Windows Phone app的设计过程

原文http://ux.artu.tv/?p=192
译文http://www.mdong.org/?p=2232
译者注:
原文的作者为Windows Phone Design Studio的设计师,虽然话语啰嗦,但是能够感受到许多Windows Phone设计完善过程中的细节。重要的一释疑是业内对Windows Phone开发环境封闭的以讹传讹,至少从app设计角度,Windows Phone的心态是开放的。并致力于提升产品创造的团队效率。思维方式不限于Windows Phone,同样适用于其它平台的产品参与者。
–
这里有一个我在使用的Windows Phone app的设计过程。其中许多设计过程阶段是传统的,我尝试从Windows Phone app特别的视角来阐释。
这篇文章是关于end-to-end的过程,所以会保持其高视角,并在下面的文章里详细的探索每一个步骤。比如,下周我们会从理念与概念开始,关于讲故事(storytelling)、草图(Sketching)、故事板(storyboard)与低保真原型(low fidelity prototype)。这篇文章会是系列内容的轴线。但是并不确定会不会基于反馈重新定义(refine)某些阶段,以及增加更多的示例。
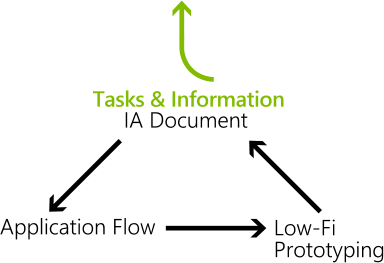
图表自下向上读……
Windows Phone设计过程与其它的网站、移动app或任何设计没有本质不同。所有的设计师重视设计过程,用他们自有的方式调整、完善设计,并改变适用于每一个项目。没有项目是相同的,因此非常重要的是以指南(guidelines)理解设计过程而不是规则(rules)。保持灵活性(flexible)。
理解“设计”,设计不是按快门(one-shot)这类活动。你不能凭借一次尝试既确定设计,而是像创作雕塑作品,有一个迭代过程。艺术家拿到一组大理石,他们不会从细节开始,如眉毛、指甲或者头发。而是第一步先塑造整体的感觉,主要的体感与大块。接着第二步定义更多的特性区块,如手臂、胸、头与腿。随后有第三步、第四部与第五步。达到刻画小细节的程度需要经过许多步骤。用户体验设计同理。你不能从细节开始,最终会让你自食其果。应用程序流程(Application Flow)需要在视觉设计(Visual Design)前定义。我看到过许多类似事情的发生,他们尝试跳过一些步骤走捷径,而缺乏设计探索(design exploration)最终得到的是随后项目中的暴怒。
应用主题(App Theme)
我们从应用主题开始。这个是第一个可能产生分歧的点。我只是知道应用主题对于创建接下来的阶段非常重要。我注意到当开始app设计过程我们通常有两个选择。1,已经有一个我们想做的、非常清晰的idea;2,我们有一个目标,基于现有的API与Web Service。但两个途径在我看来都是错的。如果你有一个清晰的idea,你知道你决定了自己与团队的解决方案,但还没有通过探索验证。如果你决定创建一个app基于现有的API或者Web Service,你会最变成另外一个Twitter、Yelp!或者Foursquare 客户端或者另一个从Yahoo获取数据的股票软件!金融或者另外一个从CNN获得内的RSS聚合器……从Marketplace上搜索CNN你就知道我正在说什么。即使这些app有好的体验。相信我,他们无法突围或者为用户做出贡献。不要想APIs或者RSS Feeds。想想用户体验。所以替代的思路是”哇哦……CNN的RSS Feed是可用利用的“ ”我们如何为用户在获得最新与关联且重要的新闻的体验做出贡献?”尽快思考这些,越早为自己与团队打开一个新世界的探索。不再是RSS阅读器,现在你有一个更高的目标,史诗般的任务来帮助用户获得更多关联且重要的新闻。因为对象是宽广的,解决方案是不具体的,这才是想要的点。你保持开放,所以你会探索并拥有革新的idea。替代基于APIs的思考,而基于体验思考,如跑步体验、进餐体验、航行体验,询问自己与团队,你如何为你的用户做出贡献提升体验。注意这并不是必要地意味着解决全部的体验……它意味着只是解决X或Y部分的体验,用户趋向难以发现的地方或者你看到一个机会可以帮助用户发挥全部潜能。在随后的开发过程中,你会选择你会选择API或RSS Feed从任何源,但是起点一定不是技术解决方案。最流行的Twitter或Foursquare客户端都是成功的因为它们将体验放在第一位——而不是API。
现在如果你已经有客户端的app服务于特定的产品服务,或你正在移植iPhone或Android app到Windows Phone,请做好准备,针对主题进行重新定义(refine)。在许多的情况下,受制于预算或委托人,你需要直接跳到信息架构(Information architecture)阶段。然而真诚地说,即便由委托人雇佣你移植一个iPhone/Android app到Windows Phone,请依然做好主题、理念与信息架构的重定义准备。事实上这不是一个坏消息,一旦你进入了信息架构与交互设计(Interation Design)阶段,会得到最好的Metro设计语言:Pivots、Panoramas、App Bar、List View、Typography、布局与动画。当从其它平台移植app,你的工作会变成:1,理解这些平台上的当前信息架构,并用Metro翻译它们到正确的屏幕、内容视图与导航。基本的事情是理解当从iPhone与Android迁移时,你不能迁移UI。你迁移的信息架构。通过思考与实践,你会预防错误的转化过程……如当人们尝试从iPhone迁移返回按钮(通常是屏幕左上角的按钮)到Windows Phone……你在Windows Phone上不需要一个屏幕上的返回按钮,因为我们有一个硬件的返回按钮。所以,遵循思考“迁移IA”比“迁移UI”要更合适。
理念与概念(Ideation & Concept)
现在你有一个主题或者任务,到了为其产生idea的时间~理念与概念阶段非常有趣!——就像是在玩游戏。头脑风暴(Brain storming)的游戏,草图游戏讲与讲故事的游戏。在这个部分有三个关键阶段:1,头脑风暴;2,探索;3,合并(Consolidation)。概况来说,在头脑风暴阶段你产生了大量的idea,在探索阶段你详细分析与研究许多idea(但不是全部),在合并阶段你决定哪些idea会继续向前变成app一部分。只有少数的idea会存活。

完全自由的头脑风暴
这个阶段的目标是产生关联任务的大量idea,如“贡献酒店预订的体验”。想象力(Imagination)、妄想(delusion)与古怪(craziness)是在这个点上都是好的技巧。让自己有玩的心态,思路跳出思维框架。有需多具体的头脑风暴练习如Subject+Verbs+Objects与扩展思路的Alternate Worlds、Impossible Scenarios与In Other‘s Shoes。我们会在下一篇文章讨论所提到的技术。这些游戏你可以与团队一起参与,如果你是独立开发者你可以跟朋友一起参与。这个阶段的目标不是强迫你疑虑“你如何build或编写这个或那个”。也不是关于这些东东长什么样。它是关于产生idea的。在接下来的几个阶段,这些idea会落地执行。后面,就像我们知道的,有百万个非常好的idea,但是只有一个或者两个会被恰当执行,并且成功。
探索分析/审查/测试(Exploration Dissect/Inspect/Test Ideas)
在探索阶段你会得到头脑风暴中脱颖而出的idea,并需要了解更多关于这些idea的内容。你可以通过分析、审查与测试来达到目的。这个点idea刚刚出生,它们就是孩子,没有完全的发展或成熟。然而这些idea只是头脑风暴的一部分,也许许多疯狂的idea在头脑风暴过程中已经灭了——但是有一些依然存在。你可以肯定会发现你或团队中其它人会坚信、接受并深深爱上这些idea——他们的孩子。我冒险地说这不是好事情,但同时,你需要爱上已经确定的idea,这样你就可以把其它idea推得远远儿的。有些时候idea需要发展来完全的证明。如果你太快地放弃了一个idea,也许你会失去一个好的机会。幸运的是这个阶段我们有4个非常有用的工具,允许我们探索我们的idea并发现优秀的种子:草图、故事板、简易原型与讲故事。这些工具帮助开发人员与设计人员针对idea进行测试。
拥有草图能力可以帮助你维持更多的抽象概念。故事板可以帮助你像接近皮克斯或梦工厂动画师一样讲故事。你使用手绘与故事板展现idea的用户体验情景,如何通过app来提供帮助与做出贡献。这是一个可视化的方式。原型是一个全新世界可以探索,当前重心在简易原型。这里有几种方式:一个是通过纸张、便条、卡片与胶带建立模拟原型。你可以通过手动粘贴到画布上测试情景(scenarios) 来传达交互。这类简易模型需要一个向导与测试用户。这听起来像是落伍的活动。但是它真的不是……它是非常严肃的。你会惊讶,你能在一张简易原型上用15~60分钟而不需要花一分钱,就可以收到许多反馈。在进一级的设计过程阶段不会使用简易原型,但在这个点,这是最佳选择。另外一个做简易原型的方式是使用Expression Blend(或者是Powerpoint或者其它的交互工具)。这个是Design Studio的Jared Potter第一次向我展示的复合数模技术。简单的说,你在纸上画草图、拍照、载入图像到Expression Blend,在头部的可点击区域增加透明按钮并关联导航栏。Done!他称这个是15分钟简易原型技术,我们会在下一篇文章中讲得更多。

整合产生决策 (Consolidation Make Decisions)
从头脑风暴开始得到许多idea,经历自己与团队的探索……在这里需要整合,非常好的idea会脱颖而出。这是一个决定哪一个idea会进入app的过程。有不同的练习会帮助你的团队缩减列表与基于优先级排序列表。这里的目标是移除尽可能多的不明确信息。这时,idea比起概念阶段进一步进化,并引发更多的用户情景(user scenarios)或者信息情景(information scenarios)。你需要带到下一个阶段的是一个基于优先级的情景列表。
信息架构(Information Architecture)
信息架构阶段的目标是定义信息、任务与彼此之间的关系。用户所拥有的数字体验:信息与信息利用的潜力——使用信息来帮助决策、获得关于某些事情的知识、产生信息。
信息架构是一个完整的学科。信息架构的目标是制定信息规则。
在理念与概念阶段产生的用户情景包括不定型的信息,如名字、日期、价格、图像、温度范围-在信息架构阶段你会带着不定型的信息并传递为结构化的信息。一次尝试是不可能完成的,它需要经历多个过程。
我们有两个非常有用的工具可以帮助我们定义信息框架:应用程序流程表单(Application Flow charts)与低保真原型(Low Fidelity Prototyping)。

所以在信息架构进行第一次尝试,并通过创建Flow charts进行测试。这里有不同成熟度等级,主要是从任务流程到具体屏幕+内容视图+导航表单。记得经典软件工程的Flow charts吗?这就是app flow charts,它只是一个可视化术语,我们专注在用户流程(user flow)、体验(experience)与交互设计(Interaction design)。一旦你拿到一个flow chart,你就可以尝试讲述用户情景(user scenarios)的故事。你会获得反馈与idea,用来重定义信息架构,并返回完善AI文档。这时你可以反复通过创建较高仿真的flow chart进行测试。flow charts渐渐地变得详细,从简单的任务flow到屏幕展示内容视图、导航。我不称之为高端的flow charts线框图(wireframes),确切的说是低保真框架。
另外一个工具是低保真原型(low fidelity prototypes)。在这个点纸质原型依然有用,因为低成本。无论如何,flow charts会渐渐地更高保真。你需要打印这些app flow chart并把类似的放在一起(不再是草稿、而是打印材料)或使用Jared在Expression Blend的原型技术,用拍摄的原型图像替代,把app flow程序呈现在屏幕上。
在最后你会有一个独立的IA文档,包括组织化的信息、可靠的成组flow charts与基于app flow的低保真原型。
我注意到的一件事情是,创建Windows Phone Design Process chart后,它在IA文档接近35%的高度,占有同样高度的是Interaction Design(下一阶段)。这些chart不代表在项目中占有同样的时间,但是我要说它着实正确的思考了IA应有的时间。如果你明确IA,会更加游刃有余。
最近的几个星期,我们有一篇特别的文章会关于Windows Phone apps的信息框架。
交互设计(Interaction Design)
我们已经定义了信息架构,也就是说目标用户可以使用这些信息。现在我们开始针对性制作用户界面。
交互设计是什么:创建一组用户界面与用户体验元素,用来验证良好的信息架构与用户完成信息关联的任务。我们希望在这个阶段达到的效果是传递信息与任务最大化的潜力发生。即使IA可能是刚刚完善,如果交互设计不能完全执行,这时信息中发生的事情就不会完全正确地在app中体现、用户也不能完成他们想要的任务。
依照我的观点,交互设计默认是信息与任务的过滤器(filter)。它定义的不是信息也不是任务,而是一个工具。交互设计(或用户界面)是在用户与信息之间的中间人。用其它的方式描述,用户界面(交互设计的最终形式)应该是从有罪直到证明无罪,我想这个概念关联了许多Metro法则要点:信息是展示的核心,不是用户界面。它是决定一个好(坏)设计定义的重要因素,无关用户界面层是薄、无形或者笨重。我们不谈论视觉设计,只是交互设计:用户基于现在发生的关系如何面对信息与任务交互。
如果我们没有一个Windows Phone Metro设计语言可用,这时我们需要从零开始弄明白交互隐喻。在未来的文章里我会谈论如何推动Metro,并给出一些idea与如何基于Metro革新,这篇文章里会重点定义交互设计与开箱即用(out-of-box)的Windows Phone Metro设计语言。
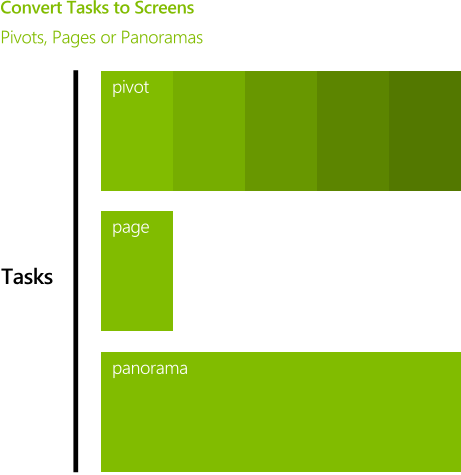
设计模式(Design Patterns),可靠的帮助翻译信息架构到Metro控件。信息架构与任务会赋予Pivots、Pages与Panoramas以生命。信息层与架构会赋予内容视图(Content Views)以生命。信息与信息、任务与任务、信息与任务的关系会赋予导航栏(Navigation)以生命。IA文档的所有内容会翻译到明确的Windows Phone控件中。最后不会出现歧义。

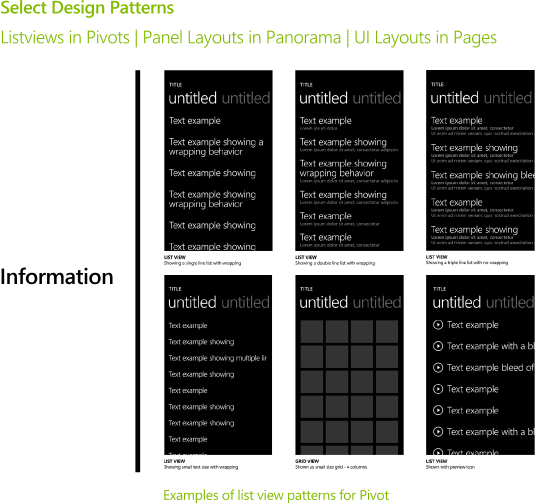
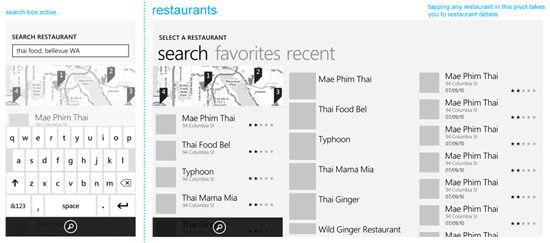
让我们回顾,基于IA文档,选择Windows Phone已有的设计模式,例如:search、maps、email、playlists或people hub的Contact cards。这时,如你没有找到一个完整的设计模式,或者根本不能满足你的IA需求。那么你可以定制一个接近或者创建全新的设计模式。当定制或创建自有设计模式,你有三个好的工具:1,Windows Phone设计网格;2,不同尺寸标准的Typography来传达结构化信息;3,Metro控件。当然,这三个不是所有你可以可用的武器,但它们是最基本的。相信Windows Phone用户体验指导(UX Guidelines)会cover到你的安排。
我提议通过设计模式来设计Windows Phone app。这不是唯一的设计Windows Phone Metro app的方式。像我们前面提到的,我们会在随后的文章里谈论关于推动Metro的设计模式,但在这篇文章重心在Windows Phone Metro语言设计。如果我们明确,从我的观点,我们可以创建自有的设计模式,可能一点都不像Metro控件库只是隐喻接近(但仍然基于Metro设计法则)。
你可以在Photoshop format(ListView_PSD.psd)找到许多列表视图设计模式,全景板图(Panorama_PSD.psd)以及其它控件。我们会延伸更多的内容。


经过选择设计模式,定制并创建设计模式,你基本上设计了app。听起来很简单!其实不是,事实上只是选择了正确的设计模式,定制了它们的工作区块。我发现Windows Phone设计工作室投入了超过2年加工与展开Windows Phone体验与UI。设计模式是非常灵活与广泛的。经过在Windows Phone Design Day回顾将近200个app,我相信它们当中90%使用已有的设计模式与定制设计模式。当我开始我在设计工作室的工作,我对Metro并不熟悉,我的印象是它很漂亮但所有app都看起来很像。现在我在这里写给你的是关于再利用(re-using)已有的设计模式设计整个app做出改变?是的!我印象里6个月前,在Windows Phone中所有的都是Pivot与Panorama时代。但是我发现经过6个月,许多Windows Phone app比仅使用一个Pivot或Panorama更丰富。所有的事情是相通的。这三种类型的屏幕依次主导了app中无限量布局的可能性。这是app之间区别的地方。定制Panorama面板的可能性、Pivot页面的无限量。Windows Phone app使用的Metro设计语言可以非常丰富与独特。像“如果背景不是黑色就不是Metro”的迷信不是真的。请查看Mike K的这篇文章或者Core77的Windows Phone设计辩论。
其中一件重要的事情是以不同的格式生产大量设计模式:Photoshop、Illustrator、Expression Design与XAML。现在,市面上没有大量的设计模式,所以推荐使用手机当前的内置,同时我们这边也在大量工作更多的格式将会投入使用。
返回开始,设计模式的选择、定制与创造阶段会呈现在线框图(Wireframes)。线框图是灰度图。不是色彩的!没有品牌……也没有panorama背景!这些线框图理想情况下是由Expression Design、Visio、Photoshop与Illustrator创建(提醒我们应该提供Visio格式的设计模式)。

我们已经准备转移到下一个交互设计阶段:定义动画风格与UI控件规格。实际上,这些概念会跟随之前选择的设计模式。最后,设计模式在这个语境(context)是交互设计模式,而不只是视觉设计模式。
动画风格会帮助我们基于线框图指明,会有动画出现在从A到B屏幕的转化过程(旋转风格),何时显示列表项目的详细内容(飞出飞入Continuum)。动画是Windows Phone app的重要部分,所以我们设计使用的动画风格的要点规格时会非常挑剔。与此同时,UI控件规格同样需要基于线框图,所以开发人员知道当创建一个app时,键盘类型需要基于输入的用户体验。或者当有通知(notifications),我们需要显示内容A、B、C通知消息内容的规则,通知在哪里会带你进入app。对于Loaders会发生同样的事情……我们需要一个%的loader还是一个等待光标?
在这个阶段的最后,针对完整的app,会有可靠的一组线框图,由开箱即用的定制与自主创建的设计模式驱动。这些线框图会包括动画风格与UI控件规格。准备下一阶段:视觉设计!
视觉设计(Visual Design)
目前为止,你会想:什么,到最后才有视觉设计?!。像我之前提到的,设计过程(任何事物)不是线性的。要是像我一样,我会开启Expression Design(你可能会使用Photoshop或Illustrator)我会把额外的事情丢一边并开始工作,我喜欢这样,用我喜欢的工具并开始app设计。没有草稿、没有线框图,只是漂亮或纯粹的视觉震撼!——许多视觉设计师想的就是这个味儿(就像工程师直接跳到Visual Studio开始敲代码!)
我必须承认比起一个交互设计师我更是一个视觉设计师。我肯定会依靠它看起来如何引导自己,所以我在项目的初期被视觉设计所吸引,但是我必须控制自己并记住有一个设计过程如何我跳过了,我的设计最终会非常漂亮但是不能忠实地表现app如何工作的信息架构与交换设计需求。也就是说,我们知道看起来受欢迎与我们都做过在过程的早期被客户询问发送给他们app的设计。明确开始的视觉设计是徒劳无功(虽然有些客户喜欢说要的就是这个)但是更像是“售卖设计”。
尽管我们喜欢信息架构与交互设计,为用户、商业决策制定者或市场管理者,然而一图胜于千张AI(an image is worth a 1000 pages of IA)。一组漂亮的Windows Phone app会帮助人们购买这个app与产生更多购买,给团队boss的进度报告会看起来漂亮。其实就是这样。所以当IA没有完全确定或交互设计被定义时,视觉设计引导人们在项目早期,最好的想象并最终实现。许多次人们会想这个愿景是最终的产品。但事实不是,这只是试图展示了我们方向在哪里。问题既是团队或客户信奉这个早期的视觉设计做为方向。期望应该被规定,这样在随后项目中就不会失望,因为它后于IA与交互设计,你可以完全的认识到视觉设计。
所以,现在我们有IA与交互设计明确时间来做许多有趣的视觉设计活动,像定义调色板(color palette),设计自定义图标、背景、整合品牌到我们的体验与设计live tiles。

你是否知道有一个有关设计的经典对话关于是否开发人员应该做设计?自始至终,对于这点我认为一个开发人员即使没有正式在设计方面训练可以成功的做到。信息架构是一个系统化与结构、逻辑驱动的学科。我个人认为开发人员有正确的思维模式明确IA。交互设计需要更多的体验,这是交互设计在过程中擅长的地方,但是一个开发人员沿着设计模式,我想他肯定可以做正确。这个阶段的挑战在于当前的设计模式缺乏与恰当的工具来实现方法、挑战,这增加对没有正式设计训练的人们的困难程度。最后,视觉设计阶段,我想你最好雇佣训练有素的图形视觉设计师。虽然有相当数量的设计教程与有版权的图标、图像与其它元素,但它与雇佣一个训练有素的设计师绝不一样。我希望我们可以在后面的文章,提供给开发人员许多实用的技巧,将基于素材的视觉设计元素变得更好。
Redlines and Greenlines
什么是Redlines?什么又是greenlines?!简单的问题。他们是交互体验的蓝图。就像是建筑的蓝图,你可以在上面看到楼梯平面图、侧视图、建筑正面,通过标注尺寸,门有多大、窗户有多大、墙的厚度、水管通道经过的地方、电源出口坐标、楼梯有多高、楼梯采用的材质、涂料颜色等等……在交互设计我们同样有我们的蓝图称作红线。我不确定为什么它们是红色而不是品红……但是我们想是因为红色是经常看到的颜色,容易跳出来,所以UI标识尺寸容易读。屏幕上的redlines显示了一个app不同屏幕,顶部不同成串的测量。这些数字定义了外边距(margin)、内边距(padding)、元素的大小与短暂元素如状态栏。为什么我们需要redlines?我通过Expression Blend就可以解决问题!
很久前在设计过程中我们没有Expression Blend。我知道这会引发一个很长的讨论,所以我在个系列保留了对这个设计工具的细节。我会说不管怎样,对于设计师控制UI到不论谁拿到XAML格式的UI,redlines都是最好的表现技巧。这个人可能叫做整合者,另外一个用XAML或Blend的设计师或开发人员。不论是什么情况,拿到设计与设计app的人不是同一个人。团队仍然可以工作。所以这个人需要一个方式用XAML产生UI与redlines帮助实现。通过redlines就没有歧义,但是如果这个按钮是30×150像素,距离屏幕左边24像素,距离顶部427像素,这时这些尺寸就是位置。不需要讨论。在过去,没有redlines,设计师会设计网站并转换JPG素材(不要使用JPG、只用PNG、没有压缩)给其他人产生HTML与CSS。这个过程会破坏设计,结果会与最初想象不同。Redlines表现了“契约”,一个当事人双方都同意写好的文档!我们会在未来的文章讨论更多的redlines与如何创建。
Greenlines是什么?Windows Phone设计工作室定义为触摸区域。需要按钮会说,10像素的直径,但是它们的点击区域会是20像素(便于用户点击)。Greenlines指明这些点击区域,不论它们匹配的物体大小。Greenlines与Redlines传递不同的信息。


最后(The End)
这个是一个高视角的流程总览,在下面的一周,我们会从细节开始。
来源:http://mdchina.org/?p=602
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益