减少页面跳转的方法

在标签页还没有诞生的时候, 浏览器对关键词的搜索似乎只能另起窗口显示搜索结果。且这些结果页散乱无序,假若再返回某一页面,就要从桌面一堆窗口里或者一长串任务栏内去翻找,相信现在用惯有标签页浏览器的同学,应该没有谁会愿意再去用这样的产品。这是一个典型的页面跳转例子,并且散乱无序是用户很头痛的事情。在用户对操作体验越来越重视的今天,让用户无形中享受我们精心设计的操作体验越发显的重要。通过减少页面跳转,减少用户的重复操作就是其中重要的一点,下面列举了一些常见的交互展现形式。
1.浮动弹窗
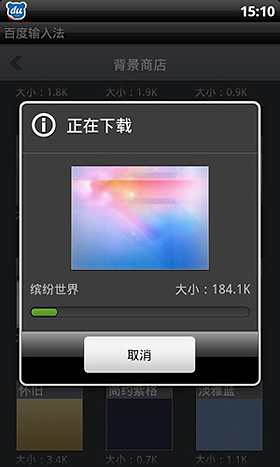
为了避免跳转页面,弹窗是最常见的一种形式;最大的特点就是a.它一般只覆盖设备全屏的部分区域,使上一操作的一些内容可见;b.操作完成弹窗关闭,还保持在原界面,可继续对本页进行其他操作。
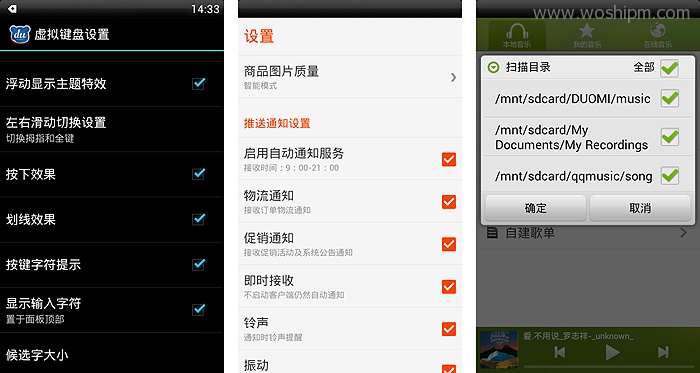
例如:百度手机输入法,进入背景商店,选择一款背景下载,以弹窗形式进行,可以预览到背景上的其他皮肤,用户在等待下载过程中可以考虑是否需要下载其他合适背景,关闭弹窗还可以继续下载,而不必跳转至另一界面,下载完成再返回。

2.内容扩展
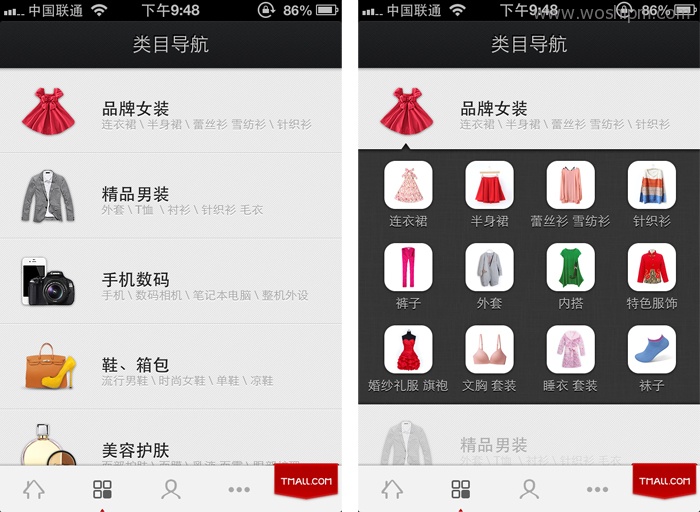
还有的呈现形式是对当前页的内容扩展,帮助用户了解的更为详细,因为用户的记忆是有限的,记忆还是有时效的,跳转出去,可能对上一页内容记忆不完整,或者不知道从哪一分类进入的,所以此类交互方式同样是在帮助用户减少跳转。

3.多态按钮
第一次见到这个专业名词,不知道大家是否闻其名,解其意。其实多态按钮就存在于众多应用中。
在我们的移动设备中,正常情况下,用户界面控件,应该只进行单一的目的操作。比如进行某一项操作完成后出现“完成”按钮,点击触发完成。然而,多状态按钮是一个例外。尤其在小屏幕手机上,按钮动作能够被触发,同时得到物理反馈是很重要的。
例如时下很火的某唱歌应用,进入点歌台会看到每首歌曲后都有一个“免费点歌”按钮,单击后触发下载,该按钮出现提示正在缓冲,同时告知下载进度,完成后该按钮又变更为“演唱”。

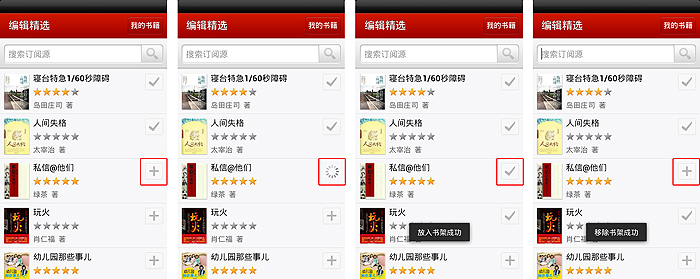
又例如某阅读应用按钮使用此模式,点击“+ 号”执行添加至书架动作,点按后以转菊花的形式反馈给用户动作在执行中,当动作完毕, “√”提示添加完成,最后再次单击“√”书从书架中移除。

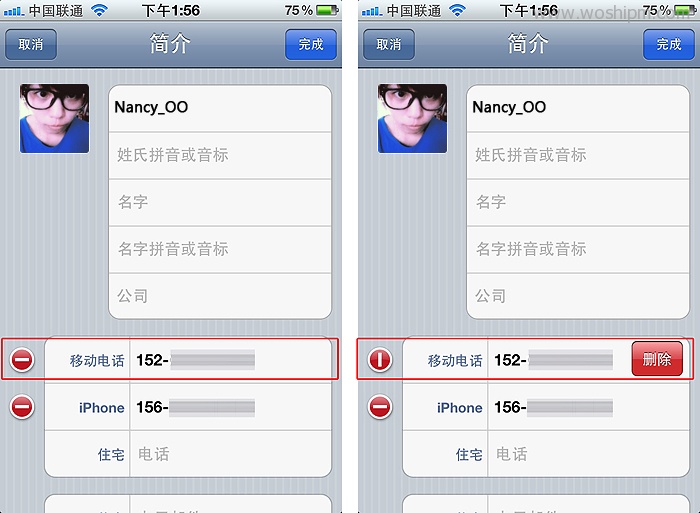
另一种常见的多态按钮的情况,比如删除或删除对象。它会中断用户当前的操作,弹出一个确认删除。但它的出现是有道理的,无法挽回的某些操作是一定需要用户亲自来确认的。

多态按钮的好处一个是在有限的空间内,扩展了界面空间,另外就是操作流程不出现跳转,不打断用户操作同时减少操作步骤。
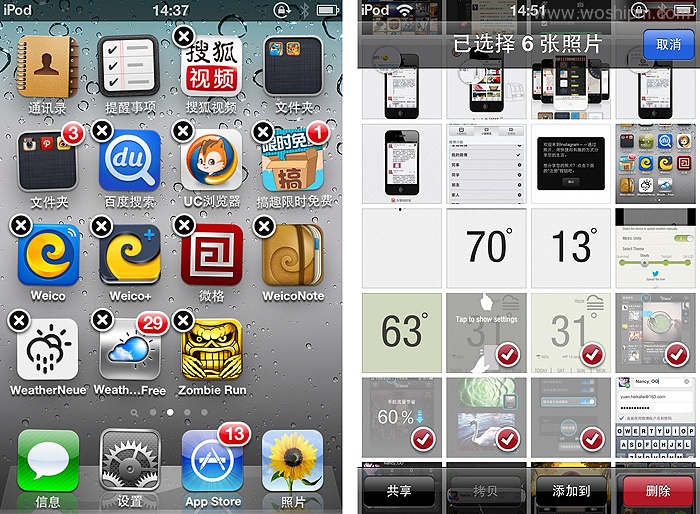
4.批量操作
大家都知道移动设备的内存容量是有限的,对一些不想要的图片、视频、信息或应用,单个删除处理适合少于1-5个来操作,如果数十个、上百个大批量的操作就不太适合这种单选删除,所以对类似这种处理方式的批量操作是很重要且必须的。
批量操作的重要意义就是给用户建立效率型的交互模式,减少重复操作的成本。
常见的批量操作包括:选择,添加/删除或重新排序等。
4.1选择、添加

4.2删除、重新排序


我们可以看到,不同的需求,应景而生减少跳转的交互方式也不同,但是要达到的目的却是不经相同。综上几种形式,尤其在移动设备小小的方寸间,我们应当思考如何在有限的空间内合理布局。要勇于尝试,敢于打破常规,让控件创造更多的可能性。当然啦,不同的用户会有不同的操作习惯,尽量找到最佳的平衡点,为普遍用户提供最舒适的操作环境,给用户提供最便捷的操作流程,让操作更合理,更流畅。
来源:mux.baidu
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益












