Axure教程:使用中继器使用制作购物车
本篇文章作者介绍了有关中继器的使用——如何制作购物车。

写在开头的温馨提示:
本教程适合对中继器有一定基本概念和知识理解的选手,完全没有概念的朋友,可能需要先补习一下基础知识才能看懂,我尽量讲解的通俗易懂哈!
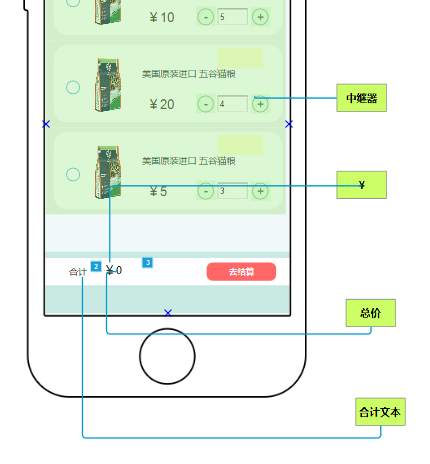
先看效果图,如果这就是你想要的,请往下看吧~

达到的效果讲解:
- 选择商品,会影响到总价的变化。即购物车里面的选中/取消选中。
- 商品数量的变化,也会影响到总价的变化。即商品数量的+/-。
前期原件准备
- 中继器一个;
- 合计 文本标签/矩形一个;
- ¥ 文本标签/矩形 一个;
- 总价(显示总价金额)的文本一个。

中继器内部零件准备:
- 价格=取名“price”(矩形即可)。
- 数量=取名“number”(文本框)——因为后期要设置——文本改变时——的用例,所以要选择用文本框。
- +号和-号各一个。
- 一个圆形=取名“单选按钮”(矩形即可)。
- 小计=取名“小计”(矩形即可)(为什么要设置一个小计文本,后面会解释,它很重要喔)。

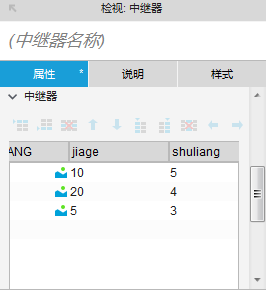
中继器的设置与一一对应不详细讲解了,属于基础知识,看图:


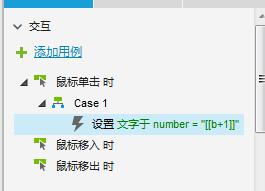
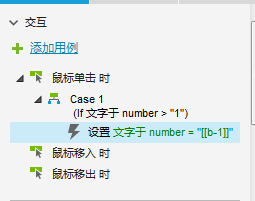
+号和-号的用例设置:
- +号——鼠标单击时——设置文字于number(数量)+1;
- -号——鼠标单击时——if文字于number>1,设置文字于number(数量)-1。
(说明:为什么要设置一个if条件让number>1,因为我们实际操作的时候,当数量=1时,不能让数量再减少了,否则就变成0or负数,没有意义了)


一、单选按钮讲解
思路:我们要的效果是:即选中单选按钮时,总价会随着选中/不选中发生变化。
所以给【单选按钮】设置用例:
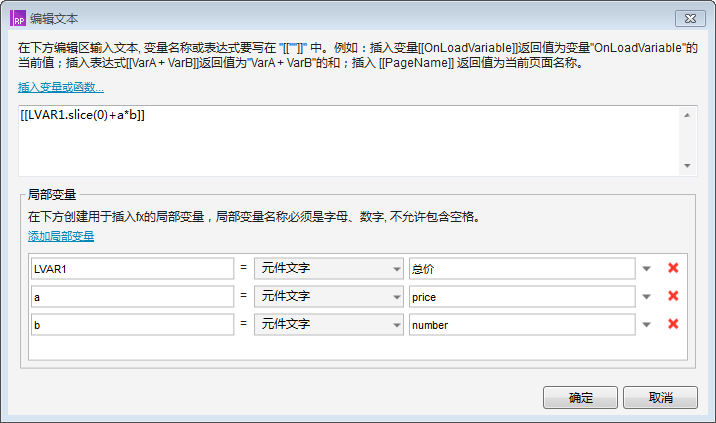
- 即选中单选按钮时,设置总价文本——[[LVAR1.slice(0)+a*b]](其中lvar1是总价,a是价格,b是数量);
- 取消选中单选按钮时,设置总价文本——[[LVAR1.slice(0)-a*b]]。


在这里,lvar1是总价的元件文字,a是价格的元件文字,b是数量的元件文字。
关于涉及的函数slice:这里使用到的函数slice(start,end)是截取字符串的函数,它有两个参数start和end,分别为截取的起始位置与终止位置;参数end可以省略,省略这个参数时默认截取至末尾。
我们为什么是LVAR1.slice(0),是因为我们本身总价的文本文字只有一个0,因为,字符串位置索引编号是从0开始,也就是说第1个字符的位置是0,所以我们通过slice(0)来截取从第1个字符至末尾的数字部分。
使用这个函数截取的目的是,每次计算之后,用这个计算结果再加上价格乘以数量的结果,就是新的总价数值。
二、数量元件讲解
思路:我们要的效果是,当该商品是选中状态时,若它的数量变化,总价要发生变化。
所以给【数量】增加用例:
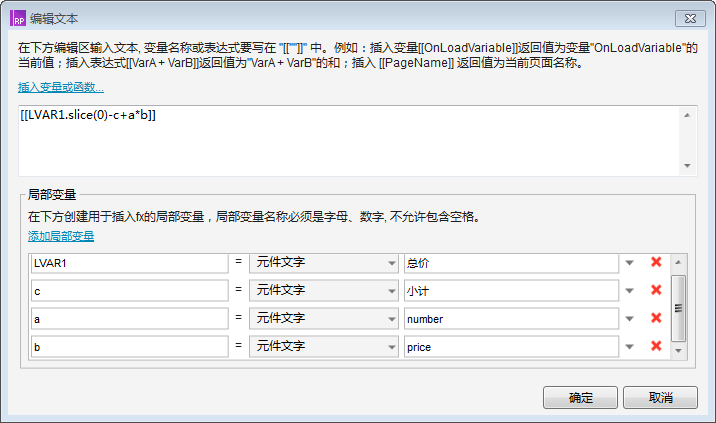
1、if选中单选为true:文本改变时,设置总价文本=[[LVAR1.slice(0)-c+a*b]](c是小计,a是价格,b是数量);同时设置小计文本=a*b(价格*数量)
2、if选中单选为false,也设置小计文本=a*b(价格*数量)(为什么非选中状态也要设置文本,因为当你不选中时候,你也可能去+-数量,如果这个时候小计的数和实际单价*数量的数不一致了,后面减的时候就会出现差错)



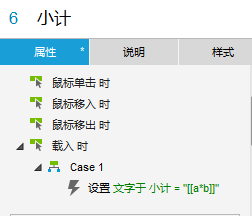
三、小计文本载入
给小计文本载入时也设置文本=a*b(价格*数量)(并设置隐藏)。

解释:为什么有一个小计文本,它是一个辅助作用。
当数量发生变化的时候,该项商品的独立总价也会发生变化,比如原来是10,现在是20,总价的显示已经包含了原有的10,所以我们需要先减去这个10(即小计文本的数字),再重新加上现有的20(即价格*新的数量)才是正确的总价。
不然会变成总价+10+20.就多包含了原有的10。
如果你看到了这里,并跟着一一做下来的话,我觉得我们已经大功告成了!
一起来看看我们的效果吧!
这套方法也是基于各位大佬的理论上,加上我自己想要的实际效果琢磨出来的,不知道大家看懂了吗?
第一次写教程,如果有哪里不清楚的,欢迎各位指教!萌新选手,多多包涵!
最后,感谢大家阅读,有任何问题想一起探讨或交流,欢迎戳主页~嘻嘻嘻~
本文由 @?Vicken 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







