评论区设计(三):如何做好直线分枝式评论?
文章以网易云音乐评论区为例,给大家讲解一下如何做好直线分枝式评论?

网易云音乐的评论区排版,分三部分:近期热评——精彩评论——最新评论。本文只探讨最新评论区,最新评论区是直线分枝式评论设计。

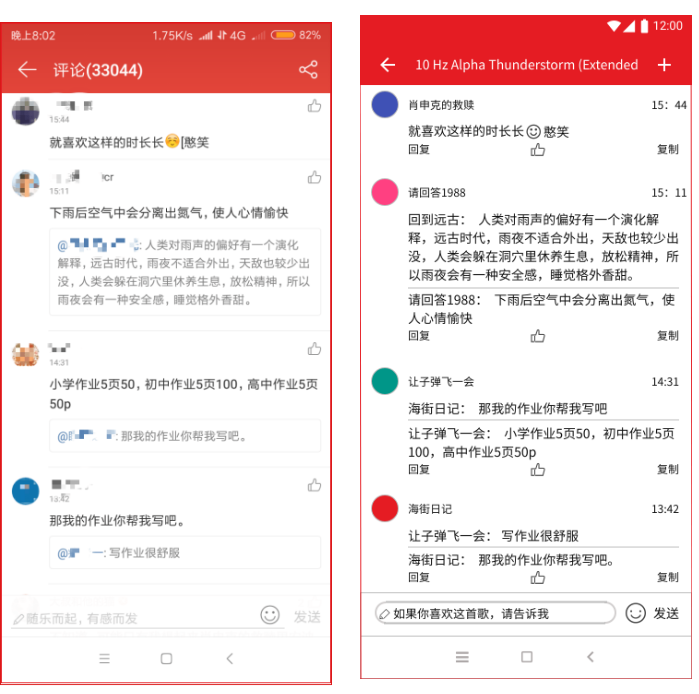
左图是网易云音乐截图,右图是更改的样式
- 顶部导航栏,“评论总数”换成歌曲的名字,点击名字,回到音乐播放界面;转发的三角形图标改成小十字架图标,功能也有变化,新增“最新评论”的顺序调整,用户可以选择顺序看,也可以选择倒序看(很多APP评论区只能倒序)。
- 中间评论区,用户名字下移,时间移至右上角,“点赞”移至评论文本下方,“点赞”左边是“回复”,右边是“复制”。
- 中间评论区,跟帖部分,被回复的评论和回复的评论位置上下互换,被回复的评论前面的“@”去掉,同时用户姓名采用和评论文本一样的样色,两条评论之间采用细线隔开。
理由:
(1)“评论总数改成歌曲的名字”,评论区是通过点击音乐播放界面的评论小图标进入的,进入的时候,小图标会标明“评论总数”。出现在导航栏上的字,应该是评论区的主题,“评论总数”做不了主题,歌曲名字可以做主题。
“转发的三角形图标改成小十字架图标”,左边小箭头是三条小线段组成,右边的三角形除了线段,还有圆,感觉不对称,换成小十字对称些,而且小十字图标也可以清晰表达三角形图标的含义。
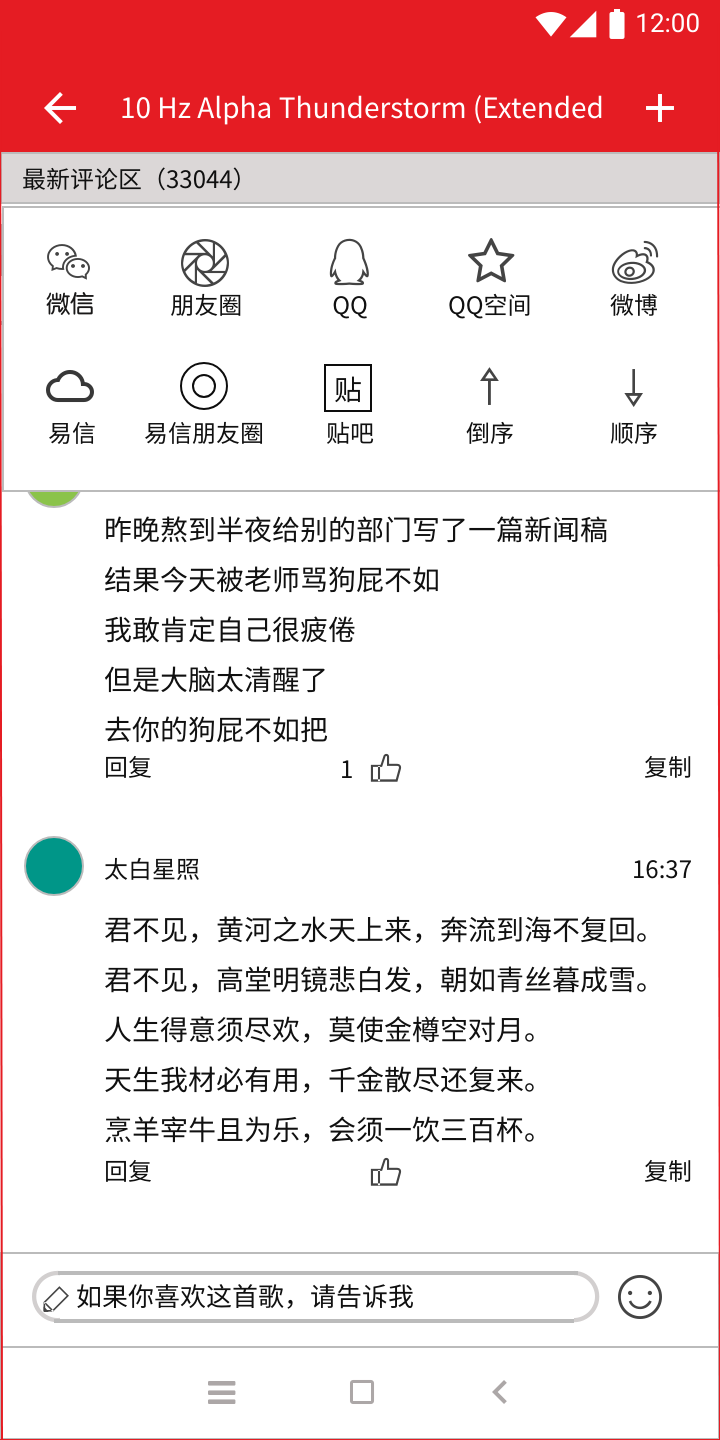
“用户可以选择顺序看,也可以选择倒序看”,增加的两个功能,有利于用户阅读,如下图:

(2)“用户名字下移,时间移至右上角,“点赞”移至评论文本下方”,这里就不解释了,第一篇文章解释过。
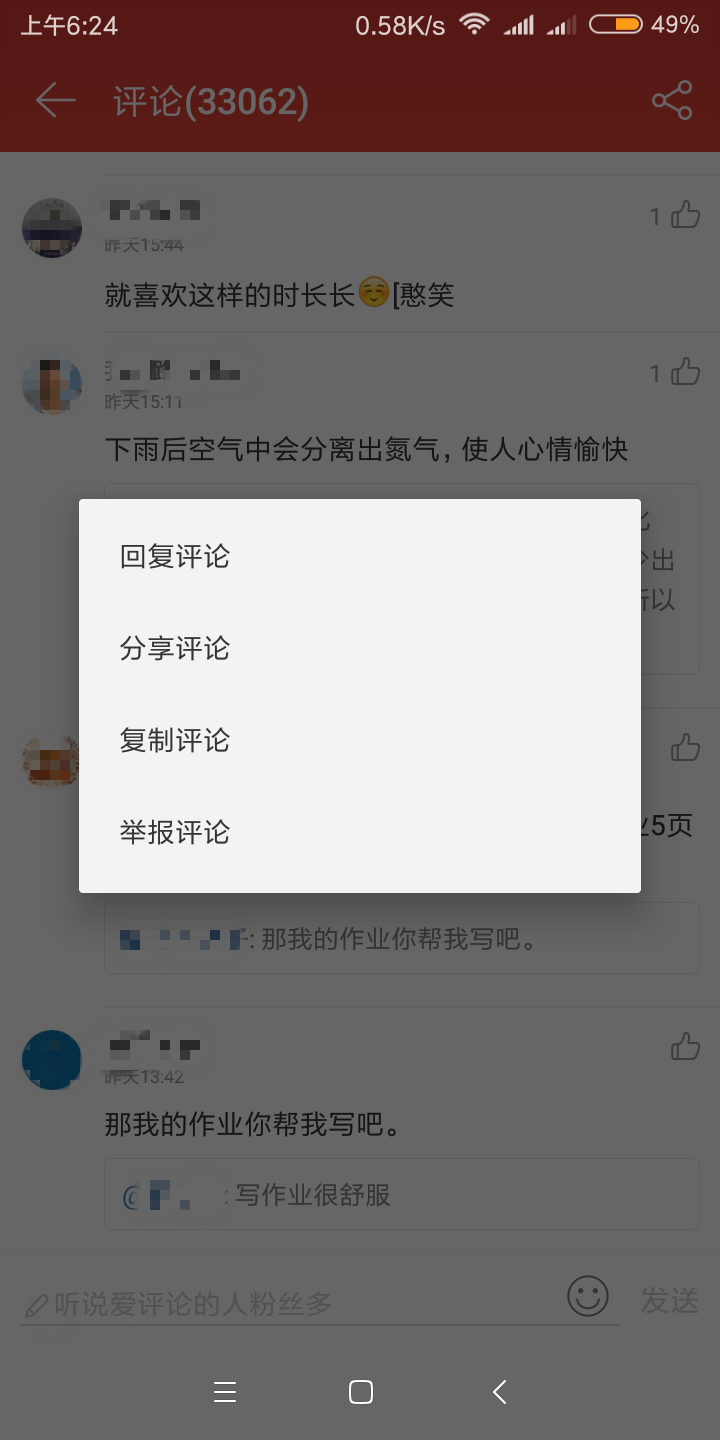
“点赞”左边是“回复”,右边是“复制”,“点赞”是数字+小图标,“回复”和“复制”都是汉字。所以“点赞”在中间,两边是汉字,这样对称。网易云评论区,评论底下是没有这三者的,那样做更美观。只是要回复某条评论,得两步操作,点击评论,然后出现一个弹框,在弹框里选择“回复评论”,如下图:

把“回复”和“复制”两个功能放到评论下方,可以减少操作步骤。
(3)“被回复的评论和回复的评论位置上下互换”,我们习惯性从上往下看,这样变更利于阅读。
“被回复的评论前的“@”去掉,同时用户姓名采用和评论文本一样的样色,两条评论之间采用细线隔开”。去掉“@”,是为了使评论左侧都是文字,看起来统一。用户名和评论文本采用同一种颜色,为了使评论区看起来统一。
“@”和名字的色差,是用来定位新一段评论的开始,这里用下划线来替代,下划线可以有效起到区分不同评论的作用。名字的色彩,还可以用来标明评论文本的开头,可以让读者快速聚焦文本,把色差去掉,就难以做到快速聚焦文本,会影响读者阅读效率。所以这种模式,谨慎采用。
声明:写“评论区设计”,是临时起意,突然就开写,没有深思熟虑,前两篇文章出现过一些错误,有的设计相互冲突了,所以你参考的时候,还望谨慎。
本文由 @ 言吉 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有点丑……
点赞是最低成本互动行为,不觉得放在最右侧更符合用户使用预期吗?而且你这设计与市面上大部分产品使用习惯不同啊
欠妥
你可以思考一下为什么没有app把点赞放中间
你是不是觉得对称很好看2333333