设计师!你为什么要用模块化设计?
本篇文章从“什么是模块化设计”和“模块化设计的好处”两方面出发,教大家如何通过模块化设计减少无用功,从而提高工作效率。

最近在做项目的时候发现一个问题:在我当前做的APP项目中,部分界面模块在之前的多个项目中有设计过,比如订单模块、购物车模块、地址模块等,而我当前项目又需要设计这些。
那么如果是你会怎么做呢?是重新设计、复制粘贴、还是利用组件库进行搭建呢?
我之前采用的方式就比较笨,首先打开之前的项目,找到对应的界面进行复制,然后在进行风格和数据调整等。这种设计方式没有问题,但这是一种浪费时间的重复操作,同时如果你复制的模块如果来自几个APP这很容易导致不统一。
另外对于一些常见模块,比如商品列表,几乎每个项目都有,但是其展示的参数和风格都有所差异,比如一些有标签,促销信息,介绍等而一些又没有,即使拷贝以前的,修改起来也需要时间。
那么怎么才能解决这些问题呢?后来通过大量的收集和学习别人的文章发现,采用模块化设计的方式可以降低这种无用功操作。模块化有部分同学可能不太理解,下面我们从2个方面来了解:
- 什么是模块化设计?
- 模块化设计的好处?
一、什么是模块化设计
模块化设计是将设计分解成小的模块,然后独立设计它,最后在将它们组合成更大的系统,就像小朋友玩的积木一样,由一些简单的零件组成小的模块,然后在组合成各种模型样式。
在我们生活中到处都可以看到模块化设计的例子,比如汽车、电脑、家具都是由一些零件组合成小部件,然后在由这些小部件组合成模块,再由模块组合成成品。这些部件可以更换、添加、移除而不影响整体设计。
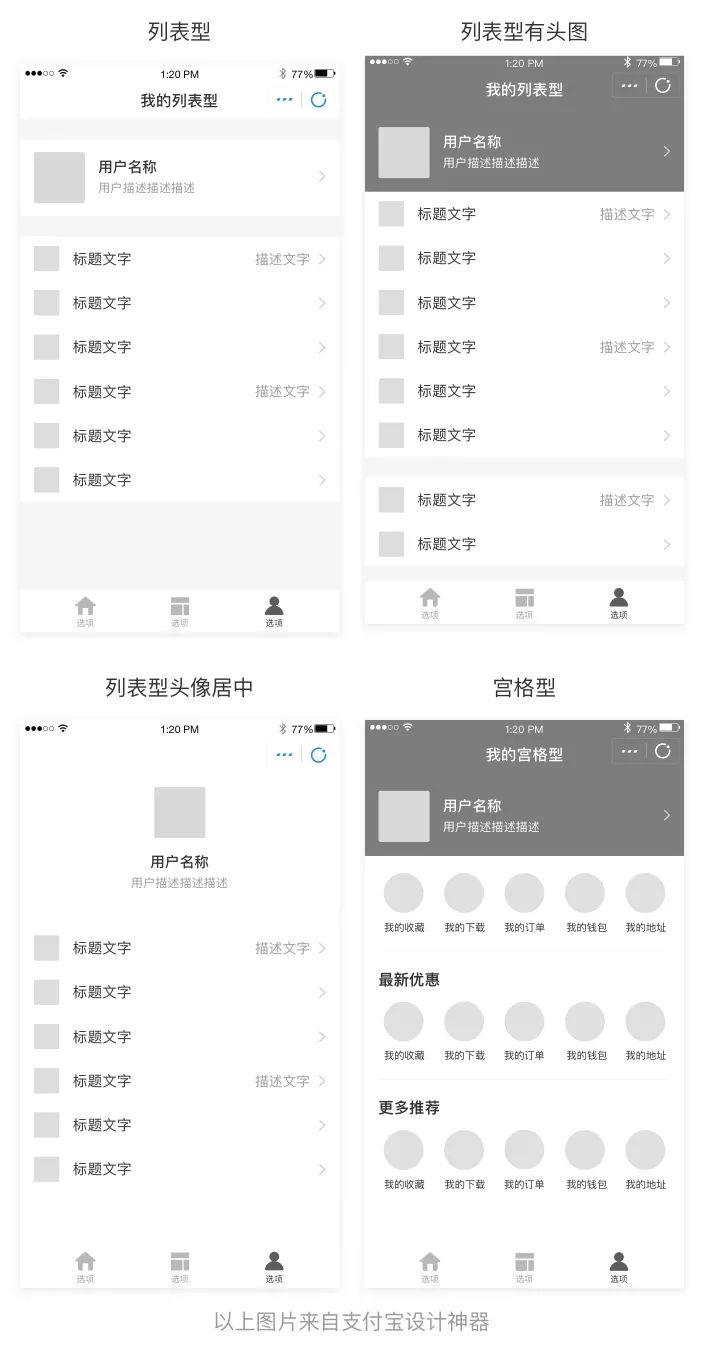
同理在UI设计中,我们同样可以将文字、颜色、图标、图片等看成一个元素,那么由这些元素组合可以成为一个小的模块,最后将这些模块组合在一起就形成了各种界面样式。比如个人中心一般有头像区、功能区,那么根据常见样式可以拆分为4个基础组件:

那么我们由个人中心的这几个组件就可以组合成一个具有不同展现效果的模块:

因此,从上图可以看出:当我们做好了基础的组件并定义它的规范后,在以后的项目遇到这种情况,界面就会做得很轻松,像搭建积木一样就可以搭出不同样式
二、模块化设计的好处
上面大概介绍了模块化设计,那么采用模块化设计有什么好处呢?模块化的核心意义在于分离职责,它的关注点在于功能划分。
这里我总结了它的四大好处:保持输出一致性、提高设计效率、适用性强便于维护、便于协作。
1. 保持输出一致性
在设计中,如果一个项目同时由多个设计师负责,比如列表在订单模块会出现,在个人中心中也会出现,如果两个设计师都设计了,那么同样的模块就会出现两个样式,这显然不合理。
因此建立相应的视觉和交互规范是必不可少的工作环节,同时对于一些复用性较高的组件,我们就可以将其模块化。
这样不管哪个设计师去设计,都调用这个模块,从而保证交互和设计风格的一致性。
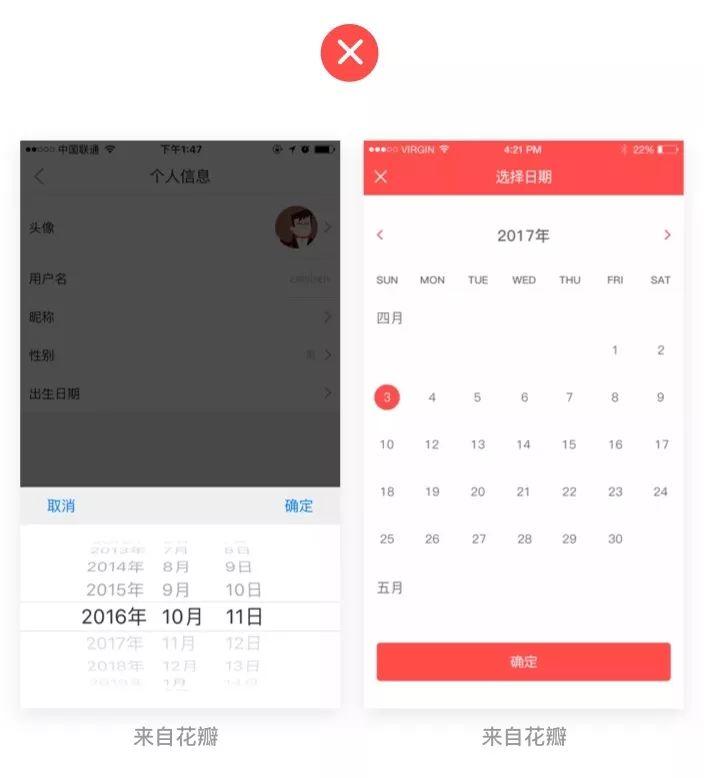
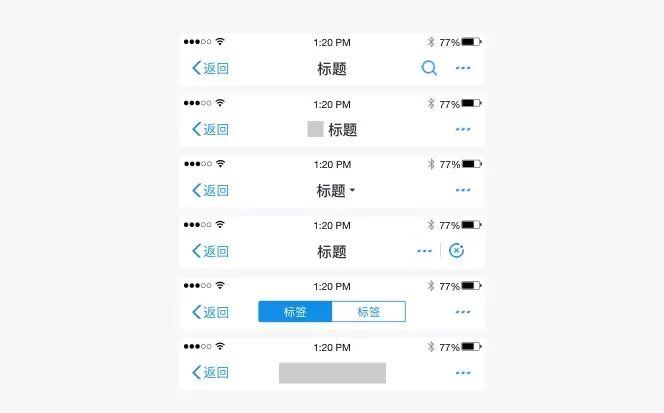
交互的一致性,或者说可预测性,是用户体验的根本。比如日期选择组件,在整个产品中就应该只有一种存在形式。如果一会页面,一会弹层就让用户操作很摸不着头脑。

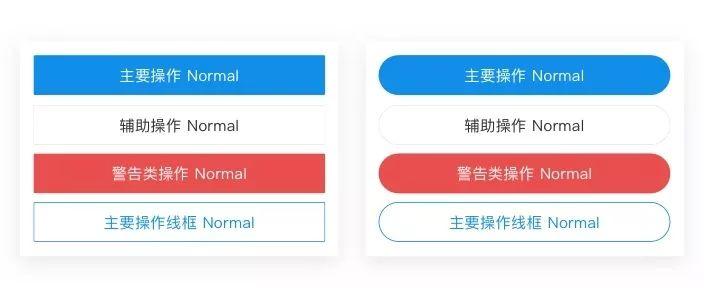
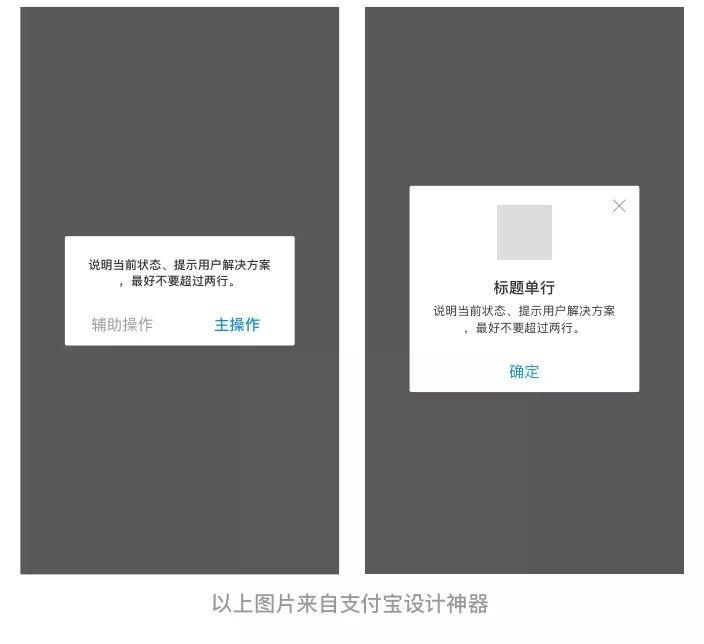
上图是我在花瓣找的两张图,如果是同一个产品的话肯定是不可以的,那么模块化就可以避免这种问题。视觉风格的一致性,更多的是一些细节上的考虑,比如按钮我们可以根据按钮的属性来构建组件库:

以上图为例:如果我们的产品比较中性、严谨那么我们就采用左侧的直角按钮;如果是活泼类型的产品,我们就采用右侧圆角按钮。切记不要将圆角和直角混在一起用。
2. 提高设计效率
模块化设计的效率比较大的就是在同一模块,不同状态之间的设计了。这也是我在设计时经常遇到的问题。
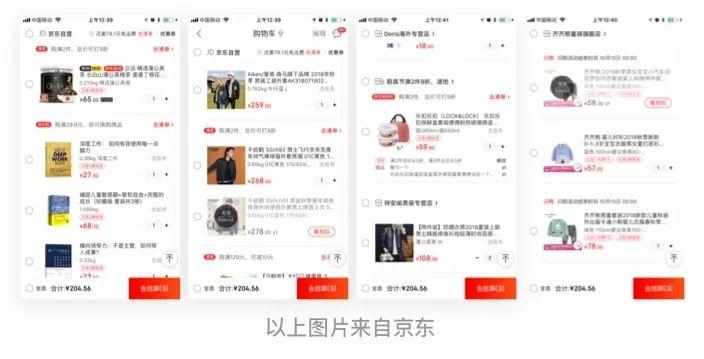
比如京东购物车,你会看到一个购物车要分店铺、自营、满减、商品卡片,其中商品卡片还有各种标签和状态。
这时候在设计时你该如何去设计才能保证这些状态的完整性,同时在遇到类似项目时如何快速复用?

这时候采用模块化的设计是最好的方法,我们可以将界面进行拆分:满减区、店铺区、京东自营区、卡片区,那么在设计时我们就将界面分解成了不同的小模块,从而对其设计,是不是就简单多了。
下面以卡片区为例:当采用模块化设计时,对于购物车卡片区的设计,我们就可单拿出来设计。在设计时可以分为视觉展示层面、交互层面、促销信息层面等。
视觉层面:
首先定义它的基础样式如第1张卡片;然后我们可以根据需求进行梳理标签状态如第2张卡片,有京东精选、京东超市、促销小便签、生鲜等,在设计时我们都需要考虑标签出现的各种情况。

交互层面:
比如第3和4张卡片,我们需要设计无货状态、商品过期、商品下架、不支持销售等状态。

促销信息层面:
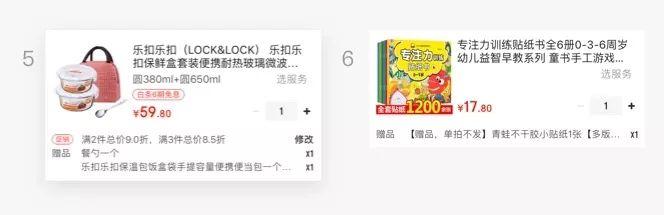
如第5和6张卡片下方的赠品即促销信息,在设计时也需要进行规范。

通过模块化的设计,不但在当前项目可以更理智的分析各种状态,避免遗漏,同时在使用时,我们直接将这些卡片进行组合即可。另外,在下一个类似项目时,可以直接复用,界面根据产品实际需要重新进行组合和对模块的调整即可。
3. 查错便于维护
设计总是会出现问题的,需要我们不断修改和优化,采用模块化设计如果页面上出现问题,就可以找出相关模块进行检查并拔除,直到恢复正常。

比如导航栏:当你将页面做完后,领导说白色的导航太平了,给他加个蓝色底色;如果你没有进行组件化设计,那么你就需要一个个的页面去修改了,采用模块化设计,我们直接打开对应的组件库就可以2分钟进行换肤。
4. 便于协助
这和设计师协作的道理相同。如果两个开发同学都在制作带有弹层的页面,这部分工作只要交给其中一人就行了。他做好之后封装成模块,另一位开发在自己的页面中加载就行了。

总结
采用模块化设计就像搭建积木一样,可以保持输出一致性、提高设计效率、适用性强便于维护、便于协作等优势。
- 保持输出一致性:采用模块化设计,可能将人进行良好的分工,同一模块由一个人来设计,同时建立相对于的规范,便于其他伙伴的复用;
- 提高设计效率:当你的界面中状态较多或者复用率比较高时,采用模块化设计不仅可让界面状态更完善,不容易遗漏,同时也比较好利于快速应用;
- 适用性强便于维护:设计总是会出现问题的,需要我们不断修改和优化,采用模块化设计如果页面上出现问题,就可以找出相关模块进行检查并拔除,直到恢复正常;
- 便于协助:这和设计师协作的道理相同。如果两个开发同学都在制作带有弹层的页面,这部分工作只要交给其中一人就行了。他做好之后封装成模块,另一位开发在自己的页面中加载就行了。
参考链接:
https://www.uisdc.com/summary-of-modular-design 电商实战!从京东分会场学到的模块化设计方法总结
https://www.uisdc.com/event-venue-modularity 电商活动会场想做得更快更好?你需要模块化思路
http://www.ui.cn/detail/177276.html 墙外干货:如何通过风格指南驱动模块化交互设计
作者:风筝KK,公众号:海盐社本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看了标题,我还以为有人和我这一样的文章。看了内容才发现你恐怕是对模块化设计有什么误解。建议先百度一下“模块化设计”。你这文章里面讲的更接近“组件化”的意思,而不是模块化。。。模块化设计是计算机程序设计的专有名词,是指的一种拆分描述的思想。比如当我要编写一大段代码复杂时,我不要在一个段落里全部铺出来,而且拆成几段,每段讲一个独立的事情。
你的文章也讲的不错。只不过确实应该叫“组件化”。你讲的相当于把一些常用的设计元素的组合做成组件直接使用。在Axure软件中,也叫使用模板。。。只不过“模块化设计”这个词已经有其他通用含义了,不能搞乱了概念。