如何设计后台产品中的保存?
保存是后台产品中很通用的操作,它司空见惯到我们误认为保存一般不会有体验上的问题。但笔者在工作中观察发现:即使再通用,用户也可能会在保存功能上遇到疑惑,甚至忽略了它的存在。这是为什么呢?保存功能应该如何设计呢?我想分享一下我的一些经验。

围绕保存,我觉得从机制来分解,可以从手动保存、自动保存、保存兜底三个维度递进思考,最终找到合理的保存设计方式。

1. 手动保存
手动保存,即依赖用户做额外操作才可以达成的保存行为。此类保存,我们往往依赖保存按钮。我会从保存按钮的位置个数,对齐方式和视觉样式来讨论如何设计它。
1.1 保存按钮的位置
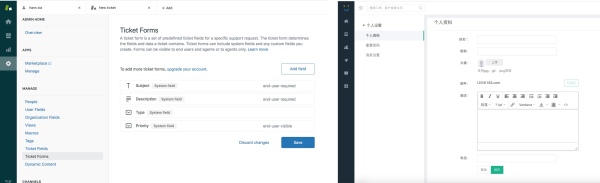
保存按钮一般位于内容的下方,因为用户一般从页面上到下确认完内容后再进行保存。这也符合用户浏览路径方便点击。 如果配置内容较短,保存按钮一般紧跟内容,用户更容易发现。

但如果表单内容过长且超过一屏,保存按钮还紧跟内容的话就它不会在第一屏展现,此时用户必须把页面滑动到底部才可发现按钮。首次填写表单的话还好,但日后只对某几项内容修改的时候,用户就很容易忽略按钮。而且即使用户意识到保存按钮在底部,操作效率也是比较低的。

为了解决这个问题,很多产品通过在页面底部提供一条不可滚动的固定区域展示按钮。这样用户一眼便可以看到核心按钮,并且日常修改内容的时候不需要滑动页面,可以直接保存。

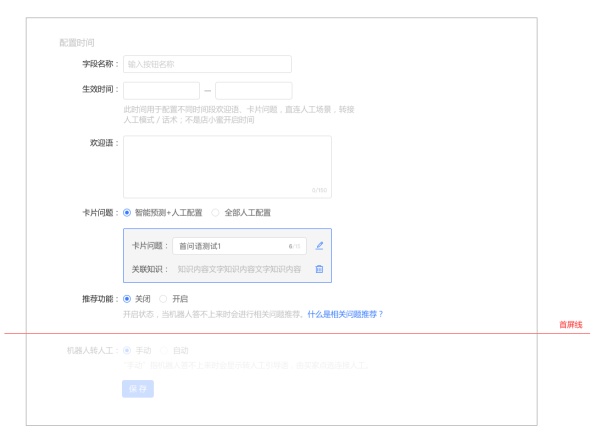
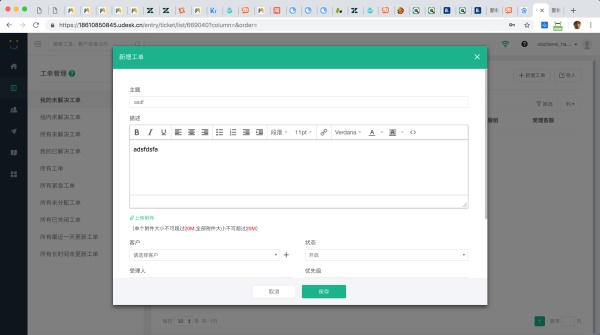
不过刚才也说了这种样式一般用于内容较多并超过一屏的情况,如果内容很少,用户的视线就需要越过一大片空白区域寻找按钮。下图模拟了这样的情况,你是否也觉得按钮不容易被发现,操作距离也比较远呢?

总结一下:较短的表单建议考虑保存按钮紧跟内容;内容超过一屏的长表单建议用固定悬浮在底部的保存按钮。
1.2 按钮的个数
其实在一个表单内不一定只有一个保存的。如果表单内容可以被清晰划分成多个功能模块,且各模块可以独立生效,那么表单可以为每一个模块单独配置一个保存按钮。这样,用户在编辑某个模块的时候,由于内容较少就可以清晰看到保存按钮了。这种设计是通过拆分一个保存为多个保存,解决页面较长单个保存不易发现的问题。

不过,如果划分得太细碎会造成操作成本太高的问题,同时太多的按钮也会让页面的视觉层级混乱,冲淡用户对表单内容的关注。使用的时候请注意这点。
1.3 保存按钮的对齐方式
按钮该左对齐,右对齐还是居中,你有纠结过吗?
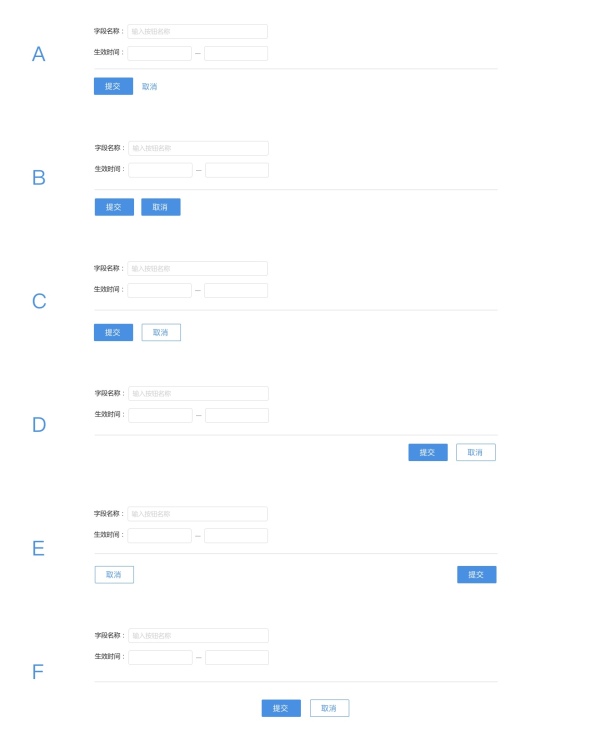
Luke Wroblewski于2010年在《Web表单设计作者》一书中提到,他为评估哪一种主动作和次动作的排布方式效果最好,对23个人做了6种方案的用户测试(如下图)。
测试结果是:方案A、B、C、D、F的成功率100%,且完成时间和满意度都较好。

Luke本人更倾向按钮左对齐的方案,理由是用户视觉的动线最短。有很多网站在保存的设计上参考了这一习惯,这里就不多言了。
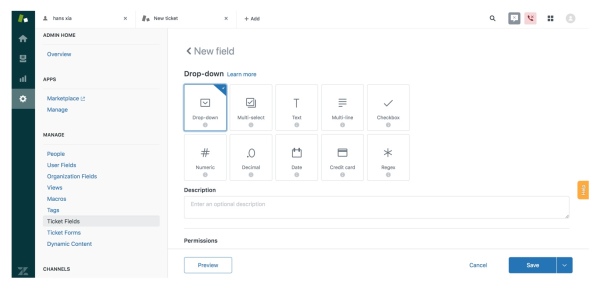
不过也有很多产品参考的是右对齐,比如:Zendesk。

右对齐我认为有几点合理性:
(1)与弹窗逻辑保持一致
表单里很多弹窗的操作区域都是右下角,体现了一种从左上到右下的视觉动线。如果这种动线对于用户成立,那么表单的操作按钮在右下角也挺合理。从统一性的角度,按钮在右下角与弹窗保持了一致,用户的心智也比较统一。

(2)个别表单的特殊性
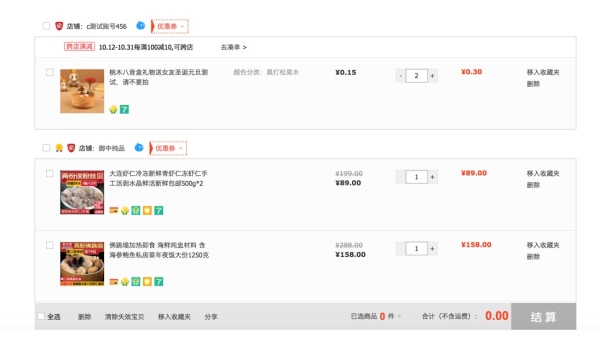
很多表单功能是更适合右对齐的,比如:价格结算这样的功能表格,核心数据(比如:价格)都在右侧展示,用户的主要视线会从右侧从上往下滑动。最终的提交按钮也就自然地选择在了右侧。因此这些产品会考虑整体都将按钮放于右侧确保统一性。

居中对齐也是一种对齐方式,有些产品出于中立的角度选择了居中的对齐方式,保持了视觉的对称性,常用于弹窗。

关于对齐方式总结一下:设计师在设计对齐方式可以自行选择对齐方式。但在设计中要尽可能考虑一致性和易用性,尽可能地用最少的对齐方式满足用户体验和业务需求。
1.4 按钮的颜色大小
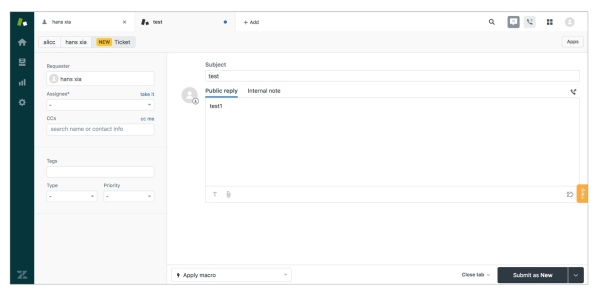
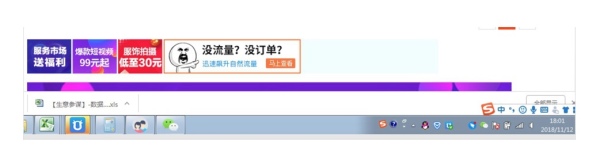
保存按钮被忽视的另一个原因就是不够明显。除了明显的颜色以外,按钮也需要在规范允许的情况下尽可能的大而不易被遮挡。在客户反馈中,我们遇到过按钮固定底部且右对齐的时候,用户的输入法功能条挡住了按钮的情况(就像下图)。我们无法控制桌面系统插件的一些遮挡,所以我们需要将按钮设计得尽可能明显。

2. 自动保存
自动保存,即用户完成内容的输入即完成了对内容的保存。当然,不是所有情况都适合使用自动保存。
接下来我会讨论两种适用的场景:
2.1 控件自动保存
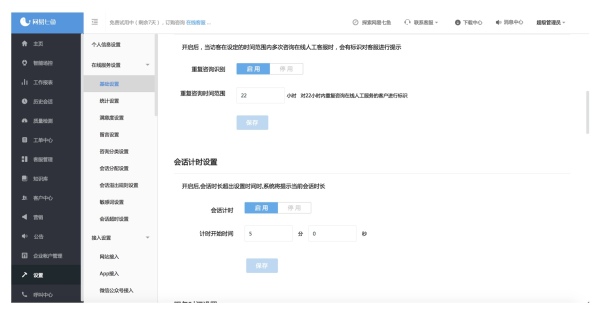
有些控件独立性较高,直接操作就生效可以提高操作效率而不会产生疑惑的,实际上用得最多的就是开关(switch)。

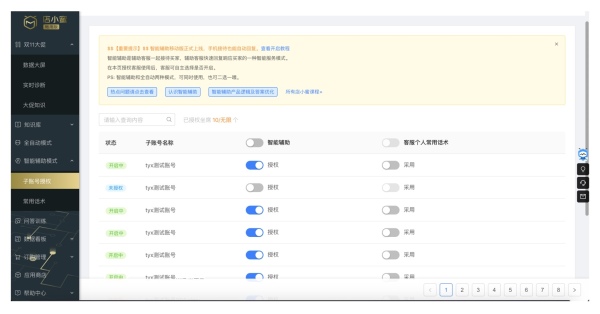
不管是无线端还是PC端,越来越多的功能开启或权限控制都在使用开关组件。当点击开启或关闭时,控件即立即生效,并通过成功提示做出反馈,这也越来越成为趋势。而且如果一个状态控件需要保存才可以确认的话,那操作之后保存之前的时候用户会被未保存的状态所迷惑。
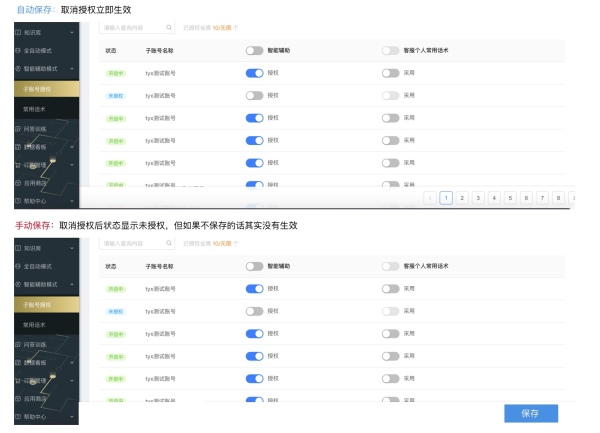
如果一个状态控件需要保存才可以确认的话,那操作之后保存之前的时间段用户会被未保存的状态所迷惑,甚至会忘了点击保存(如下图),所以自动保存对于开关组件非常重要。

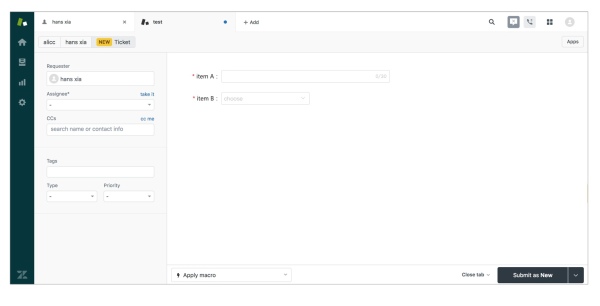
有时候开关开启后是需要配置内容的,这里的处理方式就会发生一些变,一般有两种情况(如下图):
- 一种情况是开关附属的配置内容有默认值,这样开关和配置内容就可以分开保存。开关自动保存保留,编辑内容需要通过保存按钮自行保存。
- 另一种情况就是开关和配置内容必须强绑定不能单独生效的时候,比如配置内容无默认值,一定需要用户输入后才可正常开启。此时开关需要和内容一同编辑保存,即开关无法自动保存,需要一并编辑完后点击保存。

总结一下,开关在独立无需编辑的情况下适合自动保存。其他情况则得考虑编辑保存了。
2.2 全局自动保存
既然个别控件可以直接保存生效,那我们是不是可以想象一下全局自动保存呢?也就是说表单的每一内容都可以自动保存,这样可行吗?
笔者认为在绝大数情况下这种全局自动保存会有以下体验上的风险:
- 有些组件很难定义何时自动保存。比如:输入框里,在编辑一大堆文字的时候,系统很难判断何时用户输入完毕并做保存。
- 每做一步就生效,没有容错余地。假想每一个操作执行就立即生效不能反悔,那你真的不敢轻易操作表单了。一个闪失造成错误或资损那可不是开玩笑的。
- 频繁保存造成的干扰和系统压力。每一步操作就保存生效必然带来每一步保存成功的提醒,频繁的成功提示真的会很干扰用户的沉浸操作。另外,如此频繁的调用保存接口对于系统也有一定压力。
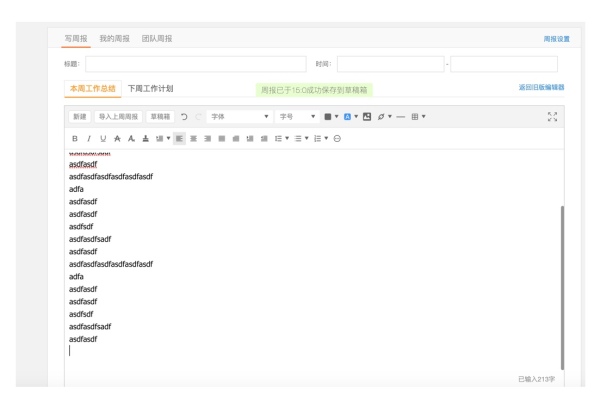
说完风险,我也总结了一些适合全局保存的情况:当你编辑的内容存在草稿状态,系统就可以随时或过一段时间后自动为你保存草稿,但你还是需要有最终提交或生效的按钮做最后的确认。像周报系统这种需要大量编辑的功能就适合自动保存。

3. 保存兜底
当了解到了自动保存有自身的局限性后,我们也会发现大多数表单内容都还是需要手动保存的。既然是手动保存,就很难避免再怎么设计总有个别用户还是会忘记保存。所以这时候是你就需要一个兜底方案。
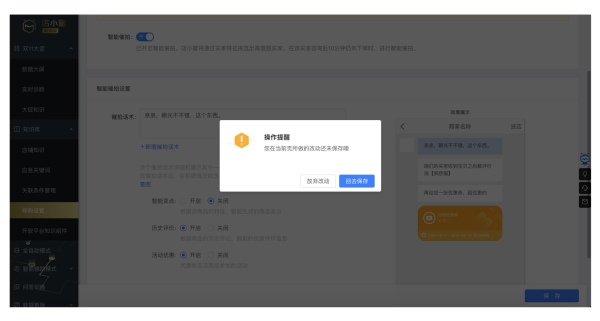
这个一劳永逸的办法就是:当监测到用户有编辑行为但没有保存就想跳转或离开的时候弹出一个温馨的提示:您是否需要保存呢?用户可以选择去保存或者直接离开,用兜底的办法就可以基本杜绝。

总结
一个复杂表单的保存只有需要考虑到手动保存、自动保存和保存兜底三个机制,才可以让功能体验变得易用又统一。希望这份总结能帮助到你。
补充一点,很多表单组件很可能你会觉得微不足道,但简单的组件也会有很多体验细节。我们在设计时需要结合用户心智、产品特点、场景、统一性等综合考虑。也许你会有设计规范,但当已有的组件影响到了用户体验和业务目标时,你要去判断组件是否不合时宜。当答案是YES的时候请不要犹豫,更新换掉它。
本文由 @夏晨曦Hans 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写得真详细,赞!讨论一下,像文中所说,表单内容少时保存按钮跟随在内容后面,当表单内容超过一屏时,一般是将保存按钮固定在底部。假如在同一个系统里面长表单和短表单都有,你是建议按不同场景设计保存按钮的位置。还是为了统一性,不管是长表单还是短表单,保存按钮都放在同样的位置呢?
挺全面的,但是貌似没提到在右上角的情况?
棒棒哒
1.3.1的图上确定按钮和右上角的关闭按钮同时存在是什么意思
可以的
把一个保存按钮分析的这么细致到位,很棒
兄弟右对齐那块,我觉得从格式塔心理学角度来说不太合理,移动端习惯我觉得也应该跟网页不同,淘宝等那个加入购物车,立即购买按钮在右边是因为价格等信息更重要吧,总感觉右下角的保存不舒服~~
道理我都懂,请问你是怎么写出这么多字的,我怎么编不出来…
你是真的皮。作者主要还是有一颗分享的心(手动赞)
多谢肯定。的确是想把之前的疑惑分享给大家
哈哈,还是花时间整理。
是的,有些细节点感觉没什么东西,但是梳理一遍之后会发现需要考虑的还是挺多的