移动设备的转场设计

讲到移动设备的转场设计,我们先来看看移动设备。 移动设备有三个主要的特点:
1. 屏幕小,相对于普通的PC来看移动设备的屏幕相对要小很多。
2. 使用环境多变,由于移动设备便携的特点我们会在各种环境中使用。
3. 由于屏幕小一次展示的内容少加上各种不稳定操作环境,软件上有简单易学易于操作的特性
回到正题来看转场 说到“转场”一般都会想到电影和PPT里面的转场,
下面来看转场在这两个领域的定位和作用
在影视作品中转场作为一种艺术加工的技巧,可以有效的将影片的情节连接起来,从而形成一部完整的影片。善用转场技巧可以有效的营造影片气氛和制造悬念,对人物刻画和剧情的发展有极大的帮助。
在PPT中转场作为一种手段,可以有效的将各个页面连接起来,帮助观者更好的理解PPT内容。使得讲述更加连贯
转场的广义定义:某种形式或类型之间的变化,或者是这种变化的过程。
了解了移动设备的特点和转场的定义,下面联系起来看为什么移动设备需要有转场的存在。 移动应用由若干页面组成,而每个页面又由若干元素组成。内容要求条理性更强、操作逻辑更清晰、更易于学习、用户转化率高,而转场恰恰可以很好的表达元素之间的联系,所以在不同元素与页面的转换中,需要转场。
下面来详细了解一下移动设备转场,
首先是转场的分类 转场的类型多种多样,我总结出了6个有代表性的
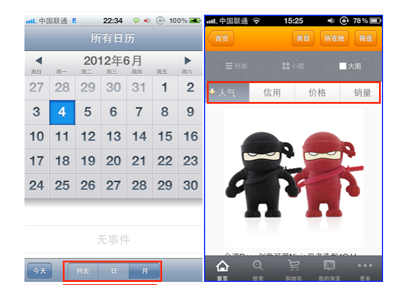
1.翻转界面
2.黑屏
3.缩放
4.场景切换
5.淡入淡出
6.效果叠加
分别来看一下:
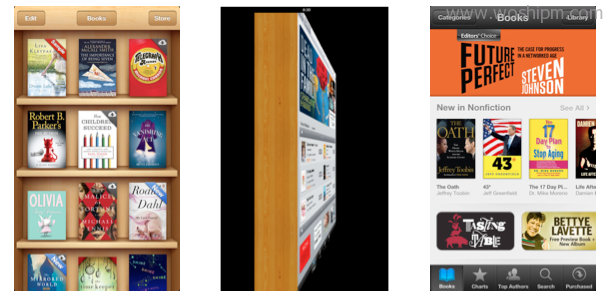
1.翻转界面 翻转界面通常是有一定的对应关系,常见的有iOS平台的播放和专辑列表界面的切换最有代表性的是ibookstore的翻转
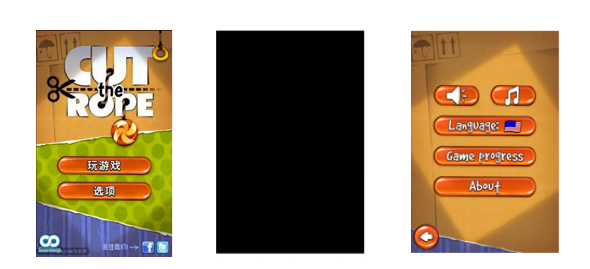
2.黑屏 黑屏说是转场感觉有点不合理,其实它是特殊情况下的转场。如果连接的两个页面需要耗损系统大部分的性能,我们可以做尽量简单的转场来过渡。这就是黑屏的使用环境。打开Cut the Rope应用,当点击设置按钮后,会以黑屏的方式切换界面。
3.缩放 缩放一般应用于层级的导航,能清晰的表明正处在的位置和不同选项之间的关系 WINPHONE上的选项切换用的比较多
4.淡入淡出 淡入淡出的过渡效果是最为常见的处理手法,这种效果往往能很直观的表现从一个画面到另一个画面变化的过程,视觉表现上比较柔和,但同时通常会局限在需要过渡的两个界面之间有一定的共同特点
http://yule.kankan.com/vod/164/164540.shtml
5.场景切换 场景切换一般用于同一元素在不同状态下的动作过程,典型的有ZAKER 的点击切换场景切换一般用于同一元素在不同状态下的动作过程,典型的有ZAKER 的点击切换图片上是一个叫Scorekeeper计分软件的界面切换。 自上而下清晰表明了状态的变化,轮播立体感的跳转则则将数据的变化的空间形象化。这个方法不足之处是需要一定的等待时间
6.效果叠加 在有些复杂的界面切换过程中,有时候仅仅使用一种方式来实现界面的切换是远远不够的,为了能够更生动而自然的在界面中进行切换,需要同时运用几种过渡效果。
接下来看一下转场设计的方法总结了一下5点
1.预备动作
2.跟随与重叠动作
3.慢入慢出
4.次要动作
5.时间
1.预备动作:预备动作就是为了告诉用户接下来会发生什么事情,速度以及方向会是怎样,以便给用户一个缓冲时间。这个原则可用于打开App时处理视觉效果,也可用于用户体验之间的承接。
2.跟随与重叠动作:
跟随动作:毛发等在它无意识控制的情况下自然飘动或延迟的现象就是跟随动作的一种。
重叠动作:头转了一半身子也跟着转,这就是重叠动作。
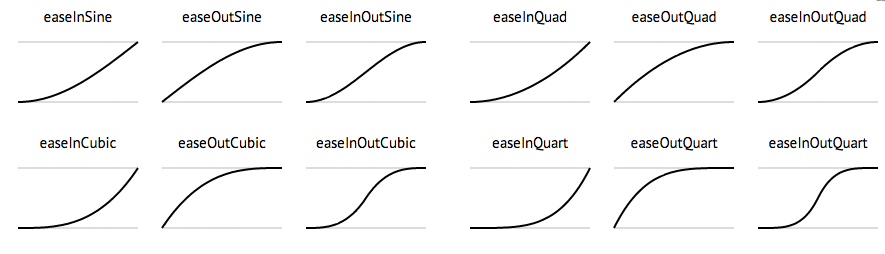
3.慢入慢出:自然界中,不论是汽车启动还是运动员起跑,都需要一个缓冲过程,慢入与慢出就利用间隔空间处理这个过程的。.这里面会用到缓动函数,缓动函数指定动画效果在执行时的速度,使其看起来更加真实。现实物件照着一定节奏移动,非初始即移动很快。当打开抽屉时,首先会加速,然后慢下来。当某个东西往下掉时,首先是越掉越快,撞到地上后回弹,最终才又碰触地板。
5.时间:一个动作运动得太慢或太快都会让人觉得怪异,在动画绘制中,时间用框架的数量来描述,动画播放后,这个时间就转换成速度。
1.接近0.1秒,用户认为是同步的,感觉直接操控。
2.接近1秒,有响应,认为认为进程没有被打断。
3.大于十秒,走神,注意力不集中,甚至抓狂。
应用逻辑分为两个维度,1.横向的是浏览的维度。(不适合)
2.纵向的是任务流程的维度。(适合使用)
在横向的浏览维度是不适合频繁的转场的。也有一些方法帮助我们在没有转场的时候解决内容多的问题。
1. 分段按钮和TAB
2. 拨选器
3. 滚动自动刷新
4. 导航隐藏
5. 沉浸浏览
1. 分段按钮和TAB
页面信息过多需要进行再次过滤或者切换模式类别,分段按钮在保持页面基本空间不变的情况下,可以有效的过滤信息。
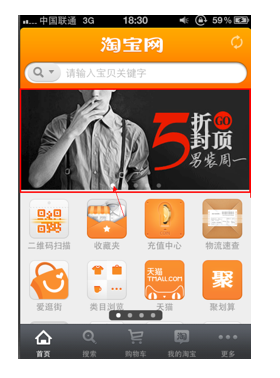
2.拨选器
淘宝轮播上的促销广告每隔几秒会转变一下,dots有效的暗示了广告的位置和动作,用户可以在不用跳转页面的情况拨动轮播图片查看各种信息。
http://yule.kankan.com/vod/164/164535.shtml
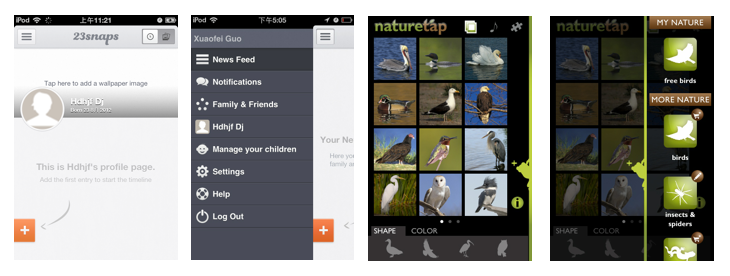
3. 导航隐藏
全局导航模式可以有效的较少跳转的次数,全局导航更加扁平化,可以直接到达任一类别。
4. 响应展开
有效避免页面跳转,同时保持了首页的整洁
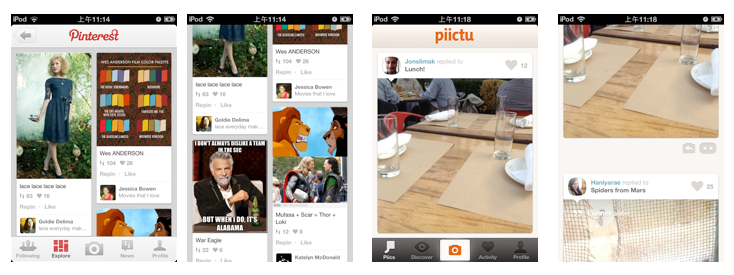
5.滚动刷新
滚动是自然的阅读方式,用户由上而下阅读,新的内容自动加载替换省去了翻页的步骤。
我们作为设计师竭尽所能让内容更容易找到、容易阅读并且充满艺术美感。
而随着科技进步、数据处理器越来越强大,人们用以阅读内容的设备和系统将向前更进一步,我们将开发更新方式来展现这些内容。就像被迅速接纳的触摸操作,手势正也变得越来越重要。正因如此,我们需要让用户在应用中拥有位置感,转场在此之中会变得尤为重要。
设计,可以去表现一种态度。更甚者,可以引领一种生活方式。
来源:迅雷UEDC


 起点课堂会员权益
起点课堂会员权益



























学习了