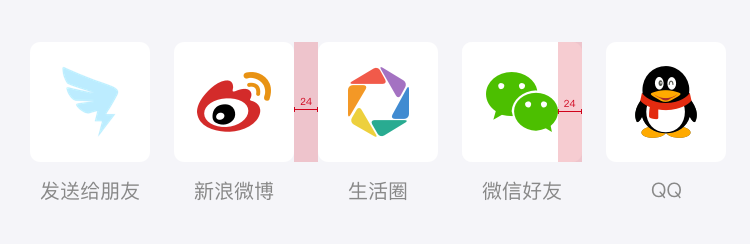
忽略了间距,设计稿怎么改都觉得乱乱的!
有时精心设计的作品看着却乱乱的,究其原因其实是字体、图形等元素的间距没有设定合理的规范。所以如果改来改去还觉得乱乱的?就再细致地看一遍间距吧!

笔者最近在参与组件库的设计工作中,发现了一个很有趣的现象:诸多设计师都会以8像素为基数设立间距规范,将其运用在界面和元素中去。

这引发了我的思考:有时精心设计的作品看着却乱乱的,究其原因其实是字体、图形等元素的间距没有设定合理的规范。
间距在设计中极容易被遗漏,但又是不可缺少的基础部分。
间距是什么?它为何如此重要?实际案例中又是如何运用间距的呢?
本文我们就来探究一下关于间距的两三事。
一、间距是什么?
所谓间距,即彼此相隔的距离。在界面中,间距指元素间的距离,例如按钮与按钮文字间的边距、文字的字间距与行间距等。
二、为什么要使用间距?
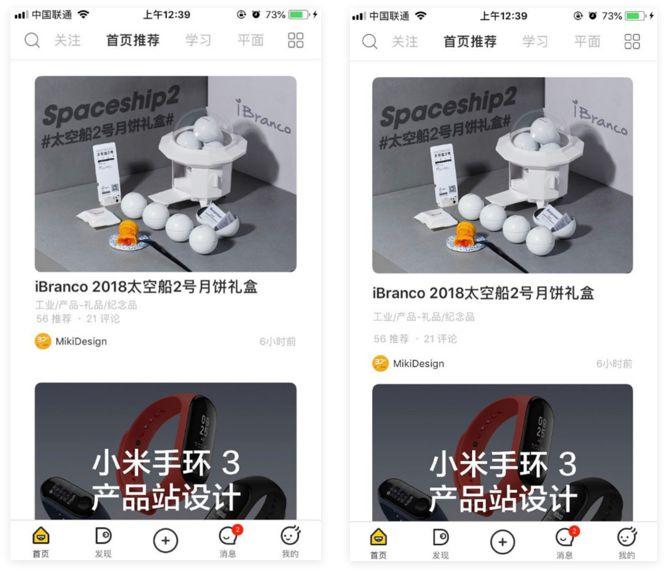
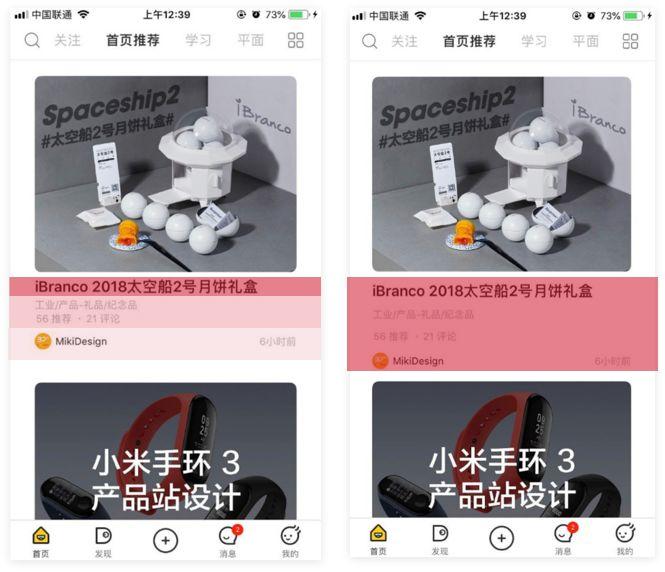
来看下面这个例子,左右两图最大的不同在哪里呢?(来找茬~)

图一
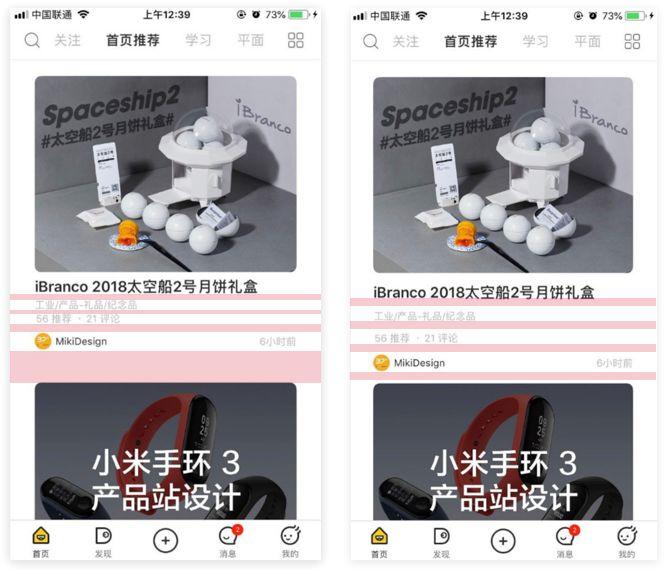
笔者将两图中文字与图片的间距标注出来,一起看一下差异:

图二
揭晓答案:左图的描述文字与下一模块图片之间的间距是最大的。如果把所有元素之间的距离排为均等(如右图),我们就看不出内容的层级关系了。
用户很可能会误以为最后一排文字是下一幅图片的信息,真是让人困惑!

图三
如图三的标注可以看出,间距将界面中的信息划分出不同的层级,极大地增强了界面的可读性。这就是间距这一细节对整个界面带来的变化!
三、实际案例
来看看实际设计中,如何规范和运用间距?
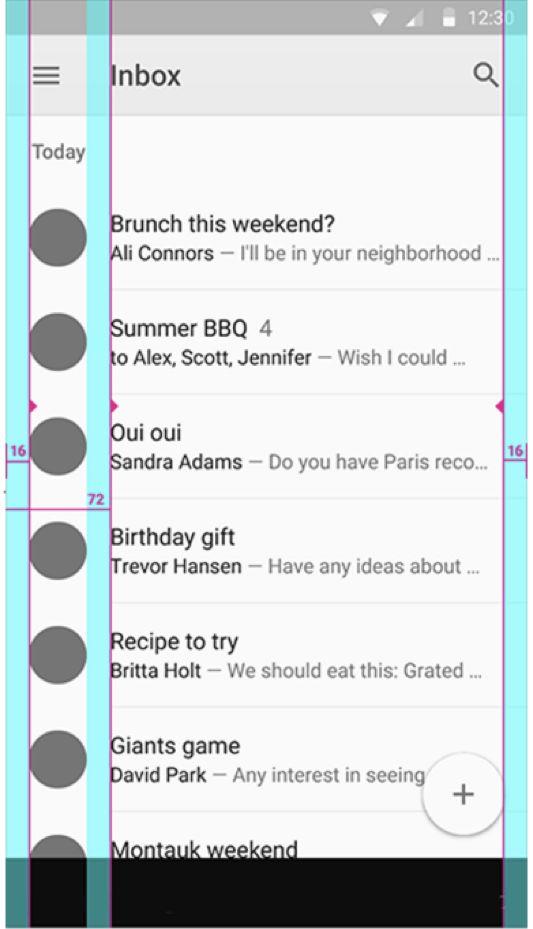
在Material Design的规范中,栅格系统的最小单位是8dp,所有距离、尺寸都是8dp的整数倍,如下图所示,屏幕左右间距为16dp,文字距左侧屏幕为72dp。

Material Design规范(图片来自网络)
四、为什么要统一间距?
展开这个问题前,先来聊聊我们为何做设计规范?
设计规范是建立一种规矩,无论项目如何更替,视觉风格依然能够保持一致性,这不仅提升了设计师的产出效率,使设计与研发间的沟通变得更加简单高效,也让用户通过一致的视觉风格来识别品牌。
同理,间距作为设计规范中最小的单元,稍小的偏差或不规律的间距都会影响到整体界面的排版和布局,可见间距的统一有多么重要!
五、如何定间距
如何定间距其实取决于间距规范的最小单位,统一间距并不意味着所有间距都要遵循8的倍数。正如前文提到,这个数没有一个绝对的标准。
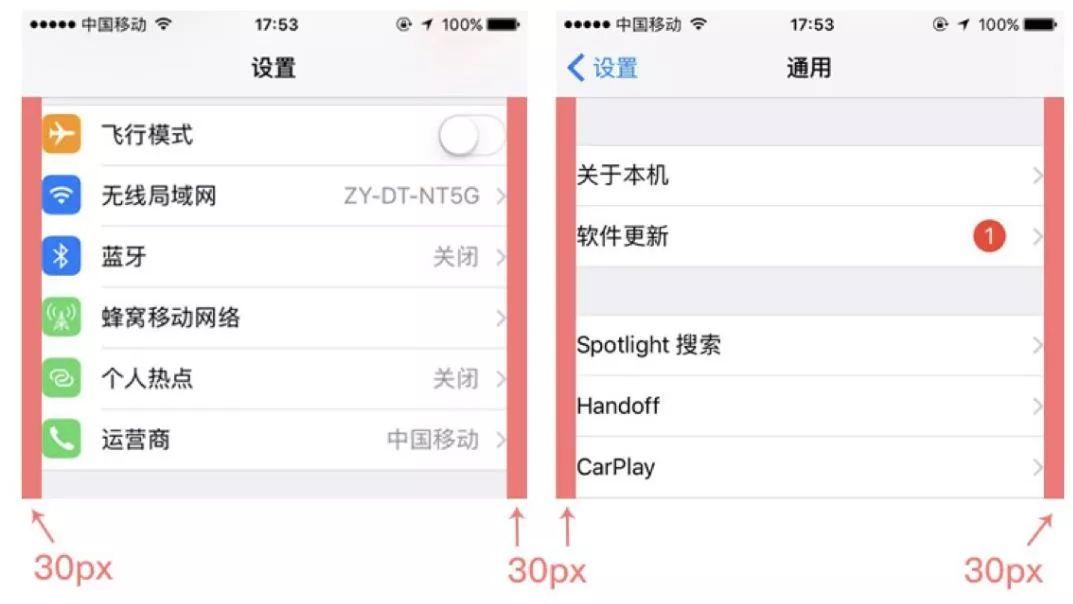
一般页面会使用2px/4px/8px作为最小单位,甚至还有以5px为单位的。这个要根据自身的产品定位和内容组织形式来设定,如iOS的界面边距是30px,并非为8的倍数。

iOS规范(图片来自网络)
基数越小,页面越细碎;基数越大,页面的留白越多。在实际设计时,我们按照间距规范合理设定即可。
六、间距越大越好吗?
虽然大间距可以清楚地区分信息层级,但依然要谨慎使用。因为大量留白会让用户觉得页面太空、太长。
所以,设计师在考虑界面美感的同时要兼顾用户的体验。
七、结语
在做设计规范时,除了颜色、字体、图标等常见的设计元素以外,大家一定要谨记间距这个元素!通常它决定了界面规整与否、信息清晰与否。
如果改来改去还觉得乱乱的?就再细致地看一遍间距吧!
同时,我们制定规范虽有助于项目的高效运转,但它不是限制设计师思考和发挥的紧箍咒。间距也好、元素也好,设计师依然要从用户场景和实际情况出发,多去考量所设定的规范是否恰当、合理。
作者:SF_UED,顺丰科技用户体验设计部,简称SFUED (SF. Tech User Experience Design)是顺丰科技的核心设计团队,负责顺丰相关产品的用户体验设计与研究。微信公众号:SFUED
本文由 @SF_UED 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








如果您这边对出版交互设计的选题图书有想法的话,可以联系我的微信,我的微信号是:yoyoooO-123
您好,我是出版社的编辑,我社想邀请您出版关于交互设计的选题图书,图书会在京东当当以及实体书店进行销售,不知道您这边是否有意愿或者想法呢?