对谷歌自带闹钟应用中材料设计的吹毛求疵

推荐语:这篇文章可以看作是对应用Android Clock的快速诊断,看看外国大牛市如何诊断一款产品的!
这是一篇翻译的文章,原文请查看The Android Clock App Clinic
最近因为谷歌开发日的缘故,我被邀请到土耳其,安卡拉。我作了主题为“深入发掘Anddroid状态保存”的主题演讲,并在那渡过了一段愉快的时间。为了参加这个会议,显然我在旅行上花费了大量的时间。除了了通常的交通事项外(火车取消,航班延迟等),这趟旅行给了我大量时间来变得烦躁。因为某些缘故,我开始把玩起来Android Clock,并且注意到了几个问题和可能的改进。
这篇文章可以看作是对应用Android Clock的快速诊断。应用诊断通常为第三方应用专用,但是毕竟没有绝对理由认为这不能在Google应用上执行。而且,我认为,对一些本可以做得更好的细节进行展示和解释,本身就是一种学习和提高的良好方式。使用好的和坏的例子来说明UI/UX指南,是大多数人类交互指南的基础。材料设计指南大量使用了这种方式。而且要牢记于心的是,指南和复查并非绝对的规则,而是,顾名思义,是服从于大家的讨论结果的。
在讨论我列的有关Clock应用的问题项之前,我认为指出应用的修订版本非常重要。包管理器给出的版本是3.0.3。就我所能告诉你污染,这是当前可用的最新版本。
纵观Clock应用,很显然它是经过精心打磨的。它并不崩溃,动画运行顺滑,以漂亮的材料设计为特色,有一些不错的,独特的细节(标签变化时的动画图标,基于背景颜色的时间)等。下面所列的大多数注意项事实上都只能看作极小的细节。但是,细节无大小。细节成就产品。它们是设计的一部分,给予应用以生机。理解和修复这些小细节,既有助于应用使用起来更愉快,又有益于应用在Google Play Store上面脱颖而出。
细节无大小。细节成就产品。它们是设计的一部分,给予应用以生机。
使用舒服的可点击区域
移动设备的交互主要基于触摸屏。由于触摸屏是用户手指和应用之间的唯一的存在,你需要确保动作被正确地拦截。对于用户而言,越小的触摸目标显然比更大的触摸目标更难点击。问题要使得你的可触摸区域足够大,使得该区域可以被轻易地点击。
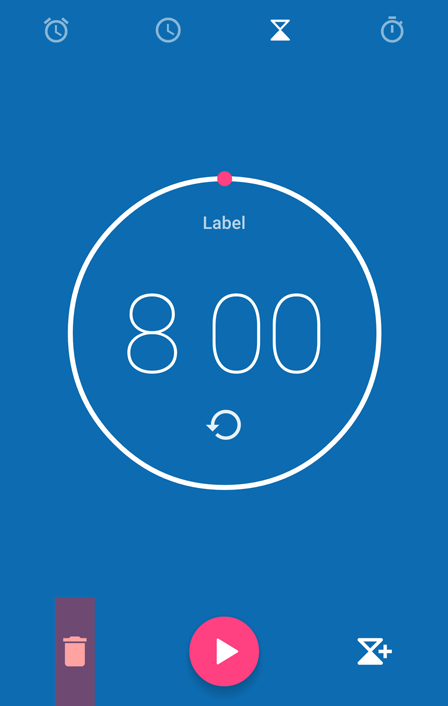
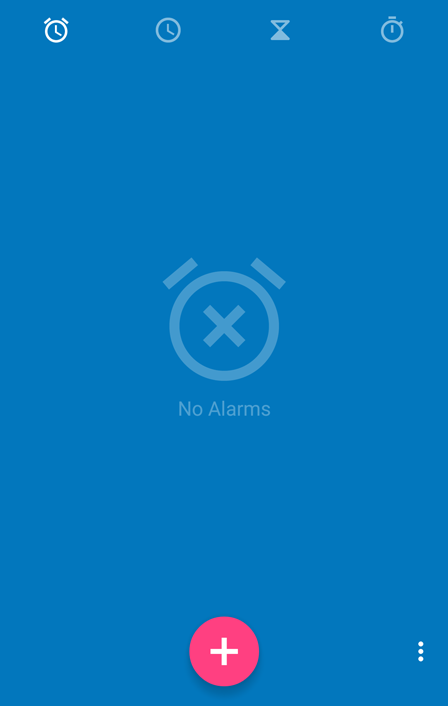
通常认为,触摸目标应该至少48X48dp。尽管这些要求在多数场景下讲得通,但这并不意味着你不能使得触摸区域更大。在任何可能的情况下,使用大的触摸目标甚至应该是受到鼓励的。在Clock应用的“计时器”区域,“删除”和“添加”计时器按钮显然缺乏足够的可触摸宽度,以至潜在的无操作点击事件。增大可触摸区域增加了按钮的可访问性,与此同时,也保卫了屏幕当前的布局和设计。

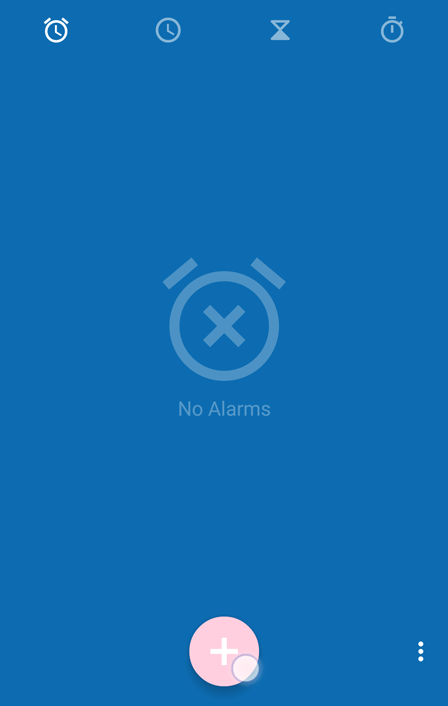
大的触摸目标有助于轻易快速的交互

小尺寸的可触摸区域导致无效的无操作点击事件
在任何必要的时候展示反馈
输入反馈是UX设计中极端重要的一部分。它基本上包含用户的输入/活动/任何被应用追踪和处理的东东。就像物理世界的任何力都有反作用一样,UI止的任何活动都必须有反馈。当按钮被按压的时候,它的外观发生变化以反映按压状态。当列表被下拉刷新的时候,虚拟指示器会出来,以通知用户正在加载。当屏幕的顶部边缘被点击的时候,通知盘迅速下滑以显示出来。
就像物理世界的任何力都有反作用一样,UI上的任何活动都必须有反馈
严格地从逻辑上来讲,只有在对口活动将被应用执行的时候,反馈才讲得通。对用户输入有反映但确不做任何回应会增加用户的,减少了UI的可理解性。换句话说,,如果该区域是不可交互的话,UI对用户输入应该是完全透明的。

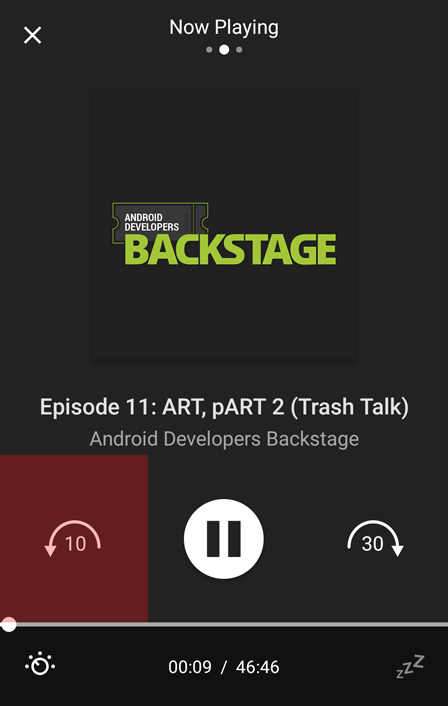
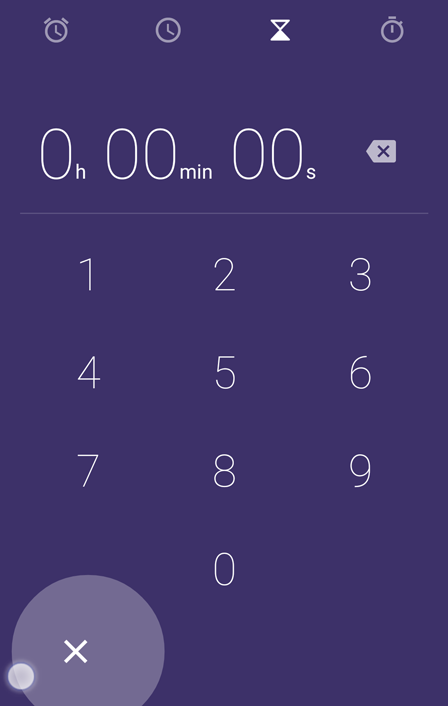
“扩展”按钮缺少可理解的反馈

没有相应活动的反馈会对UI产生误导
用标题清晰地指示屏幕的目的/上下文
大多数移动应用由多个屏幕构成。由于导航模式的存在,这些屏幕能够显示出来,与此同时,导航模式导致了复杂的屏幕层级结构。当应用要展示大量内容的时候,这个问题显得尤其突出。为了在屏幕切换的时候不损失用户,显示每一个屏幕的目的显得非常重要。在UI/UX设计的时候有一个关键点:通过给每一个屏幕添加标题来解决这个问题。在一些情况下,使用屏幕标题也许可以帮助用户更好地理解应用的完整导航模式。
保存每一个应用的上下文很重要,也很难办。的确,移动屏幕通常很小,并没有留下足够的空间添加标题。默认情况下,Toolbar(或者ActionBar)是放置标题的完美地方。如果你想在屏幕上保存尽可能多的空间,要毫不犹豫地使用智能滚动技术在内容被滚动的时候隐藏Toolbar(例如Google Play Store)。

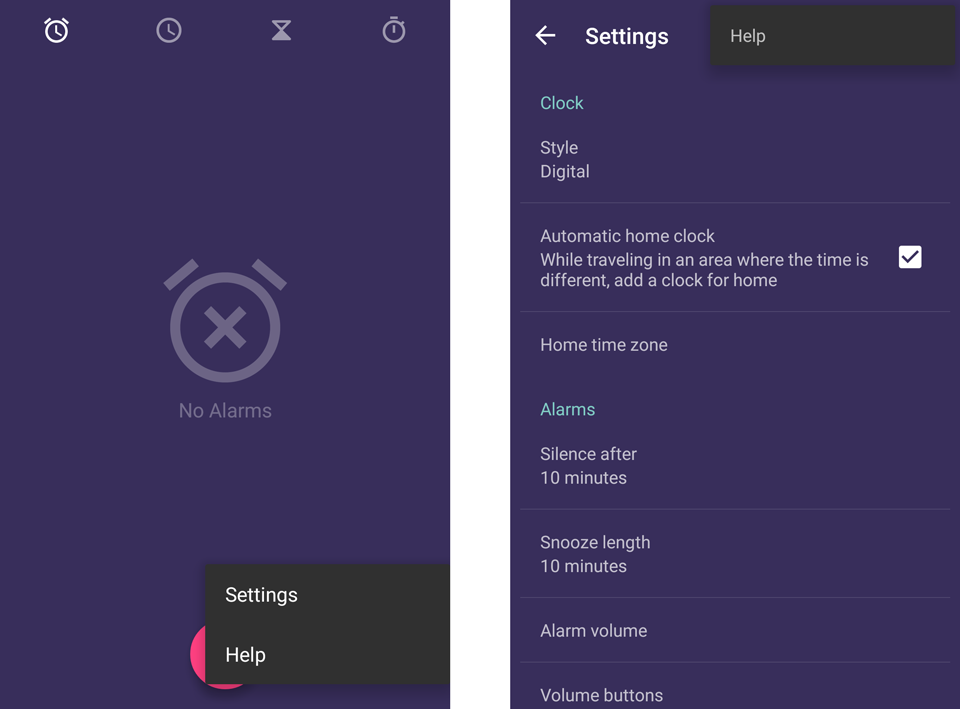
多亏了它的标题,屏幕的目的一目了然

这个屏幕是干嘛的?
关于屏幕当前状态的信息
正如早前描述的一样,在执行与UI的直接交互时,反馈是很明显的。然而,很显然并不仅限于此。你能够实现的另外的良好反馈是“状态反馈”。尽管表达看起来很抽象,它仅仅包含:通知用户当前应用或屏幕气息的状态。常用的状态有:“有内容”,“正在加载”,“加载出错”或“无内容”。
有许多方法来可视化地展示状态反馈。当内容本应该正常展示却没有展示时,“无内容”状态通常会展示出来。“加载出错”状态可能展示在布局文件中,也可能使用诸如Toast或snackbar等控件来展示。最后,“正在加载”状态通常展示在内容的外侧,当然也可能同时发生。当然,加载状态非“有内容”状态所独有:应用可能既要从本地数据库展示内容,也要从网络上加载数据。

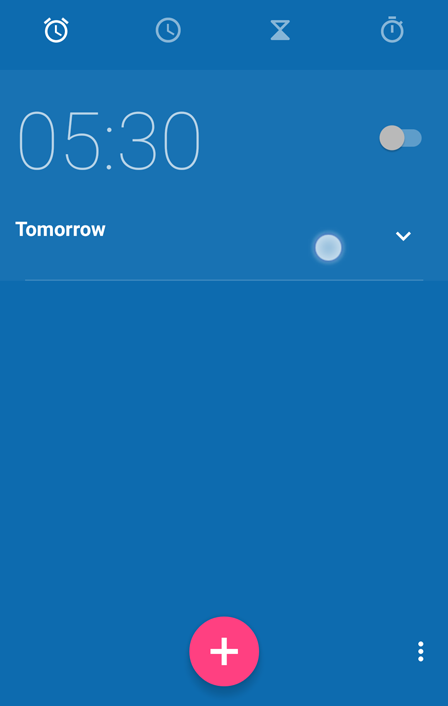
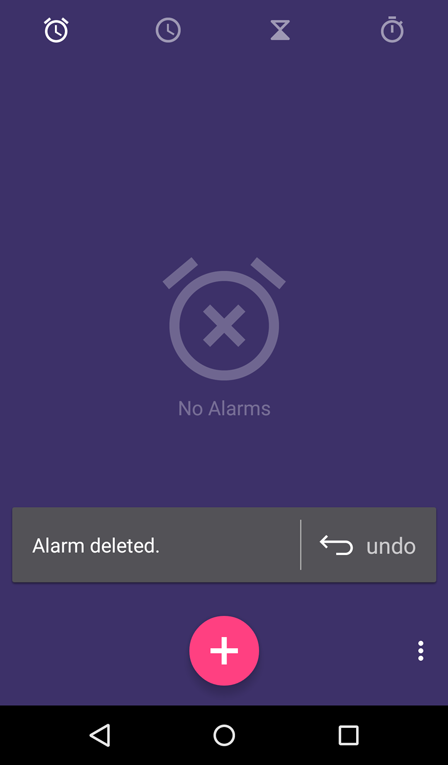
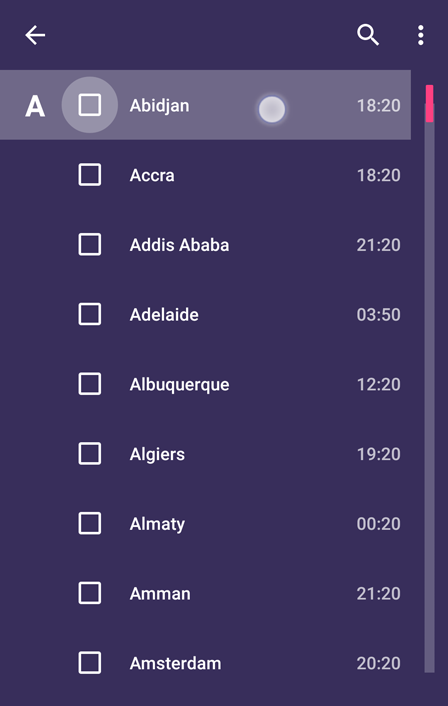
文本和图标清晰地展示出没有设置闹钟

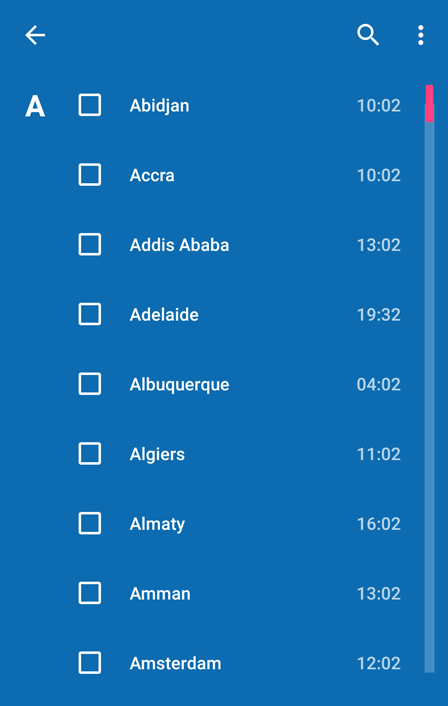
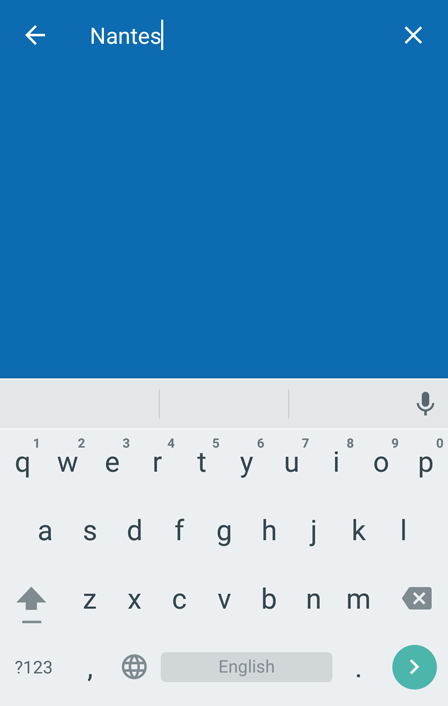
简单的搜索无结果反馈
拥抱系统可视化语言和导航模式
“应用即平台”的观点经常在社交网络上讨论。我个人确信:应用绝不应该创建自己的可视化语言,而应该扩展应用运行所在平台的平台语言。这个方法主要包括在起始时使用平台可视化语言,并在此基础上构建自己的品牌。
拥抱平台的可视化语言和导航模式……缩减认知压力,增强UI的可理解性。
拥抱平台的可视化语言和导航模式有几个优势。第一点,显著地缩减了第三方应用获取不错的用户交互所要求的工作量。第二点,缩减了认知压力,增强了UI的可理解性。换句话说,因为外观和行为就像你设备上的其它应用一样,用户可以毫不费劲地或者只费一点劲就能理解你的应用。

“撤销”图标看起来不符合Lollipop主题
恰当地执行反馈
我们先前已经解释了反馈是多么地重要。在展示反馈的时候要遵循的其它的重要规则是:在确保反馈以合乎逻辑的方式展示。基本而言就是你必须确保反馈要在正确的时间(如同步于用户的手势)正确的地点(如交互的位置)完成。这样做强化了用户对应用响应速度和准确性的印象。
Android Clock应用于十分善长展示有响应的反馈。然而,有些情况下,可视化反馈出现在了错误的地方。有时候甚至都已经“过度反馈”了。

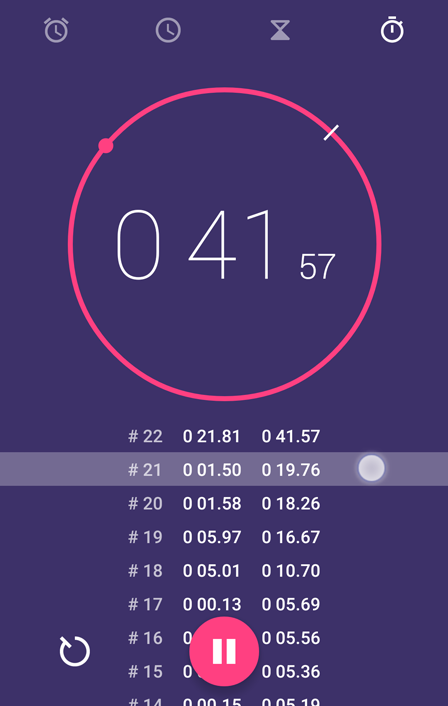
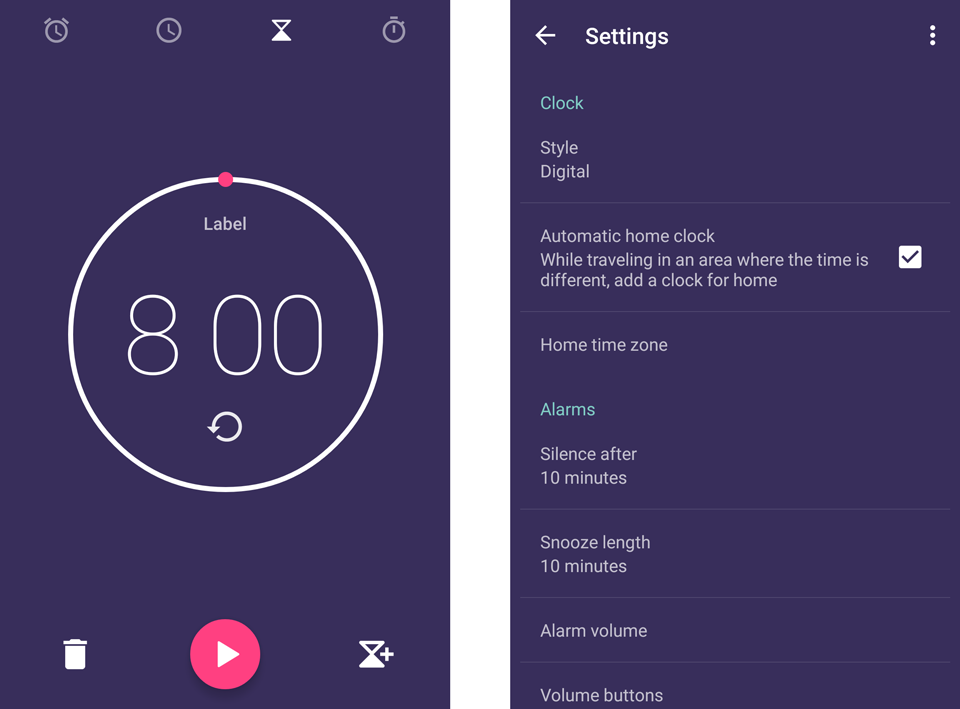
可以看到,反馈限制于浮动动作按钮

涟漪反馈并没有与可点击图标对齐

反馈在整个可点击项上完成

过度反馈缩减了用户交互的可读性
保存屏幕之间的一致性
当牵涉到设计应用的时候,一致性是非常重要地指南。当多数代码片段基于相同的逻辑/值/处理过程的时候,很显然这将使得代码更容易维护。从UI的角度来看,一致性是获取连贯性和沉浸式UI的很好的方式。事实上,一致性重要保证了用户并帮助它们更加深入地理解应用品牌和风格。
从颜色,字体大小,字体风格,按钮外观等开始,一致性有许多方面要考虑。有几个技术保证了你的UI生成连续和完整的应用。我个人问题会创建小的基础值集(颜色,空间间隔,方格大小,字体大小)和基于这些值的风格集(文本外观,控件风格)。大多数的设计人员认为技术是令人痛苦的限制因素。我也这些觉得……但是从长远来看,这显然是有意的具有积极意义的限制。毕竟,移动拥有超出限制因素集合的有关创建惊艳体验的所有东西。

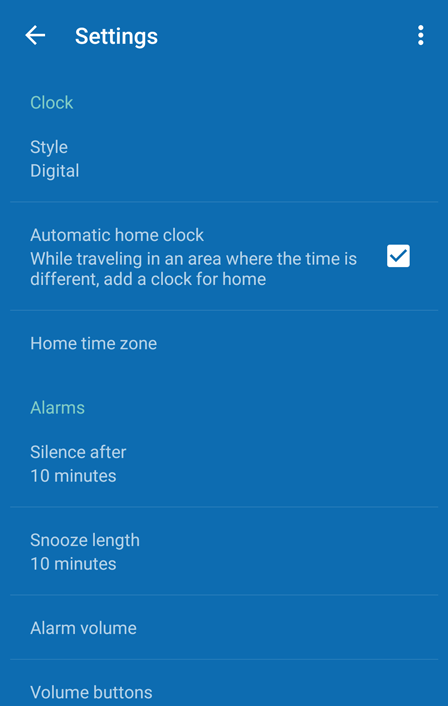
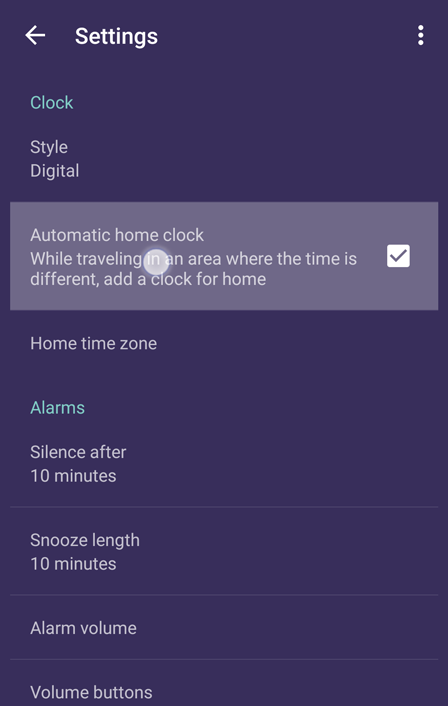
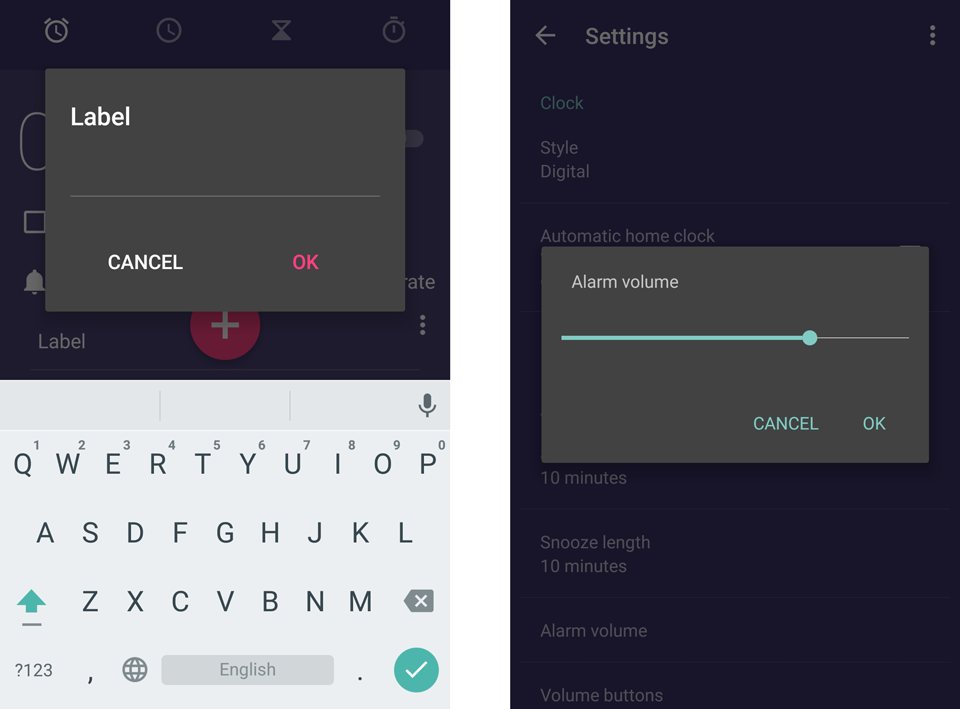
应用内的Dialog风格发生变化(活动和文本外观,活动布局等)

在主屏幕和设置屏幕里面的Overflow菜单外观完全不同

设置使用了蓝色口味颜色,而应用的其余部分则使用了紫色
对于复查人员和开发人员而言,诊断应用是一种非常有趣的实践。从复查人员的角度来看,这是了解应用并快速学习UI/UX模式的良好方式。因为在UI/UX设计中,对于对错没有明确的答案,应用诊断常规情况下可以帮助权衡所有解决方案的利弊。从开发人员的角度来看,应用诊断是从应用上已经花费的巨大工作量中后退一步的良好方式。多亏了外部的反馈,你可以更好地发现在你的代码、UI/UX中漏掉的东西。显然,作为应用的维护人员,你将总是对是否要调整和修改应用以反映复查人员提出的问题拥有最终的决定权。
作者: 博客园
来源:推酷
原文地址:http://www.tuicool.com/articles/6rIvqe6
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







