电商产品的购物车,这些细节你注意了吗?

随着互联网的普及,电商行业已经把在线支付的用户习惯慢慢培养起来了,在网络购物的最后一个环节:购物车支付,其实也有很多设计细节需要考虑。本文梳理了购物车设计的细节,所有电商行业的产品经理可以好好参考,即使一开始无法把所有功能上线完成,但之后需要把细节好好考虑清楚哦!
购物车是什么?
在现实生活中,购物车是在超市、商店购物时存放商品的地方,而在网络购物中,是对现实的购物车而喻,买家可以像在超市里购物一样,随意添加、删除商品,选购完毕后,统一下单。
为什么购物车的设计很重要?
原因如下
(1)购物车是消费的最后一环
购物车在用户整体消费过程中一般是在最后一环,用户完整的消费体验应该是:打开APP或网站->浏览商品->加入购物车->确认订单并支付,在这个过程中,购物车和支付环节可以合并成一环,基本上用户点开购物车并开始填写地址的时候,就有很大的几率要完成购买,做好商品展现以及推送的环节,如果在最后的购物一环没有好的用户体验,岂不呜呼哀哉。
(2)购物车隐含的对比收藏功能
与现实购物车不同的是,网络消费者也比较喜欢把看中但不计划买的商品先放入购物车,或者把商品统一放到购物车直接进行比较,以备日后购买,因此从购物车保存的信息,就能够知道用户的大致偏好。
(3)购物车的重交易属性
用户在浏览商品涉及的只是前端展示,但购物车这一环涉及到最终的交易,对于用户来说,需要了解本次交易的基本物品信息、价格信息;而对于商户来说,确认收款、订单生成、物流环节都需要在这里获取到信息,才能完成本次的交易。
购物车设计需要展示的基本信息
购物车主要作用就是告诉用户买了什么,价格多少,不同类型的物品可能会有不同展示方式,但最基本的包括商品名称、价格、数量(若是服务,可能是次数)、其他附属信息。
PC端可能有更多的信息展示,比如增添收藏功能等,在移动端需要注意由于屏幕大小的限制,需要隐藏一些不常用的功能,比如下图。

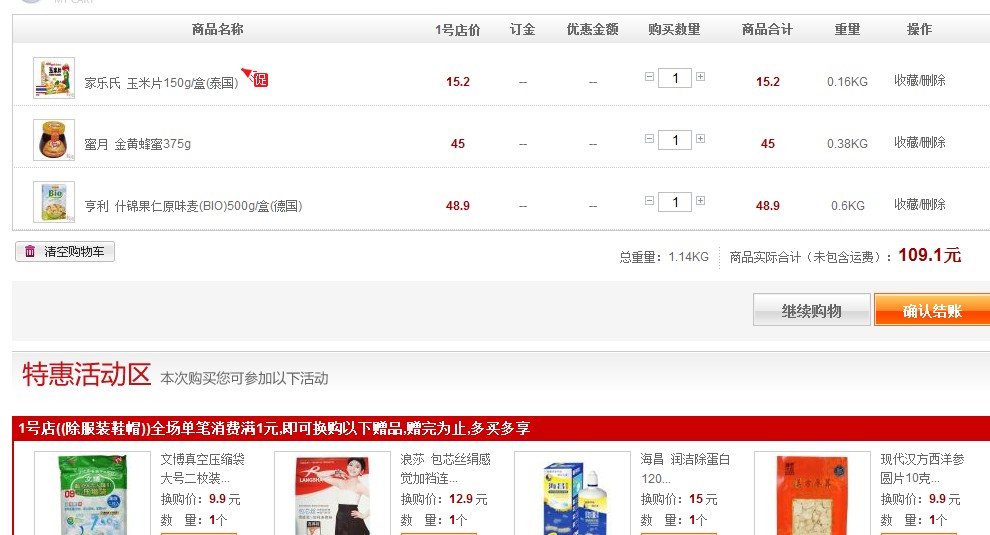
PC端购物车

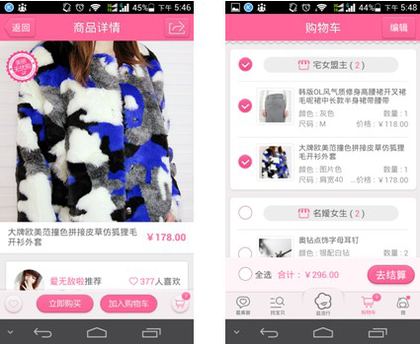
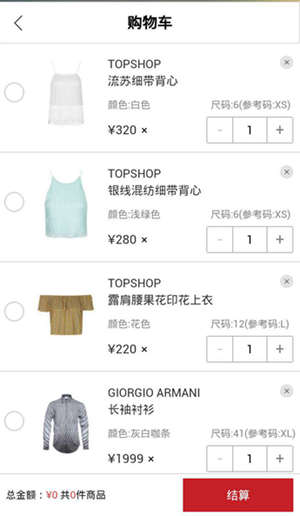
移动端购物车
不同类型的物品用户关心的基本信息不同,比如穿戴物品,用户自然最关心的是它的尺码、颜色等。
底部告诉用户购买商品的总价格,这是用户关心的本次消费的主要内容之一。
这其中需要注意的是,用户在购物车可能存在以下操作:
(1)基本的增删,物品数量的增加或减少,不购买其中的商品
(2)重新查看商品详细信息,注意保留入口让用户重新查看用户详细信息
(3)改,这是比较头疼的,比如用户需要改购买衣服的颜色,现在一般的设计流程是用户重新选择商品。
好的设计逻辑是直接更改商品信息。
购物车的基本信息,主要目的是实现用户清楚本次消费的内容,但是只是做好信息展示就够了吗?如果你只考虑了这点就so simple啦!
哪些细节要让用户买得舒服
亲,记得前面说的用户是如何看待购物车的功能吗?还记得你的用户会多次使用购物车,如果你只是完整做好信息展示不做好其他事情真的好吗?
第1个细节:登录环节不要放在加入购物车前
请让用户先加入购物车,并在进行结算的时候在提醒用户需要登录。为什么?过早提醒用户需要登录才能购买,会打断用户浏览的流程(用户可能还要购买其他物品好吗?)这样的设置会让部分用户避而远之。
这里涉及到的一个点是在APP端需要记忆用户加入购物车的信息,与登录后的购物车信息合并(如果一开始没有这样考虑好,技术那可能会有难度)
第2个细节:自动勾选用户本次挑选的商品

用户使用购物车有一个大的作用就是收藏,所以你要知道很多用户在购物车中积累了很多物品,当每次挑选加入购物车的商品,用户每次来到购物车要重新把本次的购买商品选上是很不好的体验。
所以这里一般是自动勾选本次挑选的商品,同样这里也要储存用户的勾选信息。
第3个细节:陈列展示,注意沉底商品
让用户看见当前想买的商品就好了,把一些时间久远的,已经卖完的沉底显示。这样做的好处是能让用户看见之前的选择但没购买的商品,提醒一下说不定就又勾上买了哦!
第4个细节:归类展示,可能增加购买
考虑如何进行归类展示,C2C可以按照商家分类,B2C可以按照品牌分类。
第5个细节:价格和优惠的提醒
消费用户会关系自己每一次的消费价格,为避免商品列表过长隐藏价格信息,APP端一般会把总价固定底部提示。同时在合计信息中,展示优惠价格,能够促进消费者购买。
哪些细节要推动用户继续购买?
第1个细节:还差一点就可以有优惠啦!
凑单,常用的手段包括运费见面或是满减促销,一般在网站底部会展示一些适合凑单的商品;在APP端可以给链接(不过需要权衡用户跳转会不会再跳回来哦!)
第2个细节:提醒用户有些商品你真的可以买了
有关调查显示,加入购物车而没有购买的,在4小时以内提醒用户,会有27%的唤醒率哦!
所以需要提醒的几个点有:
生成订单但是还没支付的
商品有优惠信息
商品库存不足的
这些信息可以促进消费者购买,注意提醒的时间段,早上9点至晚上8点为宜,其他时间段就可能打扰用户咯(当然也要视产品类型而定啦,只不过大半夜提醒用户买东西确实不好,不是?)

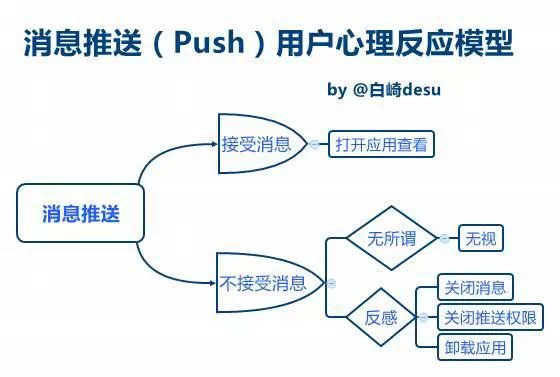
提醒方式:APP消息push(免费,但可能效果不好)短信(用户查看的几率更高,但转化率以及短信的成本需要考虑)
还有哪些细节可以改善
APP端关于地址的自动填写

智能机的好处就是能够定位,现在的定位技术还是比较靠谱的,一些能够自动匹配的比如邮编什么的考虑自动匹配,减少用户购买成本,另外这里涉及到物流,现在物流对于地址的要求是4级地址,所以为了保证物品能及时到达用户手中,提前告诉用户为什么要这些信息哦!
购物车环节其实是购物的最后一环,一般很多人比较注重的是商品展示的效果,促进消费者购买,但繁琐的购物环节有时候也会赶跑用户,所以好不容易吸引来的用户,别让他在最后一个环节跑了哦!并且因为这里涉及到的交易,其实涉及很多需要用户的信息,因此从长期整体的考虑,仅购物车也还有很多细节需要考虑。
另外说一下,因为每个产品的侧重点不一样,所以支付环节如何设计,需要具体产品具体分析!
作者:小T@连高校 (微信公众号:我有一个小秘密smallsecret)
来源:简书
原文地址:http://www.jianshu.com/p/cae36711e0a2


 起点课堂会员权益
起点课堂会员权益















写的真不错,有很多点子在现在的淘宝上面都看到了
登录放到结算的话,也在一定程度上加大对用户购买行为的阻碍,新用户购买的时候还需要获取地址,放到加入购物车那一步,也是一种分散阻碍的手段。
写的很不错!
请问大神,购物车要不要设置上限呢?pc用户未登陆时添加到购物车的商品,有没有必要保留,在用户登录时,自动添加到他的购物车中。
但是为什么大家都没有在购物车页面设计修改商品属性呢?
让用户买得舒服的几个细节总结得不错
很不错呢,非常受用,评论感谢一下
学习了,在填写地址栏建议给出这样的入口,优先最近一次购买的地址和选择新地址,在新地址里采用lbs,并提供编辑
是,定位并同步邮编很好的idea
自动匹配收获地址可以研究一下,其他的,都有实现的案例了
谢谢,讲解得很详细,感谢分享.
自动定位收货地址是个好点子
真心写的不错呦