我为虎嗅设计APP之逻辑架构解析

掏出手机,打开虎嗅,开始了软文之旅。虎嗅APP不得不说是我了解互联网世界的一扇窗口。
若干篇咨询过后,停顿下来,闲暇之余,端详这款熟悉而又陌生的面孔。
APP:虎嗅;
版本号:v2.5.0
体验设备:iphone6;
操作系统:ios8.3;
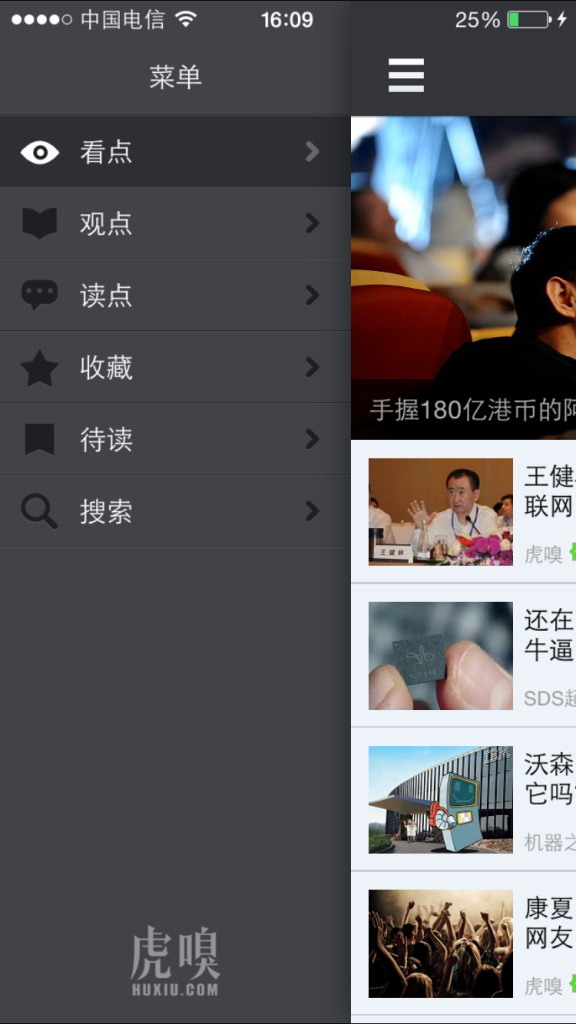
虎嗅APP的主界面除了内容区域,最为突出的就是logo,一个汉堡菜单按钮和一个个人中心的按钮。首先对这款APP的汉堡菜单,进行一下简单的初体验。
为了更好的理解,我采用了Javascript对象的的思想去解析。
先科普一下,在 JavaScript 中,对象是拥有属性和方法的数据。属性是一种值,方法是执行的动作。
汉堡菜单是近年来APP比较流行的菜单方式,由于移动端设备的尺寸有限,不能将更多的区域留给除了展示内容以外的其他选项,因此汉堡菜单应用而生。它将一些功能选项隐藏在一个菜单按钮之下,用户不仅可以通过此菜单找到相应的功能选项,更主要的是节省了大部分的屏幕面积留作内容展示,毕竟无论是什么产品,内容为王。但是汉堡菜单也不是万能的,也有它的缺点,那就是功能选项的曝光率低,隐藏深,不易用户点击。关于各种各样导航方式的优缺点在人人都是PM社区中有提到,大家可以搜索查看。
今天我们暂且不说虎嗅APP功能选项采用汉堡菜单是否合适,我们先看一下汉堡菜单下的内容:

菜单选项下面分了六个小的功能项:看点,观点,读点,收藏,待读和搜索。
看点:主要是互联网门户网站(比如网易科技,腾讯科技)的最新商业资讯,经过编辑精心筛选和加工上线;
观点:大多是虎嗅注册会员的原创文文章;
读点:互联网领域最新的图书。
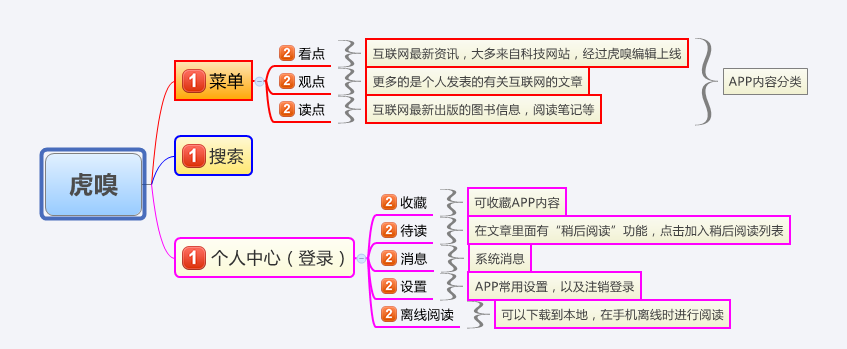
这三个标签将虎嗅的内容分成了三大部分,如果以面向对象编程的思想去理解的话,这就应该是虎嗅APP内容(对象)的一个属性,简而言之,菜单这里的看点,观点和读点全都是对于整个APP内容的分类,也就是一个APP内容整体的标签。但是,收藏和待读这两个功能选项(或者称为方法)的对象却是用户。也就是收藏和待读这种行为的发起者是用户,这里感觉放在个人区域更为合适,也便于理解。
针对以上理解重新梳理一下虎嗅APP的信息架构:

此处着重说明一下为啥要将搜索功能拿出来。搜索,顾名思义,利用用户提供的关键字,为用户提供精确匹配的结果。搜索功能很多,那么就虎嗅APP的搜索功能,我想到两种使用场景:
(1)通过关键词搜索来获取相关的文章。这是用户通过搜索功能精确匹配自己感兴趣的内容,一次来达到碎片化时间的最优化利用;
(2)通过搜索功能来获取历史文章。某天,我突然需要一张图标来佐证我的观点,而这张图标隐隐约约在虎嗅APP上面见过,但是并不是最新的新闻资讯。一方面可以查看自己是否收藏该文,另一方面就可以利用搜索功能粗略匹配关键字,进而缩短查找时间。
以上就是个人对虎嗅APP的一些简单的思考,按照上面的分析,日后继续进行APP的界面设计,欢迎大家提出建议
本文为作者@PM_XJay 原创投稿发布,转载请注明来源于人人都是产品经理并附带本文链接


 起点课堂会员权益
起点课堂会员权益








我觉得搜索放在哪个地方根本看不到。
我觉得搜索可以放在轮播图下面,轮播图可以小点,都是因为baidu的缘故。
🙄 挺好
😉 我就1个意见,把路虎的广告放小点,和首页下面的广告隐藏一点