用可视化分析的方法优化首次登录体验

许多用户在成千上万移动应用的世界里经受着ADD(app deluge disorder:应用泛滥)的骚扰。开发者中广泛流传着一句格言,“你只有一次获得第一印象的机会”。一旦大批用户下了你的APP,你已经完成了首要目标并赢了这场战役的一半。现在,保证他们下载后的情况是你的下一个目标。在这里首次登录占据了重要位置。
我就职于移动分析公司,非常清楚地看到APP开发者所经历的挑战。在这篇文章里,我们将回顾通过移动视觉分析测量用户体验的重要性,并提供案例和其他思考,从而优化你的首次登陆体验,增加留存率。
我必须强调,这里并没有创造完美的首次登录体验的魔法棒,保持监控首次登录体验的专注度和决心将会比其他策略更有效。无论你是开发者还是移动应用发布者,这篇文章将提供可以应用在你自己APP上的相关知识。
请用户留下
应用下载后的首次登录包含了许多技术,以保证用户第一次使用你的APP时能够尽快融入。把首次登陆当成建立人们使用你APP的入口。将第一次使用的用户转化为活跃和留存的用户是创造终极首次登录体验的核心。
针对基于互联网的APP有用的方法常对混合和原生的APP没用,反之亦然。考虑这些会浪费很多时间。举个例子,原生APP邀请用户通过他们设备中的细节用Facebook(一键注册)创建账户,从而提供流畅的首次登录体验。基于网站的APP,则会重新将用户推送到Facebook页面,不过界面不同,如果用户没有登录,将要求他们输入邮箱地址和密码,然后返回APP页面。显然基于网站的APP用Facebook首次登录比较低效。
当设计首次登录体验的时候你有非常多的的因素要考虑。核心是在将心理学与设计相结合,并且要确定目标受众,根据他们使用的设备,还有像年龄和语言等详细的人口统计特征进行设计。
首次登录的正确方式
让我们看看几个APP首次登录体验的例子,还有如何攫取用户并且让他们回来的技术。
内联(inline)提示
YouTube Capture的首次登录体验始于一个快速教程。然后通过内联提示让用户了解APP的UI。因为这个APP简单,所以指出下一步一步怎样做对于带入用户非常有效。
YouTube Capture的首次登录体验用到了内联提示。
把用户第一次使用想象成在其他星球登录,他们喜欢探索。内联提示是一种给他们自由的这样做的技术,逐步展示各种各样的产品特征。通过探索阶段教会他们,从而通过不突兀的形式将他们和你的APP联系更紧密。这些用户本质上就像新生儿,需要在每一次变化中引导。
教程设计
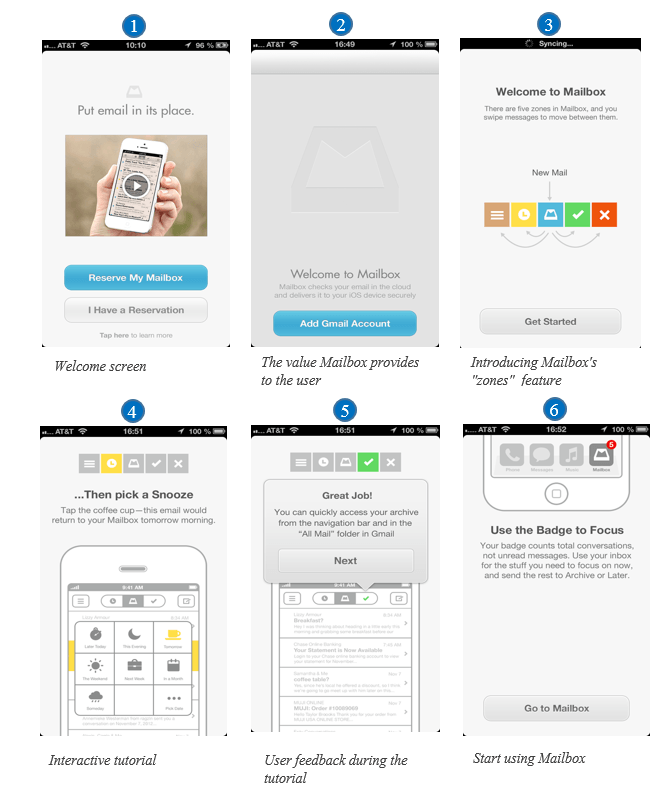
Mailbox用了一种灵活的教程快速告诉用户APP的独到之处和如何使用它们。

Mailbox用了一种灵活的教程快速告诉用户APP的独到之处以及如何使用它们。
上面的教程用一种有序和渐进的交互形式指导用户。它包括了易于用户理解的简短直接的信息。保证在首次登陆进程中用户存留,指导他们了解产品的关键特征,然后向前推进。这样使体验没有阻碍并极大地降低了跳出率。
首次登录的错误方法
看过了优秀案例,我们再看看不太有效的案例。
不好的App流程
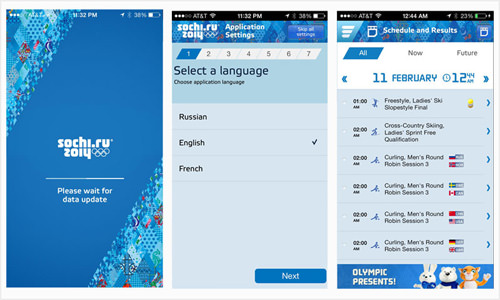
看看下面索契(Sochi)冬季奥运会官方APP。这是一个不恰当的首次登录体验案例。当你开始使用APP,屏幕显示正在加载。这个有七个步骤设置APP的过程是低效设计的反面教材。还不止这些,当你的将它设置好,APP将你带到一个文本和图片都很小的页面。这个APP像迷宫,对于你应该去哪里和该怎样操作没有一点儿提示。
毫无疑问的是它有很多用途并且使很多用户感到泄气,但如果它只是一个在APP市场上随意的APP而不是冬奥会官方APP,缺憾会小一些。它是低效的、首次登录体验不佳的设计案例。或许把它称作“登出”更好些。

Sochi的APP的七步首次登陆设计的不合适。
当用户启动你的APP,最不适宜的是让用户去等。如果他们不得不等,就要想办法吸引他们,或许在完成进程时提供一些他们可以读的内容。可能设置过程实在太长了,将进程设计的尽可能短,以最快速度给给用户他们要的。
给他们通过Facebook账号点击即可的签到的选项,并且设置他们的偏好。这几屏需要5秒以上时间的完成。当他们接触到APP的核心内容时,确保字号与内容重要程度成正比以便这些文本被读到。
通过可视化分析,你将看到用户使用APP时是否遇到阻碍。除非你已经开发了索契冬奥会那样用户没有的其他选择的官方APP。
压倒用户
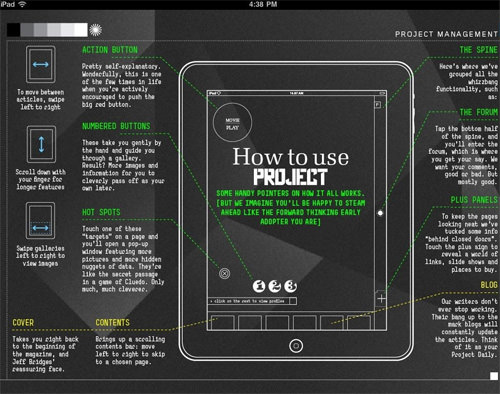
一个叫Project的杂志APP的首次登录体验前以几个足够简单的介绍页面开始,然后把用户带到这个页面:

Project显示出压倒用户是个非常严重的错误(尤其对于第一次使用的访客)。用户会看到太多内容需要消化而后选择跳出。
给用户展示大量的信息将只会压倒他们(尤其是第一次使用访客)。用户会看到太多内容需要消化后选择跳出。这就像去吃晚餐,脑子里什么想法都没有却拿到上百选项的菜单,将需要很久的时间去决定。这里没有晚餐,你只有几秒的时间。你的用户很饿,请快速喂饱他们!
我们可以从这个例子中学到很多,它恰恰与渐进展开相反。
压到用户是个非常严重的错误。移动屏幕严重限制了UI和UX。不要提供太多选项。选项少一些,使用率会增加一些。首次登陆设计的诀窍是仅仅展示用户在开始时需要的知道的东西——不要多,也不要少。
首次登录最好的实例
提供概述
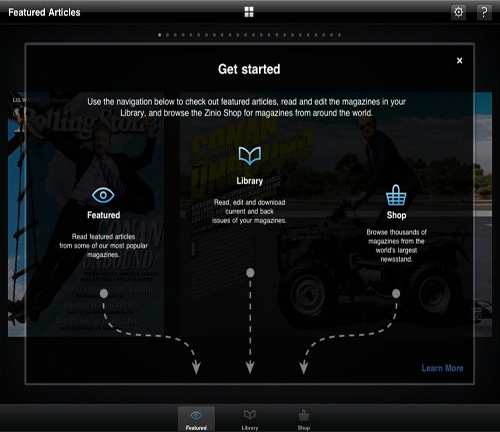
看这个下面展示的杂志应用Zinio。它展示了APP最重要的区域并且保证了APP的内容可见。这样使用户可以看到他们要找的区域。

尽可能保证首次登录中提供的信息和用户的日常经验之间联系清楚。
展示价值
这是可以闪光的机会,你没有第二个创造第一印象的机会,所以告诉他们你的APP有什么。准确地描述你APP的价值并且用几屏页面来解释。展示你的APP将带给用户他们想要的。没有什么比这更重要。一旦你带领他们进入应用,今后你可以优化体验留住他们。
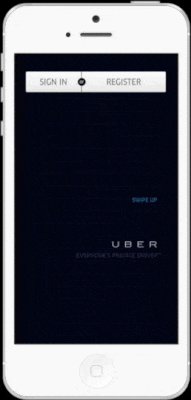
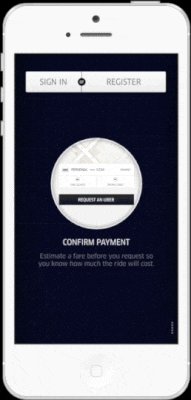
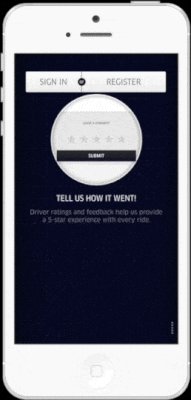
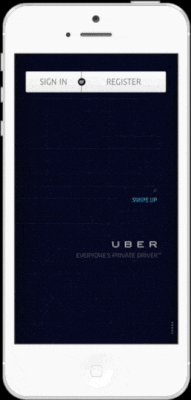
用户首次登录的末尾,占用四屏,让用户清楚的知道他们将获得什么并且受到鼓励开始使用APP。

Uber将APP的价值精简为四屏,因此用户可以清楚地了解到它提供的服务。
展示他们下一步需要做什么
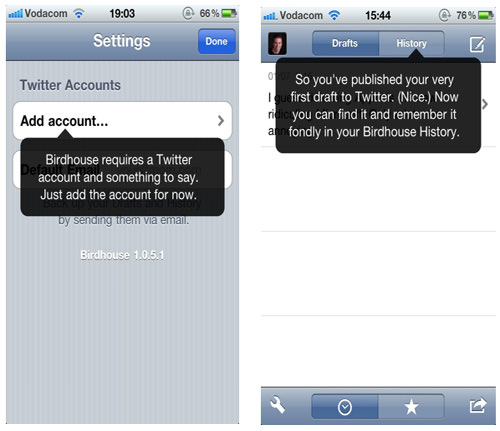
为用户呈现他们下一步需要在APP中做的。这将成为他们的使用指南带给他们流畅的登录体验。看下面两张Birdhouse的截屏。把它放在前面告诉用户APP是用来做什么的以及使用它需要知道什么。

Birdhouse准确的向用户展示;饿开始使用时需要知道什么,如何进行下一步操作。
第一屏(左边)见识了用户开始使用需要的信息。第二屏适合时宜的说明“历史”功能如何使用,恰恰这时用户可能需要用到它(用户第一次发送推特后)。
不同类型APP的教程策略
下面是几个常用在不同类型APP中的教程。
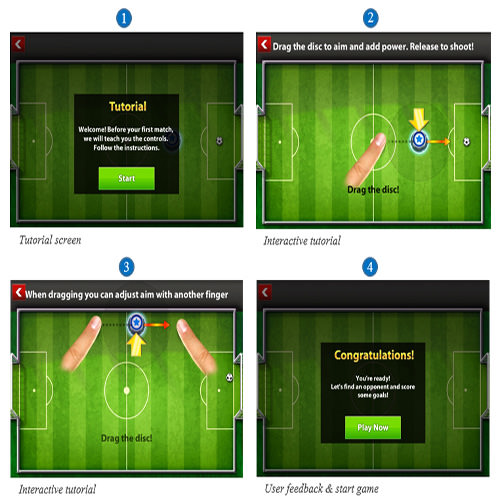
步进式教程:游戏
在游戏世界里,这种教程贯穿其中指导玩家,让他们知道怎样操作以及游戏规则。
步进式教程由内到外详细的指导用户,对于游戏来说是完美的。它代替了令大部分玩家讨厌的指南,或者大多数玩家为了开始游戏所看但并不想坚持看完的视频。毕竟,与其它相比玩家更喜欢互动的形式。
步进式互动教程强化了玩家对的每一步的操作的印象。当玩家通过互动的方式被一步一步引导,被“真了不起!”或者“加油!”这样的信息鼓励,他将很乐意去玩。

Soccer Stars的步进式互动教程非常好理解,并且允许用户反馈。
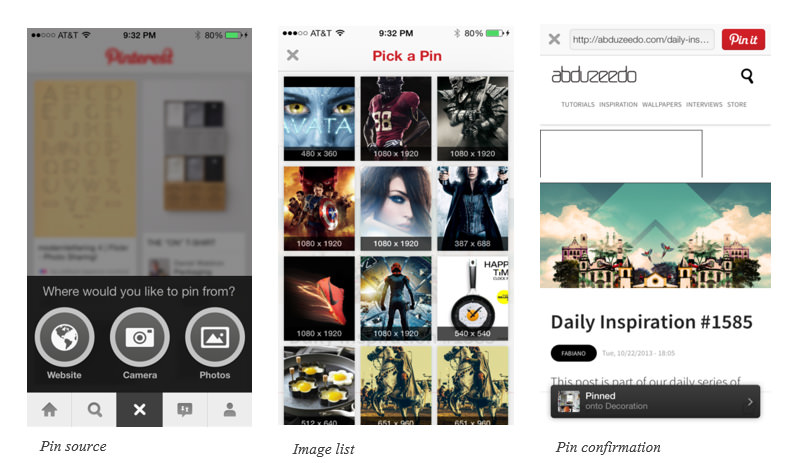
习惯养成式教程:社交分享
在图片分享APP中,Pinterest率先通过教程引导用户发现图片创建自己的第一个pin(译者注:可以理解成组)。这种形式教程的目标是让用户第一次尝到成功的滋味,并且让他们沉浸在pinning的习惯里。

Pinterest在它的教程里介绍了pinning
如果用户不理解一个APP的概念,他们就不会再来。这就是为什么Pinterest在首次登录教程中介绍pinning的概念,完成教程之前不会让用户自己离开。对于图片分享APP来说这是最好的方式。
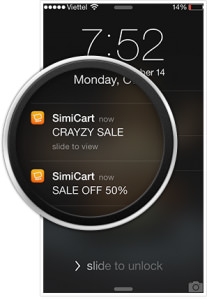
价值展示教程:移动电子商务
对于移动电商APP,你不只想教用户如何使用APP,而是展示从中衍生出的价值。当用户通过教程探索你的APP提供什么的时候,你可以通过这样说来展现它的价值,“您好,顾客!我们非常在乎您。您来访几次后我们将会知道您喜欢什么。”进一步讲,你可以在教程中解释如何通过授权推送他们喜欢的产品的通知来提高移动电子商务体验。向用户展示他们喜欢的产品的推送通知将会通过像这样的应用内消息的形式,“您最喜欢的品牌鞋正在促销中!”实施这个策略将会使你的首次登录更加有效。
这种价值导向教程不只向用户展示如何使用APP,并能传递APP的价值吸引他们。

这个移动电商APP通过一个价值导向的教程向用户展示如何使用APP,通过推送通知的形式吸引用户参与。
你的的首次用户体验有效吗?
一旦你觉得做到了终极的首次用户登录体验,如何评估它成功与否?如何知道你的技术有效?
用户是否在享受一个月免费内容后注册?怎样保证他们参与互动教程?他们会放弃你的APP吗?流失率是多少?用户第一次在屏幕上导航的时候是什么样子的?他们是否在某一屏上花费了太多时间?用户是否在到达某一页面后退出?哪里有羁绊?
这些问题还有更多其他问题的答案可以通过移动可视化分析工具得到解答。真正的深入研究“why”,而并不只是“what”。当研究用户行为时,要洞察他们的移动体验。你希望不只发现像Google分析这样的传统工具提供的百分率和数字。
让我们看看这种特征的工具如何使你能够优化。监控用户在现实生活中如何使用你的APP,并且透过他们的眼睛看问题。
触摸热力图
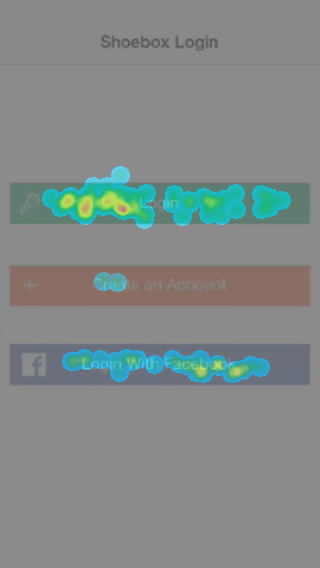
这个特性为你提供了一种内部视角可以了解到在APP中用户被哪些地方吸引。可视化触摸热力图帮助你了解用户行为及其成因,还有他们的注意力集中在屏幕的那些地方。
下图是注册页面。它包括了3三个吸引用户注意的元素(CTAs).。第二个几乎没有被敲击。所以,你可能要考虑一下将它移开以免太多CTA使用户感到困惑,使体验更流畅。

一个触摸热力图整合报告分解了你的APP的每一个手势。
你将注意到许多用户在这一屏退出。现在,具备了这些知识,你可以从头开始消除这些阻力,继续监控。你可以看到在首次登录过程你的流失率降低了。你可以在“用户录像”中看到视频,了解当用户尝试通过Facebook注册时发生了什么。
用户录像
通过回放用户录像,你可以看出来为什么用户通过一条线路到达某页面。你可能会发现用户在花费相当一段时间在中间几屏页面上,却在不久之后就离开了一些页面。调查之后你发现这些页面没有给用户带来价值,应将他们从首次登录流程中剔除。
通过Appsee的APP分析,展示了像弹框信息提示的那样因为技术问题不能用Facebook创建账号。告诉你为什么用户放弃注册且没转化为活跃用户。你可以通过“触摸热力图”模块查看热力图。
实时可视化分析报告
这种实时特性对理解为什么用户在某一特定的时间做什么非常重要。通过可视化报告,你可以提交所有用户操作的集合,洞察移动用户行为。你可看到用户第一次开始使用APP,对某一屏UI感到疑惑,比如一个像CTA(吸引用户注意的元素)但是实际上只是一张图片。这将帮助你优化首次登录流程,最大程度提高可用性使UI符合用户期待。
A/B测试
免费增值的第三方工具的出现,就像Optimizely和Apptimize,非常有必要改变一下。他们的优势之一是使你能够不需要等App store的许可改变视觉。你可以比较你的两个首次登录版本,平均分配两个版本的流量,然后选择表现最好的版本。
从视觉移动分析中提取数据优化首次登录体验
分析首次登录体验时,你将焦点集中于新用户第一步,看看他们如何与介绍页面互动。
优化首次登录体验最好的方式是结合下面说明的自上而下和自下而上的方法。
自上而下的方法
触摸热力图和即时嵌入式分析提供的所有用户的聚合数据。通过分析下面几个因素使你能够优化首次登录流程:
① 流失率
看看首次登录流程中哪几屏流失率高。分析那几屏的用户行为,深入挖掘为什么用户在这里离开你的APP。
② 用户参与
研究新用户花在每一屏的时间量。例如,花在教程页面的时间超过几秒钟表明使用者不清楚下一步需要做什么。
③ 可用性问题
识别出哪些页面没有响应手势(缩放,轻点,滑动)。面对没有反应的APP,用户不会继续首次登录流程并对APP感到失望。这可能是因为UI(用户没有在屏幕正确的位置操作)或者技术问题(APP对手势无反应)。同样的,响应时间过长可能会牵制首次登录体验。
④ 错误的弹出窗口
分析当弹框弹出错误信息时发生了什么(例如,“创建账号错误”)。这将帮助你清除导致用户在首次登录流程中退出的技术问题。
自下而上的方法
视频录像提供了用户级数据。通过观察新用户开始使用APP,你可以透过他们的眼睛看首次登录体验。你将看到他们遇到的可用性和技术问题,导致崩溃的操作顺序,可被识别的某些导致崩溃的UI元素。然后优化并重新发布。
行为的可视化移动分析
我们对一款日记应用进行移动分析识别出首次登录体验中的不流畅的地方。让我们看看这个开发者的外包项目。
首次登录体验包括一屏注册页面,包括两个区域,没有通过社交网络的自动注册。一个强制性三屏教程页面说明注册之后如何使用APP。
传统的移动分析仅仅显示在访客量中56%的用户没有完成首次登录流程。用户在点击第三屏教程中离开。这一屏的流失率高达47%。但是,这并没有说明为什么流失率如此高,为什么首次登录体验失败。
通过分析录像视频,开发者发现第三屏的“下一步”按钮没有显示。用户到处点击屏幕试图完成教程,但是他们的点击没有作用。这些用户离开APP,大多数都没有回来。深入研究触屏热力图记录和UI报告显示77%的屏幕点击都没有响应。
发布者重新开始,修正了技术问题,首次登录体验的用户增长了39%,活跃用户增长了27%。
移动分析入门指南
大多数传统可视化移动分析工具都会要求你整合APP的SDK(译者注:Software Development Kit——软件开发工具包)。整合过程非常简单,只需要几分钟。可视化移动分析需要自动监测屏幕,所以按钮及用户行为这些预先确定的不是必需的。触摸热力图中自动记录访问者数量并统计所有手势(点击,滑动,缩放),所以你只需整合SDK。
大多数移动分析工具有免费试用版。只有极少几个有免费包(比如,传统的Google Analytics)。它们的价格通常由访客数量和数据点来决定。
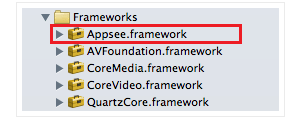
可视化综合移动分析可以通过两个简单的步骤来完成。对于iOS应用,首先解压缩文件且将Appsee.framework文件直接拖到Xcode项目中的“Frameworks”文件夹中。

可视化移动分析结构目录。
第二步,将下面的几行代码加到你的应用中。
didFinishLaunchingWithOptions:method with your API key:
[Appsee start:@”YOUR API KEY”];
许多工具有类似的功能(比如用来监控用户体验),但是主要用于桌面浏览器。Crazy Egg用热力图记录显示哪里用户点击最多。Inspectlet通过细致的记录用户行为走得更远些。
移动端因为屏幕尺寸的约束,操作系统和即时联系用户的潜力,使用这些工具是非常有必要的。
首次登录体验是你APP能否成功的关键中的关键。没有有效的首次登录体验你所有的努力将会几秒钟的时间里付诸东流。
通过内联提示技术,你已经看到如何为首次登录体验赋予价值,以此吸引用户并教他们如何使用你的APP。你也看到了太多的信息压到用户导致他们离开。我们评估了一些最好的实践案例并思考了如何选择最能匹配你APP的教程。
鉴于首次登录、紧密监控用户体验的重要性,可视化移动分析非常有必要。这些工具从一开始整合就很简单,他们将帮助你洞察如何优化APP并最大程度发挥它的潜能。
可视化移动分析对你施高压以驱使你深入洞察首次登录阶段的用户体验。你将会发现可以武装自己的宝藏,最大程度优化首次登录体验。
作者:Alon Even 翻译:石洋
原文地址:http://www.jianshu.com/p/cbd2fa236e41


 起点课堂会员权益
起点课堂会员权益








受益匪浅