评论区设计(二):如何做好树状式评论?
文章以腾讯新闻为例,给大家讲解一下如何做好树状式评论区设计。

腾讯新闻评论区的样式:

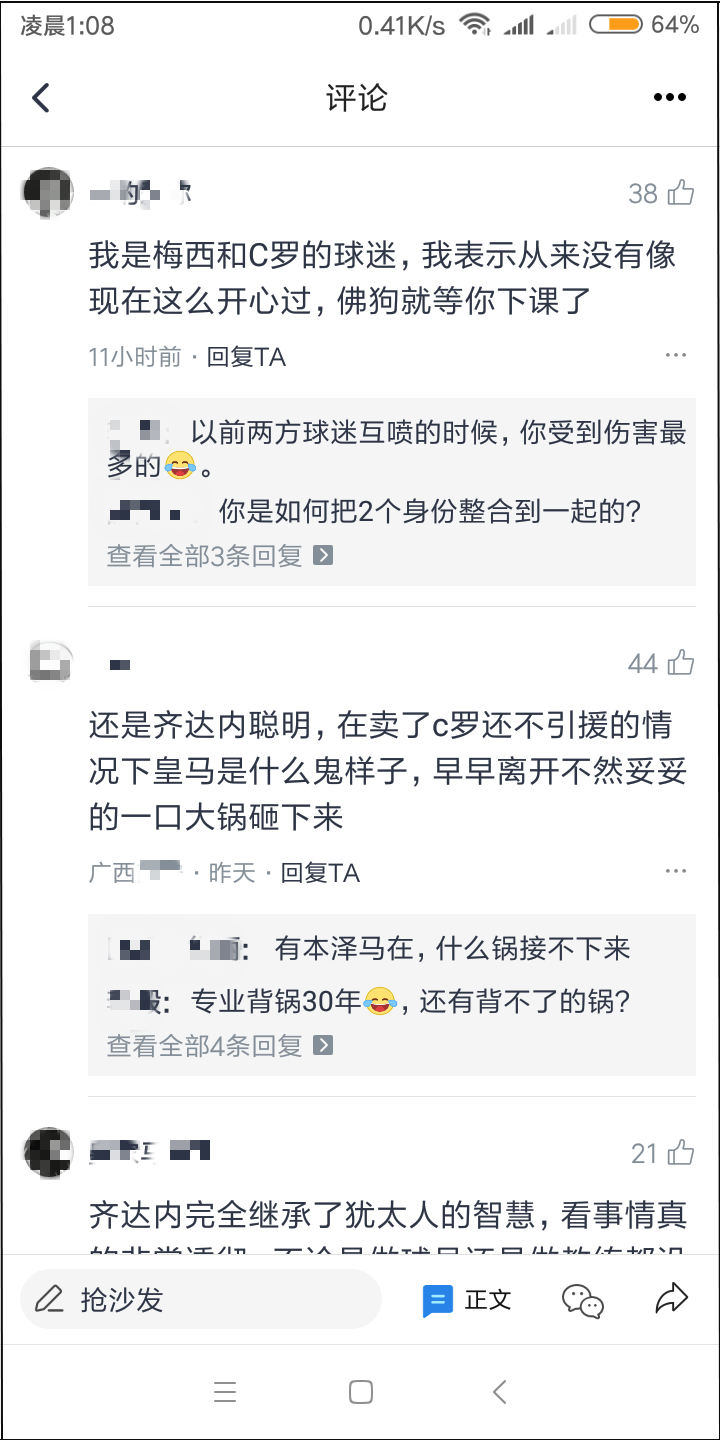
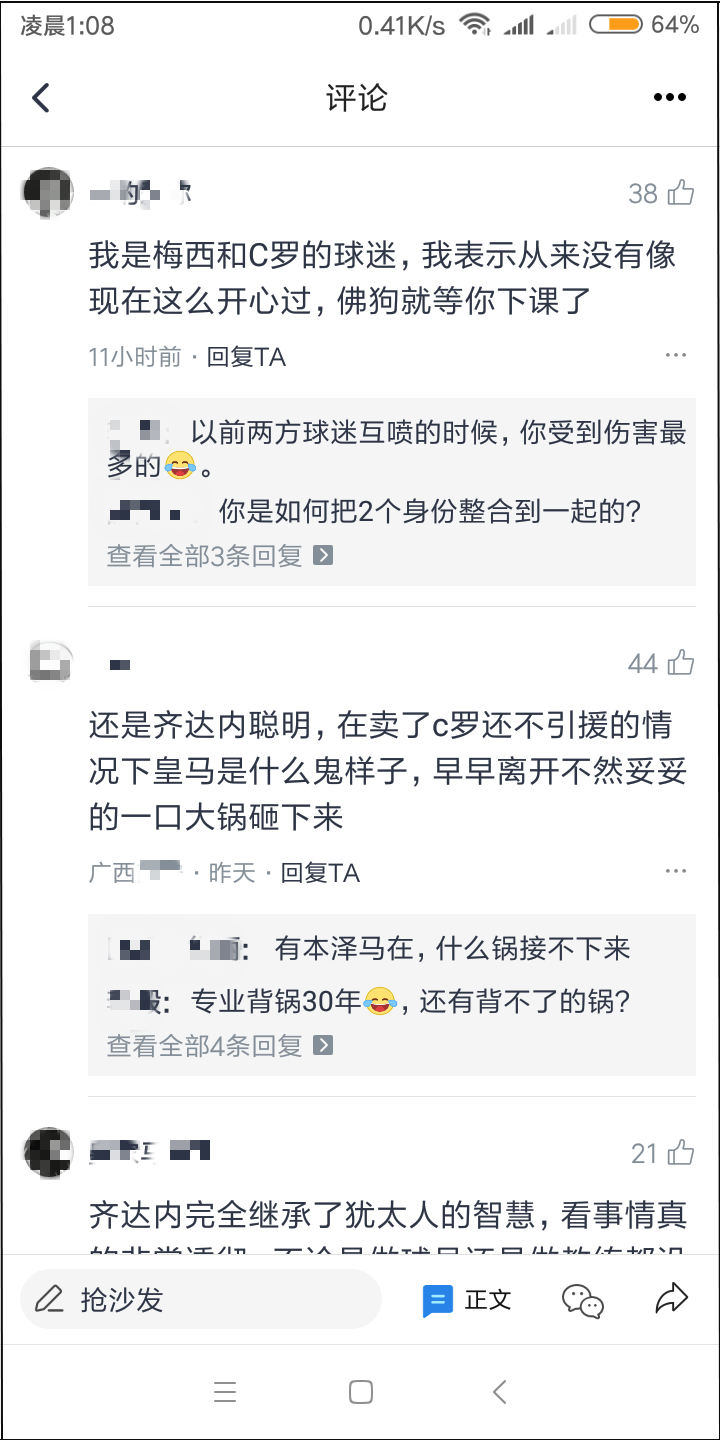
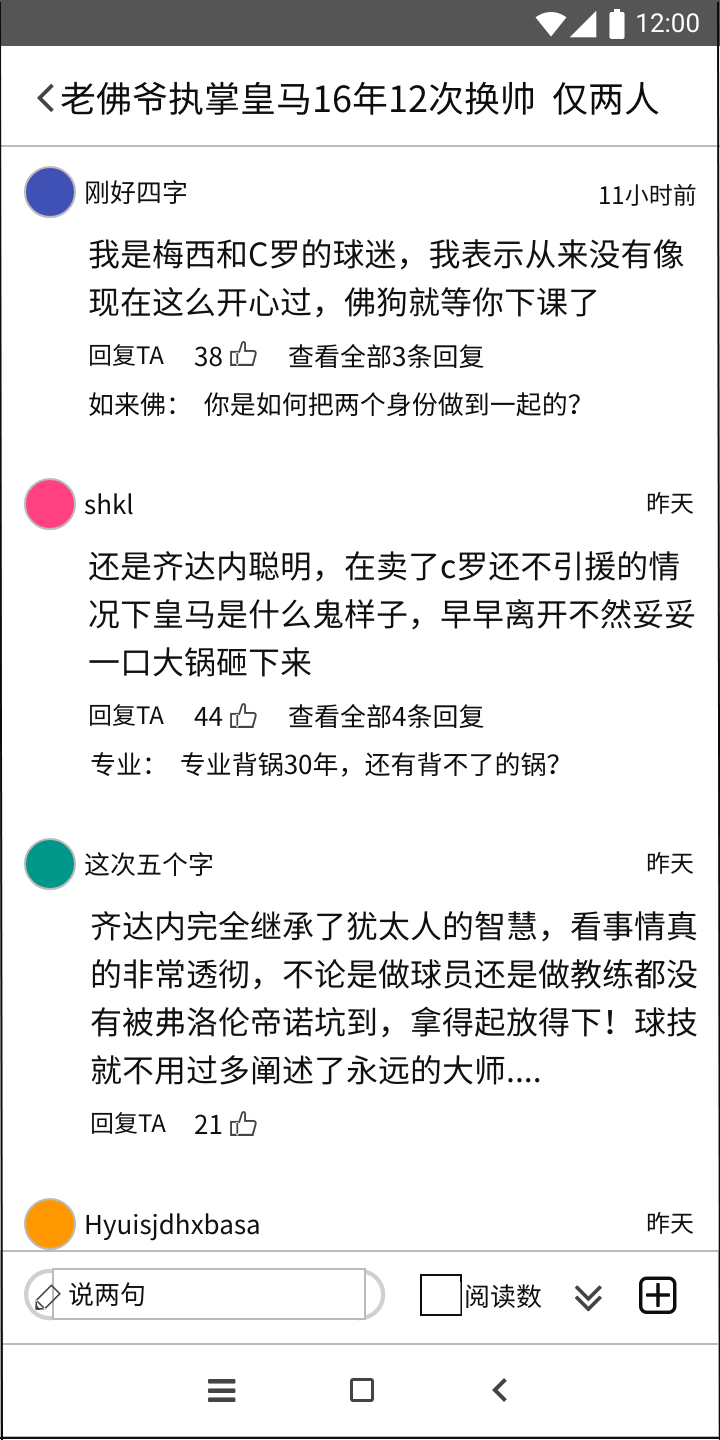
进入腾讯新闻评论区,最先看到的是一级评论,然后是二级评论,最后是评论小湖泊。上图是在“腾讯新闻”截取的一个一级评论页面,点击第一段评论的“查看全部3条评论”,会进入到腾讯新闻的二级评论区,如下:

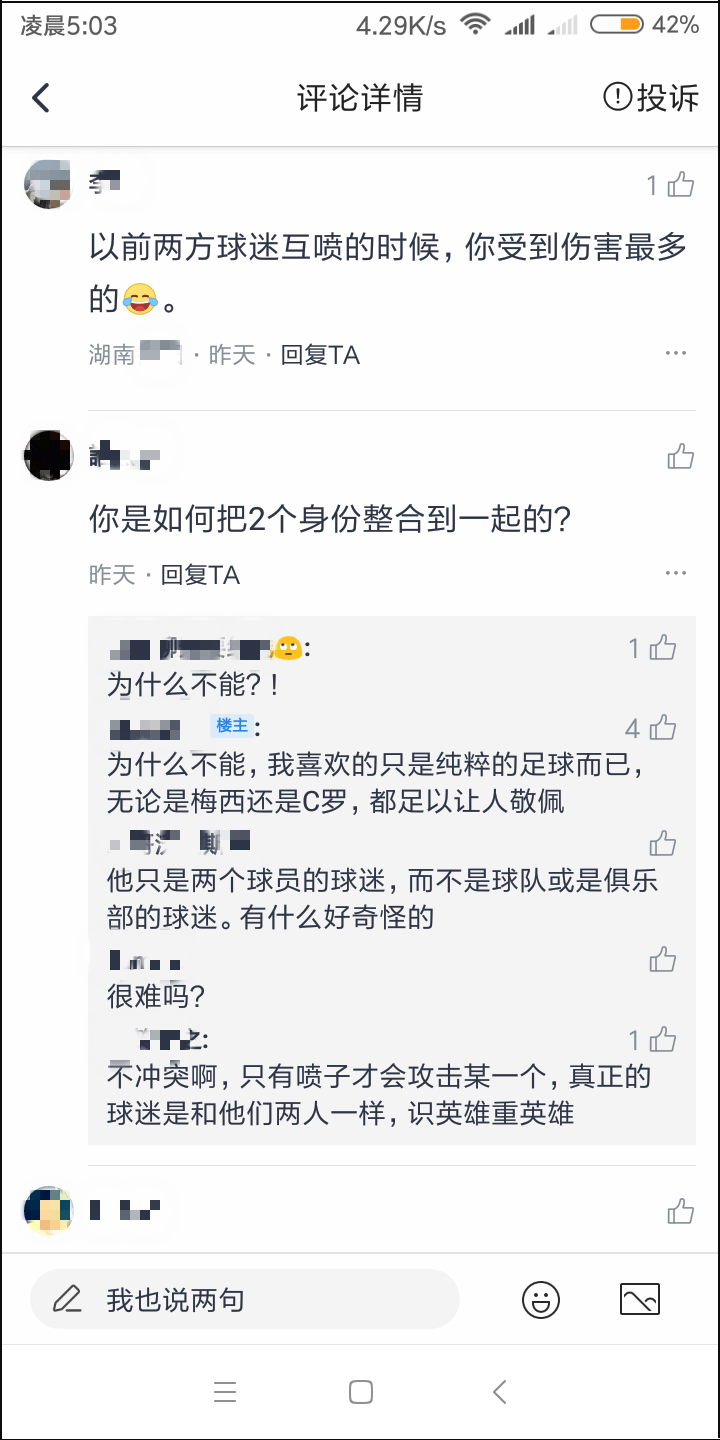
点击第三段评论的“展开更多3条回复”,看到下图:

二级页面的用户之间互动,不会再开启下一个页面,全部停留在二级页面,不会再分枝成更小的支流,反而汇集成一个小湖泊(浅色阴影区)。以上就是腾讯新闻评论区的展示方式了,我称之为“河流式”,是常说的“树状式”。
尝试着对腾讯新闻评论区设计做了三个样式,两个一级评论页面的样式,一个二级评论页面的样式。
腾讯一级评论页面,如图:

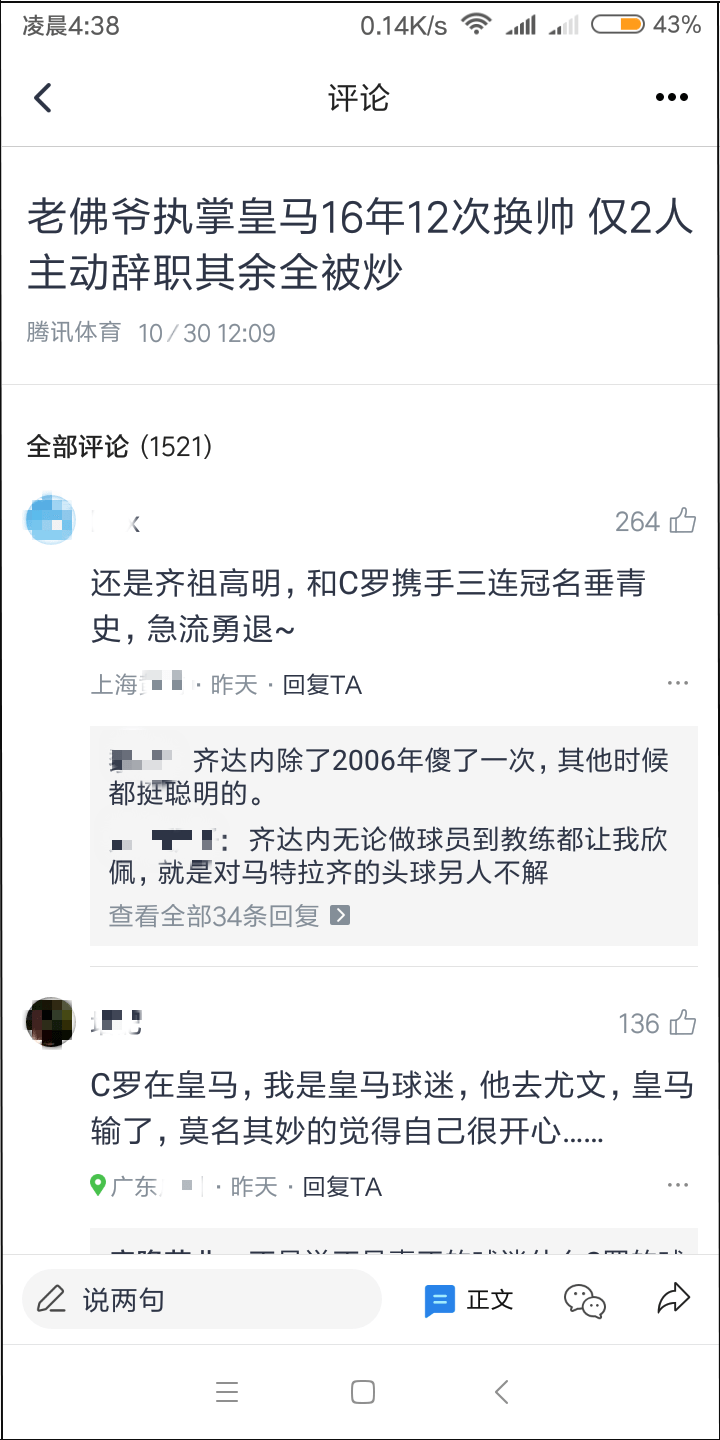
手指上滑,会把新闻标题隐藏起来,如下图:


上图是“腾讯新闻”评论区截图,下图是“样式一”。
- 顶部导航栏,把“评论”修改成评论对应的新闻标题,同时把右侧“省略号”删掉。点击新闻标题,可以进入新闻页面。
- 导航栏下方,腾讯新闻是新闻标题、作者、时间,还有评论数量,这些我的设计都没有,全删了。
- 页面评论区,右上角的点赞移位至该评论文本的下方,时间移至右上角,不显示地址信息。二级评论只展示一条,且起始位置左移,和一级评论的文本左对齐。二级评论用户的名字不用加粗(本文的截图打了码,以防侵犯他人隐私,在腾讯评论区,二级评论用户的名字是加粗的)。一级评论和二级评论中间有三项,从左至右依次是“回复TA”,“点赞”,“查看全部X条回复”,这三项的文字采用和评论文本文字一样的字体,颜色和大小相同。评论段之间,没有下划线。
- 底部导航栏,“正文”图标颜色改为无色,但是要描边,描边线的颜色和文字颜色一致(正常是黑色),“正文”两字改为数字,是对应新闻的阅读数,比如:新闻被阅读了7531次,则此处“正文”应是“7k+”(数字上千就采用数字+字母模式),如果新闻被阅读了693次,则此处正文应该是“693”。“微信”图标换成倒箭头图标,点击倒箭头图标,可以直接进入用户所在频道,本评论的对应新闻的下一条新闻的评论区。看下图:

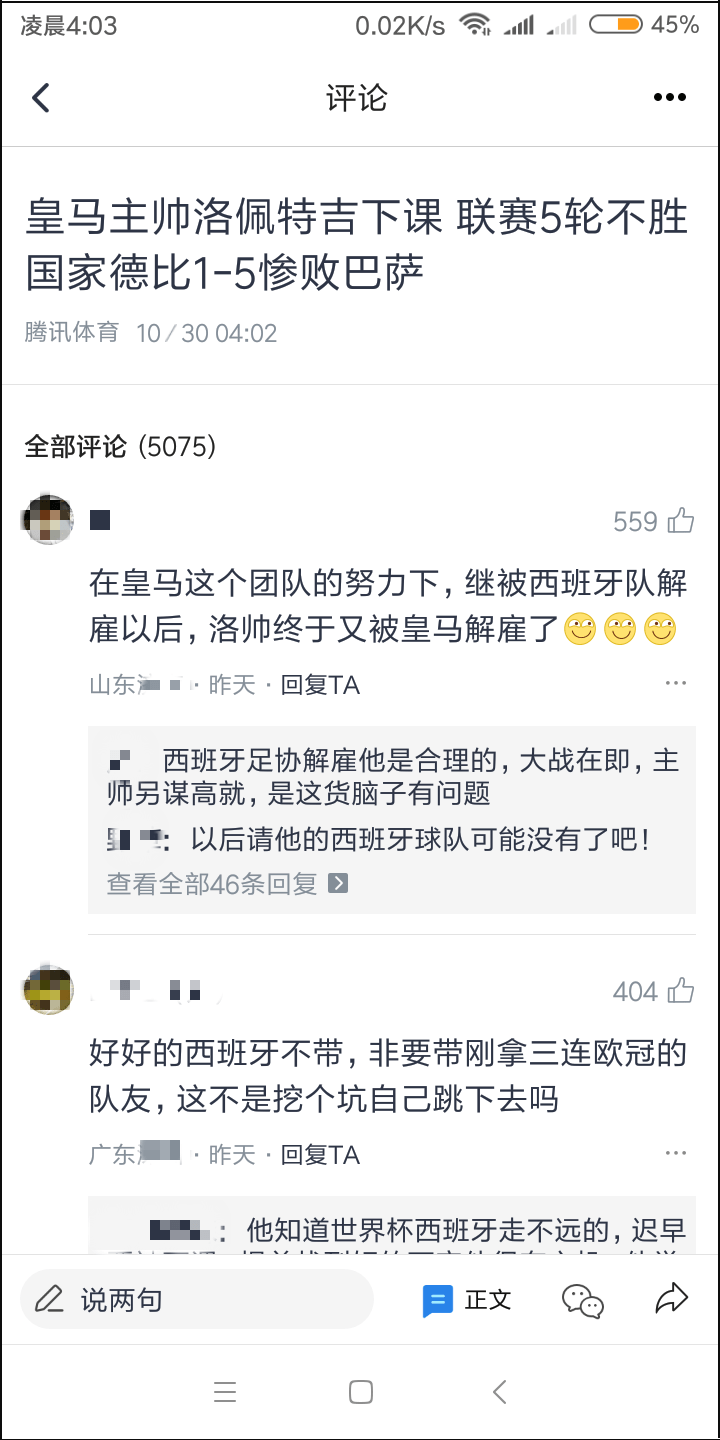
用户所在的频道是“皇马”专题频道,当前评论对应的新闻是“老佛爷执掌皇马16年12换帅 仅2人主动辞职其余全被炒”,那么下一条新闻就是“皇马主帅洛佩特吉下课 联赛5轮不胜国家德比1—5惨败巴萨”,也就是当用户点击倒箭头图标的时候,进入的下一个评论区是“皇马主帅洛佩特吉…”的评论区。

- 底部导航栏,透明箭头图标换成加号图标。

点击加号图标,弹出对话框,有十个功能,分别是常见的五个转发,还有举报,截图,字体大小,夜间模式。
理由:
(1)“评论”两字换成新闻标题,后面省略号删除。这个涉及新闻频道的改版,解释起来篇幅较多,暂不解释。
(2)标题移到了导航栏位置。作者和时间等信息在新闻文本界面有,是用户进入评论区前就能看到的,所以评论区不重复。
(3)右上角的点赞移位至该评论文本的下方,时间移至右上角,不显示地址信息。二级评论只展示一条,且起始位置左移,和一级评论的文本左对齐,二级评论用户的名字不用加粗。一级评论和二级评论中间有三项,从左至右依次是“回复TA”、“点赞”、“查看全部X条回复”,这三项的文字采用和评论文本文字一样的颜色和大小,不要做出颜色的区分,大小应该和二级评论的文字一样大。
点赞移位,不显示地址信息,前一篇文章有解释,本文滤过。时间移至右上角,是为了对称,评论文本左上角和右上角对称。
腾讯新闻的一级评论页面,二级评论有时不只一条,会有多条,所以得加粗名字,来区分两个二级评论,或者说是来定位两个二级评论。我这里只有一条二级评论,可以不用加粗。二级评论和一级评论的文字大小是不一样的,从字体的大小,清晰的传递给用户一个信息,“两种大小的文字,是两条评论”。
二级评论和一级评论的文本不对齐,应该也是为了提醒用户,“这是两条不同的评论”。两种字体大小的设计,已经清晰传递了这个信息,所以没必要再来一次,设计成二级评论和一级评论文本左对齐,会漂亮很多。
一级评论和二级评论中间有三项,从左至右依次是“回复TA”、“点赞”、“查看全部X条回复”。一级评论和二级评论里,一般都是汉字,很少出现数字,那么,“点赞”不能排在最左边,因为“点赞”是数字+小手图标
如果排在左边,极有可能会看到一组情况,“点赞”那行开头是数字,而它上下两行都是汉字,这样就破坏了左侧全是汉字的美感,所以不能让它排左边。
“查看全部X条回复”不能排前面和中间,因为有时候,X=0,也就是没有回复,那么也就没有“查看全部X条回复”这几个字出现。假设“查看全部X条回复”排中间,上一段评论有回复,而下一段没有,就会出现这种情况。上一段可以看到,“回复TA”,“查看全部X条回复”,“点赞”,而下一段只有“回复TA”,“点赞”。下一段的,“回复TA”和“点赞”之间是空白,这不好。
同理,“查看全部X条回复”也不可以排前面。那么秩序只有“回复TA”,“点赞”,“查看全部X条回复”。
全文的文字应该用同一种颜色,“回复TA”,“点赞”,“查看全部X条回复”这三项不只有图标,都含有文字,已经清晰传递给用户,这三项的非评论。
评论段间隔比较大,可以不用下划线的定位。
(4)这里也不解释,解释篇幅太长。
(5)底部导航栏,透明箭头图标换成加号图标,点击加号展开十个隐藏功能。加号尽量不用十字架,因为边上的两个图标都“胖”,十字架太单薄了。
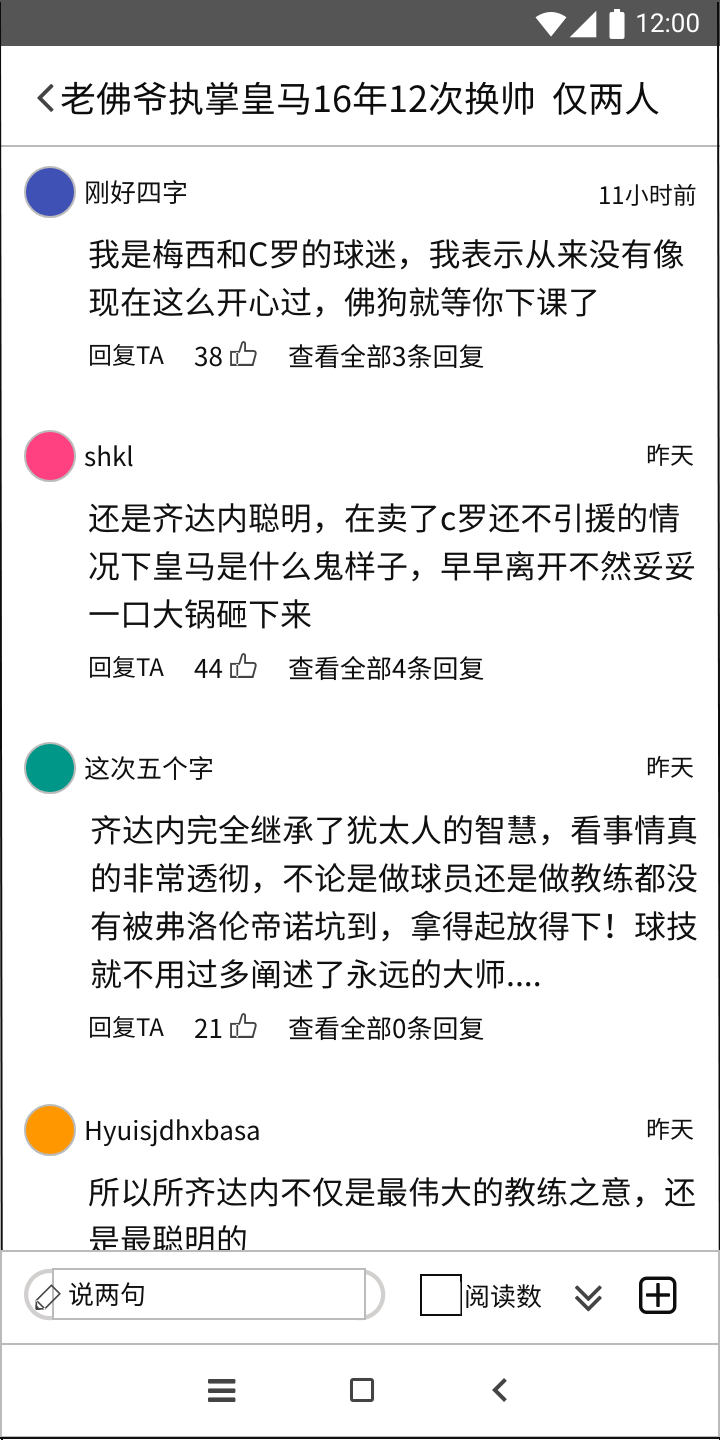
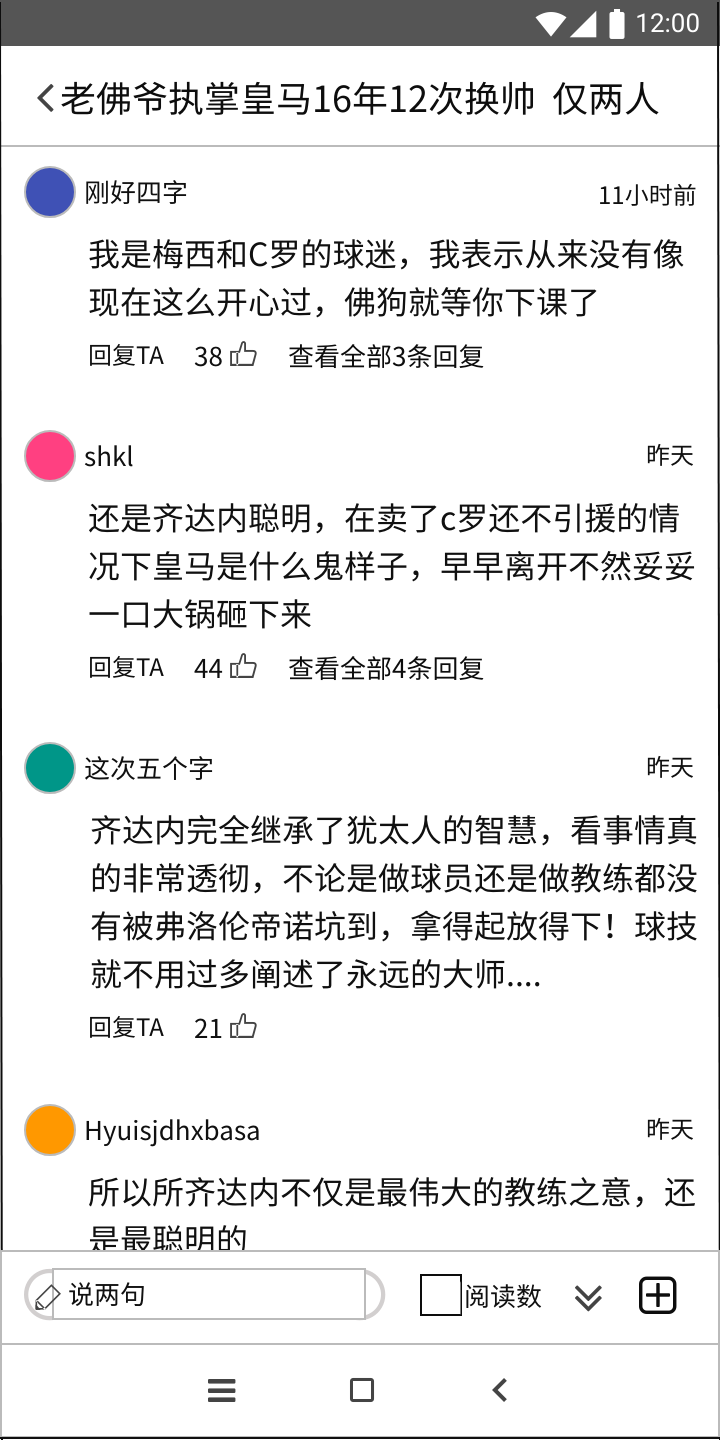
样式二:在样式一的基础上,不显示二级评论。


两张图片,有一个区别,第三段评论,上图有“查看全部0条回复”,右边是空白。上图更对称些,下图更实在些。
理由:二级评论都不显示,为了美观。不过少了二级评论的吸引,也许会少一部分用户。页面美观其实也是为了吸引用户,这两者之间的权衡,看产品的特性了,或者是行业特性。
样式三:这次修改的是二级评论页面。

左侧是一级评论页面,右侧是二级评论页面。点击左侧的第一条评论的“查看全部3条回复”,进入右侧二级评论页面。一级评论页面和二级评论页面有几处不一样,顶部和底部的导航栏不一样,评论区也不一样,二级评论页面有“展开更多x条回复”,点击展开后,不新开页面,而是停留在二级页面。如下图,浅灰色阴影区,像是一个小湖泊,圈住了评论。

左侧是腾讯二级页面,右侧是我做的。左侧打了码,不好识别,如果读者你感兴趣,可以打开腾讯新闻App的评论区,和右侧图片比对。
- 在二级页面,第一条评论,也就是一级评论,腾讯是用作二级页面的主题,或者说是标题,直接左对齐边框了。我的没有,还是和一级评论页面一样。
- 小湖泊区,区别评论和名字,腾讯用的是名字加粗,我采用的是名字前面加特定小图标。用户回复时,腾讯区分两个作者,采用的是让“回复”字体颜色浅些,我采用的是将“回复”两边空格区间大些,达到一个字的距离。
- 顶部导航栏和底部导航栏,我都和一级评论区一样。
理由:
- 一级评论区和二级评论区,都是评论区,性质一样,页面设计规则,尽量追求一致。
- 同一行里,尽量采用相同的字体(大小和颜色)。
- 一级评论区和二级评论区,都是评论区,页面设计,尽量追求一致。
本文由 @言吉 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









1
作者挺用心,我也获益良多,所以,提个不成熟的建议吧,点赞按钮放到评论下方的话,点赞会变得非常困难,那个地方首先离手指最佳触控区太远,其次,跟其他那么多信息混在一起,很容易造成热区冲突,导致误操作率直线上升的。点赞是最简单,直接,成本低,高频的交互动作,不独立出来跟其他信息分开是不行滴
刚看完你第一篇过来,比第一篇好多了 看得出很用心思,但是有的排版设计 还是要想下,为社么那么多软件都选择那么做,不是因循守旧,而是经过一轮轮现实的磨合和科学的调研的
你这排版布局有待提高啊! 😥
本文设计几个问题,“小湖泊”中的“点赞”漏设了,如果有朋友采用这种模式,还请自行加上“点赞”。
文章的可读性太差了
这个是的,我也觉得自己文笔很烂。
写的挺好的,学习了,楼主是皇马球迷,哈哈哈