首页改版复盘 | 设计流程的那些坑
公司理财APP最近完成了一次首页拉新页的改版,我通过对这次改版的复盘,总结了在设计流程不够完善的公司可能遇到的一些坑,以及应对方式,希望能够帮助到屏幕前的你~

目录
- 中小型公司设计流程存在的不足
- 项目复盘——遇到了哪些坑
- 如何应对这些坑
- 设计思路
- 最终效果
前言
经常能看到各个论坛或者设计交流群,有UI设计师询问自己没有人带该如何提升,或者是项目配置不完善、产品的审美很不好、一直返工修改、公司的产品很难看+难用就是不改版、设计师推动力不足等等抱怨。
手上正好有一个比较典型的例子,从中遇到的种种坑大家也许也遇到过、或者正在苦恼着,希望能帮助到你。
一、中小型公司的不足主要体现在哪?
- 人员配置较少,经常没有明确的岗位划分。公司不会固定一个固定的岗位给你。这导致的结果是,你必须要全能,但无法专精。就拿很多公司还没有设立的交互岗位来举例,交互这个事,可能是产品做、设计做、还有可能是运营做,所以还有职责分工不明确的问题在。
- 研发流程不确定因素太多,很多时候根本不按正常流程来,这也是受工作较为密集的原因影响。需求往往不确定,没有一个正常的评审流程。
- 设计师作为产品设计流程上最末尾的一环,经常还背负着背锅的职责。
这其中也有视觉设计师自己不去思考的责任在,设计师不应该完全按照页面原型做一个上色设计。你要记住:你也在审核这份需求,你要审核它的结构是否正确、交互是否易用好懂,符合用户操作习惯……如果不清楚原型或者结构图这么设计的意图,大胆的去做沟通确认,去寻求一个更好的解决办法。
二、项目复盘
下面,我就以这次首页拉新页的改版设计为例,跟大家说说我遇到的一些坑以及如何改进吧。
做了这些常规流程之外的努力之后,我顺利的达到了自己的目的(首页结构的设计按照我的想法走,愉快的通过了整个交互评审会,自己关于业务的理解也得到了肯定,整个设计的流程也很顺畅),也希望能帮助到屏幕前被我的标题吸引点击进来的你~
1. 需求坑
这次首页拉新页的需求是由市场部提出,在今年下半年的p2p暴雷潮之后,需要增加针对新手的关于平台安全性、稳定性的展示,避免新手因为信息未及时触达以及页面设计太陈旧而流失。
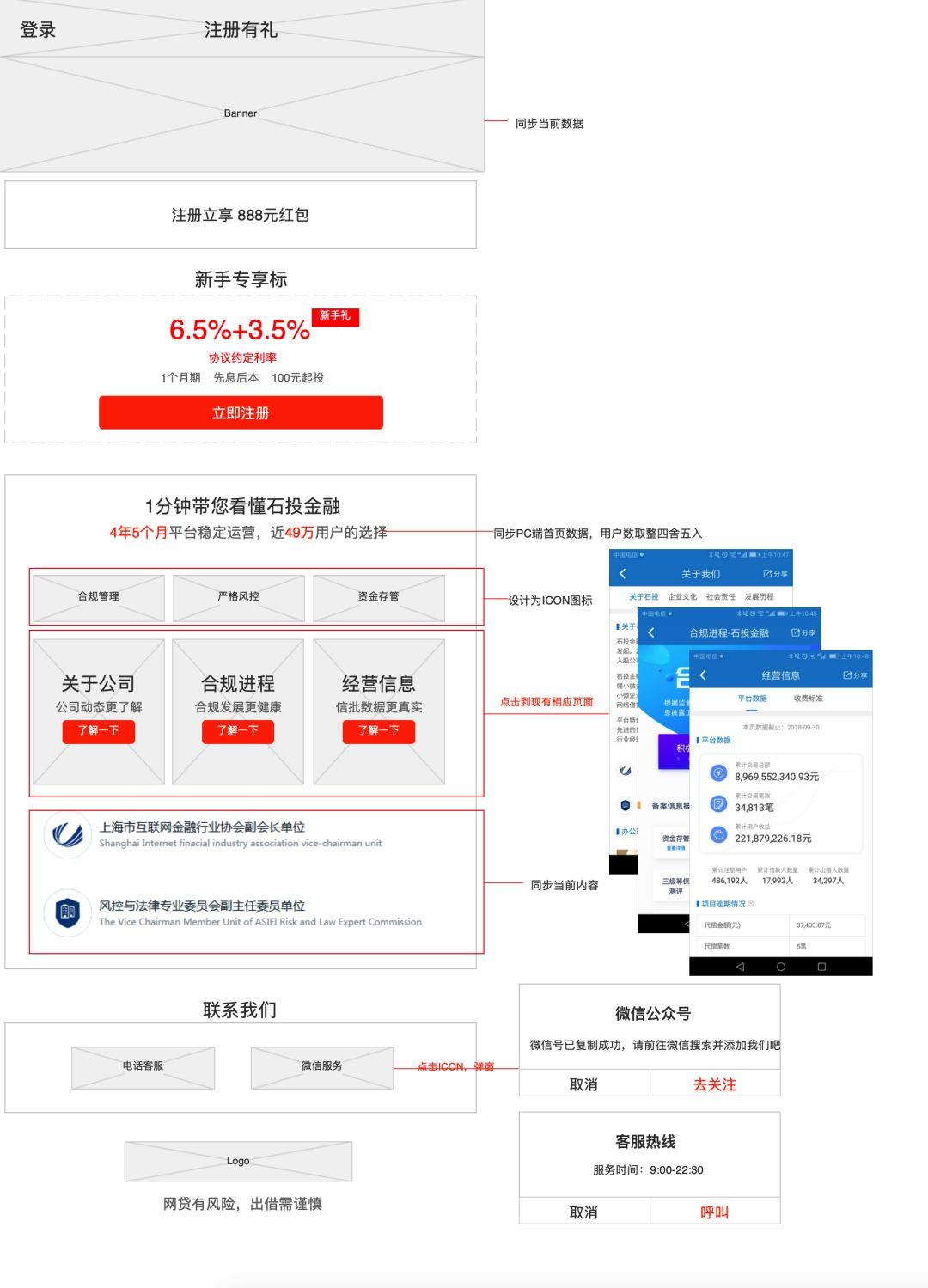
收到了市场部关于需求的原型,从设计的清晰度以及排版上来说,是一份设计师看到会很开心的原型。
看起来,也就做一个入口图,上上颜色,画几个icon就行了嘛。

然而站在需求层以及对比原先的首页结构去思考,你就会发现:几乎每一块的结构都存在问题。
如果不认真思考把关原型的严谨性和合理性,设计师必然会沦为生产末期的上色工具,然后面对的是无限的返工和更改需求。
让我们从头开始分析这份原型:

我们这次改版目的是增加新手注册转化率,所以我们要做出的方向当然是跟新手需要看到的有关的。
新手想看到什么?
必然是平台的安全性,以及自己能够通过这个平台获得什么好处。
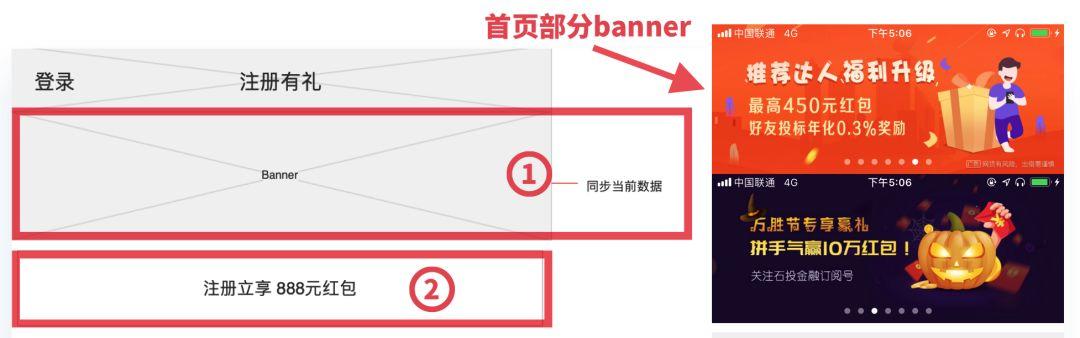
而现在用户登录之后的banner并不是未注册用户关心的和能参与的,比如【邀请好友】的banner,用户自己都还没注册投钱,会去邀请好友吗?
问题1-2:注册立享888元红包使用电商常见的入口图形式
站在需求角度,这个设计是很合理的,可以吸引用户注意,提高注册开户购买新手标的意向。但是从交互和视觉角度,这个结构就有待商榷了。
首先从交互上去考虑,设计这个入口的目的是什么?
是吸引用户点击进入新手礼的专题页,那么,第一个banner设计的目的又是什么?
想不出来。
为什么不把入口图直接转化为拉新banner,而要另行卡一个入口图在这里呢?
其次从视觉上去考虑:banner一般使用的是饱和度较高的颜色,入口图的设计也大致如此,确实有banner跟入口图放置在一起的成熟APP设计,但是在双重视觉压迫之下,用户还能注意到下方的新手标内容吗?
方形的banner跟椭圆形的入口图堆在一起,下方还有一个长方形带圆角的引导注册主按钮,整个页面色彩和形状都变得很丰富。
问题3:新手标版块

排版很好看,帮设计师分摊了一部分工作,但是,我们还是要分析一下结构设计的合理性。
首先:我们业务上其实是有两个新手产品的,服务期长的会比短的收益高一些。所以我们需要考虑到如果平台两个新手标都能购买时的展示形式。
如果我们在这个阶段没有注意到这个问题,可能面临着设计之后,发现其实是有两个产品需要展示,那么单纯在原型上添加一个轮播指示器恐怕会让产品的展示效率会变低。
其次:大按钮上面的文字跟这个版块的关联性不大,虽然目的是引导用户注册,但是在标的版块,还是放“立即投标”这类关联性强的文字好一些。
问题4-6:版块信息层次不够清晰

接下来是平台信息触达这一块了。所有的关于公司的信息都是用户通过点击一个入口,然后自己去寻觅得知的,重要的平台数据和用户数是通过一个副标题较弱的文字表现,信息层级显得较弱。用户并不能直接感受到平台的稳定性以及用户体量。
所以这一块需要做的研究会很多,过程中经历的争执也会很多,因为每个人有自己的主观看法,我们无法用大公司的办法通过数据、通过用户调研、通过灰度测试去得知我们究竟是否正确。
原型设计者也有自己的意图和道理,我们企图用自己的想法说服他,是否其实是自己过于主观?
这一块是我的感受最深的,我需要寻找一个方式,来让大家的想法得到一个统一。
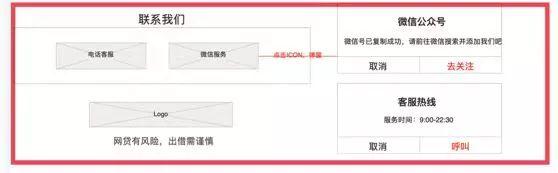
问题7:版块意义不明

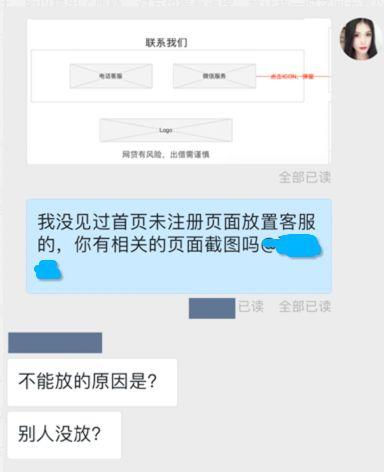
页面最底部设计了联系客服的功能版块,设计者的意图是,用户浏览页面到最后,如果有什么不懂的疑问的,可以去寻求客服的帮助。
我的想法首先是觉得奇怪,因为我使用过市面常规的APP,并没有见过这种将客服放置在首页并且占一个版块的设计,所以提出了质疑,对方也很有道理,竟让我一时之间无言以对。

这就引出我们题目中的第二个坑——流程坑:
2. 流程坑
所谓流程坑,具体指什么呢?
明显的就是这样一份有修改余地的交互稿,没有经过评审,没有进行相关的数据、用户调研,就这么包装成了灰度稿的模样,试图让设计填个色就上线了。
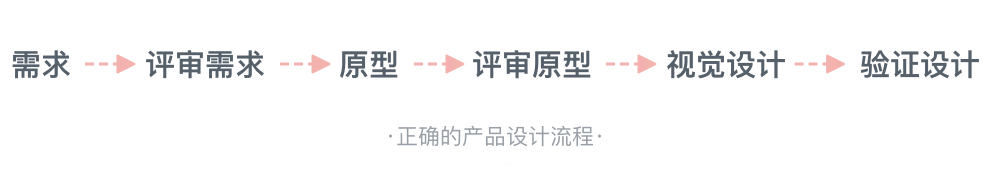
那么正确的产品设计流程是什么呢?
正确的产品设计流程是:

环节缺少其中一步,必然带来其它各个环节上的混乱,最后项目上线,反响不如预期,然后再回头修改,互相丢锅。
所以我试图用自己的努力,多做一些安排之外的事情,让整个流程回到正轨。
三、如何应对这些坑
首先:我做了一份简略的竞品分析,分析了十几家头部平台的首页拉新页的板块结构以及信息安排。
其实在做竞品分析之前,我对拉新页的结构设计已经有自己的想法,我需要一些论据用来一下子就说服对方,而不是通过观点、道理说了半天也达不到想要的效果,毕竟一没数据,二没用户调研,竞品分析是最直接的论证方式。
正确的竞品分析是你带着自己的想法,带着自己产品的需求去做,而不是竞品做什么,我们也做吧,不去想这个设计是否真的达到了需求的目的。
竞品分析只是个工具。

因为时间急迫,没有办法做的特别细致,我只能用最直接的方式去打动评审方。
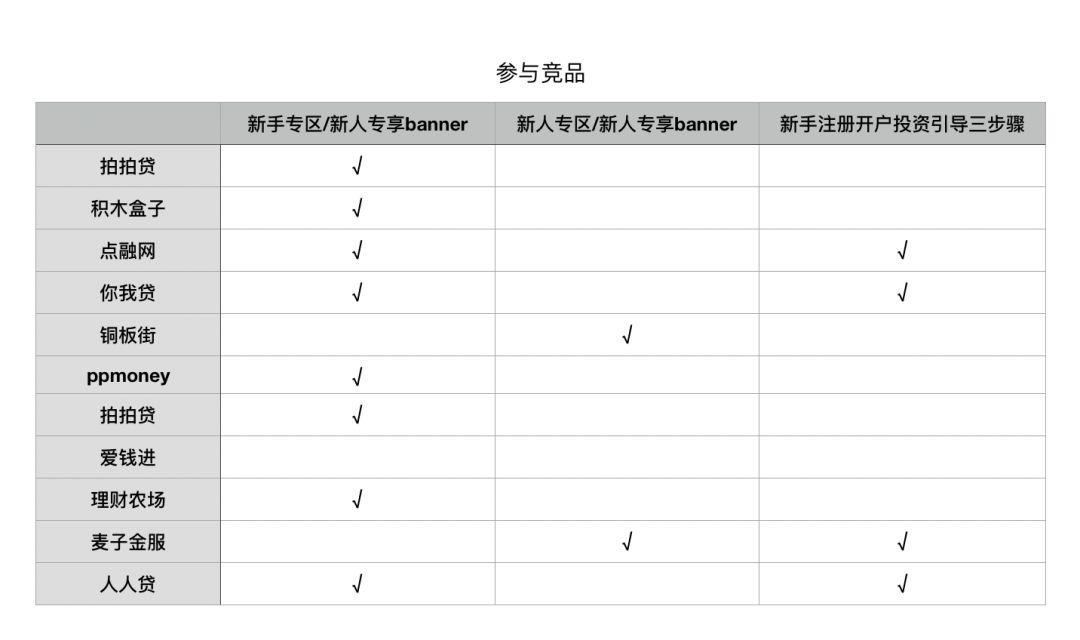
我把自己想要放置在拉新页面上的版块(去掉必须放置的)和我选择不放置但是其他平台有此设计的版块都统计在了一张表格上,然后一项一项的打钩。
评审必过的我也不会去做,浪费工作精力,还可能分散对方注意力,使我的表格变成一张空乏没有重点的分析。

因为前期调研的比较充分,我把我对于现在的原型的看法和改动意见结合竞品分析以及设计想法表达了出来,也分析了很多APP拉新页的亮点设计以及这么做的原因,大家都觉得很有道理,评审会进行的很顺利,相信能减少中后期的返工和修改。
那么,我们会议上具体确定了什么?
- 跟上文问题1和2对应的,取消同步线上banner,改为主展示新手红包banner(入口图去掉),可能会增加展示热门活动,先保留入口;
- 跟上文的问题3对应,同时展示两个新手标供用户选择 ;
- 跟上文的问题4、5、6形式对应,平台数据通过更直观的形式表达,同时增加【一分钟了解石投金融】文字链以及对应专题页设计,更明显更直观,之前的原型稿更像一个活动页或者是PC页设计 ;
- 去除客服版块设计,移入到专题页中。
四、设计思路
接下来的工作就比较顺畅了,主要面临的是两块问题:
1. 对于一个上线四年的APP来说,它的视觉改版尺度把握
由于平台设计偏老,而我们暂时只能改动这一个页面,那么设计的风格变化肯定不能跟其他页面的设计太过出入,然而平台的风格又太过时,不改不行,如何既让用户接受,又兼顾时尚和美观,是我接下来研究的方向。
2. 视觉改版方向
我们给这次视觉改版定了三个主要方向:

- 清晰: 用户进入页面,能够直观获取所有信息 ;
- 简洁: 没有多余设计,符合金融产品干净果断的感觉 ;
- 特别: 不能做的跟别家同质化严重,这里需要增加关于品牌感的露出,要让用户加深对品牌的印象,只看一个页面,也能说出这是哪家的APP。
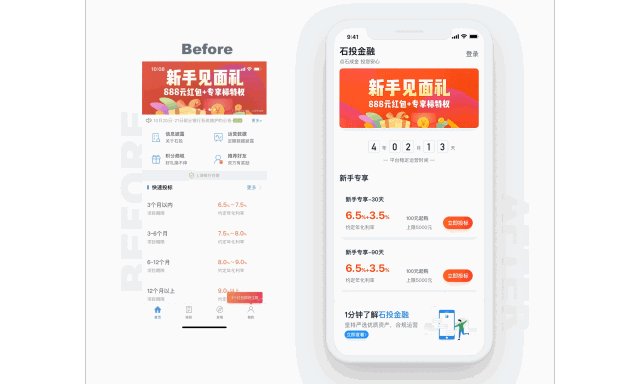
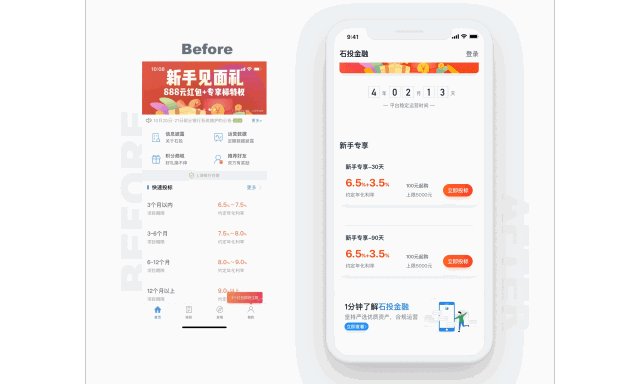
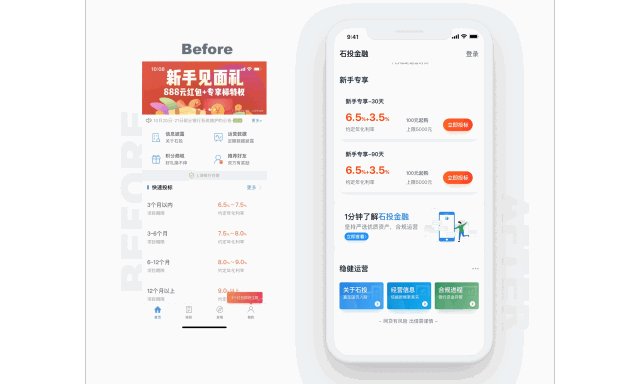
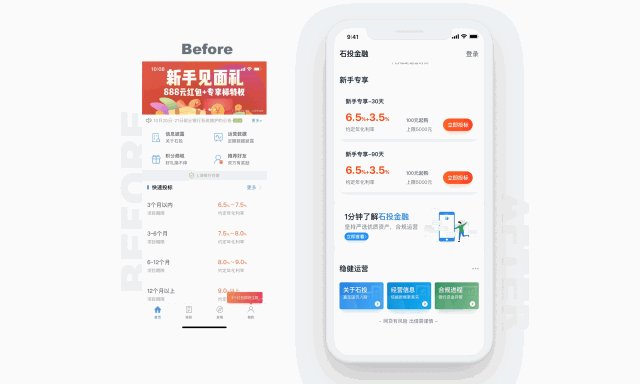
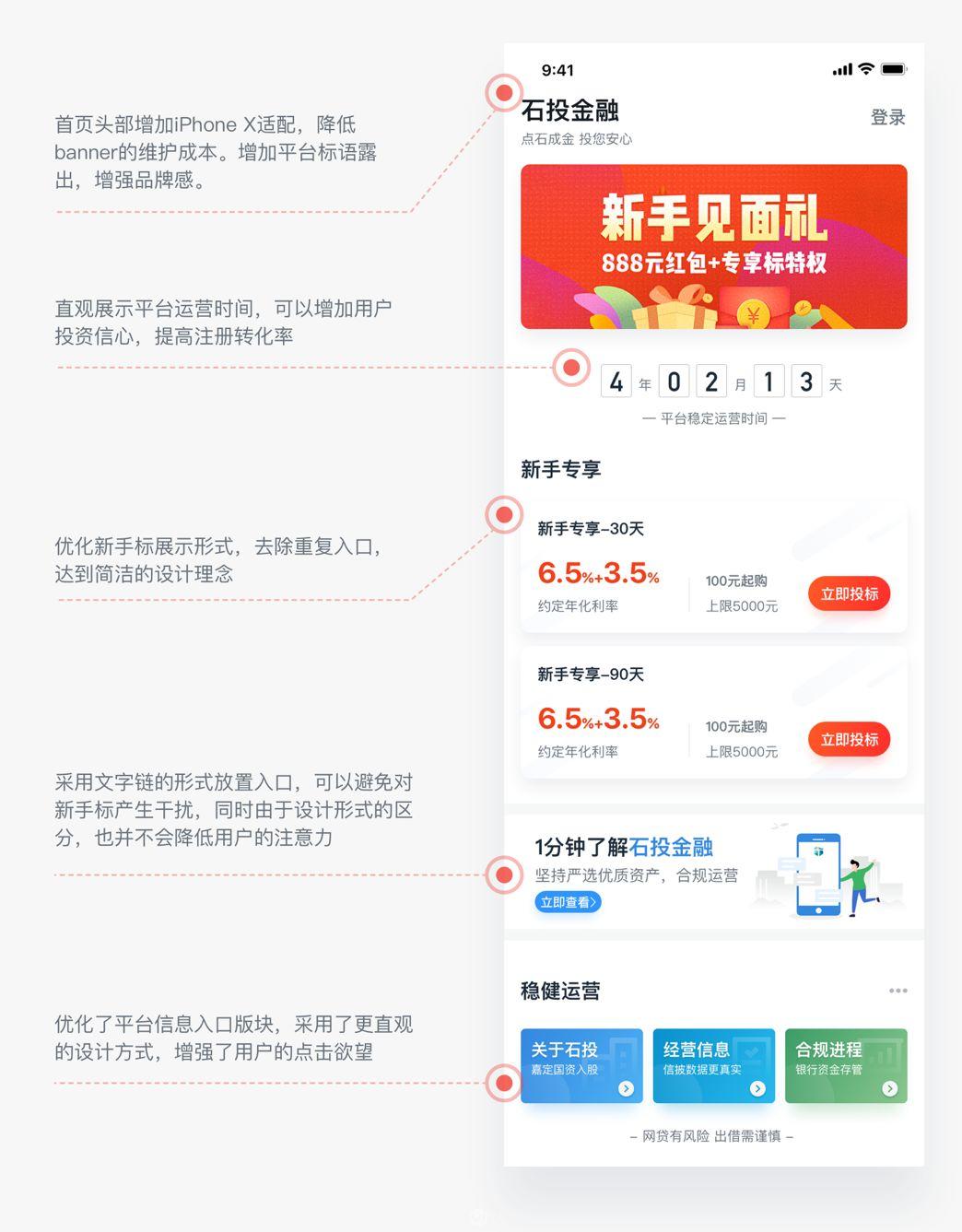
五、最终页面展示
(1)页面向下浏览效果:

(2)设计思路:

本文由 @xll 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这个页面是为了提高新手注册转化率的,但是为什么改进后的页面,把注册入口的提示全去掉了
理论说服不了对方 就用数据说话 这点很棒
挺不错的,挺有想法的
其实大公司也会有这种问题存在 感觉要解决的办法还需要再本质一些 也求分享 我本人是业务端的 有的技术问题确实不太懂 但遇到一些看似常识性的技术问题时也很恼火
不管怎么说,本文作者的颜值还是值得欣赏的
工作态度和思维方式学习了,点赞👍
其实平时工作自己的设计工作完成就不错了,根本没时间和精力去说服别人,不过还是向作者学习~ ❗