PRD:家教类APP“随身老师”产品需求文档
本篇文章作者分享了一份完整的家教类APP“随身老师”产品的PRD文档,其中包含整款产品的需求分析、功能和流程设计、原型,供大家借鉴学习。

作为一个产品小白,这是笔者输出的第一份完整的PRD文档,也算是初次体验从一开始的简单想法到逐步发散思维去完善细节的这一从“概念化”进入“图纸化”的过程。
期间,由于自身思维和能力的局限性,本篇PRD文档会有许多纰漏和不足之处,希望有经验的大大们能给予指导,非常的感激。
一、文档综述
1.1 文档修订记录

1.2 PRD输出环境

1.3 背景
1. 从教育市场来看,教育是一个永远的市场,永不消失的蛋糕。(群体基数大)

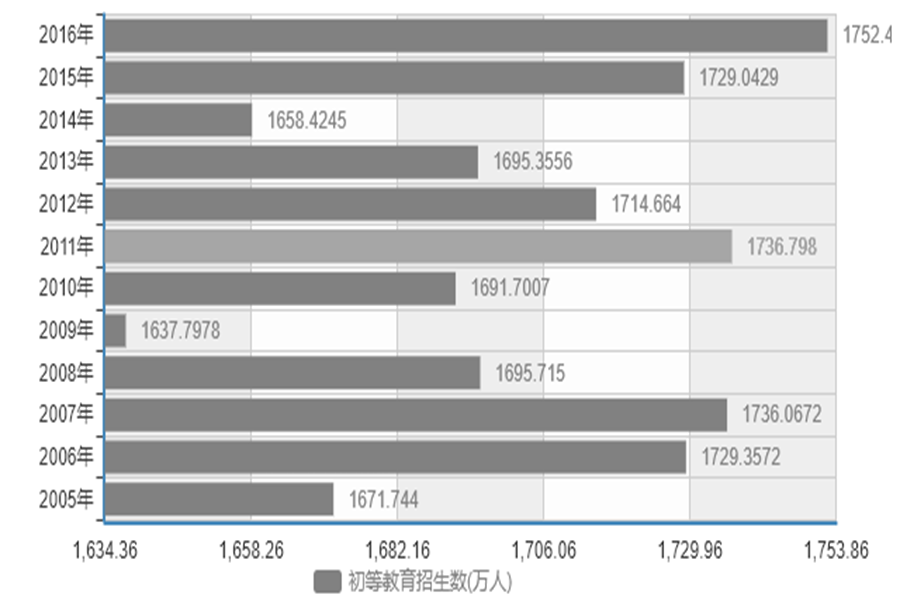
图一(柱状图)

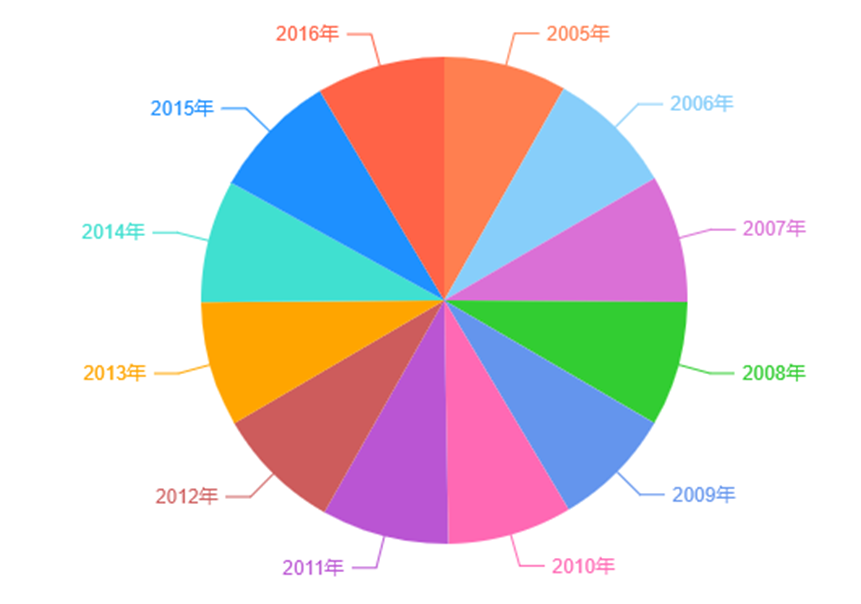
图二(扇形图)
以上数据来自”国家数据”网
上述两张图是2005~2016年来初等教育招生数的数据统计图。从图一可以看出2005~2016来初等教育招生数量都在1600万人以上,群体基数庞大;而从图二可以看出每一年的初等教育招生数大体相同,波动变化不大。
- 家教市场普遍存在小、散、乱的现象。(市场机会和整合优势)教育类服务是以人为本的服务。除去那些教育巨头,教育市场的普遍现象是遍地开花,学生在哪,服务机构就开在哪,但却没有统一的标准和平台管理。最终是全国初等学生的分布散乱造成了家教市场的小、散、乱现象。
- 整合的切入点是建立起平台,将当地拥有教育资格的大学生“老师”和附近需要针对性家教服务的中小学生对接起来,整合更多的供需资源,逐步扩散,建立标准化的教育服务体系
1.4 产品综述

1.5 用户群体
- 中小学生(学员方):初等教育服务相对中高等教育服务在用户数量上差不多,但门槛较低
- 老师(教员方):主要是拥有教师资格证的大学生(优选师范专业)和从事教育行业的专业老师
- 家长(潜在用户):虽然家长和中小学生同为服务消费者且购买目的相同,但是解决方式和心理相差甚远。随着国民收入水平的提高和中小学教育的不断重视,越来越多的家长会为了让孩子赢在起跑线上而消费家教服务。
- 可拓展对象(B端合作方):例如与当地的教育培训机构合作,强强联手,借助对方的师资和自身平台的数字化对接能力更好的切入市场等。
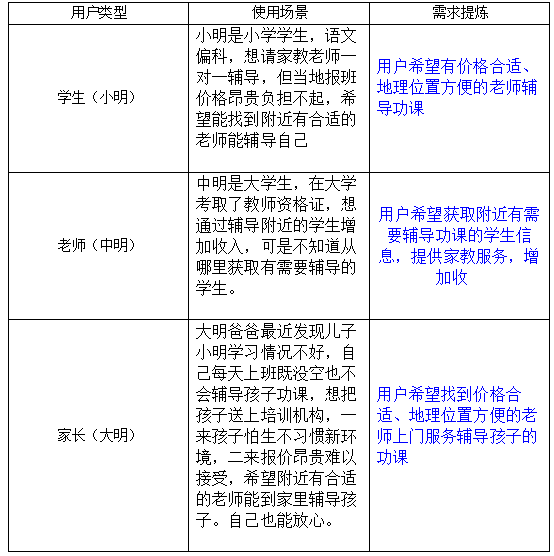
1.6 需求分析
用户故事&需求池:

1.7 产品目标
透过互联网平台,整合教育市场上散、乱的需求,将附近有辅导能力的老师资源和有辅导需求的中小学生信息对接一起,以创新为特色,以服务为根本的理念,做到价格公道、服务至上、安全保障的要求,向中小学生提供满意的一对一教育服务。
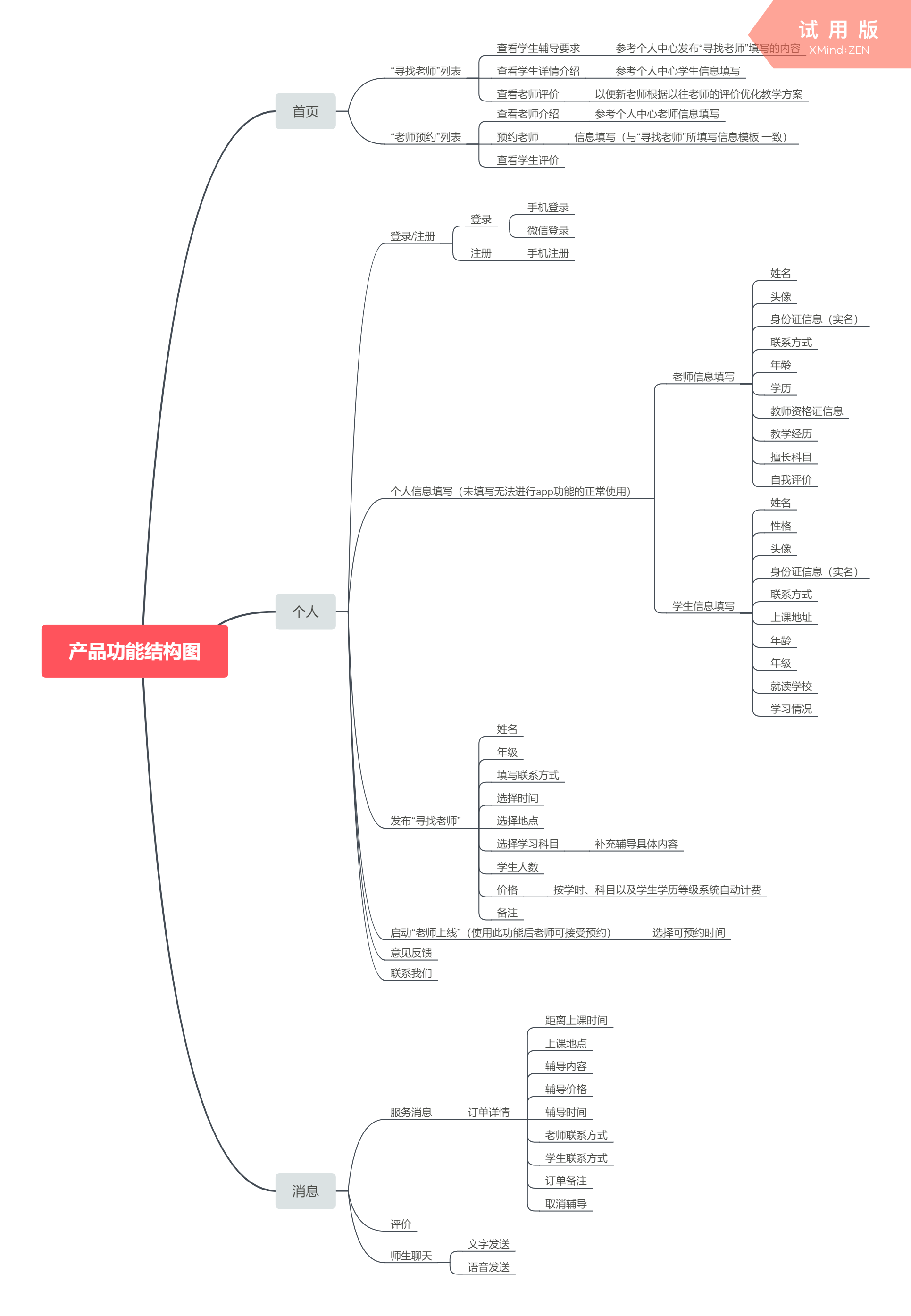
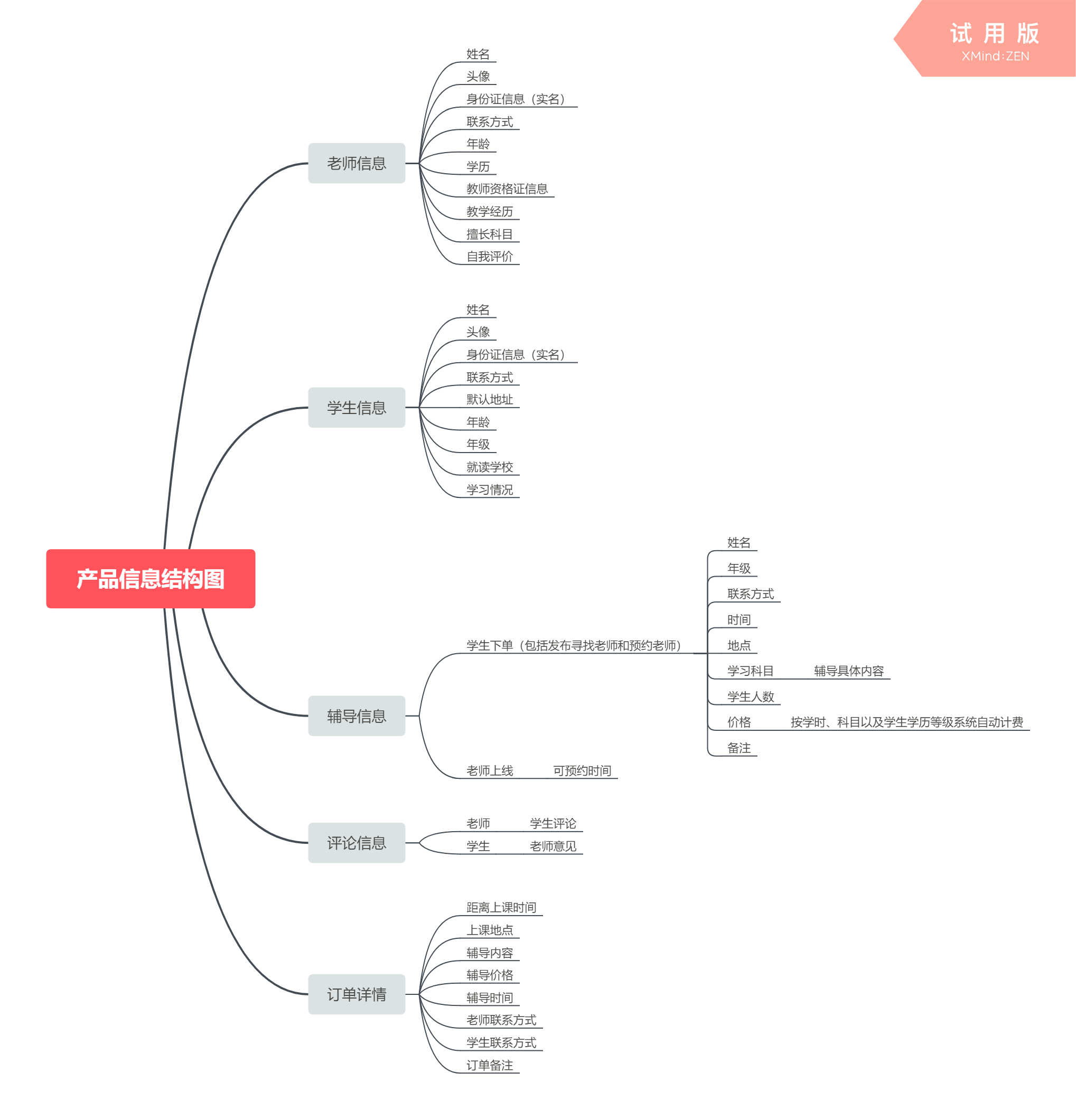
二、产品结构图
2.1 功能结构图

2.2 产品信息结构图

三、全局说明
3.1 功能权限
- 登录状态学生身份:除了无法使用“老师上线”功能,其余功能都可使用;
- 登录状态老师身份:除了不能使用“寻找老师“和“预约老师”功能,其余皆可以使用;
- 未登录状态:可以查看首页上已发布的学生辅导信息和已上线的老师信息,无法使用“寻找老师”、“预约老师”、“老师上线”以及进行订单详情的查看和个人信息的查看和修改等基本功能。
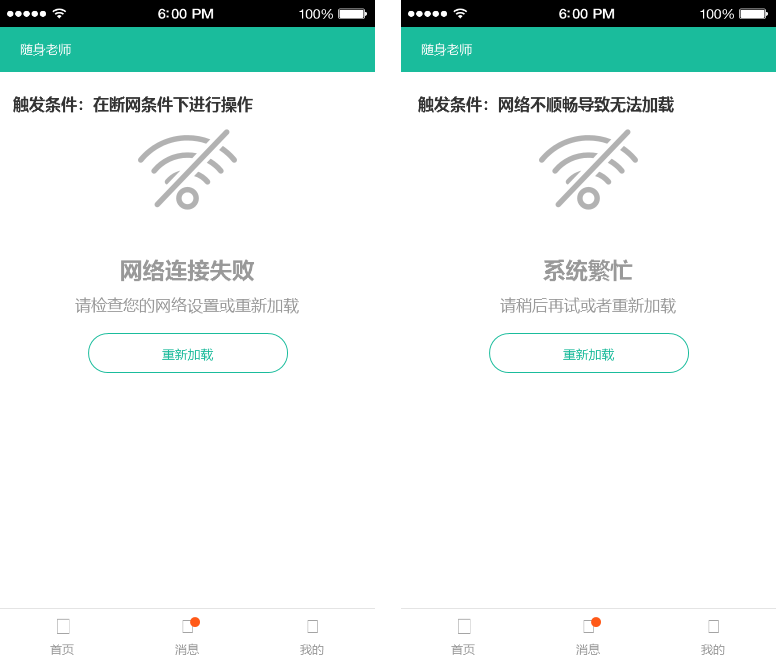
3.2 页面异常

页面逻辑:在断网或是网络不通畅的情况下,无法加载页面时需要保留用户之前的操作状态,以便重新加载成功后恢复用户之前的操作页面。
3.3 键盘说明
- 点击手机号码、验证码、身份证、联系电话和年龄等数字输入框时从页面底部弹出数字键盘;
- 点击密码输入框时从页面底部弹出字母键盘。
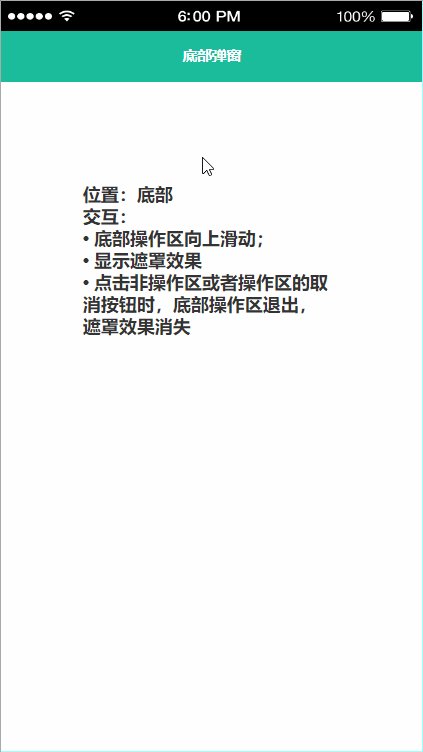
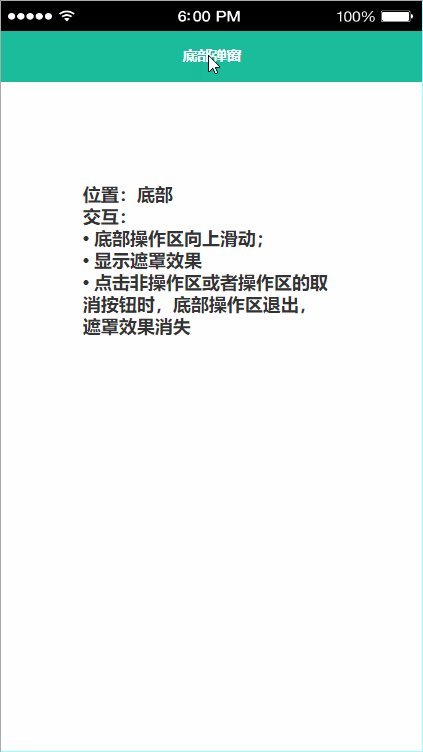
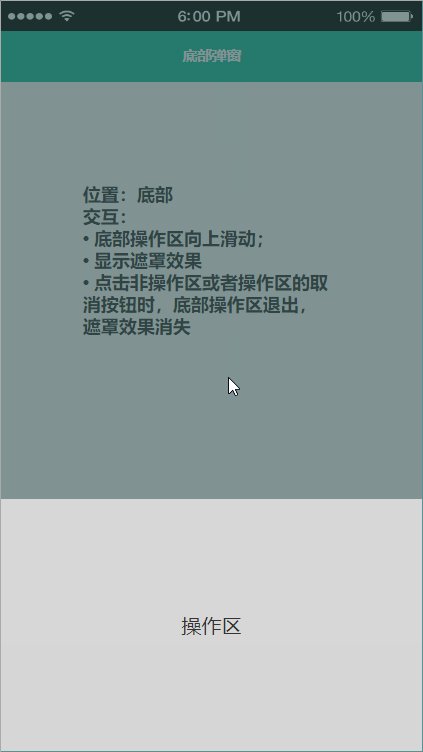
3.4 页面反馈
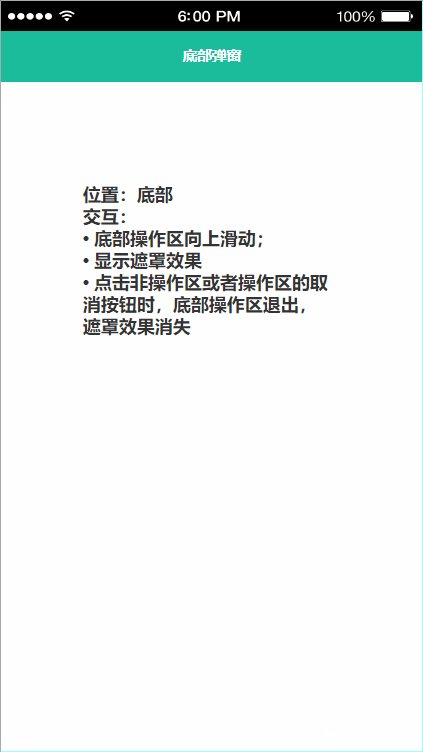
(1)底部弹窗:

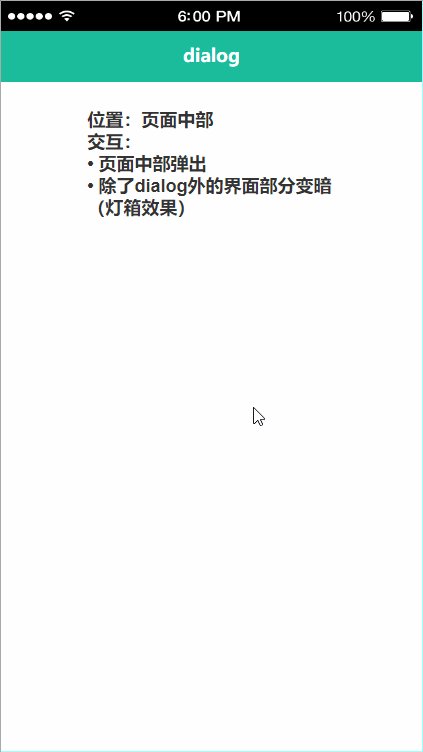
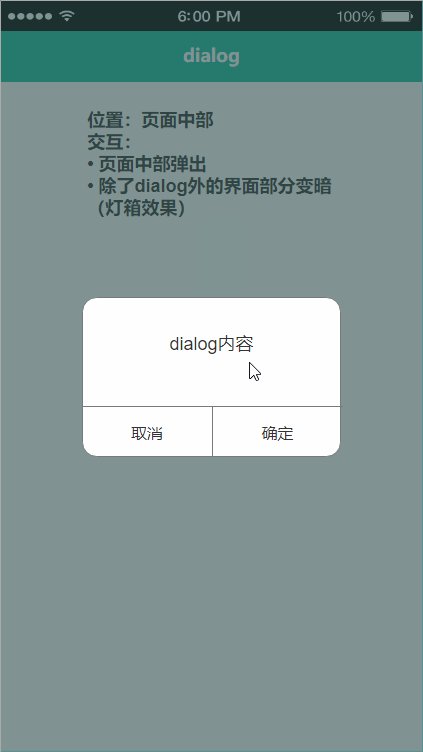
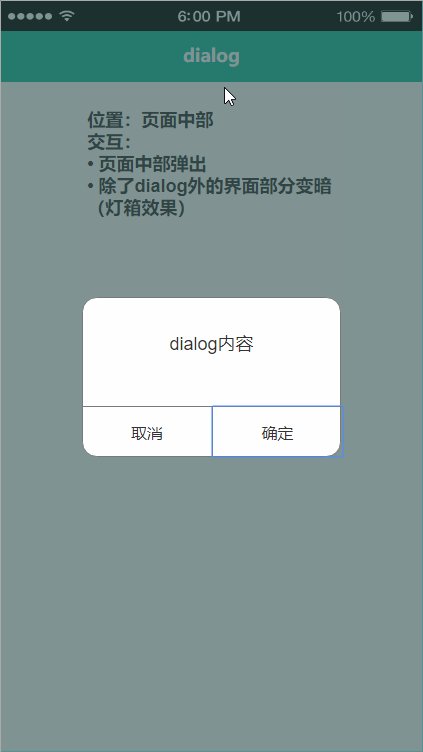
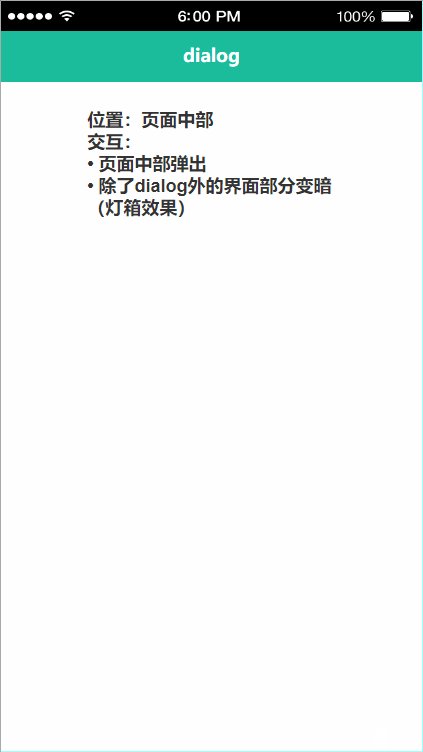
(2)dialog:

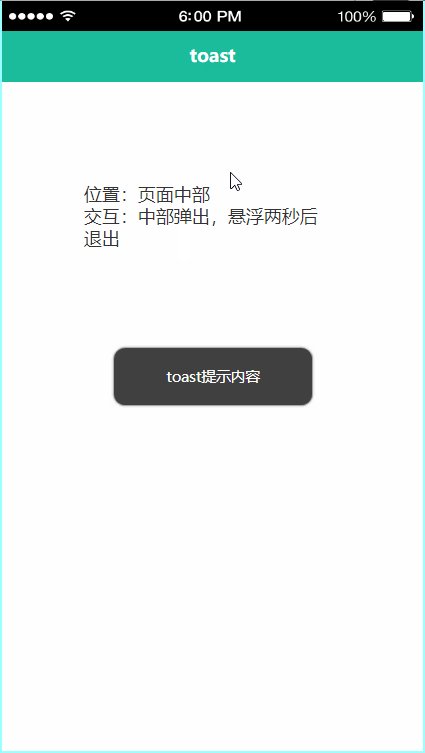
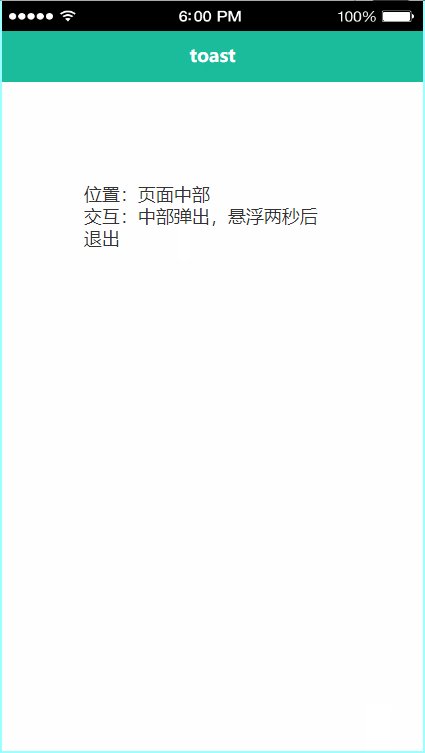
(3)toast:

3.5 页面切换方式
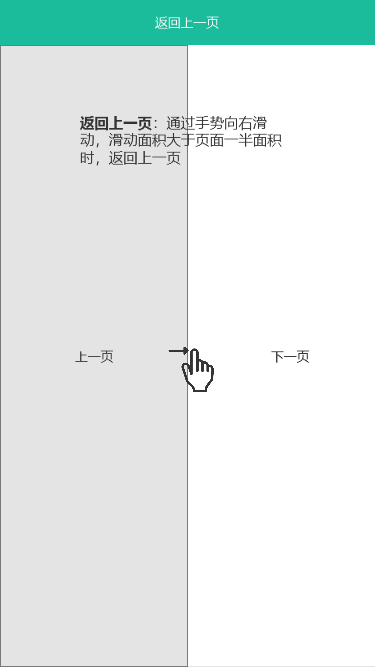
(1)返回上一页:

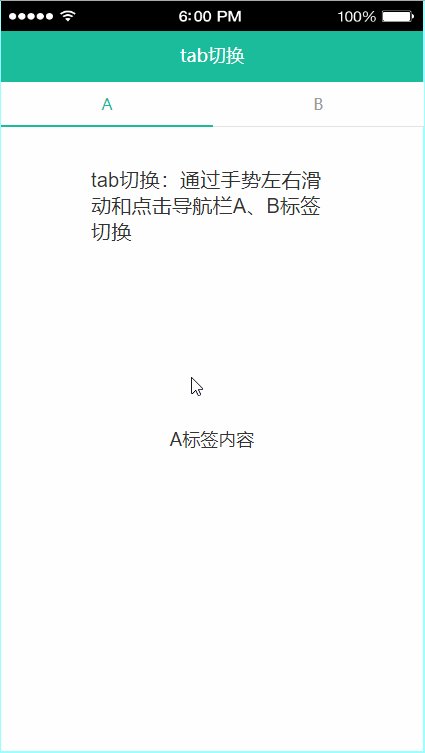
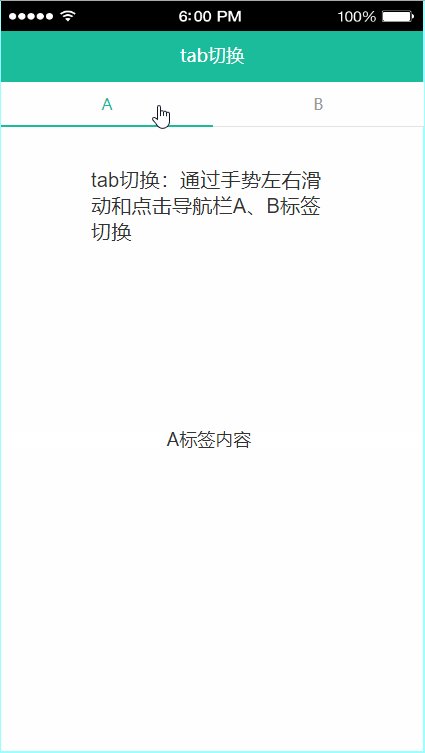
(2)tab切换:

四、产品流程图
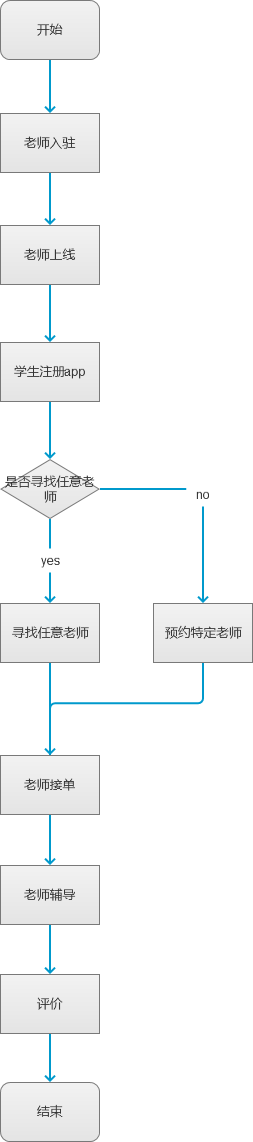
4.1 核心业务流程

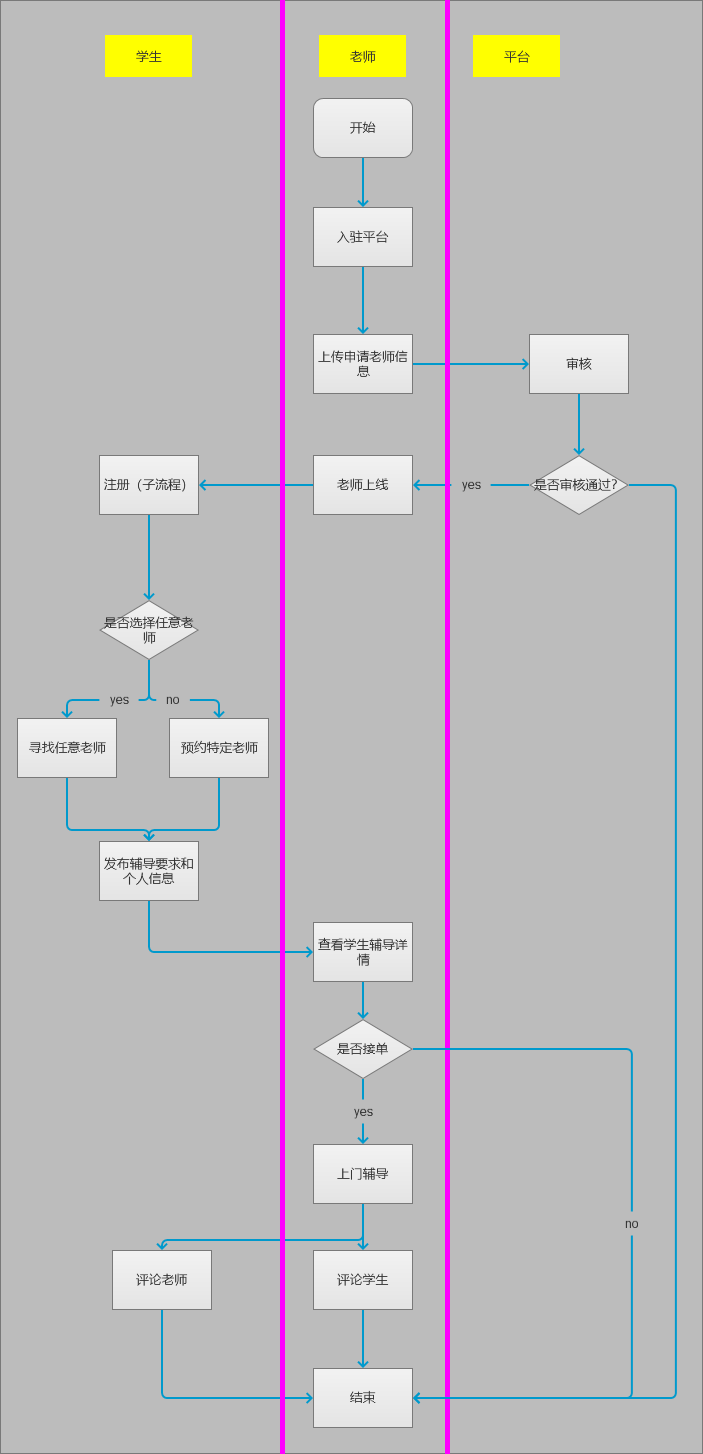
4.2 跨角色泳道图

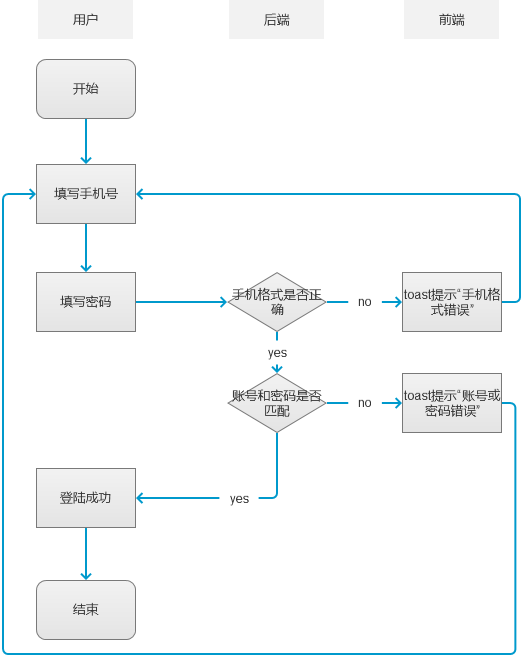
4.3 登录

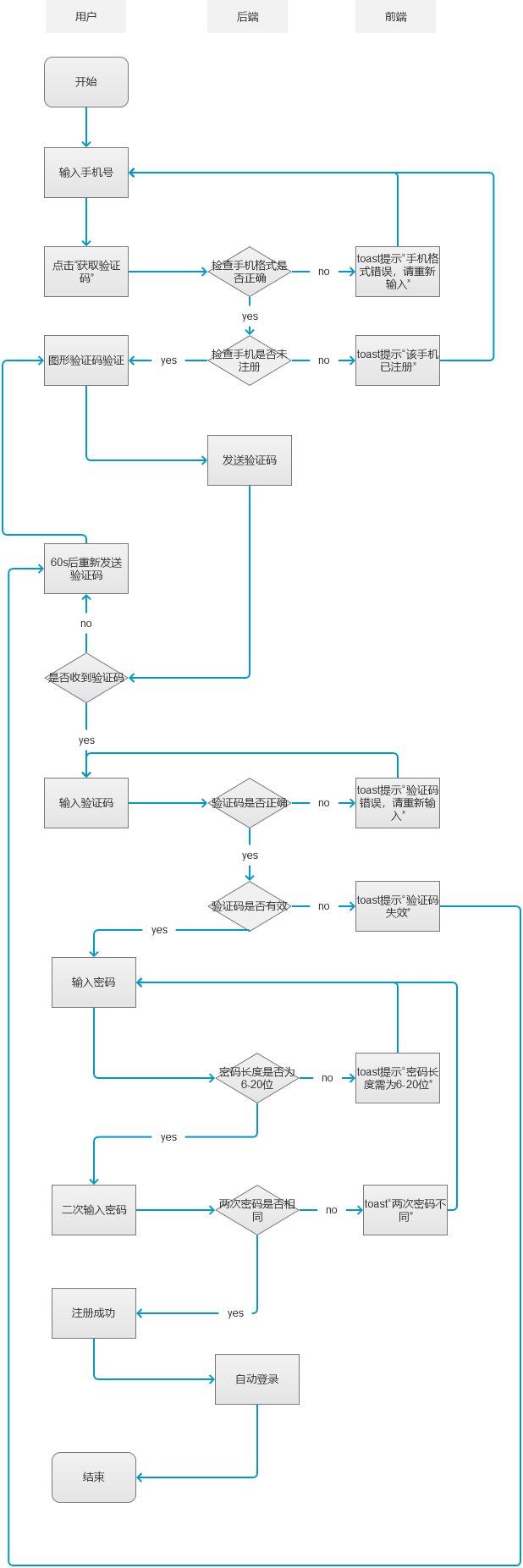
4.4 注册

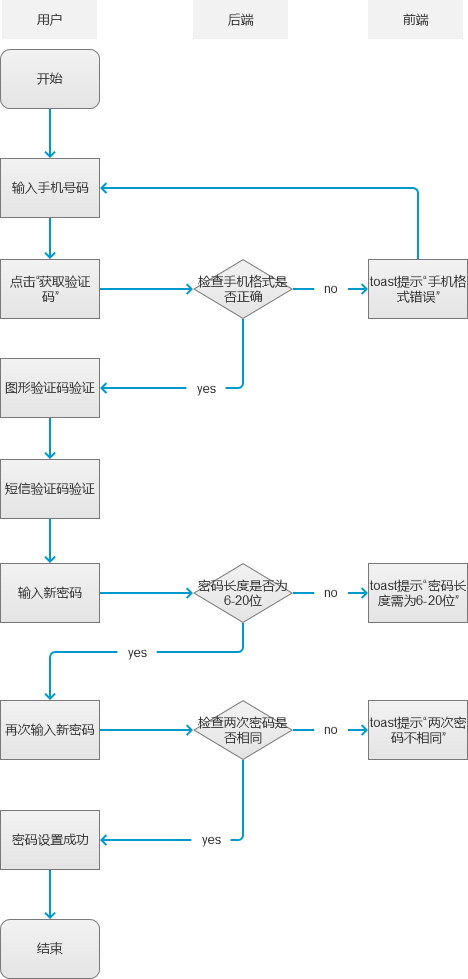
4.5 找回密码

五、页面详细功能说明
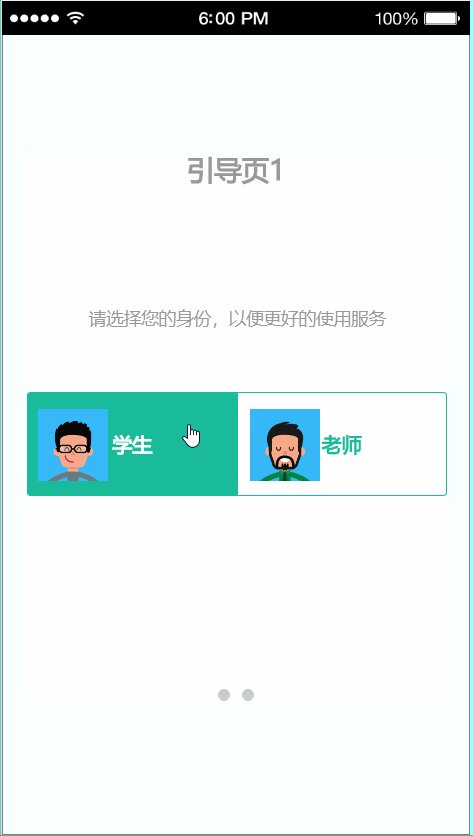
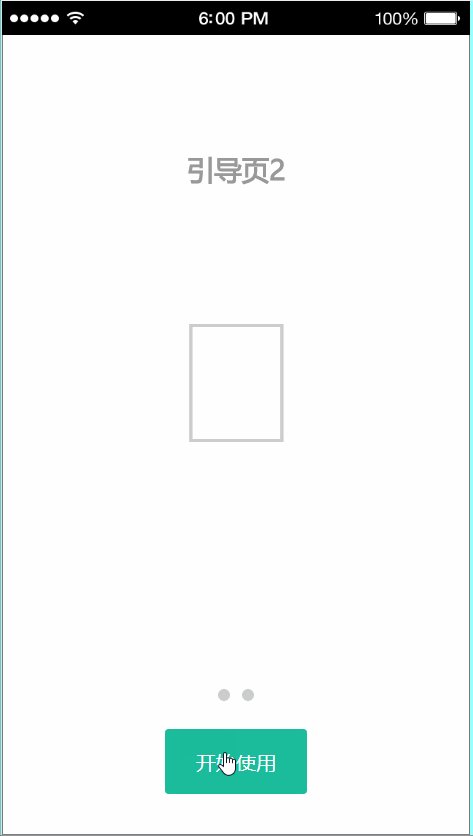
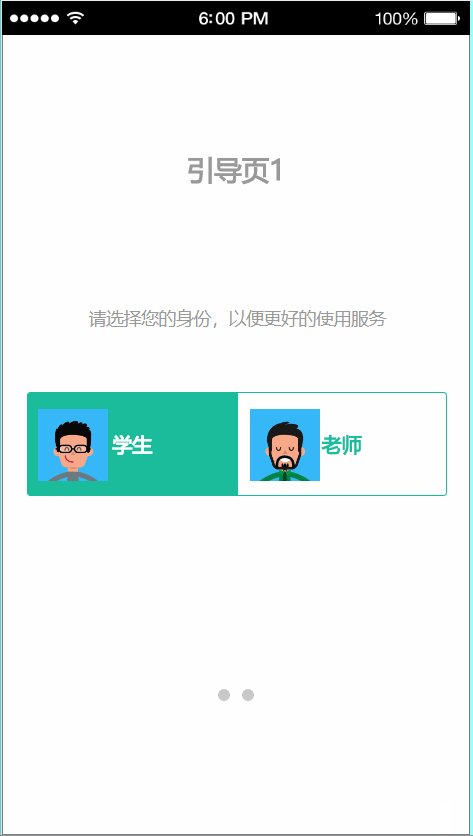
5.1 启动页&引导页

页面逻辑:
- 首次进入:启动APP后进入启动页,启动页等待两秒后进入引导页面。引导页中需指导用户选择身份类型“学生”or“老师”,否则无法跳转至首页;
- 非首次次进入:启动app后等待两秒后进入首页。
页面交互:
单击开始使用时,若用户未选择身份类型,则弹出toast提示用户未选择身份类型。
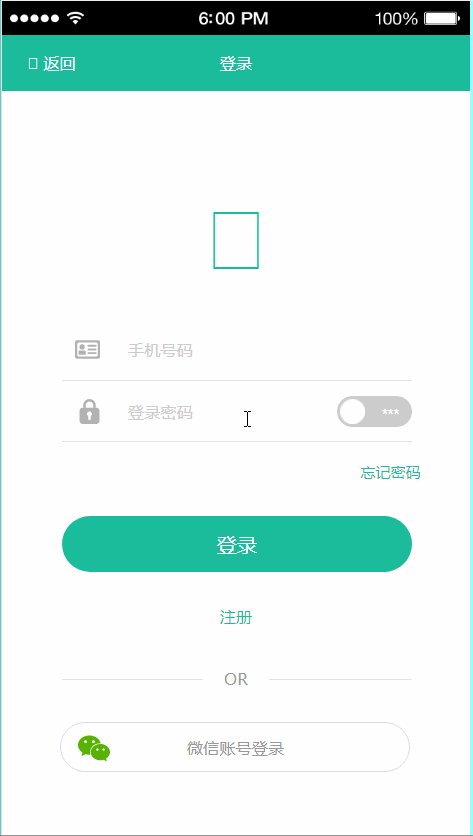
5.2 登录&注册&找回密码
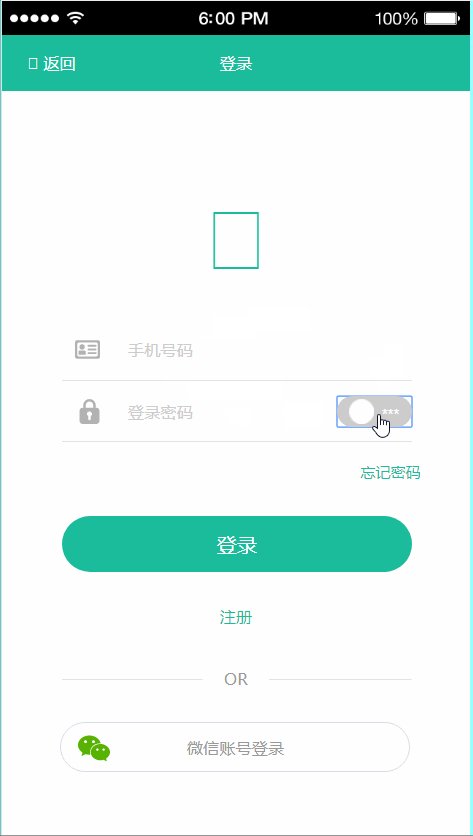
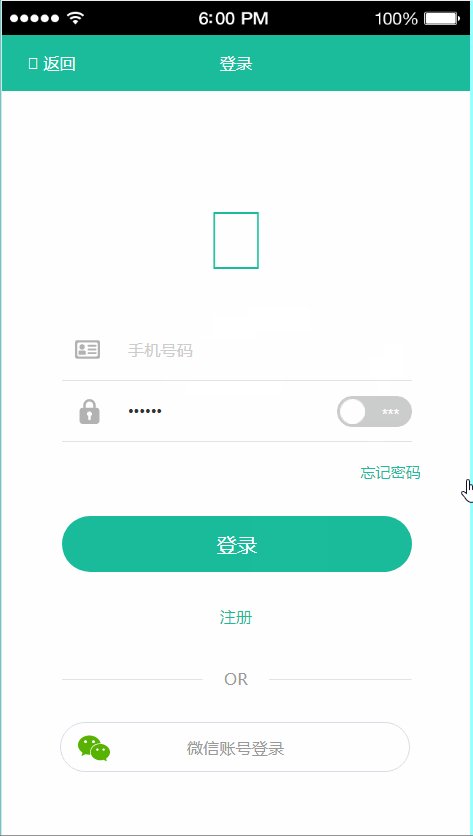
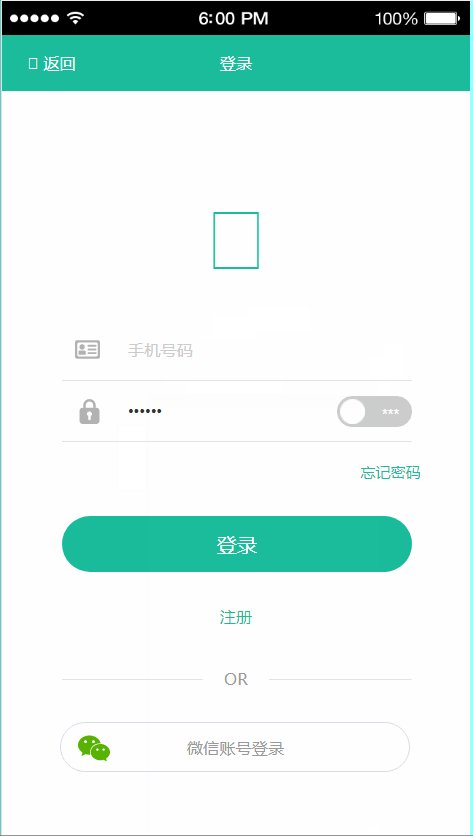
(1)登录:

触发条件:
- 游客用户执行APP正常功能时点击直接跳转至登录页面;
- 退出账户后重新登录。
页面逻辑:
- 用户可通过手机密码方式登录和第三方微信账号登录;
- 新用户首次使用需要点击“注册”跳转至注册页面完成注册;
- 用户若忘记密码,可以点击“忘记密码”跳转至设置密码页面设置新密码;
- 点击“登录”按钮需要对用户的输入结果做出判断,判断内容如下:是否输入手机号码、手机号码格式是否正确、手机与密码是否匹配、登录成功,并给出相应的toast弹窗提示。
交互描述:
- 单击手机输入框时从底部弹出数字键盘;
- 单击密码输入框时从底部弹出字母键盘;
- 默认不显示密码,单击滑动开关可显示密码;
- 输入框输入字符后显示删除键,失去焦点时删除键消失;删除键作用为清空输入框。
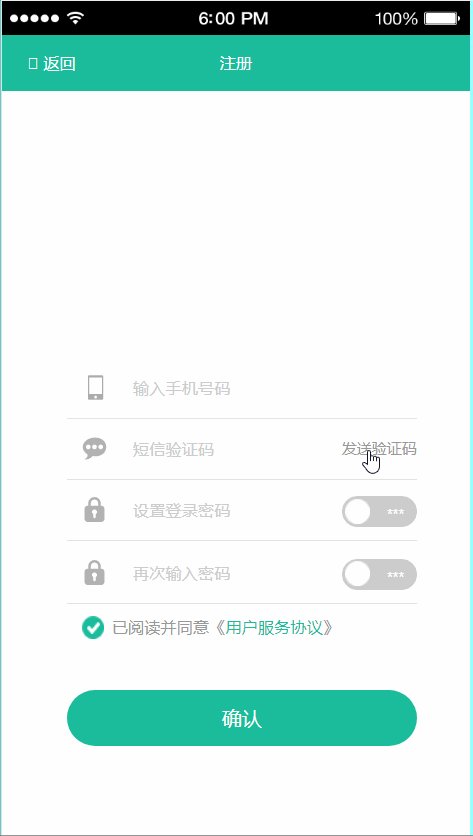
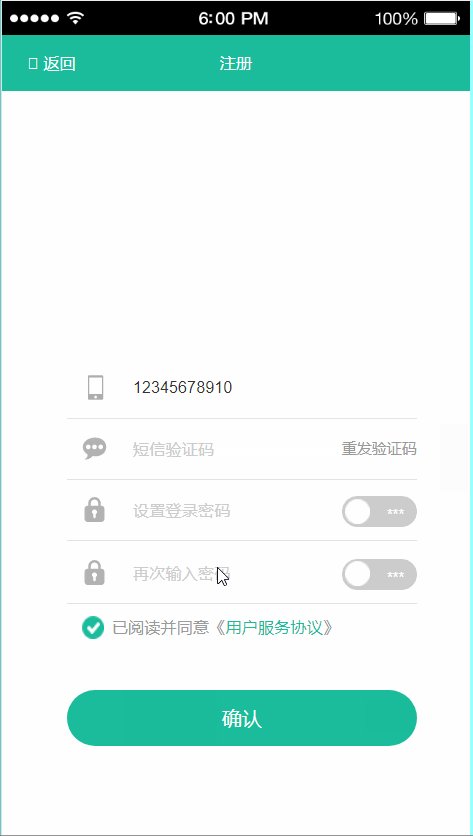
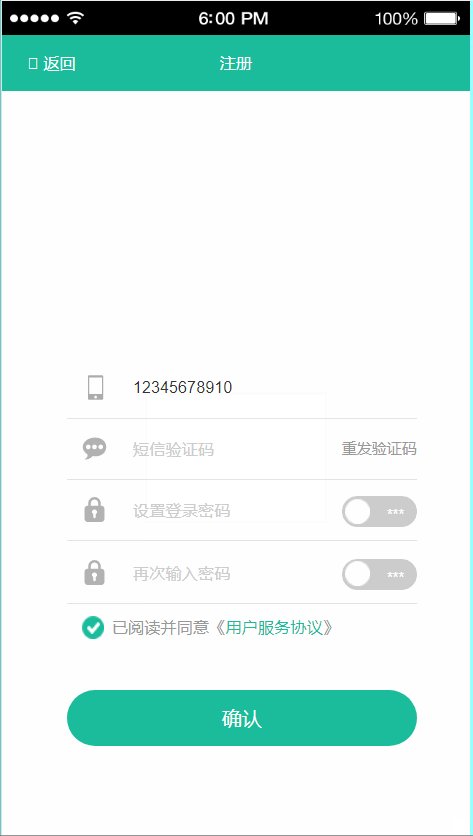
(2)注册:

页面逻辑:
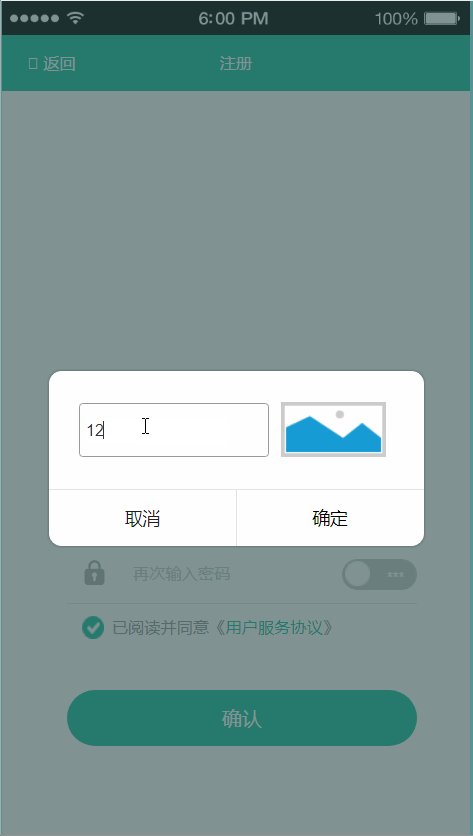
- 点击“获取验证码”后需要判断是否输入手机、手机格式是否正确以及手机号是非已注册,并给出相应的toast提示;若判定无误后,在弹出的图形验证码弹窗中输入验证码,点击图形验证码图片或者验证码输入错误时都会刷新图形验证码;
- 输入图形验证码之后,自动发送短信验证码,用户在60秒内未获取验证码可再次点击重新获取;
- 点击注册的“确定”按钮时需要对用户的输入操作做判断,判断内容如下:短信验证码是否正确和有效、密码长度是否为6-20位、是否勾选“用户注册协议”、注册成功;并给出相应的toast提示;
- 若注册完成,单击确认后自动登录。若用户有操作记录则返回用户注册前的操作状态,否则返回首页。
交互描述(部分交互与登录页面一致就不作描述):
- 获取验证码成功后,“获取验证码”变成“重发验证码”字段;
- 默认勾选“用户协议”,取消则“确认”按钮失效无法注册;
- 密码长度仅限6-20位数。
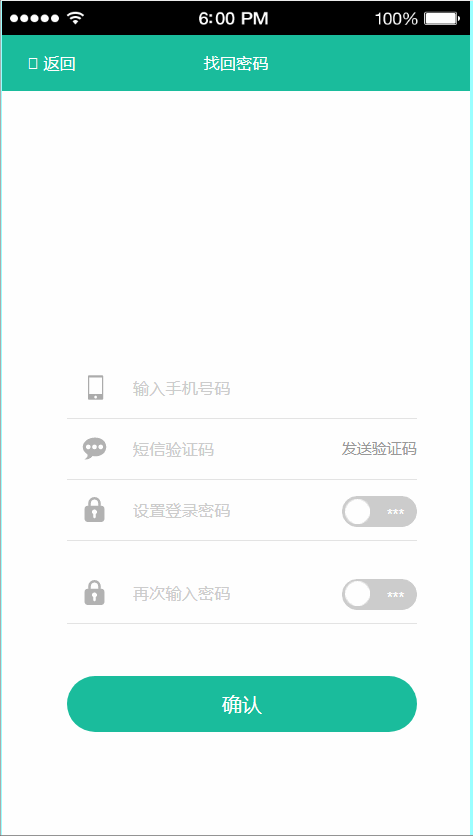
(3)找回密码:

与上述情况相同不做描述。
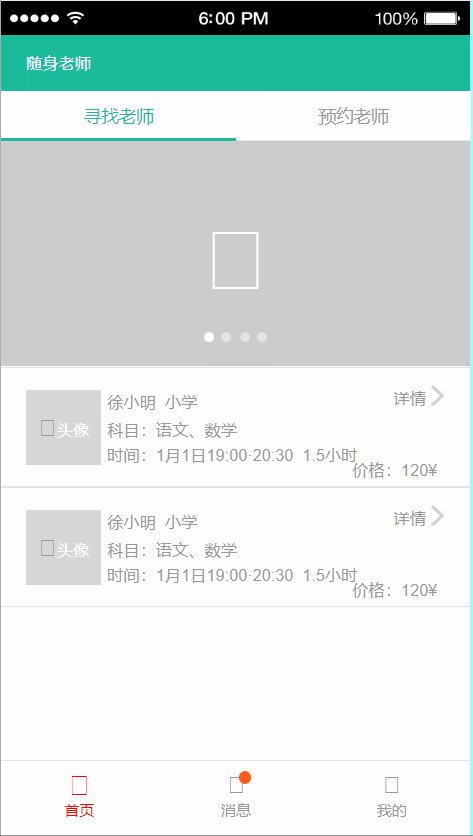
5.3 首页
(1)首页:

首页页面逻辑:
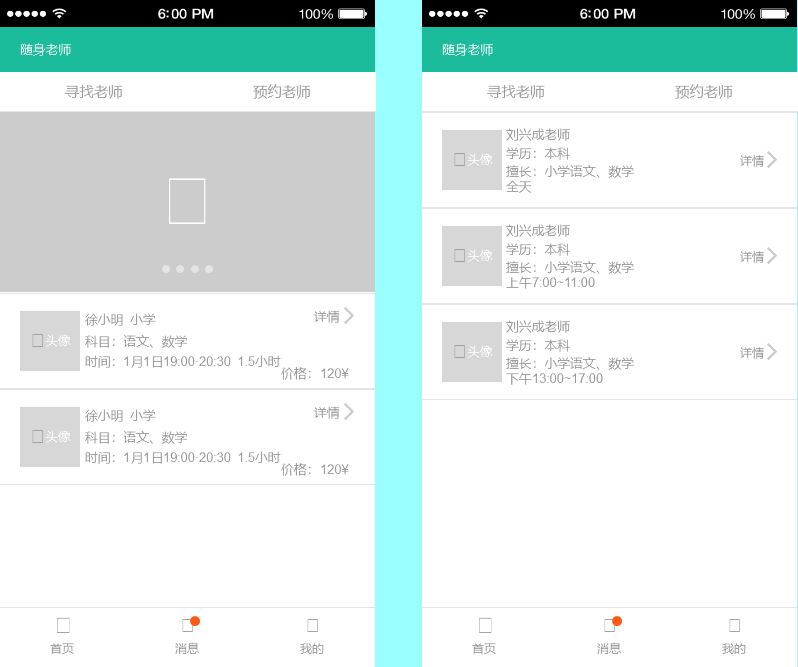
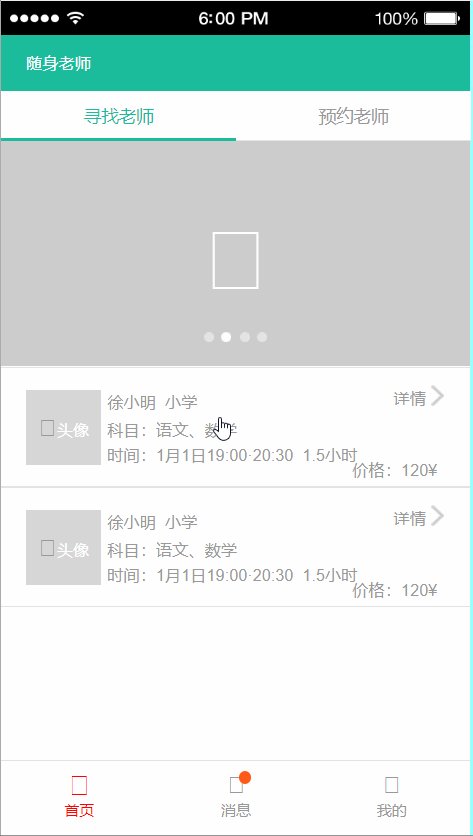
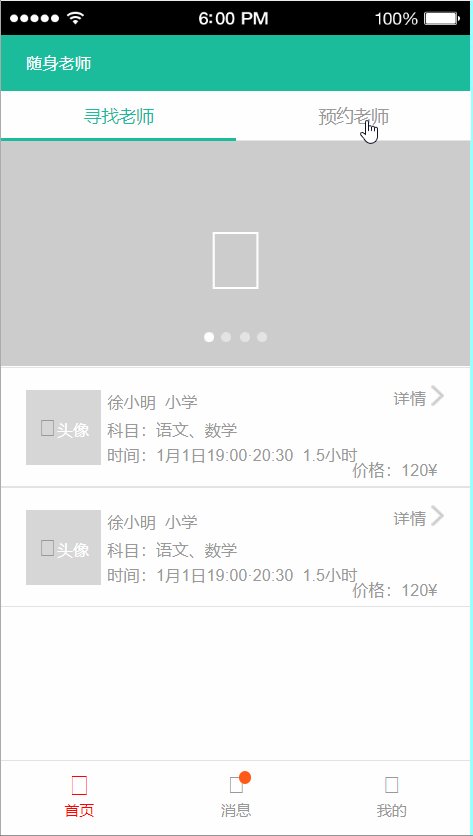
- 首页包括顶部tab对应的“寻找老师”和“预约老师”界面和辅导详情、老师介绍、学生信息等页面。
- 用户打开APP时进入首页且tap默认为“寻找老师”界面。
- 顶部tab中“寻找老师”界面下是活动轮播图和学生发布的辅导请求信息列表,点击可跳转至“辅导详情”;而“预约老师”界面下是已上线老师的信息列表,点击跳转至“老师介绍”页面,查看详情信息后可选择预约当前老师。

首页交互说明:
导航栏:
- 手势左右滑动和单击实现顶部tab界面切换,且tab文字下面有长亮条随着tab标签的切换而移动到对应位置作为当前界面的标记。
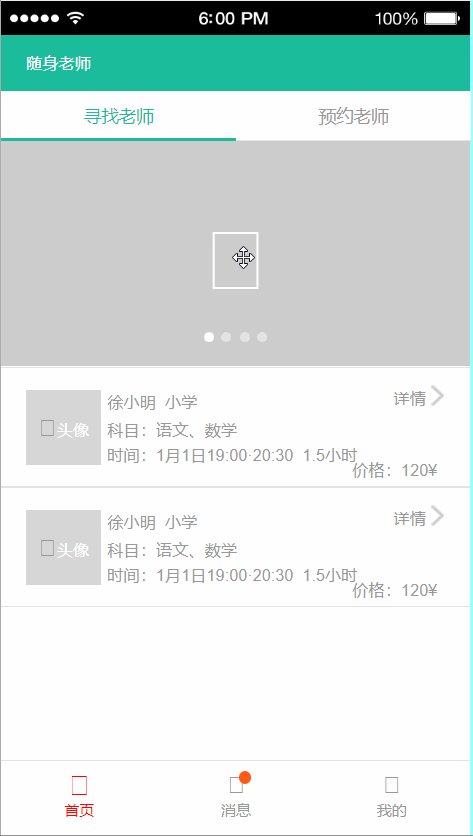
轮播图:
- 通过手势滑动切换上下图,单击图片进入图片内容详情介绍;
- 间隔5秒自动轮播,后台只维护一张图片时,取消轮播效果和翻页点;
- 后台上传图片数最少一张,最多四张;
- 网络异常时展示缓存数据否则展示预加载图片。
(2)“辅导详情”页:

页面逻辑:
- 页内信息为学生在底部标签栏中的“个人”页面的“寻找老师”功能下发布的辅导信息;
- 点击学生详情可跳转至“学生详情”页面,查看学生的基本信息;
- 老师点击“立即辅导”按钮,并在dialog弹窗中二次确认后,正式接受对该学生的辅导请求,页面跳转至“订单详情”并且删除 “首页”中寻找老师模块下对应的学生辅导信息一栏,同时在“消息”页面添加一栏订单信息。
(3)学生详情:

页面逻辑:
“学生详情”中,学生的基本信息来自于底部标签栏“个人”中的“我的信息”功能下填写的个人信息;
点击“教师评价”弹出底部弹窗,可查看以往教师对该学生的评价;
页面交互:
评价弹窗支持手势上下滑动翻看,点击评价内容以外区域可退出弹窗;
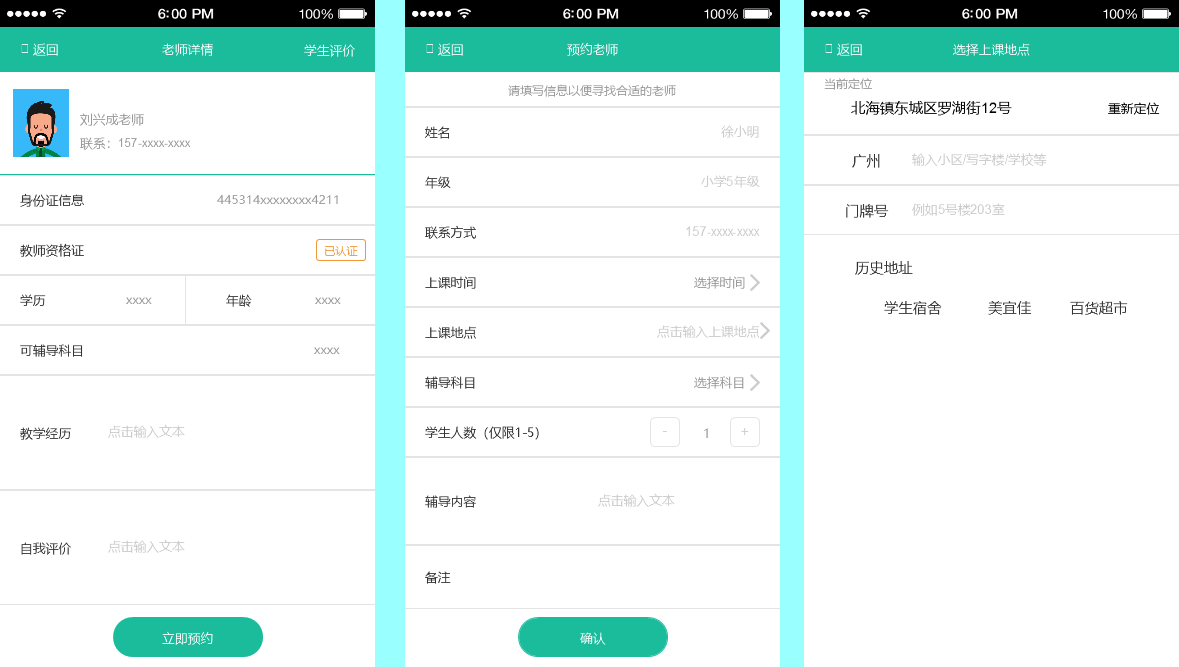
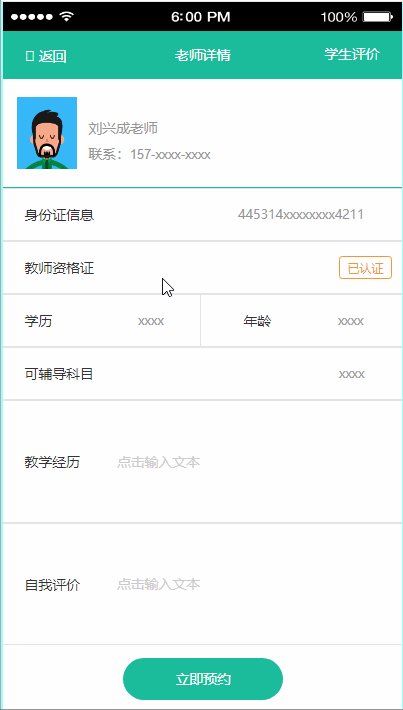
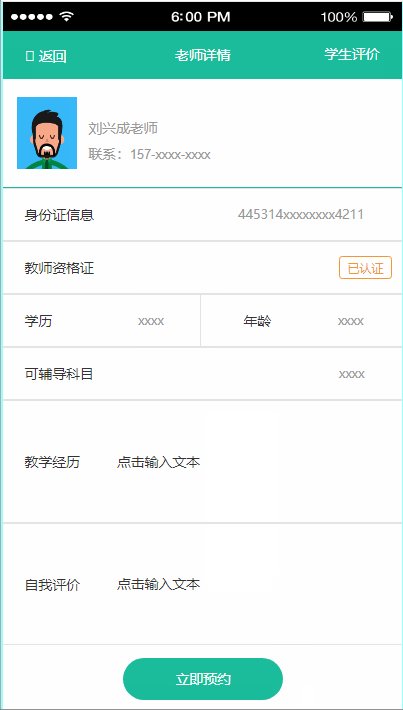
(4)“老师介绍”&“预约老师”&“定位”:

页面逻辑:
- “老师介绍”页面中,老师的基本信息来自于底部标签栏“个人”中的“我的信息”功能下填写的个人信息;
- 点击“学生评价”弹出底部弹窗,可查看以往学生对该老师的评价内容;
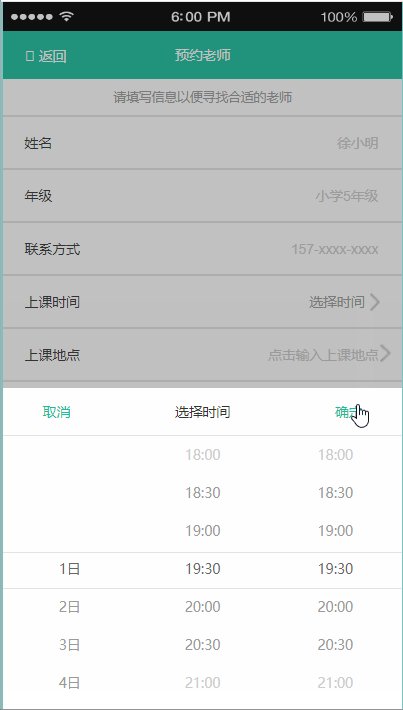
- 点击“立即预约”,页面跳转至“预约信息”页面,学生可在“预约信息”页面填写辅导详情信息,填写完成后点击确认则正式向当前老师发布辅导请求;
- 学生在预约信息中填写辅导信息时,默认情况下,“姓名”、“年级”、“联系方式”自动填写,数据来源于学生在“我的信息”中上传的个人信息,其余信息则需学生操作填写;学生点击“上课地点”时,页面跳转至“定位”页面,支持自动定位和手动输入方式填写地理位置信息,另可选中历史地址快捷输入。

交互说明:
- 在“预约信息”页面中,上课时间、辅导科目的填写统一由底部弹窗选择填写,以便统一格式和提高输入效率;
- 学生人数可通过左右两个“-”和“+”加减人数,默认为1,最小为1,最大为5。
5.4 消息
(1)消息:

页面逻辑:
- 消息包括订单列表、订单详情以及聊天页面;
- 用户可在消息页面上查看当前上课记录和历史上课记录,点击其中一条记录可跳转至“订单详情”查看该次辅导详情信息。
页面交互:
“消息”标签中设置红色小圆点提示用户新消息。
(2)订单详情:

页面逻辑:
- 用户可点击“更多”进行多项隐藏操作,比如进入聊天页面、打电话、取消订单和评价;
- 用户可通过点击对应信息栏中的电话图标拨打老师or学生电话。
页面交互:
- “距离上课时间”从距离上课前两小时开始倒计时,并在后台发送信息提醒老师和学生,时间单位精确到分钟;
- 只允许评价历史上课记录,且评价限制字数在25以内,用户输入25个字符后,后续输入无法显示;
- 点击拨打电话时,跳转至本地应用的拨号页面,同时复制上手机号。
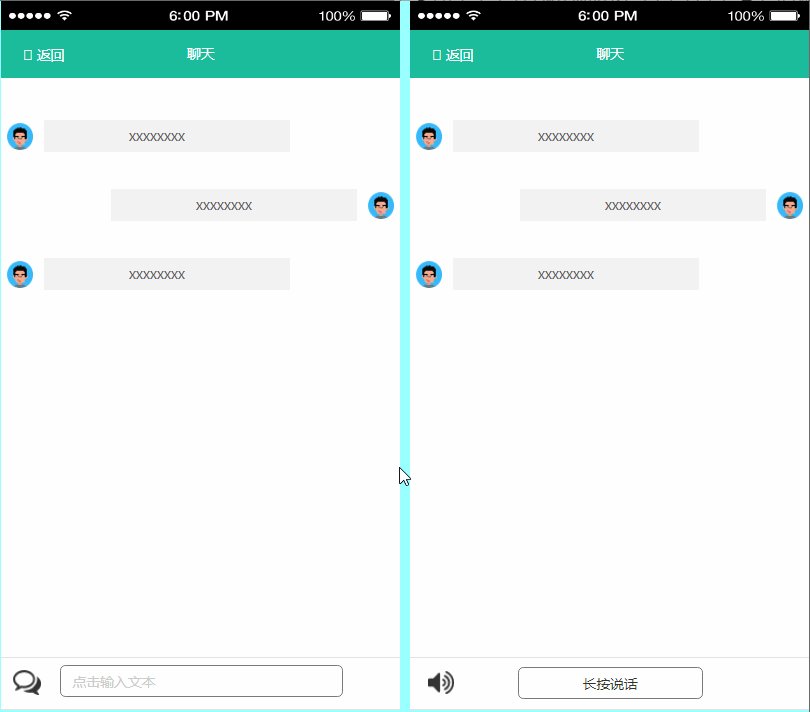
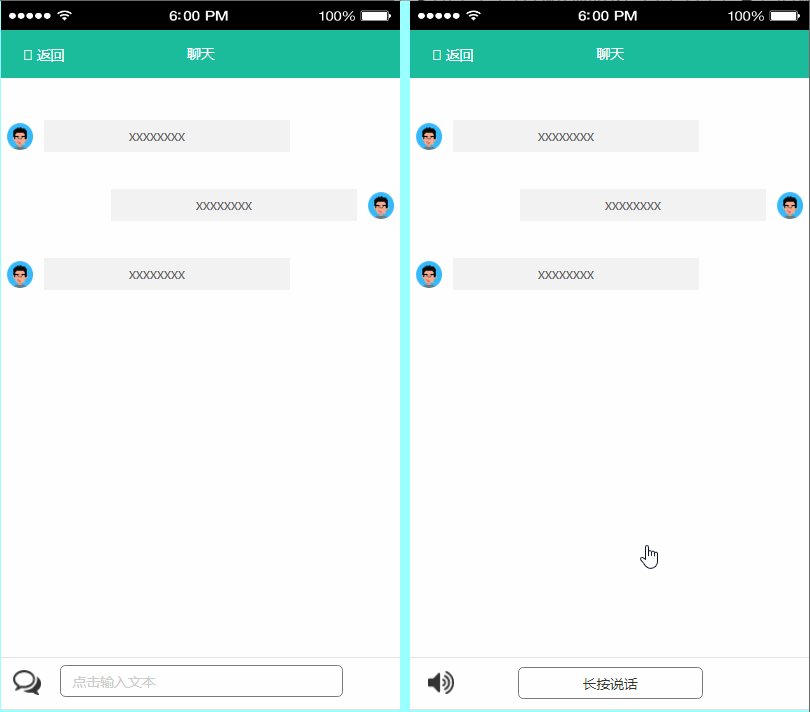
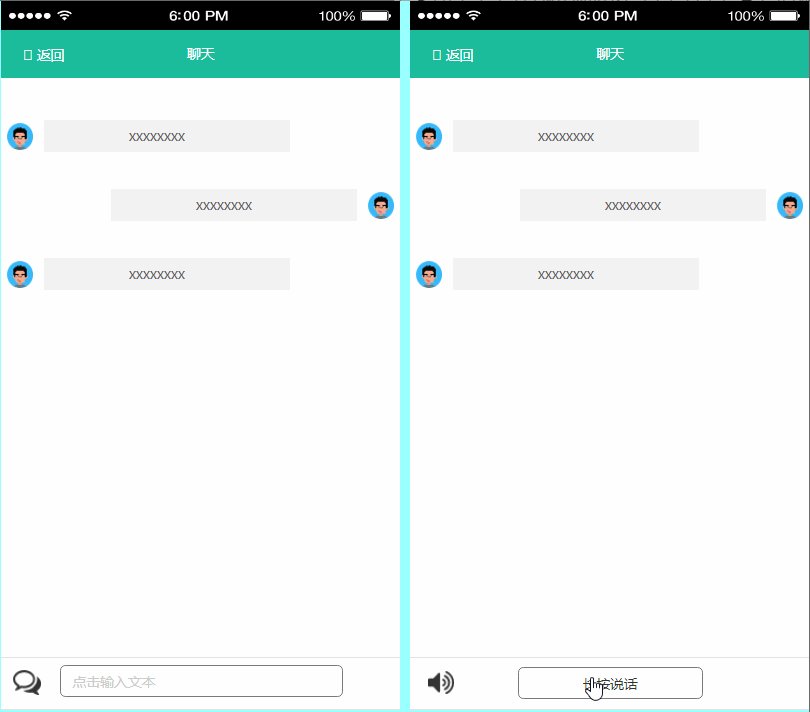
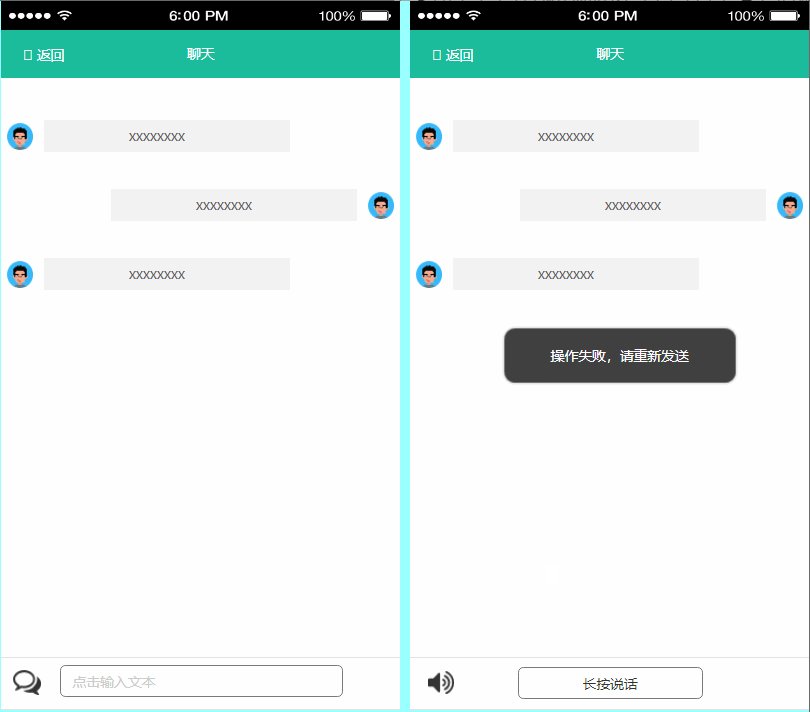
(3)聊天:

页面逻辑:
点击聊天图标切换文字输入和语音输入功能。
页面交互:
- 点击输入框时弹出拼音键盘;
- 长按“长按说话”按钮时,成功操作则toast弹窗提示“手指上滑,取消发送”直至释放手指后消失;操作失败则则toast弹窗显示“操作失误,重新发送”,悬浮2秒后秒后消失。
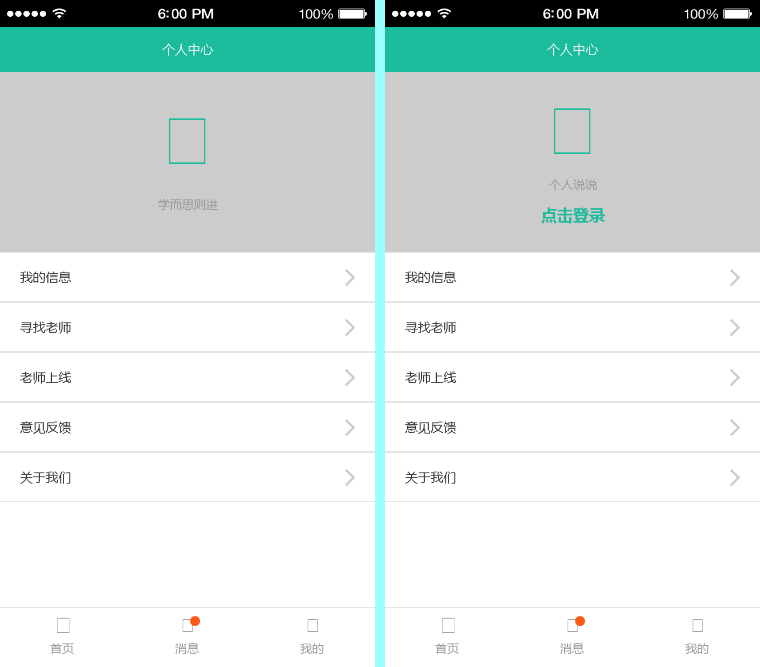
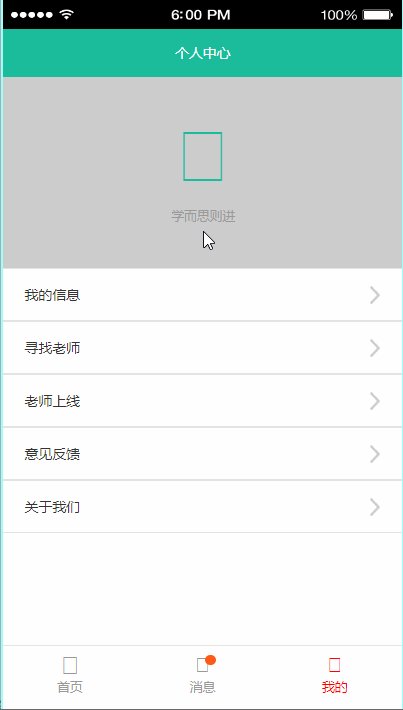
5.5 个人
(1)个人:

页面逻辑:
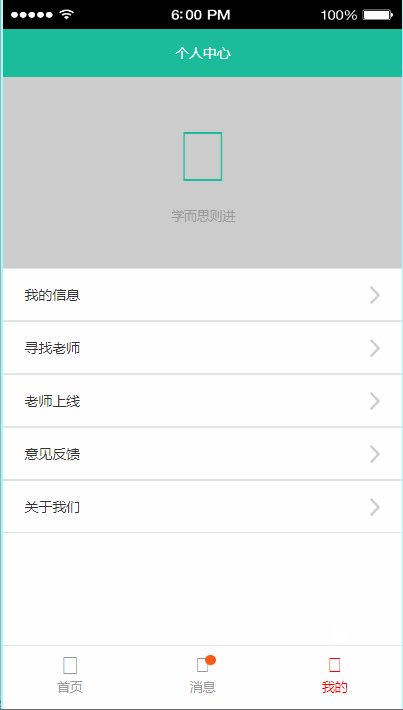
- 个人模块下,包括“我的信息”、“寻找老师”、“老师上线”、“意见反馈”等功能以及“关于我们”的介绍页面;
- 个人页面分未登录状态和登录状态:
- 未登录状态:单击头像、“我的信息”、“寻找老师”、“老师上线”、“意见反馈”均跳转至登录页面。
- 登录状态:

- 用户可通过点击我的信息按钮跳转至“我的信息”页面查看或者编辑个人基本信息。
- 学生通过点击寻找老师按钮跳转至“寻找老师”页面填写和发布辅导需求。
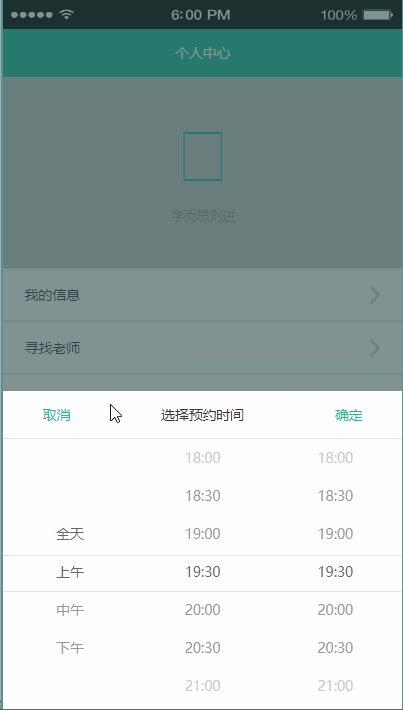
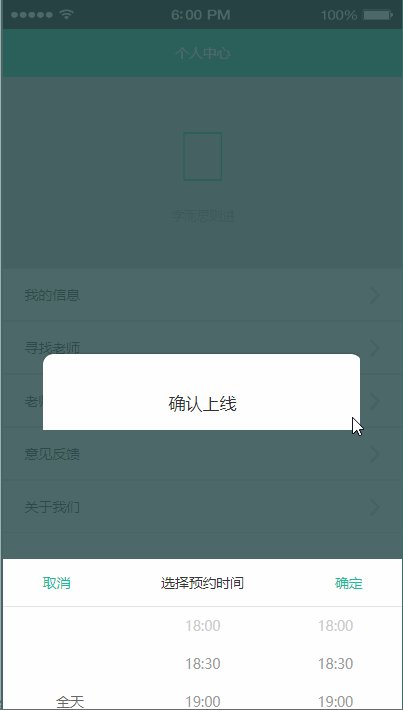
- 老师点击老师上线按钮后在弹出的底部弹窗中选择预约时间,点击确定后则变成可被学生预约辅导状态,并将局部信息显示在首页tab的“预约老师”界面下。
- 用户可通过点击意见反馈按钮跳转至“意见反馈”页面提交联系方式和反馈意见。
- 用户可点击“关于我们”查看app版本信息和介绍。
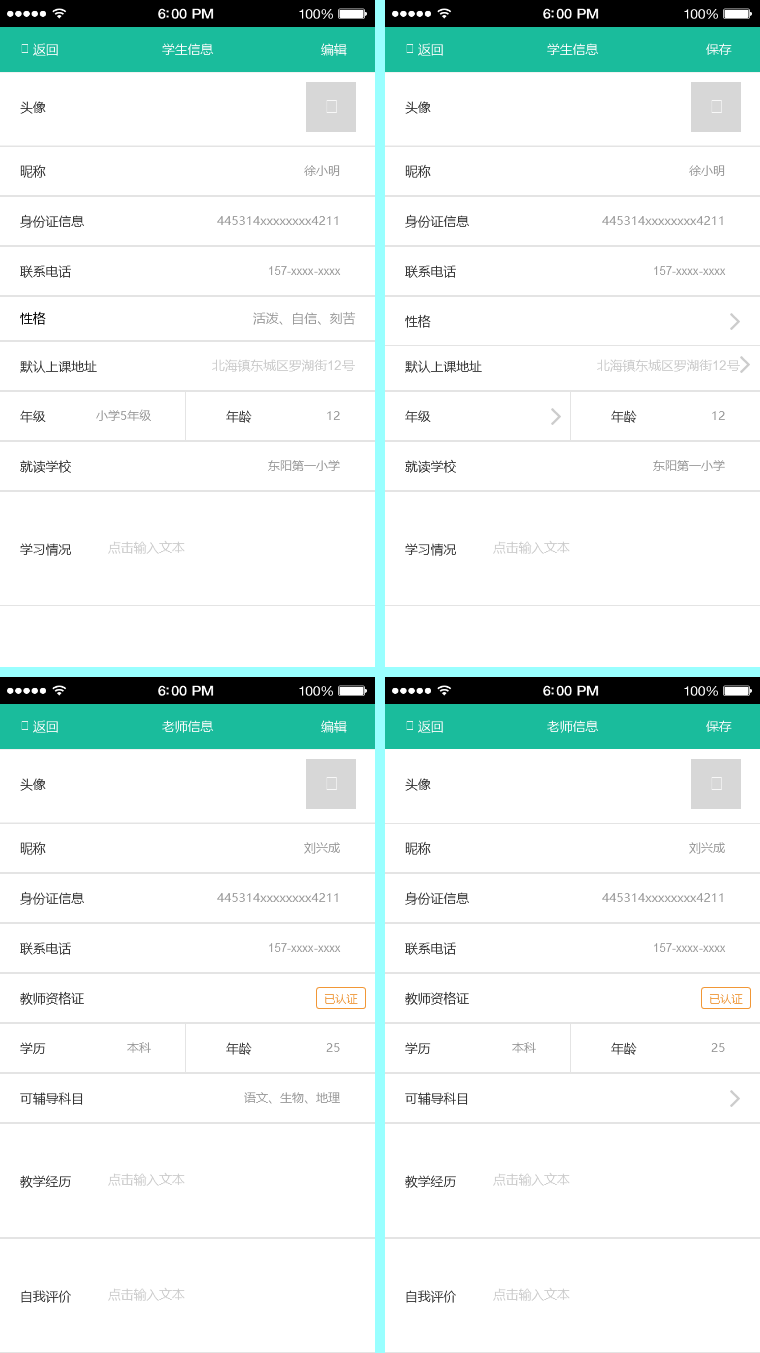
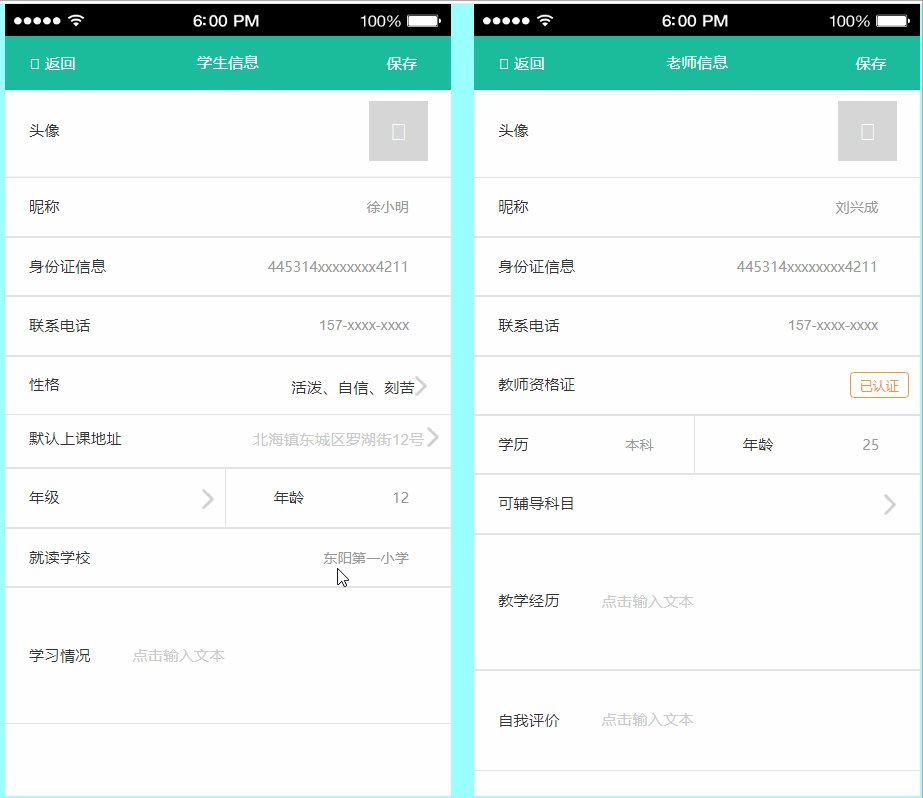
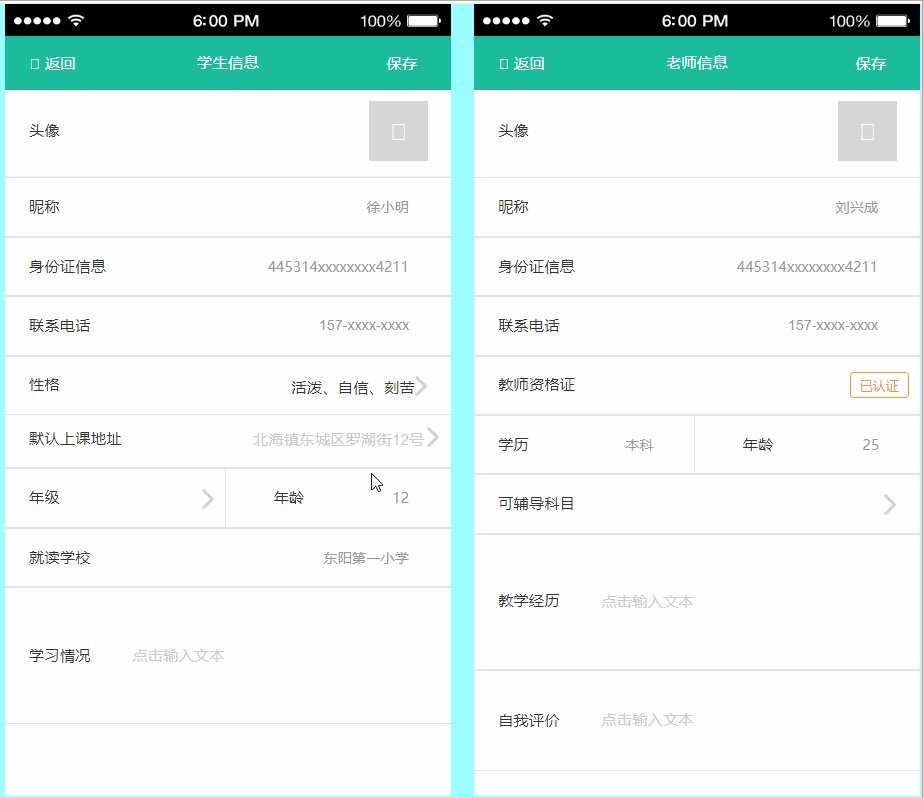
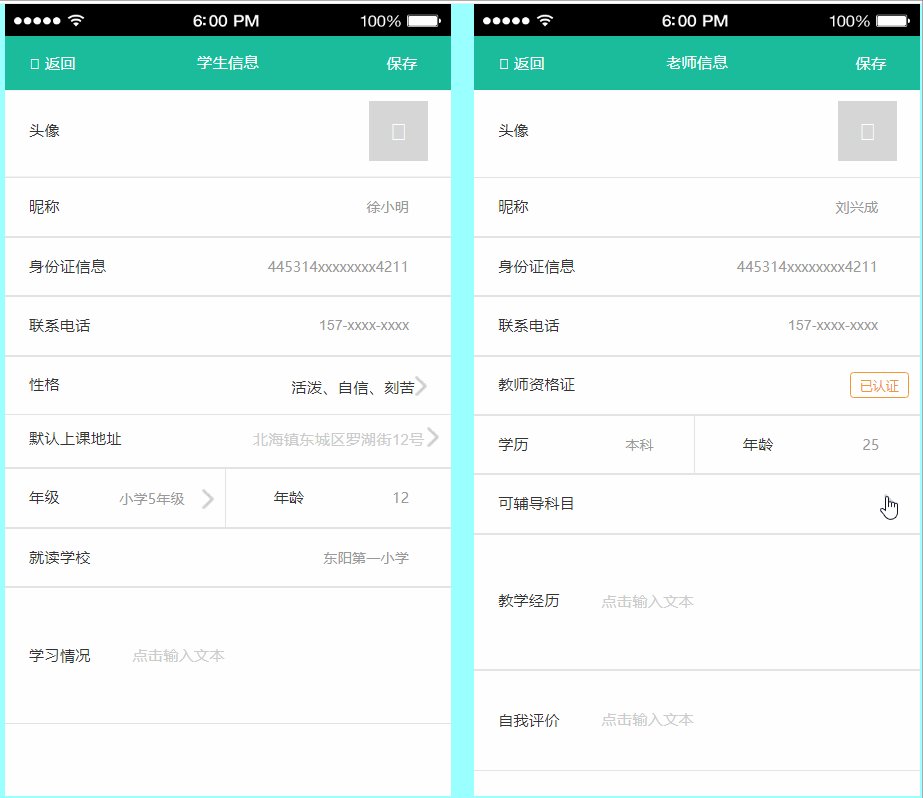
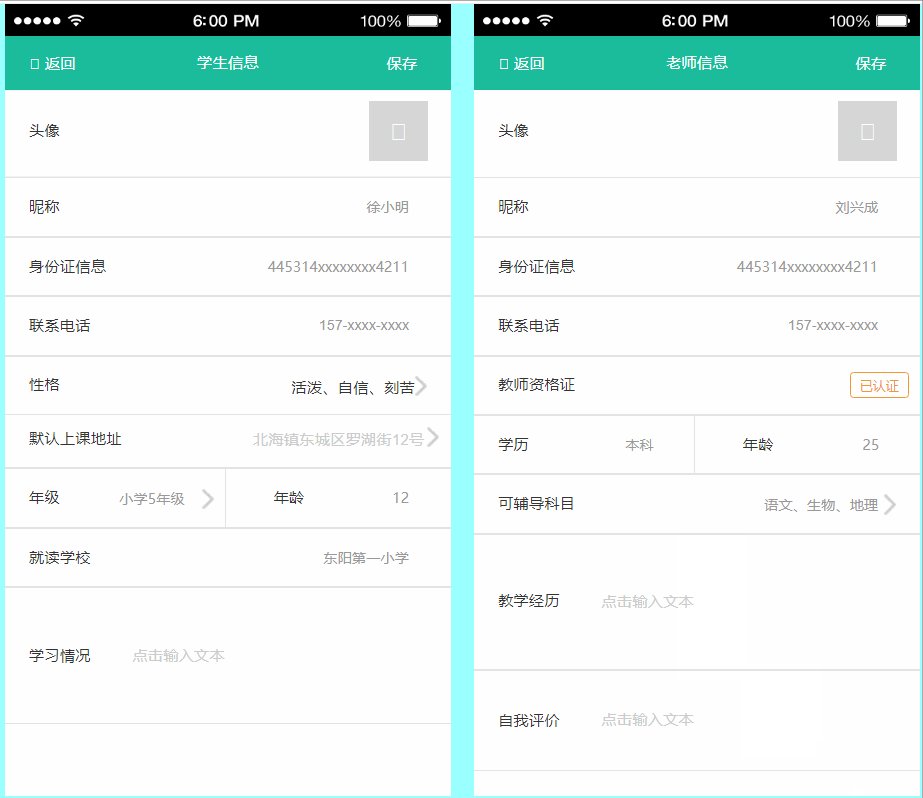
(2)我的信息:

页面逻辑:
- “我的信息”分学生和老师两种界面,由首次使用app时在引导页中选择的身份类型来确定选用何种界面。
- “我的信息”界面有已保存和编辑两种状态:
a. 已保存状态:
- 用户无法进行任何修改信息的操作,仅供查看
b. 编辑状态:
- 首次使用编辑所有信息,非首次使用仅可二次修改身份证、教师资格证之外的信息。
- 点击头像时调用本地相机应用,支持选择本地图片或即时拍照充当头像。
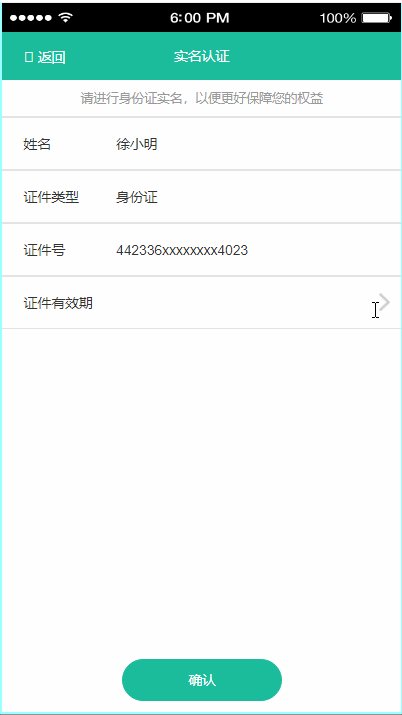
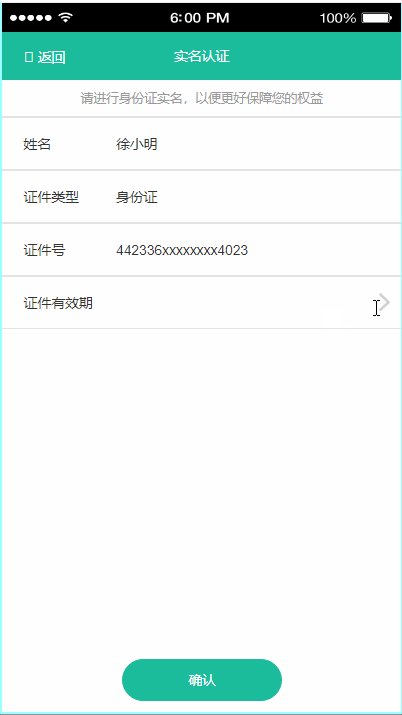
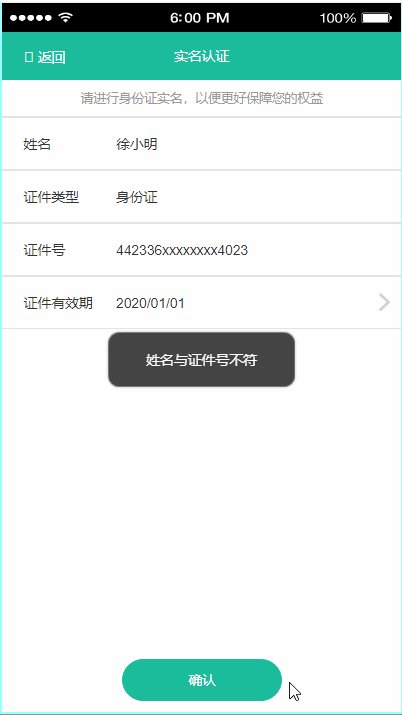
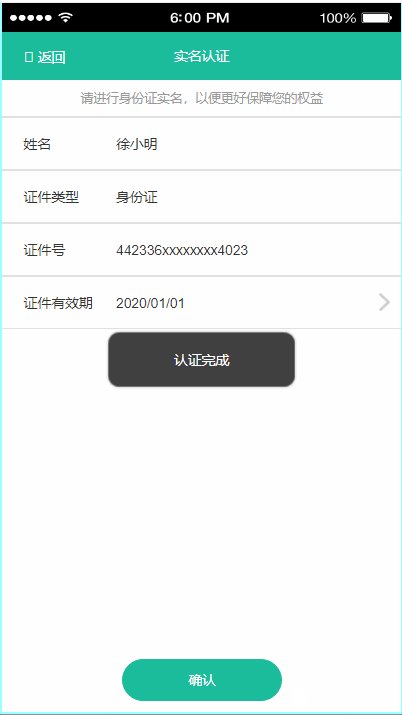
- 点击身份证信息跳转至“实名验证”页面,证件类型仅支持身份证,姓名和证件号若已填写则无法二次修改,可修改的只有证件有效期,点击则底部弹出时间选择器。首次填写需要核对姓名和证件号是否一致,不一致则toast弹窗提示。

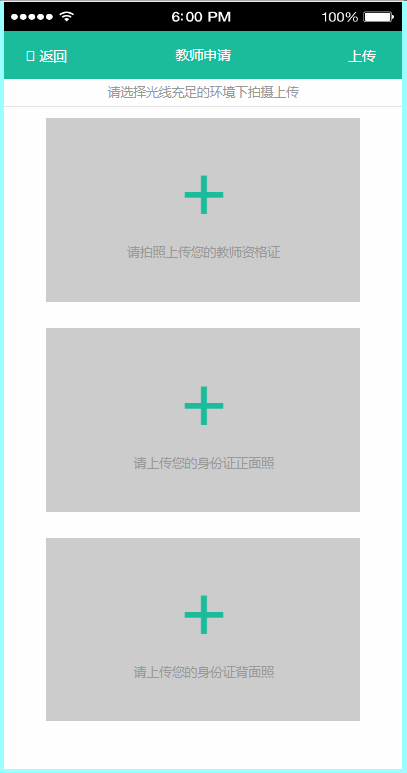
- 点击教师资格证则跳转至“教师申请”页面,点击上传教师资格证和身份证件时,调用本地应用,支持选择本地图片或即时拍照上传;待平台审核通过后会在“我的个人”信息页面中显示“已认证”标志;审核未通过则反馈“未通过”。

- 点击填写学生界面的“性格”、“年级”和老师界面的“可辅导科目”时从底部弹出选择器填写,点击默认上课地址则跳转至“定位”页面。

页面交互:
- 点击手机号码等数字输入框时弹出数字键盘;
- 点击姓名、就读学校、学习情况、教学经历、自我评价等文字输入框时弹出拼音键盘。
(3)寻找老师:

页面逻辑与交互说明:
与“预约老师”页面相同,不作描述。
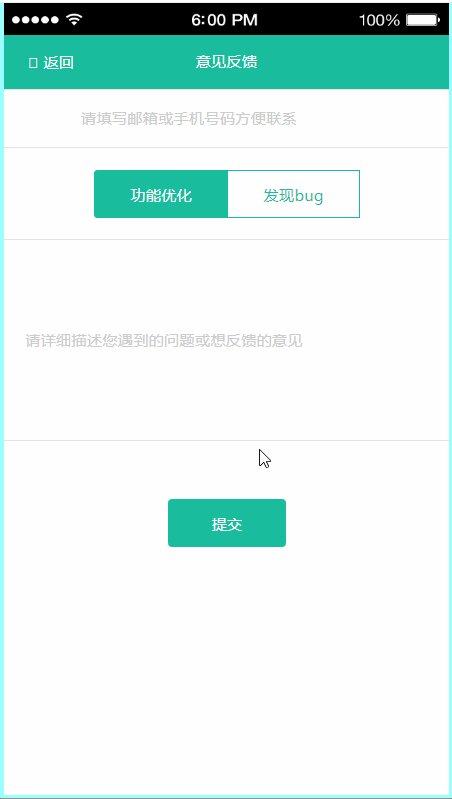
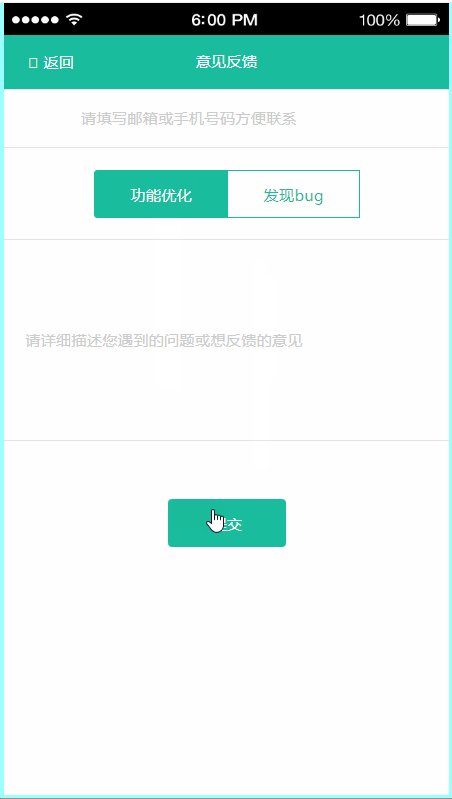
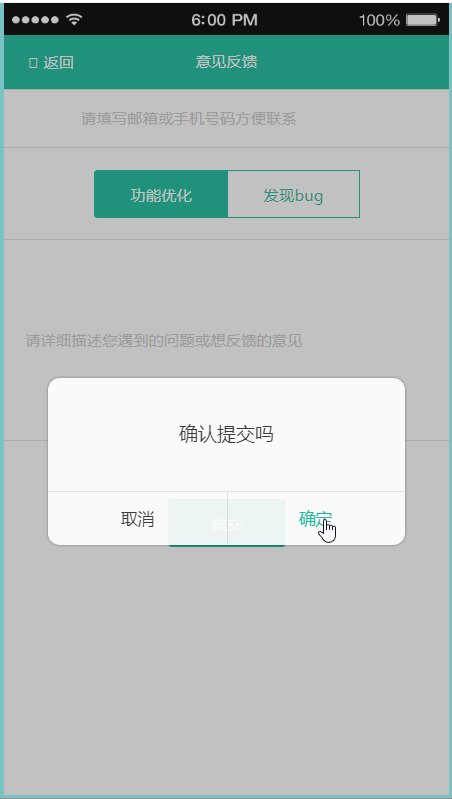
(4)意见反馈:

页面逻辑:
用户可选填联系方式,选择意见反馈类型(默认选择功能优化)和填写具体意见后点击完成即可提交意见反馈。
交互说明:
点击输入意见时,自动弹出拼音键盘。
六、总结:
对于这次从想法到原型的落地,仍然存在许多值得思考的地方。
6.1 如何解决学生和老师越过平台私下交易的现象:
个人觉得应该秉持着奖大于惩的原则去思考和解决此类现象。一方面平台不可能做到将用户列入黑名单。这样的话,列入一个就少一个用户。这无异于自绝生路,另一方面,对用户的惩罚只会加剧用户对平台的反感,促使他们离开或者转移到同行平台中去。所以,更多的我们应该从奖励的思路去减轻此类现象。
(1)对老师
- 给予老师补贴:
对于接单次数满一定数量的老师可以享受平台给予的补贴,具体需要看补贴额度是否足够吸引老师。
- 当天满一定单量后平台不抽成:
比如一个老师一周内满5单剩下的订单可以免抽成,此举还可以促使老师接单的积极性。对于提升平台的成交量有所帮助。
- 利用大数据分析,查看取消订单次数多的老师情况,给予一定的警告和惩罚:
针对仍然私下交易的个别老师,我们可以借助大数据分析观察用户是否存在多次取消订单的情况,可以给予降低信任值、限制辅导次数等手段
。不过为了避免用户的反感和离开,尽量不在这方面做过多的干涉。
(2)对学生
- 平台成交的订单平台会给予安全保障
平台可以给予学生一定的安全保障,而越过平台的私下交易不受保障。
- 采取奖励机制,老师和学生下单可获积分兑换礼品等
参考积分机制的模式,用户每成交一单给予老师和学生一定的积分奖励,而积分可兑换平台提供的各类礼品。当然积分的奖励额度和礼品是否符合用户需求这些都是考虑的重点。
6.2 平台如何设置审核老师的标准
- 实名认证
- 大学生认证
- 教师资格证书审核
- 教育单位认证
- 电话面试&视频面试
6.3 是否区分老师和学生两个app版本
由于学生和老师的需求不一致,在设计APP的过程中,双方在操作路径、行为习惯上都有差异。
不过考虑到“随身老师”产品处在产品生命周期的探索期,要做的是尽量快速迭代核心功能,完善基本的功能使用。到了产品中期再来考虑APP的区分会比较好。
以上,是笔者自己对整款产品从需求分析、功能和流程设计、原型起草过程中的一点笔录记载。
因为个人思维的局限性,会存在不少值得再次打磨和修改的地方。希望能得到有经验的大大们指导和点评。非常感谢!
最后附上原型链接:
https://gsrne6.axshare.com/#g=1&p=%E5%90%AF%E5%8A%A8%E9%A1%B5_%E5%BC%95%E5%AF%BC%E9%A1%B5
本文由 @白先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








白先生,我对你的用心很佩服,希望联系到你
谬赞了,这是许久之前的了,今天刚好上来网站,这边找我有什么事吗?
我想知道动态图是用什么软件做的
为什么手机端页面空白 啥都看不到的?
这个是墨刀画的吗
您好,笔者,本人是产品小白,正在苦逼的学习中,看到您的文档,感觉对我帮助很大,请求发我一份吧,183244979@qq.com,感谢!
总体写的还不错,有几个不同观点,1,背景不用写在PRD里,这应该是BRD的内容。2.整体没看到异常流。用户不可能和专家似的操作不出错。
入职几年了?是应届毕业生,还是转岗,咨询下想转行,有什么需要注意的地方?
交易这块,建议教师试讲,学生试听或者是有录课视频,学生了解课程质量之后,然后再下单!就像买橘子之前,先让顾客知道橘子甜不甜,顾客才能更放心的购买!一点小建议!整篇文章内容很不错,很完善,对于产品新人,十分推荐!
请问这款产品有上线运营的吗?之前创业做过类似产品和线下机构
请问产品相关知识在哪学的,可否推荐一下
你好,首先感谢你的阅读。
对于你的提问,我将结合自身学习经历提供几点看法,以供参考哦。
1、先对产品经理这一岗位的工作流程和互联网产品开发过程有一个整体认知。
这样的好处是从大的层面,让我们了解到产品经理需要具备哪些具体的能力和在工作中如何体现出来,对产品经理有一个定性的认知。最开始我是从产品经理的相关培训过程和不断的在各大互联网媒体和公众号文章中吸收产品经理相关知识去做到这点。
不过值得一提的是,互联网的产品经理知识琳琅满目,对于产品新人而言会不知从何入手,一开始的我也曾如此,后来静下思考之后认为产品新人的优势在于白纸一张,可塑性高。基于此,这里就涉及到我们筛选学习内容上的问题。我们的精力和时间有限,所以应该注重学习大牛们的思想精华,阅读优质的知识内容。具体做法可以多阅读行业牛人们的文章,仔细看看官方发出的各种文档都在写什么内容,多看看行业前辈建议的专业书籍,以便做到过滤出最优质的内容来吸收。
2、注重训练自己的产品感。
最开始我对产品感这一词不太理解。直到我看到了一些问题,让我对产品感有个感性的认知。
问题如下:
请你推荐你平时最常用的有意思的产品?
你觉得这些产品为什么值得推荐,好在哪里?
那你觉得你喜欢的产品中有哪些不好的地方吗?
请你对这些地方提出你的改进意见?以及说明为什么要这么改?
当然对于产品经理而言,这是比较常见的问题了。
回到训练产品感上去,我觉得最好的学习路径就是不断地去用APP,并在用的过程中反复思考产品解决了用户的什么痛点问题,用什么样的功能形式加以解决的,APP的交互设计如何?产品的操作流程是简单快捷还是繁琐,是否考虑到用户的常用操作习惯等。当然,非常有必要的就是以文章和报告的形式表达出来,一方面是提高自己的文字表达能力,毕竟产品经理的工作要求撰写文档,另一方面整理自身思路,建立属于一套自己的表达体系和分析的方法论,这在以后的学习工作中将会提高很大的价值。当然实在不知道怎么写,多看看行业牛人们的文章是有帮助的,比如说腾讯UDEC、网易 UDEC都会不定时的输出一些高质量文章。
3、掌握必备的软件工具。
这里需要先说明,工具再好也只是我们实现目标的手段,提高办事效率的方式而已。所以把目标明确了,在工具的选取上就不会太纠结,毕竟哪个有助于提高效率哪个就是好工具。
常用的制作原型的axure、画流程图的Visio、当然啦还有微软的办公软件基本上这些都要掌握,此外梳理思路,整理要点少不了的思维导图Xmind也是要掌握的。不过就算是同一个类型工具也有很多,比方说画原型就有axure、mockup、墨刀等,画思维导图的还有百度的百度脑图等等。因此若只是个人使用,仅考虑效率问题,若是工作需要则要考虑团队一般擅长使用哪种工具,以配合团队的合作需要。
4、尝试自己设计整款产品:
其实这一步是最难达到的学习状态。因为自己设计一款产品,需要从多角度去考虑产品,一般涉及产品解决的用户需求是什么,这些需求怎么来的,是自己臆想还是透过数据反馈或者用户反馈客观存在的,市场上的竞争情况如何,是否已有相关产品存在等吧啦吧啦……(哈哈,好多不敢在这里丢书包)
可以学的地方很多,先明确怎么学,就会知道往哪里去学习了。方向很重要,个人认为。
非常感谢作者如此认真的回答
首先,原型做的还不错(比我好看是真的),但是一些内在的逻辑、交互可以再改进:
1.启动页就选择角色怪怪的,可以再【开始使用】后,再去选择角色;同时要考虑换角色功能;当前是一旦确定角色后,就不可更改;
2. 对于寻找老师的用户,可能是学生或是家长,这在功能使用上,是否有侧重点;
3. 为什么需要老师给学生评价呢,感觉怪怪的;这个应该是个O2O的项目;例如没有看过商户给点外面的用户评价;
4. 感觉聊天功能有点多余;一般学生跟老师见面后,可能就互加个微信,不使用该聊天功能;
5. 考虑到用户留存的问题,不管是老师或学生(家长),两方见面后,可能就互加个微信;之后私下约时间,不走平台通道;这样平台怎么维持(没有抽成);
6. 为什么要选择性格!!??
7. 注册、登录的交互,对于提交按钮、获取验证码可以才用不可点击样式,这样就减少使用toast提示;
8. 辅导这个需求是真实存在的;但是怎么让老师和学生持续使用这个平台是关键;这个平台提供的是单次收费?
感谢你的指导意见,最近会回看这款产品的设计过程,看看整款产品的设计存在哪些不足和值得改进之处,谢谢你的阅读
厉害,整个架构清晰易懂,注册流程太复杂了,图形验证码和手机验证码 同时存在,增加了用户的注册难度,本人觉得一个手机验证码即可,也不需要找回密码了,
感谢你的指导意见。
做的很好啊,加油。为了避免短信接口被黑,恶意注册,图形验证我觉得是必要的。密码设置也是必要的,否则用户每次登陆都需要短信,成本太高,小公司根本玩不起。
注册界面,信息填写顺序可以改一下:
1 手机号; 2设置密码,只填1次;3 获取短信,图形验证;4 注册成功
或者
1 手机号; 2 获取短信,图形验证;3 注册成功;4 填写密码