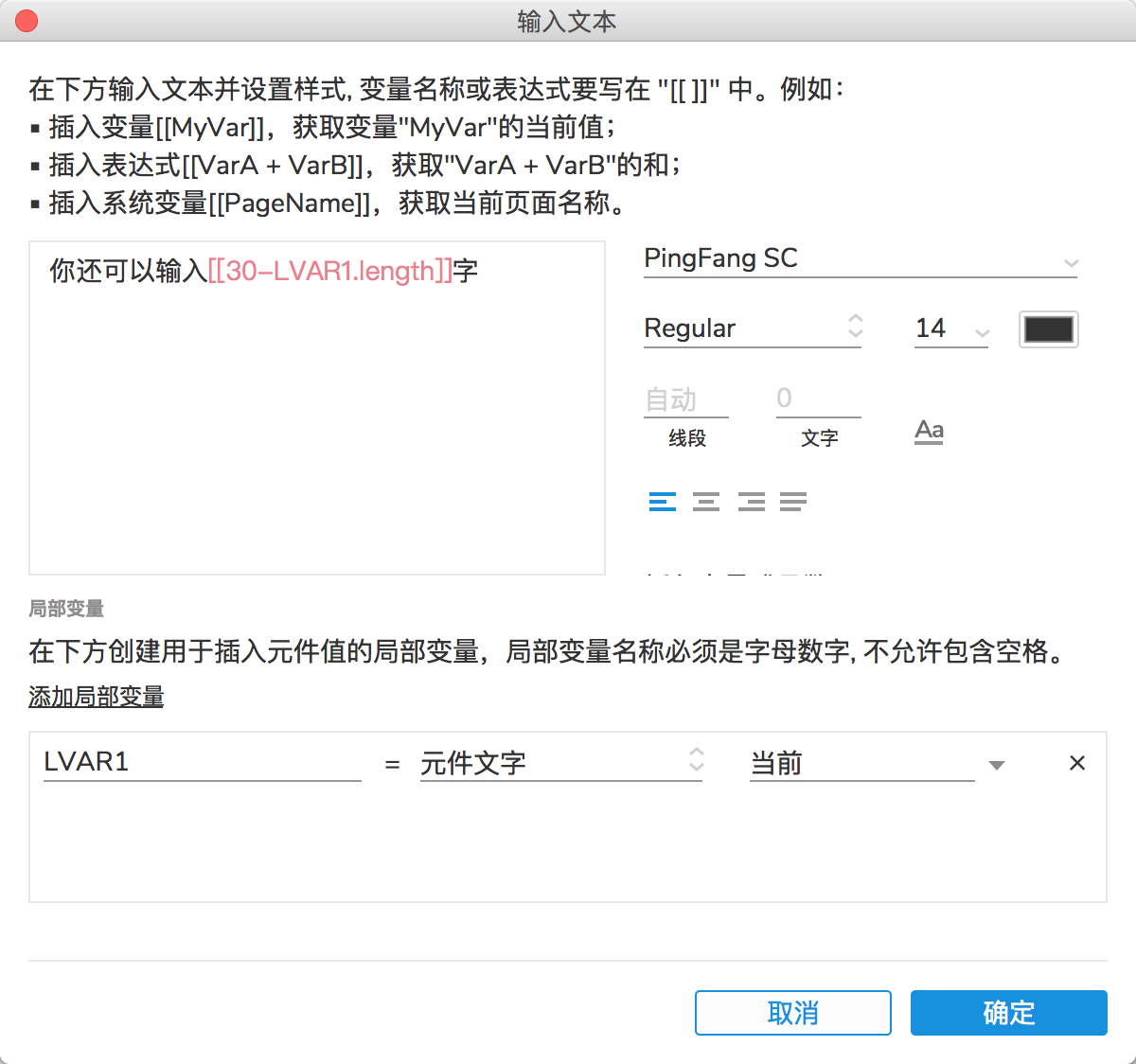
首先将当前元件文字添加为局部变量LVAR1,富文本编辑框中输入“你还可以输入[[30-LVAR1.length]]字”,将[[30-LVAR1.length]]文字颜色设置为红色,点击确定,点击完成。


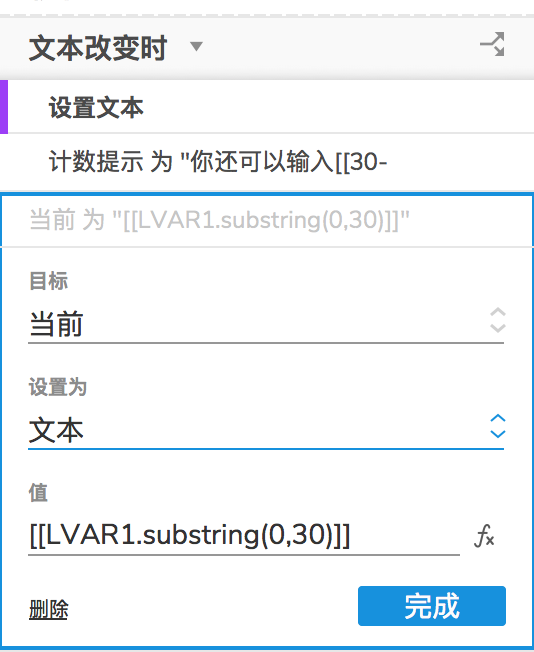
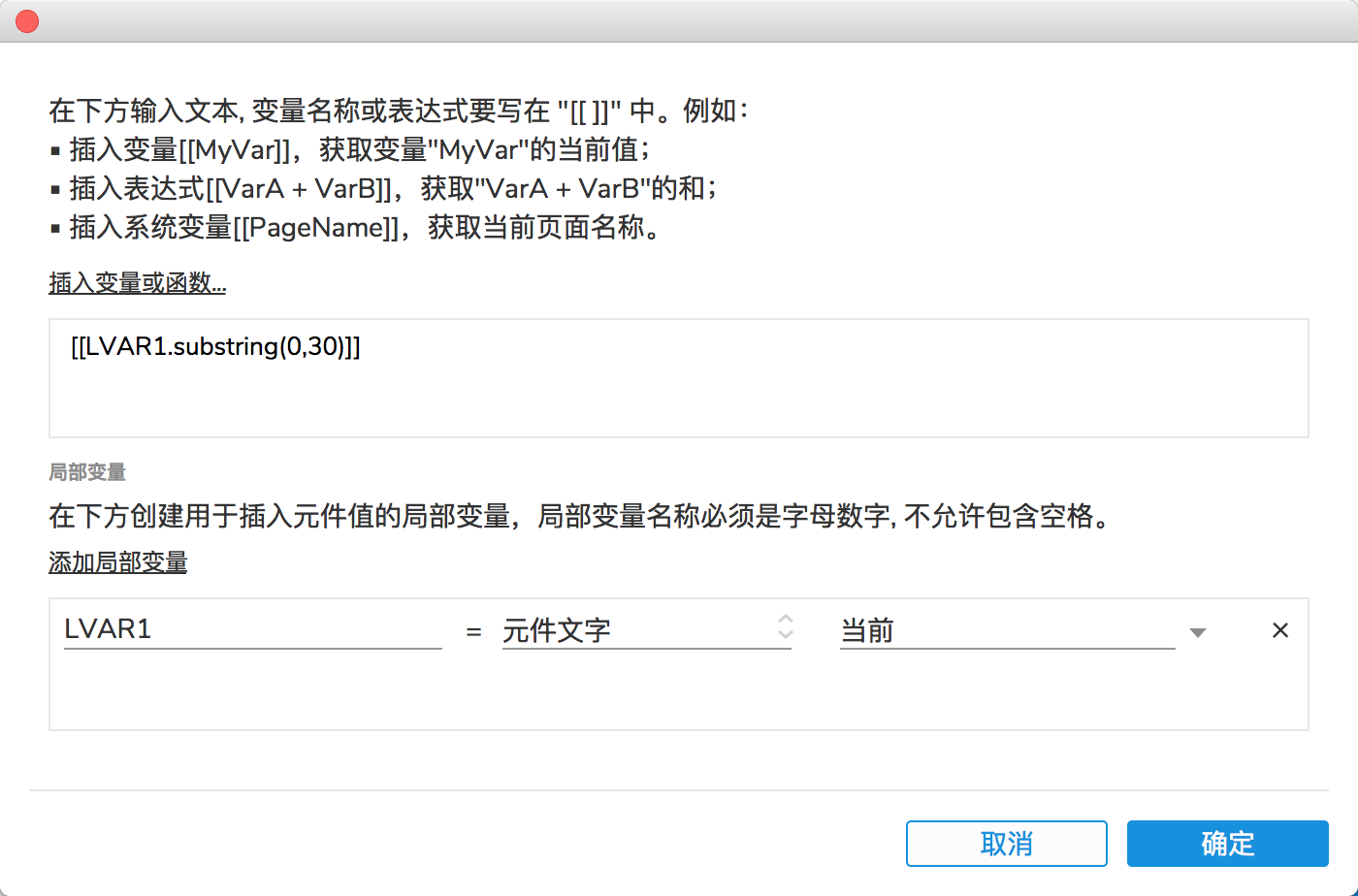
3. 点击插入动作,选择当前元件,设置为文本,点击fx,首先将当前元件文字设置为局部变量LVAR1,然后插入表达式[[LVAR1.substring(0,30)]],点击确定,点击完成。


4. 点击预览,查看原型。
案例中运用了字符串函数length进行文字的计数,运用函数substring(from,to)截取显示的字符串内容,案例中的函数表示截取0位至30位区间的字符串文字,不包含第30位。
#专栏作家#
拼搏的80后,人人都是产品经理专栏作家。10年互联网从业经历,具有各类型B端、C端产品的设计经验,关注区块链及人工智能的技术发展及应用场景探索。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好,在制作第三个“滑竿”的时候,前两步设置了“进度条”和“圆形元件”,第三步说的“滑竿”在哪设置的?
您好,小白一枚,做计算器过程中有一个小问题,[[LVAR1]][[Math.-]][[LVAR2]]设置局部变量后,在函数当中调用算法的时候,这个[[Math.-]]不起作用吗?就得直接输入键盘上的+、—才行吗?
您好,我是出版社的编辑,浏览了您的文章,我社想邀请您出版关于原型设计的选题方向的图书,不知道您这边是否有兴趣和想法呢?
哪里有破解版可以下载吗? 😆