像个APP设计师一样思考

uka导语:执行力和自制力固然重要,但是首先需要有一种正确的思维方式,这也是人们更看重思辨能力的原因。作为一名移动产品设计师,如何适应APP设计世界的变化?下面推荐一篇可能会帮助到你改变思考问题方式的文章。你也可以在最下边的评论区分享你的方法或建议。
移动产品设计没有表面上那么简单。我们需要对设备非常了解,甚至要改变思考问题的方式,这意味着丢掉我们从Web设计中学到的很多东西。
我跟很多设计师一样从出版设计开始自己的事业。不久之后,我发现了令我着迷的网络世界,并在某一时刻变成我的工作重心。在这个过程中我学习了在此之前完全陌生的交互设计和用户体验的概念。
某些时候,我感到自己被困在某种重复的工作循环里:我已经找到了一种准则,一种使设计几乎不出错的方法,使我可以比之前更轻松更迅速的递交每个新项目,但是用这样或那样的方式,所有的设计看起来都一样。再此之后iOS和安卓的第一版本发布了。
随后我的生活发生了出乎意料的变动,我开始专注于一些看起来完全不同的东西:移动App设计。那是我所需要的真正的挑战。我不只要学习新东西,还要忘掉一部分我直到那时还在用的网站设计秘诀。
几年以后,事实上是几天前,苹果智能手表新App发行,设计界百感交集。一方面,看到一个为新设计的出现提供了可能的设备。另一方面,理解一个史无前例的交互和用例的媒介令人望然生畏。
这不是我们第一次在市场上看到这样的设备。但因为新技术越来越频繁的需要新设计方法,我们必须适应这种越来越快的速率。
当然,第一个巨大的推动是20年前无处不在的第一批互联网入口。在这以前,大多数像我一样的设计师致力于出版行业,互联网的来到要求我们要学习怎样设计交互媒体。用户已经变得不只是观众了。
这个转型期某些比其他时期更困难,这就是为什么许多网站那个时候看起来像在出版物上面标记了按钮——设计师并没有立刻明白这种新媒介的特征。

今天App发生了同样的事情。经常遇到像看起来像小网站的应用:他们构建的应用像被转译到智能手机的网页,在对比度、字体、触摸目标、和手势方面纷纷失败。他们同样没有区分谁将用这个App,在哪里使用,在什么设备上使用。
当为移动设计时,需要脱离网站结构,因为它可能对我们不利。我们必须以一个不同的心态面对项目,并且为了充分发挥移动设备的优势和产出令人愉悦的体验必须完全理解移动设备。
作为一个App设计师你需要做什么?除了知识和工具,你需要改变你想问题的方式。下面是为了适应App设计世界的几条建议。
改变你的工作方式
现在每一刻都有上百App进入市场——你没有时间去浪费。
作为专业人员,项目开始之前我们不再能花几周或者几个月的时间在新奇的设计细节上直到发现其他Apps已经把这个问题解决了(并且更有可能的是用同样的方法解决)。
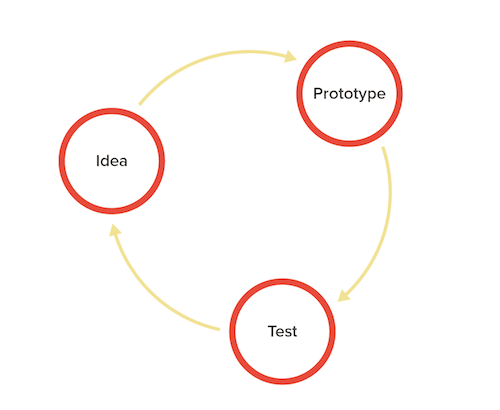
在这里一种敏捷的的开发循环——精益用户体验(lean UX)的概念被引进而来。这种方法在持续迭代设计和发展中是必须的,保证了脑袋中只有一个关注点:用户试用之前没有什么是确定的。

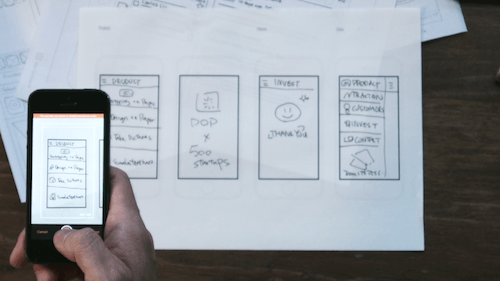
因此,app设计不能从用Potoshop或者Illustrator的界面设计开始。在此之前需要画线框图原型。这样的话,如果有变化只需要花费很短的时间而不是几个月去实现。
设计师们一般倾向于从视觉设计开始:那是对我们来说最有意思的阶段。某种程度上,我们通常习惯于这样做因为这是唯一能力所及的。
近期与许多设计师聊天我建议他们项目开始的时候不用电脑工作,只需要在纸上画。这听起来太原始了以至于从未想过这种可能性。事实证明这样设计有效防止我们被其他形式的可变因素干扰(比如设计文档的大小,颜色和字体使用,等等)——可变因素和细节在项目开始的时候实际上限制了我们的创造力。
就个人而言,我发现在纸上速写非常有用,因为我们只关注于想法和问题的解决上,防止在第一步就陷入考虑细节的陷阱。
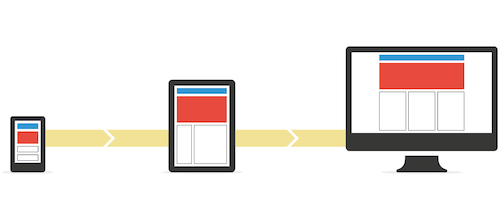
“移动先行”,或者从小屏开始是一个很好的策略。即使你的App需要同时在智能手机和平板上运行,从比较小的手机开始设计更高效。从移动的立场开始设计使我们专注于区分优先级,选择并且首先改变习惯于以大屏幕的台式电脑做为起点的心理结构。

第一次我用这种方法开始一个项目,我差点儿因为一个令人头疼的事情结束了。可能这跟你第一次去体育馆差不多情况;由于任务很难,肌肉还暂时没有适应而受伤。如果你没有完成它,改天再试。你会发现优先级的变化,并且迅速察觉什么是你App中真正重要的东西。
你同样可以对比带行李箱旅行。如果你有一个小箱子,你会带什么东西?你会带最重要的,当然,是你确定旅途中会用到的东西,并且把其他东西丢掉。无论你相不相信,这个普通的例子与我们为智能手机设计是类似的。
向另一半学习
一个App的成功与否取决于设计师和开发者,他们共同协作尽可能高质量完成工作。为了高效工作,你可以通过并行工作缩短迭代周期。这样你必须意识到设计和实现的复杂性。
一种实现方法是去学习使用开发工具,不需要从头到尾开发App,但至少建立起可以如实和迅速的交流设计意图的途径。

到巴塞罗那不久之后,我开始在技术创业公司工作。非常吃惊的发现我是那儿唯一的设计师——我简直被开发者环绕这,一开始遇到的瓶颈是每个人都在等我去完成设计从而继续他们自己的工作。
随着时间的推移,我学会了使用像Xcode和其他基础程序语言。这样做,你会觉得办公室所有都用同一种语言说话。设计师和开发者经常用不同的词语说同一件事使得理解变得困难。
意识到团队合作的价值
稍往回一点儿看之前内容,团队合作绝不止分享办公空间这么简单。它包括了团队成员合作和持续的沟通。精益App设计结束了那种一个人从他人结束的地方开始工作的串联过程。
但事实上大多数团队习惯于一种更加有效率的敏捷组合流程,开发者遵循一种敏捷化方法(在特定截止日期完成一个目标),设计师遵循精益方法(快速迭代,通常没有一个特定截止日期)。
但是这里依然有瀑布开发的遗留,设计师通常比团队其他人工作靠前一点儿,开发者当然可以在所有设计准备好之前开始。
这就是为什么App设计师必须意识到合作者特别是程序员是同盟不是敌人。一个更好更协调的结果是理解彼此并且培养一起工作的习惯。
我们经常害怕分享我们的工作。我们某种程度上倾向于防备可能被提出的评论,特别是来自要接手的设计师的。事实上别人讲的很多东西包括那些像程序员没有设计背景的人的反馈对改进我们的提案非常重要。他们的视角通常比我们更实际,可以保证更好的平衡。
一个我方才拜访过的公司的人员告诉我设计师和开发者在不同的楼层工作,通过不同版本的即时通讯系统沟通。我建议他们尝试换一种方式:一个项目中的设计师和开发者应该安置在一起。几个月之后他们告诉我产品质量甚至团队成员的关系都戏剧性的提高了。
用各种各样的操作系统
当你设计移动应用的时候不能只参考自己的手机。如果你的目标是全球移动市场,你必须至少用包括Android, iOS 和 Windows Phone设备,并且不断的习惯于使用他们完全明白每个平台不同的使用场景。
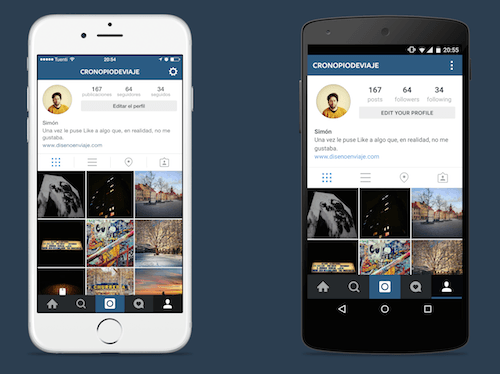
事实上世界上的设计不从iPhone开始和结束。很多设计师把自己局限在iOS里面,当设计安卓的时候,他们只是转译——通常几乎逐字逐句转译原始的App。

交互模式(例如设计中已经确立的解决问题的方法)在每个操作系统中是不同的。同样的,设计师必须频繁的换系统从而了解和正确的使用他们。
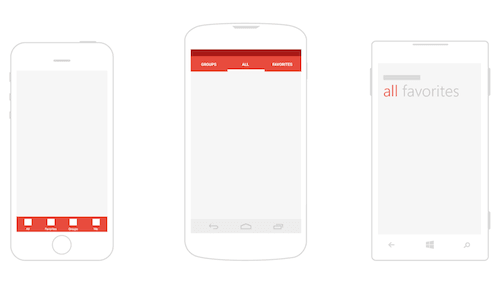
举几个例子,在每个操作系统中tab的位置,怎么样去展示菜单,什么时候、怎样展示首要和次要动作都是不同的。
你可以跟随这里的几个实用的小练习学习每个系统的模式:在不同的手机上下载和安装同一App,并用仔细分析他们的异同;他们的模式将是不同的。所以,如果你发现一个App在iOS和Android看起来运行起来几乎一样,可能哪个做的不太正确。

此外,不断的看和试玩别人的应用是一个解决你自己界面问题的很好的方法。比如说很多时候当我们感到创作受阻或者不知道如何解决一个问题,我会玩我的手机看看它们如何解决我正面对的问题。
如果你身边没有手机,可以点开包含丰富案例网站像PttrnsAndroid App Patterns和Windows Phone UI Design Patterns,可能对你有帮助。
规范所有东西
敏捷开发的方法需要理解一些东西将会呈现出什么样子和功能实现之前的样子。同样的,原型帮我们评估产品的可用性(通过用户测试)。理想上,我们搭建第一个原型不需要太长时间。

可能很少有人记得掌上电脑:第一个原型之一是木板带着画着界面设计的纸。员工可以像真实设备一样把它放在行李里带着。
它的目的是测试尺寸和使用的舒适程度,这个原型已经足够了。问题在于测试你构思到什么程度才可以开始设计,然后着手工作。
如今出现了许多原型工具甚至可以在智能手机上看起来像完成的产品一样。也就是说,原型不止展示静态设计;它同样包括图片、转场效果和手势。

通过你的工作流程、你想实现的和你期望的结果来决定选择最合适的工具。比如说,当只有纸上的简单线框图时我常常用POP。用这个App我可以为设计拍照,添加手势和转场效果,又快又简单!
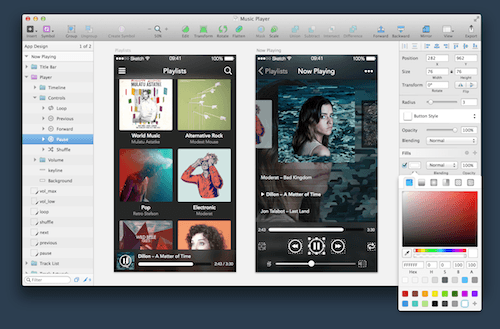
但是当一个概念更超前时我发现使用像Sketch这样的设计专用软件更加方便,用Marvel,Flinto或InVision,可以做出更优美的原型。(注意有些时候它未必比另一些好。选择哪个在一定程度上取决于你觉得哪个用起来更顺手。)
之前提到过,现在出现了大量的原型App,几个月前我决定建立一个小网站列出所有我知道的。网站提供每个工具特征的概述帮助你选择。

另一方面,像安卓系统的“material design”将更多关注细微交互效果。设计制作细微交互效果的原型是今天很多设计师的职责。(像Keynote这样的工具可以让你轻松制作这种细节。Keynote魔法动作选项迟早派的上用场。)
不要相信你看到的
当设计web端产品的时候,可以在工作的时候看到它运作起来的样子。但是App你必须在移动设备上测试才能看到界面的样子(功能)。首先,这种测试对决定对比度和尺寸是必要的。
针对Android和iOS帮助设计师在不同分辨率的移动屏幕上看他们的作品的工具,对于iOS,最有名的是LiveView。另一个我用的最多的是带台式机版本可以在Mac上使用的Skala(Android和iOS同样适用),如果你用Sketch你可以尝试Sketch Mirror。
不幸的是,这种工具没有适用于Windows和Windows Phone (至少我不知道)。

在的工作流程中,每下一步开始前我常在手机上预览设计以确保它是我想要的样子。同样的,我通常一次以一个系统的设计作为开始,而且大部分时间将手机放在身边。这样我可以时常检查我的作品将怎样在屏幕上呈现,同时完成第一批线框图,我确定尺寸(图形、文本和控件),对比度和颜色是不是我预期的样子。如果你不这样做,可能当你后来发现问题的时候将需要更多的时间修正。
同样重要的是用与预览作品的手机同样尺寸(长和宽)设计文档开始工作。(注意:如果你为不同屏幕尺寸设计,请记住像素不再是测量尺寸的做好方式,因为不同系统他们会发生变化——例如,注意iOS上的点和安卓中的density-independent pixels。某种程度上你必须完全理解如何设计和在移动应用领域制作图片的不同。)
当你的设计已经被开发者实现,检查App在不同的手机和不同版本系统上看起来和运行起来的样子,而不是只是你手边最好的手机。
谦卑的设计
App设计师必须抛弃创作最终版产品的观念。App永远不会完成,因为它是随着时间进化的数字产品。正是由于这个原因,我们不能站在绝对的立场从事界面设计。而应该通过可用性测试和破译用户遭遇的问题来定位。
当用户在使用App的过程中犯错并感到困惑时我们设计师有时候倾向于逃脱责任。但事实上很有可能是我们错了。
检测到问题(并发现我们的错误)不是一件坏事。当然,这是一次学习和纠正工作的机会,从而改进它使它更好用。做设计必须保持谦卑的态度。
在曾经工作过公司,每次告诉老板我完成了一个设计,他就会问我:“你已经找用户测试过了吗?”我通常没有测试过,但是最后我把它变成一个习惯,并且每次我测试的时候都准备好开放的头脑,愿意看到发现的问题。
这个只有等你成熟到能够接受你的错误并从中学习的时候你才能做到。这很难,但是为了成功这样做是值得的。
保持在最前沿
当为明天而设计时信息数量使得事物几乎不可能保持原样。然而,做为App设计师,我们必须对新鲜事物和将要发生的事情保持好奇。
这包括App设计趋势、系统新版本。无论喜欢与否,为了保持前沿看到最新的App设计我们不得不安装新系统。
阅读系统新版本官方设计指南是一种获取多种多样设计信息的好方法。你同样可以像行业先锋学习像Josh Clark和Luke Wroblewski。
保持在前沿同样意味着尝试使用市场上出现的,能够简化设计和使我们工作更高效的工具。我们不能害怕离开心理舒适区或不敢抛弃工作和设计的老路。

按照这些原则,不久前我终于敢用Sketch。最开始有一点难,因为从头开始学新东西,当我不得不用它时候我对这已知的工具已经用着顺手了。
几个月之后的现在我发现这个软件拥有一个容易接受的学习曲线。它节省了我的时间并且使我工作时头脑灵活,这是对我愿意学习新东西的一种奖励。
小结
最后,从心底里适应App设计。没有人强制你这样做,如果你不适应,你将有可能除了做icon外别无所长,而这只是一个巨大设计流程中小小的一环。
首先,App设计需要一种新的思考方式。是时候离开网站设计的牢笼并理解智能手机与便筏甚至手表是完全独立与不同的。这是真正这是设计完整、复杂的移动产品的唯一途径。
作者:Javier Cuello
原文链接:http://www.smashingmagazine.com/2015/04/10/thinking-like-an-app-designer
翻译:石洋
来源:简书
网站链接:http://www.jianshu.com/p/03d879f9d65d
http://www.jianshu.com/p/9a70238c722a


 起点课堂会员权益
起点课堂会员权益








学习啦
😀