设计还原度差?三步就可以提升!
设计还原度到底是态度问题还是技术问题?本文介绍几个实用的提升设计还原度的方法。

如果你参与过实际的项目开发上线,必然会遇到一个合作中的难题——设计的还原度。
完美的设计稿一经开发实现后效果惨不忍睹,怎样才能减轻还原的痛苦且达到很好的实现效果呢?
第一步,也是最重要的一步,设计师需要针对还原的重要性与开发达成共识。只有大家意识统一,才能共同解决问题。
一般来说还原度的重要性为:用户产品>B端产品>后台。对于用户产品最好是能做到像素级。
然后开始我们具体的操作,从设计、标注、还原3个环节去提升设计的还原度。
一、优化设计文件,避免给自己挖坑
1. 文字
在界面设计中,文字往往会占比较大的比重,也容易影响最终效果。
文字在效果图中最好按照中英文最好是单独设置文字,开发还原度会更好。英文使用SF Pro 、中文使用PingFang SC。你也可以使用craft插件设置每个字体样式或Text Style,这需要把行高调成和开发使用的system字体行高。
2. 对齐
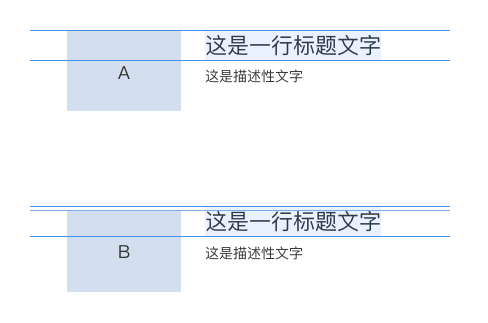
我们经常会在设计中遇到图文对齐的情况,如下图,在设计边缘对齐时,需要考虑到默认的文字行高(默认行高一般是字号的1.2倍)。如果需要强行对齐边缘,可以文字往上移,因为有些机型的字体无法更改行高。

3. 特殊情况一定不能忽略
在设计中先考虑到一些极端情况,比如内容过长或过短,并在图中做出示意。
例如微信小程序的表单组件规范:

by 微信小程序规范1.0
二、怎么标注才完美
很多设计师开始用sketch了,可以利用各种插件轻松导出设计规范,但在实际项目中,偷懒往往会造成后期更大的麻烦,合理利用标注工具,节约的时间可以把一些容易出错的部分详尽标出。
这里列举2个非常常见的容易出错的地方:
1. 关于动态内容的标注
如果内容是后台上传的动态数据,界面的内容展现则会出现多种情况,最好再补充一份设计展现逻辑的标注文档。
举个例子:
设计一套数据展现的卡片,我们需要提供的设计输出包括:源文件、效果图、切图、Html的标注、设计规则的标注。
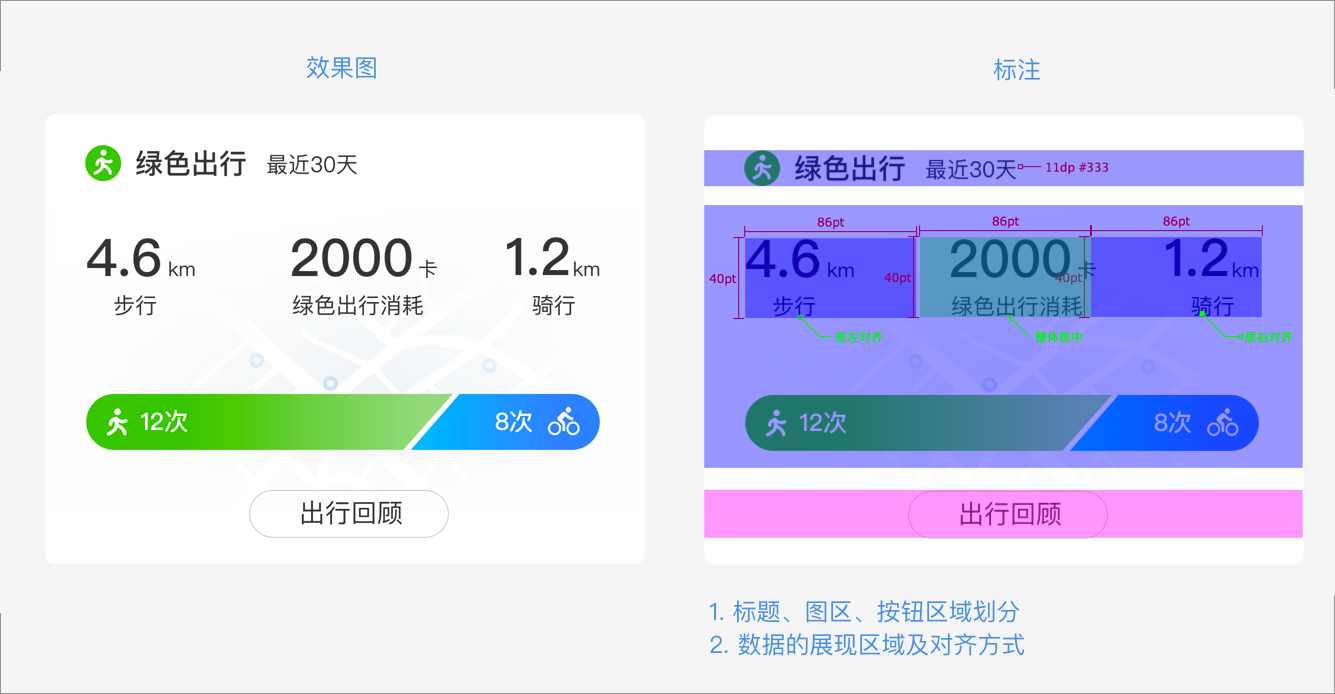
如下图:

在这个图示中,把卡片的功能区域进行了划分,且把数据的可展现区域和对齐方式都做了说明,以保证数字变化时也能呈现比较好的视觉效果。(ps:为了更直观此标注的其他部分做了简化)
2. 展现逻辑的标注
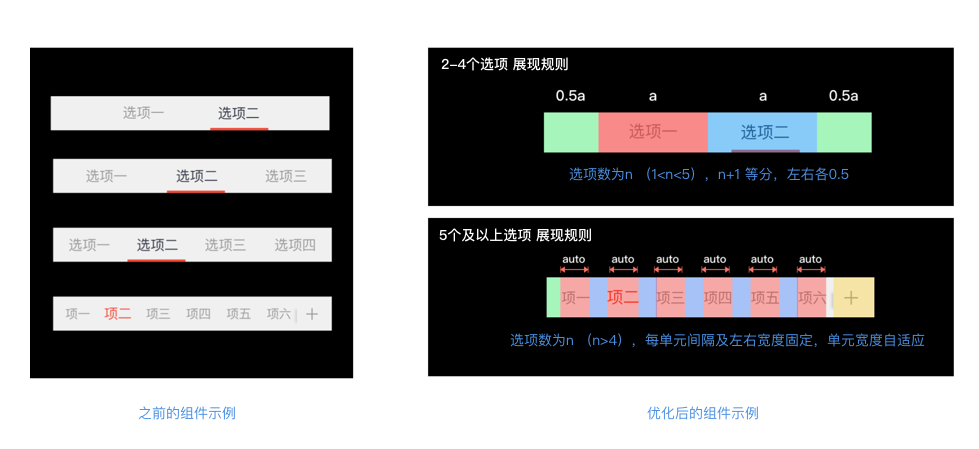
这里给大家举个tab的例子,如下图,tab作为通用的组件,可能会出现2-n个,如果全部标注一遍,费时又不直观。如果梳理一个展现逻辑,则会简单易懂。

三、你好我好大家好的验收方法
1. 规范宣讲
视觉发布和规范宣讲可以一同举行,沟通开发需要注意的实现要点。设计过程中忽略的多状态情况也可以通过宣讲查缺补漏。会议中设计师做好纪要,已确保大家对于设计实现的达成一致。
2. 重叠还原法
顾名思义,就是把实现后的界面截图与效果图重叠在一起,进行像素级还原。虽然开发不太乐意,但是到底差在哪儿了,特别直观。
3. 面对面联调
设计规范做得再完善也难免会有欠缺,面对面调整效率是最高的。俗话说见面3分亲,通常不愿意调整像素的开发,磨一磨也就同意了。
如果你有更好的还原方法,欢迎留言交流。
本文由 @Joyking 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















