用一个案例,告诉你如何把工作效率提高30%!
“效率”一直以来是被很多职业人强调的一词,我们都知道工作效率的重要性,也一直在寻找能够提高效率的方法。本文作者通过实践经验,给各位设计师们提供了一些提高设计效率的点子。

最近刚做完一个项目,我发现我的设计效率相比之前竟然提升了30%以上,在以前做界面时总是会纠结采用什么样式,什么布局。而现在在看了原型之后就大概知道我要怎么做了,没有了以前做页面时的纠结,效率自然提升了。
我想着主要是因为平时长期的分析总结的结果,我能够很明确的知道什么时候该用什么交互方式,什么时候该用什么样式。因此今天想拿“个人中心页面从思考到设计全过程”和大家分享一下。在设计前我们需要想两个问题:
- 个人中心是什么?
- 个人中心设计的目的?
一、个人中心是什么
个人中心是APP中所有功能点的集合入口,在这里可以查看个人资料、个人相关信息、以及其他相关功能界面等。
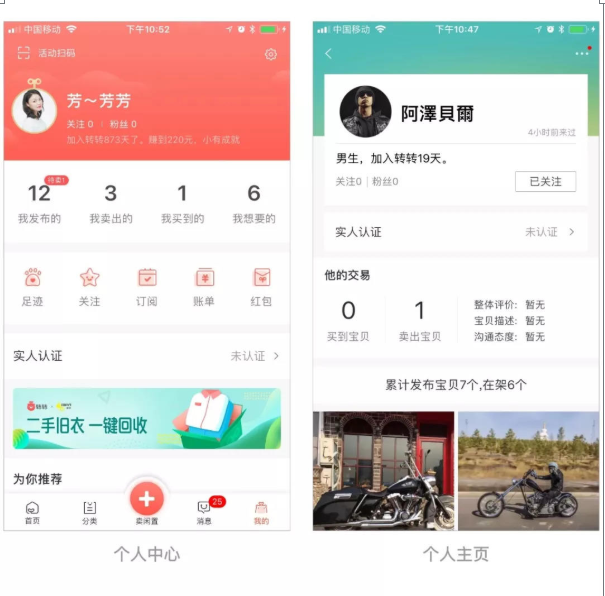
在应用中一般有两种界面我们需要分清楚,那就是个人中心和个人主页的区别,个人中心是个人信息和功能的集合入口,我们通常叫“我的”,只有用户自己能看到;而个人主页展示我发布的动态等,其他人可以看到。而今天我们要分析功能较为复杂的个人中心页面。

二、个人中心设计的目的
- 个人信息的展示(让用户进来就知道这是我的个人中心,而不是张三或李四的)。
- 功能入口设计(功能入口可是个人中心页面主模块,清晰的展现方式可以帮助用户高效实用)。
- 突出核心功能入口(突出核心功能入口,比如电商APP中我的订单是用户常用入口,因此该模块需要将其突出设计,拉开和其他功能入口的差异,帮助用户快速操作)。
1. 个人信息区
个人信息区相当于是一个定位,用户进来首先需要看到的个人信息,其优先级最高,因此常常放在界面的开头。
由于该界面的主要作用是强调功能入口和突出重要功能,因此不会使用大量的面积来对头部进行设计。
同时用很小的区域来展示头像信息,因此在个人中心中我们常常采用头像和信息左右摆放的方式进行设计,这样可以让空间展示效果最小,同时效果更好。

在设计时,个人信息区虽然受限于空间,但是由于功能区“太素”,因此这部分设计往往我们对其背景进行设计,起到视觉引导的作用,同时让整个界面更有层次感。
背景我们可以加底纹、渐变、扁平化背景等。当然,并不是所有个人信息都要设计这么紧凑,如果各种中心功能入口较少,为了版面更加丰富,视觉效果更好,我们可以将这块区域设计得高一点。

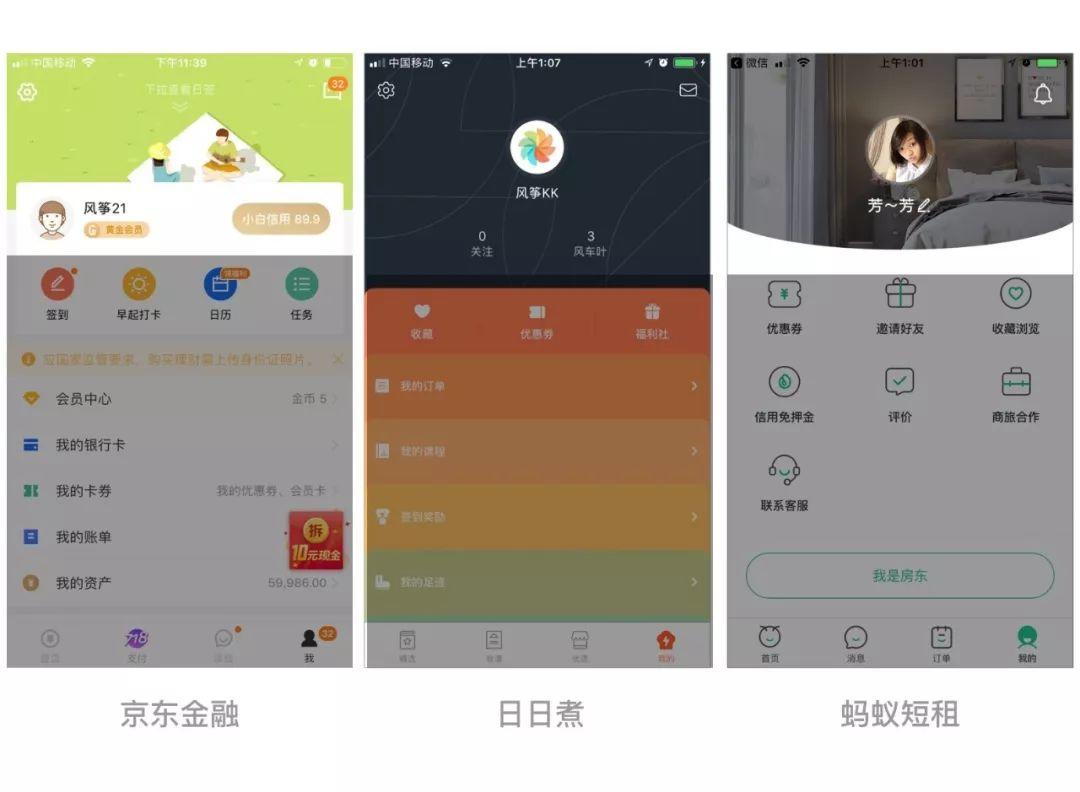
在设计时,我们可以采用类似京东金融的卡片式设计,也可以采用日日煮的色块方式,也可以采用蚂蚁短租的大图背景方式。具体采用哪种方式从你的产品整体设计风格来定即可。
2. 功能入口设计
个人中心其核心模块其实就是功能入口,因此清晰、有层次的布局尤为重要,功能入口我大概统计了有2种表现形式:列表式、宫格式。
2.1 列表式
列表式是最常见的展现方式,其优势是层次展现清晰,灵活性高,方便信息后期扩展。其展现方式往往是图标+文字,图标主要根据产品整体图标风格而定,这里就不在赘述。
其缺点是,如果同级过多时,容易产生疲劳;视觉样式弱,视觉区分层级较差;只能通过排列顺序、颜色来区分各入口重要程度。
使用场景:多用于工具类和阅读类的APP中,不适合电商类功能模块较为复杂的APP中。

另外在列表设计中,我们还可以根据业务分类进行列表分组,以方便用户浏览查看。
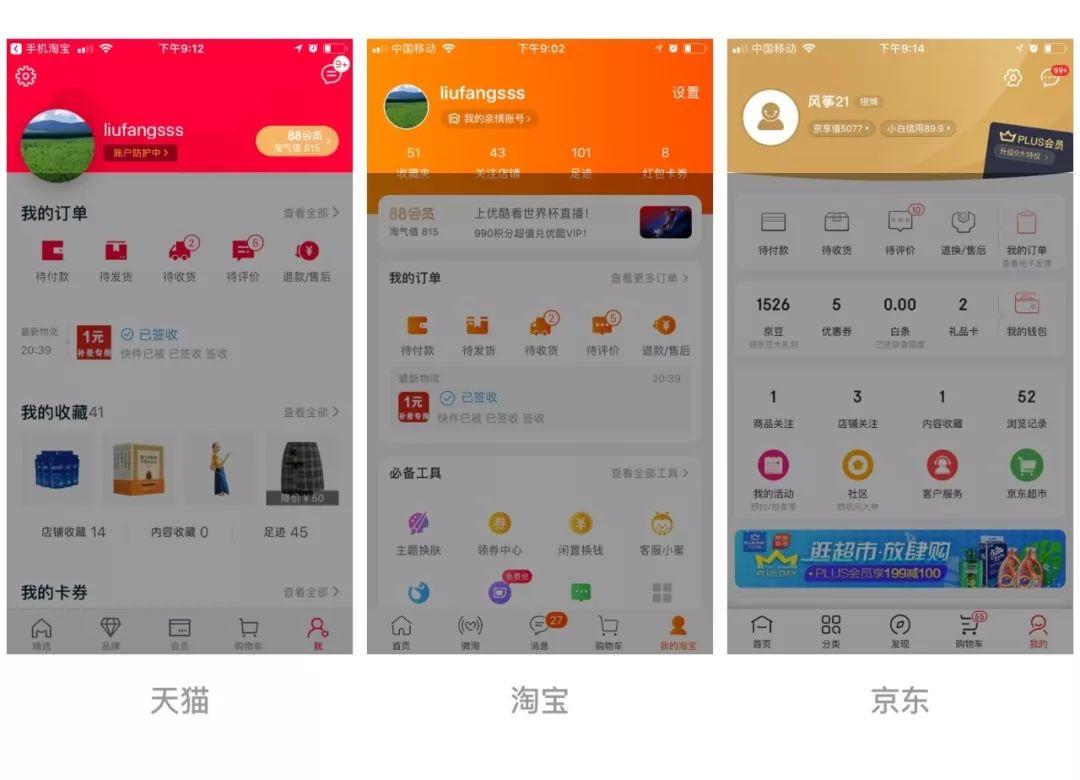
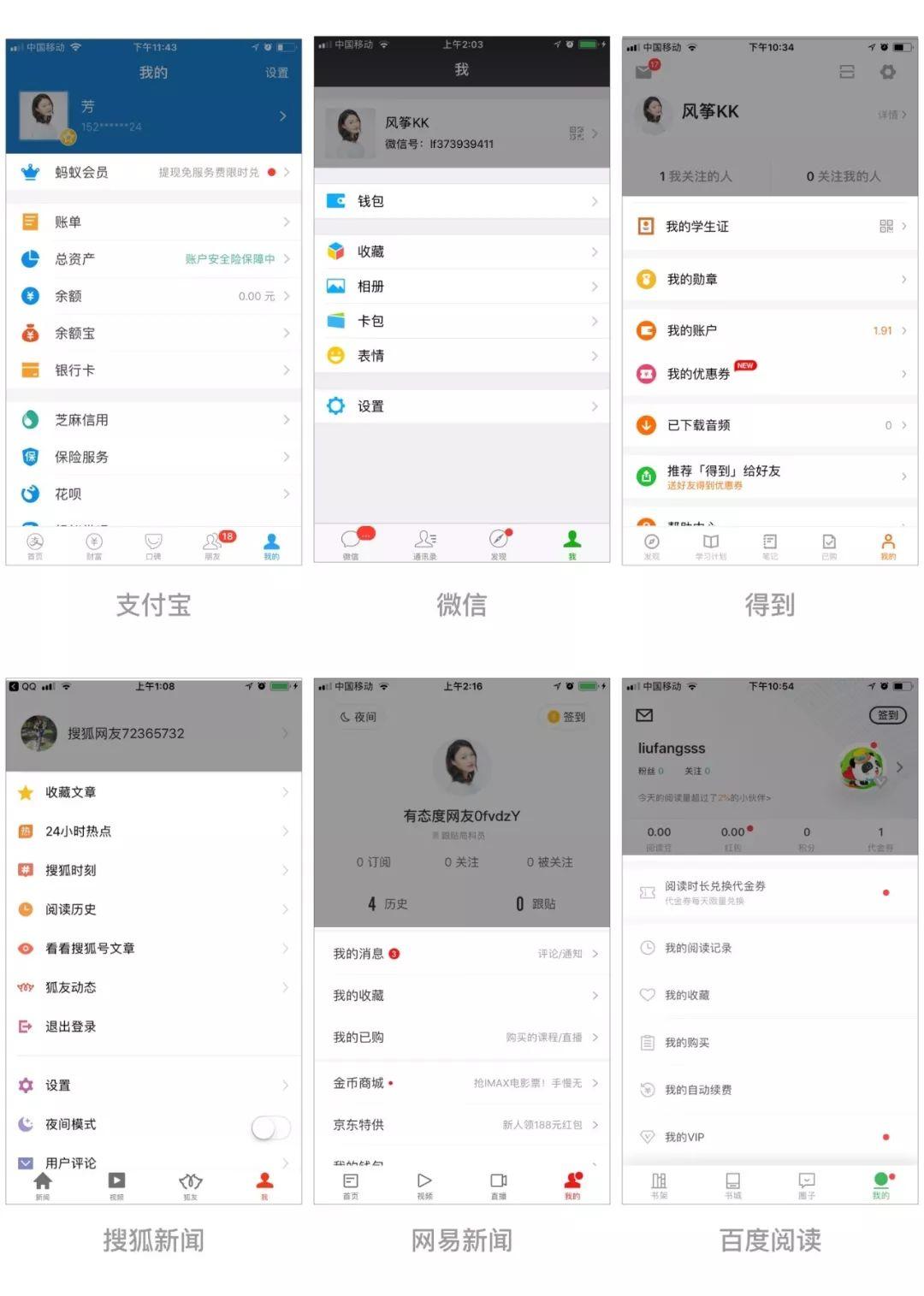
比如上图支付宝将账单、总资产、余额、余额宝、银行卡我的资产部分分为一组;芝麻信用、保险服务、花呗等功能入口分为一组;其他几个例如微信、得到、搜狐新闻、网易新闻、百度阅读从上图可以看到,都是将相关联的分为一组。
这么做的目的其实就是增加界面层次,让用户更快速的找到需要的信息或入口。
2.2 宫格式
宫格式也就是将页面划分为若干相同的区块,相关联的可分为一个区块。
其优势是可以强化功能操作;页面视觉效果更好。其缺点是在层次上不如列表式清晰简洁,会增加用户使用成本;另外不利于后期扩展,会出现一行只有一个功能入口的情况。
使用场景:由于其视觉效果好,可以强化功能操作,因此我们看到很多电商、外卖、团购、短视频等都采用该展现形式,同时对于一些功能入口较少的APP,采用宫格式也可以让整个界面效果更丰富。

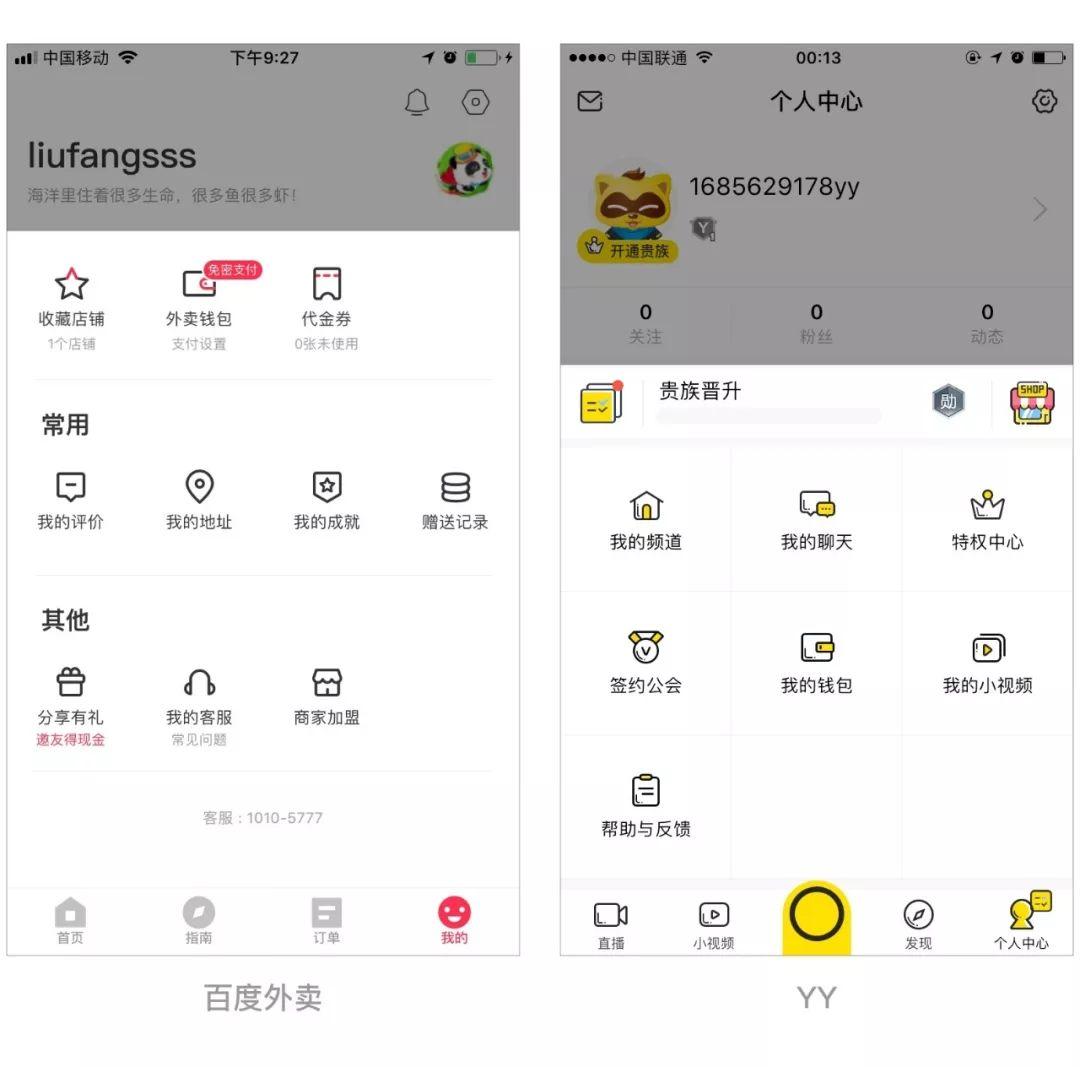
从上面的案列可以看出,宫格式设计图标占比较重,因此在设计时,图标是设计的重点,我们可以采用线性图标、线+面、面型图标进行设计,其设计风格同样根据整体规范的设计风格而定。
比如百度外卖采用了较为简洁的粗线性图标设计,和底部的面型图标拉开差距,提升界面细节表现力。而YY的设计风格就是线+面,让整个界面显得活泼。
三、突出核心功能入口
每个界面都有它的核心功能,不会出现整个界面都是核心的情况,这样就和没有核心是一个意思。
尤其是当个人中心功能入口较多,同时还要加入运营等功能入口,如果我们单独采用列表形式,会让整个界面过长,虽然层次清晰,但是视觉效果差,容易导致视觉疲劳。同时也不容易突出核心功能入口,那么我们可以怎么做呢?
1. 宫格+列表对比
将功能入口分为不同的模块,然后采用宫格式+列表式的组合方式来进行对比,能够很好的突出宫格里的内容。同时可以采用差异化图标、分块、以及差异化的颜色等来强调核心功能入口。

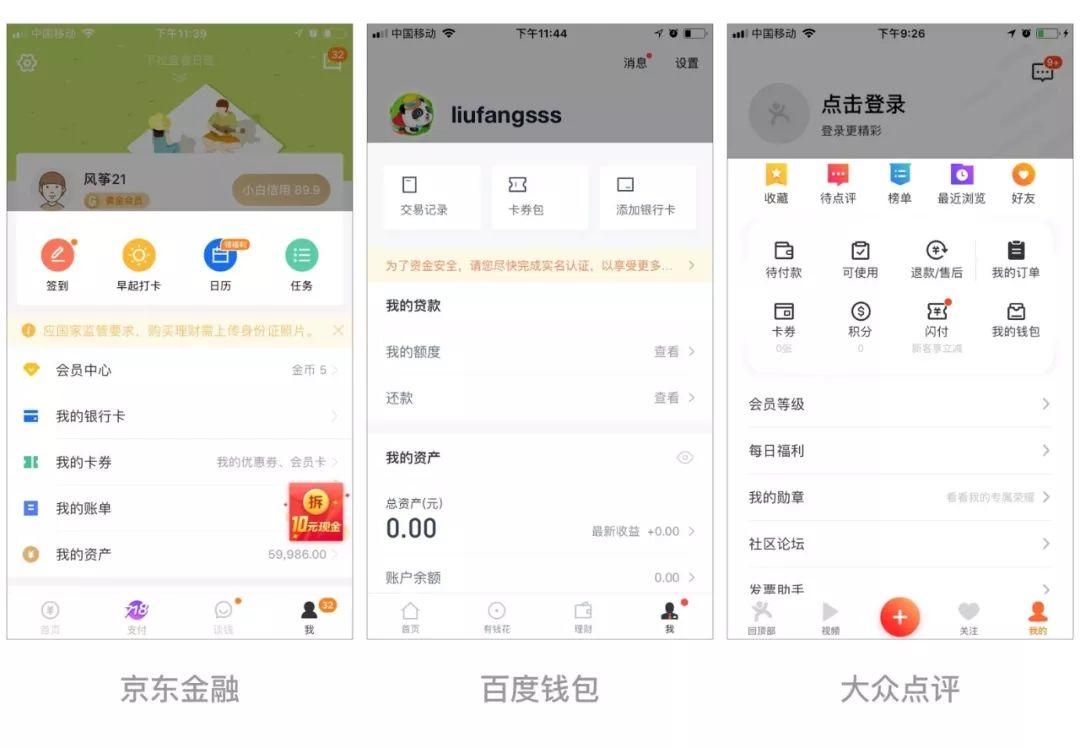
- 以京东金融为例,它的功能区布局方式就是将核心功能区签到、每日打卡、日历、任务等能够促进用户粘性的模块以宫格式展现,同时用差异化的图标进行强调。
- 以百度钱包为例,他把用户经常用的交易记录、卡卷包、选择银行卡用宫格式布局,其他资产入口则是采用列表展现。
- 以大众点评为例,它将收藏、待点评、榜单、最新浏览、好友、订单模块、卡券、积分、钱包等信息采用宫格式表现,其中对于大众点评最突出的功能就是收藏、待点评、榜单、最新浏览、好友这五大信息。因此图标做了差异化的渐变设计,拉开和其他内容的差距。最后将一些不重要的会员等级、每日福利等信息用列表形式展现。
2. 差异化图标
采用差异化图标,也就是和原有的图标风格、大小等存在大的差异,这样即使同样的结构也能让核心功能入口脱颖而出。

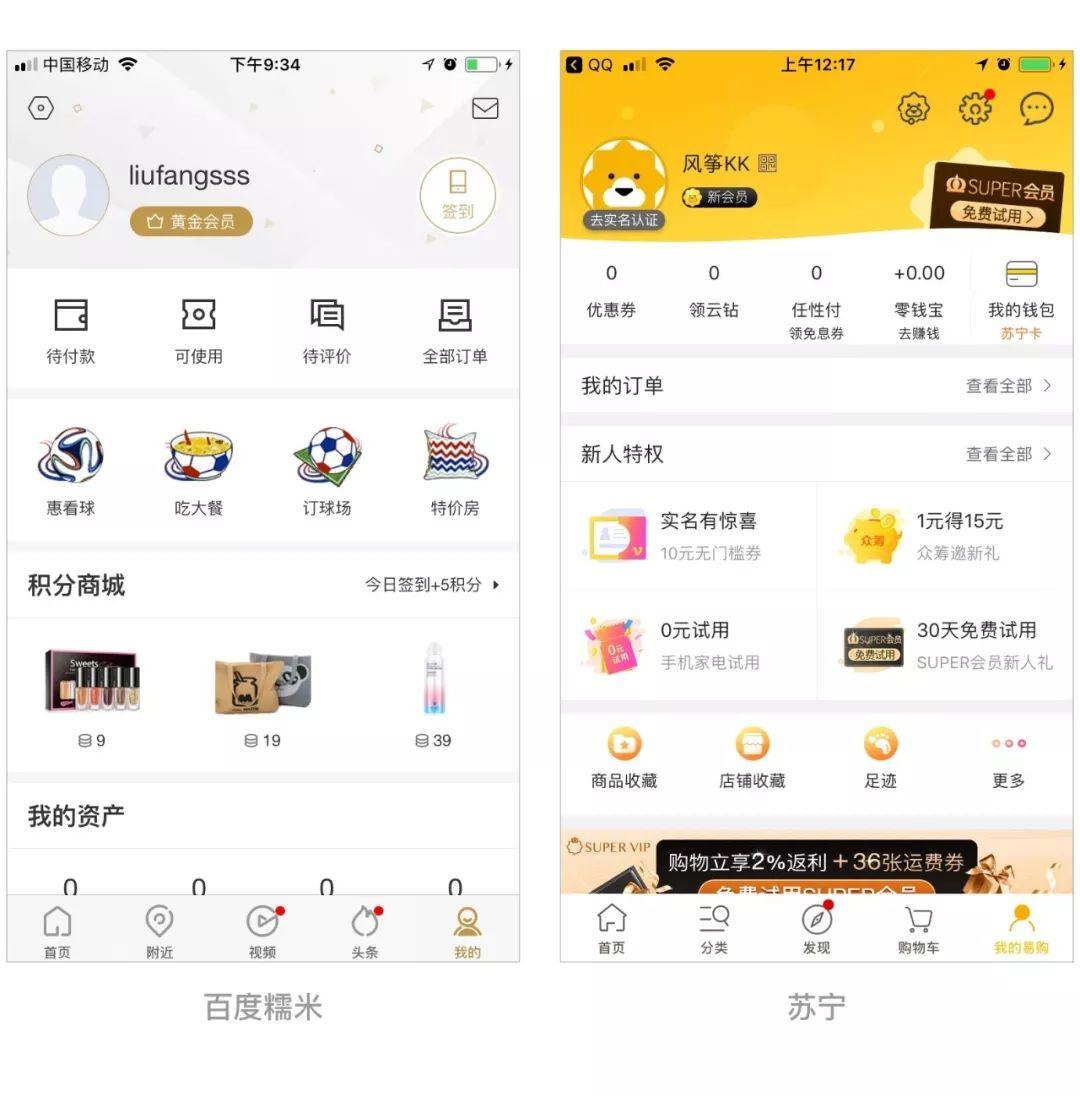
以百度糯米为例,你是不是第一眼就被惠看球、吃大餐、订球场、特价房4个特殊的足球图标吸引。
以苏宁为例,新人特权采用瓷砖块的形式,同时图标和其他功能图标形成差异,也很容易就将新人特权这一模块进行突出了。
3. 利用图片进行突出
图片相比于图标、文字是最容易引起用户点击的。因此如果你想特别突出你的功能入口,那么不妨试试采用图片的形式突出。

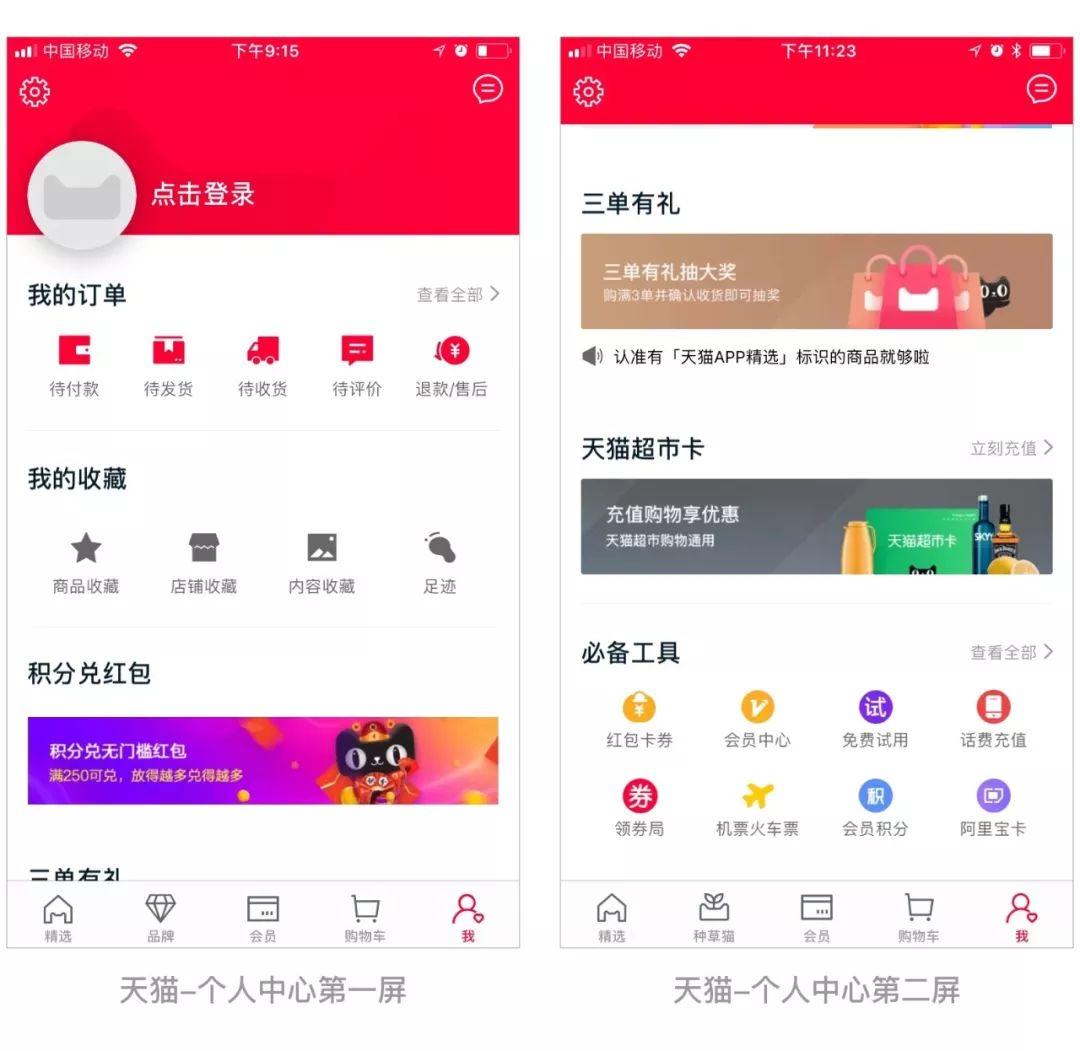
以天猫为例,我分别将其第一二屏截图,我们可以看到天猫的个人中心信息量较大,整体采用了宫格式+图片列表式+宫格式。
从上图我们可以看出,虽然我的订单是用户较为常用的功能,置于个人信息区下方,同时也在整个界面的黄金分割位置上,同时图标采用红色和我的收藏的图标进行差异化处理。但是作为电商类APP,用户留存和转化才是关键,因此积分兑红包、三单有礼、天猫超市卡等采用了banner图片的方式来进行突出,用更多看得见的优惠来留住用户继续操作。
四、总结
以上通过对个人中心的分析,大概讲解了我们在做页面时的思考过程,在设计前,我们需要问自己两个问题,这个页面是什么?这个页面为什么这么做?也就是设计的目的是什么。
搞懂了这两个问题最后我们就要分析怎么做?我们可以根据设计目的进行一一分析,比如个人中心页面我的目的是个人信息区的展示、功能入口设计、突出核心功能入口三个方面。
那么我们就从这三个目的在进行分析该怎么做?比如个人信息区由于其优先级最高,而重要性低,因此常常置于页面顶部,但是设计占比需尽可能小,从而将界面空间留给重要性高的功能入口区。
通过分析头像和信息采用左右结构最小,这样我们就能够确定该如何布局了。而风格和我们产品的整体风格一致这个就很容易搞定了。
然后是功能区展示,往往有两种展现形式列表和网格,列表其表现层次清晰但是视觉表现较差,往往用于工具类、阅读类产品;宫格式由于其视觉表现好、但层次表现差,往往用于功能入口较少的情况。
最后对于突出核心功能入口我们可以采用列表+宫格对比,图标的差异化对比,图片的差异化对比等方式。
以上就是本周我对于界面的分析的思考,希望对你有帮助。
参考链接:http://www.ui.cn/detail/225387.html《会员中心如何设计,用户才会买单?》
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以
可以
可以
可以
可以