“形式服从功能”原则在UI界面中的体现
设计需要遵循“形式服从功能”的原则,寻找形式与功能之间的平衡点,让形式为产品带来价值。设计出的作品需要符合用户预期,将可用性放在设计的第一位,不做多于设计,完成产品目标。

“1907年美国芝加哥学派的建筑师路易斯·沙利文在总结设计的原则时说:设计应该遵循“形式服从功能”的宗旨”。
虽然现在离他提出已经有一百多年了,但是”形式服从功能“这一原则用在界面设计中也非常适用。
下面一起来看看什么是“形式服从功能”原则;以及它在UI界面中的体现。
一、什么是“形式服从功能”原则
通用设计法则一书中是这样定义:“「形式服从功能」法则,可以用两种方法来诠释,一种是美感描述,另一种是美感规范。「描述性诠释」指的是美感来自纯粹的功能,没有其他多余装饰。「规范性诠释」指的是设计注重功能,美感属于次要。”
20世纪初的现代主义建筑师广泛采用这个法则,从此以后,不同领域的设计师也纷纷采用。
二、在UI设计中的体现
在UI设计中,我们常常说用户体验至上,什么是用户体验?
如果按照使用程度我们可以分为三个阶段:能用、好用、爱用。
- 能用也就是需要满足一个最基本的需求,比如房屋的遮风挡雨的功能;
- 好用是在满足最基本的需求外,同时使用起来舒适、得心应手,比如房屋分区功能;
- 爱用是在满足基本需求、用起来好用外,还需要用起来特别爽,也就是我们房屋的布局需要合理。
归根结底,功能是设计的基础,只有有了完善的功能,才有我们说的用户体验和形式美。
下面一起来谈谈“形式服从功能”原则在UI设计中的体现:
1. 界面设计需要尽可能符合人们的心理预期
如果界面设计的功能和人们感官的预期相符合,那么这种设计会有很高的接纳率和使用率,同时也会被认为容易操作。人们就会觉得它是一个好用的设计。
相反的,如果界面设计和人们感官的预期相反,那么人们的接纳率和使用率就低,很容易导致错误操作。人们就会觉得它是一个不好用的设计。
简单来说,就是用户只要看一眼就知道接下来该怎么做,不需要较长的反应时间,如果界面中某个元素他看上去像个按钮,那么他就应该具备按钮的功能,我们不应该在基本的交互问题上做过多的”创新“,要在更高的层次问题上发挥创造力。

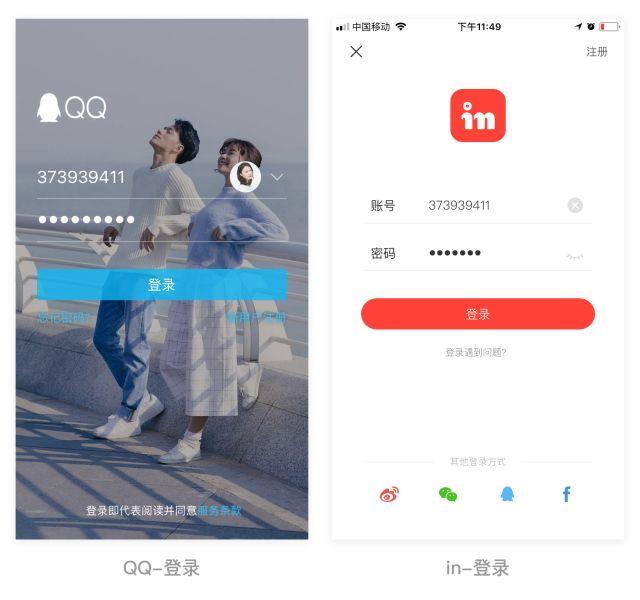
例如:QQ和in的登录界面,其基础功能就是登录,而按钮就就应该具有按钮的功能,我们点击登录按钮,即可完成登录操作。
2. 可用性是设计的基础
可用性是设计的基础,它是判断一个产品成功与否的关键,什么是可用性?
简单来说就是,是否解决了用户的问题。怎么判断是否为用户解决问题呢?
主要从用户完成一个操作的效率、完成任务的有效性、用户的主观满意度等。
如果用户在使用产品时,能够快速、准确、满意的完成任务流程,那么我们就说这个产品的可用性较高。

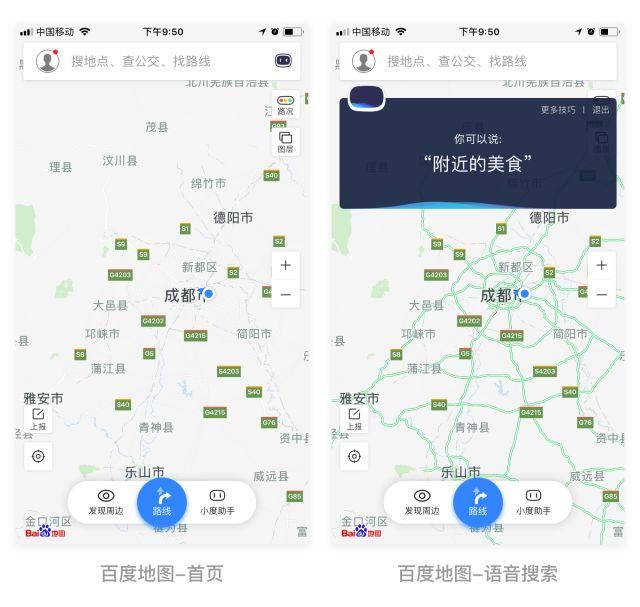
以百度地图为例:打开地图页面首先看到的就是路线的蓝色按钮,点击按钮我们即可进入路线的查询页面。而当我们要搜索某个地点或者公交,可以在页面顶部搜索。
如果你在开车不方便进行文字输入,那么百度地图还提供语言搜索功能,整个体验过程都流畅便利,这一切都是源自产品良好的可用性。
3. 设计师摒弃盲目的外观崇拜,减少非功能性的多余装饰
按照通常的理解,设计中的装饰,大多是非功能性的,它的目标就是创造审美价值。
装饰在设计中不是可有可无的。我们说“形式服从功能”你可能会脑补几年前的风格。
事实上,好的装饰也是可以为产品带来价值,这里不是说就不注意形式,而是我们在设计时,尽量减少非功能性的多余装饰,一切形式都需要围绕产品功能。

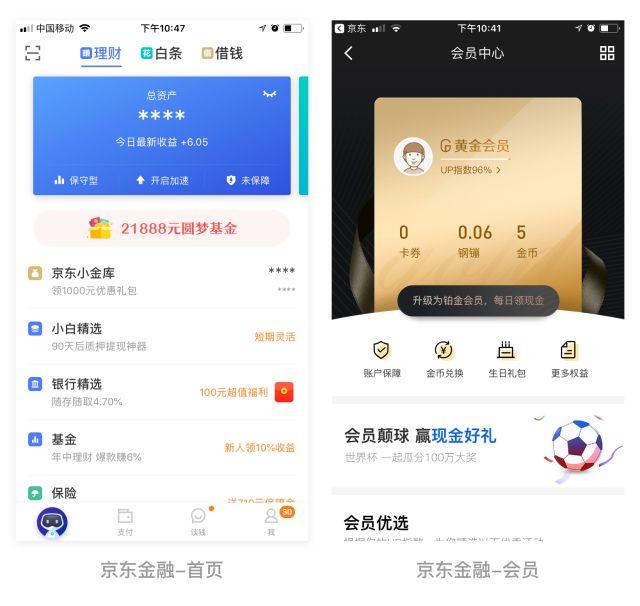
以京东金融为例,首页我们很清晰的就能够看到它的三大模块:理财、白条、借钱,而其默认展示使用频率较高的理财模块,在首屏黄金位置对金额、收益进行展示,这样可以刺激用户将资金转入京东金融,同时对于已加入的人来说,也比较方便对金额进行查看。我们看到整个界面清晰简洁,操作一目了然。
右侧京东金融会员中心,为了营造会员的尊贵感,也可以加入一些金色装饰,但是整个装饰都是为了凸显这一功能而存在的,并不会显得多余。
然而现在有很多设计是功能服从形式,仅仅为了展示而存在,这样的界面往往我们称为概念稿或者练习稿。

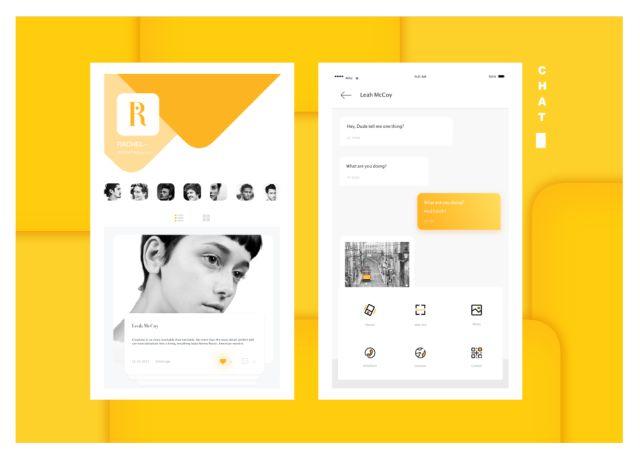
这张消息界面,从设计上来说很不错的,但是在具体使用上,如果用户量大,我要找个聊天记录可以就有点痛苦了。
这个仅仅存在设计师的圈子里面,在商业社会中,你的设计稿在炫酷,但是功能不突出,使用不便捷,那就是失败的设计。
三、总结
在设计时,要明确的是我们是商业设计师,我们的目的是满足用户需求、解决用户问题,在设计中我们需要遵循“形式服从功能”的原则,我们的工作绝不仅仅是给界面填上颜色,换个字体,或者增加一点装饰,让它看起来很漂亮,那是艺术家的工作。
我们做的设计需要符合用户预期,将可用性放在设计的第一位,同时形式服从功能,不做多于设计,同时在客户预算范围内,或者在产品目标上,寻找形式与功能之间的平衡点。让形式为产品带来价值。参考通用设计法则:
- 《形式服从功能》 P106页
- 《浅析“形式服从功能”在界面设计中的应用》 https://wenku.baidu.com/view/3ac78c90650e52ea54189810.html
- 《[译] “看起来都一样”——谈设计的形式与功能》 https://www.jianshu.com/p/63c3b59b2cf8
- 《功能大于形式!揭秘UI设计中“性冷淡”风格的真相》 http://www.uisdc.com/frigidity-ui-design-style
- 《浅谈“形式服从功能原则”在移动端icon设计中的应用》 http://www.cqvip.com/read/read.aspx?id=668777852
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







