那些功能设计背后的思考
当在生活中遇到各种各样的麻烦时,我们就会开始想:有没有一个东西可以解决这个问题呢?其实,这也是做产品的人经常会问自己的问题:怎么样设计产品的功能能够满足人们的需求呢?该怎么样去设计才能使这个功能最优呢?

一、引子
过去的几年里,手机芯片的速度快了310%,为什么我们用手机做事的速度,只快了13%,接近十年过去了,即使是日常的生活,为什么还是离不开电脑,特别是较多的文字处理,文字的编辑和处理等。
很多的时候是因为输入的交互的方式,键盘和鼠标的处理速度很快,但和手机的处理方式——手指相比,胡萝卜一样的手指点点点不如针尖一样的。
在一个”智能“手机上,且第三方登录如此畅通的今天,每年你还要傻傻的在各种登录窗口输入多少次账户密码、手机号、收货地址呢?
当别人给发的微信气泡的一段话中有一个地址的时候,想只复制这个地址放到地图软件中,怎么办?这个时候,你是不是很想让手机具备某个能力,来帮你解决这个问题呢?
在生活中,我们会遇到各种各样的麻烦,进而冒出怎么办的念头,然后心中有一个感觉,要是能怎么怎么样就好了,这个怎么样就是产品想要设计的功能。但没有这个功能并不意味着问题得不到解决。
就像没有自动取票机,依然可以通过窗口排队的方式解决取票的问题。
做产品,本身就是一种线下行为的线上化,并在线上进行延伸。
二、怎么办
那在设计产品功能的时候,可以怎么样去做呢?
1. 观察行为的节点抓手,寻找行为中的不连续性
左手拿着碗,右手拿着饭勺,用右手打开电饭煲的盖子,盛完米饭之后,用拿着饭勺的右手把锅盖子盖上。
这时会有一个经常停顿的点,我们不知道该怎么处理已经沾满米粒的黏糊糊饭勺。但是没有什么地方可以放置,放在电饭煲的盖子上,这些盖子不是设计凸起来就是设置了操控面板。
现在,这个盖子被设计为扁平的,同时加一个可以专门放饭勺的隔板,就很自然的放在上边了。
在爬山的时候,人们会不自觉的抓住一些树枝或者石头,去抓的时候是无意识的,树枝或者石头本身也没有这样的功能,但是当人们去抓的时候,它作为抓手的功能就自然的形成了。
而当很多的人在这个地方爬山的时候,就会发现,有几个树枝和石头是人们都会去抓的,而变得光滑。这些树枝和石头就是行动中的节点,是我们行动的共同点。
作为设计者,需要关注和找到用户在行为中的共同点,找到这些下意识的行为的交汇之处,然后设计出他们的最佳的(just right)样子。
同时要留意一个人行为中的连贯性,找到那些导致行为不连续的问题点,然后把他们解决掉,让一切变得自然和流畅。
就像是锤子系统的常用短语的功能的设计,文章的开头的问题,一年要在一个智能的手机上笨笨的输入多少次的用户名和收货地址等。
又或者在收到验证码的时候,是否还要在去短信中看一眼甚至看几眼,如果在关闭短信的时候识别到这是一个验证码的短信并且将这几个数字在手机的顶部停留几秒钟。再或者图钉的功能。
做PPT时,想给其设置动画的时候。你要点一下看一下效果,不对在点一下换一下,如果一下把动画呈现出来并播放,你选择一个就可以了。
在一个PPT中放了三个图片,软件给你四个选择(水平对齐,左对齐等),不用你手动去做,只需要选择一个你要的一个就可以了,因为手动的去调整是非常疲劳的。合理预测你下一步行为的多个可能性,并直接将其做好,供你任意选择。
2. 利用好人的心智模型
在功能设计时,就需要对深层或者人性的需求进行设计,这就需要对用户的心智模型有所掌握,这样用户对于功能的认识和使用就好像现实当中一样,不会存在太大的理解误导。什么是心智模型呢?
就是用户对一个事物在自己内心里预先的认知。人们在认识事物的时候会拿自己已经熟悉的事物进行对比来简化自己的决策路径和正确性(就好比人工智能认出猫的图片,会先给出大量的猫的图片让机器自己定义猫的图片特征,从而识别。人的大脑学习也是类似的)。所以,符合用户心智模型的产品对用户来说方便的多。
就好比锤子邮箱的邮件发送时的交互动画,邮件会自己折叠并封装进入信封并发送,这和现实生活一样,人们看到这样的动画会很放心。
就好比微信红包的设计(一个红色的长方形+一个黄色的圆形封口),没有多余的信息,大家也知道如何拆红包,因为和现实的红包模型相同。
再比如深泽直人曾经设计的一款空气净化器,就是采用了瓦楞性的形状,因为这和通风窗是一样的,人们知道空气会经过通风窗,这样的形状正恰恰符合人们的心智模型,脏的空气从那里离开也是正常的。
又好比现在的智能印象,像是小米的小爱同学。语音产品中有个概念叫做唤醒词。就像是我们每次使用之前需要喊一声它的名字,但是我们总是感觉别扭,无论我们给予其怎样的身份。比如小爱同学,总该有那么点的傻。但是rokidde 叫若琪的名字是最难的技术,中国的大多是四个字。
就像是其创始人解释的那样,两个字有一种人和人的伙伴关系。三个字变得冷淡,四个字就是再和设备聊天了。这其实是符合了中国人的心智的习惯,在设计相关的功能的时候注重了情感上的联系,使得更有温度。
3. 站在巨人的肩膀上
牛顿说,站在巨人的肩膀上才看的更远。作为一个产品人,需要不断的体验新的APP和获取各样的前沿技能等资讯,然后去思考,可以利用这些工具或者技术做一些什么样的功能出来。这里用到的方式其实就是通常听到的一些创意工具:组合(乘法策略)、转换、逆向等。
比如知道了小程序有一个能力:当分享到微信群的时候可以获取到该群友的微信ID等信息,微信给我们赋予了一个能力,可以用之来做些什么呢?
如果你是做杂志的,做在线内容,那当内容分享到群的时候,能不能看到谁和我喜欢同一段内容,群友都针对那些内容作了标记呢?这就是轻芒杂志小程序的Mark功能。
4. 打破误区
即使知道,在产品设计中,符合用户的认知才是产品设计的首要目标,但内心还是摆脱不了对创新的执着。这里有两个误区简单说一下:
功能固着:
在设计中,很多时候我们认为产品其就是这样的。比如泰坦尼克号中的冰山,你就觉得这是个冰山,是一个危险品,但是从另一个角度,其也是一个立方体,如果把其看成一个立方体的平台,其就变成了救生平台。因为表达和思维惯性,人会下意识的把与事物无关的特征进行屏蔽,从而丢失了很多创新的角度。
如果你是做手机的,你尝试两个摄像头,于是产生了自拍,你尝试3个摄像头,就有了双摄。但这时,要解决全面屏的问题(不讨论全面屏这个需求),前置摄像头怎么办?于是有了升降和滑盖的方案。我们可能已经认为自拍就是前置摄像头,而忘了摄像头的由来,如果摸除掉前置摄像头的概念,那怎么自拍呢?努比亚的新款是在后盖加了一款屏幕。
设计固着:
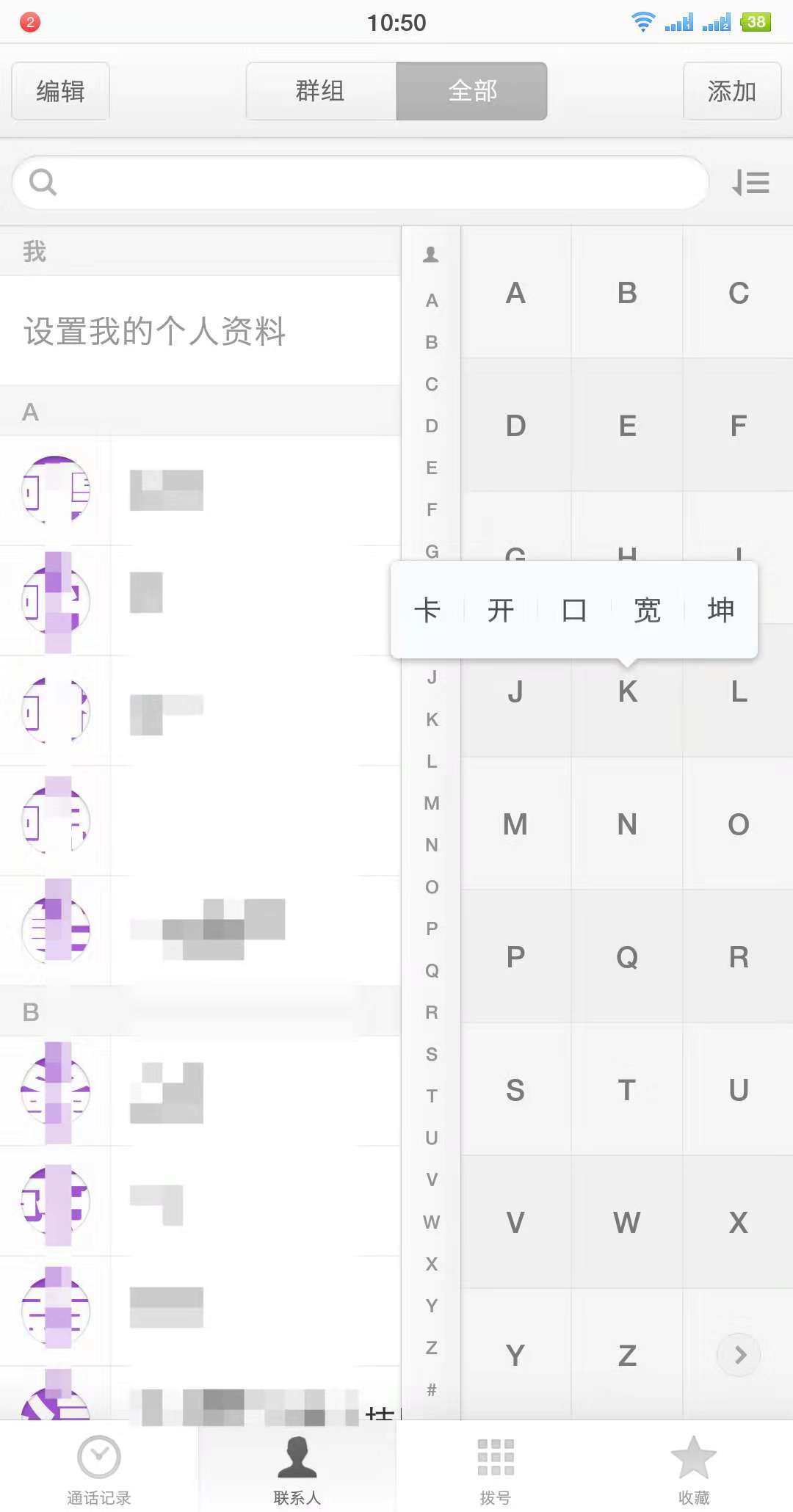
手机号码检索的字母分类轴,其就应该是只能滑动寻找么?如果对其进行新设计或者有新用途的时候,能改变的只有大小和颜色么?很多时候,我们常常会局限于现有的特征而不能突破。
联想ZUI10,提出了设计即功能的理念,不再拘泥于从形状、大小、颜色等角度去表达设计背后要满足的用户需求,为了聚焦用户注意力,或者凸显正确功能,利用曲线和微动效已融合功能。如图,来电的时候,白色区和气泡以及曲线会有向上的动效。

思考题:“吃鸡”游戏中,玩家用陀螺仪辅助压枪,想一想,还有那些手机硬件上的功能可以用在我们的产品上,或者你都见过哪些相关的运用呢?
我是404,这是本系列的第四篇(第三篇需求篇依旧打磨中)。我们下一篇见。
本文由 @404 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉说了很多,但是又感觉什么都没有说,不过给了我一点启发
谢谢你的反馈