产品分析之信息架构篇

每接触一些新事物、新概念、新理论、新技能时,我们总会提出这样一个问题:要怎么开始呢?或是怎么样才能入门呢?最近的设计群里很多小白时不时会蹦出一些可爱的问题,例如,欧尼酱,人家想学交互设计要怎样开始呢?
我的回答是,从分析用户需求开始吧!(咿,你不是要讲信息架构么)
不管是PM还是交互还是视觉,准确地把握用户的需求都是对产品最负责任的表现。
很多同学不管是做概念设计还是redesign,总是一开始就先考虑配色、字体、版面,导致最后呈现出来的页面可远观而不可亵玩也,拿来几张美哒哒的界面说,大神们,轻喷啊~拍砖啊~其实真正的大神看的是你的产品定位、用户需求符不符合你目前界面的层级架构,反过来倒推,也就是信息架构是需要对需求准确的把握之后得出来的结果,是一个目标导向的过程。
需求的解构与组合
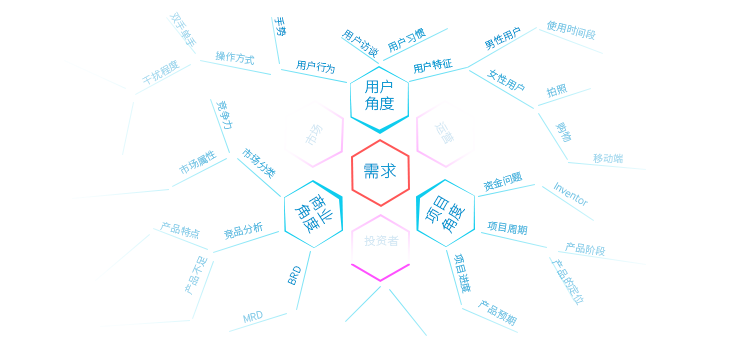
做产品就不可避免地要同时考虑商业价值和用户需求,因为只有让用户满意、愿意使用的产品,才能从中获得商业价值。一般我们从用户、商业价值、项目本身角度去分析产品的需求。如下图
需求分析方向解析(图片自绘)
在产品初期,往往会提出很多需求,多则上百条。面对这些需求,要进行规划,将需求分门别类的进行整理。在这里,推荐大家看下《简约之上》这本书,书中主要提出“分、排、删、藏”四种方法对需求进行整理。“分”即按照需求的属性,将有相似属性的需求归到一类(很多公司采用卡片分类法);“排即按照需求的主次将其排序;“删”即删掉非必要的需求;“藏”即隐藏次级需求,强化核心需求(二八法则)。比如我下面绘制的这张需求亲和图,也是一种分类的方法

需求挖掘(图片自绘)
上图只是一个事例,按照类似的方式,从需求中我们基本可以归纳出几类需求,那么这几类需求可初步作为构架的主入口。比如购物类的产品,按照用户、运营方式、购物行为等可划分出商品展示、购物车、发现等几个重要的入口,其他次级需求可按照需求属性隐藏在这几个入口内部。可见,对需求的准确分析,基本可初步确定产品的框架。关于需求分析,这里再多说一点,其实理论上(书本上)的需求分析与现实中是有差距的。见下图的一个对比

需求分析过程(图片借鉴《破解成蝶》)
层级的深浅与宽窄
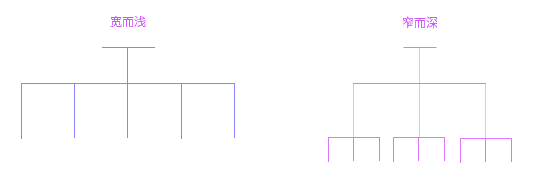
想必大家都有逛商场的经验,其实有时候做产品和逛商场很相似,有的商场很容易能够找到自己想要的品类,有的商场却令你很费解。在确定产品架构的时候,不免会考虑产品架构的深度和广度,就拿淘宝APP和唯品会APP来说,淘宝属于广而深的架构,唯品会则属于浅而窄的架构(相对)。在偏深度的架构中,用户操作起来效率不高,用户获取信息的路径增多,但是相对而言,减少了用户选择的入口。在偏广度的架构中,用户面对的入口增多,在选择入口的时候比较费时,但是减少了用户的操作路径。

广度和深度的架构模式
在进行框架设计时,权衡好深度与广度,要考虑的因素有很多:(参考《移动设计》第4章)
- 产品的核心价值
- 内容的数量
- 用户的熟练程度
- 内容组织的有效性
- 目标内容的使用频率
- 内容之间的语义相似性
- 使用情景特征
架构扁平化更为符合移动端用户的使用习惯和行为,但是在到达产品扁平化之前,需要准确提取出产品的核心功能,使核心内容路径扁平化,才能使产品的在使用过程中的连续性和效率得到提升。
产品的功能与空间和时间的关系
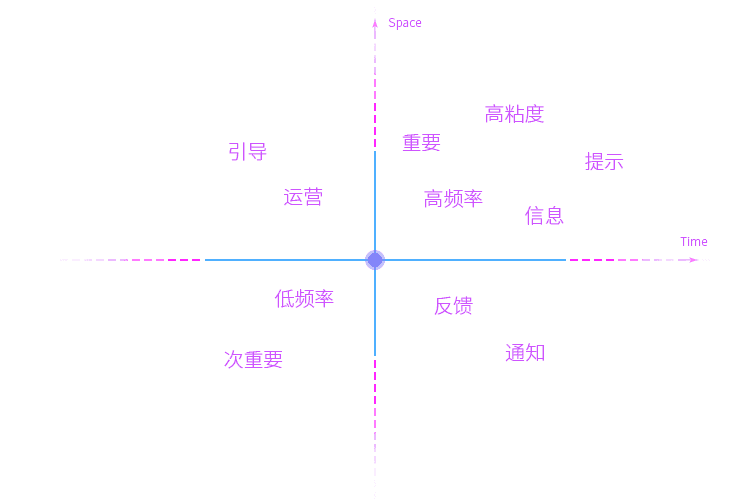
通俗的说,就是为什么此功能要放在此位置?其实,产品的每一个功能都可以从空间与时间的维度去分析。下面是我自己总结的一个矩阵,还不是很完善

功能与空间与时间的关系矩阵(自绘)
分析了很多产品的细节后发现,产品的功能与空间和时间是有关系的。比如登录按钮,一般在层架的上层,在登录之后按钮基本不会再次出现,但是登录按钮在登录页面的重要性非常高,所以应该在左上角的区域;比如淘宝的购物车功能,是随着购物流程一直存在的,而且其重要性很高,应该在上图右上区域。按照这个矩阵,我们可以分析各个功能的逻辑关系。
信息架构的原则
在信息架构的设计中,我们要遵循一定的原则,切记,不要去挑战原则,除非你的设计从根本上改变了问题。
- 结构一致性
- 操作一致性
- 反馈一致性
#专栏作家#
Zander,微信公共号:ZANDERUI,简书作者,人人都是产品经理专栏作家,自定义交互设计狮,伪极客。我不是产品经理,只是一个产品的观察者。欢迎各路HR勾搭,不甚欢喜。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








产品的功能与空间和时间的关系中空间和时间的具体定义是什么呢,架构的层次为空间?纵轴为架构层次的高低?时间是指功能出现的时间先后还是长短频率?感觉有点难理解。
你确定是简约之上? 为什么我百度的是简约至上? 如果觉得差不多就请无视。
是简约至上 我看过这本书
😀 😀 😀 😀 😀
好文章 学习了
谢谢! 您的文章有框架上的价值!