系列位置效应在UI中的应用
本篇文章主要介绍了什么是系列位置效应,系列位置效应在UI设计中的应用,以及通过系列位置效应的运用我们能带给用户什么体验。

系列位置效应大家可能有点陌生,因为它不像格式塔那样被大家熟知,但是当我看了它的概念之后,我决定和大家分享一下。
这一理论可以为我们阐述设计目的提供依据,同时也可以指导我们进一步优化设计体验。
什么是系列位置效应?
“系列位置效应”最早由研究记忆的德国心理学家艾宾浩斯提出。它是一种记忆现象,在回忆内容时,排在最前面的和最后的内容,比排在中间的更容易让人记住。下面我们看下百度百科的概念:
系列位置效应是指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。
概念看上去有点晕,简单来说就是排在前面和后面的内容更容易被记住。下面我用UI中的具体案例来为大家解释下什么叫首位效应和近因效应:
一、首因效应
系列位置效应中系列开头的材料比系列中间的材料记得好叫首因效应。
首因效应一般储存在长期记忆中。当你在快速阅读的时候,首因效应影响较小,因为用户没有时间把起始的项目储存到长期记忆中;但是缓慢阅读时,首因效应影响较大,因为用户有足够的时间把最起始的项目存储到长期记忆中。
举个列子,下面我列了5个词,大家先快速扫视一遍看看能够记住哪几个,然后我们在缓慢地把每个词都阅读一遍再来回忆看看又能记住哪几个词。

读完之后,咱们来回忆一下,在快速阅读时你可能记忆的是你认知中较为熟悉的;在缓慢记忆中,你记忆最深刻的会是排在最靠前的电影这个词。因此在设计中我们往往会将重要性较高的放在靠前的位置。

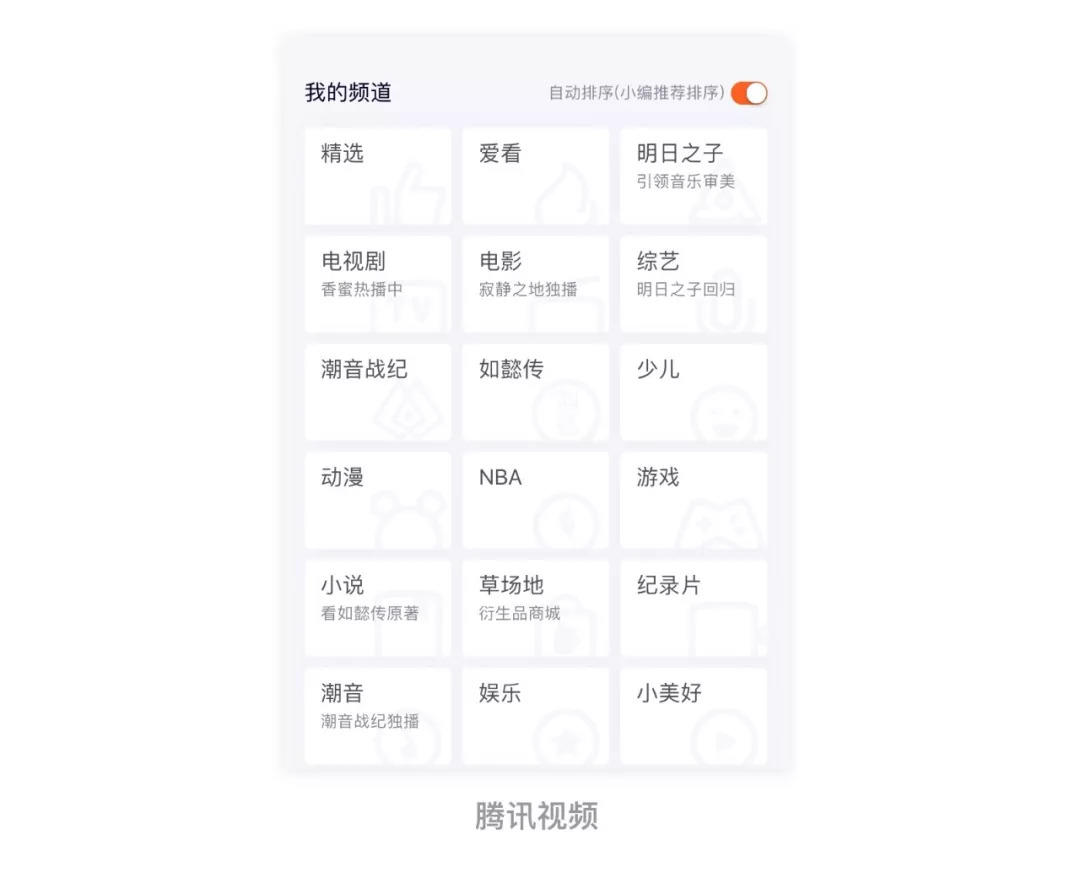
例如腾讯视频频道页面,第一个放的重要性较高的精选,然后是特推的爱看频道和明日之子栏目等。
二、近因效应
系列末尾的材料比系列中间的材料记得好叫近因效应。简单来说就是你在记忆的时候处于内容最后的更容易被记住,但是它只是储存在短期记忆中,随着时间延长记忆会消失,大部分信息在短期记忆中保持的时间很短,通常在5-20秒,最长不超过1分钟。
举个列子:还是上面这五个词,同样你阅读一遍,你在来回忆你能够记忆什么?

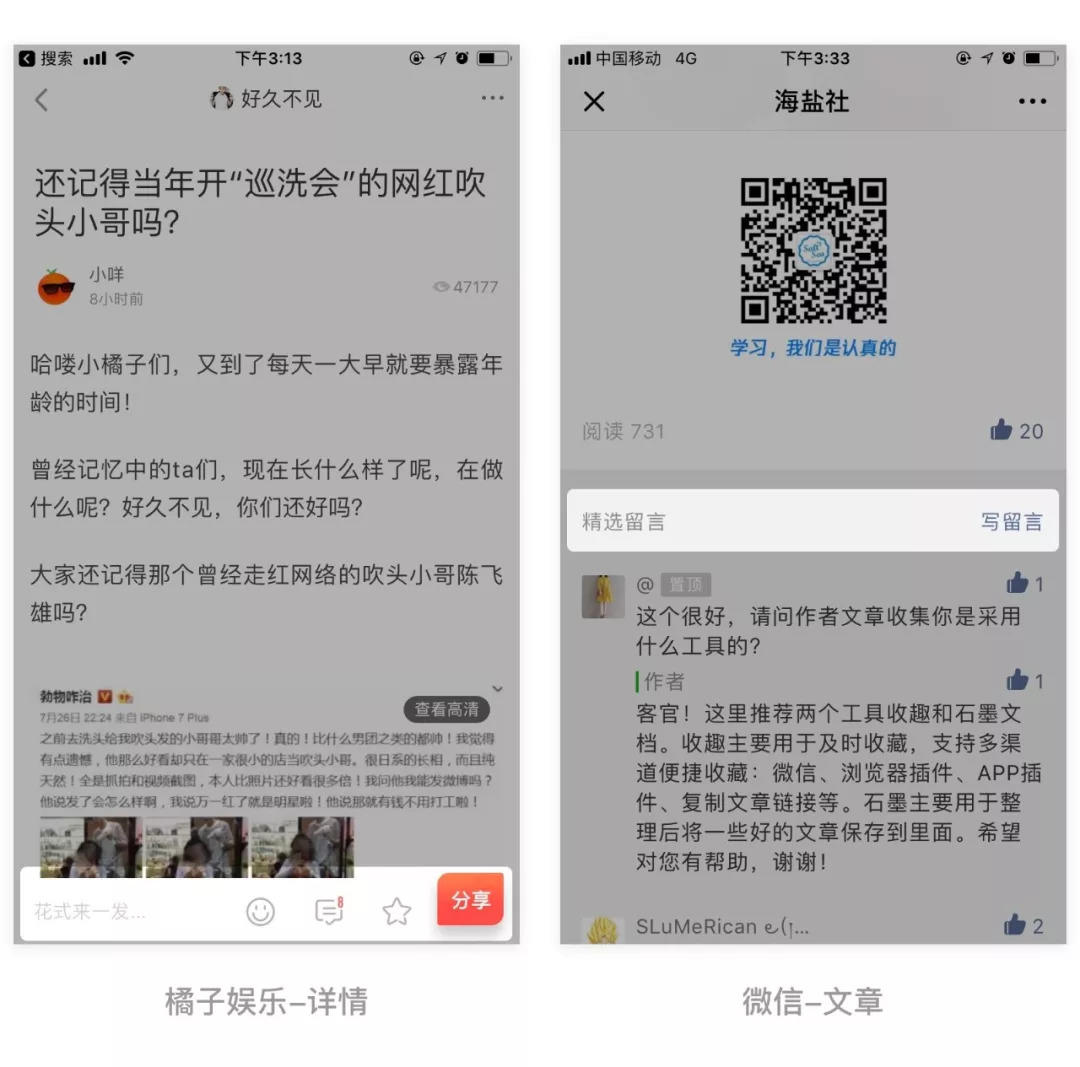
读完之后除了靠前的记忆比较清楚,同时最后的娱乐是不是也能够记清楚,但是随着时间推移,你会逐渐变得模糊。因此在设计时为来加强用户记忆我们往往会将重要信息悬浮在底部,从而加强用户记忆。例如:

左图橘子娱乐,他将评论、收藏、分享置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。
右图微信文章,它的留言就是至于文章底部,微信是向让用户看完文章后在留言,很明显这样会阻碍用户的留言,很多用户也许没有看完就走了,这也是这样设计的目的,支持用户决定文章不错在去留言。
因此如果橘子娱乐将底部的评论和分享置于页面底部,用户的活跃度将会受到很大的影响。
三、为什么要了解系列位置效应
上面给大家介绍了什么是系列位置效应,我想大部分小伙伴明白了它的概念,但可能还是会有疑问。我们为什么要了解系列位置效应呢?
- 强调关键信息,能被用户记得更清晰;
- 加深用户记忆,唤起用户回忆;
- 减轻用户记忆负担,优化产品体验;
- 最终目的——让用户买单。
1. 强调关键信息
通过上面我们知道,人们对一个序列不同位置的信息记忆效率不同,因此在设计时,你可以将重要信息放在序列的首尾。

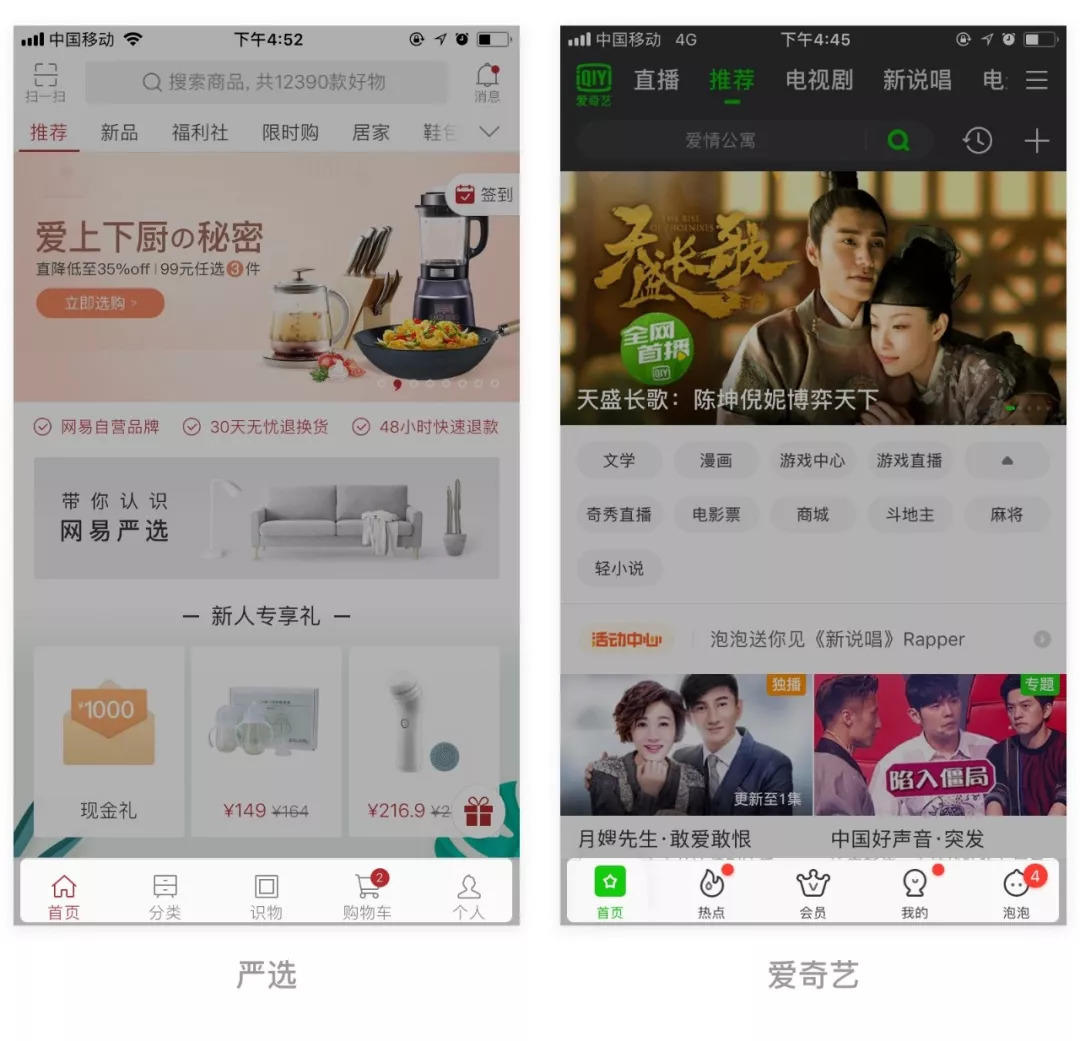
例如常规的Tab栏类似左侧严选这样,往往第一个是首页,最后一个是个人主页。而右侧爱奇艺的Tab栏,将泡泡放到了最后一个,个人主页放在了中间位置。你有没有发现你在使用时操作两次就能够将它记住。如果将泡泡放到中间位置,我想点击的用户数将大幅下降。
2. 加深用户记忆
当然即使我们的内容在序列的中间,我们同样可以通过提示或者强调的方法来加深用户的记忆,从而达到产品目的。提示是感官性的,可以是视觉提示、声音提示等。

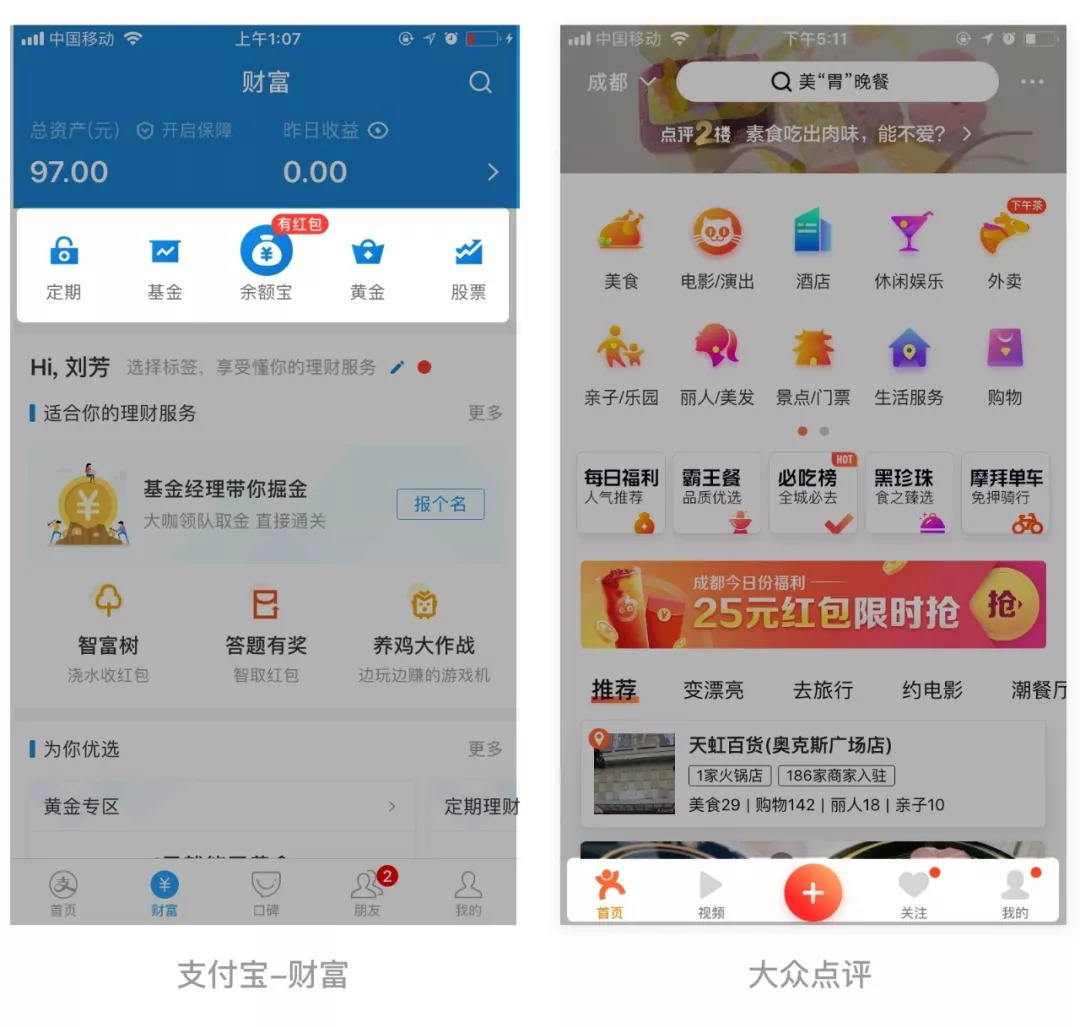
以支付宝财富页,大家可看我框选出来的序列图标,在设计时提示大红包,很巧妙的提示用户。以大众点评底部Tab栏为例,我们可以对中间内容进行颜色、大小上的强调或特异。
3. 减轻用户记忆负担
人的注意力有限,根据7±2法则,人们的短时记忆往往最多记住阿拉伯数字为7个,字母为6个,单词为5个,而较长词汇的记忆广度低于较短词汇的记忆广度。
因此,在产品设计中,设计师最好保证用户在任何时候需要回忆的事物都少于五个。
另外针对较为复杂的流程我们还可控制到更少,以便减轻用户的记忆负担。这个可常见订单流程、注册流程中。下面我以注册流程为例和大家分析。

以Keep为例,我整理了他的手机注册流程,从流程上来看它的操作较为复杂,大大增加了用户的操作负荷。

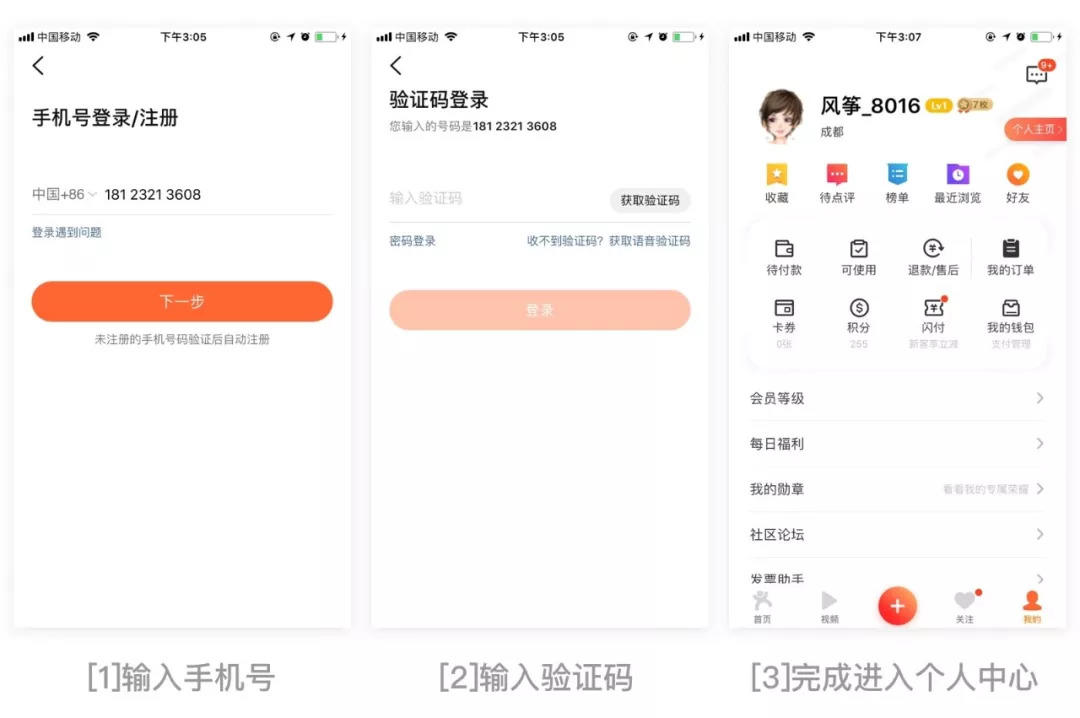
以大众点评为例,我同样整理了他的手机注册流程,从流程上来看它的操作较为简单,只需两步就可完成注册,大大减轻了用户的记忆负担。从而提高用户的注册率。
总结
人们对一个序列不同位置的信息记忆效率不同,因此在设计时,你可以将重要信息放在序列的首尾。在序列学习中,如果你的内容位置并不在首尾,但是又想对齐进行强调处理,那么我们可以采用大小、颜色、声音等手段将其处理。
通过上面学习,我们知道用户的记忆具有系列位置效应,而且记忆有限,因此在设计中我们都要尽可能的减少用户的记忆负荷。
参考:系列位置效应百度百科
作者:风筝KK,公众号:海盐社本文由 @ 风筝KK
原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








用橘子娱乐那个举例的时候应该是悬浮于底部吧。还有就是keep较为复杂是指?能不能具体说说哪些步骤该去掉?是因为什么。只是说较为是不是有些太主观
值得学习